F12抓包10:UI自动化 - Elements(元素)定位页面元素
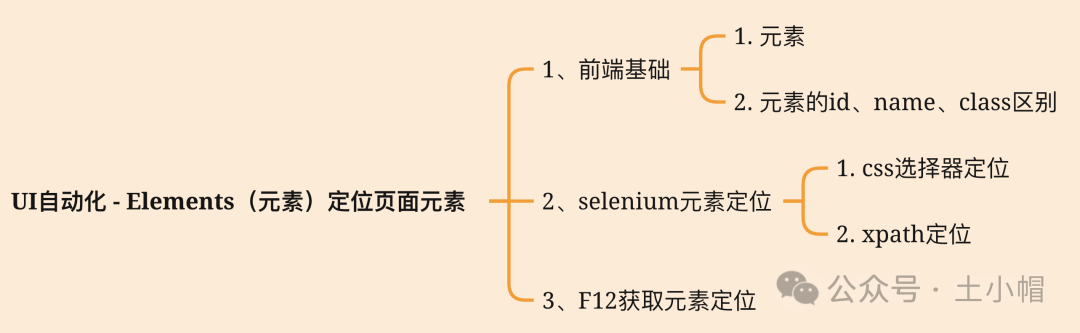
课程大纲

1、前端基础
1.1 元素
元素是构成HTML文档的基本组成部分之一,定义了文档的结构和内容,比如段落、标题、链接等。
元素大致分为3种:基本结构、自闭合元素(self-closing element)、嵌套元素。
1、基本结构:由一个开始标签(start tag)、可能的内容(如文本或其他元素)和一个结束标签(end tag)组成。
举例:
<p>土小帽软件测试学习(从入门到高级)</p>2、自闭合元素:只有开始标签,以 / 符号自闭合(“/”可省略)。
举例:
<image src=”tuxiaomao.jpg” alt=”土小帽的图片说明”>3、嵌套元素:元素嵌套在其他元素之中,形成层次结构。
举例:
<form id="form" name="f" action="/s" ><input type="text" id=”name” name="username" ><input type="password" name="pwd" ></form>
1.2 元素的id、name、class区别
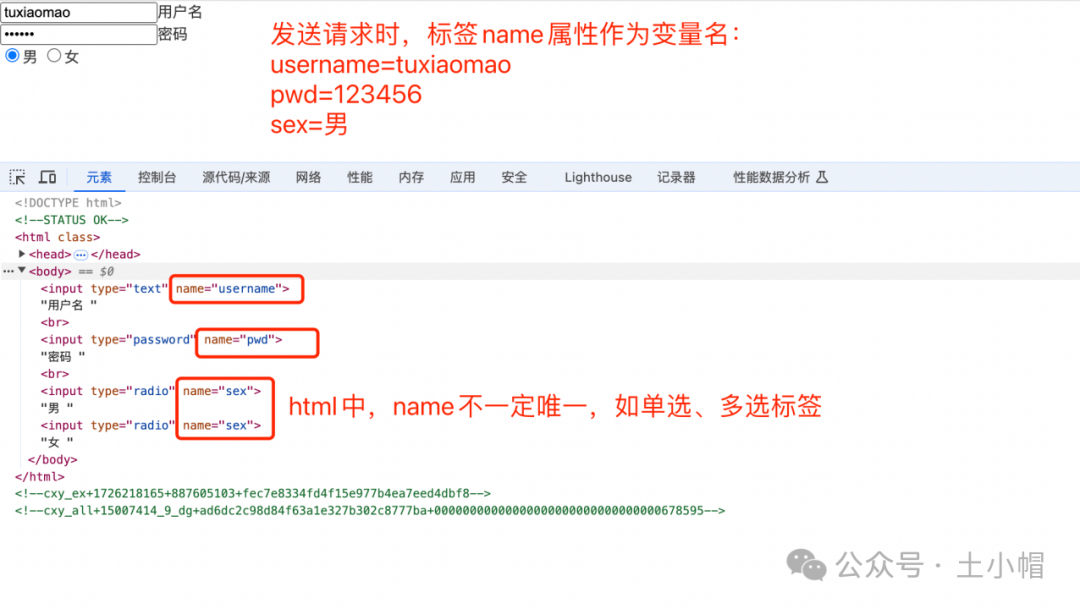
id、name、class均为标签属性,一个元素可以同时具有id、name、class。


三者区别的类比:
① id → 身份证号,唯一;
② name → 姓名,不唯一,会作为http请求的变量名;
举例:
# 一组单选框<input type="radio" name='sex'/>男<input type="radio" name='sex'/>女
③ class → 类名,不唯一,控制样式。
举例:
人可以按照地区、男女分类,同一个人可以同时是北京类、 朝阳类、汉族类……
参考文章:
1.《HTML中元素和标签有什么区别?》
https://blog.csdn.net/black_cat7/article/details/140924688
2.《Html中class,id,name的区别》
https://www.cnblogs.com/iamspecialone/p/11171881.html
2、selenium元素定位
seleniumUI自动化测试中,定位元素主要有以下八种方法,最后两种比较重要:
| 定位方式 | Selenium(python)定位函数 |
| html标签名定位 | find_element_by_tag_name() |
| (标签属性)id定位 | find_element_by_id() |
| (标签属性)name定位 | find_element_by_name() |
| (标签属性)class定位 | find_element_by_class_name() |
| (a标签)完整文字定位 | find_element_by_link_text() |
| (a标签)部分文字定位(确保唯一) | find_element_by_partial_link_text() |
| xpath定位 | find_element_by_xpath() |
| css定位 | find_element_by_css_selector() |
2.1 css选择器定位
填写在函数“find_element_by_css_selector()”中。
| 定位方式 | 选择器 | 举例 |
| 选择所有元素 | * | |
| 标签名定位 | tag | “a”:选择页面中所有a元素 |
| 父子关系定位 | tag1 > tag2 | “form > input”:选择form标签包围的所有input元素 |
| 同级标签定位 (兄弟关系) | tag1 + tag2 | “div+ p”:选择同一级中紧挨div标签的所有p元素 |
| id定位 | #id | “#name”:选择id为name的元素 |
| 类名定位 | .class | “.s_ipt”:选择class为s_ipt的元素 |
| 指定属性定位 | [attrbute=value] | type=”password”:选择type属性值为password的元素 |
2.2 xpath定位
填写在函数“find_element_by_xpath()”中。
一种XML文档定位元素的语言。HTML可以看做XML的一种实现,也可以用这种定位方式。
4种定位方式:
-
绝对路径定位(层级定位)
-
元素属性定位
-
层级+属性
-
元素属性+逻辑运算符。
① 绝对路径定位(层级定位)
使用“/”分隔标签层级,一级一级直到定位目标元素,同级有多个相同标签,标签后加中括号“[]”标注选择同级的第几个标签。
举例:
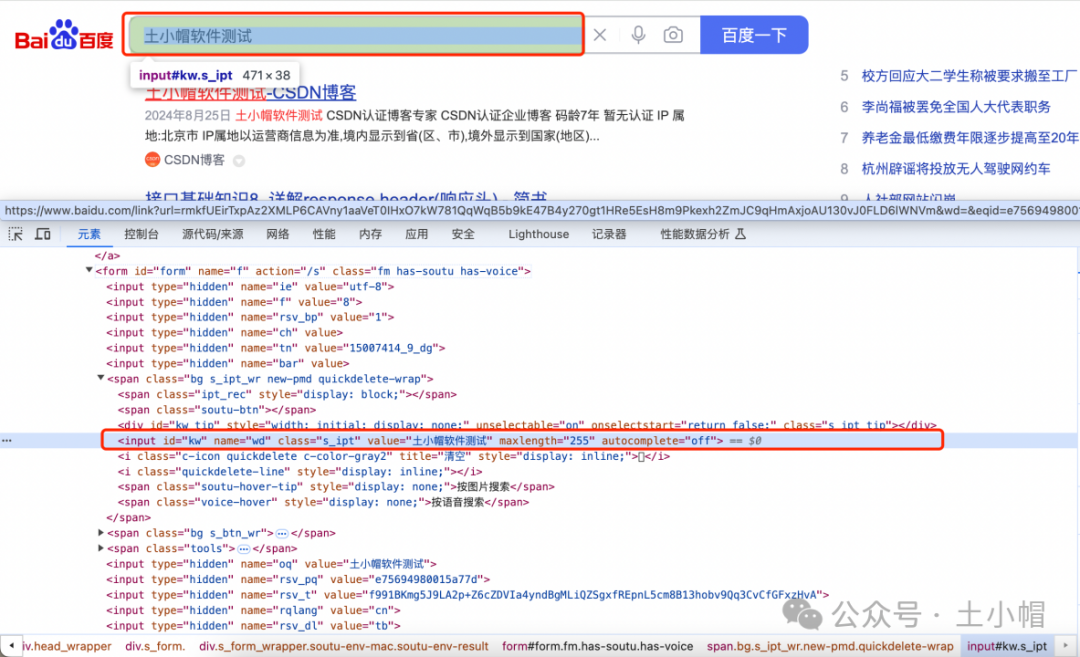
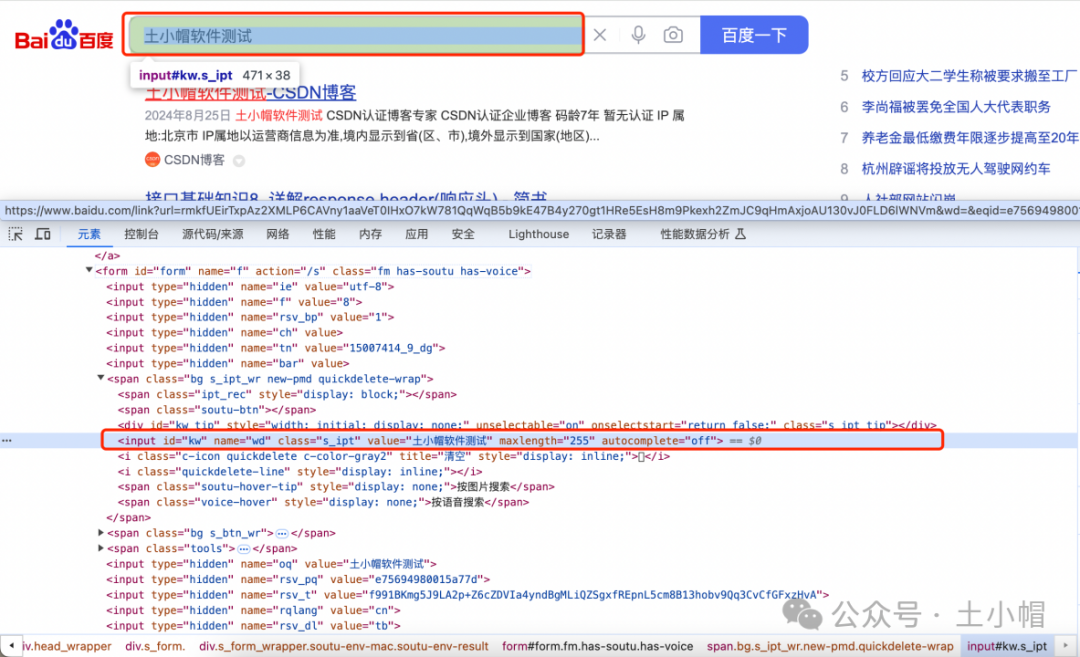
xpath定位百度输入框——层级定位

find_element_by_xpath(“/html/body/div[3]/div[1]/div/div[1]/div/form/span[1]/input”)② 元素属性定位
公式:
//标签名[@属性名=’属性值’]
标签名可以改为“*”,意为不指定标签名。属性任选,如:id、name、type、src……
举例:
xpath定位百度输入框——属性定位

find_element_by_xpath(“//*[@id=’kw’]”)③ 层级+属性
有些元素仅使用属性无法明确定位,可以结合层级辅助定位。
举例:
xpath定位百度搜索结果的某一项,需要层级+属性。

find_element_by_xpath(“//*[@id=’3’]/div/div[1]/h3/a”)④ 元素属性+逻辑运算符
有些元素需要使用多个属性来定位,可以用逻辑运算符 and 或 or连接属性键值对。
举例:
xpath定位百度输入框——多个属性定位。

find_element_by_xpath(“//*[@id=’kw’ and @name=’wd’ and @class=’s_ipt’]”)3、F12获取元素定位
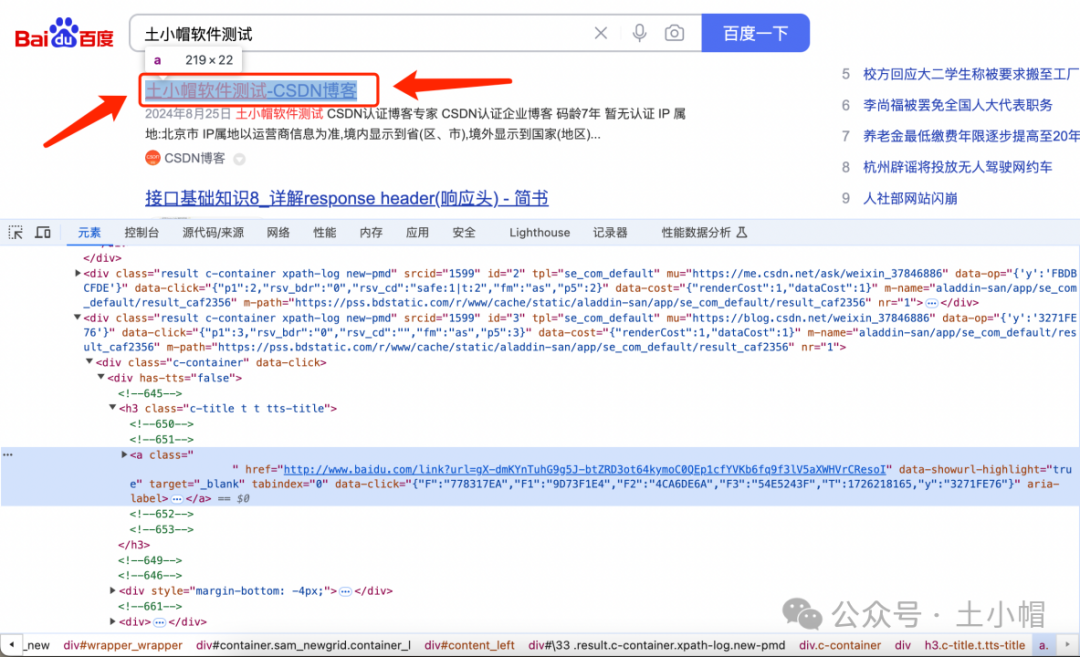
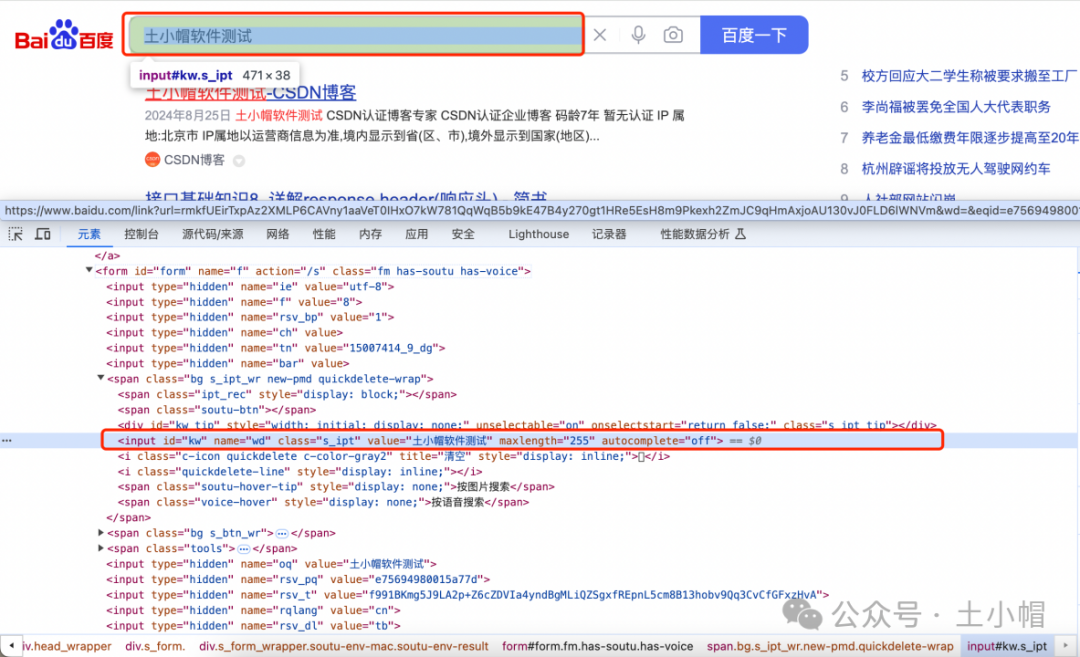
① 浏览器F12打开检查工具(开发者工具);
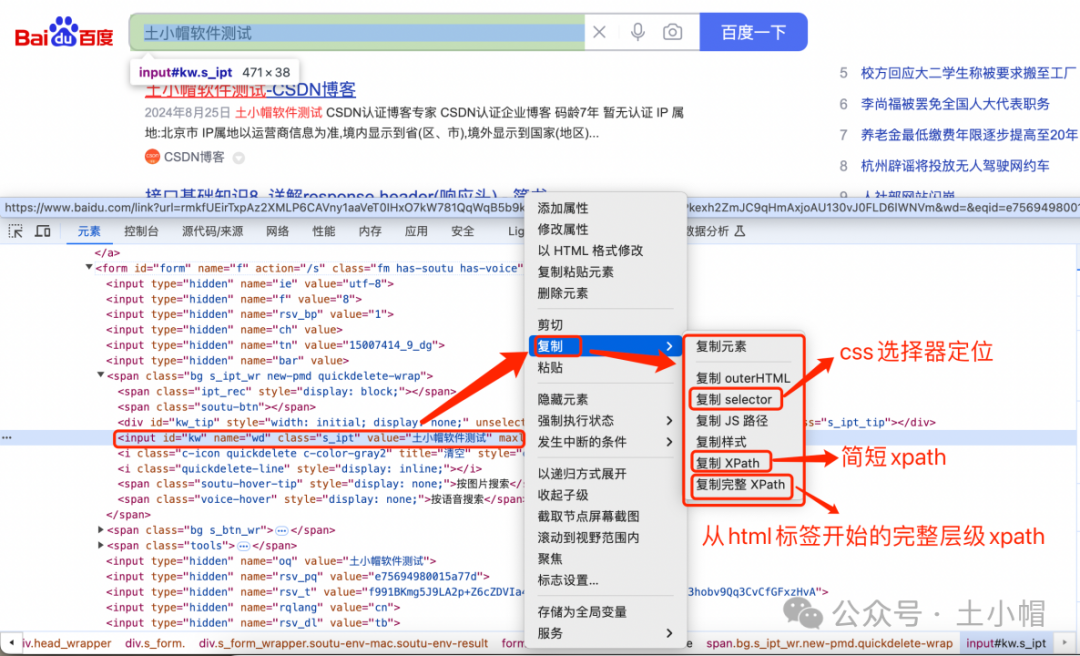
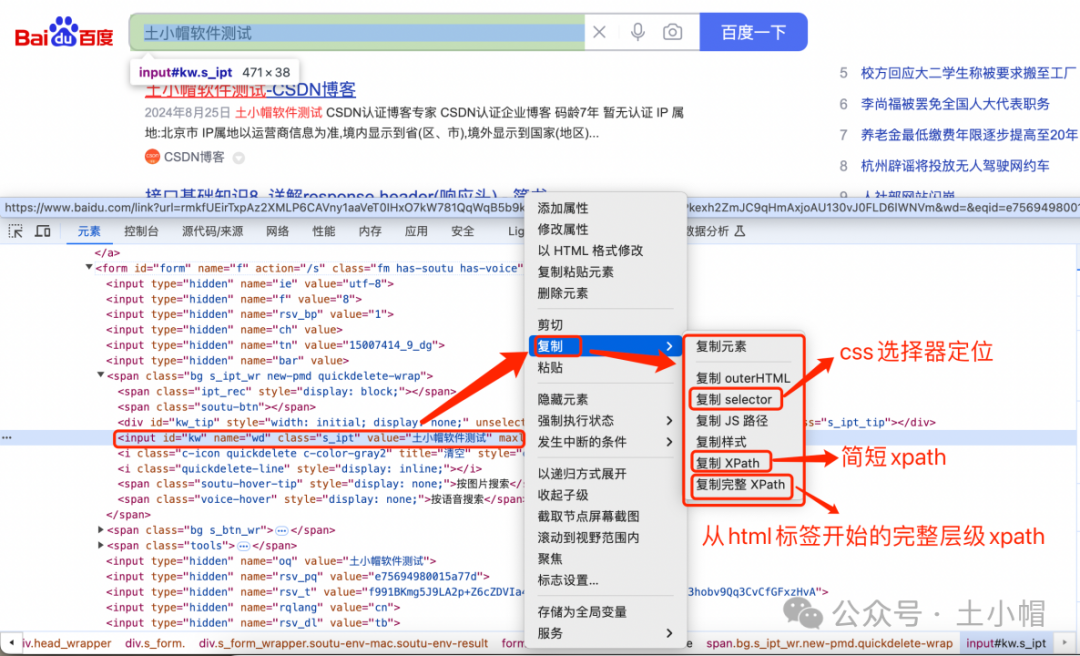
② 选定html元素(标签),鼠标悬停在标签上,右键弹出菜单,选择“复制”;
③ 选择子菜单需要的选择器(如图)。

举例:
如图复制百度搜索输入框元素定位。
1. 复制selector(css定位器):
#kw2. 复制xpath:
//*[@id="kw"]3. 复制完整xpath:
/html/body/div[3]/div[1]/div/div[1]/div/form/span[1]/input相关文章:

F12抓包10:UI自动化 - Elements(元素)定位页面元素
课程大纲 1、前端基础 1.1 元素 元素是构成HTML文档的基本组成部分之一,定义了文档的结构和内容,比如段落、标题、链接等。 元素大致分为3种:基本结构、自闭合元素(self-closing element)、嵌套元素。 1、基本结构&…...

android 删除系统原有的debug.keystore,系统运行的时候,重新生成新的debug.keystore,来完成App的运行。
1、先上一个图:这个是keystore无效的原因 之前在安装这个旧版本android studio的时候呢,安装过一版最新的android studio,然后通过模拟器跑过测试的demo。 2、运行旧的项目到模拟器的时候,就报错了: Execution failed…...

SQL入门题
作者SQL入门小白,此栏仅是记录一些解题过程 1、题目 用户访问表users,记录了用户id(usr_id)和访问日期(log_date),求出连续3天以上访问的用户id。 2、解答过程 2.1数据准备 通过navicat创建数据…...

Python实战:实战练习案例汇总
Python实战:实战练习案例汇总 **Python世界系列****Python实践系列****Python语音处理系列** 本文逆序更新,汇总实践练习案例。 Python世界系列 Python世界:力扣题43大数相乘算法实践Python世界:求解满足某完全平方关系的整数实…...

zabbix之钉钉告警
钉钉告警设置 我们可以将同一个运維组的人员加入到同一个钉钉工作群中,当有异常出现后,Zabbix 将告警信息发送到钉钉的群里面,此时,群内所有的运维人员都能在第一时间看到这则告警详细。 Zabbix 监控系统默认没有开箱即用…...

《OpenCV计算机视觉》—— 对图片进行旋转的两种方法
文章目录 一、用numpy库中的方法对图片进行旋转二、用OpenCV库中的方法对图片进行旋转 一、用numpy库中的方法对图片进行旋转 numpy库中的 np.rot90 函数方法可以对图片进行旋转 代码实现如下: import cv2 import numpy as np# 读取图片 img cv2.imread(wechat.jp…...
)
Python 错误 ValueError 解析,实际错误实例详解 (一)
文章目录 前言Python 中错误 ValueError: No JSON object Could Be Decoded在 Python 中解码 JSON 对象将 JSON 字符串解码为 Python 对象将 Python 对象编码为 JSON 字符串Python 中错误 ValueError: Unsupported Pickle Protocol: 3Python 中的 Pickling 和 UnpicklingPython…...

[java][git]上传本地代码及更新代码到GitHub教程
上传本地代码及更新代码到GitHub教程 上传本地代码 第一步:去github上创建自己的Repository,创建页面如下图所示: 红框为新建的仓库的https地址 第二步: echo "# Test" >> README.md 第三步:建立g…...

react antd table expandable defaultExpandAllRows 不生效问题
原因:defaultExpandAllRows只会在第一次渲染时触发 解决方案:渲染前判断table 的datasource 数据是否已准备好 {pageList.length > 0 ? (<TablerowSelection{rowSelection}columns{columns}dataSource{pageList}style{{ marginTop: 24 }}pagina…...

什么是领域驱动设计?
什么是领域驱动设计? 领域驱动设计(Domain-Driven Design,简称DDD)是一种面向对象的软件开发方法,它强调将软件系统的设计和实现过程与业务领域紧密结合,通过深入理解和建模业务领域,从而实现高…...

信息安全工程师(1)计算机网络分类
一、按分布范围分类 广域网(WAN): 定义:广域网的任务是提供长距离通信,运送主机所发送的数据。其覆盖范围通常是直径为几十千米到几千千米的区域,因此也被称为远程网。特点:连接广域网的各个结点…...

利士策分享,探索无界:心灵之旅,发现未知精彩
利士策分享,探索无界:心灵之旅,发现未知精彩 梦想的种子,在心田生根发芽 正如每一颗种子都蕴含着生命的奥秘,每个人心中那颗探索的种子,也藏着对未知世界的渴望与追求。它告诉我们,成长不仅仅…...

Jetson 部署 Faster Whisper
文章目录 WhisperFaster Whisper安装使用尝试WSL部署尝试 Jetson 部署时间戳 实时转录 Whisper Whisper 是一种通用语音识别模型。它是在大量不同音频数据集上进行训练的,也是一个多任务模型,可以执行多语言语音识别、语音翻译和语言识别。 测试&#x…...

测试开发基础——测试分类
四、测试分类 1. 按照测试目标分类 1.1. 界面测试 肉眼看到的任何元素都需要进行测试 界面测试(简称U测试),指按照界面的需求(一般是U设计稿)和界面的设计规则,对我们软件界面所展示的全部内容进行测试…...

【计网】数据链路层:概述之位置|地位|链路|数据链路|帧
✨ Blog’s 主页: 白乐天_ξ( ✿>◡❛) 🌈 个人Motto:他强任他强,清风拂山岗! 💫 欢迎来到我的学习笔记! ① ② ③ ④ ⑤ ⑥ ⑦ ⑧ ⑨ ⑩ 1. 在OSI体系结构中的位置 1. 位置:数…...

【Android】NestedScrollView的简单用法与滚动冲突、滑动冲突
一、NestedScrollView 1. 什么是 NestedScrollView NestedScrollView 是 Android 中一个用于处理垂直方向滚动的布局组件,它继承自 FrameLayout,同时支持嵌套滑动(Nested Scrolling)机制。相比于传统的 ScrollView,N…...

【LeetCode】每日一题 2024_9_13 预算内的最多机器人数目(滑动窗口、单调队列)
LeetCode 启动! 每日一题的题解重新开始连载! 题目:预算内的最多机器人数目 题目链接:2398. 预算内的最多机器人数目 题目描述 代码与解题思路 func maximumRobots(chargeTimes []int, runningCosts []int, budget int64) (an…...

TypeScript中 any和unknown 的区别
1、给其他变量赋值 any可以给其他类型的变量重新赋值; 但unknown是不行的,unknown 可以保持类型安全,从而减少潜在的错误; 2、使用类型上的方法 any可以用类型上的方法,unknown是不可以的...
在深圳会展中心举行)
道可云人工智能元宇宙每日资讯|第五届深圳国际人工智能展(GAIE)在深圳会展中心举行
道可云元宇宙每日简报(2024年9月12日)讯,今日元宇宙新鲜事有: 成都:最高1000万元,研发川藏线数字文旅元宇宙空间 近日,成都市科学技术局启动2025年成都市第一批科技项目和第一批“常年申报”市…...

Bootstrap布局实例(偏移列)
偏移是一个用于更专业的布局的有用功能。它们可用来给列腾出更多的空间。例如,.col-xs-* 类不支持偏移,但是它们可以简单地通过使用一个空的单元格来实现该效果。 为了在大屏幕显示器上使用偏移,请使用 .col-md-offset-* 类。这些类会把一个…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
