TypeScript 扩展
扩展
?:可选参数
可选链事实上并不是TypeScript独有的特性,它是ES11(ES2020)中增加的特性
- 可选链使用可选链操作符 ?
- 作用是当对象的属性不存在时,会短路,直接返回undefined,如果存在,那么才会继续执行
- 虽然可选链操作是ECMAScript提出的特性,但是和TypeScript一起使用更版本

type Person = {name: string,friend?: {name: string,age?: number}
}const info: Person = {name: 'zs'
}console.log(info.friend?.name);??类似于||
??类似于||,都是或者的意思,但是??前面如果是undefined或是null才会运行后面的代码
console.log(null || 5); // 5
console.log(null ?? 5); // 5console.log(undefined || 5); // 5
console.log(undefined ?? 5); // 5console.log(0 || 5); // 5
console.log(0 ?? 5); // 0在赋值时,可能会做判断没有值则赋值其他值,可以考虑使用??或者使用||
let b = 0;let a = b ?? 5;console.log('a', a);?.
当你访问对象里面的属性时,这个属性可能不存在,那么你访问时可能报语法错误。
?.指当前面的值存在就访问后面的,如果不存在则返回undefined。
interface User {name?: string;age?: number;getName?(): string;user?: User
}let obj: User = {name: 'zs',age: 20,getName() {return ''},user: {name: '李四',age: 30,getName() {return ''},}
}let name = obj.user?.name;obj.user?.getName?.();非空断言(!.)
代表一定有值,意思是断言,告诉ts这个对象中一定有这个值。
interface User {name?: string;age?: number;getName?(): string;user?: User
}let obj: User = {name: 'zs',age: 20,getName() {return ''},user: {name: '李四',age: 30,getName() {return ''},}
}let name2: string = obj.user!.name!;type
类型别名,顾名思义,给类型取一个别名
type Str = string;let str: Str = '12';type User = {name?: string;age?: number;getName?(): string;user?: User
}
let obj: User = {name: 'zs',age: 20,getName() {return ''},user: {name: '李四',age: 30,getName() {return ''},}
}type和interface区别?
- interface可以被类实现,type只是类型别名,不能被类实现。
- 写法不一样,type使用
=写类型。
?? 和 !!
有时候我们还会看到 !! 和 ?? 操作符,这些都是做什么的呢?
!!操作符:
- 将一个其他类型转换成boolean类型
- 类似于Boolean(变量)的方式
??操作符:
- 是ES11增加的新特性
- 空值合并操作符(??)是一个逻辑操作符,当操作符的左侧是 null 或者 undefined 时,返回其右侧操作数,否则返回左侧操作数

模块化
TypeScript支持两种方式来控制我们的作用域:
- 模块化:每个文件可以是一个独立的模块,支持ES Module,也支持CommonJS
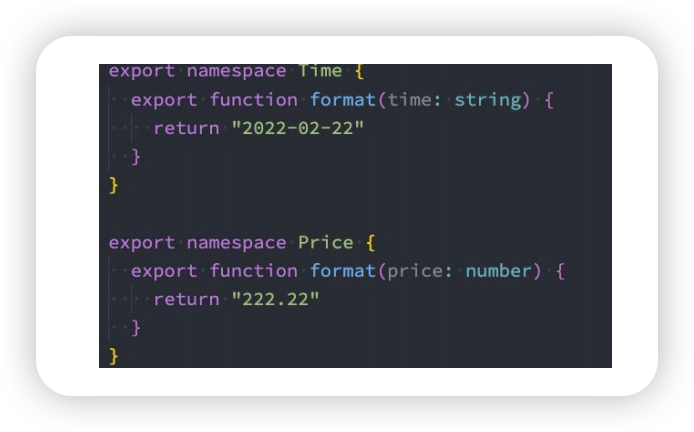
- 命名空间:通过namespace来声明一个命名空间
模块化:

命名空间:
命名空间在TypeScript早期时,称之为内部模块,主要目的是将一个模块内部再进行作用域的划分,防止一些命名冲突的问题

类型查找

内置类型声明:
内置类型声明是typescript自带的、帮助我们内置了JavaScript运行时的一些标准化API的声明文件
- 包括比如Math、Date等内置类型,也包括DOM API,比如Window、Document等
内置类型声明通常在我们安装typescript的环境中会带有的
- https://github.com/microsoft/TypeScript/tree/main/lib
外部定义类型声明和自定义声明:
外部类型声明通常是我们使用一些库(比如第三方库)时,需要的一些类型声明
这些库通常有两种类型声明方式:
方式一:在自己库中进行类型声明(编写.d.ts文件),比如axios
方式二:通过社区的一个公有库DefinitelyTyped存放类型声明文件
该库的GitHub地址:https://github.com/DefinitelyTyped/DefinitelyTyped/
该库查找声明安装方式的地址:TypeScript: Search for typed packages
比如我们安装react的类型声明: npm i @types/react --save-dev
什么情况下需要自己来定义声明文件呢?
情况一:我们使用的第三方库是一个纯的JavaScript库,没有对应的声明文件;比如lodash
npm i lodashsrc/types/lwj.d.ts
declare module "lodash" {export function join(...args: any[]):any
}xxx.ts
import _ from 'lodash'_.join(['abc', 'cba'])情况二:我们给自己的代码中声明一些类型,方便在其他地方直接进行使用;
type IDType = number | string
let id: IDType = 5声明变量-函数-类

声明模块
我们也可以声明模块,比如lodash模块默认不能使用的情况,可以自己来声明这个模块:

声明模块的语法: declare module '模块名' {}。
- 在声明模块的内部,我们可以通过 export 导出对应库的类、函数等
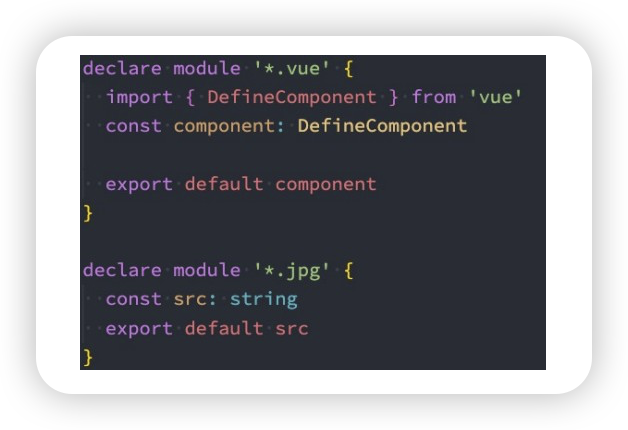
declare文件
在某些情况下,我们也可以声明文件:
- 比如在开发vue的过程中,默认是不识别我们的.vue文件的,那么我们就需要对其进行文件的声明
- 比如在开发中我们使用了 jpg 这类图片文件,默认typescript也是不支持的,也需要对其进行声明

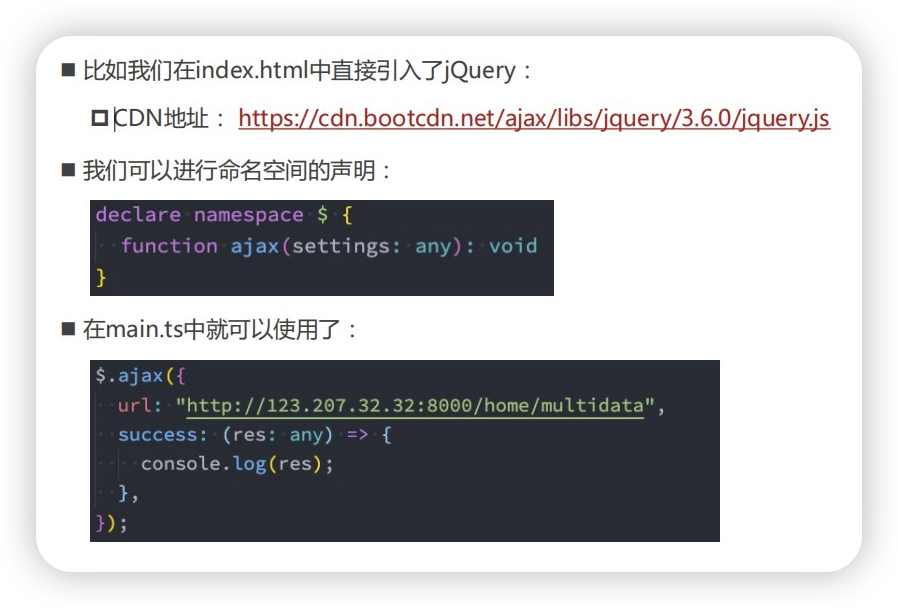
declare命名空间
比如我们在index.html中直接引入了jQuery:

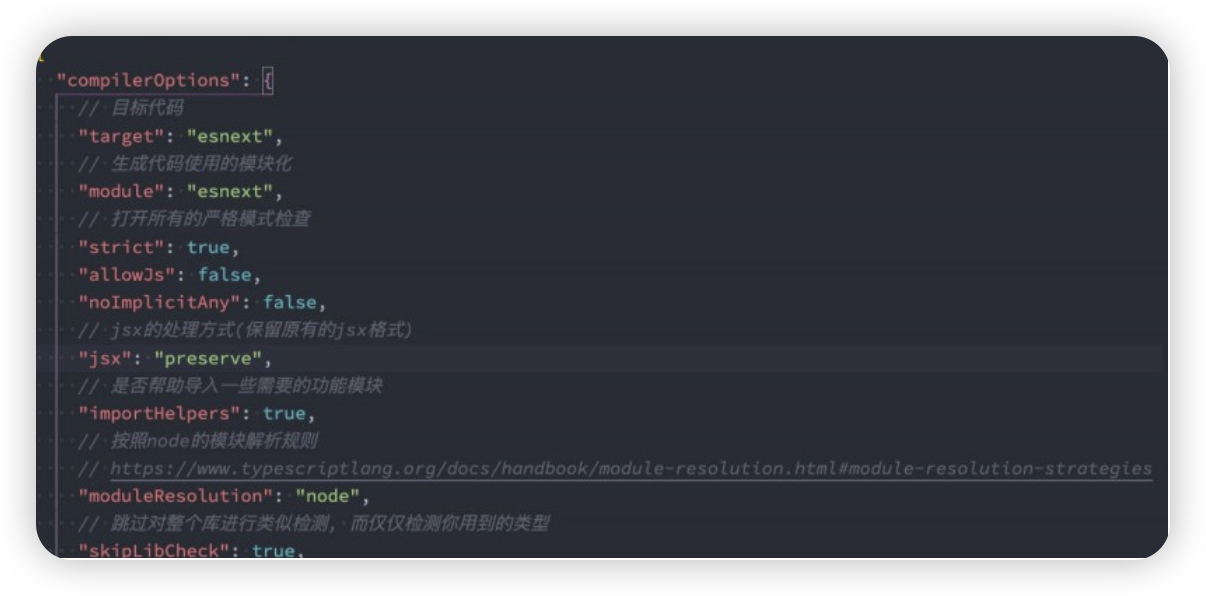
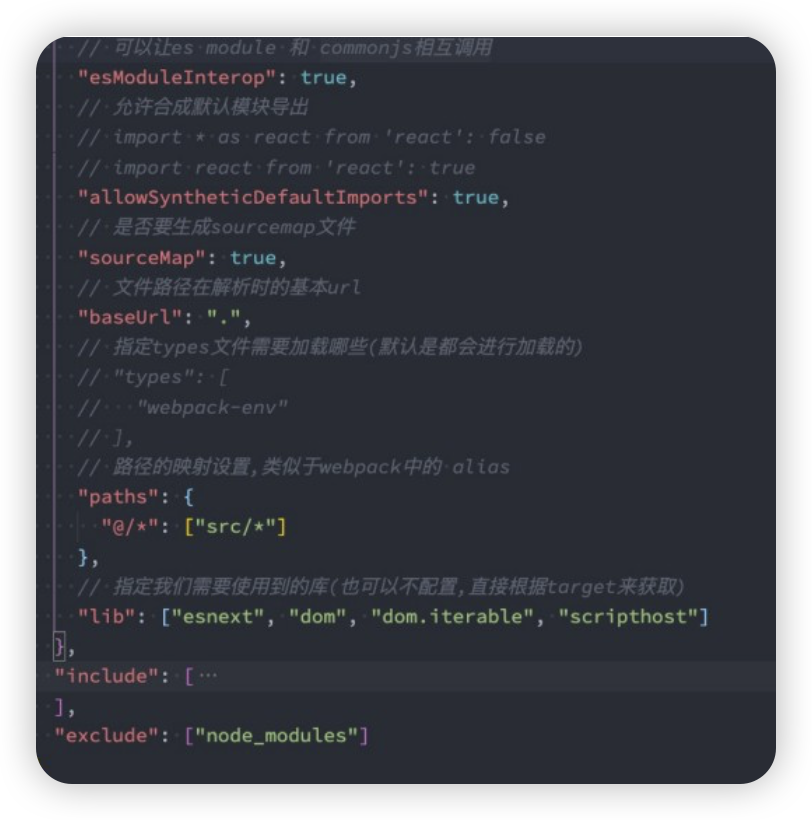
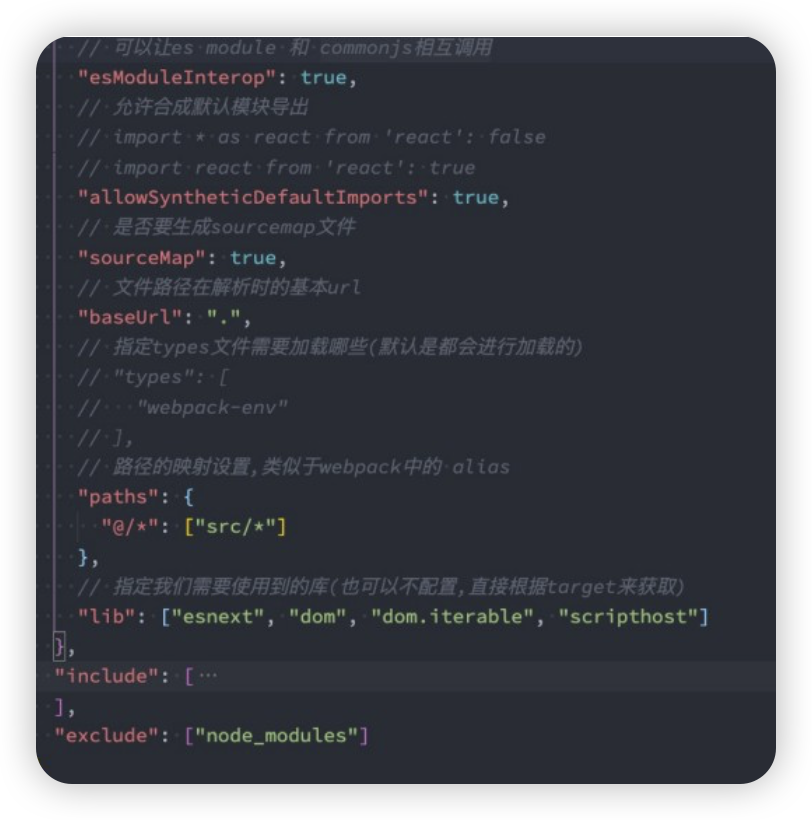
tsconfig.json文件
tsconfig.json是用于配置TypeScript编译时的配置选项:
TypeScript: TSConfig Reference - Docs on every TSConfig option


相关文章:

TypeScript 扩展
扩展 ?:可选参数 可选链事实上并不是TypeScript独有的特性,它是ES11(ES2020)中增加的特性 可选链使用可选链操作符 ? 作用是当对象的属性不存在时,会短路,直接返回undefined,如果存在,那么…...

按键学院往期视频
按键学院第五期 网游实战系列课程 按键学院第四期 网游实战系列课程01-回合制网游的特点:测试游戏后台按键图色 网游实战系列课程02-神武新手任务的识别与处理:字库识别任务 网游实战系列课程03-神武自动组队与攻击 网游实战系列课程04-神武自动逛地图与攻击 网游实战系列课程0…...

通信工程学习:什么是MRF多媒体资源功能、MRFC多媒体资源功能控制、MRFP多媒体资源功能处理
一、MRF多媒体资源功能 MRF(Multimedia Resource Function,多媒体资源功能)是3G/IMS网络中定义的提供多媒体资源功能的网络实体,它为3G/IMS网络的业务和承载提供媒体能力支持。MRF通过提供丰富的媒体处理功能,如播放声…...

【Windows】获取进程缓解策略设置情况
目录 一、前言 二、主要概念 三、实现步骤 四、总结 原文出处链接:[https://blog.csdn.net/qq_59075481/article/details/142234952] 一、前言 在现代操作系统中,进程缓解策略(Process Mitigation Policy)提供了一种防御机制…...

语音识别相关概念
声音如何保存成数字信号? 声音是听觉对声波产生的感知,而声波是一种在时间和振幅上连续的模拟量,本质是介质的振动,,比如空气的振动。那么只需要把这个振动信号记录下来,并用一串数字来表达振动信号振动的…...

Iceberg与SparkSQL查询操作整合
前言 spark操作iceberg之前先要配置spark catalogs,详情参考Iceberg与Spark整合环境配置。 Iceberg使用Apache Spark的DataSourceV2 API来实现数据源和catalog。 使用SQL查询 查询的时候表要按照:catalog.数据库.表名的格式 SELECT * FROM prod.db.table; -- catalog: p…...

Linux 上安装 PostgreSQL
Linux 上安装 PostgreSQL PostgreSQL 是一款功能强大的开源关系数据库管理系统,因其稳定性、可扩展性和先进的功能而广受欢迎。在 Linux 系统上安装 PostgreSQL 是一个相对直接的过程,但具体步骤可能会因您使用的 Linux 发行版而异。本文将介绍在几种流行的 Linux 发行版上安…...

WRF-LES与PALM微尺度气象大涡模拟、PALM静态数据预备、PALM驱动数据预报、PALM模拟
查看原文>>>WRF-LES与PALM微尺度气象大涡模拟及ChatGPT在大气科学领域应用 针对微尺度气象的复杂性,大涡模拟(LES)提供了一种无可比拟的解决方案。微尺度气象学涉及对小范围内的大气过程进行精确模拟,这些过程往往与天气…...

需求分析概述
为什么要进行需求分析呢? 笑话:富翁娶妻 某富翁想要娶老婆,有三个人选,富翁给了三个女孩各一千元,请 她们把房间装满。第一个女孩买了很多棉花,装满房间的1/2。第 二个女孩买了很多气球,装满…...

Java | Leetcode Java题解之第391题完美矩形
题目: 题解: class Solution {public boolean isRectangleCover(int[][] rectangles) {long area 0;int minX rectangles[0][0], minY rectangles[0][1], maxX rectangles[0][2], maxY rectangles[0][3];Map<Point, Integer> cnt new HashM…...

java项目之基于web的人力资源管理系统的设计与实现(源码+文档)
风定落花生,歌声逐流水,大家好我是风歌,混迹在java圈的辛苦码农。今天要和大家聊的是一款基于springboot的基于web的人力资源管理系统的设计与实现。项目源码以及部署相关请联系风歌,文末附上联系信息 。 项目简介: …...

Linux 防火墙:iptables (二)
文章目录 SNAT 原理与应用SNAT 应用环境SNAT 原理SNAT 转换前提条件SNAT 格式SNAT 转换规则配置 DNAT 原理与应用DNAT 应用环境DNAT 原理DNAT 转换前提条件DNAT 格式DNAT 转换规则配置 iptables 规则的备份和还原导出(备份)所有表的规则导入(…...

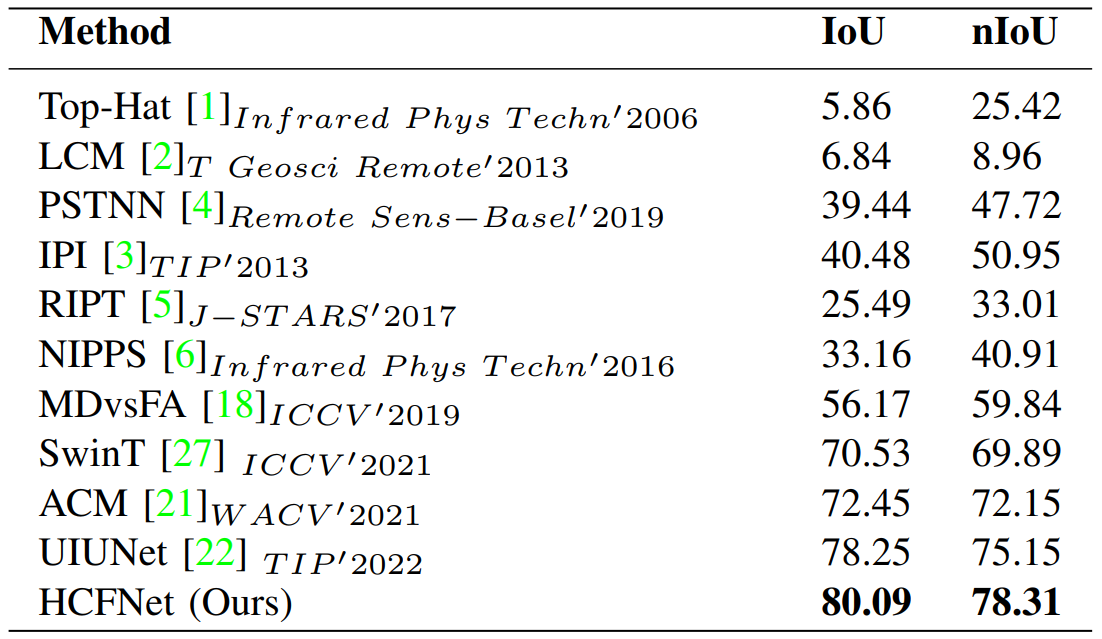
小目标检测顶会新思路!最新成果刷爆遥感SOTA,参数小了18倍
遥感领域的小目标检测一直是个具有挑战性和趣味性的研究方向,同时也是顶会顶刊的常客。但不得不说,今年关于遥感小目标检测的研究热情尤其高涨,已经出现了很多非常优秀的成果。 比如SuperYOLO方法,通过融合多模态数据并执行高分辨…...

【Ubuntu】虚拟机安装USB摄像头ROS驱动 usb_cam(最新方法)
写在前面: 🌟 欢迎光临 清流君 的博客小天地,这里是我分享技术与心得的温馨角落。📝 个人主页:清流君_CSDN博客,期待与您一同探索 移动机器人 领域的无限可能。 🔍 本文系 清流君 原创之作&…...

免费的成绩查询微信小程序,让家长轻松掌握学生表现
传统的教学方式在不断地被革新。在成绩查询这一环节,老师们曾经面临着繁琐的手工操作和信息安全的风险。可现如今有一个让成绩查询变得轻松、高效且安全的新工具——易查分。 过去需要花费大量时间来整理成绩,然后通过短信或者打电话的方式告知给家长。以…...

[含视频和源码]CRUD的最佳实践,联动前后端,包含微信小程序,API,HTML等(三)
关说不练假把式,在上一,二篇中介绍了我心目中的CRUD的样子 基于之前的理念,我开发了一个命名为PasteTemplate的项目,这个项目呢后续会转化成项目模板,转化成项目模板后,后续需要开发新的项目就可以基于这…...

如何把我另一个分支上的commit拿过来
在开源过程中,每一次PR都是要经过严格的review的,这期间可能会进行多次修改,补充提交,而且这一般来说不是一个很迅速的过程,此时我们可能会先往后进行开发。我一般会把项目分模块逐步建立分支,当前一个pr合…...

【rpg像素角色】俯视角-行走动画
制作像素角色的俯视角行走动画并不像看上去那么复杂,尤其是在你已经完成了角色的4个方向站立姿势之后(其中左右方向可以通过水平翻转实现)。接下来,我会一步步为你讲解如何制作行走动画。 1. 理解行走规律 在制作行走动画之前&am…...

Python时间序列分析新技能,轻松掌握时间索引
大家好,在数据分析领域,时间序列数据分析是一项非常重要的技能。Pandas作为Python中强大的数据处理库,在处理时间序列数据时提供了丰富的功能,其中时间索引的应用是时间序列分析中的关键。本文将介绍如何在Pandas中使用时间索引进…...

sklearn-逻辑回归-特征工程示例
sklearn-逻辑回归-特征工程示例 在实际应用场景中,有时候特征的数量会很多,我们出于业务考虑,也出于计算量的考虑,希望对逻辑回归进行特征选择来降维。比如在判断一个人是否会患乳腺癌的时候,医生如果看58个指标来确诊…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...
