flex弹性盒子
概念
弹性盒子是一种用于按行或者按列布局的一维布局方法,元素可以膨胀以填充额外的空间,缩小以适应更小的空间

以下属性是给父元素添加的
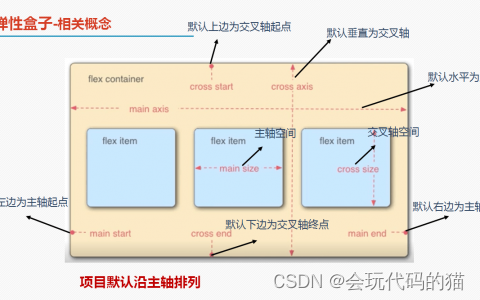
1.flex-direction --改变轴的方向
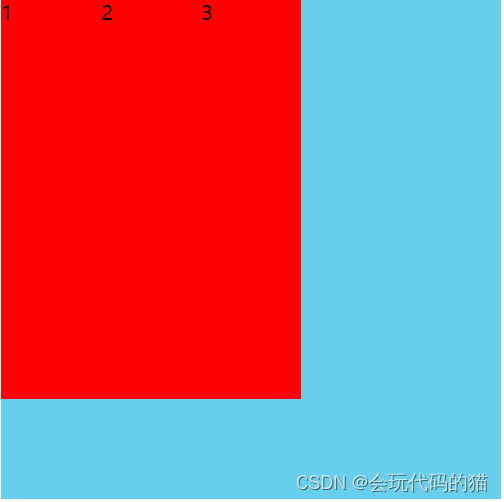
- row 默认值 默认沿着x轴排版(横向从左到右排列(左对齐),默认的排列方式。)
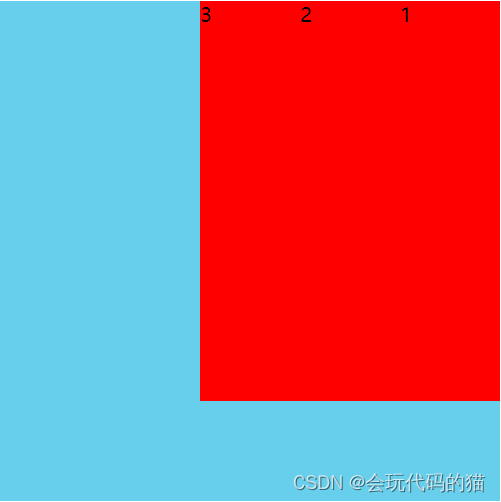
- row-reverse --沿着x轴右边排版(反转横向排列(右对齐),从后往前排,最后一项排在最前面。)
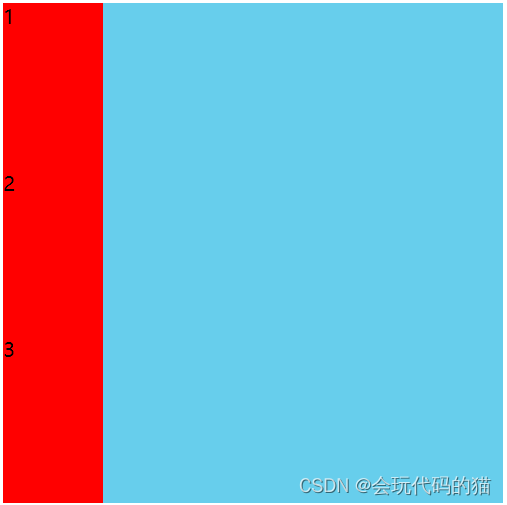
- column --沿着xy轴从上到下排版(纵向排列。)
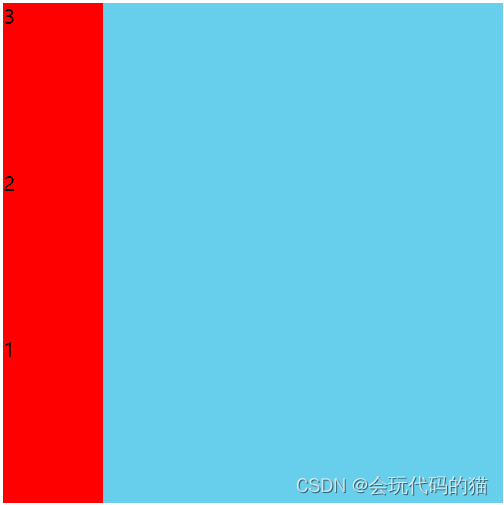
- column-reverse --沿着xy轴从下到上排版(反转纵向排列,从后往前排,最后一项排在最上面。)
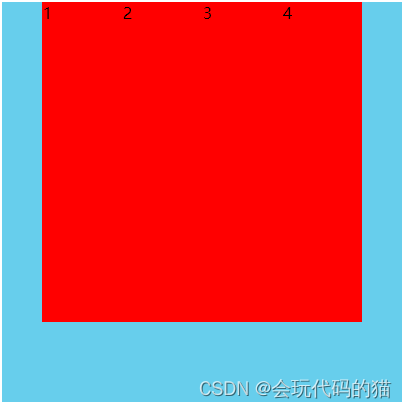
<style>.main{width: 500px;height: 500px;background: skyblue;/* 变成弹性盒子,让元素沿着主轴排列(水平排列)1.如果盒子变成了弹性盒子,浮动属性会失效 */display: flex;/* 默认值是row */flex-direction: row;/* 沿着x轴右边排版 */flex-direction: row-reverse;/* 沿着xy轴从上到下排版 */flex-direction: column;/* 沿着xy轴从下到上排版 */flex-direction: column-reverse;}.main div{width: 100px;height: 400px;background-color: red;font-size: 20px;}</style>
</head>
<body><div class="main"><div>1</div><div>2</div><div>3</div></div>
</body>



总结:
1、给父元素添加 display: flex; 子元素就具备了弹性盒的功能
2、给父元素设置 flex-direction 可以更改子元素排版的主轴是x轴还是 y 轴
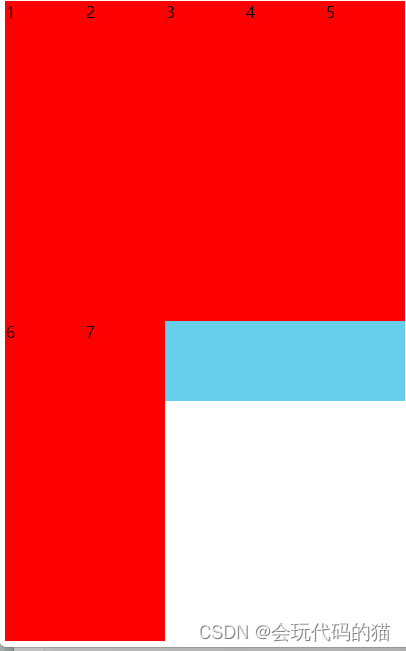
2.flex-wrap 换行与缩写
注意:弹性盒子的宽度是自动变化的,如果不做设置,弹性盒子元素不会溢出,只有在足够多的情况下才溢出。
属性值:
- nowrap 默认值 不换行(默认, 弹性容器为单行。该情况下弹性子项可能会溢出容器。)
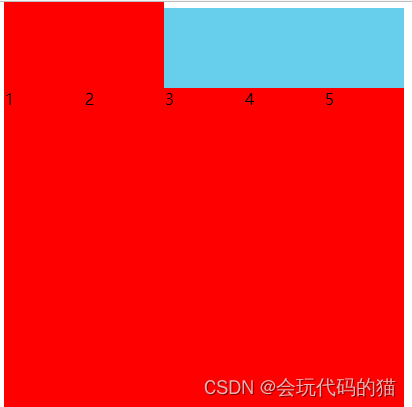
- wrap 换行加入的是两行,会把父元素氛围对等的两部分,子元素在每一个部分中都是顶端对齐。依次类推( 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行)
- wrap-reverse:反转折行(反转 wrap 排列。)
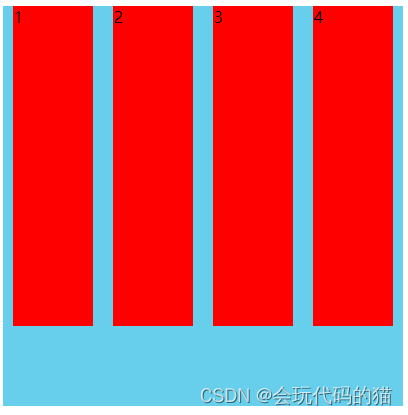
<style>.main{width: 500px;height: 500px;background: skyblue;display: flex;flex-wrap: nowrap;/* flex-wrap: wrap; *//* flex-wrap: wrap-reverse; */}.main div{width: 100px;height: 400px;background-color: red;font-size: 20px;}</style>
</head>
<body><div class="main"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div></div>


1、如果子元素有高度 子元素正常显示高度 如果子元素没有高度,
那么,子元素的高度就是父元素的高度(平均分配的时候,是父元素中每一份的高度)
2、如果子元素没有宽度,子元素的宽度就是内容撑开的宽度
2.1改变轴和换行结合起来使用
.main {width: 500px;height: 500px;background: skyblue;display: flex;/* 主轴和换行结合使用 */flex-direction: column-reverse;flex-wrap: wrap;// 注意:并不适合列的自适应
}简写
/* 简写 */
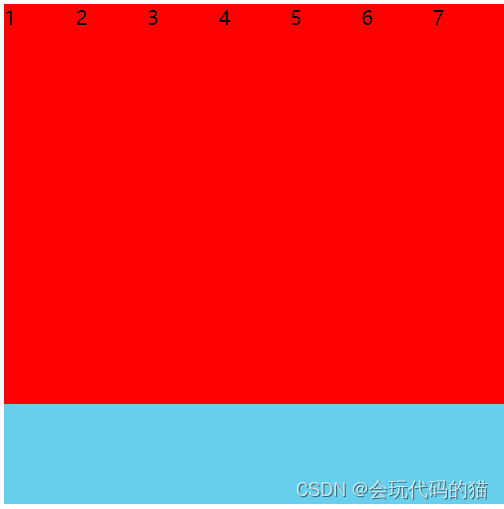
flex-flow: column-reverse wrap;3.justify-content -主轴的对齐方式 --针对某一个元素
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
- flex-start 默认 在主轴的默认对齐方式
- flex-end 在主轴的末尾开始对齐
- center 在主轴的中间对齐
- space-round 在主轴上平均分配空间
- space-between 在主轴上的两端拥有两个元素分别对齐,剩余元素平均分配剩余空间
- space-evenly 所有的元素平均分配剩余空间

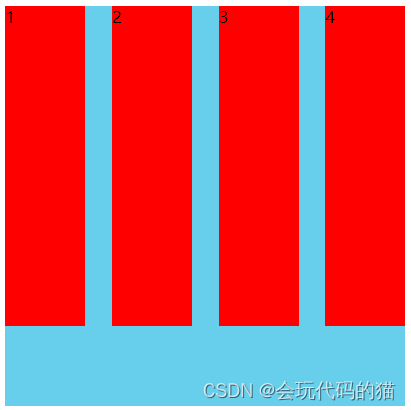
<style>.main {width: 500px;height: 500px;background: skyblue;display: flex;/* - flex-start 默认 在主轴的默认对齐方式 */justify-content: flex-start;/* - flex-end 在主轴的末尾开始对齐 *//* justify-content: flex-end; *//* - center 在主轴的中间对齐 *//* justify-content: center; *//* - space-round 在主轴上平均分配空间 *//* justify-content: space-around; *//* - space-between 在主轴上的两端有两个元素分别对齐,剩余元素平均分配剩余空间 *//* justify-content: space-between; *//* - space-evenly 所有的元素平均分配剩余空间 *//* justify-content: space-evenly; */}.main div{width: 100px;height: 400px;background-color: red;font-size: 20px;}</style>
</head><body><div class="main"><div>1</div><div>2</div><div>3</div><div>4</div></div>
</body> 





4.交叉轴对齐 --align-content --针对的是整体
align-content 属性用于修改 flex-wrap 属性的行为。类似于 align-items, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
- stretch 默认值(默认。各行将会伸展以占用剩余的空间。)
- flex-start 在主轴默认对齐方式(各行向弹性盒容器的起始位置堆叠。)
- flex-end在主轴的末尾开始对齐(各行向弹性盒容器的结束位置堆叠。)
- center 在主轴的中间对齐(各行向弹性盒容器的中间位置堆叠。)
- space-round 在主轴上平均分配空间(各行在弹性盒容器中平均分布。)
- space-between 在主轴上的两端有两个元素分别对齐,剩余元素平均分配剩余空间(各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。)
- space-evenly 所有元素平均分配剩余空间
<style>.main {width: 500px;height: 500px;background: skyblue;display: flex;flex-wrap: wrap;/* 只有一行不换行的情况下,align-content是不生效的 其实就是一个多行的排列的方式 *//* - stretch 默认值 */align-content: stretch;/* - flex-start 在主轴默认对齐方式 *//* align-content: flex-start; *//* - flex-end 在主轴的末尾开始对齐 *//* align-content: flex-end; *//* - center 在主轴的中间对齐 *//* align-content: center; *//* - space-round 在主轴上平均分配空间 *//* align-content: space-around; *//* - space-between 在主轴上的两端有两个元素分别对齐,剩余元素平均分配剩余空间 *//* align-content: space-between; *//* - space-evenly 所有的元素平均分配剩余空间 *//* align-content: space-evenly; */}.main div{width: 100px;height: 400px;background-color: red;font-size: 20px;}</style>
</head><body><div class="main"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div></div>
</body> 





5.algin-items --针对行
align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
- stretch 默认值
- flex-start 在主轴默认对齐方式
- flex-end 在主轴的末尾开始对齐
- center 在主轴的中间对齐
- baseline 基线对齐
.main {width: 500px;border: 1px solid #000;display: flex;/* 注意:不换行也是不生效的 *//* - stretch 默认值 *//* align-items: stretch; *//* - flex-start 在主轴默认对齐方式 *//* align-items: flex-start; *//* - flex-end 在主轴的末尾开始对齐 *//* align-items: flex-end; *//* - center 在主轴的中间对齐 *//* align-items: center; *//* - baseline 基线对齐 */align-items: baseline;
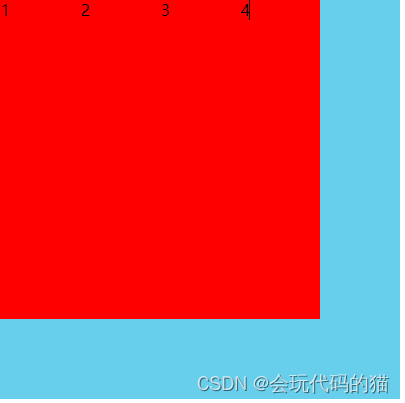
}6、内联(行元素)与块的上下左右居中布局
内联元素居中
- flex 布局(父级 justify-content: center 和 align-items: center 即可)
.box{width: 300px;height: 300px;background-color: skyblue;display: flex;align-items: center;
}.box{width: 300px;height: 300px;background-color: skyblue;display: flex;flex-wrap: wrap;align-content: center;
}2.行高line-height,设置与盒子高度一样的行高
.box{width: 300px;height: 300px;background-color: skyblue;line-height: 300px;
}3.vertical-align 用来指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式。
.box {width: 300px;height: 300px;background-color: skyblue;display: table-cell; vertical-align: middle;
}块元素居中
4.
.box{width: 300px;height: 200px;background-color: skyblue;display: flex;justify-content: center;align-items: center;
}
.box div{width: 100px;height: 100px;background-color: blue;
} 5.
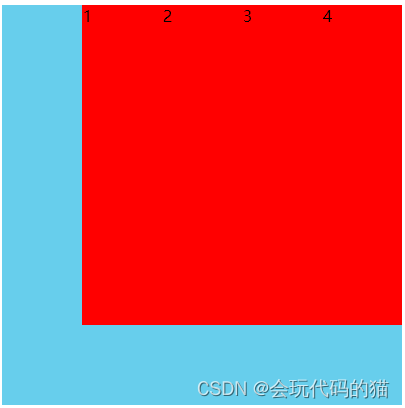
.box {width: 300px;height: 200px;background-color: skyblue;display: flex;position: relative;
}.box div {width: 100px;height: 100px;background-color: blue;margin: auto;
}6.
.box {width: 300px;height: 200px;background-color: skyblue;position: relative;
}.box div {width: 100px;height: 100px;background-color: blue;position: absolute;top: 0;left: 0;right: 0;bottom: 0; margin: auto;
}7. 定位+外边距
定位+动画中的位移
<style>
/* 第一种 文字水平剧中 */
/* .box{width: 300px;height: 300px;background-color: skyblue;display: flex;align-items: center;
} *//* 第二种方式 */
/* .box{width: 300px;height: 300px;background-color: skyblue;display: flex;flex-wrap: wrap;align-content: center;
}
*/
/* 第三种 行高 -- 针对一行比较好用 多行不合适 */
/* .box{width: 300px;height: 300px;background-color: skyblue;line-height: 300px;
}
*//* 第四种 display: table-cell; */
/* .box {width: 300px;height: 300px;background-color: skyblue;display: table-cell; vertical-align: middle;
} *//* 块元素剧中 */
/* .box{width: 300px;height: 200px;background-color: skyblue;display: flex;justify-content: center;align-items: center;
}
.box div{width: 100px;height: 100px;background-color: blue;
} *//* .box {width: 300px;height: 200px;background-color: skyblue;display: flex;position: relative;
}.box div {width: 100px;height: 100px;background-color: blue;margin: auto;
} */.box {width: 300px;height: 200px;background-color: skyblue;position: relative;
}.box div {width: 100px;height: 100px;background-color: blue;position: absolute;top: 0;left: 0;right: 0;bottom: 0; margin: auto;
}/* 定位+外边距
定位+动画中的位移 */
</style>
</head><body>
<!-- <div class="box">
测试文字测试文字测试
测试文字测试文字测试
测试文字测试文字测试
测试文字测试文字测试
测试文字测试文字测试
测试文字测试文字测试
测试文字测试文字测试
测试文字测试文字测试
测试文字测试文字测试
测试文字测试文字测试
测试文字测试文字测试</div> --><div class="box">
<div></div>
</div>
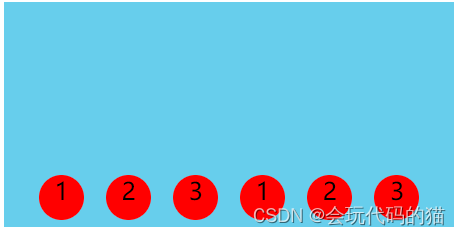
</body>7、不定向居中布局
<style>
/* 弹性盒 */
/* .box{width: 300px;height: 150px;background-color: skyblue;display: flex;justify-content: center;align-items: flex-end;
}
.box div{width: 30px;height: 30px;background-color: red;border-radius: 50%;margin: 5px;
} *//* 普通方式 */
.box {width: 300px;height: 150px;background-color: skyblue;position: relative;
}
.box section{text-align: center;width: 100%;position: absolute;bottom: 0;
}.box div {width: 30px;height: 30px;background-color: red;border-radius: 50%;display: inline-block;margin: 5px;
}
</style>
</head><body>
<!-- <div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div> --><div class="box">
<section><div>1</div><div>2</div><div>3</div><div>1</div><div>2</div><div>3</div>
</section>
</div>
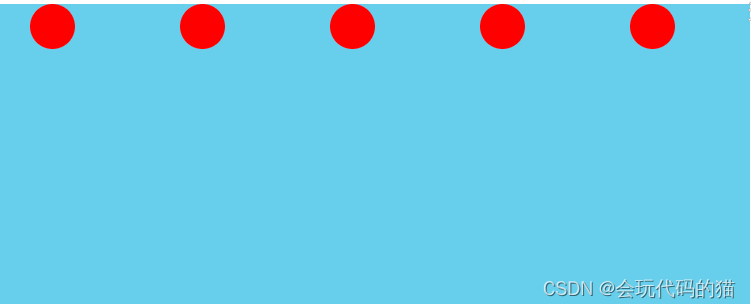
</body>8.均分列布局
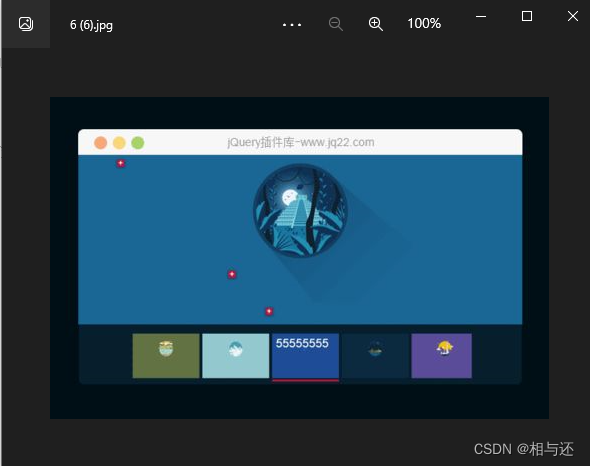
比如微信聊天窗口列表的菜单布局
<style>
/* 弹性盒 */
/* .main{height: 200px;background-color: skyblue;display: flex;justify-content: space-between;align-items: flex-end;padding: 0 20px;
}
.main div{width: 30px;height: 30px;background-color: red;border-radius: 50%;
} *//* 普通方式 -- 微调*/
.main {width: 500px;height: 200px;background-color: skyblue;overflow: hidden;padding: 0 20px;box-sizing: border-box;
}.main section {width: 600px;
}.main div {width: 30px;height: 30px;background-color: red;border-radius: 50%;float: left;margin-right: 70px;
}
</style>
</head><body>
<!-- <div class="main">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div> --><div class="main">
<section><div></div><div></div><div></div><div></div><div></div><div></div>
</section>
</div>
</body>
9.子项分组布局
<style>
/* .main{height: 200px;background-color: skyblue;display: flex;justify-content: space-between;align-items: center;
}.main div:nth-of-type(2){display: flex;margin-left: 10px;
}
.main .box{width: 50px;height: 100px;background-color: blue;
} */.main {height: 200px;background-color: skyblue;display: flex;align-items: center;
}
.main div{width: 50px;height: 50px;background-color: red;margin-right: 10px;
}
.main div:nth-of-type(3){margin-right: auto;
}.main div:nth-of-type(6){margin-right: auto;
}</style>
</head><body>
<!-- <div class="main">
<div class="box">1</div>
<div><div class="box">2</div><div class="box">3</div>
</div>
</div> --><div class="main">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</body>
相关文章:

flex弹性盒子
概念 弹性盒子是一种用于按行或者按列布局的一维布局方法,元素可以膨胀以填充额外的空间,缩小以适应更小的空间 以下属性是给父元素添加的 1.flex-direction --改变轴的方向 row 默认值 默认沿着x轴排版(横向从左到右排列(左对齐ÿ…...

[Java Web]Cookie | 一文详细介绍会话跟踪技术中的Cookie
⭐作者介绍:大二本科网络工程专业在读,持续学习Java,努力输出优质文章 ⭐作者主页:逐梦苍穹 ⭐所属专栏:Java Web 目录Cookie1、工作原理2、如何使用2.1、发送Cookie2.2、获取Cookie3、Cookie的存活时间4、中文错误Coo…...

这可能是2023最全的Java面试八股文,共计1658页,Java技术手册的天花板
前两天有个小伙伴在后台留言,最近的面试越来越难了,尤其是技术面,考察得越来越细,越来越底层,庆幸的是最终顺利找到了工作。 一般技术面试官都会通过自己的方式去考察程序员的技术功底与基础理论知识 比如果这样的问题…...

字节流及存放本地文件上传和下载文件
前言 之前的文章有写过 vuespringboot使用文件流实现文件下载 实现如何通过 D:\file\文件名.文件格式的形式进行下载文件 但是它对于很多业务场景相对适用性不是很广泛。 以及 elementUI加springboot实现上传excel文件给后端并读取excel 也只能是通过elementui的元素类型进行…...

【翻译】下一步:Go 泛型
原文地址: The Next Step for Generics - The Go Blog https://blog.golang.org/generics-next-step 介绍 自从我们上次写下关于在Go中加入泛型的可能性的文章以来,已经快一年了。现在是该更新的时候了。 设计的更新 我们一直在继续完善泛型设计草案。…...

如何简单实现ELT?
在商业中,数据通常和业务、企业前景以及财务状况相关,有效的数据管理可以帮助决策者快速有效地从大量数据中分析出有价值的信息。数据集成(Data Integration)是整个数据管理流程中非常重要的一环,它是指将来自多个数据源的数据组合在一起&…...

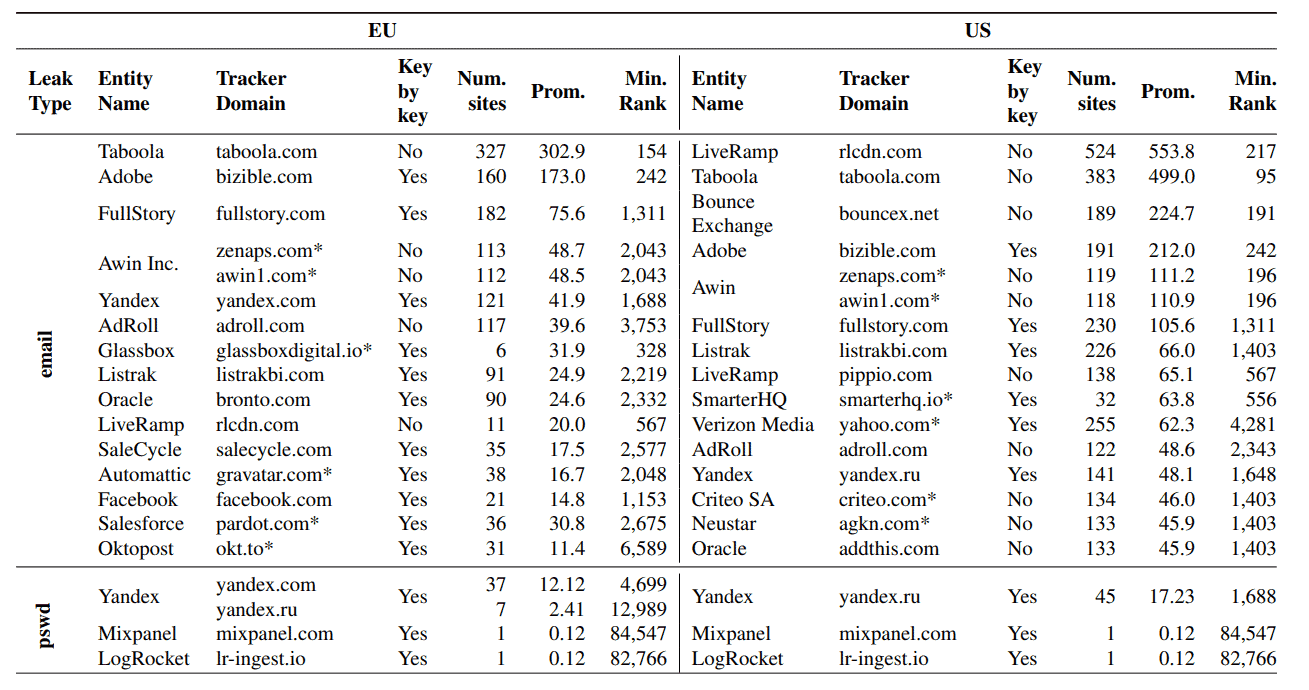
细思极恐,第三方跟踪器正在获取你的数据,如何防范?
细思极恐,第三方跟踪器正在获取你的数据,如何防范? 当下,许多网站都存在一些Web表单,比如登录、注册、评论等操作需要表单。我们都知道,我们在冲浪时在网站上键入的数据会被第三方跟踪器收集。但是&#x…...
-----点点滴滴的积累)
Java基础之==,equal的区别(温故而知新)-----点点滴滴的积累
1. 为运算符,equal 为String数据类型的比较方法;相同内容的对象地址不一定相同,但相相同地址的对象内容一定相同; 比较的是值是否相等,equal比较的是是否是同一个对象。 2.基本概念不同 1)对于,…...

SpringBoot项目使用切面编程实现数据权限管理
springBoot项目使用切面编程实现数据权限管理什么是数据权限管理如何实现数据权限管理什么是数据权限管理 不同用户在某页面看到数据不一致,实现每个用户之间数据隔离的效果。 如以下场景: ● 页面期望展示当前登录人所在部门的数据。 ● 页面期望展示当…...

亚马逊测评是做什么的,风险有哪些?
自养号测评顾名思义就是自己养国外的买家账号给自己店铺提升销量和评论,做过多年的跨境卖家都知道测评可以快速提高产品的排名、权重和销量,(国内某宝一样的逻辑)但随着测评需求日益增大,卖家在寻求真人测评时也很容易…...

安科瑞导轨式智能通讯管理机
安科瑞 李亚娜 一、概述 AWT200 数据通讯网关应用于各种终端设备的数据采集与数据分析。实现设备的监测、控制、计算,为系统与设备之间建立通讯纽带,实现双向的数据通讯。实时监测并及时发现异常数据,同时自身根据用户规则进行逻辑判断&…...

vs2010下 转换到 COFF 期间失败: 文件无效或损坏
因为同一个电脑上安装多个VS,有多个cvtres.exe。按照下面的操作如果还是不行就在C盘搜索cvtres.exe,然后挨个重命名,看看是调用的哪个,然后修改就可以了。 用VS2010编译C项目时出现这样的错误: LNK1123: 转换到 COFF …...

托福高频真词List19 // 附托福TPO阅读真题
目录 3.28单词 3.29真题 3.28单词 legitimately/properlyadv.正当地likewise/similarlyadv.同样地reveal/showv.揭示substantiate/confirmv.证实suppress/stop by forcev.镇压trend/tendencyn.趋势empirical/based on observationa.凭借经验的illuminate/li…...

Go语言项目标准结构应该如何组织的?
这里写自定义目录标题Go项目本身的目录结构Go语言项目典型目录结构GO语言项目最小标准目录结构可执行的Go语言项目目录结构库的Go语言项目目录结构关于internal目录总结参考文章每当我们写一个非hello world实用程序的Go程序或库时,我们都会在项目结构、代码风格和标…...

设计模式简介
设计模式简介 设计模式(Design pattern)代表了最佳的实践,通常被有经验的面向对象的软件开发人员所采用。设计模式是软件开发人员在软件开发过程中面临的一般问题的解决方案。这些解决方案是众多软件开发人员经过相当长的一段时间的试验和错…...

#详细介绍!!! 线程池的拒绝策略(经典面试题)
本篇单独讲解线程池的拒绝策略,介绍了当线程池任务满了之后,线程池会以什么样的方式来响应添加进来的任务 目录 一:理解线程池拒绝策略的触发情况代码理解 二:线程池的四种常见的拒绝策略 1.ThreadPoolExecutor.AbortPolicy 2…...

正则表达式作业
利用正则表达式完成下面的操作: 一、不定项选择题 能够完全匹配字符串"(010)-62661617"和字符串"01062661617"的正则表达式包括(A ) A. r"\(?\d{3}\)?-?\d{8}" B. r"[0-9()-]" C. r"[0-9(-)]*\d*&qu…...

《扬帆优配》交易拥挤度达历史极值 当前A股TMT板块性价比几何?
上周,A股商场企稳,但盘面风格分歧再度加深:很多资金涌入以ChatGPT、数字经济为代表的TMT板块,而新能源以及前期强势的“中字头”种类都呈现了回调。兴业证券计算显现,3月24日,TMT及电子板块的商场成交金额占…...

C/C++开发,无可避免的IO输入/输出(篇三).字符串流(内存流)IO处理
目录 一、字符串流 1.1 字符串流继承体系 1.2 字符串流本质-类模板std::basic_stringstream 1.3 字符串流缓冲-std::stringbuf 1.4 stringbuf与序列缓冲 1.5 字符串流的打开模式 二、字符串流的运用 2.1 格式转换是其拿手好戏 2.2 字符串流仅提供移动赋值 2.3 std::basic_str…...

什么是HTTP请求?【JavaWeb技术】
HTTP请求是指从客户端到服务器的请求消息,建立HTTP请求需要经历以下7个步骤才能请求成功。 (1)建立TCP连接 在HTTP开始工作前,Web浏览器需先通过网络和Web服务器连接,连接过程主要使用TCP/IP完成。 (2)Web浏览器向Web服务器发送请求命令 一旦…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...