SpringBoot + Vue + ElementUI 实现 el-table 分页功能详解
引言
在现代Web应用程序开发中,前后端分离架构越来越受欢迎。这种架构使得前端和后端开发可以并行进行,提高了开发效率。本文将详细讲解如何使用SpringBoot作为后端,Vue.js和ElementUI作为前端,实现一个带分页功能的数据表格(el-table)。分页功能在处理大量数据时必不可少,可以有效提升用户体验和系统性能。
分页概述
分页(Pagination)是Web应用程序中常见的需求,特别是在需要显示大量数据时。分页的目的是将数据分成多个页面,每次只显示一部分数据,从而避免加载和显示全部数据带来的性能问题。分页通常涉及以下几个概念:
- 当前页(Current Page):用户当前正在查看的页面。
- 每页条数(Page Size):每页显示的数据条数。
- 总条数(Total Items):数据的总条数。
- 总页数(Total Pages):总数据条数除以每页条数得到的总页数。
分页的关键点
在实现分页功能时,有几个关键点需要注意:
- 后端实现分页逻辑:后端需要提供分页接口,根据请求参数返回对应页的数据和总条数。
- 前端展示分页数据:前端需要展示分页数据,并提供分页控件让用户切换页面。
- 分页状态管理:前端需要管理分页状态,如当前页、每页条数等,并在状态变化时更新数据。
项目结构
首先,我们需要创建一个SpringBoot项目和一个Vue项目。假设你已经熟悉这两个框架的基本用法,下面是项目的基本结构:
SpringBoot项目结构
src
├── main
│ ├── java
│ │ └── com.example.demo
│ │ ├── controller
│ │ ├── entity
│ │ ├── repository
│ │ ├── service
│ │ └── DemoApplication.java
│ └── resources
│ ├── application.properties
│ └── data.sql
Vue项目结构
src
├── assets
├── components
├── views
│ └── TableView.vue
├── App.vue
└── main.js
后端实现
创建实体类
首先,在SpringBoot项目中创建一个实体类User,用于表示表格中的数据。
package com.example.demo.entity;import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;@Entity
public class User {@Id@GeneratedValue(strategy = GenerationType.IDENTITY)private Long id;private String name;private String email;// Getters and Setters
}
代码讲解:
@Entity:表示该类是一个JPA实体。@Id:指定该字段为实体的主键。@GeneratedValue(strategy = GenerationType.IDENTITY):主键自增策略。Long id:主键ID。String name和String email:用户的姓名和邮箱。
创建仓库接口
接下来,创建一个JPA仓库接口UserRepository,用于与数据库交互。
package com.example.demo.repository;import com.example.demo.entity.User;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.stereotype.Repository;@Repository
public interface UserRepository extends JpaRepository<User, Long> {
}
代码讲解:
@Repository:表示该接口是一个Spring Data JPA仓库。JpaRepository<User, Long>:继承自JpaRepository,提供了常用的数据库操作方法,如增删改查。
创建服务类
在服务类中编写分页查询的逻辑。这里我们使用Spring Data JPA提供的分页功能。
package com.example.demo.service;import com.example.demo.entity.User;
import com.example.demo.repository.UserRepository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.Page;
import org.springframework.data.domain.PageRequest;
import org.springframework.stereotype.Service;@Service
public class UserService {@Autowiredprivate UserRepository userRepository;public Page<User> getUsers(int page, int size) {return userRepository.findAll(PageRequest.of(page, size));}
}
代码讲解:
@Service:表示该类是一个服务类。UserRepository userRepository:注入UserRepository实例。getUsers(int page, int size):分页查询用户数据,返回一个Page对象。
创建控制器
最后,创建一个控制器UserController,提供分页查询的API。
package com.example.demo.controller;import com.example.demo.entity.User;
import com.example.demo.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.Page;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;@RestController
public class UserController {@Autowiredprivate UserService userService;@GetMapping("/users")public Page<User> getUsers(@RequestParam int page, @RequestParam int size) {return userService.getUsers(page, size);}
}
代码讲解:
@RestController:表示该类是一个RESTful控制器。UserService userService:注入UserService实例。@GetMapping("/users"):映射GET请求到/users路径。@RequestParam int page, @RequestParam int size:从请求参数中获取分页信息。getUsers(int page, int size):调用UserService的getUsers方法获取分页数据。
数据初始化
为了方便测试,可以在data.sql文件中初始化一些数据。
INSERT INTO user (name, email) VALUES ('John Doe', 'john@example.com');
INSERT INTO user (name, email) VALUES ('Jane Doe', 'jane@example.com');
-- 添加更多数据
前端实现
安装依赖
首先,确保在Vue项目中安装了axios以便与后端进行通信。
npm install axios
创建 TableView 组件
在src/views/TableView.vue文件中创建表格组件。
<template><div><el-table :data="users" style="width: 100%"><el-table-column prop="id" label="ID"></el-table-column><el-table-column prop="name" label="Name"></el-table-column><el-table-column prop="email" label="Email"></el-table-column></el-table><el-pagination@current-change="handleCurrentChange":current-page="currentPage":page-size="pageSize"layout="total, prev, pager, next":total="totalUsers"></el-pagination></div>
</template><script>
import axios from 'axios';export default {data() {return {users: [],currentPage: 1,pageSize: 10,totalUsers: 0};},created() {this.fetchUsers();},methods: {fetchUsers() {axios.get(`/users`, {params: {page: this.currentPage - 1,size: this.pageSize}}).then(response => {this.users = response.data.content;this.totalUsers = response.data.totalElements;});},handleCurrentChange(page) {this.currentPage = page;this.fetchUsers();}}
};
</script><style scoped>
/* 添加样式以适应页面布局 */
</style>
代码讲解:
el-table:ElementUI的表格组件,用于展示数据。el-table-column:表格列,定义每一列显示的数据字段。el-pagination:ElementUI的分页组件,用于分页控制。fetchUsers():使用axios请求后端API获取分页数据,并更新users和totalUsers。handleCurrentChange(page):当分页控件的当前页改变时,更新currentPage并重新获取数据。
修改 main.js
在main.js中引入ElementUI。
import Vue from 'vue';
import App from './App.vue';
import router from './router';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';Vue.config.productionTip = false;
Vue.use(ElementUI);new Vue({router,render: h => h(App)
}).$mount('#app');
代码讲解:
import ElementUI from 'element-ui':引入ElementUI库。Vue.use(ElementUI):注册ElementUI插件,使其在整个项目中可用。
配置代理
在开发环境中,我们需要配置代理以解决跨域问题。修改vue.config.js文件:
module.exports = {devServer: {proxy: {'/users': {target: 'http://localhost:8080',changeOrigin: true}}}
};
代码讲解:
proxy:配置代理,将对/users的请求转发到http://localhost:8080。
运行项目
完成以上步骤后,可以分别启动SpringBoot和Vue项目。在SpringBoot项目根目录下运行:
./mvnw spring-boot:run
在Vue项目根目录下运行:
npm run serve
访问http://localhost:8080,可以看到分页功能已经实现。
总结
通过本文的讲解,我们了解了如何在SpringBoot和Vue.js中实现分页功能。从后端的分页逻辑实现,到前端的分页展示和状态管理,都进行了详细的介绍。在实际项目中,分页功能可以根据需求进行扩展和优化,例如添加搜索和排序功能,进一步提升用户体验。
希望本文能帮助你更好地理解和实现分页功能。如果有任何问题或建议,欢迎讨论。
进一步优化
在实际项目中,你可能需要进一步优化分页功能,例如:
- 搜索功能:在分页的基础上添加搜索条件,使用户可以根据关键字进行搜索。
- 排序功能:允许用户点击表头进行排序。
- 缓存分页数据:在切换分页时缓存已经加载的数据,减少不必要的网络请求。
- 错误处理:处理网络请求错误,如超时或服务器错误,向用户显示友好的错误信息。
通过这些优化,可以使分页功能更加完善,提升用户体验。
希望本文能够帮助你在项目中实现高效的分页功能。如果有任何问题或建议,欢迎在评论区讨论。
相关文章:

SpringBoot + Vue + ElementUI 实现 el-table 分页功能详解
引言 在现代Web应用程序开发中,前后端分离架构越来越受欢迎。这种架构使得前端和后端开发可以并行进行,提高了开发效率。本文将详细讲解如何使用SpringBoot作为后端,Vue.js和ElementUI作为前端,实现一个带分页功能的数据表格&…...

游戏、网关等服务借助Docker容器化并使用Kubernetes部署、更新等
本文首发在这里 请先看完 实现负责消息转发、推送的网关服务负责网络、定时、坐下、站起、重连等,支持多类游戏的无锁房间 Docker容器化 Build and Push docker build -t panshiqu/game_server:latest -t panshiqu/game_server:1 -t panshiqu/game_server:1.0 -…...

Vue面试题4
1.解释Vue中 route 和 router 的区别? route 是当前激活的路由的信息对象,包含了当前路由的详细信息,如路径、参数、查询字符串等。在 Vue 组件中,可以通过 this.$route 访问到这个对象。例如,this.$route.path 可以获…...

Probabilistic Embeddings for Cross-Modal Retrieval 论文阅读
Probabilistic Embeddings for Cross-Modal Retrieval 论文阅读 Abstract1. Introduction2. Related work3. Method3.1. Building blocks for PCME3.1.1 Joint visual-textual embeddings3.1.2 Probabilistic embeddings for a single modality 3.2. Probabilistic cross-modal…...

CSS基本布局理解(测试)——WEB开发系列38
对CSS学习已经接近尾声,下面你可以对以下两道“小卡拉米”测试进行测试下CSS理解程度。 题 1:基于栅格布局的现代博客首页设计 题目要求: 创建一个博客首页布局,包含一个顶部导航栏、一个主要的内容区域(左侧为博客文…...

计算机视觉(一)—— 特刊推荐
特刊征稿 01 期刊名称: Computer Vision for Smart Cities 截止时间: 提交截止日期:2024 年 12 月 31 日 目标及范围: 以下是一些潜在的主题: 城市交通和交通管理: • 车辆检测和跟踪以实现高效的交通流…...

OpenCV class1-C#+winfrom显示控件并内存管理
OpenCV是一个开源的跨平台计算机视觉库,提供了丰富的图像和视频处理算法。它采用C语言编写,并提供了C、Python、Java等多种语言接口,可广泛应用于各种计算机视觉相关领域。OpenCV具有强大的图像处理能力,包括图像滤波、几何变换、特征提取等,同时也支持视频分析、目标检测与跟踪…...

构建蛋白质复合体结构中所有链序列的同源性矩阵
为了生成蛋白质复合体结构中所有链之间的同源性矩阵,我们可以使用基于结构比对的工具(如 TM-align),逐对地比对所有链,并根据比对结果(通常是 TM-score)构建同源性矩阵。 具体步骤包括…...

[苍穹外卖]-10WebSocket入门与实战
WebSocket WebSocket是基于TCP的一种新的网络协议, 实现了浏览器与服务器的全双工通信, 即一次握手,建立持久连接,双向数据传输 区别 HTTP是短连接, WebSocket是长连接HTTP单向通信, 基于请求响应模型WebSocket支持双向通信 相同 HTTP和WebSocket底层都是TCP连接 应用场景…...

【JAVA】一篇聊透百万级数据导入导出场景问题、大数据处理策略及优化方案、EasyExcel 和 EasyPOI的玩法详解
文章目录 名词介绍场景问题分析解决导入问题解决方案内存溢出(分批导入)DB插入(分批插入) 导出问题解决方案 导入导出的策略定时导入导出实时导入导出 EasyPOI 更多相关内容可查看 玩之前先了解几个关键名词(大佬可省略…...

2024年华为9月4日秋招笔试真题题解
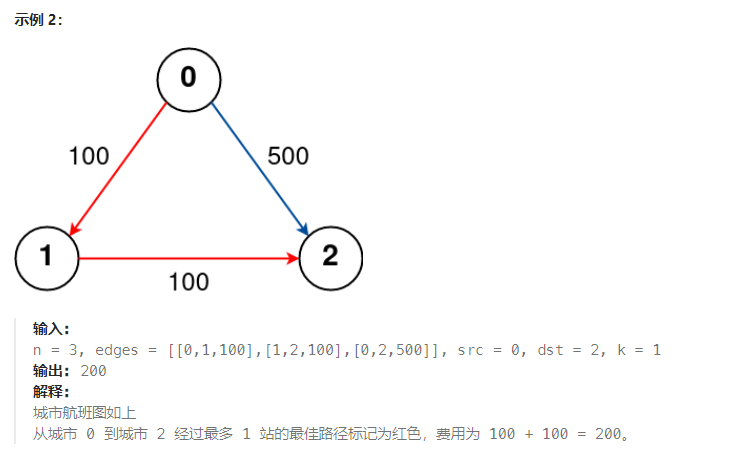
2024年华为0904秋招笔试真题 二叉树消消乐好友推荐系统维修工力扣上类似的题--K站中转内最便宜的航班 二叉树消消乐 题目描述 给定原始二叉树和参照二叉树(输入的二叉树均为满二叉树,二叉树节点的值范围为[1,1000],二叉树的深度不超过1000),…...

Next.js 14 App Router 预渲染 代码实践 静态页面渲染 SSG 服务端渲染代码 SSR
最近学习了Next.js 14框架,总结一下预渲染技术和具体代码用法,如果有理解不对的地方还请大佬指正。 注意以下内容只讨论App Router的新方案(getStaticProps已经弃用)。 1.简介 预渲染主要分为2种技术,静态页面渲染(…...

阿里云人工智能ACP错题整理.txt
1、TextRank是一种关键词抽取和文档摘要的排序算法,由谷歌的网页重要性排序算法PageRank算法改进而来,利用文本内部的词语间的语义便可以抽取关键词,它能够从一个给定的文本中抽取出该文本的关键词、关键词组,并使用抽取式的自动文…...

为 WebSocket 配置 Nginx 反向代理来支持 Uvicorn 的最佳实践
前景 要为WebSocket(以 ws:// 或 wss:// 协议)配置 Nginx 反向代理来代理 Uvicorn 服务器(或其他支持 WebSocket 的应用),需要确保 Nginx 和 Uvicorn 支持 WebSocket 连接,并做一些特定的配置。WebSocket 协议与 HTTP/HTTPS 不同,因此需要在 Nginx 中设置正确的代理头和…...

Centos7通过Docker安装openGauss5.0.2并配置用户供Navicat连接使用
下载镜像 [rootiZ2ze3qc9ouxm10ykn3cvdZ ~]# docker pull swr.cn-north-4.myhuaweicloud.com/ddn-k8s/docker.io/enmotech/opengauss:5.0.2 5.0.2: Pulling from ddn-k8s/docker.io/enmotech/opengauss 2ec76a50fe7c: Pull complete e48b50219b49: Pull complete 512e203af4…...

生成树详细配置(STP、RSTP、MSTP)
目录 一. 实验内容 STP配置实验 RSTP配置实验 MSTP配置实验 二. 1 ) STP配置实验 实验拓扑 编辑 实验配置 实验结果 2 ) RSTP配置实验 实验拓扑 实验配置 实验结果 3 ) MSTP配置实验 实验拓扑 实验配置 编辑 实验结果 三 实验总结 一. 实验内容 1) …...

服务器环境搭建-5 Nexus搭建与使用介绍
背景 本文介绍nexus的安装、配置和使用,之后通过案例的方式演示使用过程。 1.下载和安装 本文使用Nexus 3.x版本进行演示 下载地址:Download Nexus Repository OSS | Sonatype 国外网站下载速度较慢,也可以通过百度网盘下载(提取码:9999): …...

将 Parallels Desktop(PD虚拟机)安装在移动硬盘上,有影响吗?
当我们谈论在移动硬盘上安装 Parallels Desktop(简称PD虚拟机)及其对性能的影响时,特别是在运行如Unigraphics这样的资源密集型软件时,用户需要在便携性与性能之间找到最佳平衡。本文将深入探讨PD虚拟机装在移动硬盘有影响吗&…...

PHP智能化云端培训考试系统小程序源码
智能化云端培训考试系统:重塑学习评估的未来 🌟 引言:迈向智能教育的新时代 在这个日新月异的数字时代,教育也在经历着前所未有的变革。智能化云端培训考试系统的出现,正是这一变革的生动体现。它不仅打破了传统教育的…...

内幕!smardaten无代码平台全方位测评,这些细节你绝对想不到!
目录 一、引言二、测评要点2.1、前后端交互嵌套2.2、兼容性与可扩展性2.2.1、页面集成2.2.2、数据集成2.2.3、接口集成2.2.4、权限集成2.2.5、代码扩展支持 2.3、UI定制2.4、开发环境的隔离2.5、OEM定制2.6、多语言切换2.7、AI大模型能力 三、总结 一、引言 作为一枚IT从业者&…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...

Java并发编程实战 Day 11:并发设计模式
【Java并发编程实战 Day 11】并发设计模式 开篇 这是"Java并发编程实战"系列的第11天,今天我们聚焦于并发设计模式。并发设计模式是解决多线程环境下常见问题的经典解决方案,它们不仅提供了优雅的设计思路,还能显著提升系统的性能…...
