后端-对表格数据进行添加、删除和修改
一、添加
要求:
按下添加按钮出现一个板块输入添加的数据信息,点击板块的添加按钮,添加;点击取消,板块消失。

实现:
1.首先,设计页面输入框格式,表格首行
2.从数据库里调数据
3.添加
1.首先,设计页面输入框格式,表格首行
<body>商品名称:<input type="text" class="text"><input type="button" value="查找" class="searchbtn" ><input type="button" value="添加" class="addbtn" >
<table border="1"><thead><tr><th>商品名称</th><th>数量</th><th>价格</th><th>操作</th></tr></thead><tbody><!-- <tr><td>id</td><td>姓名</td><td>年龄</td><td>性别</td><td>班级</td><th><input type="button" value="修改"><input type="button" value="删除"></th></tr>
2.从数据库里调数据
请求路径;
请求方式;
参数域;
请求成功;
请求失败;

这里调数据不需要传参数,把数据库返回的信息在表格后插入。
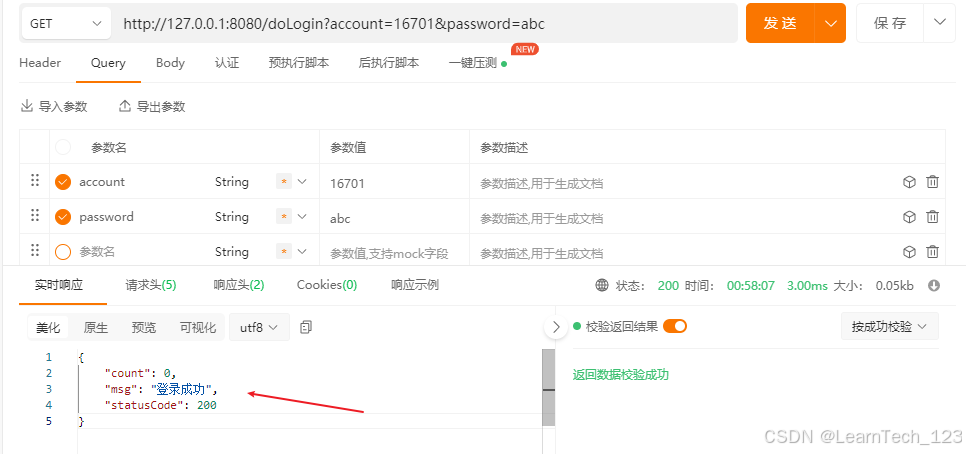
$(function(){//发起请求$.ajax({url:"SearchProduct",//请求路径type:"get",//请求方式success:function(value){//请求成功$("tbody").empty()var arr=value.datafor(var i=0;i<arr.length;i++){$("tbody").append("<tr>"+"<td>"+arr[i].name+"</td>"+"<td>"+arr[i].num+"</td>"+"<td>"+arr[i].price+"</td>"+"<td><input type='button' value='修改' class='update' index='"+arr[i].name+"'><input type='button' value='删除' class='delete' index='"+arr[i].name+"'></td>"+"</tr>") }},error:function(){//请求失败alert("出错啦")},})服务生接收请求,执行逻辑 ,返回信息。(查找数据,后端返回数据)
@WebServlet("/SearchProduct")
public class SearchProduct extends HttpServlet {private static final long serialVersionUID = 1L;/*** @see HttpServlet#HttpServlet()*/public SearchProduct() {super();// TODO Auto-generated constructor stub}/*** @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)*/protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 解决中文乱码request.setCharacterEncoding("utf-8");response.setCharacterEncoding("utf-8");
// 设置后端给前端返回的数据为json格式response.setContentType("text/json;charset=utf-8");
// 设置成这样,必须有一个json格式// 接收参数
// 查找String sql="select * from 商品表";String[] colums= {"name","num","price"};String res=MysqlUtil.getJsonBySql(sql, colums);System.out.println(res);
// 后端给前端返回数据response.getWriter().write(res);
后端数据如图:

3.添加
$1.设计添加的版块样式(刚开始隐藏,只有点击“添加”按钮后显现)
<div class='add_model'>
添加
<br><br>
名称:<input type='text' class='name'><br>
数量:<input type='text' class='num'><br>
价格:<input type='text' class='price'><br>
<input type="button" value="添加" class="add" > <input type="button" value="取消" class="cancel" >
</div>.add_model{width:240px;heigth:150px;border:4px solid blue;margin-top:20px;padding:15px;display:none;}$2. 点击“添加”按钮后
//显示添加模块$(".addbtn").on("click",function(){$(".add_model").css("display","block")})
$3. 输入框添加
#1. val() 获取输入框的值
#2. 前端获取的值传到后端(请求路径;请求方式;参数域;请求成功;请求失败)
//添加$(".addbtn").on("click",function(){//获取输入框里的值var name=$(".name").val()var num=$(".num").val()var price=$(".price").val()console.log(name)console.log(num)console.log(price)$.ajax({url:"AddServlet",//请求路径type:"post",//请求方式data:{name,num,price},//参数域success:function(value){//请求成功console.log(value)//页面刷新location.reload()},error:function(){//请求失败alert("出错啦")},})})#3.后端接收参数,并返回信息
// 解决中文乱码request.setCharacterEncoding("utf-8");response.setCharacterEncoding("utf-8");//接收参数String name=request.getParameter("name");String num=request.getParameter("num");String price=request.getParameter("price");System.out.println(name);System.out.println(num);System.out.println(price);//添加String sql="insert into 商品表(name,num,price) values(\""+name+"\","+num+","+price+")";int n = MysqlUtil.add(sql);//返回信息String res="添加失败";if(n>0) {res="添加成功";}response.getWriter().write(res);}#4.请求成功,页面刷新
location.reload()
$4.点击“取消”按钮板块消失
//隐藏添加模块$(".cancel").on("click",function(){$(".add_model").css("display","none")})4.效果



二、删除
1.同以上“添加”部分相同,假设现在已经从数据库调出数据(不再赘述,同步骤一、添加 1.2.)
2.删除
因“删除”键是从数据库调数据时后加的,在表格的tbody里,故需要在tbody里找“删除”按钮。在“添加”板块已经对“删除”按钮加class属性。
for(var i=0;i<arr.length;i++){$("tbody").append("<tr>"+"<td>"+arr[i].name+"</td>"+"<td>"+arr[i].num+"</td>"+"<td>"+arr[i].price+"</td>"+"<td><input type='button' value='修改' class='update' index='"+arr[i].name+"'><input type='button' value='删除' class='delete' index='"+arr[i].name+"'></td>"+"</tr>") }tips:
我这里的index属性值设的是name,如果有id可以设成id
1.在tbody里找到删除按钮
2.得到Index属性值
3.前端传入后端(请求路径;请求方式;参数域;请求成功;请求失败)
把得到的Index属性值传入后端
//删除$("tbody").on("click",".delete",function(){var id= $(this).attr("index")$.ajax({url:"DeleteServlet",//请求路径type:"post",//请求方式data:{id},//参数域success:function(value){//请求成功alert(value)//页面刷新location.reload()},error:function(){//请求失败alert("出错啦")},})})4.后端接收参数,执行逻辑,返回信息
// 解决中文乱码request.setCharacterEncoding("utf-8");response.setCharacterEncoding("utf-8");// 接收参数String id=request.getParameter("id");
// 删除String sql="delete from 商品表 where name = '"+id+"'";int num=MysqlUtil.del(sql);
// 返回信息String res="删除失败";if(num>0) {res="删除成功";}response.getWriter().write(res);}3.效果


数据库数据如图:

三、修改
要求:
点击tbody中的修改按钮,出现修改的板块,
板块中要回显信息,在原有的基础上修改信息。
点击“取消”按钮板块消失
实现:
1. 前两个步骤还是同“添加”1.2.
2. 修改
$1. 设计修改的版块样式(刚开始隐藏,只有点击“添加”按钮后显现)
<div class='update_model'>
修改
<br><br>
名称:<input type='text' class='u_name'><br>
数量:<input type='text' class='u_num'><br>
价格:<input type='text' class='u_price'><br>
<input type="button" value="修改" class="updatebtn" > <input type="button" value="取消" class="u_cancel" >
</div>.update_model{width:240px;heigth:150px;border:4px solid gold;margin-top:20px;padding:15px;display:none;}隐藏模块
两个模块不冲突(不同时显示)
//显示添加模块$(".addbtn").on("click",function(){$(".add_model").css("display","block")$(".update_model").css("display","none")})//隐藏修改模块$(".u_cancel").on("click",function(){$(".update_model").css("display","none")})
$2. 点击“修改”按钮后
#1.信息回显
用val()获取值
//修改弹框展示回显$("tbody").on("click",".update",function(){$(".add_model").css("display","none")$(".update_model").css("display","block")var id=($(this).attr("index"))$.ajax({url:"SearchByName",//请求路径type:"get",//请求方式data:{id},//参数域success:function(value){//请求成功console.log(value)var obj=value.data[0]$(".u_name").val(obj.name)$(".u_num").val(obj.num)$(".u_price").val(obj.price)$(".updatebtn").attr("index",obj.name)},error:function(){//请求失败alert("出错啦")},})})// 解决中文乱码request.setCharacterEncoding("utf-8");response.setCharacterEncoding("utf-8");
// 设置后端给前端返回的数据为json格式response.setContentType("text/json;charset=utf-8");String id=request.getParameter("id");
// 查找String sql="select * from 商品表 where name = '"+id+"'";String[] colums= {"name","num","price"};String res=MysqlUtil.getJsonBySql(sql, colums);System.out.println(res);
// 后端给前端返回数据response.getWriter().write(res);}
#2.修改
传入参数(name,num,price,id)(请求路径;请求方式;参数域;请求成功;请求失败)
//修改$(".updatebtn").on("click",function(){//获取输入框里的值var name=$(".u_name").val()var num=$(".u_num").val()var price=$(".u_price").val()var id=$(this).attr("index")console.log(id)$.ajax({url:"UpdateServlet",//请求路径type:"post",//请求方式data:{name,num,price,id},//参数域success:function(value){//请求成功console.log(value)//页面刷新location.reload()},error:function(){//请求失败alert("修改出错啦")},})})后端接收参数 ,并返回信息
// 解决中文乱码request.setCharacterEncoding("utf-8");response.setCharacterEncoding("utf-8");//接收参数String name=request.getParameter("name");String num=request.getParameter("num");String price=request.getParameter("price");String id=request.getParameter("id");System.out.println(name);System.out.println(num);System.out.println(price);//修改String sql="update 商品表 set name=\""+name+"\",num="+num+",price="+price+" where name=\""+id+"\"";int n = MysqlUtil.add(sql);//返回信息String res="修改失败";if(n>0) {res="修改成功";}response.getWriter().write(res);}#3.请求成功,页面刷新
location.reload()
3.效果



相关文章:

后端-对表格数据进行添加、删除和修改
一、添加 要求: 按下添加按钮出现一个板块输入添加的数据信息,点击板块的添加按钮,添加;点击取消,板块消失。 实现: 1.首先,设计页面输入框格式,表格首行 2.从数据库里调数据 3.添加…...

【学习笔记】手写 Tomcat 七
目录 一、优化 Dao 1. 设置 UserDaoImpl 为单例模式 2. 创建 Dao 工厂 3. 在 Service 层获取 UserDao 的实例 二、优化 Service 1. 设置 UserServiceImpl 为单例模式 2. 创建 Service 工厂 3. 在 Servlet 层获取 Service 实现类的对象 三、优化 Servlet 1. 使用配置…...

QT开发:详解 Qt 多线程编程核心类 QThread:基本概念与使用方法
1. 引言 在现代应用程序开发中,多线程编程是一个关键技术,能够显著提高程序的效率和响应速度。Qt 是一个跨平台的 C 框架,其中 QThread 类是实现多线程编程的核心类。本文将深入详解 QThread 的基本概念、使用方法及其在实际应用中的重要性。…...

【芋道源码】gitee很火的开源项目pig——后台管理快速开发框架使用笔记(微服务版之本地开发环境篇)
后台管理快速开发框架使用笔记(微服务版之本地开发环境篇) 后台管理快速开发框架使用笔记(微服务版之本地开发环境篇) 后台管理快速开发框架使用笔记(微服务版之本地开发环境篇)前言一、如何获取项目&#…...

设计模式、系统设计 record part01
技术路线: 工程师》设计师》分析师》架构师 管理路线: 项目经理》技术经理 工程师: 编程技术、测试技术 设计师: 工程师设计技术 分析师: 设计师分析技术 架构师: 分析师架构技术 项目经理: 时间…...

服务器与普通电脑的区别是什么?
服务器作为企业进行线上业务所使用的网络设备,大多数的用户对于服务器都有一定的了解,而普通的电脑则是人们在进行日常娱乐活动中经常会用到的设备,本文就来探讨一下服务器与普通电脑之间的区别是什么吧! 普通的电脑就是我们通常所…...

Vue3学习(六)Vue3 + ts几种写法
前言 官网提到组合式api和选项式api 选项式api其实就是vue2的写法,组合式api是vue3的新写法(组合式api可以在script中使用setup()也可以使用<script setup>,<script setup>是setup(ÿ…...

【前端】ES6:Proxy代理和Reflect对象
文章目录 1 Proxy代理1.1 get方法1.2 set方法1.3 has方法1.4 this问题 2 Reflect对象2.1 代替Object的某些方法2.2 修改某些Object方法返回结果2.3 命令式变为函数行为2.4 配合Proxy 1 Proxy代理 Proxy如其名,它的作用是在对象和和对象的属性值之间设置一个代理&am…...

基于微信开发助手企鹅音乐微信小程序的设计与实现(源码+文档+讲解)
博主介绍: ✌我是阿龙,一名专注于Java技术领域的程序员,全网拥有10W粉丝。作为CSDN特邀作者、博客专家、新星计划导师,我在计算机毕业设计开发方面积累了丰富的经验。同时,我也是掘金、华为云、阿里云、InfoQ等平台…...

学习Spring Boot,应该从哪里开始学起
文章目录 前言1. Java基础2. Spring框架基础3. Spring Boot入门4. 搭建Spring Boot项目5. 编写RESTful API6. 数据库操作7. 安全性和测试8. 部署和运维9. 实践和项目总结前言 学习Spring Boot,应该从哪里开始学起 学习Spring Boot,你可以从以下几个步骤开始学起: 1. Java基…...

【JavaEE初阶】深入解析死锁的产生和避免以及内存不可见问题
前言: 🌈上期博客:【后端开发】JavaEE初阶—线程安全问题与加锁原理(超详解)-CSDN博客 🔥感兴趣的小伙伴看一看小编主页:GGBondlctrl-CSDN博客 ⭐️小编会在后端开发的学习中不断更新~~~ &#…...

企微群管理软件:构建高效社群运营的新引擎
在数字化营销日益盛行的今天,企业微信(简称“企微”)群作为企业与用户直接互动的重要平台,其管理与运营效率直接关系到企业的品牌形象、用户满意度及市场影响力。企微群管理软件,作为专为企微社群设计的高效管理工具&a…...

CORE 中间件、wwwroot
ASP.NET Core中间件组件是被组装到应用程序管道中以处理HTTP请求和响应的软件组件(从技术上来说,组件只是C#类)。 ASP.NET Core应用程序中的每个中间件组件都执行以下任务。 选择是否将 HTTP 请求传递给管道中的下一个组件。这可…...

SpringBoot 与 Maven 快速上手指南
SpringBoot 与 Maven 快速上手指南 在Java开发领域,Spring Boot和Maven是两个极其重要的工具,它们极大地简化了企业级应用的开发和构建过程。Spring Boot通过自动配置和起步依赖等特性,让开发者能够快速搭建起一个Spring应用;而M…...

大觅网之自动化部署(Automated Deployment of Da Mi Network)
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 本人主要分享计算机核心技…...

【C++】入门基础知识-1
🍬个人主页:Yanni.— 🌈数据结构:Data Structure. 🎂C语言笔记:C Language Notes 🏀OJ题分享: Topic Sharing 目录 前言: C关键字 命名空间 命名空间介…...

Redis一些简单通用命令认识常用数据类型和编码方式认识Redis单线程模型
通用命令 get() / set() 这是Redis中两个最为核心的命令。 set插入 这里的key 和 value都是字符串,我们可以加双引号 或者单引号,或者不加。 get查找 如果查询的key值不存在,那么会返回一个 nil ,也就是代表空 在Redis中命令…...

使用电子模拟器 Wokwi 运行 ESP32 示例(Arduino IDE、VSCode、ESP32C3)
文章目录 Wokwi 简介安装客户端(Mac/Linux)创建 Token Arduino IDEVSCode 配置安装 wokwi 插件打开编译后目录 ESP32C3 示例Arduino IDE创建模拟器运行模拟器 Wokwi 简介 Wokwi 是一款在线电子模拟器。您可以使用它来模拟 Arduino、ESP32、STM32 以及许…...

C嘎嘎入门篇:类和对象(1)
前言: 小编在之前讲述了C的部分入门基础,读者朋友一定要掌握好那些,因为C的学习和C有点不同,C的知识都是比较连贯的,所以我们学好了前面才可以学习后面的内容,本篇文章小编将会讲述C真正的入门篇࿱…...

tomcat服务搭建部署ujcms网站
tomcat服务搭建部署ujcms网站 关闭selinux和防火墙 setenforce 0 && systemctl stop firewalld安装java环境 #卸载原有java8环境 yum remove java*#上传java软件包,并解压缩 tar -xf openjdk-11.0.1_linux-x64_bin.tar.gz && mv jdk-11.0.1 jdk11…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...
