【入门01】arcgis api 4.x 创建地图、添加图层、添加指北针、比例尺、图例、卷帘、图层控制、家控件(附完整源码)
1.效果

2.代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><link rel="stylesheet" href="https://js.arcgis.com/4.30/esri/themes/light/main.css"><script src="https://js.arcgis.com/4.30/"></script><style>/* 容器大小 */#viewDiv {position: absolute;left: 0;top: 0;width: 100vw;height: 100vh;}</style><script>require(["esri/WebMap","esri/views/MapView","esri/widgets/Compass","esri/widgets/ScaleBar","esri/widgets/Legend","esri/layers/FeatureLayer","esri/widgets/Expand","esri/widgets/LayerList","esri/widgets/Home","esri/widgets/Swipe",], (WebMap,MapView,Compass,ScaleBar,Legend,FeatureLayer,Expand,LayerList,Home,Swipe) => {// 底图const map = new WebMap({portalItem: {id: "56b5bd522c52409c90d902285732e9f1"}});// viewconst view = new MapView({container: "viewDiv", // 指定容器map: map, // 底图// 显示范围extent: {xmin: -9177811,ymin: 4247000,xmax: -9176791,ymax: 4247784,spatialReference: 102100 //空间坐标系}});// 添加图层const featureLayer = new FeatureLayer({url: "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Landscape_Trees/FeatureServer/0"});map.add(featureLayer);// 指北针const compass = new Compass({view: view})// 比例尺const scaleBar = new ScaleBar({view: view})// 图例const legend = new Legend({view: view})// 图层控制控件const layerList = new LayerList({view: view,});// 扩展控件const llExpand = new Expand({view: view,content: layerList,expanded: false,});// 添加控件到地图view.ui.add(compass, 'top-left')view.ui.add(scaleBar, "bottom-left")view.ui.add(legend, "bottom-right")view.ui.add(llExpand, "top-left");// 家控件view.ui.add(new Home({view}), "top-left")// 卷帘控件view.ui.add(new Swipe({view: view,leadingLayers: [featureLayer], //比较图层trailingLayers: [map], //底图direction: "horizontal", //滚轴方向position: 90, //滚轴位置 百分比}))});</script>
</head><body><!-- 容器 --><div id="viewDiv"></div>
</body></html>相关文章:

【入门01】arcgis api 4.x 创建地图、添加图层、添加指北针、比例尺、图例、卷帘、图层控制、家控件(附完整源码)
1.效果 2.代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title></title><link rel"s…...

STL迭代器标签
STL(标准模板库)迭代器标签是用来标识迭代器类型的分类机制。这些标签有助于确定迭代器的特性,比如它是否可以进行随机访问、是否支持修改元素等。主要的迭代器标签包括: Input Iterator:只读迭代器,可以顺…...

容器学习之SparseArray源码解析
1、SparseArray是android sdk 提供集合类,主要用来替换key 为int类型,value为Object类型的Hashmap 2、SparseArray和HashMap相比优缺点: 优点: 1、SparseArray存在一个int[]keys, 因此避免自动装箱 2、SparseArray扩容时只需要数…...

信创改造技术介绍
目录 服务发现和注册 Sentinel 核心功能 典型应用场景 gateway 网关的主要功能 Spring Cloud Gateway Kong Kong 的主要功能 Kong 的架构: Kong 的使用场景: Kong 的部署模式: 优势 Gateway与Sentinel区别 Gateway Sentinel …...

【可见的点——欧拉函数】
在数论,对正整数n,欧拉函数是小于或等于n的正整数中与n互质的数的数目(不包括1) 题目 思路 有三个点比较特殊(因为一来这三个点一定可见,同时也无法用gcd 1判断):(0&am…...

Maven重点学习笔记(包入门 2万字)
Maven依赖管理项目构建工具 尚硅谷 5h 2023最新版 一,Maven简介 1.为什么学习Maven 1.1, Maven是一个依赖管理工具 1️⃣ jar包的规模 随着我们使用越来越多的框架,或者框架封装程度越来越高,项目中使用的jar包也越来越多。项目中&…...
—— Vue3 + SpringCloud 5 + MyBatisPlus + MySQL 项目系列(基于 Zulu 11))
1.分页查询(后端)—— Vue3 + SpringCloud 5 + MyBatisPlus + MySQL 项目系列(基于 Zulu 11)
本手册是基于 Vue3 SpringCloud5 MyBatisPlus MySQL 的项目结构和代码实现,旨在作为一个教学案例进行讲解。为了使案例更具普适性,文档中的公司名称、实体类、表名以及字段名称等敏感信息均已脱敏。 项目结构概述 项目采用标准的分层架构࿰…...

机器学习与深度学习的区别:深入理解与应用场景
在人工智能(AI)的广阔领域中,机器学习和深度学习是两个核心概念,它们虽然紧密相关,但在定义、技术、数据处理能力、应用场景等方面存在显著差异。本文将深入探讨这些区别,帮助读者更好地理解并选择合适的技…...
)
C++学习笔记(45)
322、循环队列、信号量、生产/消费者模型的源代码 一、demo1.cpp // demo1.cpp,本程序演示循环队列的使用。 #include "_public.h" int main() { using ElemTypeint; squeue<ElemType,5> QQ; ElemType ee; // 创建一个数据元素。 cout << &qu…...

【2】图像视频的加载和显示
文章目录 【2】图像视频的加载和显示一、代码在哪写二、创建和显示窗口(一)导入OpenCV的包cv2(二)创建窗口(三)更改窗口大小 & 显示窗口(四)等待用户输入补充:ord()函…...

1. BOOT.BIN 2. 固化 3. 启动 4. SDK 5. 文件
在进行FPGA的开发与固化过程中,生成BOOT.BIN文件是一个重要的步骤。BOOT.BIN文件通常包含了系统启动所需的不同文件,以下是如何创建和使用该文件的详细说明。 ### 生成BOOT.BIN文件的步骤 1. **方法一:通过项目构建** - 右键单击项目…...

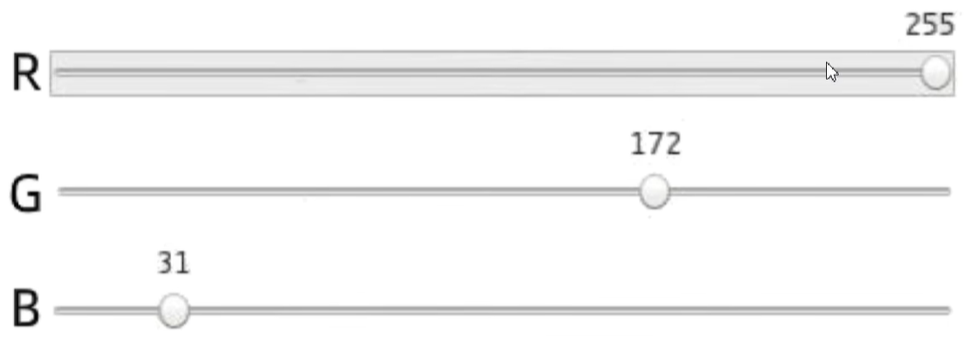
vue按钮接收键盘回车事件
了解了!如果您想让 Submit 按钮在按下回车键时被触发,可以在 Vue 组件中监听全局的键盘事件。以下是实现这一功能的示例: 示例代码 <template><div><inputtype"text"v-model"inputValue"placeholder&qu…...

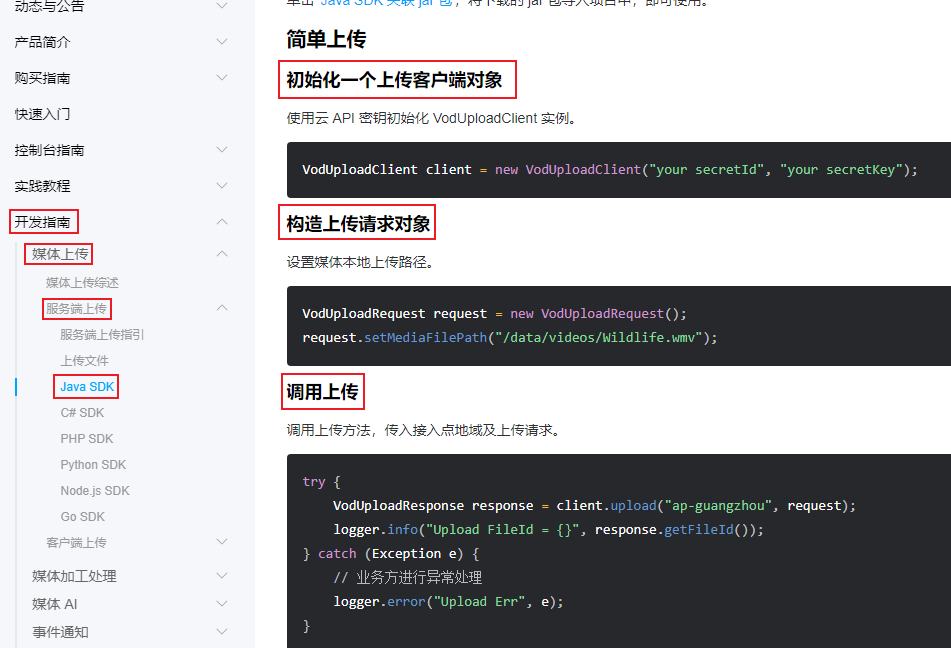
腾讯云点播及声音上传
文章目录 1、开通腾讯云点播2、获取腾讯云API密钥3、完成声音上传3.1、引入依赖3.2、参考:接入点地域3.3、参考:任务流设置3.4、首先修改配置:3.4.1、 3.5、TrackInfoApiController --》 uploadTrack()3.6、VodServiceImpl --》 uploadTrack(…...

如何查看服务器是否有raid阵列卡以及raid类型
要查看服务器是否配置了RAID阵列卡以及RAID的类型,可以使用多种方法。以下是一些常用的命令和步骤: 1. 使用 lspci 命令 这个命令可以列出所有的PCI设备,包括RAID控制器。 lspci | grep -i raid 如果输出中有RAID相关的设备信息,那…...

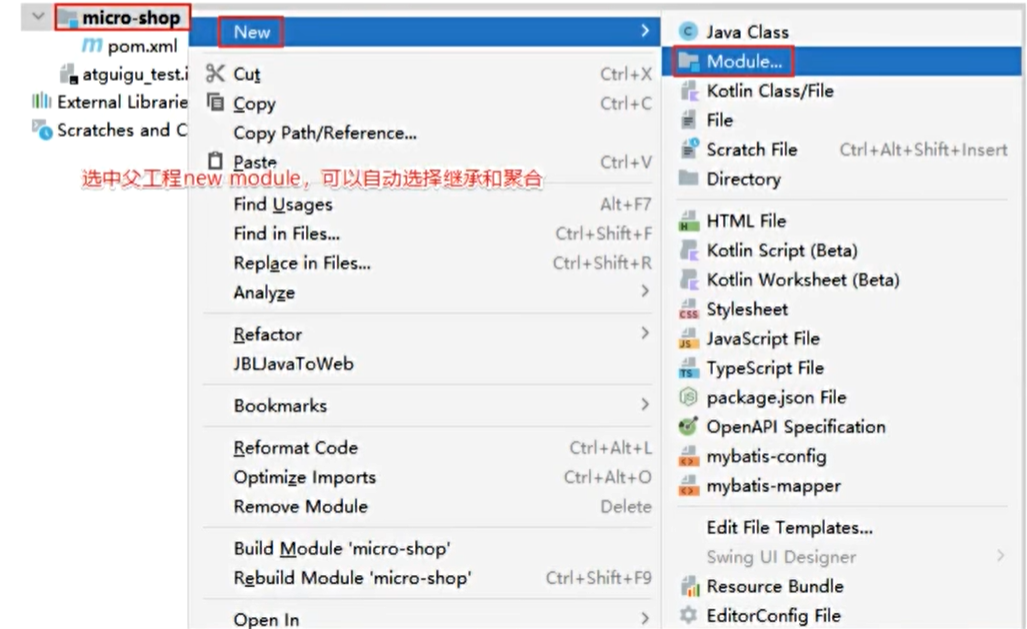
工博会动态 | 来8.1馆 看桥田如何玩转全场
北京时间2024年9月24日,中国国际工业博览会开幕,桥田智能(8.1馆A001)推出心意三重奏,有没有小伙伴们发现呢?现在,让我们一起city walk下! 桥田显眼包横空出道 有小伙伴已经发现&…...

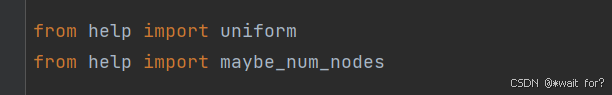
新版torch_geometric不存在uniform、maybe_num_nodes函数问题(Prune4ED论文报错解决)
这是在复现论文“Towards accurate subgraph similarity computation via neural graph pruning”时遇到的报错。 ImportError: cannot import name uniform from torch_geometric.nn.pool.topk_pool 一、报错原因 论文作者使用的是2.1.0版本的torch_geometric。而我安装了2.…...

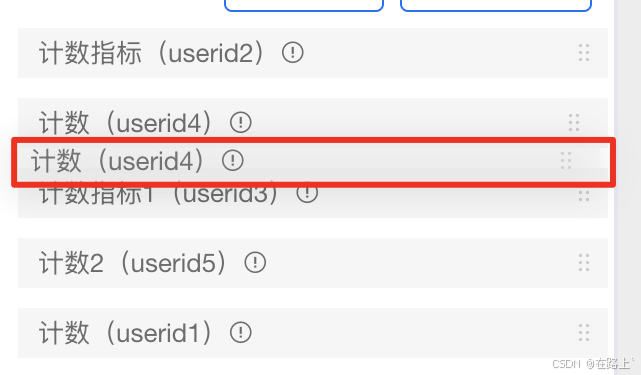
实现简易 vuedraggable 的拖拽排序功能
一、案例效果 拖拽计数4实现手动排序 二、案例代码 <draggable:list"searchResult.indicator":group"{ name: indicators }"item-key"field"handle".drag-handle-icon"><divclass"field-item"v-for"(item…...

第L2周:机器学习|线性回归模型 LinearRegression:2. 多元线性回归模型
本文为365天深度学习训练营 中的学习记录博客原作者:K同学啊 任务: ●1. 学习本文的多元线形回归模型。 ●2. 参考文本预测花瓣宽度的方法,选用其他三个变量来预测花瓣长度。 一、多元线性回归 简单线性回归:影响 Y 的因素唯一&…...

JavaScript的条件语句
if条件语句 if结构先判断一个表达式的布尔值,然后根据布尔值的真伪,执行不同的语句。所谓布尔值,指的是JavaScript 的两个特殊值,true表示真,false表示伪。 if语句语法规范 if(布尔值){语句;}var m3if(m3){console.l…...

vue3 vite模式配置测试,开发、生产环境以及代理配置
1、首先在根目录下创建三个文本文件:.env.development,.env.production,.env.test .env.development中的内容为: // 开发环境 .env.development NODE_ENV development VITE_APP_MODE development VITE_OUTPUTDIR dist_dev /…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...
