Vue3中el-table组件实现分页,多选以及回显
el-table组件实现分页,多选以及回显
- 需求
- 思路
- 1、实现分页多选并保存上一页的选择
- 2、记录当前选择的数据
- 3、默认数据的回显
- 完整代码
需求
- 使用 dialog 显示 table,同时关闭时销毁
- el-table 表格多选
- 回显已选择的表格数据,分页来回切换依然正确显示数据
- 点击取消,数据回到初始化勾选状态
思路
1、实现分页多选并保存上一页的选择
分别添加以下属性
Table 属性

Table-column 属性

<el-table ref="tableRef" row-key="id" @selection-change="handlechange"><el-table-column type="selection" :reserve-selection="true" align="center" />
</el-table>
2、记录当前选择的数据
定义 el-table 的 selection-change 事件回调函数
const handlechange = (val: any[]) => {selected.value = val
}
前两步已经能满足不需要回显的分页多选功能,但是要实现数据的回显还需要以下处理。
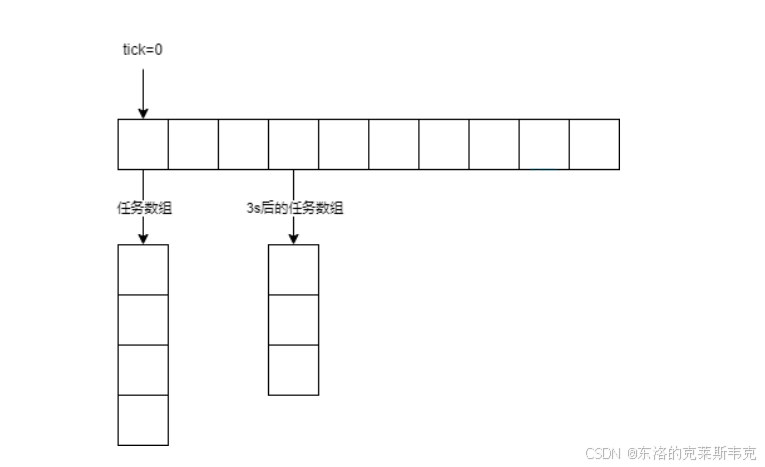
3、默认数据的回显
假设定义两个响应式数组表示默认选择和当前选择
// 默认选中列表
const defaultSelected = ref<any[]>([])
// 当前选中的列表
const selected = ref<any[]>([])
// 通过 selection-change 事件回调保存当前选择的数据
const handlechange = (val: any[]) => {selected.value = val
}
在显示弹窗方法里通过 el-table 中的 toggleRowSelection 方法初始化选中所有默认选项(注意是所有的选项,而不只是当前页的选项),如果只选择当前页的默认选项,selected 将会丢失其他默认选项
// 显示表格弹窗
const showDialog = () => {getTableList()setTimeout(() => {for (const item of defaultSelected.value) tableRef.value.toggleRowSelection(item, true) // 选中默认选中的行}, 0)visible.value = true
}
至此实现了所有功能,总结一下原理就是 el-table 通过 row-key 来判断是否已选择,所以通过 toggleRowSelection 选择所有默认的选项,不管点击哪一页都会正确回显数据,并且定义了 handlechange 会保存新的改变
如果每次确认后不销毁 table 组件,需要调用 clearSelection 方法清空所有已选项
const handleClick = () => {// 保存新的数据defaultSelected.value = cloneDeep(selected.value)selected.value.length = 0pagination.currentPage = 1// 清空表格已选项tableRef.value.clearSelection()visible.value = false
}
完整代码
记录下代码,互相学习提提意见
<script setup lang="tsx">
import { useI18n } from '@/hooks/web/useI18n'
import { getTableListApi } from '@/api/table'
import { TableData } from '@/api/table/types'
import { ref, reactive, watch } from 'vue'
import { ElTableColumn, ElTable, ElPagination, ElButton, ElDialog } from 'element-plus'
import { cloneDeep } from 'lodash-es'const { t } = useI18n()const columns: any[] = [{type: 'selection',width: 60,align: 'center'},{field: 'title',label: t('tableDemo.title')},{field: 'author',label: t('tableDemo.author')},{field: 'display_time',label: t('tableDemo.displayTime'),sortable: true},{field: 'importance',label: t('tableDemo.importance')},{field: 'pageviews',label: t('tableDemo.pageviews')}
]const loading = ref(true)const visible = ref(false)const pagination = reactive({currentPage: 1, // 当前页数pageSize: 10, // 每页显示条数pageSizes: [10, 20, 30, 40, 50], // 每页显示个数选择器的选项设置total: 100 // 总条数
})const tableDataList = ref<TableData[]>([])const tableRef = ref<any>()// 默认选中列表
const defaultSelected = ref<any[]>([])// 当前选中的列表
const selected = ref<any[]>([])const getTableList = async () => {// 分页查询方法const res = await getTableListApi({ ...pagination, pageIndex: pagination.currentPage }).catch(() => {}).finally(() => {loading.value = false})if (res) {tableDataList.value = res.data.list}
}const showDialog = () => {getTableList()setTimeout(() => {for (const item of defaultSelected.value) tableRef.value.toggleRowSelection(item, true) // 选中默认选中的行}, 0)visible.value = true
}const handlechange = (val: any) => {selected.value = val
}const handleClick = () => {defaultSelected.value = cloneDeep(selected.value)selected.value.length = 0pagination.currentPage = 1// 清空选项tableRef.value.clearSelection()visible.value = false
}watch(() => [pagination.currentPage, pagination.pageSize], getTableList, { immediate: true })
</script><template><!-- 控制弹窗显示 --><ElButton type="primary" @click="showDialog">显示</ElButton><!-- 表格弹窗 --><el-dialog title="提示" v-model="visible" width="80%" destroyOnClose><div class="w-full h-800px flex flex-col justify-between"><el-tableref="tableRef"height="760px":data="tableDataList":loading="loading"row-key="id"@selection-change="handlechange"><el-table-columnv-for="column in columns":type="column.type":key="column.field":prop="column.field":label="column.label":reserveSelection="true"/></el-table><div class="flex justify-start"><el-button type="primary" @click="handleClick">确认</el-button></div><!-- 分页器 --><div class="flex justify-end"><el-paginationbackgroundlayout="total, sizes, prev, pager, next, jumper"v-model:current-page="pagination.currentPage"v-model:page-size="pagination.pageSize":total="pagination.total":page-sizes="pagination.pageSizes"/></div></div></el-dialog>
</template>
相关文章:

Vue3中el-table组件实现分页,多选以及回显
el-table组件实现分页,多选以及回显 需求思路1、实现分页多选并保存上一页的选择2、记录当前选择的数据3、默认数据的回显 完整代码 需求 使用 dialog 显示 table,同时关闭时销毁el-table 表格多选回显已选择的表格数据,分页来回切换依然正确…...

柯桥韩语学校|韩语每日一词打卡:회갑연[회가변]【名词】花甲宴
今日一词:회갑연 韩语每日一词打卡:회갑연[회가변]【名词】花甲宴 原文:인구 노령화에 따라서 요즘 회갑연보다는 고희연을 더 많이 지냅니다. 意思:随着人口老龄化,最近比起花甲宴,更多人办古稀宴。 【原文分解】 1、인구[인구]…...

python概述
目录 python语言的特点 python语言的优点: python语言的缺点: 1.常用的python编辑器 PyCharm Jupyter Notebook VScode 模块的安装、导入与使用 安装 导入与使用 python语言的特点 1.简洁 2.语法优美 3.简单易学 4.开源:用户可自…...

使用celery+Redis+flask-mail发送邮箱验证码
Celery是一个分布式任务队列,它可以让你异步处理任务,例如发送邮件、图片处理、数据分析等。 在项目中和celery 有关系的文件如下: task.py : 创建celery.py 对象,并且添加任务,和app绑定,注意࿱…...

【第十四章:Sentosa_DSML社区版-机器学习之时间序列】
目录 【第十四章:Sentosa_DSML社区版-机器学习时间序列】 14.1 ARIMAX 14.2 ARIMA 14.3 HoltWinters 14.4 一次指数平滑预测 14.5 二次指数平滑预测 【第十四章:Sentosa_DSML社区版-机器学习时间序列】 14.1 ARIMAX 1.算子介绍 考虑其他序列对一…...

Vue3.X + SpringBoot小程序 | AI大模型项目 | 饮食陪伴官
gitee平台源码 github平台源码 饮食陪伴师是一个管理饮食的原生大模型小程序,优势: 精确营养监控:用户记录饮食后,我们会计算出食用的营养成分与分量,并反馈给用户。饮食建议有效:大模型经过我们训练具备大…...

【C++】检测TCP链接超时——时间轮组件设计
目录 引言 时间轮思想 设计的核心思路 完整代码 组件接口 个人主页:东洛的克莱斯韦克-CSDN博客 引言 对于高并发的服务器来说,链接是一种比较珍贵的资源,对不活跃的链接应该及时释放。判断连接是否活跃的策略是——在给定的时间内&#…...

中国新媒体联盟与中运律师事务所 建立战略合作伙伴关系
2024年9月27日,中国新媒体联盟与中运律师事务所举行战略合作协议签字仪式。中国新媒体联盟主任兼中国社会新闻网主编、中法新闻法制网运营中心主任左新发,中运律师事务所高级顾问刘学伟代表双方单位签字。 中国新媒体联盟是由央视微电影中文频道联合多家…...

【ArcGIS微课1000例】0121:面状数据共享边的修改方法
文章目录 一、共享边概述二、快速的修改办法1. 整形共享边2. 修改边3. 概化边缘一、共享边概述 面状数据共享边指的是两个或多个面状数据(如多边形)共同拥有的边界。在地理信息系统(GIS)、三维建模、大数据分析等领域,面状数据共享边是描述面状空间数据拓扑关系的重要组成…...
 9/27)
图论(dfs系列) 9/27
一、二维网格图中探测环 题意: 给定一个二维数组grid,如果二维数组中存在一个环,处于环上的值都是相同的。返回true;如果不存在就返回false; 思路: 在以往的dfs搜索中,都是往四个方向去dfs;但是在这一道…...

如何在Windows上安装Docker
在 Windows 上使用 Docker 有两种主要方式:通过 Docker Desktop 安装并使用 WSL 2 作为后端,或者直接在 WSL 2 中安装 Docker。这里推荐手残党直接用图形界面安装到WSL 2的后端: 一、启用Hyper-V和容器特性 1. 右键Windows点击应用和功能 …...

golang格式化输入输出
fmt包使用类似于C的printf和scanf的函数实现格式化I/O 1输出格式化 一般的: 动词效果解释%v[1 -23 3]、[1 -23 3]、&{sdlkjf 23}以默认格式显示的值,与bool(%t)、int, int8 etc(%d)、uint, uint8 et…...

Jenkins基于tag的构建
文章目录 Jenkins参数化构建设置设置gitlab tag在工程中维护构建的版本按指定tag的版本启动服务 Jenkins参数化构建设置 选择参数化构建: 在gradle构建之前,增加执行shell的步骤: 把新增的shell框挪到gradle构建之前, 最后保存 …...

性能设计模式
class Singleton { public: static Singleton& getInstance() {static Singleton instance; // 局部静态变量return instance; } private:Singleton() {}Singleton(const Singleton&) delete; // 禁止拷贝Singleton& operator(const Singleton&) delete; // …...

Android 热点分享二维码功能简单介绍
Android 热点分享二维码 文章目录 Android 热点分享二维码一、前言二、热点二维码1、热点分享的字符串2、代码中热点字符串拼接和设置示例3、一个图片示例 三、其他1、Android 热点分享二维码小结2、Android11 设置默认热点名称和热点密码、密码长度 一、前言 比较新的Android…...
SIEM之王,能否克服创新者的窘境?
《网安面试指南》http://mp.weixin.qq.com/s?__bizMzkwNjY1Mzc0Nw&mid2247484339&idx1&sn356300f169de74e7a778b04bfbbbd0ab&chksmc0e47aeff793f3f9a5f7abcfa57695e8944e52bca2de2c7a3eb1aecb3c1e6b9cb6abe509d51f&scene21#wechat_redirect 《Java代码审…...

(JAVA)浅尝关于 “栈” 数据结构
1. 栈的概述: 1.1 生活中的栈 存储货物或供旅客住宿的地方,可引申为仓库、中转站。例如酒店,在古时候叫客栈,是供旅客休息的地方,旅客可以进客栈休息,休息完毕后就离开客栈 1.2计算机中的栈 将生活中的…...

【前端】ES13:ES13新特性
文章目录 1 类新增特性1.1 私有属性和方法1.2 静态成员的私有属性和方法1.3 静态代码块1.4 使用in来判断某个对象是否拥有某个私有属性 2 支持在最外层写await3 at函数来索引元素4 正则匹配的开始和结束索引5 findLast() 和 findLastIndex() 函数6 Error对象的Cause属性 1 类新…...

vuepress 浏览器加载缓存,总是显示旧页面,无法自动刷新数据的解决方法
vuepress 采用多页面形式,每个md文件在打包时,都会被转为一个html页面;而浏览器默认会缓存页面,导致更新的页面必须手动刷新才行 对于更新较为频繁的文档 全局可在config.js里设置 参考文档: https://vuepress.github.io/zh/ref…...
如何使用代理IP解决反爬虫问题
在网络爬虫的世界里,反爬虫机制就像是守卫城池的士兵,时刻准备着抵御外来的“入侵者”。为了突破这些守卫,代理IP就像是你的隐形斗篷,帮助你在网络世界中自由穿梭。今天,我们就来聊聊如何使用代理IP解决反爬虫问题。 …...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...
