怎么通过AI大模型开发一个网站?
目录
一、提示词与AI输出
二、网站效果
以前不会代码开发,写网站是不可能的事情,现在有了AI,一切都有了可能。以下是我通过通义千问大模型开发的简单网站。
一、提示词与AI输出
提示词1
你是python程序员,我有一个大的需求,就是开发一个网站,做用户表格的填报,数据库用mysql,前端可以用bootstrap或者其他风格,好看就行。请问你一次开发出来,还是需要给我要什么信息?
AI输出1
开发一个网站涉及到多个步骤,包括需求分析、设计、编码、测试和部署。以下是一些关键点,我们需要先讨论清楚,以便我能更好地帮助你:
1. **业务需求**:
- 请详细描述用户表格填报的具体内容。比如,表格是用来收集什么信息的?有哪些字段?
- 是否有特定的业务逻辑,例如某些字段是否需要进行验证或计算?
- 是否需要对用户进行身份验证(如注册/登录)?
2. **用户界面**:
- 你是否有偏好的前端框架或样式库?Bootstrap是一个不错的选择,因为它提供了很多现成的组件。
- 你希望网站有一个怎样的外观风格?是否有参考的设计或网站?
3. **后端架构**:
- MySQL数据库已经确定了,但你需要定义数据表结构,即哪些字段以及它们的数据类型等。
- 后端语言使用Python是合理的,那么你打算用哪个Web框架?Flask, Django 或者 FastAPI 都是很受欢迎的选择。
4. **安全性**:
- 对于用户提交的数据,我们如何确保其安全性和隐私性?是否需要加密存储敏感信息?
- 是否需要实现防止SQL注入、XSS攻击等安全措施?
5. **其他功能**:
- 是否需要邮件通知、短信提醒或其他集成服务?
- 是否需要支持多语言?
- 网站是否需要响应式设计以适应不同设备?
6. **项目时间线与预算**:
- 项目的预期完成时间是什么时候?
- 你的预算是多少?这将影响到技术栈的选择和可能的功能范围。
7. **维护和支持**:
- 项目完成后,你是否有能力自己维护网站,还是需要持续的技术支持?
一旦我们明确了以上信息,我就可以开始为你规划整个开发流程,并提供具体的实施建议。如果你能提供更多关于上述问题的细节,那将非常有助于项目的推进。如果还有其他特殊要求或考虑,请一并告诉我。
提示词2
1. **业务需求**:
- 网站上是一个表格,填写IT运维人员的日常记录,字段有序号、日期、部门、具体事件、处理结果、处理人、跟进人、相关材料、备注。
- 序号采用自增长;处理结果采用下拉框,下拉框选择是:已完成、处理中、挂起;相关材料提供一个上传的按钮。
- 需要进行用户账号密码认证。
2. **用户界面**:
- Bootstrap就可以。
- 没有参考的设计网站或者风格,先开发一版。
3. **后端架构**:
- MySQL数据库表结构根据第1条业务需求的字段进行设计。
- 后端语言使用Python是合理的,采用Django web框架。
4. **安全性**:
- 对于用户提交的数据,安全行和隐私行自行考虑,网页访问采用https。
- 需要实现防止SQL注入、XSS攻击等安全措施。
5. **其他功能**:
- 暂时不需要邮件通知、短信提醒或其他集成服务。
- 能用中文就行。
- 网站暂时只需要电脑浏览器能访问就行,支持的浏览器包括:chrome、firefox、edge。
6. **项目时间线与预算**:
- 时间在一周以内。
- 没有预算,你给我开发。
7. **维护和支持**:
- 自己维护。
AI输出2
根据你提供的信息,我们可以开始规划这个IT运维人员日常记录网站的开发。以下是基于你的需求的一个概要计划:
### 1. **业务需求**
- 表格字段:序号(自增)、日期、部门、具体事件、处理结果(下拉框:已完成、处理中、挂起)、处理人、跟进人、相关材料(文件上传)、备注。
- 用户账号密码认证。
### 2. **用户界面**
- 使用Bootstrap来构建响应式前端。
- 设计一个简洁的用户界面,方便填写和查看记录。
### 3. **后端架构**
- 数据库使用MySQL。
- 后端使用Django框架。
- Django自带了用户认证系统,可以用于实现登录注册功能。
### 4. **安全性**
- 使用HTTPS确保数据传输安全。
- 利用Django的安全特性防止SQL注入和XSS攻击。
- 对上传的文件进行类型检查和大小限制,以防止恶意文件上传。
### 5. **其他功能**
- 支持中文显示。
- 网站主要针对桌面浏览器优化(Chrome, Firefox, Edge)。
### 6. **项目时间线与预算**
- 一周内完成基本功能。
- 由于没有预算,我将提供指导和支持,但你需要自己动手编码实现。
### 7. **维护和支持**
- 你自己负责后续的维护工作。
### 开发步骤
1. **环境搭建**:
- 安装Python、Django、MySQL以及必要的库。
- 配置虚拟环境。
- 设置数据库连接。
2. **设计数据库模型**:
- 根据业务需求定义Django模型。
- 创建迁移脚本并应用到数据库。
3. **用户认证系统**:
- 使用Django内置的用户认证系统设置用户登录/注册页面。
4. **创建表单**:
- 制作填报表单,包括所有字段。
- 实现文件上传功能。
- 添加下拉菜单选项。
5. **视图和URL配置**:
- 编写视图函数处理表单提交。
- 配置URL路由。
6. **前端页面**:
- 使用Bootstrap创建美观的前端界面。
- 确保表单在不同浏览器上的兼容性。
7. **安全性加固**:
- 检查并修复潜在的安全问题。
- 部署SSL证书启用HTTPS。
8. **测试与部署**:
- 进行单元测试和集成测试。
- 将应用部署到服务器上。
如果你准备好开始,我可以一步步指导你如何完成每个部分。你可以先从环境搭建和数据库模型的设计开始。如果你有任何疑问或需要具体的代码示例,请随时告诉我。
提示词3
以上需求全部由你完成!
AI输出3
了解了,我会为你提供一个完整的解决方案。由于我无法直接编写和运行代码,我将指导你如何一步步构建这个网站,并提供关键的代码片段。你可以根据这些指导进行实际的编码工作。
### 1. 环境搭建
首先,确保你的开发环境已经安装了以下工具:
- Python (建议3.8或更高版本)
- pip (Python包管理器)
- MySQL数据库
- Git(可选,但推荐用于版本控制)
安装Django和其他必要的库:
```bash
pip install django mysqlclient pillow
```
### 2. 创建Django项目
创建一个新的Django项目和应用:
```bash
django-admin startproject itops
cd itops
django-admin startapp records
```
### 3. 配置数据库
编辑 `itops/settings.py` 文件,配置MySQL数据库连接:
```python
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'your_database_name',
'USER': 'your_database_user',
'PASSWORD': 'your_database_password',
'HOST': 'localhost', # 或者是你的数据库服务器地址
'PORT': '3306', # 默认端口
}
}
```
### 4. 设计数据库模型
在 `records/models.py` 中定义模型:
```python
from django.db import models
class Record(models.Model):
date = models.DateField()
department = models.CharField(max_length=100)
event = models.TextField()
status = models.CharField(
max_length=20,
choices=[
('已完成', '已完成'),
('处理中', '处理中'),
('挂起', '挂起')
]
)
handler = models.CharField(max_length=100)
follower = models.CharField(max_length=100, blank=True, null=True)
materials = models.FileField(upload_to='materials/', blank=True, null=True)
remarks = models.TextField(blank=True, null=True)
def __str__(self):
return f'{self.date} - {self.event}'
```
然后创建并应用迁移:
```bash
python manage.py makemigrations
python manage.py migrate
```
### 5. 用户认证系统
使用Django内置的用户认证系统。在 `itops/urls.py` 中添加认证相关的URL:
```python
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('accounts/', include('django.contrib.auth.urls')),
]
```
### 6. 创建表单
在 `records/forms.py` 中创建表单:
```python
from django import forms
from .models import Record
class RecordForm(forms.ModelForm):
class Meta:
model = Record
fields = ['date', 'department', 'event', 'status', 'handler', 'follower', 'materials', 'remarks']
```
### 7. 视图和URL配置
在 `records/views.py` 中创建视图:
```python
from django.shortcuts import render, redirect
from .forms import RecordForm
from .models import Record
def record_list(request):
records = Record.objects.all()
return render(request, 'records/list.html', {'records': records})
def record_create(request):
if request.method == 'POST':
form = RecordForm(request.POST, request.FILES)
if form.is_valid():
form.save()
return redirect('record_list')
else:
form = RecordForm()
return render(request, 'records/create.html', {'form': form})
```
在 `records/urls.py` 中配置URL:
```python
from django.urls import path
from . import views
urlpatterns = [
path('', views.record_list, name='record_list'),
path('create/', views.record_create, name='record_create'),
]
```
在 `itops/urls.py` 中包含 `records` 应用的URL:
```python
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('accounts/', include('django.contrib.auth.urls')),
path('records/', include('records.urls')),
]
```
### 8. 前端页面
在 `records/templates/records` 目录下创建HTML模板文件。
**list.html**:
```html
{% extends "base_generic.html" %}
{% block content %}
<h2>记录列表</h2>
<table class="table">
<thead>
<tr>
<th>日期</th>
<th>部门</th>
<th>事件</th>
<th>状态</th>
<th>处理人</th>
<th>跟进人</th>
<th>相关材料</th>
<th>备注</th>
</tr>
</thead>
<tbody>
{% for record in records %}
<tr>
<td>{{ record.date }}</td>
<td>{{ record.department }}</td>
<td>{{ record.event }}</td>
<td>{{ record.status }}</td>
<td>{{ record.handler }}</td>
<td>{{ record.follower }}</td>
<td>{% if record.materials %}<a href="{{ record.materials.url }}">下载</a>{% endif %}</td>
<td>{{ record.remarks }}</td>
</tr>
{% endfor %}
</tbody>
</table>
<a href="{% url 'record_create' %}" class="btn btn-primary">新增记录</a>
{% endblock %}
```
**create.html**:
```html
{% extends "base_generic.html" %}
{% block content %}
<h2>新增记录</h2>
<form method="post" enctype="multipart/form-data">
{% csrf_token %}
{{ form.as_p }}
<button type="submit" class="btn btn-primary">提交</button>
</form>
{% endblock %}
```
**base_generic.html** (Bootstrap样式):
```html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>{% block title %}运维记录系统{% endblock %}</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">运维记录系统</a>
<div class="collapse navbar-collapse">
<ul class="navbar-nav mr-auto">
<li class="nav-item"><a class="nav-link" href="{% url 'record_list' %}">记录列表</a></li>
<li class="nav-item"><a class="nav-link" href="{% url 'record_create' %}">新增记录</a></li>
</ul>
<ul class="navbar-nav">
{% if user.is_authenticated %}
<li class="nav-item"><a class="nav-link" href="{% url 'logout' %}">注销</a></li>
{% else %}
<li class="nav-item"><a class="nav-link" href="{% url 'login' %}">登录</a></li>
{% endif %}
</ul>
</div>
</nav>
<div class="container mt-4">
{% block content %}{% endblock %}
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.5.4/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>
```
### 9. 安全性加固
确保在所有表单中使用 `{% csrf_token %}` 来防止CSRF攻击。
在 `settings.py` 中启用安全设置:
```python
SECURE_SSL_REDIRECT = True # 强制使用HTTPS
SECURE_HSTS_SECONDS = 3600 # HTTP Strict Transport Security (HSTS)
SECURE_HSTS_INCLUDE_SUBDOMAINS = True
SECURE_HSTS_PRELOAD = True
SESSION_COOKIE_SECURE = True
CSRF_COOKIE_SECURE = True
```
### 10. 测试与部署
- 运行测试:`python manage.py test`
- 部署到生产环境时,确保配置好静态文件、媒体文件以及SSL证书。
以上步骤应该能帮助你完成基本的功能。如果你在任何一步遇到问题,或者需要进一步的帮助,请告诉我。希望这对你有帮助!
提示词4
第一步在windows上安装pip install django mysqlclient pillow时报错:src/MySQLdb/_mysql.c(29): fatal error C1083: 无法打开包括文件: “mysql.h”: No such file or directory。请给出解决方案。
我在安装mysqlclient的时候报错,中间折腾了几次没搞定,后来想到是不是可以不用mysqlclient,改用其他方式,所重新优化了提示词:
mysqlclient在windows11上一直安装不成功,除了mysqlclient之外,有没有其他的连接方法?
AI输出4
如果你在Windows 11上安装`mysqlclient`遇到困难,可以考虑使用其他Python库来连接MySQL数据库。以下是一些常用的替代方案:
### 1. **PyMySQL**
`PyMySQL` 是一个纯Python实现的MySQL客户端库,不需要编译,因此更容易安装和使用。
#### 安装
```bash
pip install pymysql
```
#### 使用示例
```python
import pymysql
# 连接到MySQL数据库
conn = pymysql.connect(
host='localhost',
user='your_username',
password='your_password',
database='your_database',
charset='utf8mb4',
cursorclass=pymysql.cursors.DictCursor
)
try:
with conn.cursor() as cursor:
# 执行一个简单的查询
sql = "SELECT VERSION()"
cursor.execute(sql)
result = cursor.fetchone()
print(f"Connected to MySQL {result['VERSION()']}")
finally:
conn.close()
```
### 2. **mysql-connector-python**
`mysql-connector-python` 是由Oracle官方提供的MySQL驱动程序,支持Python 3.x。
#### 安装
```bash
pip install mysql-connector-python
```
#### 使用示例
```python
import mysql.connector
# 连接到MySQL数据库
conn = mysql.connector.connect(
host='localhost',
user='your_username',
password='your_password',
database='your_database'
)
try:
cursor = conn.cursor()
# 执行一个简单的查询
cursor.execute("SELECT VERSION()")
version = cursor.fetchone()
print(f"Connected to MySQL {version[0]}")
finally:
cursor.close()
conn.close()
```
### 3. **SQLAlchemy**
`SQLAlchemy` 是一个强大的ORM(对象关系映射)库,它支持多种数据库后端,包括MySQL。你可以使用`pymysql`或`mysql-connector-python`作为底层驱动。
#### 安装
```bash
pip install sqlalchemy pymysql
```
#### 使用示例
```python
from sqlalchemy import create_engine
# 创建数据库引擎
engine = create_engine('mysql+pymysql://your_username:your_password@localhost/your_database')
# 执行一个简单的查询
with engine.connect() as connection:
result = connection.execute("SELECT VERSION()")
for row in result:
print(f"Connected to MySQL {row[0]}")
```
### 4. **Django 配置
如果你使用的是Django,可以在`settings.py`中配置使用`pymysql`或`mysql-connector-python`。
#### 使用 `pymysql`
在`settings.py`中添加以下内容:
```python
import pymysql
pymysql.install_as_MySQLdb()
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'your_database_name',
'USER': 'your_database_user',
'PASSWORD': 'your_database_password',
'HOST': 'localhost',
'PORT': '3306',
}
}
```
#### 使用 `mysql-connector-python`
在`settings.py`中添加以下内容:
```python
DATABASES = {
'default': {
'ENGINE': 'mysql.connector.django',
'NAME': 'your_database_name',
'USER': 'your_database_user',
'PASSWORD': 'your_database_password',
'HOST': 'localhost',
'PORT': '3306',
}
}
```
### 总结
以上是几种常见的替代方案,你可以根据自己的需求选择合适的库。`PyMySQL` 和 `mysql-connector-python` 都是非常成熟且易于使用的库,而 `SQLAlchemy` 则提供了更高级的功能和灵活性。希望这些方法能帮助你成功连接到MySQL数据库!如果还有其他问题,请告诉我。
提示词5
请将最上面实现需求的所有程序,按照PyMySQL连接的方式进行改写。
AI输出5
好的,我将使用 `PyMySQL` 作为数据库连接库来改写你的 Django 项目。以下是完整的步骤和代码示例:
### 1. 环境搭建
确保你的开发环境已经安装了以下工具:
- Python (建议3.8或更高版本)
- pip (Python包管理器)
- MySQL数据库
- Git(可选,但推荐用于版本控制)
安装Django和其他必要的库:
```bash
pip install django pymysql pillow
```
### 2. 创建Django项目
创建一个新的Django项目和应用:
```bash
django-admin startproject itops
cd itops
django-admin startapp records
```
### 3. 配置数据库
编辑 `itops/settings.py` 文件,配置MySQL数据库连接,使用 `PyMySQL` 作为后端:
```python
import pymysql
pymysql.install_as_MySQLdb()
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'your_database_name',
'USER': 'your_database_user',
'PASSWORD': 'your_database_password',
'HOST': 'localhost', # 或者是你的数据库服务器地址
'PORT': '3306', # 默认端口
}
}
```
### 4. 设计数据库模型
在 `records/models.py` 中定义模型:
```python
from django.db import models
class Record(models.Model):
date = models.DateField()
department = models.CharField(max_length=100)
event = models.TextField()
status = models.CharField(
max_length=20,
choices=[
('已完成', '已完成'),
('处理中', '处理中'),
('挂起', '挂起')
]
)
handler = models.CharField(max_length=100)
follower = models.CharField(max_length=100, blank=True, null=True)
materials = models.FileField(upload_to='materials/', blank=True, null=True)
remarks = models.TextField(blank=True, null=True)
def __str__(self):
return f'{self.date} - {self.event}'
```
然后创建并应用迁移:
```bash
python manage.py makemigrations
python manage.py migrate
```
### 5. 用户认证系统
使用Django内置的用户认证系统。在 `itops/urls.py` 中添加认证相关的URL:
```python
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('accounts/', include('django.contrib.auth.urls')),
]
```
### 6. 创建表单
在 `records/forms.py` 中创建表单:
```python
from django import forms
from .models import Record
class RecordForm(forms.ModelForm):
class Meta:
model = Record
fields = ['date', 'department', 'event', 'status', 'handler', 'follower', 'materials', 'remarks']
```
### 7. 视图和URL配置
在 `records/views.py` 中创建视图:
```python
from django.shortcuts import render, redirect
from .forms import RecordForm
from .models import Record
def record_list(request):
records = Record.objects.all()
return render(request, 'records/list.html', {'records': records})
def record_create(request):
if request.method == 'POST':
form = RecordForm(request.POST, request.FILES)
if form.is_valid():
form.save()
return redirect('record_list')
else:
form = RecordForm()
return render(request, 'records/create.html', {'form': form})
```
在 `records/urls.py` 中配置URL:
```python
from django.urls import path
from . import views
urlpatterns = [
path('', views.record_list, name='record_list'),
path('create/', views.record_create, name='record_create'),
]
```
在 `itops/urls.py` 中包含 `records` 应用的URL:
```python
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('accounts/', include('django.contrib.auth.urls')),
path('records/', include('records.urls')),
]
```
### 8. 前端页面
在 `records/templates/records` 目录下创建HTML模板文件。
**list.html**:
```html
{% extends "base_generic.html" %}
{% block content %}
<h2>记录列表</h2>
<table class="table">
<thead>
<tr>
<th>日期</th>
<th>部门</th>
<th>事件</th>
<th>状态</th>
<th>处理人</th>
<th>跟进人</th>
<th>相关材料</th>
<th>备注</th>
</tr>
</thead>
<tbody>
{% for record in records %}
<tr>
<td>{{ record.date }}</td>
<td>{{ record.department }}</td>
<td>{{ record.event }}</td>
<td>{{ record.status }}</td>
<td>{{ record.handler }}</td>
<td>{{ record.follower }}</td>
<td>{% if record.materials %}<a href="{{ record.materials.url }}">下载</a>{% endif %}</td>
<td>{{ record.remarks }}</td>
</tr>
{% endfor %}
</tbody>
</table>
<a href="{% url 'record_create' %}" class="btn btn-primary">新增记录</a>
{% endblock %}
```
**create.html**:
```html
{% extends "base_generic.html" %}
{% block content %}
<h2>新增记录</h2>
<form method="post" enctype="multipart/form-data">
{% csrf_token %}
{{ form.as_p }}
<button type="submit" class="btn btn-primary">提交</button>
</form>
{% endblock %}
```
**base_generic.html** (Bootstrap样式):
```html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>{% block title %}运维记录系统{% endblock %}</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">运维记录系统</a>
<div class="collapse navbar-collapse">
<ul class="navbar-nav mr-auto">
<li class="nav-item"><a class="nav-link" href="{% url 'record_list' %}">记录列表</a></li>
<li class="nav-item"><a class="nav-link" href="{% url 'record_create' %}">新增记录</a></li>
</ul>
<ul class="navbar-nav">
{% if user.is_authenticated %}
<li class="nav-item"><a class="nav-link" href="{% url 'logout' %}">注销</a></li>
{% else %}
<li class="nav-item"><a class="nav-link" href="{% url 'login' %}">登录</a></li>
{% endif %}
</ul>
</div>
</nav>
<div class="container mt-4">
{% block content %}{% endblock %}
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.5.4/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>
```
### 9. 安全性加固
确保在所有表单中使用 `{% csrf_token %}` 来防止CSRF攻击。
在 `settings.py` 中启用安全设置:
```python
SECURE_SSL_REDIRECT = True # 强制使用HTTPS
SECURE_HSTS_SECONDS = 3600 # HTTP Strict Transport Security (HSTS)
SECURE_HSTS_INCLUDE_SUBDOMAINS = True
SECURE_HSTS_PRELOAD = True
SESSION_COOKIE_SECURE = True
CSRF_COOKIE_SECURE = True
```
### 10. 测试与部署
- 运行测试:`python manage.py test`
- 部署到生产环境时,确保配置好静态文件、媒体文件以及SSL证书。
### 总结
以上步骤应该能帮助你完成基本的功能,并使用 `PyMySQL` 作为数据库连接库。如果你在任何一步遇到问题,或者需要进一步的帮助,请告诉我。希望这对你有帮助!
通过以上的AI交互输出,网站已经初步形成了,但是在运行时会有报错,继续提示词问AI。
提示词6
执行python manage.py makemigrations报错RuntimeError: Model class records.models.Record doesn't declare an explicit app_label and isn't in an application in INSTALLED_APPS.
AI输出6
这个错误通常是由于Django无法找到你的应用(`records`)或者应用没有正确地添加到`INSTALLED_APPS`中。以下是解决这个问题的步骤:
### 1. 确保 `records` 应用已添加到 `INSTALLED_APPS`
在 `itops/settings.py` 文件中,确保 `records` 应用已经添加到 `INSTALLED_APPS` 列表中。
```python
# itops/settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'records', # 确保这一行存在
]
```
### 2. 检查 `records` 应用的配置
确保 `records` 应用的目录结构是正确的,并且包含必要的文件。一个典型的 Django 应用目录结构如下:
```
itops/
records/
__init__.py
admin.py
apps.py
models.py
tests.py
views.py
forms.py
urls.py
templates/
records/
list.html
create.html
migrations/
__init__.py
itops/
settings.py
urls.py
wsgi.py
asgi.py
manage.py
```
### 3. 确保 `apps.py` 配置正确
在 `records/apps.py` 中,确保应用的配置是正确的。它应该类似于以下内容:
```python
# records/apps.py
from django.apps import AppConfig
class RecordsConfig(AppConfig):
default_auto_field = 'django.db.models.BigAutoField'
name = 'records'
```
### 4. 确保 `__init__.py` 正确导入 `app_config`
在 `records/__init__.py` 中,确保你导入了 `app_config`。如果没有,可以添加以下内容:
```python
# records/__init__.py
default_app_config = 'records.apps.RecordsConfig'
```
### 5. 重新运行迁移命令
完成上述步骤后,重新运行迁移命令:
```bash
python manage.py makemigrations
python manage.py migrate
```
### 6. 检查其他可能的问题
如果问题仍然存在,可以尝试以下额外的检查:
- **清理旧的迁移文件**:如果你之前有旧的迁移文件,可能会导致冲突。可以删除 `migrations` 目录下的所有文件(除了 `__init__.py`),然后重新生成迁移。
- **检查模型定义**:确保 `records/models.py` 中的模型定义没有语法错误或其他问题。
### 示例代码
以下是完整的 `settings.py` 和 `apps.py` 示例,以确保一切配置正确:
#### `itops/settings.py`
```python
import pymysql
pymysql.install_as_MySQLdb()
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'your_database_name',
'USER': 'your_database_user',
'PASSWORD': 'your_database_password',
'HOST': 'localhost',
'PORT': '3306',
}
}
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'records', # 确保这一行存在
]
# 其他设置...
```
#### `records/apps.py`
```python
from django.apps import AppConfig
class RecordsConfig(AppConfig):
default_auto_field = 'django.db.models.BigAutoField'
name = 'records'
```
#### `records/__init__.py`
```python
default_app_config = 'records.apps.RecordsConfig'
```
完成这些步骤后,你应该能够成功运行 `makemigrations` 和 `migrate` 命令。如果还有其他问题,请告诉我!
提示词7
python manage.py runserver
运行测试,打开http://127.0.0.1:8000/records/
报错,提示词如下:
访问报错:In template C:\Users\CEC-User\itops\records\templates\records\list.html, error at line 1
AI输出7
在模板文件 `list.html` 中遇到错误,通常是因为模板语法问题、变量引用错误或模板文件路径配置不正确。我们可以通过以下步骤来排查和解决这个问题:
### 1. 检查模板文件路径
确保 `list.html` 文件位于正确的目录中。根据你的项目结构,模板文件应该位于 `records/templates/records/` 目录下。
### 2. 检查模板语法
打开 `list.html` 文件,检查第一行是否有语法错误。常见的错误包括:
- 未闭合的标签
- 错误的模板标签
- 缩进问题
#### `records/templates/records/list.html`
```html
{% extends "base_generic.html" %}
{% block content %}
<h2>记录列表</h2>
<table class="table">
<thead>
<tr>
<th>日期</th>
<th>部门</th>
<th>事件</th>
<th>状态</th>
<th>处理人</th>
<th>跟进人</th>
<th>相关材料</th>
<th>备注</th>
</tr>
</thead>
<tbody>
{% for record in records %}
<tr>
<td>{{ record.date }}</td>
<td>{{ record.department }}</td>
<td>{{ record.event }}</td>
<td>{{ record.status }}</td>
<td>{{ record.handler }}</td>
<td>{{ record.follower }}</td>
<td>{% if record.materials %}<a href="{{ record.materials.url }}">下载</a>{% endif %}</td>
<td>{{ record.remarks }}</td>
</tr>
{% endfor %}
</tbody>
</table>
<a href="{% url 'record_create' %}" class="btn btn-primary">新增记录</a>
{% endblock %}
```
### 3. 检查 `base_generic.html` 模板
确保 `base_generic.html` 模板文件存在且没有语法错误。这个模板是 `list.html` 所继承的基础模板。
#### `base_generic.html`
```html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>{% block title %}运维记录系统{% endblock %}</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">运维记录系统</a>
<div class="collapse navbar-collapse">
<ul class="navbar-nav mr-auto">
<li class="nav-item"><a class="nav-link" href="{% url 'record_list' %}">记录列表</a></li>
<li class="nav-item"><a class="nav-link" href="{% url 'record_create' %}">新增记录</a></li>
</ul>
<ul class="navbar-nav">
{% if user.is_authenticated %}
<li class="nav-item"><a class="nav-link" href="{% url 'logout' %}">注销</a></li>
{% else %}
<li class="nav-item"><a class="nav-link" href="{% url 'login' %}">登录</a></li>
{% endif %}
</ul>
</div>
</nav>
<div class="container mt-4">
{% block content %}{% endblock %}
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.5.4/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>
```
### 4. 检查视图函数
确保视图函数 `record_list` 正确传递了 `records` 变量给模板。
#### `records/views.py`
```python
from django.shortcuts import render, redirect
from .forms import RecordForm
from .models import Record
def record_list(request):
records = Record.objects.all()
return render(request, 'records/list.html', {'records': records})
def record_create(request):
if request.method == 'POST':
form = RecordForm(request.POST, request.FILES)
if form.is_valid():
form.save()
return redirect('record_list')
else:
form = RecordForm()
return render(request, 'records/create.html', {'form': form})
```
### 5. 检查日志和错误信息
查看终端输出和Django的日志文件,查找具体的错误信息。错误信息会提供更详细的上下文,帮助你定位问题。
### 6. 确保静态文件路径正确
确保静态文件路径配置正确,并且静态文件可以被Web服务器访问。
#### `itops/settings.py`
```python
import os
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
# 添加模板路径
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 确保这一行存在
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
```
### 7. 重新启动开发服务器
有时,重启开发服务器可以解决一些临时问题。
```bash
Ctrl + C # 停止当前运行的服务器
python manage.py runserver # 重新启动服务器
```
### 总结
通过以上步骤,你应该能够找到并解决 `list.html` 模板中的错误。如果问题仍然存在,请提供具体的错误信息,这样我可以更准确地帮助你解决问题。例如,错误信息可能是“TemplateSyntaxError”、“VariableDoesNotExist”等,这些信息将有助于进一步诊断问题。
提示词8
base_generic.html文件在什么目录下?
AI输出8
`base_generic.html` 文件通常位于你的模板目录中。在Django项目中,模板文件的存放位置可以有多种配置方式,但最常见的做法是将它们放在每个应用的 `templates` 目录下,或者放在项目的全局 `templates` 目录下。
### 1. 应用级别的模板目录
如果你将 `base_generic.html` 放在 `records` 应用的 `templates` 目录下,那么它的路径应该是:
```
itops/
records/
templates/
records/
list.html
base_generic.html # 基础模板
```
### 2. 项目级别的模板目录
如果你将 `base_generic.html` 放在项目的全局 `templates` 目录下,那么它的路径应该是:
```
itops/
templates/
base_generic.html # 基础模板
records/
templates/
records/
list.html
```
### 配置模板路径
无论你选择哪种方式,都需要确保在 `settings.py` 中正确配置了模板路径。
#### 项目级别的模板目录
如果你使用的是项目级别的模板目录,确保 `TEMPLATES` 设置中包含该路径:
```python
# itops/settings.py
import os
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 确保这一行存在
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
```
#### 应用级别的模板目录
如果你使用的是应用级别的模板目录,Django会自动查找每个应用下的 `templates` 目录,因此不需要额外配置 `DIRS`。
### 检查和创建 `base_generic.html`
确保 `base_generic.html` 文件存在,并且内容正确。以下是一个简单的 `base_generic.html` 示例:
```html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>{% block title %}运维记录系统{% endblock %}</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">运维记录系统</a>
<div class="collapse navbar-collapse">
<ul class="navbar-nav mr-auto">
<li class="nav-item"><a class="nav-link" href="{% url 'record_list' %}">记录列表</a></li>
<li class="nav-item"><a class="nav-link" href="{% url 'record_create' %}">新增记录</a></li>
</ul>
<ul class="navbar-nav">
{% if user.is_authenticated %}
<li class="nav-item"><a class="nav-link" href="{% url 'logout' %}">注销</a></li>
{% else %}
<li class="nav-item"><a class="nav-link" href="{% url 'login' %}">登录</a></li>
{% endif %}
</ul>
</div>
</nav>
<div class="container mt-4">
{% block content %}{% endblock %}
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.5.4/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>
```
### 总结
- **应用级别的模板目录**:`itops/records/templates/base_generic.html`
- **项目级别的模板目录**:`itops/templates/base_generic.html`
确保 `base_generic.html` 文件存在于上述路径之一,并且 `settings.py` 中的 `TEMPLATES` 配置正确。如果问题仍然存在,请提供具体的错误信息,以便进一步诊断。
提示词9
http://127.0.0.1:8000/records/ 网页的表格只有简单的显示,请对网页进行美化,美化效果参考bootstrap表格进行美化。
AI输出9
要使用Bootstrap来美化你的Django网页表格,你需要确保已经包含了Bootstrap的CSS和JavaScript文件。以下是如何使用Bootstrap来美化你的 `list.html` 模板中的表格。
### 1. 确保Bootstrap已包含
首先,确保在你的模板中包含了Bootstrap的CSS和JavaScript文件。你可以在 `base_generic.html` 中添加这些链接,这样所有继承该基础模板的页面都能使用Bootstrap。
#### `base_generic.html`
```html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>{% block title %}运维记录系统{% endblock %}</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<style>
/* 你可以在这里添加自定义样式 */
</style>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">运维记录系统</a>
<div class="collapse navbar-collapse">
<ul class="navbar-nav mr-auto">
<li class="nav-item"><a class="nav-link" href="{% url 'record_list' %}">记录列表</a></li>
<li class="nav-item"><a class="nav-link" href="{% url 'record_create' %}">新增记录</a></li>
</ul>
<ul class="navbar-nav">
{% if user.is_authenticated %}
<li class="nav-item"><a class="nav-link" href="{% url 'logout' %}">注销</a></li>
{% else %}
<li class="nav-item"><a class="nav-link" href="{% url 'login' %}">登录</a></li>
{% endif %}
</ul>
</div>
</nav>
<div class="container mt-4">
{% block content %}{% endblock %}
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.5.4/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>
```
### 2. 修改 `list.html` 使用Bootstrap表格
接下来,在 `list.html` 中使用Bootstrap的表格类来美化表格。
#### `records/templates/records/list.html`
```html
{% extends "base_generic.html" %}
{% block content %}
<h2>记录列表</h2>
<table class="table table-striped table-bordered table-hover">
<thead class="thead-dark">
<tr>
<th>日期</th>
<th>部门</th>
<th>事件</th>
<th>状态</th>
<th>处理人</th>
<th>跟进人</th>
<th>相关材料</th>
<th>备注</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for record in records %}
<tr>
<td>{{ record.date }}</td>
<td>{{ record.department }}</td>
<td>{{ record.event }}</td>
<td>{{ record.status }}</td>
<td>{{ record.handler }}</td>
<td>{{ record.follower }}</td>
<td>{% if record.materials %}<a href="{{ record.materials.url }}" class="btn btn-sm btn-primary">下载</a>{% endif %}</td>
<td>{{ record.remarks }}</td>
<td>
<a href="{% url 'record_update' record.id %}" class="btn btn-sm btn-warning">编辑</a>
<a href="{% url 'record_delete' record.id %}" class="btn btn-sm btn-danger">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
<a href="{% url 'record_create' %}" class="btn btn-primary">新增记录</a>
{% endblock %}
```
### 3. 添加更新和删除视图(如果还没有)
如果你还没有创建更新和删除记录的视图和URL,可以按照以下步骤添加。
#### `records/views.py`
```python
from django.shortcuts import render, redirect, get_object_or_404
from .forms import RecordForm
from .models import Record
def record_list(request):
records = Record.objects.all()
return render(request, 'records/list.html', {'records': records})
def record_create(request):
if request.method == 'POST':
form = RecordForm(request.POST, request.FILES)
if form.is_valid():
form.save()
return redirect('record_list')
else:
form = RecordForm()
return render(request, 'records/create.html', {'form': form})
def record_update(request, pk):
record = get_object_or_404(Record, pk=pk)
if request.method == 'POST':
form = RecordForm(request.POST, request.FILES, instance=record)
if form.is_valid():
form.save()
return redirect('record_list')
else:
form = RecordForm(instance=record)
return render(request, 'records/update.html', {'form': form, 'record': record})
def record_delete(request, pk):
record = get_object_or_404(Record, pk=pk)
if request.method == 'POST':
record.delete()
return redirect('record_list')
return render(request, 'records/delete.html', {'record': record})
```
#### `records/urls.py`
```python
from django.urls import path
from . import views
urlpatterns = [
path('', views.record_list, name='record_list'),
path('create/', views.record_create, name='record_create'),
path('update/<int:pk>/', views.record_update, name='record_update'),
path('delete/<int:pk>/', views.record_delete, name='record_delete'),
]
```
### 4. 创建更新和删除模板
创建更新和删除记录的模板文件。
#### `records/templates/records/update.html`
```html
{% extends "base_generic.html" %}
{% block content %}
<h2>编辑记录</h2>
<form method="post" enctype="multipart/form-data">
{% csrf_token %}
{{ form.as_p }}
<button type="submit" class="btn btn-primary">保存</button>
<a href="{% url 'record_list' %}" class="btn btn-secondary">取消</a>
</form>
{% endblock %}
```
#### `records/templates/records/delete.html`
```html
{% extends "base_generic.html" %}
{% block content %}
<h2>确认删除记录</h2>
<p>确定要删除以下记录吗?</p>
<p><strong>日期:</strong> {{ record.date }}</p>
<p><strong>部门:</strong> {{ record.department }}</p>
<p><strong>事件:</strong> {{ record.event }}</p>
<form method="post">
{% csrf_token %}
<button type="submit" class="btn btn-danger">删除</button>
<a href="{% url 'record_list' %}" class="btn btn-secondary">取消</a>
</form>
{% endblock %}
```
### 5. 重新启动开发服务器
最后,重新启动Django开发服务器以应用更改:
```bash
Ctrl + C # 停止当前运行的服务器
python manage.py runserver # 重新启动服务器
```
现在访问 `http://127.0.0.1:8000/records/`,你应该会看到一个经过Bootstrap美化的表格,并且每个记录都有编辑和删除按钮。点击这些按钮可以进行相应的操作。
提示词11
http://127.0.0.1:8000/records/create/ 页面也要进行美化
AI输出11
好的,我们可以通过添加Bootstrap的样式来美化 `http://127.0.0.1:8000/records/create/` 页面。我们将确保表单和按钮都使用Bootstrap的类来进行美化。
### 1. 确保基础模板已包含Bootstrap
首先,确保你的 `base_generic.html` 已经包含了Bootstrap的CSS和JavaScript文件。如果你之前已经做了这一步,可以跳过此部分。
#### `base_generic.html`
```html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>{% block title %}运维记录系统{% endblock %}</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<style>
/* 你可以在这里添加自定义样式 */
</style>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">运维记录系统</a>
<div class="collapse navbar-collapse">
<ul class="navbar-nav mr-auto">
<li class="nav-item"><a class="nav-link" href="{% url 'record_list' %}">记录列表</a></li>
<li class="nav-item"><a class="nav-link" href="{% url 'record_create' %}">新增记录</a></li>
</ul>
<ul class="navbar-nav">
{% if user.is_authenticated %}
<li class="nav-item"><a class="nav-link" href="{% url 'logout' %}">注销</a></li>
{% else %}
<li class="nav-item"><a class="nav-link" href="{% url 'login' %}">登录</a></li>
{% endif %}
</ul>
</div>
</nav>
<div class="container mt-4">
{% block content %}{% endblock %}
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.5.4/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>
```
### 2. 修改 `create.html` 使用Bootstrap样式
接下来,在 `create.html` 中使用Bootstrap的表单类来美化表单。
#### `records/templates/records/create.html`
```html
{% extends "base_generic.html" %}
{% block content %}
<h2>新增记录</h2>
<form method="post" enctype="multipart/form-data" class="form">
{% csrf_token %}
<div class="form-group">
<label for="{{ form.date.id_for_label }}">日期</label>
{{ form.date|add_class:"form-control" }}
</div>
<div class="form-group">
<label for="{{ form.department.id_for_label }}">部门</label>
{{ form.department|add_class:"form-control" }}
</div>
<div class="form-group">
<label for="{{ form.event.id_for_label }}">事件</label>
{{ form.event|add_class:"form-control" }}
</div>
<div class="form-group">
<label for="{{ form.status.id_for_label }}">状态</label>
{{ form.status|add_class:"form-control" }}
</div>
<div class="form-group">
<label for="{{ form.handler.id_for_label }}">处理人</label>
{{ form.handler|add_class:"form-control" }}
</div>
<div class="form-group">
<label for="{{ form.follower.id_for_label }}">跟进人</label>
{{ form.follower|add_class:"form-control" }}
</div>
<div class="form-group">
<label for="{{ form.materials.id_for_label }}">相关材料</label>
{{ form.materials|add_class:"form-control-file" }}
</div>
<div class="form-group">
<label for="{{ form.remarks.id_for_label }}">备注</label>
{{ form.remarks|add_class:"form-control" }}
</div>
<button type="submit" class="btn btn-primary">提交</button>
<a href="{% url 'record_list' %}" class="btn btn-secondary">取消</a>
</form>
{% endblock %}
```
### 3. 添加自定义过滤器
为了在表单字段上添加Bootstrap的 `form-control` 类,我们需要创建一个自定义的模板过滤器。在 `records` 应用中创建一个 `templatetags` 目录,并在其中创建一个 `bootstrap_form.py` 文件。
#### 创建 `templatetags` 目录
```
itops/
records/
templatetags/
__init__.py
bootstrap_form.py
...
```
#### `records/templatetags/bootstrap_form.py`
```python
from django import template
register = template.Library()
@register.filter(name='add_class')
def add_class(value, arg):
return value.as_widget(attrs={'class': arg})
```
### 4. 加载自定义过滤器
在 `create.html` 中加载自定义过滤器。
#### `records/templates/records/create.html`
```html
{% extends "base_generic.html" %}
{% load bootstrap_form %} <!-- 加载自定义过滤器 -->
{% block content %}
<h2>新增记录</h2>
<form method="post" enctype="multipart/form-data" class="form">
{% csrf_token %}
<div class="form-group">
<label for="{{ form.date.id_for_label }}">日期</label>
{{ form.date|add_class:"form-control" }}
</div>
<div class="form-group">
<label for="{{ form.department.id_for_label }}">部门</label>
{{ form.department|add_class:"form-control" }}
</div>
<div class="form-group">
<label for="{{ form.event.id_for_label }}">事件</label>
{{ form.event|add_class:"form-control" }}
</div>
<div class="form-group">
<label for="{{ form.status.id_for_label }}">状态</label>
{{ form.status|add_class:"form-control" }}
</div>
<div class="form-group">
<label for="{{ form.handler.id_for_label }}">处理人</label>
{{ form.handler|add_class:"form-control" }}
</div>
<div class="form-group">
<label for="{{ form.follower.id_for_label }}">跟进人</label>
{{ form.follower|add_class:"form-control" }}
</div>
<div class="form-group">
<label for="{{ form.materials.id_for_label }}">相关材料</label>
{{ form.materials|add_class:"form-control-file" }}
</div>
<div class="form-group">
<label for="{{ form.remarks.id_for_label }}">备注</label>
{{ form.remarks|add_class:"form-control" }}
</div>
<button type="submit" class="btn btn-primary">提交</button>
<a href="{% url 'record_list' %}" class="btn btn-secondary">取消</a>
</form>
{% endblock %}
```
### 5. 重新启动开发服务器
最后,重新启动Django开发服务器以应用更改:
```bash
Ctrl + C # 停止当前运行的服务器
python manage.py runserver # 重新启动服务器
```
现在访问 `http://127.0.0.1:8000/records/create/`,你应该会看到一个经过Bootstrap美化的表单页面。表单字段将具有统一的样式,并且按钮也使用了Bootstrap的样式。这样可以使页面看起来更加整洁和专业。
提示词12
使用 waitress 作为 WSGI 服务器,按照这个方法重新在windows 11上做正式的部署。
AI输出12
好的,我们将使用 `Waitress` 作为 WSGI 服务器来在 Windows 11 上部署 Django 项目。以下是详细的步骤:
### 1. 准备你的 Django 项目
确保你的 Django 项目已经准备好进行生产部署。
- **设置 `settings.py`**:
- 确保 `DEBUG = False`。
- 设置 `ALLOWED_HOSTS` 为你的域名或 IP 地址。
- 配置静态文件和媒体文件路径。
- 配置数据库连接。
- **收集静态文件**:
```bash
python manage.py collectstatic --noinput
```
- **创建 `requirements.txt`**:
```bash
pip freeze > requirements.txt
```
- **创建 `.env` 文件**(如果需要):
用于存储敏感信息,如数据库密码、密钥等。
### 2. 安装 `Waitress`
在你的虚拟环境中安装 `Waitress`:
```bash
pip install waitress
```
### 3. 创建启动脚本
在项目的根目录下创建一个名为 `run_waitress.py` 的 Python 脚本,用于启动 `Waitress` 服务器。
#### `run_waitress.py`
```python
from waitress import serve
from your_project_name.wsgi import application
if __name__ == '__main__':
# 运行 Waitress 服务器
serve(application, host='0.0.0.0', port=8000)
```
请将 `your_project_name` 替换为你的实际 Django 项目名称。
### 4. 配置 Web 服务器(可选)
为了更好地管理静态文件和 SSL 证书,你可以使用 Nginx 作为反向代理。以下是如何配置 Nginx 的步骤。
#### 安装 Nginx
你可以通过 Chocolatey 包管理器来安装 Nginx:
```powershell
choco install nginx
```
#### 配置 Nginx
在 Nginx 的配置目录中创建一个新的配置文件,通常位于 `C:\nginx\conf\nginx.conf` 或 `C:\nginx\conf\conf.d\your_project.conf`。
##### `your_project.conf`
```nginx
server {
listen 80;
server_name your_domain.com;
location / {
proxy_pass http://127.0.0.1:8000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location /static/ {
alias C:/path/to/your/staticfiles/;
}
location /media/ {
alias C:/path/to/your/mediafiles/;
}
}
```
请将 `your_domain.com` 和路径替换为你的实际域名和文件路径。
### 5. 启动 Waitress 服务器
打开命令提示符或 PowerShell,导航到你的项目根目录,并运行以下命令来启动 `Waitress` 服务器:
```bash
python run_waitress.py
```
### 6. 启动 Nginx
如果你配置了 Nginx,可以启动 Nginx 服务:
```powershell
Start-Service nginx
```
或者在命令提示符中:
```cmd
net start nginx
```
### 7. 访问你的应用
打开浏览器并访问 `http://localhost:8000` 或 `http://your_domain.com`,你应该能看到你的 Django 应用正在运行。
### 8. 自动化部署(可选)
为了简化部署过程,你可以考虑使用一些自动化工具,例如:
- **Windows 服务**:将 `Waitress` 服务器注册为 Windows 服务,以便自动启动。
- **任务计划程序**:使用 Windows 任务计划程序来定期重启 `Waitress` 服务器。
- **CI/CD 工具**:使用 CI/CD 工具(如 Jenkins, GitLab CI, GitHub Actions)来自动化部署过程。
### 9. 监控和日志
- **日志记录**:确保你有适当的日志记录配置,以便于调试和监控。
- **监控工具**:考虑使用监控工具来监控应用程序的状态和性能。
### 总结
通过以上步骤,你可以在 Windows 11 上使用 `Waitress` 作为 WSGI 服务器来部署你的 Django 项目。这种方法简单且适用于 Windows 环境。如果有任何问题或需要进一步的帮助,请随时告诉我!
二、网站效果
 以上就是简单的与AI交互,让它替我们写一个网站的案例,下面的内容就省略了,哪里不会问哪里。
以上就是简单的与AI交互,让它替我们写一个网站的案例,下面的内容就省略了,哪里不会问哪里。
对运维来说,快速实现了简单的网站开发,让运维的价值更突出,用通义千问写脚本,更容易了。
相关文章:

怎么通过AI大模型开发一个网站?
目录 一、提示词与AI输出 二、网站效果 以前不会代码开发,写网站是不可能的事情,现在有了AI,一切都有了可能。以下是我通过通义千问大模型开发的简单网站。 一、提示词与AI输出 提示词1 你是python程序员,我有一个大的需求&am…...
)
【Kubernetes】常见面试题汇总(四十)
目录 93. Kubelet 与 kubeproxy 作用。Kubeproxy 的三种代理模式和各自的原理以及它们的区别。 特别说明: 题目 1-68 属于【Kubernetes】的常规概念题,即 “ 汇总(一)~(二十二)” 。 题目 69-113 属…...

数据仓库-数据命名标准规范
一:主题域 1.1 业务主题域1.2 分析主题域1.3 数据域二: 词根 2.2 业务词根三:对象数据规范 3.1 表规范 3.1.1 数据装载周期3.1.2 数据装载方式3.1.3 表命名规范3.2.1 分区字段3.2.2 其他通用字段3.3 指标规范 3.3.1 时间修饰词3.3.2 常用度量3.3.2 指标命名3.4 ETL命名规范...

OCR识别系统 YOLOv8 +Paddle 方案落地
YOLOv8 PaddleOCR 技术方案落地 Yolov8相关文档Step 1 证件模型的训练Step 2 Yolov8进行图片推理Step 3 PaddleOCR进行识别Step 4 整合Yolov8 PaddleOCR 进行OCR Yolov8相关文档 《yolov8 官方网站》 《Yolov8 保姆级别安装》 Ultralytics YOLOv8 是一款尖端的、最先进的 (S…...

828华为云征文|部署去中心化网络的 AI 照片管理应用 PhotoPrism
828华为云征文|部署去中心化网络的 AI 照片管理应用 PhotoPrism 一、Flexus云服务器X实例介绍二、Flexus云服务器X实例配置2.1 重置密码2.2 服务器连接2.3 安全组配置2.4 Docker 环境搭建 三、Flexus云服务器X实例部署 PhotoPrism3.1 PhotoPrism 介绍3.2 PhotoPrism…...

【PAM】Linux登录认证限制
PAM(Pluggable Authentication Modules,可插拔认证模块)是一种灵活的认证框架,用于在 Linux 和其他类 Unix 系统上管理用户的身份验证。PAM 允许系统管理员通过配置不同的认证模块来定制应用程序和服务的认证方式,而不…...

Go语言Mutex的优化与TryLock机制解析
解锁Python编程的无限可能:《奇妙的Python》带你漫游代码世界 Go语言中的Mutex优化与goroutine调度机制 Go语言的开发团队于2011年6月30日对Mutex进行了重大调整,这次调整主要目的是优化并发场景下的锁竞争,尤其是在多goroutine争抢同一把锁时的处理。这次优化不仅改进了锁…...

基于TSN的实时通信网络延迟评估技术
论文标题:A TSN-based Technique for Real-Time Latency Evaluation in Communication Networks 作者信息: Alberto Morato, Claudio Zunino, Manuel Cheminod, Stefano Vitturi,来自意大利国家研究委员会,CNR-IEIIT。电子邮件:…...

初识ZYNQ——FPGA学习笔记15
一、ZYNQ简介 ZYNQ:Zynq-7000 All Programmable SoC(APSoC),赛灵思公司(AMD Xilinx)推出的新一代全可编程片上系统 PS:Processing System,处理系统 PL:Program Logic&…...

理论-链表的头结点
所为头结点,是为了使空链表和非空链表的处理统一而在链表的头部增加的一个节点,这样无论链表是否为空,头指针都指向头结点,头结点中不存数据而只是存放指向第一个节点的指针。没有头结点的链表,头指针就指向第一个节点…...

oracle 分表代码示例
在Oracle数据库中,分表通常指的是将一个大表分解成多个较小的表,以提高管理和查询效率。这通常是通过分区(Partitioning)来实现的,而不是传统意义上的将表拆分成多个独立的表。不过,如果你确实需要将一个大…...

【MySQL】regexp_replace在MySQL以及regexp extract all在MySQL的用法
一、regexp_replace在MySQL的用法 在MySQL中,REGEXP_REPLACE() 函数用于在字符串中搜索正则表达式模式,并用指定的字符串替换该模式的每个匹配项。以下是其基本用法: 语法 REGEXP_REPLACE(expression, pattern, replace_string[, pos[, oc…...

详解 FFmpeg 中的 -map 选项
FFmpeg 是一个强大的多媒体处理工具,可以处理各种音视频转换、编辑任务。-map 选项是 FFmpeg 中非常重要且灵活的一个功能,它允许用户精确控制输入流如何映射到输出文件中。使用 -map,可以指定视频、音频或字幕等特定流进行处理,这…...

学习threejs,绘制二维线
👨⚕️ 主页: gis分享者 👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅! 👨⚕️ 收录于专栏:threejs gis工程师 文章目录 一、🍀前言二、🍀绘制二维线1. ☘️…...

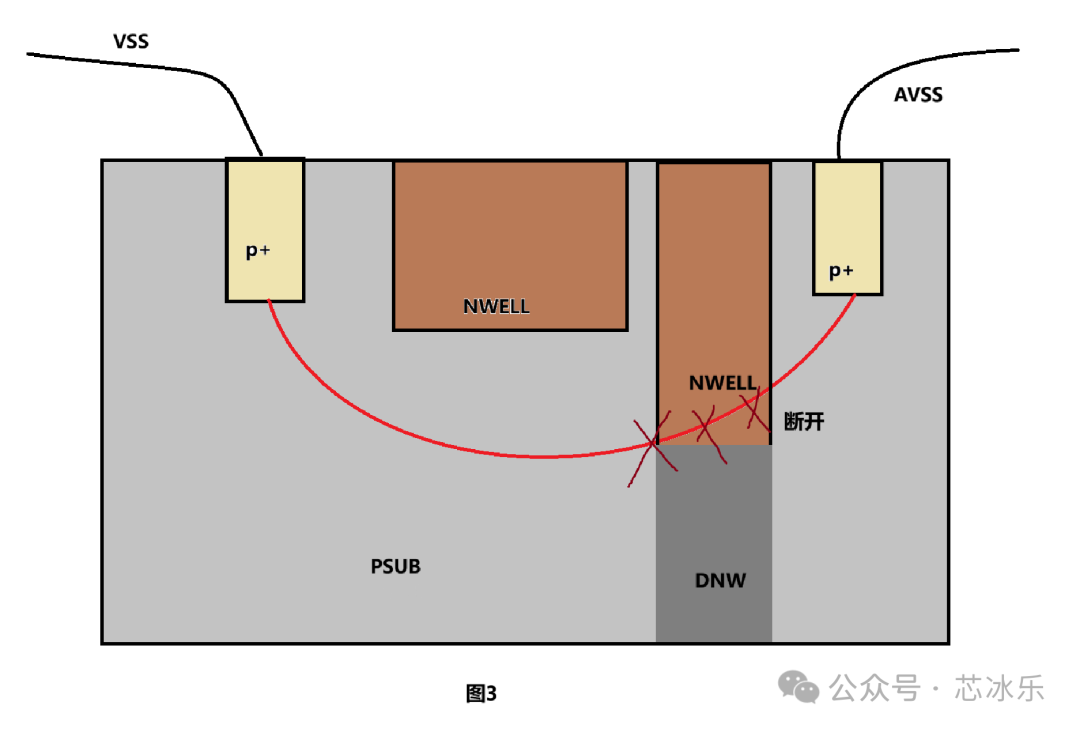
跑lvs出现soft connect怎么处理?
首先,我们先了解一下什么是soft connect。简而言之,就是工具会将所有连接在psub上的信号认作soft connect(也就是short)。如图1所示,VSS和AVSS都接到了p上,它们通过psub便有了soft connect。 如果有soft co…...

实验1 Python语言基础一
目录 实验1 Python语言基础一1、下载安装Python,贴出验证安装成功截图2、建立test.py文件,运行后贴出截图,思考if __name”__main__”的意思和作用3、分别运行下面两种代码,分析运行结果产生的原因。记牢python中重要语法“tab”的作用。6、编…...

多线程相关内容
一、进程与线程 (一)进程的概述 进程是程序的一次执行过程,是系统进行资源分配和调度的一个独立单位。每个进程都有自己独立的内存空间,包括代码、数据和运行时的环境。进程的执行需要系统为其分配各种资源,如 CPU 时间、内存空间、文件描述符…...

mybatis-puls快速入门
1.概述 在真实项目开发中我们的服务模块,一般都要进行数据库操作,并且每个domain都有crud,需多次写重复代码。我们使用MybatisPlus,就不用写重复代码,并且还有模板的功能,可以一键生成daomin,query,mapper…...
)
Pool 和 PG 架构(二)
Ceph 的存储架构设计旨在提供高可用性和可扩展性。其中,Pool(存储池)和 PG(放置组)是两个核心概念。下面详细介绍 Ceph 的 Pool 和 PG 架构以及它们之间的关系。 1. Pool池 概念: Pool(存储池…...

客户服务升级指南:如何以细节赢得客户忠诚
在当今这个竞争激烈的市场环境中,客户忠诚度已成为企业生存与发展的关键所在。而要想赢得并维持客户的忠诚,仅凭优质的产品或服务已远远不够,更需要企业在客户服务上下足功夫,从每一个细节入手,打造超越客户期待的服务…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
