Android中使用RecyclerView制作横向轮播列表及索引点
在Android开发中,RecyclerView是一个非常强大的组件,用于展示列表数据。它不仅支持垂直滚动,还能通过配置不同的LayoutManager实现横向滚动,非常适合用于制作轮播图或横向列表。本文将详细介绍如何使用RecyclerView在Android应用中制作一个带有索引点的横向轮播列表,用于展示商品信息。

一、准备工作
1. 添加依赖
首先,确保你的项目中已经添加了RecyclerView的依赖。如果你使用的是AndroidX,可以在build.gradle文件中添加如下依赖:
dependencies {implementation 'androidx.recyclerview:recyclerview:1.2.1'
}
2. 布局文件
在你的主布局文件中(如activity_main.xml),添加一个RecyclerView控件,并设置其宽度为match_parent,高度根据需要设置。同时,为了支持横向滚动,我们还需要在RecyclerView上设置LinearLayoutManager,并指定其方向为横向。
<androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recyclerView"android:layout_width="match_parent"android:layout_height="wrap_content"app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"android:orientation="horizontal"app:layout_constraintTop_toTopOf="parent"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintEnd_toEndOf="parent" />
注意:android:orientation="horizontal"属性在RecyclerView中并不直接生效,这里仅作为说明。真正的横向滚动是通过LinearLayoutManager来控制的。
3. 商品数据模型
创建一个商品数据模型ProductInfo,用于存储商品信息。
public class ProductInfo {private int id;private int imageResId; // 商品图片资源IDprivate String title;private String style;private String size;private String price;// 构造函数、getter和setter省略
}
二、实现RecyclerView适配器
1. 创建适配器
创建一个继承自RecyclerView.Adapter的适配器ProductAdapter,用于处理RecyclerView中的数据和视图。
public class ProductAdapter extends RecyclerView.Adapter<ProductAdapter.ViewHolder> {private List<ProductInfo> productList;public ProductAdapter(List<ProductInfo> productList) {this.productList = productList;}@NonNull@Overridepublic ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.product_item, parent, false);return new ViewHolder(view);}@Overridepublic void onBindViewHolder(@NonNull ViewHolder holder, int position) {ProductInfo product = productList.get(position);holder.imageView.setImageResource(product.getImageResId());holder.titleTextView.setText(product.getTitle());// 其他信息设置省略}@Overridepublic int getItemCount() {return productList.size();}static class ViewHolder extends RecyclerView.ViewHolder {ImageView imageView;TextView titleTextView;// 其他视图组件省略public ViewHolder(View itemView) {super(itemView);imageView = itemView.findViewById(R.id.product_image);titleTextView = itemView.findViewById(R.id.product_title);// 其他视图组件初始化省略}}
}
2. 单个Item布局
在res/layout目录下创建product_item.xml,用于定义单个商品项的布局。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"android:padding="10dp"><ImageViewandroid:id="@+id/product_image"android:layout_width="150dp"android:layout_height="150dp"android:scaleType="centerCrop" /><TextViewandroid:id="@+id/product_title"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="商品标题"android:layout_marginTop="10dp" /><!-- 其他信息布局省略 --></LinearLayout>
三、设置RecyclerView和适配器
在你的Activity或Fragment中,初始化RecyclerView,设置LayoutManager,并为其设置适配器。
public class MainActivity extends AppCompatActivity {private RecyclerView recyclerView;private ProductAdapter productAdapter;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);recyclerView = findViewById(R.id.recyclerView);recyclerView.setLayoutManager(new LinearLayoutManager(this, LinearLayoutManager.HORIZONTAL, false));List<ProductInfo> productList = new ArrayList<>();// 填充productList数据productAdapter = new ProductAdapter(productList);recyclerView.setAdapter(productAdapter);}
}
四、添加索引点
索引点(通常称为指示器或圆点)可以通过多种方式实现,例如使用第三方库或自定义View。这里不详细展开,但基本思路是在RecyclerView下方添加一个横向的LinearLayout或HorizontalScrollView,并在其中动态添加与商品数量相等的圆点View。根据RecyclerView的滚动位置,更新当前选中的圆点。
以下是一个详细的步骤和代码示例,说明如何在RecyclerView下方添加索引点:
1. 布局文件更新
首先,你需要在RecyclerView下方添加一个LinearLayout(或HorizontalScrollView如果圆点数量很多且需要滚动)来放置索引点。这里我们使用LinearLayout,并假设圆点数量不会太多以至于需要滚动。
更新你的主布局文件(如activity_main.xml):
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recyclerView"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_alignParentTop="true"app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"android:orientation="horizontal" /><LinearLayoutandroid:id="@+id/dotsLayout"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_below="@id/recyclerView"android:gravity="center_horizontal"android:orientation="horizontal"android:paddingTop="10dp" /></RelativeLayout>
2. 索引点View的定义
你可以定义一个小的圆点作为索引点的布局(例如,在res/layout目录下创建一个名为dot_indicator.xml的文件):
<View xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="8dp"android:layout_height="8dp"android:background="@drawable/dot_selector" />
这里,dot_selector是一个drawable资源,定义了圆点的正常状态和选中状态。你可以使用shape drawable来实现这一点,但为了简化,这里假设你已经有了这个drawable。
3. 在Activity或Fragment中添加索引点
在你的Activity或Fragment中,初始化RecyclerView的同时,也要初始化索引点。
public class MainActivity extends AppCompatActivity {private RecyclerView recyclerView;private ProductAdapter productAdapter;private LinearLayout dotsLayout;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);recyclerView = findViewById(R.id.recyclerView);dotsLayout = findViewById(R.id.dotsLayout);// 设置RecyclerView的LayoutManager和Adapter(略)// 添加索引点List<ProductInfo> productList = fetchProductList(); // 假设这个方法返回你的商品列表addDotsIndicators(productList.size());// 设置RecyclerView的滚动监听器以更新索引点(可选,但推荐)recyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {@Overridepublic void onScrolled(RecyclerView recyclerView, int dx, int dy) {super.onScrolled(recyclerView, dx, dy);int firstVisibleItemPosition = ((LinearLayoutManager) recyclerView.getLayoutManager()).findFirstVisibleItemPosition();updateDots(firstVisibleItemPosition);}});// 初始更新索引点(假设第一个项目可见)updateDots(0);}private void addDotsIndicators(int size) {dotsLayout.removeAllViews();for (int i = 0; i < size; i++) {View dot = LayoutInflater.from(this).inflate(R.layout.dot_indicator, dotsLayout, false);dotsLayout.addView(dot);}}private void updateDots(int position) {int childCount = dotsLayout.getChildCount();for (int i = 0; i < childCount; i++) {View dot = dotsLayout.getChildAt(i);dot.setBackgroundResource(i == position ? R.drawable.dot_selected : R.drawable.dot_normal);}}// ... 其他方法(如fetchProductList())
}
注意:
dot_normal和dot_selected是你需要定义的drawable资源,用于表示圆点的正常和选中状态。updateDots(int position)方法用于根据RecyclerView的当前滚动位置来更新索引点的选中状态。addDotsIndicators(int size)方法用于根据商品列表的大小在dotsLayout中动态添加相应数量的圆点。- 请确保你已经实现了
fetchProductList()方法来获取商品列表数据,或者根据你的实际情况进行调整。
以上就是在RecyclerView下方添加索引点的详细步骤和代码示例。
五、总结
通过上述步骤,你可以在Android应用中实现一个带有索引点的横向轮播列表,用于展示商品信息。RecyclerView的灵活性和强大功能使得这种实现变得简单而高效。你可以根据实际需求调整布局、样式和功能,以提供更好的用户体验。
相关文章:

Android中使用RecyclerView制作横向轮播列表及索引点
在Android开发中,RecyclerView是一个非常强大的组件,用于展示列表数据。它不仅支持垂直滚动,还能通过配置不同的LayoutManager实现横向滚动,非常适合用于制作轮播图或横向列表。本文将详细介绍如何使用RecyclerView在Android应用中…...

Llama 3.1 技术研究报告-2
3.3 基础设施、扩展性和效率 我们描述了⽀持Llama 3 405B⼤规模预训练的硬件和基础设施,并讨论了⼏项优化措施,这些措施提⾼了训练效率。 3.3.1 训练基础设施 Llama 1和2模型在Meta的AI研究超级集群(Lee和Sengupta,2022&#x…...

【深度学习】05-RNN循环神经网络-02- RNN循环神经网络的发展历史与演化趋势/LSTM/GRU/Transformer
RNN网络的发展历史与演化趋势 RNN(Recurrent Neural Network,循环神经网络)是一类用于处理序列数据的神经网络,特别擅长捕捉数据的时间或上下文依赖性。在其发展的过程中,不断出现各种改进和变体,以解决不…...

C++学习9.27
1、顺序表、栈、队列都更改成模板类 (1)顺序表 #include <iostream> #include <cstring>using namespace std;template <typename T1,typename T2,typename T3> class My_string { private:T1 *ptr; //指向字符数组的指针T2…...

【STM32开发环境搭建】-1-Keil(MDK) 5.27软件安装和注册教程
目录 1 安装前装备工作 2 安装KEIL(MDK-ARM) 5.27软件 3 注册KEIL(MDK-ARM) 5.27软件,获取License许可证 4 手动安装STM32F0,STM32F1,STM32F4,STM32F7,STM32H7的支持包 4.1 下载STM32的支持包 4.2 安装STM32的支…...

武汉正向科技格雷母线公司,无人天车系统,采用格雷母线定位技术
正向科技-格雷母线高精确定位技术-实操视频 高精度格雷母线内胆采用刚性内胆,基板采用精密度数控加工工艺,穿线卡采用高精度模具制作,不采用泡沫板填充,提高了地址检测精度和线性度。 最新一代的格雷母线定位技术特点是全数字化检…...

【保姆级教程】批量下载Pexels视频Python脚本(以HumanVid数据集为例)
目录 方案一:转换链接为download模式 方案二:获取源链接后下载 附录:HumanVid链接 方案一:转换链接为download模式 将下载链接的后缀加入 /download 然后用下面的脚本下载: import argparse import json import o…...

Python画笔案例-067 绘制配乐七角星
1、绘制橙子 通过 python 的turtle 库绘制 配乐七角星,如下图: 2、实现代码 绘制 配乐七角星 ,以下为实现代码: """配乐七角星.py本程序需要coloradd模块支持,安装方法:pip install coloradd""" import turtle from coloradd import color…...

Spark Job 对象 详解
在 Apache Spark 中,Job 对象是执行逻辑的核心组件之一,它代表了对一系列数据操作(如 transformations 和 actions)的提交。理解 Job 的本质和它在 Spark 中的运行机制,有助于深入理解 Spark 的任务调度、执行模型和容…...

C#中NModbus4中常用的方法
NModbus4 是一个用于 Modbus 协议通信的 C# 库,它支持串行 ASCII、RTU、TCP 和 UDP 协议。以下是 NModbus4 中常用的一些方法: 创建连接: ModbusSerialMaster.CreateRtu(SerialPort serialPort): 创建一个 RTU 串行连接。ModbusSerialMaster.…...

【Linux】线程同步与互斥
一、线程间互斥 1 .进程线程间的互斥相关概念 临界资源:多线程执行流共享的资源就叫做临界资源 临界区:每个线程内部,访问临界资源的代码,就叫做临界区 互斥:任何时刻,互斥保证有且只有一个执行流进入临界…...

003、网关路由问题
1. nginx配置404跳转回默认路由 https://blog.csdn.net/masteryee/article/details/83689954 https://blog.csdn.net/IbcVue/article/details/133230460 https://www.jb51.net/server/317970ynk.htm https://blog.csdn.net/u014438244/article/details/120531287 https://blog…...

Eclipse 快捷键:提高开发效率的利器
Eclipse 快捷键:提高开发效率的利器 Eclipse 是一款广泛使用的集成开发环境(IDE),它为Java、C、PHP等编程语言提供了强大的开发支持。对于开发者来说,熟练掌握Eclipse的快捷键不仅能提高编码效率,还能减少…...

Agent智能体
Agent(智能体)是一个能够感知环境并采取行动的自主实体,通常被设计用于在特定的环境中执行任务。智能体可以通过学习、推理等方式来决策,目标是最大化某种效用或实现某个预定的目标。它们广泛应用于自动化系统、游戏AI、机器人、自…...

用Promise实现前端并发请求
/** * 构造假请求 */ async function request(url) {return new Promise((resolve) > {setTimeout(() > {resolve(url);},// Math.random() * 500 800,1000,);}); }请求一次,查看耗时,预计应该是1s: async function requestOnce() {c…...

通过队列实现栈
请你仅使用两个队列实现一个后入先出(LIFO)的栈,并支持普通栈的全部四种操作(push、top、pop 和 empty)。 实现 MyStack 类: void push(int x) 将元素 x 压入栈顶。int pop() 移除并返回栈顶元素。int to…...

Mac下可以平替paste的软件pastemate,在windows上也能用,还可以实现数据多端同步
Mac平台上非常经典的剪贴板管理工具:「Paste」。作为一款功能完善且易用的工具,「Paste」在实际使用中体现出了许多令人欣赏的特点。但是它是一个收费软件,一年至少要24美元. 现有一平替软件pastemate,功能更加丰富,使用更加方便。 下载地址…...

106. 从中序与后序遍历序列构造二叉树
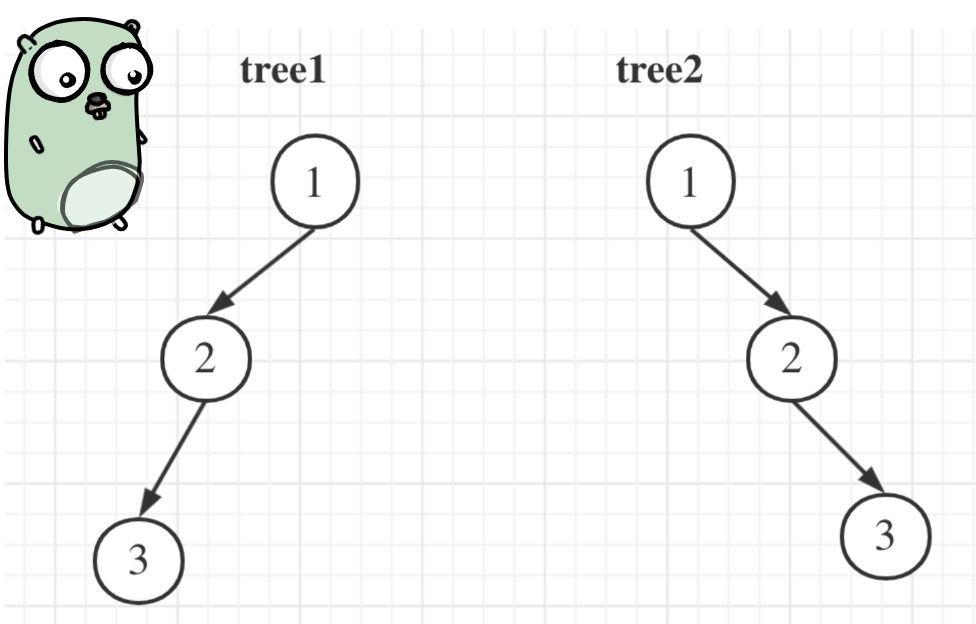
文章目录 106. 从中序与后序遍历序列构造二叉树思路 105. 从前序与中序遍历序列构造二叉树思路 思考 106. 从中序与后序遍历序列构造二叉树 106. 从中序与后序遍历序列构造二叉树 给定两个整数数组 inorder 和postorder,其中 inorder 是二叉树的中序遍历ÿ…...

监控和日志管理:深入了解Nagios、Zabbix和Prometheus
在现代IT运维中,监控和日志管理是确保系统稳定性和性能的关键环节。本文将介绍三种流行的监控工具:Nagios、Zabbix和Prometheus,帮助您了解它们的特点、使用场景以及如何进行基本配置。 一、Nagios Nagios 是一个强大的开源监控系统&#x…...

Win10下载Python:一步步指南
Win10下载Python:一步步指南 在Win10操作系统中下载并安装Python可能是一项挑战性的任务,但是在本文中,我们将向您提供三个不同的方法,以便轻松地完成这项任务。 方法一:使用Microsoft Store Microsoft Store是一个…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...
)
Android多媒体——音/视频数据播放(十八)
在媒体数据完成解码并准备好之后,播放流程便进入了最终的呈现阶段。为了确保音视频内容能够顺利输出,系统需要首先对相应的播放设备进行初始化。只有在设备初始化成功后,才能真正开始音视频的同步渲染与播放。这一过程不仅影响播放的启动速度,也直接关系到播放的稳定性和用…...
