14.安卓逆向-frida基础-编写hook脚本2
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动!
内容参考于:图灵Python学院
本人写的内容纯属胡编乱造,全都是合成造假,仅仅只是为了娱乐,请不要盲目相信。
工具下载:
链接:https://pan.baidu.com/s/1rEEJnt85npn7N38Ai0_F2Q?pwd=6tw3
提取码:6tw3
复制这段内容后打开百度网盘手机App,操作更方便哦
上一个内容:13.安卓逆向-frida基础-编写hook脚本1
接着上一个内容继续,接下来是HOOK构造方法
如下图红框,它有两个构造方法

app中调用构造方法的位置


脚本代码

function demo4(){// HOOK构造方法var money = Java.use("com.luoge.com.Money")money.$init.overload("java.lang.String","int").implementation = function(str, ii){// 重写构造方法console.log(str, ii) // 查看原本参数的值str = "飞机"// 修改参数ii = 22222// 修改参数this.$init(str,ii) // 调用原本的构造方法}}效果图:


主动调用
效果图:

function demo5(){var res = Java.use("com.luoge.com.Money").$new("xxx",23313).getInfo()console.log("主动调用", res) }第二种主动调用

function demo5(){var res = Java.use("com.luoge.com.Money").$new("xxx",23313).getInfo()console.log("主动调用", res)Java.choose("com.luoge.com.Money", {onMatch:function(obj){ // 这里每找到一个Money对象就会调用一次console.log('Java.choose', obj.getInfo())},onComplete:function(){console.log('Money对象搜索完执行的代码')}}) }
HOOK字段
字段就是下图红框里的东西

HOOK静态的字段

function demo6(){var money = Java.use("com.luoge.com.Money")console.log("flag类型", JSON.stringify(money.flag));console.log("flag的值", money.flag.value);money.flag.value = "mmmm"console.log("flag修改之后的值", money.flag.value); }HOOK非静态的字段

function demo6(){var money = Java.use("com.luoge.com.Money") // console.log("flag类型", JSON.stringify(money.flag)); // console.log("flag的值", money.flag.value); // money.flag.value = "mmmm" // console.log("flag修改之后的值", money.flag.value);Java.choose("com.luoge.com.Money", {onMatch:function(obj){ // 这里每找到一个Money对象就会调用一次console.log('Java.choose非静态变量(字段)', obj._name.value)obj._name.value = '张飞'console.log('Java.choose修改之后非静态变量(字段)', obj._name.value)},onComplete:function(){console.log('Money对象搜索完执行的代码')}})}
HOOK内部类
下图红框的就是内部类

效果图:

function demo7(){var innerClass = Java.use("com.luoge.com.Money$innerClass")// 内部类的对象使用$符号加类名获取innerClass.$init.overload("java.lang.String","int").implementation = function(s,i){console.log('demo7s', s);console.log('demo7i', i);this.$init(s,i);console.log(this.outPrint())} }
获取全部类和方法

function demo8(){console.log(Java.enumerateLoadedClassesSync().join('\n')) }获取指定类的普通方法

function demo8(){ // console.log(Java.enumerateLoadedClassesSync().join('\n'))var utils = Java.use("com.luoge.com.Utils")var methods = utils.class.getDeclaredMethods()for(var i = 0; i < methods.length; i++){console.log(methods[i].getName());} }获取指定类的构造方法

function demo8(){ // console.log(Java.enumerateLoadedClassesSync().join('\n'))console.log('普通方法')var utils = Java.use("com.luoge.com.Utils")var methods = utils.class.getDeclaredMethods()for(var i = 0; i < methods.length; i++){console.log(methods[i].getName());}console.log('构造方法')var money = Java.use("com.luoge.com.Money")methods = money.class.getDeclaredConstructors()for(var i = 0; i < methods.length; i++){console.log(methods[i].toString());console.log(methods[i].getName());}}获取指定类的字段

获取指定类的内部类

function demo8(){ // console.log(Java.enumerateLoadedClassesSync().join('\n'))console.log('普通方法\n')var utils = Java.use("com.luoge.com.Utils")var methods = utils.class.getDeclaredMethods()for(var i = 0; i < methods.length; i++){console.log(methods[i].getName());}console.log('构造方法\n')var money = Java.use("com.luoge.com.Money")methods = money.class.getDeclaredConstructors()for(var i = 0; i < methods.length; i++){console.log(methods[i].toString());console.log(methods[i].getName());}console.log('字段\n')var field = money.class.getDeclaredFields()for(var i = 0; i < field.length; i++){console.log(field[i].toString())console.log(field[i].getName())}console.log('内部类\n')var c = money.class.getDeclaredClasses()for(var i = 0; i < c.length; i++){console.log(c[i].toString())console.log(c[i].getName())}}
安装 @types/frida-gum 插件,可以自动补齐Frida代码

相关文章:

14.安卓逆向-frida基础-编写hook脚本2
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动! 内容参考于:图灵Python学院 本人写的内容纯属胡编乱造,全都是合成造假,仅仅只是为了娱乐,请不要盲目相信。 工…...

车辆零部件检测和分割数据集-车体数据集-yolo格式-yolov5-yolov10可用
这些标签是用于实例分割任务中的类别,通常在汽车图像识别或自动驾驶技术中使用。以下是这些类别: back_bumper - 后保险杠back_glass - 后挡风玻璃back_left_door - 后左车门back_left_light - 后左灯back_right_door - 后右车门back_right_light - 后右…...

甄选范文“论分布式存储系统架构设计”,软考高级论文,系统架构设计师论文
论文真题 分布式存储系统(Distributed Storage System)通常将数据分散存储在多台独立的设备上。传统的网络存储系统采用集中的存储服务器存放所有数据,存储服务器成为系统性能的瓶颈,也是可靠性和安全性的焦点,不能满足大规模存储应用的需要。分布式存储系统采用可扩展的…...

第十四章:html和css做一个心在跳动,为你而动的表白动画
💖 让心跳加速,传递爱意 💖 在这个特别的时刻,让爱在跳动中绽放!🌟 无论是初次相遇的心动,还是陪伴多年的默契,我们的心总在为彼此跳动。就像这颗炙热的爱心,随着每一次的跳动,传递着满满的温暖与期待。 在这个浪漫的季节,让我们一同感受爱的律动!无论你是在…...

poetry安装
文章目录 前言1. 为什么pip install poetry 会造成依赖冲突1.1 全局环境依赖混淆:1.2 工具和项目之间的冲突:1.3 缺乏依赖隔离:1.4 多出很多额外依赖: 2. 不推荐pipx安装3. poetry高级安装3.1 默认安装路径3.2自定义安装 4. 安装p…...

Proteus如何添加数码管
1、打开安装好的Proteus,点击上方菜单栏中的“库”,再选择“从库选取零件”,或者在左侧元件列表中单击鼠标右键,再点击右键菜单中的“从库中挑选”选项。 2、之后在元器件库中,点击类别中的“Optoelectronics”&#…...

5 apache poi实现excel的动态下拉框功能
excel下拉框 RequestMapping("xiala")public void xiala(HttpServletResponse response){String fileName "僵尸表";try{response.setContentType("application/vnd.openxmlformats-officedocument.spreadsheetml.sheet");response.setCharact…...

深度对比:etcd、Consul、Zookeeper 和 Nacos 作为注册中心和配置中心的优势与劣势
在现代分布式系统和微服务架构中,服务注册中心 和 配置中心 是系统稳定运行的关键组成部分。服务注册中心负责服务的动态注册与发现,而配置中心用于集中管理配置,确保系统在变化的环境中保持一致性。本文将对比 etcd、Consul、Zookeeper 和 N…...

Android webview拦截H5的接口请求并返回处理好的数据
Android webview拦截H5的接口请求并返回处理好的数据 Android 可以通过 WebView 的 shouldInterceptRequest 方法拦截到 H5 中的网络请求。这是一个 WebViewClient 中的回调方法,允许开发者在 WebView 发起网络请求时对其进行处理和修改。 具体使用方法如下&#…...

vue echarts tooltip使用动态模板
先上代码 tooltip: {// 这里是车辆iconshow: true,// trigger: "item",// backgroundColor: "transparent",appendToBody: true,textStyle: {color: "#ffffff" //设置文字颜色},formatter: (params) > {return formatHtml(params.data)},}, …...

網路本地連接沒有有效的IP配置:原因與解決方法
網路本地連接顯示“沒有有效的IP配置”。這通常意味著你的電腦無法從路由器或其他網路設備獲取有效的IP地址,從而導致無法上網。本文將從原因和解決方法兩個方面,詳細解析這個問題。 一、問題的原因 路由器或數據機問題: 路由器或數據機出…...

如何使用ssm实现基于web的学生就业管理系统的设计与实现+vue
TOC ssm726基于web的学生就业管理系统的设计与实现vue 第1章 绪论 1.1 课题背景 二十一世纪互联网的出现,改变了几千年以来人们的生活,不仅仅是生活物资的丰富,还有精神层次的丰富。在互联网诞生之前,地域位置往往是人们思想上…...

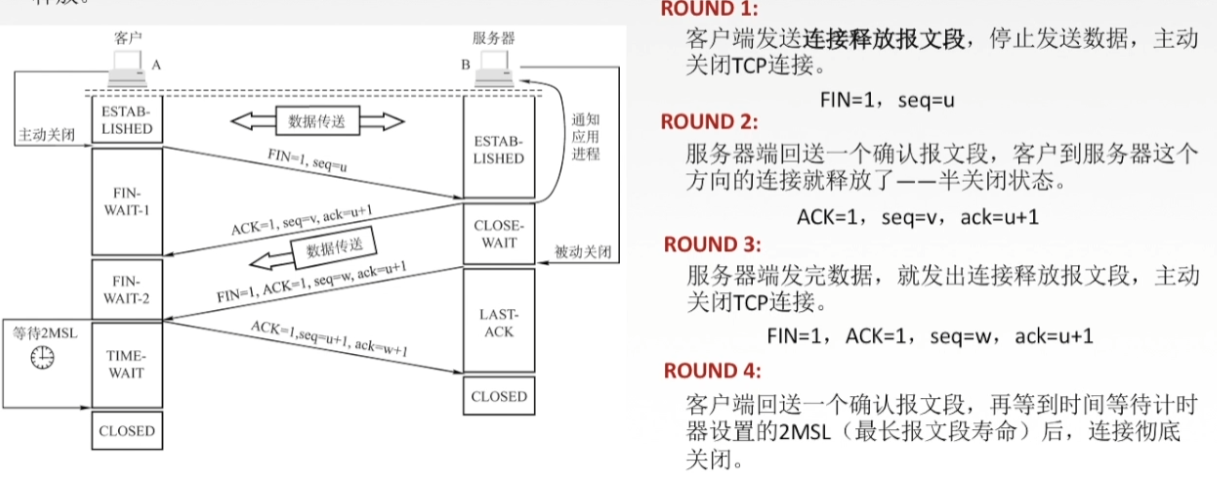
TCP三次握手四次挥手详解
TCP三次握手建立连接的过程: 一次握手:客户端发送带有 SYN(seqx)标志的数据包到服务端,然后客户端进入 SYN_SEND 状态,等待服务端的确认。二次握手:服务端收到 SYN 包后,发送带有 S…...

了解 如何使用同快充充电器给不同设备快速充电
在这科技发展迅速的时代,快充技术已经走进了我们生活,不得不说有了快充技术的对比,传统的充电模式已经满足不了人们对充电速度的要求。就比如用华为输出100 W快充充电器为手机充电大概需要23分钟充满100%电量,而传统的充电器则需要…...

AGI interior designer丨OPENAIGC开发者大赛高校组AI创作力奖
在第二届拯救者杯OPENAIGC开发者大赛中,涌现出一批技术突出、创意卓越的作品。为了让这些优秀项目被更多人看到,我们特意开设了优秀作品报道专栏,旨在展示其独特之处和开发者的精彩故事。 无论您是技术专家还是爱好者,希望能带给…...

Centos安装docker(linux安装docker)——超详细小白可操作手把手教程,包好用!!!
🧸本篇博客重在讲解Centos安装docker,经博主多次在不同服务器上测试,极其的稳定,尤其是阿里的服务器,一路复制命令畅通无阻 📜后续会退出ububtu安装docker教程,敬请期待 📜作者首页&…...

QT day01
自定义实现登录界面: #include "widget.h" #include "ui_widget.h" #include<QPushButton> #include<QLineEdit> #include<QLabel>Widget::Widget(QWidget *parent) //定义有参构造函数: QWidget(parent), ui(new Ui::Widge…...
如何从飞机、电报中提取数据
电报,通常简称TG,是一个跨平台的即时通讯软件。客户端是开源的,而服务器是专有的。用户可以交换加密的、自毁的信息(类似于“阅读后烧伤”),并共享各种文件,包括照片和视频。它的安全性很高&…...

【算法篇】二叉树类(2)(笔记)
目录 一、Leetcode 题目 1. 左叶子之和 (1)迭代法 (2)递归法 2. 找树左下角的值 (1)广度优先算法 (2)递归法 3. 路径总和 (1)递归法 (2…...

Flask学习之项目搭建
一、项目基本结构 1、 exts.py 存在的目的:在Python中,如果两个或更多模块(文件)相互导入对方,就会形成导入循环。例如,模块A导入了模块B,同时模块B又导入了模块A,这就会导致导入循环。 比如在这个项目中…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...
