基于BeagleBone Black的网页LED控制功能(flask+gpiod)
目录
- 项目介绍
- 硬件介绍
- 项目设计
- 开发环境
- 功能实现
- 控制LED外设
- 构建Webserver
- 功能展示
- 项目总结
👉 【Funpack3-5】基于BeagleBone Black的网页LED控制功能
👉 Github: EmbeddedCamerata/BBB_led_flask_web_control
项目介绍
基于 BeagleBoard Black 开发板,在系统中使用 Flask 建立一个网页,并且与板载 LED 联动。板卡通过网线与 PC 通信与供电,可以从网页中控制 LED 的开关与闪烁。
👉 BBB Cookbook
硬件介绍
BeagleBone® Black 是一款面向开发人员和业余爱好者的低成本、高扩展、并有社区支持的开发平台。处理器选用了 TI AM3358 芯片,基于 ARM Cortex-A8 架构处理器。还配备了丰富的扩展资源,包括 HDMI 接口、以太网、SD 卡槽、并预留了足够多的管脚用于 AD 转换、LCD 显示屏、PWM 输出、I2C、串口等等。板卡可运行完整的 Linux 系统,且支持多种编程语言。

项目设计
开发环境
本项目使用 BBB 官方提供的 Debian 11.7 镜像,通过 SD 卡安装系统。而后,在 linux 内用 Python flask 库进行开发,可能需要将板卡联网再安装 python3-flask 、python-gpiod。
功能实现
Flask 是一个使用 Python 编写的轻量级 Web 应用框架,它简洁而灵活,适用于开发小型至中型的 Web 应用。本项目使用 Flask 构建一个简单的 webserver:
- 定义路由和视图函数:通过装饰器来定义 URL 路由和对应的视图函数,当用户访问该 URL 时,Flask 将会调用对应的视图函数进行处理
- 编写视图函数:编写视图函数来处理用户的请求,并返回相应的响应结果
- 运行 Flask 应用:启动 Flask 应用,运行应用并监听指定的端口,等待用户请求
控制LED外设
BBB 板载4个 LED USR0~3。在 linux 板卡上,一般通过 libgpiod 对 GPIO 进行控制,gpiod 包对 libgpiod 进行了封装以供在 Python 调用。通过 gpioinfo 命令查看 USR0~3 对应的 GPIO 所在的 chip 与 line:
gpioinfo | grep -i -e chip -e usr
输出如下:
gpiochip0 - 32 lines:
gpiochip1 - 32 lines:line 21: "[usr0 led]" "beaglebone:green:usr0" output active-high [used]line 22: "[usr1 led]" "beaglebone:green:usr1" output active-high [used]line 23: "[usr2 led]" "beaglebone:green:usr2" output active-high [used]line 24: "[usr3 led]" "beaglebone:green:usr3" output active-high [used]
gpiochip2 - 32 lines:
gpiochip3 - 32 lines:
如下所示,通过 gpiod 可以控制 USR3:
import gpiod
import timeLED_CHIP = 'gpiochip1'
LED_LINE_OFFSET = [24] # USR0 run: gpioinfo | grep -i -e chip -e usrchip = gpiod.Chip(LED_CHIP)
lines = chip.get_lines(LED_LINE_OFFSET)
lines.request(consumer='main.py', type=gpiod.LINE_REQ_DIR_OUT)state = 0 # Start with LED off
while True:lines.set_values([state])state = ~state # Toggle the statetime.sleep(0.25)
在 Python 中通过 chip.get_lines([...]) 获取到 GPIO 所在的 line,通过 request 设置方向为输出,之后通过 lines.set_values([...]) 即可实现 GPIO 控制。 再写一个控制 USR3 闪烁的函数:
def blink_led():i = 5while i:state = lines.get_values()[0]lines.set_values([1 - state])time.sleep(0.5)i -= 1
构建Webserver
先新建 static 与 templates 目录,分别存放静态资源,例如图片、js、css文件,与模板文件。templates 下编写一个简单的 css,展示 LED 状态并设置三个按键控制其亮、灭、闪烁:
<!DOCTYPE html><head><title>GPIO Control</title><link rel="stylesheet" href='../static/style.css' />
</head><body><h2>BBB LED Webserver Control</h2><h3> Status </h3>LED ==> {{ led }}<br><h3> Commands </h3>LED Ctrl ==><a href="/on" class="button">TURN ON</a><a href="/off" class="button">TURN OFF</a><a href="/blink" class="button">BLINK</a>
</body></html>
主程序上,先例化一个 Flask 应用实例,再为其指定路由:
- 根 URL 显示网页与 LED 状态
- 动作响应,根据响应的具体结果,on、off、或 blink 响应不同的动作,通过
line.set_values()实现 LED 亮灭,通过上述blink_led()函数实现闪烁。最后更新网页
from flask import Flask, render_template
app = Flask(__name__)@app.route("/")
def index():# Read Sensors Statusstate = lines.get_values()[0]templateData = {"title": "GPIO output Status","led": state,}return render_template("index.html", **templateData)@app.route("/<action>")
def action(action):if action == "on":lines.set_values([1])if action == "off":lines.set_values([0])if action == "blink":blink_led()state = lines.get_values()[0]templateData = {"led": state,}return render_template("index.html", **templateData)
最后在 0.0.0.0:8080 上运行该 webserver 即可。
if __name__ == "__main__":app.run(host="0.0.0.0", port=8080, debug=True)
功能展示
首先通过 USB 将板卡与 PC 连接,板卡通过 USB 供电。在 PC 上连接板卡的有线网。此时,PC IP 地址为192.168.7.1,板卡地址为 192.168.7.2。

打开端口即可查看网页,网页中显示 LED 状态及三个控制按键:

USR3 LED 位于左下,靠近以太网口。用户点击不同按键改变 LED 状态后,网页会更新状态。

👉 详细展示参见:B站:基于BeagleBone Black的网页LED控制功能
项目总结
本次项目基于 BeagleBoard Black、gpiod 与 Flask 实现了在系统中建立网页界面,与用户进行交互与数据显示,学习了 Linux 开发板上控制 GPIO 的库 gpiod 的使用方法,实现了从网页中控制板载 LED 的开关与闪烁。
相关文章:

基于BeagleBone Black的网页LED控制功能(flask+gpiod)
目录 项目介绍硬件介绍项目设计开发环境功能实现控制LED外设构建Webserver 功能展示项目总结 👉 【Funpack3-5】基于BeagleBone Black的网页LED控制功能 👉 Github: EmbeddedCamerata/BBB_led_flask_web_control 项目介绍 基于 BeagleBoard Black 开发板…...

【C语言】单片机map表详细解析
1、RO Size、RW Size、ROM Size分别是什么 首先将map文件翻到最下面,可以看到 1.1 RO Size:只读段 Code:程序的代码部分(也就是 .text 段),它存放了程序的指令和可执行代码。 RO Data:只读…...

Java中的继承和实现
Java中的继承和实现在面向对象编程中扮演着不同的角色,它们之间的主要区别可以从以下几个方面进行阐述: 1. 定义和用途 继承(Inheritance):继承是面向对象编程中的一个基本概念,它允许我们定义一个类&…...

uniapp云打包
ios打包 没有mac电脑,使用香蕉云编 先登录香蕉云编这个工具,新建csr文件——把csr文件下载到你电脑本地: 然后,登录苹果开发者中心 生成p12证书 1、点击+号创建证书 创建证书的时候一定要选择ios distribution app store and ad hoc类型的证书 2、上传刚才从本站生成的…...

端口安全技术原理与应用
目录 概述 端口安全原理 端口安全术语 二层安全地址配置 端口模式下配置 全局模式下配置 动态学习 二层数据包处理流程 三层安全地址配置 三层数据包处理流程 端口安全违例动作和安全地址老化时间 查看命令 端口安全的注意事项 小结 概述 园区网的接入安全关系着…...

数据集-目标检测系列-鲨鱼检测数据集 shark >> DataBall
数据集-目标检测系列-鲨鱼检测数据集 shark >> DataBall 数据集-目标检测系列-鲨鱼检测数据集 shark 数据量:6k 数据样例项目地址: gitcode: https://gitcode.com/DataBall/DataBall-detections-100s/overview github: https://github.com/Te…...

数字乡村解决方案-3
1. 国家大数据战略与数字乡村 中国第十三个五年规划纲要强调实施国家大数据战略,加快建设数字中国,推进数据资源整合和开放共享,保障数据安全,以大数据助力产业转型升级和提高社会治理的精准性与有效性。 2. 大数据与数字经济 …...

WPF文本框无法输入小数点
问题描述 在WPF项目中,文本框BInding双向绑定了数据Text“{UpdateSourceTriggerPropertyChanged}”,但手套数据是double类型,手动输入数据时,小数点输入不进去 解决办法: 在App.xaml.cs文件中添加语句: …...

R开头的后缀:RE
RE表示方位上的向后,一种时空上的折返,和表示否定意味的不。 68.re- 空间顺序 ①表示"向后,相反,不" RE表示正向抵抗的力的词语,和情绪的词语,用来表示一种极力的反抗和拒绝,包括…...

Vue2配置环境变量的注意事项
在实际开发中时常会遇到需要开发环境与生产环境中一些参数的替换,为了方便线上线下环境变量切换可以利用node中的process进行环境变量管理 实现步骤如下: 1.在 根目录 新增环境文件 .env.development 和 .env.production 注意文件名称保持一致( 需要强调的是文件中的变量名切…...

机器学习:探索未知边界,解锁智能潜力
欢迎来到 破晓的历程的 博客 ⛺️不负时光,不负己✈️ 在这个日新月异的科技时代,机器学习作为人工智能领域的核心驱动力,正以前所未有的速度改变着我们的世界。从智能家居的个性化推荐到自动驾驶汽车的精准导航,从医疗诊断的辅助…...

万户OA-ezOFFICE fileUpload.controller 任意文件上传漏洞复现
0x01 产品描述: 万户OA(Office Automation)是一款企业级协同办公管理软件,旨在为企业提供全面的办公自动化解决方案。万户ezOFFICE存在任意文件上传漏洞。攻击者可以通过该远程下载任意文件到目标服务器,导致攻击者可获…...

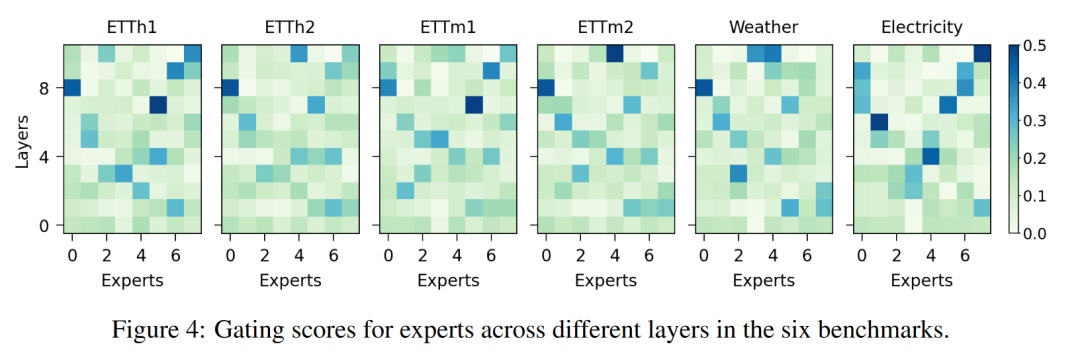
Time-MoE : 时间序列领域的亿级规模混合专家基础模型
Time-MoE : 时间序列领域的亿级规模混合专家基础模型 时间序列预测一直是量化研究和工业应用中的重要课题。随着深度学习技术的发展,大规模预训练模型在自然语言处理和计算机视觉领域取得了显著进展,但在时间序列预测领域,这些模型的规模和运…...

Spring Boot入门指南
前言 Spring Boot 是由 Pivotal 团队提供的全新框架,其设计目的是用来简化新 Spring 应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。本文将详细介绍 Spring Boot 的基本概念、环境搭建、第一…...
)
MYSQL(学习笔记)
<div>深分页怎么优化?</div> <div>还是以上面的SQL为空:select * from xxx order by id limit 500000, 10;</div> <div>方法一:</div> <div>从上面的分析可以看出,当offset非常大时&am…...

学校周赛(1)
A - Short Sort 题目: 思路: 本条题目只允许改一处地方,只有三个字母,我们可以直接枚举所有移动过的结果,同时使用哈希去记录其值,对于每一个输入我们都寻找是否有这个值记录,有则输出YES否则…...

人生苦短,我用Python✌
面向代码的解释型语言 数据开发和AI 编程语言:让计算机了解我们干什么,翻译官 1.下载软件 解释器安装 点击第二个 改路径 D:\python 安装 测试 winr打开 输入代码 输出 退出环境 exit() 新建文本文档后缀改成py 编写 运行 安装编写代码…...

uniapp js判断key是否在json中?
推荐学习文档 golang应用级os框架,欢迎stargolang应用级os框架使用案例,欢迎star案例:基于golang开发的一款超有个性的旅游计划app经历golang实战大纲golang优秀开发常用开源库汇总想学习更多golang知识,这里有免费的golang学习笔…...
 C. Cards Partition)
Codeforces Round 975 (Div. 2) C. Cards Partition
题目链接:题目 大意: 给出若干种卡片,每种卡片有一定数量,你可以加入不超过 k k k张任意已给出种类的卡片,使得它们可以被分成若干组,每组容量一定,且同组内不存在相同种类的卡片,…...

Qt 首次配置 Qt Creator 14.01 for Python
前言: 如何用QT实现Python的配置的交互界面。本文从0开始,进行实践的介绍。 在上一节里面,我们做了社区版本的配置: https://blog.csdn.net/yellow_hill/article/details/142597007?spm1001.2014.3001.5501 这一节࿰…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
)
Three.js进阶之粒子系统(一)
一些特定模糊现象,经常使用粒子系统模拟,如火焰、爆炸等。Three.js提供了多种粒子系统,下面介绍粒子系统 一、Sprite粒子系统 使用场景:下雨、下雪、烟花 ce使用代码: var materialnew THRESS.SpriteMaterial();//…...

n8n:解锁自动化工作流的无限可能
在当今快节奏的数字时代,无论是企业还是个人,都渴望提高工作效率,减少重复性任务的繁琐操作。而 n8n,这个强大的开源自动化工具,就像一位智能的数字助手,悄然走进了许多人的工作和生活,成为提升…...
