微信小程序开发系列之-微信小程序性能优化
微信小程序开发系列之-微信小程序性能优化
性能优化是任何应用开发中的重要组成部分,尤其是在移动环境中。对于微信小程序而言,随着用户量的增加和应用功能的丰富,性能优化显得尤为关键。良好的性能不仅提升用户体验,还能增加用户留存率和应用的使用频率。在本教程中,我们将探讨如何在微信小程序中进行性能优化,涵盖从首屏加载、网络请求到渲染性能等多个方面。
一、优化首屏加载
1. 减少初始包的体积
每个小程序都有一个加载包,包含了代码及依赖。为了加快加载速度,我们应尽量减少包的体积。
-
懒加载组件:在小程序中使用
Component时,可以选择懒加载。只有在组件实际需要时再加载。Component({properties: {show: {type: Boolean,value: false}},observers: {'show': function (newVal) {if (newVal) {// 只在需要展示时加载相关资源require('./path/to/your/component.js');}}} }); -
拆分代码:把代码拆分成多个小模块,按需加载。
2. 资源压缩与图片优化
-
图片格式与大小:使用合适的格式,如 JPEG、PNG 或 WEBP。尽可能减小图片尺寸,以减少加载时间。
-
使用云存储:将图片存储在云端,利用 CDN 加速加载。
3. 优化 CSS 和 JavaScript
-
减少 CSS 选择器的复杂性:复杂的选择器会增加渲染时间,建议使用简短的类名和 ID。
-
合并 CSS 文件:将多个 CSS 文件合并成一个,减少 HTTP 请求次数。
-
使用 CSS3 动画:使用 CSS3 动画替代 JavaScript 动画,控制性能和流畅度。
二、网络请求优化
网络请求是小程序性能的另一个关键因素,优化网络请求可以显著提升用户体验。
1. 缓存机制
使用缓存机制可以减少数据重复请求,加速数据的获取。
-
使用
wx.setStorageSync和wx.getStorageSync:在获取数据后将其存储到本地,以后请求前先检查本地是否已有缓存。const fetchData = async () => {const cachedData = wx.getStorageSync('myData');if (cachedData) {return cachedData; // 使用缓存}const response = await wx.request({/*...*/});wx.setStorageSync('myData', response.data);return response.data; };
2. 限制请求数量
避免在短时间内发送过多请求,可以合并请求或使用防抖和节流技术。
-
防抖:
let debounceTimer; function debounce(func, delay) {return function (...args) {clearTimeout(debounceTimer);debounceTimer = setTimeout(() => func.apply(this, args), delay);}; }// 使用示例 const fetchDataDebounced = debounce(fetchData, 300); -
节流:
function throttle(func, limit) {let lastFunc;let lastRan;return function () {const context = this;const args = arguments;if (!lastRan) {func.apply(context, args);lastRan = Date.now();} else {clearTimeout(lastFunc);lastFunc = setTimeout(() => {if (Date.now() - lastRan >= limit) {func.apply(context, args);lastRan = Date.now();}}, limit - (Date.now() - lastRan));}}; }
三、优化页面渲染性能
页面渲染效率直接影响用户体验,优化渲染性能是非常必要的。
1. 使用 wx:if 和 wx:for
适当使用 wx:if 和 wx:for 避免过多的视图层重绘。尽量使用 wx:show 替代 wx:if,因为 wx:if 会在条件变化时销毁和重新创建节点。
2. 合理使用数据绑定
在数据大规模更新时,避免一次性改变全部数据,使用 this.setData() 时要尽量精简,减少触发视图的重复渲染。
this.setData({'todos[0].completed': true // 只更新部分数据
});
3. 使用组件化
将页面拆分成多个小组件,每个组件负责各自的状态和渲染,这样可以有效地减少失去控制的渲染过程,增加性能。同时也提高了代码的可维护性。
4. 避免长任务
对长时间运行的任务进行拆分,避免在主线程中阻塞 UI 更新。可以使用 Promise 和 setTimeout 进行分步执行,确保 UI 不被冻结。
四、减少小程序的启动时间
1. 初始页面优化
在小程序启动时载入的页面要尽量简化,减少初始页面的内容,延迟加载不必要的内容。
2. 使用 wx.navigateTo 与 wx.redirectTo
合理使用页面跳转方式,避免使用 wx.redirectTo 后缀跳转过多的页面,而导致栈溢出,减慢响应速度。
五、工具与监控
1. 性能监控工具
使用微信开发者工具中的性能分析工具来监控小程序的性能,查看每个调用的时间,找出性能瓶颈。
2. 代码性能分析
使用一些 JavaScript 的代码静态分析工具(如 ESLint, Prettier)来确保代码的高效性,及时优化掉低效代码。
六、总结
通过以上几个方面的优化,我们能够有效提升微信小程序的性能。性能优化是一个长期的过程,需要开发者在实践中不断调整和优化。无论是初始加载速度、网络请求管理还是页面渲染效率,合理的性能优化策略都能为用户提供更流畅的使用体验。
在未来的开发过程中,逐步实施这些性能优化措施,将使你的微信小程序更加高效、快速,最重要的是提升用户的整体体验。希望这个教程对你有所帮助,若有疑问请随时提出!
✨ 关于我 ✨
👨💻 Hi there! 我是 [Jamson],一名热爱编程与技术的狂热者,致力于前后端的全栈独立软件系统开发。通过不断学习和实践,我希望将知识分享给更多的朋友们,和大家一起成长。 💡
📫 联系我
如果你对我的文章有所启发,或者想要交流技术、合作项目,欢迎随时与我联系! 🌟
作者微信: 📱 anything_studio 📱
“Coding is not just a job; it’s a lifestyle!” 🚀
✨ 期待与你的交流与合作!一起探索更精彩的编程世界! ✨
🌟 关注我不迷路 🌟
相关文章:

微信小程序开发系列之-微信小程序性能优化
微信小程序开发系列之-微信小程序性能优化 性能优化是任何应用开发中的重要组成部分,尤其是在移动环境中。对于微信小程序而言,随着用户量的增加和应用功能的丰富,性能优化显得尤为关键。良好的性能不仅提升用户体验,还能增加用户…...

线程池面试集
目录 线程池中提交一个任务的流程是怎样的? 线程池有五种状态 如何优雅的停止一个线程? 线程池的核心线程数、最大线程数该如何设置? 如何理解Java并发中的可见性、原子性、有序性? Java死锁如何避免? 线程池中提交一个任务的流程是怎样的? 线程池有五种状态 如何优…...

从密码学看盲拍合约:智能合约的隐私与安全新革命!
文章目录 前言一、什么是盲拍合约?二、盲拍合约的优势1.时间压力的缓解2.绑定与秘密的挑战 三、盲拍合约的工作原理1.提交盲出价2.披露出价3.结束拍卖4.退款机制 四、代码示例总结 前言 随着区块链技术的发展,智能合约在各种场景中的应用越来越广泛。盲…...
)
c++学习笔记(47)
七、_public.cpp #include "_public.h" // 如果信号量已存在,获取信号量;如果信号量不存在,则创建它并初始化为 value。 // 如果用于互斥锁,value 填 1,sem_flg 填 SEM_UNDO。 // 如果用于生产消费者模型&am…...

软件设计之SSM(1)
软件设计之SSM(1) 路线图推荐: 【Java学习路线-极速版】【Java架构师技术图谱】 尚硅谷新版SSM框架全套视频教程,Spring6SpringBoot3最新SSM企业级开发 资料可以去尚硅谷官网免费领取 学习内容: Spring框架结构SpringIoC容器SpringIoC实践…...

STM32F745IE 能进定时器中断,无法进主循环
当你遇到STM32F745IE这类问题,即能够进入定时器中断但无法进入主循环(main() 函数中的循环),可能的原因和解决方法包括以下几个方面: 检查中断优先级和嵌套: 确保没有其他更高优先级的中断持续运行并阻止了主循环的执行。使用调试工具查看中断的进入和退出情况。检查中断…...

《凡人歌》中的IT职业启示录
《凡人歌》是由中央电视台、正午阳光、爱奇艺出品,简川訸执导,纪静蓉编剧,侯鸿亮任制片,殷桃、王骁领衔主演,章若楠、秦俊杰、张哲华、陈昊宇主演的都市话题剧 ,改编自纪静蓉的小说《我不是废柴》。该剧于2…...

go libreoffice word 转pdf
一、main.go 关键代码 完整代码 package mainimport ("fmt""github.com/jmoiron/sqlx""github.com/tealeg/xlsx""log""os/exec""path/filepath" ) import _ "github.com/go-sql-driver/mysql"import &q…...

打造双模兼容npm包:无缝支持require与import
为了实现一个npm包同时支持require和import,你需要确保你的包同时提供了CommonJS和ES6模块的入口点。这通常是通过在package.json文件中指定main和module字段来实现的,以及在构建过程中生成两种不同模块格式的文件。 以下是具体步骤: 设置pa…...

便捷将屏幕投射到安卓/iOS设备-屏幕投射到安卓/iOS设备,Windows/Mac电脑或智能电视上-供大家学习研究参考
1. 下载并安装软件(安卓苹果都需要) 确保 Android 设备和 Windows/Mac电脑都安装。启动应用程序并将 Android 设备和 Windows / Mac 了解到同一个wifi下面。 2、 发起投屏请求 在接收设备上:...

yolox训练自己的数据集
环境搭建 gpu按自己情况安装 nvidia-smi 查看自己的版本 CUDA和cudnn 按自己的安装,我的驱动551.76,注意不要用最新的,官网只要求驱动是大于等于,可以用低版本的cuda,我安装的是CUDA 11.1 cuda下载后,…...

Centos8.5.2111(1)之本地yum源搭建和docker部署与网络配置
由于后边可能要启动多个服务,避免服务之间相互干扰,本课程建议每个服务独立部署到一台主机上,这样做会导致资源占用过多,可能会影响系统的运行。服务器部署一般不采用GUI图形界面部署,而是采用命令行方式部署ÿ…...

基于SSM+小程序的自习室选座与门禁管理系统(自习室1)(源码+sql脚本+视频导入教程+文档)
👉文末查看项目功能视频演示获取源码sql脚本视频导入教程视频 1 、功能描述 1、管理员实现了首页、基础数据管理、论坛管理、公告信息管理、用户管理、座位管理等 2、用户实现了在论坛模块通过发帖与评论帖子的方式进行信息讨论,也能对账户进行在线充值…...

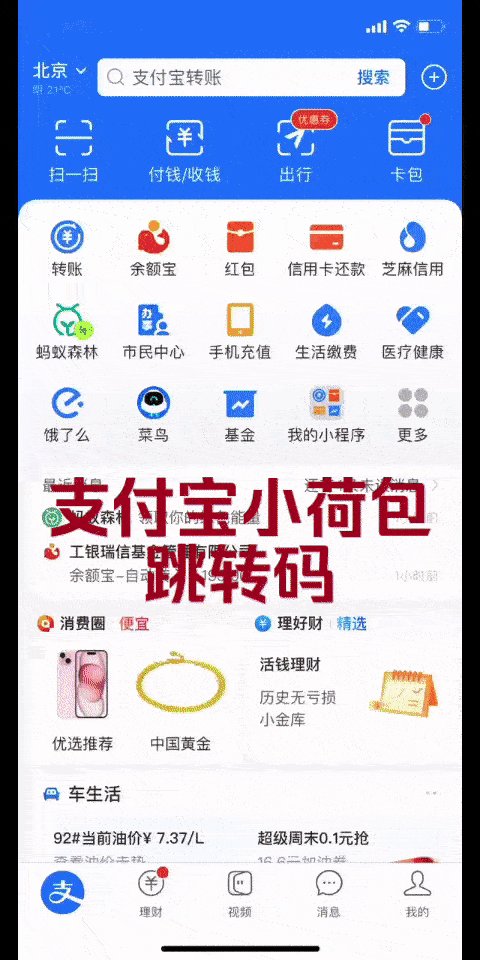
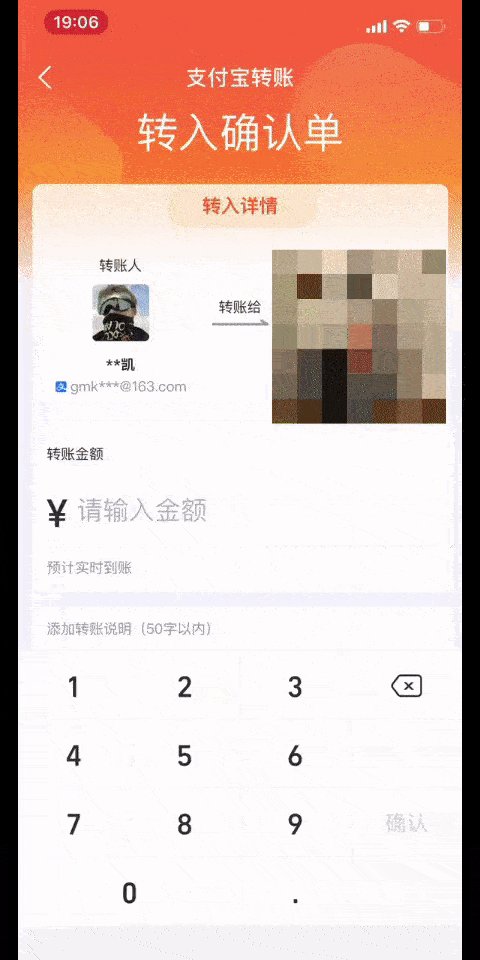
支付宝远程收款api之小荷包跳转码
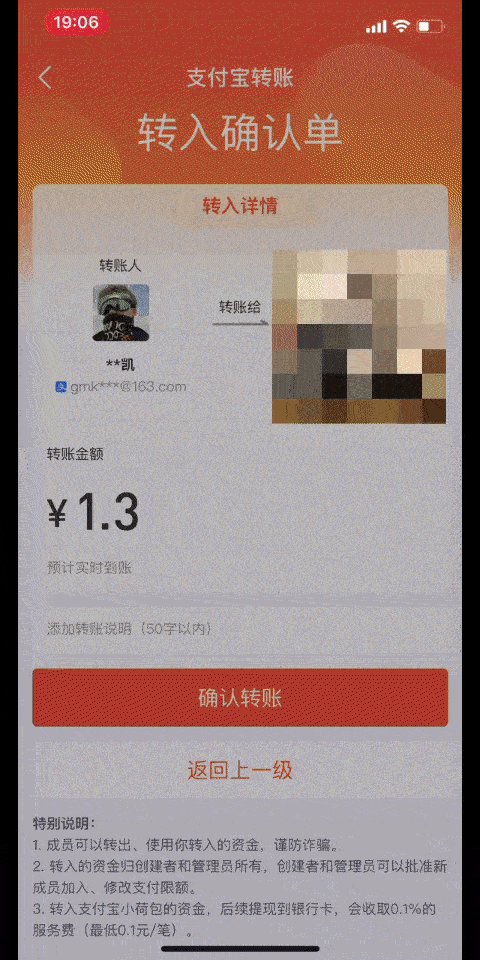
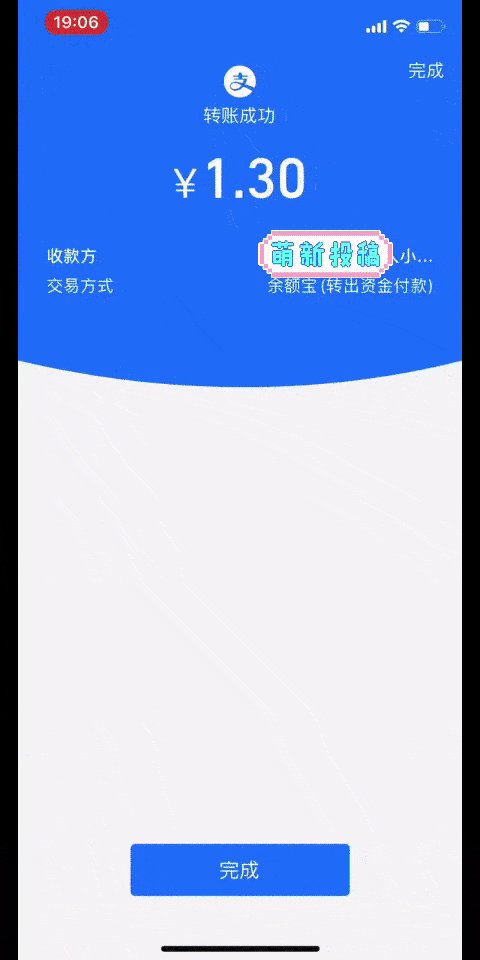
想要生成小荷包跳转码的二维码,需要进行以下步骤: 1、开通支付宝小荷包的收款功能权限 2、获取支付宝的小荷包收款码和支付宝账户的UID已经手机号等相应信息(可能会有变动) 3、可能需要一定的代码基础,讲所需信息填…...

STM32 F1移植FATFS文件系统 USMART组件测试相关函数功能
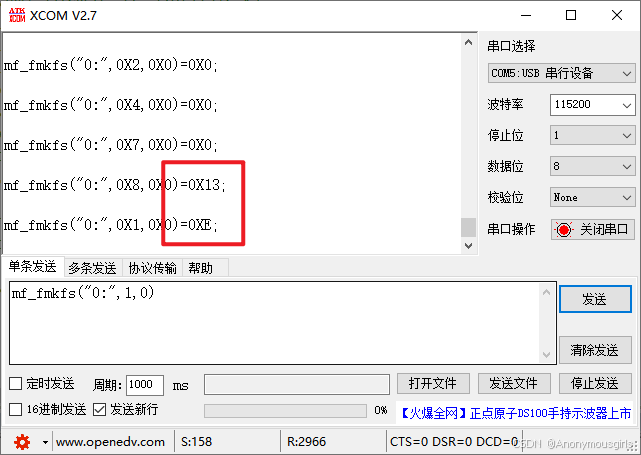
STM32 F1移植FATFS文件系统 使用USMART调试组件测试相关函数功能 文章目录 STM32 F1移植FATFS文件系统 使用USMART调试组件测试相关函数功能前言部分主要相关代码# USMART介绍1. mf_scan_files 扫描磁盘文件2. mf_mount 挂载磁盘3. mf_open 打开文件4. mf_read 读数据内容5. mf…...

YOLOv8改进 | 融合篇,YOLOv8主干网络替换为MobileNetV3+CA注意机制+添加小目标检测层(全网独家首发,实现极限涨点)
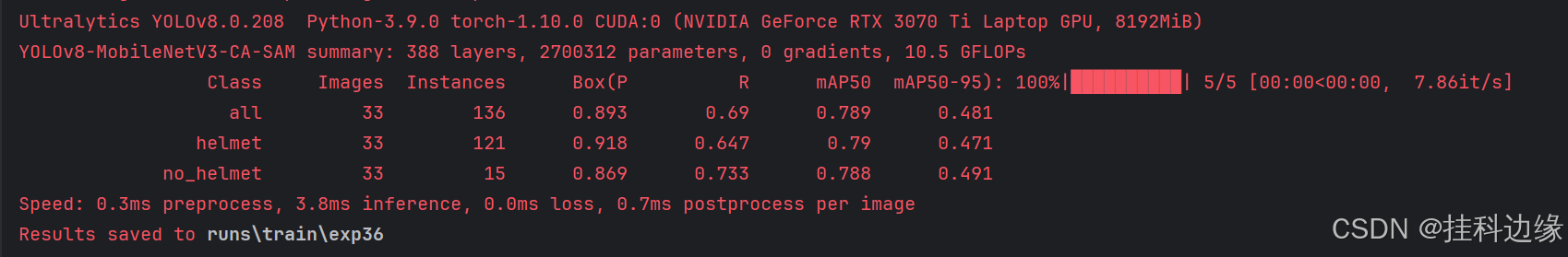
原始 YOLOv8 训练结果: YOLOv8 + MobileNetV3改进后训练结果: YOLOv8 + MobileNetV3 + CA 注意机制 + 添加小目标检测层改进后训练结果(极限涨点): 摘要 小目标检测难点众多,导致很多算法对小目标的检测效果远不如大中型目标。影响算法性能的主要原因如下:第一,小目…...

深入探索机器学习中的目标分类算法
在当今数据驱动的世界中,机器学习(Machine Learning, ML)正逐渐成为解决问题的重要工具。在众多机器学习任务中,目标分类(Classification)算法尤其受到关注。本文将深入探讨目标分类算法的基本概念、常见类…...

一文上手SpringSecurity【七】
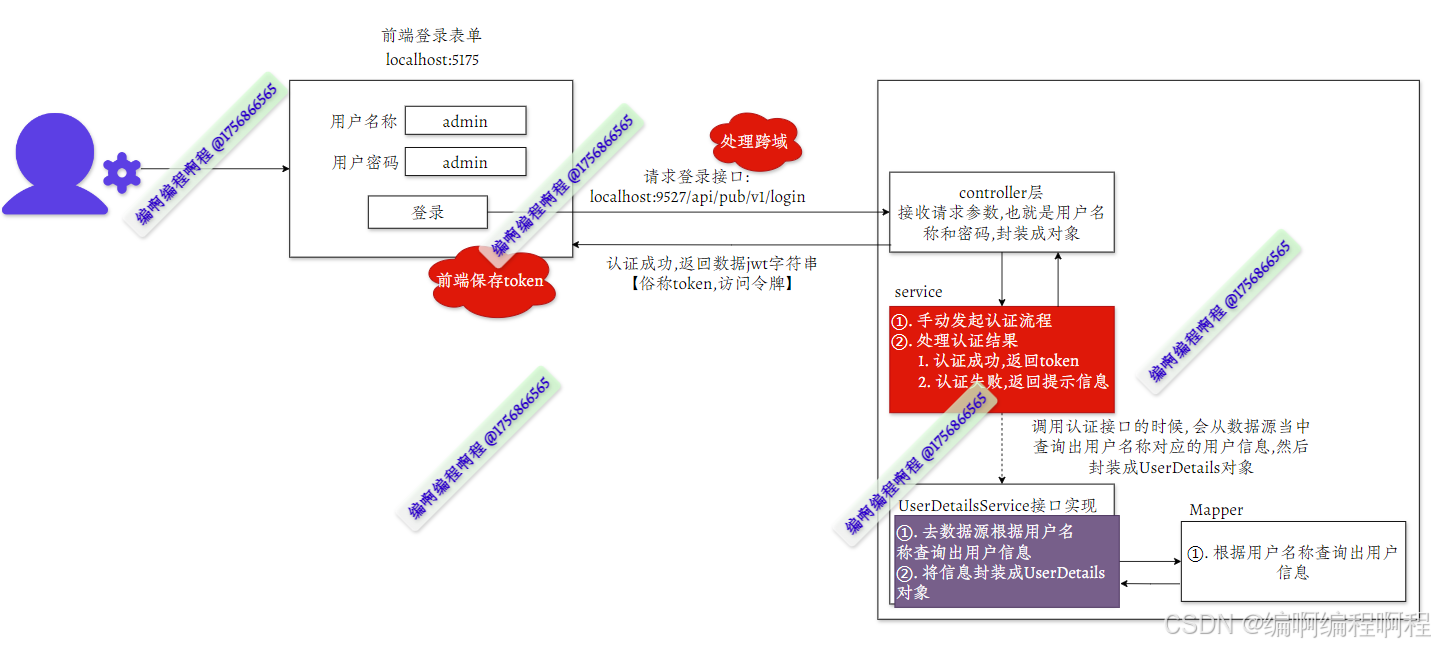
之前我们在测试的时候,都是使用的字符串充当用户名称和密码,本篇将其换成MySQL数据库. 一、替换为真实的MySQL 1.1 引入依赖 <dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.33</v…...

深圳龙链科技:全球区块链开发先锋,领航Web3生态未来
【深圳龙链科技】是全球领先的Web3区块链技术开发公司,专注于为全球客户提供创新高效的区块链解决方案。 深圳龙链科技由币安资深股东携手香港领先的Web3创新枢纽Cyberport联袂打造,立足于香港这一国际金融中心,放眼全球,汇聚了华…...

手写代码,利用 mnist 数据集测试对比 kan 和 cnn/mlp 的效果
你好呀,我是董董灿。 kan 模型火了一段时间,很多人从理论的角度给出了非常专业的解读,基本结论是:从目前来看,kan 很难替代 mlp 成为一个更加经典的模型结构。 我这里就不从理论方面进行回答了,直接给出一…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...
