Html--笔记01:使用软件vscode,简介Html5--基础骨架以及标题、段落、图片标签的使用
一.使用VSC--全称:Visual Studio Code
vscode用来写html文件,打开文件夹与创建文件夹:①选择文件夹 ②拖拽文件
生成浏览器的html文件的快捷方式: !+enter
运行代码到网页的方法:
普通方法:找到书写代码的文件夹,点击使用浏览器打开
在vscode快速使用:需要添加插件:Open In Bower,然后右击选择:Open In Default Brower(默认浏览器) ,Open In Other Brower(选择其他浏览器)----推荐使用,更快捷方便。


vscode快捷键:
| shift+alt+F | 代码格式化 |
| alt+↑/↓ | 将选则的代码向上或向下 |
| shift+alt+↑/↓ | 快速复制一行向上或向下 |
| ctrl+s | 保存▲ |
| ctrl+F | 快速查找 |
| ctrl+H | 快速替换 |
二.HTML简介和基础骨架
Html5:是一种超文本标记语言,用来描述网页的一种语言。
标记语言<----标记标签<----双标签:<html></html> ,单标签:<img>
HTML5的DOCTYPE声明:
<!DOCTYPE html> 位于H5声明文档的最上面,处于标签之前,是网页的必备组成,避免浏览器的怪异模式
HTML5的基础骨架:

<html>标签:定义HTML文档,浏览器看到后就是个html文档了,所有其他元素就包裹在它里面,html标签限定了文档的开始点和结束点。
<head>标签:用于定义文档的头部,在头部描述了文档的各种属性和信息,包括文档的标题,在web的位置。
<body>标签:元素定义的文档的主体,body元素:包含文档的所有内容(比如文件,超链接,图像,表格和列表),会直接在页面显示,也是直接看到的内容。
以上就是Html5的基础骨架
拓展基础标签:
title 标签:
可以定义文档的标签,显示在浏览器的标题或状态栏上
<title>标签是<head>标签中唯一必须要求包含的东西,就是在<head>中必须有<title>。
<title>的增加有利于SEO优化----SEO搜索引擎优化的英文缩写,通过对网站内容调整,满足搜索引擎的排名需求
mate标签:
meta标签用来描述网页文档属性,关键词等,更多的都是字符编码: charset="UTF-8",也是在<head>标签里的

三.标题标签:
标题(Heading)通过:<h1>--<h6>标签进行定义
<h1>定义最大的标题 ,<h6>定义最小的标题。


这里的align是指内容的位置属性,默认居左,可以选择left | center |right
生成h1到h6快捷键: h$*6
注意:要正确的使用标题标签,HTML的标题标签只用于标题,不仅仅只是为了生成粗体或者头号字体而使用,正确使用有利于SEO,h1--h6是先后顺序的且重要程度也是由重到轻。
四.标签--段落,换行,水平线
段落:通过<p>标签定义,
换行:希望将一个段落进行换行,就在分割处加一个<br>或者<br />都可以

效果如下:

水平线: <hr />单行标签:在HTML页面会创建水平线具体属性有:
color---颜色,width--长度,size--大小,alig--对齐方式(默认居中),也可取值left | right。
具体实例在上图。
五.标签--图片
插入图片, <img>标签定义HTML页面中的图像:
<img src="" alt"" title="" width="" height="" >
<img>是单标签,不需要进行闭合操作
src--(图片地址与名字)路径
alt--图像替换文本,若图像加载失败,就会显示文本信息
width--宽度
heigth--高度
title--鼠标放在图片会有提示

感谢各位大佬的观看!求免费的点赞收藏关注喔!!!
相关文章:

Html--笔记01:使用软件vscode,简介Html5--基础骨架以及标题、段落、图片标签的使用
一.使用VSC--全称:Visual Studio Code vscode用来写html文件,打开文件夹与创建文件夹:①选择文件夹 ②拖拽文件 生成浏览器的html文件的快捷方式: !enter 运行代码到网页的方法: 普通方法:…...

探索反向传播:深度学习中优化神经网络的秘密武器
反向传播的概念: 反向传播(Backpropagation) 是深度学习中训练神经网络的核心算法。它通过有效计算损失函数相对于模型参数的梯度,使得模型能够通过梯度下降等优化方法逐步调整参数,从而最小化损失函数,提…...

K8S精进之路-控制器DaemonSet -(3)
介绍 DaemonSet就是让一个节点上只能运行一个Daemonset Pod应用,每个节点就只有一个。比如最常用的网络组件,存储插件,日志插件,监控插件就是这种类型的pod.如果集群中有新的节点加入,DaemonSet也会在新的节点创建出来…...

【JVM】类加载机制
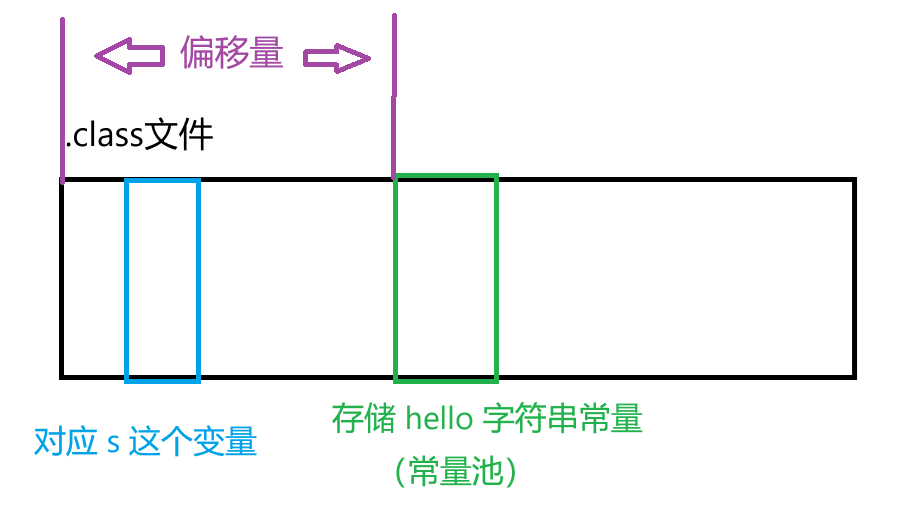
文章目录 类加载机制类加载过程1. 加载2. 验证3. 准备4. 解析偏移量符号引用和直接引用 5. 初始化 类加载机制 类加载指的是,Java 进程运行的时候,需要把 .class 文件从硬盘读取到内存,并进行一些列的校验解析的过程(程序要想执行…...
)
ENV | 5步安装 npm node(homebrew 简洁版)
1. 操作步骤 1.1 安装 homebrew /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"1.2 安装 node # 安装最新版 brew install node # 安装指定版本,如18 brew install node181.3 安装 nvm(…...

EasyExcel全面实战:掌握多样化的Excel导出能力
1 概述 本文将通过实战案例全面介绍EasyExcel在Excel导出方面的多种功能。内容涵盖多表头写入、自定义格式、动态表头生成、单元格合并应用等。通过这些实例,读者可以掌握EasyExcel的各种高级功能,并在实际项目中灵活应用。 白日依山尽,黄河入海流。 欲穷千里目,更上一层楼…...

基于springcloud的药品销售系统
文未可获取一份本项目的java源码和数据库参考。 一、选题背景与意义 1. 选题背景 在日常医药管理中,面对众多的药品和众多不同需求的顾客,每天都会产生大量的数据信息。以传统的手工方式来处理这些信息,操作比较繁琐,且效率低下…...

基于组网分割的超大规模设计 FPGA 原型验证解决方案
引言 如何快速便捷的完成巨型原型验证系统的组网,并监测系统的连通性及稳定性? 如何将用户设计快速布局映射到参与组网的原型验证系统的每一块 FPGA? 随着用户设计规模的日益增大,传统基于单片 FPGA 或单块电路板的原型验证系统…...

C# 面向对象基础,简单的银行存钱取钱程序
题目: 代码实现: BankAccount部分: using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks;namespace Bank {internal class BankAccount{private decimal balance 0;//账…...

【Rockchip系列】官方函数:drm_buf_alloc
drm_buf_alloc 函数 功能 分配一个DRM(Direct Rendering Manager)缓冲区。 语法 void* drm_buf_alloc(int width, int height, int bpp, int* fd, int* handle, size_t* size, int flags);参数 width: 缓冲区宽度(像素)heigh…...

深度学习--------------------------------门控循环单元GRU
目录 门候选隐状态隐状态门控循环单元GRU从零开始实现代码初始化模型参数定义隐藏状态的初始化函数定义门控循环单元模型训练该部分总代码简洁代码实现 做RNN的时候处理不了太长的序列,这是因为把整个序列信息全部放在隐藏状态里面,当时间很长的话&#…...

【实战】| X小程序任意用户登录
复现步骤 在登陆时,弹出这个页面时 抓包,观察数据包的内容 会发现有mobile值(密文)和iv值(随机数),拿到密文,肯定时想到解密,想要解密就必须知道密文,…...

计算机毕业设计之:云中e百货微信小程序设计与实现(源码+文档+定制)
博主介绍: ✌我是阿龙,一名专注于Java技术领域的程序员,全网拥有10W粉丝。作为CSDN特邀作者、博客专家、新星计划导师,我在计算机毕业设计开发方面积累了丰富的经验。同时,我也是掘金、华为云、阿里云、InfoQ等平台…...

CEX上币趋势分析:Infra赛道与Ton生态的未来
在当前的加密市场中,CEX(中心化交易所)上币的选择愈发重要,尤其是对项目方而言。根据 FMG 的整理,结合「杀破狼」的交易所上币信息,显然 Infra 赛道成为了交易所的热门选择,而 Ton 生态也展现出…...
)
数组基础(c++)
第1题 精挑细选 时限:1s 空间:256m 小王是公司的仓库管理员,一天,他接到了这样一个任务:从仓库中找出一根钢管。这听起来不算什么,但是这根钢管的要求可真是让他犯难了,要求如下&#x…...

第十三届蓝桥杯真题Python c组A.排列字母(持续更新)
博客主页:音符犹如代码系列专栏:蓝桥杯关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ 【问题描述】 小蓝要把一个字符串中的字母按其在字母表中的顺序排列。 例如&a…...

IDEA自动清理类中未使用的import包
目录 1.建议清理包的理由 2.清理未使用包的方式 2.1 手动快捷键清理 2.2 设置自动清理 1.建议清理包的理由 有时候项目类文件中会有很多包被引入了,但是并没有被使用,这会增加项目的编译时间并且代码可读性也会变差。在开发过程中,建议设…...

加工零件C++
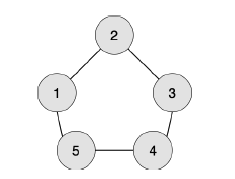
题目: 样例解释: 样例#1: 编号为 1 的工人想生产第 1 阶段的零件,需要编号为 2 的工人提供原材料。 编号为 2 的工人想生产第 1 阶段的零件,需要编号为 1 和 3 的工人提供原材料。 编号为 3 的工人想生产第 1 阶段的零件&#x…...

Etcd 是一个分布式的键值存储系统,用于共享配置和服务发现
Etcd 是一个分布式的键值存储系统,用于共享配置和服务发现。它最初由 CoreOS 开发,并已成为许多分布式系统中的关键组件之一,特别是在 Kubernetes 中扮演着核心角色。Etcd 的设计目标是简单、可靠、安全,并且易于使用。 Etcd 的特…...

如何帮助我们改造升级原有架构——基于TDengine 平台
一、简介 TDengine 核心是一款高性能、集群开源、云原生的时序数据库(Time Series Database,TSDB),专为物联网IoT平台、工业互联网、电力、IT 运维等场景设计并优化,具有极强的弹性伸缩能力。同时它还带有内建的缓存、…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...
