vue中使用exceljs和file-saver插件实现纯前端表格导出Excel(支持样式配置,多级表头)
实现:使用Excel.js库创建excel文件,然后再使用 file-saver库将 Excel 文件保存到用户的本地计算机。
1.安装,可以使用npm,yarn
npm install exceljs
npm install file-saver
2.封装生成excel的方法
// 封装exceljs
const ExcelJS = require('exceljs');
const FileSaver = require('file-saver');exportDataToExcel(config, fileName) {if (!config) return;const options = {fileName: fileName || `导出excel文件【${Date.now()}】.xlsx`,worksheets: []}if(!Array.isArray(config)) {config = [config]}config.forEach((item) => {// 深拷贝data【JSON.stringify有缺陷,可自行换成_.cloneDeep】const data = JSON.parse(JSON.stringify(item.data));const results = data.map(obj => {return item.fields.map(key => {return obj[key]})})// 生成完整excel数据let excelData = [];excelData = excelData.concat(item.headers).concat(results);// 单元格合并处理【excel数据的第一行/列是从1开始】let excelMerges = [];excelMerges = item.merges.map(m => {return [m.row + 1, m.col + 1, m.row + m.rowspan, m.col + m.colspan]})// 单元格配置处理 excel数据的第一行/列是从1开始】let excelAttrs = [];excelAttrs = item.attrs.map(attr => {attr.rowStart += 1;attr.rowEnd += 1;attr.colStart += 1;attr.colEnd += 1;return attr})options.worksheets.push({data: excelData,merges: excelMerges,attrs: excelAttrs,views: item.views,columnsWidth: item.columnsWidth,protect: item.protect,sheetName: item.sheetName})})this.createExcel(options)
},// 创建Excel文件方法
async createExcel(options) {if (!options.worksheets.length) return;// 创建工作簿const workbook = new ExcelJS.Workbook();for (let i = 0; i < options.worksheets.length; i++) {const sheetOption = options.worksheets[i];// 创建工作表const sheet = workbook.addWorksheet(sheetOption.sheetName || 'sheet' + (i + 1));// 添加数据行sheet.addRows(sheetOption.data);// 配置视图sheet.views = sheetOption.views;// 单元格合并处理【开始行,开始列,结束行,结束列】if (sheetOption.merges){sheetOption.merges.forEach((item) => {sheet.mergeCells(item) });}// 工作表保 if (sheetOption.protect) {const res = await sheet.protect(sheetOption.protect.password, sheetOption.protect.options);}// 单元格样式处理if (sheetOption.attrs.length) {sheetOption.attrs.forEach((item) => {const attr = item.attr || {};// 获取开始行-结束行; 开始列-结束列const rowStart = item.rowStart;const rowEnd = item.rowEnd;const colStart = item.colStart;const colEnd = item.colEnd;if (rowStart) { // 设置行for (let r = rowStart; r <= rowEnd; r++) {// 获取当前行const row = sheet.getRow(r);if (colStart) { // 列设置for (let c = colStart; c <= colEnd; c++) {// 获取当前单元格const cell = row.getCell(c);Object.keys(attr).forEach((key) => {// 给当前单元格设置定义的样式cell[key] = attr[key];});}} else {// 未设置列,整行设置【大纲级别】Object.keys(attr).forEach((key) => {row[key] = attr[key];});}}} else if (colStart) { // 未设置行,只设置了列for (let c = colStart; c <= colEnd; c++) {// 获取当前列,整列设置【大纲级别】const column = sheet.getColumn(c);Object.keys(attr).forEach((key) => {column[key] = attr[key];});}} else {// 没有设置具体的行列,则为整表设置Object.keys(attr).forEach((key) => {sheet[key] = attr[key];});}})}// 列宽设置if (sheetOption.columnsWidth) {for (let i = 0; i < sheet.columns.length; i++) {sheet.columns[i].width = sheetOption.columnsWidth[i]}}}// 生成excel文件workbook.xlsx.writeBuffer().then(buffer => {// application/octet-stream 二进制数据FileSaver.saveAs(new Blob([buffer], { type: 'application/octet-stream' }), options.fileName)})}3.在项目中使用
exportExcel(){const header = [["所在部门","隐患总数","已整改隐患数","整改中隐患数","整改率","一般隐患","","","","较大隐患","","","","重大隐患","","",""],["","","","","","隐患数","已整改数","整改中数","整改率(%)","隐患数","已整改数","整改中数","整改率(%)","隐患数","已整改数","整改中数","整改率(%)"]]const fields = ["name","count","count_yzg","count_zgz","zgl","count_common","count_common_yzg","count_common_zgz","ybyh_zgl","count_bigger","count_bigger_yzg","count_bigger_zgz","jdyh_zgl","count_biggest","count_biggest_yzg","count_biggest_zgz","zdyh_zgl"]const merges = [//导出表格的第一行第一列,行合并2个单元格,列就用自己的一个;{row: 0, col: 0, rowspan: 2, colspan: 1},{row: 0, col: 1, rowspan: 2, colspan: 1},{row: 0, col: 2, rowspan: 2, colspan: 1},{row: 0, col: 3, rowspan: 2, colspan: 1},{row: 0, col: 4, rowspan: 2, colspan: 1},{row: 0, col: 5, rowspan: 1, colspan: 4},{row: 0, col: 9, rowspan: 1, colspan: 4},{row: 0, col: 13, rowspan: 1, colspan: 4},]const config = this.exportConfig(header,fields,merges,this.tabledata[this.type]);//配置this.$utils.exportDataToExcel(config, "隐患治理情况统计表.xlsx");},//导出表格配置exportConfig(header = [], fields = [], merges = [], tableData = []){// console.log(header, fields, merges, tableData );// return//配置表头header1为一级表头,header2为二级表头,被合并的单元格为空写占位符"":// 如果导出前要处理数据,需要深克隆一份表格数据,然后进行处理const exportTableData = JSON.parse(JSON.stringify(tableData));const config = {data: exportTableData,//exportTableData为表格数据,为空的话,导出表格只显示表头fields: fields,headers: header,merges: merges,attrs: [],view: [],columnsWidth: [20, 20, 20, 20, 20,20, 20,20, 20, 20, 20, 20,20, 20,20,20],//每行列的宽// protect: {},sheetName: "个人信息"};// 设置全表单元格边框,居中布局config.attrs.push({rowStart: 0,rowEnd: config.data.length + 1,//表格表头多几层,就加几个colStart: 0,colEnd: config.fields.length - 1,attr: {alignment: { vertical: "middle", horizontal: "center" },border: {top: { style: "thin" },left: { style: "thin" },bottom: { style: "thin" },right: { style: "thin" }}}});// 设置表头填充颜色,字体加粗config.attrs.push({rowStart: 0,rowEnd: 1,//表格表头多几层,就写几colStart: 0,colEnd: config.fields.length - 1,attr: {fill: {type: "pattern",pattern: "solid",fgColor: { argb: "c5c8ce" }},font: {bold: true}}});return config;}/**
* 导出数据到Excel 传参参数
* config.data 表格数据
* config.fields 字段列表
* config.headers excel表头列表[[]],可以是多级表头[['A1','B1'],['A2','B2']]
* config.merges 需要合并的单元格,需要考虑表头的行数[{row:1, col:1, rowspan: 1, colspan: 2}]
* config.attrs 单元格样式配置
* config.views 工作表视图配置
* columnsWidth 每个字段列对应的宽度
* config.protect 工作表保护【此配置会保护全表,一般推荐只针对单元格进行保护配置】
* sheetName 工作表名称,默认从sheet1开始
* fileName excel文件名称
*/
页面效果:

导出excel效果

相关文章:

vue中使用exceljs和file-saver插件实现纯前端表格导出Excel(支持样式配置,多级表头)
实现:使用Excel.js库创建excel文件,然后再使用 file-saver库将 Excel 文件保存到用户的本地计算机。 1.安装,可以使用npm,yarn npm install exceljs npm install file-saver 2.封装生成excel的方法 // 封装exceljs const ExcelJ…...

C语言编写一个五子棋游戏-代码实例讲解与分析
编写一个完整的五子棋游戏(Gomoku 或 Gobang)在C语言中是一个相对复杂的任务,因为它涉及到用户界面的处理、游戏逻辑的维护以及可能的AI对手设计。在这里,我将提供一个简化的版本,这个版本将使用控制台来接收用户输入&…...

Linux——k8s组件
kubernetes 使用1.31.1 版本搭建集群核心组件,选择flannel 网络插件为整体集群的运行提供网络通信功能。 flannel 网络插件 kube-flannel kube-flannel-ds-9fgml 1/1 Running 1 (18m ago) 2d21h kube-flannel kube-flannel-ds-ghwbq …...

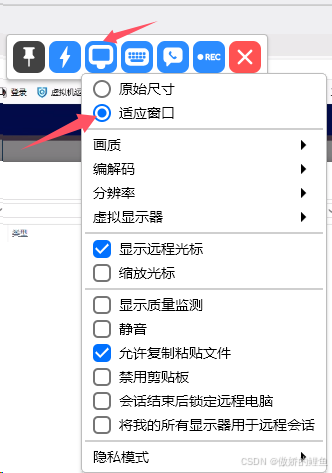
基于RustDesk自建远程桌面服务
最近向日葵越来越难用了,官方好像限制了免费用户的带宽,但是限制的有点过头了,卡的基本没法用。 向日葵的平替todesk对于免费用户又有时长限制,对于经常用的小伙伴不大友好。 咱也不是说非得白嫖,但是向日葵和todesk这…...

Devicenet从站数据 转profinet IO项目案例
目录 1 案例说明 1 2 VFBOX网关工作原理 1 3 准备工作 2 4 网关用DEVICENET协议采集数据 3 5 用PROFINET IO协议转发数据 4 6 案例总结 7 1 案例说明 设置网关采集Devicenet从站设备数据把采集的数据转成profinet IO协议转发给其他系统。 2 VFBOX网关工作原理 VFBOX网关是协…...

C语言实现队列
队列 前言一、队列的结构1.实现思路2.代码结构 二、队列的实现1.初始化和销毁2.判空和获取队列大小3.入队列和出队列4.获取队头和队尾元素5.测试 总结每文推荐 前言 队列是一种特殊的线性表,特殊之处在于它只允许在表的前端(front)进行删除操…...

Python使用scrapy创建项目爬虫步骤
一、安装导入 使用包管理器下载 pip install scrapy 二、创建Scrapy项目 首先需要进入你创建项目的目录下,打开cmd窗口或powershell窗口: scrapy startproject 项目名称(英文) 三、了解项目结构 scrapy.cfg # 项目的配置文件…...

长沙某公司.Net高级开发面试题
1.dot net core跟dot net比较有哪些更好的地方? 第一是跨平台,它可以运行在三大操作系统上面,windows, Linux和MAC。 第二是对架构本身安装没有依赖,因为所有的依赖都跟程序本身在一起。 第三是dot net core处理请求…...

物联网系统中声音拾取音频方案_咪头
01 物联网系统中为什么要使用咪头 物联网系统中使用咪头(麦克风或传声器)的原因主要可以归结为以下几个方面: 声音信号的拾取与转换 基本功能:咪头是一种将声音转换为电信号的装置。在物联网系统中,咪头负责捕捉周围…...
 A~E)
【题解】Codeforces Round 975 (Div. 2) A~E
A. Max Plus Size 分别假设答案为取第偶数位的最大值和取第奇数位的最大值两种情况, 取更优解. 取偶数位的最大值时, 把所有其他都偶数位都取上. 奇数同理. code: int solve(int _) {int n;cin >> n;vector<int>a(n 1);int Maxj 0, Maxo 0;for (int i 1; i …...

如何搞定视频裁剪?新手小白零基础剪辑,分享5个实用工具!
现在是一个短视频盛行的时代,几乎每个人都掌握了视频剪辑技能。 不管是因为工作也好,生活也罢,只要有视频,那么就一定会用到视频剪辑软件。视频裁剪已经难不倒普通人了,借助专业的视频裁剪工具,任何人都可…...

HttpClientHandler 详解及使用
在现代网络编程中,HttpClientHandler 是一个至关重要的组件,它提供了对 HTTP 请求的底层配置和控制。本文将详细介绍 HttpClientHandler 的核心概念、配置选项以及如何在实际应用中使用它。 1. 什么是 HttpClientHandler? HttpClientHandle…...

基于两分支卷积和 Transformer 的轻量级多尺度特征融合超分辨率网络 !
当前的单图像超分辨率(SISR)算法有两种主要的深度学习模型,一种是基于卷积神经网络(CNN)的模型,另一种是基于Transformer的模型。前者利用不同卷积核大小的卷积层堆叠来设计模型,使得模型能够更…...

Font Awesome 手势图标
Font Awesome 手势图标 Font Awesome 是一个广泛使用的图标库,它为网页设计师和开发者提供了一系列高质量的图标。这些图标涵盖了从基本的网页元素到复杂的符号和手势,可以轻松地集成到各种网页和应用中。在本文中,我们将重点介绍 Font Awesome 中的手势图标,探讨它们的应…...

基于Hive和Hadoop的哔哩哔哩网站分析系统
本项目是一个基于大数据技术的哔哩哔哩平台分析系统,旨在为用户提供全面的哔哩哔哩视频数据和深入的用户行为分析。系统采用 Hadoop 平台进行大规模数据存储和处理,利用 MapReduce 进行数据分析和处理,通过 Sqoop 实现数据的导入导出…...

Augular 学习步骤建议
Angular 是一个由 Google 维护的开源 Web 应用框架,用于开发单页面客户端应用程序。以下是学习 Angular 的建议步骤: 1. 了解基础: 熟悉 HTML、CSS 和 JavaScript 的基础知识。 了解 TypeScript,因为 Angular 应用程序主要使用…...

突破自闭症治疗进展报道:改变孩子和家庭的未来
在这个充满挑战与希望的时代,自闭症这一复杂的神经发育障碍,长久以来一直是无数家庭心中的痛。然而,在星贝育园这片充满爱与科学的土地上,一场关于自闭症治疗的深刻变革正在悄然发生,它不仅为孩子们点亮了未来的希望之…...

我想注册一批账号做矩阵,需要每次注册都切换一个ip吗
在注册一批账号以建立矩阵时,切换IP地址是一个重要的考虑因素,尤其是为了避免被平台识别为同一用户或多重账户,从而减少账号被封的风险。以下是一些建议,帮助你有效管理IP地址和账号注册过程: 1. 切换IP地址的必要性 …...

linux系统的常用命令
微服务Linux解析部署使用全流程 Linux安装vim超详细教程 Linux安装JDK及配置环境变量超详细教程 Linux安装tomcat及配置环境变量超详细教程 目录 1、ls:列出目录内容。 2、cd:改变当前目录。 3、pwd:打印当前工作目录的路径 4、mkdir…...

无锡卓瓷X哲讯智能科技,SAP项目正式启动!
在数字化浪潮的推动下,高精密陶瓷行业的领军企业—无锡卓瓷科技有限公司,携手哲讯智能科技有限公司近期启动SAP&BI项目,以打造行业领先的数字化管理平台。这一战略举措标志着无锡卓瓷在数字化转型的道路上迈出了坚实的一步。 无锡卓瓷—…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...
