yolo自动化项目实例解析(六)自建UI(主窗口、预览窗口)
前面我们大致把各个代码块梳理出来了,但是还是不知道从那块开始,我们这里主要先通过ui页面的元素去推理整个执行过程,我们首先需要知道ui功能里面有那些组件
qt设计师基础控件
Qt Designer 是一个图形界面设计工具,用于创建 Qt 应用程序的用户界面。它提供了丰富的控件(也称为窗口部件或widgets)来构建各种类型的用户界面
| 类型 | 窗口部件 | 说明 |
|---|---|---|
| 基础控件 | QLabel | 显示静态文本或图像 |
| 基础控件 | QPushButton | 用户可以点击的按钮 |
| 基础控件 | QLineEdit | 单行文本输入框 |
| 基础控件 | QTextEdit | 多行文本编辑器 |
| 基础控件 | QCheckBox | 复选框,用户可以选择或取消选择 |
| 基础控件 | QRadioButton | 单选按钮,用于一组互斥的选择项 |
| 基础控件 | QComboBox | 下拉列表框,用户可以从列表中选择一项 |
| 基础控件 | QSlider | 滑块控件,用于数值的选择范围 |
| 基础控件 | QSpinBox/QDoubleSpinBox | 数字输入框,用户可以输入整数或浮点数 |
| 基础控件 | QProgressBar | 进度条,显示任务完成的进度 |
| 基础控件 | QToolButton | 工具按钮,常用于工具栏上,支持弹出菜单 |
| 基础控件 | QGraphicsView | 图形视图,用于显示复杂的图形场景 |
| 布局管理器 | QVBoxLayout | 垂直布局管理器,用于管理控件的垂直排列 |
| 布局管理器 | QHBoxLayout | 水平布局管理器,用于管理控件的水平排列 |
| 布局管理器 | QGridLayout | 网格布局管理器,用于将控件放置在网格单元格中 |
| 布局管理器 | QFormLayout | 表单布局管理器,用于创建标签和控件成对出现的布局 |
| 布局管理器 | QStackedLayout | 堆叠布局管理器,用于堆叠多个控件,一次只显示一个 |
| 容器 | QWidget | 最基础的窗口部件,可以包含其他控件 |
| 容器 | QFrame | 带边框的容器,可以设置不同的样式 |
| 容器 | QGroupBox | 带标题的框架,常用于分组控件 |
| 容器 | QTabWidget | 带标签页的容器,允许用户在多个页面之间切换 |
| 容器 | QScrollArea | 滚动区域,当内容超过显示区域时提供滚动条 |
| 容器 | QDockWidget | 码头窗口,通常用于显示附加信息或工具 |
| 对话框 | QMessageBox | 提示信息对话框,用于显示警告、错误等消息 |
| 对话框 | QFileDialog | 文件对话框,用于选择文件或目录 |
| 对话框 | QColorDialog | 颜色选择对话框,用于选取颜色 |
| 对话框 | QFontDialog | 字体选择对话框,用于选取字体 |
| 其他 | QMenuBar | 菜单栏,通常位于窗口顶部 |
| 其他 | QToolBar | 工具栏,通常包含一些快捷按钮 |
| 其他 | QStatusBar | 状态栏,显示临时的消息 |
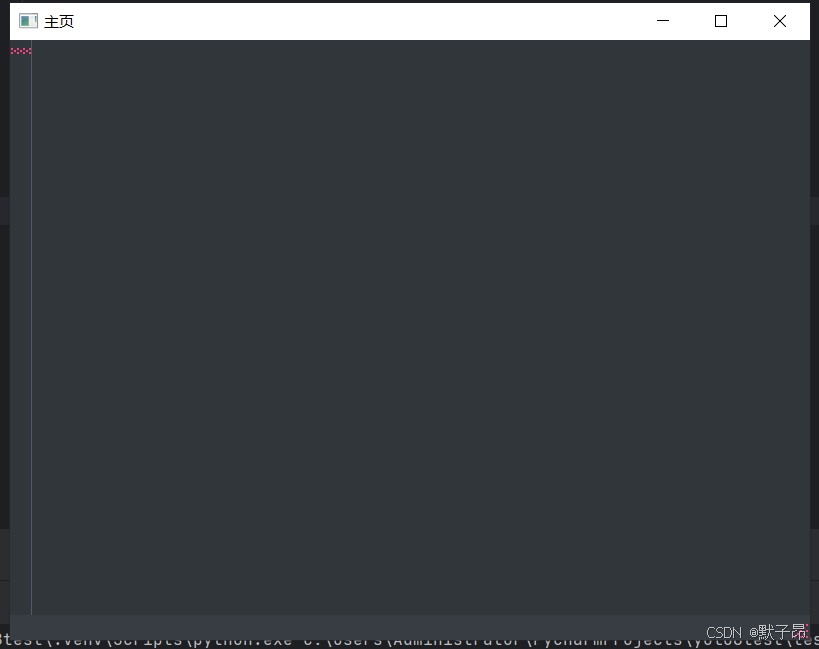
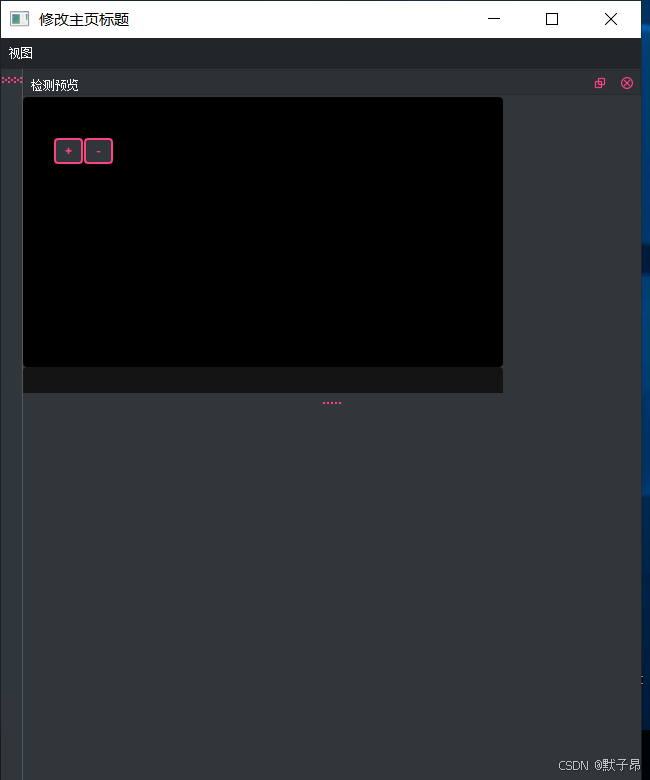
我们打开窗口的时候会发现中间有一块显示大屏,如下

我们先看看怎么实现这个大屏显示,打开qt设计师
新建项目目录
我们先不在原本的项目上找,先根据已有的信息参考源代码进行推断

一、添加主窗口
1、主窗口、窗口大小、标题
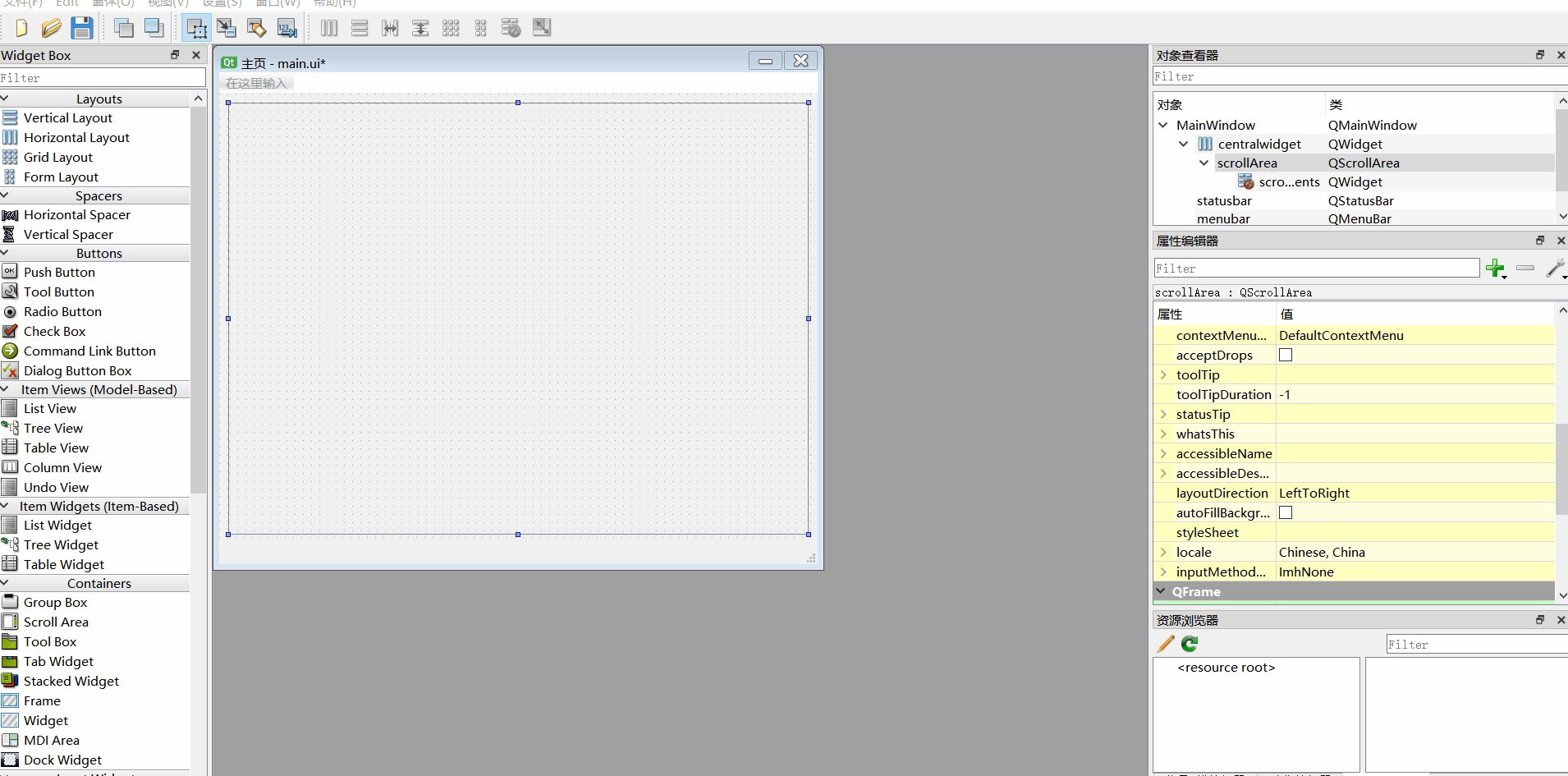
1、打开Qt Designer。
2、选择“文件” > “新建”,创建一个新的Qt Designer文档。
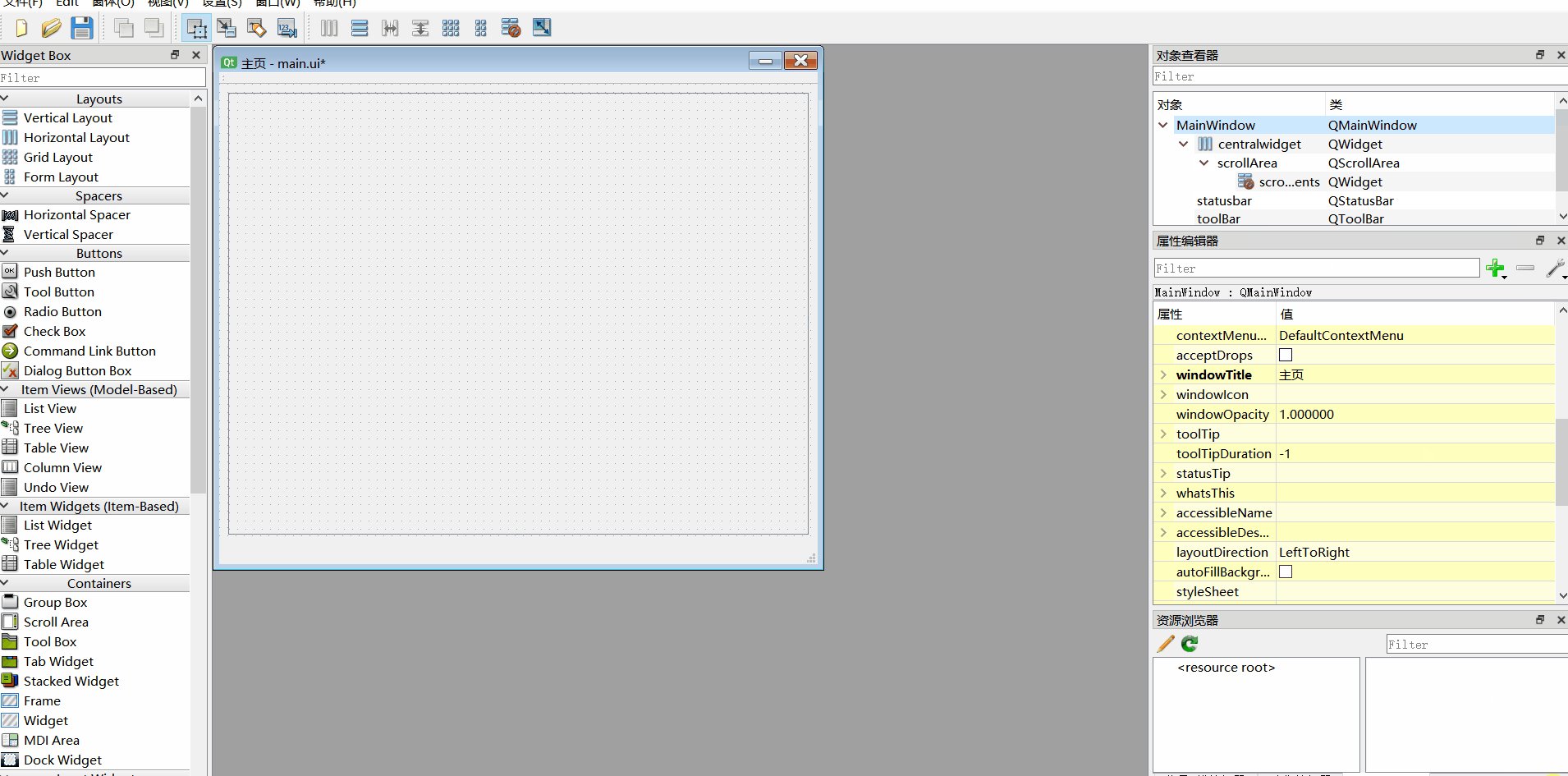
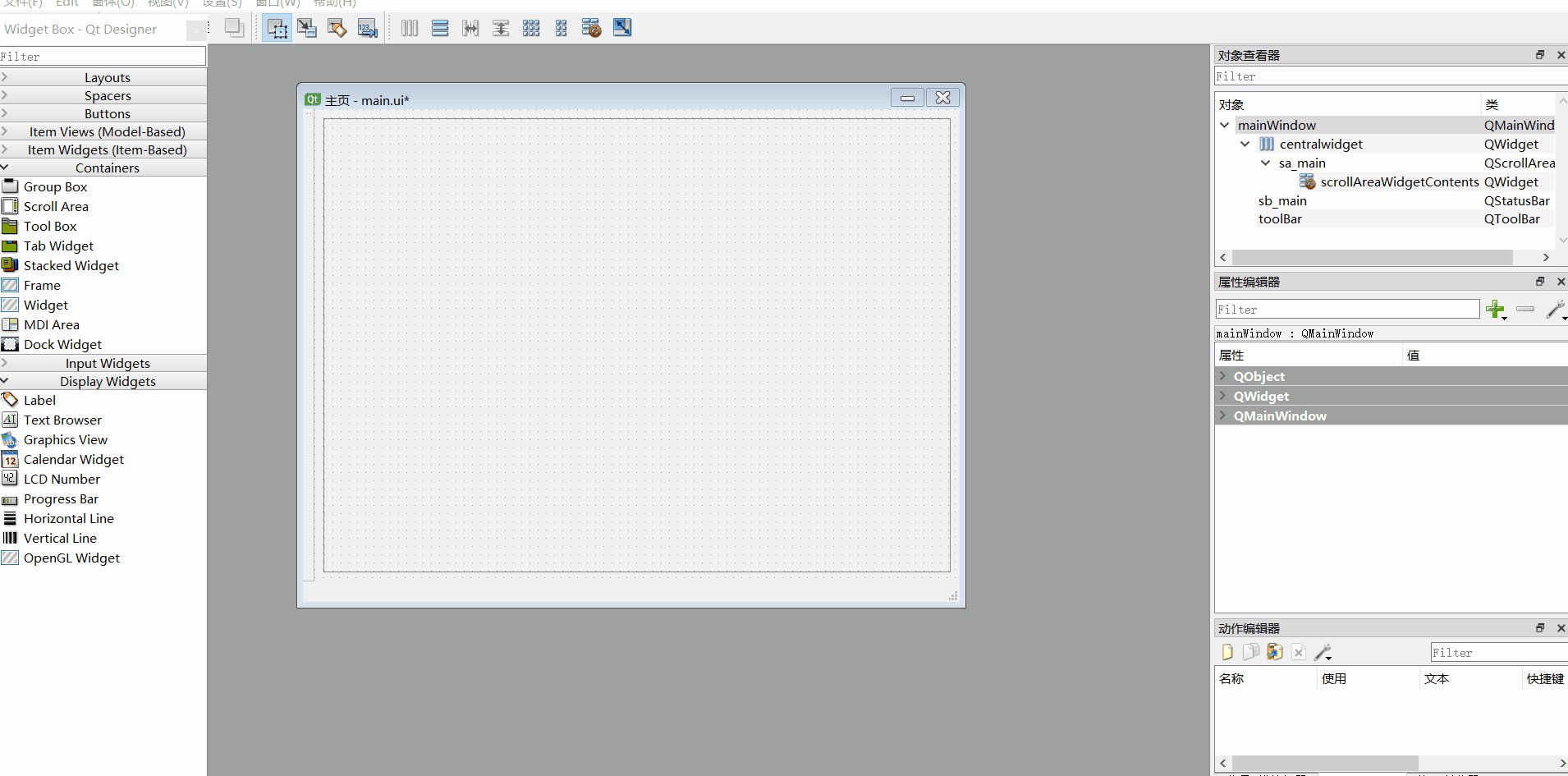
3、在“选择类”对话框中,选择QMainWindow作为基础类,并命名为mainWindow。4、添加布局,layouts--Horizontal layouts--- 添加后选择类名右键--布局--水平布局,然后将我们刚才添加的Horizontal layouts删除
5、设置窗口大小(geometry关键字)为800x600像素,并设置窗口标题(windowTitle)为 "主页"

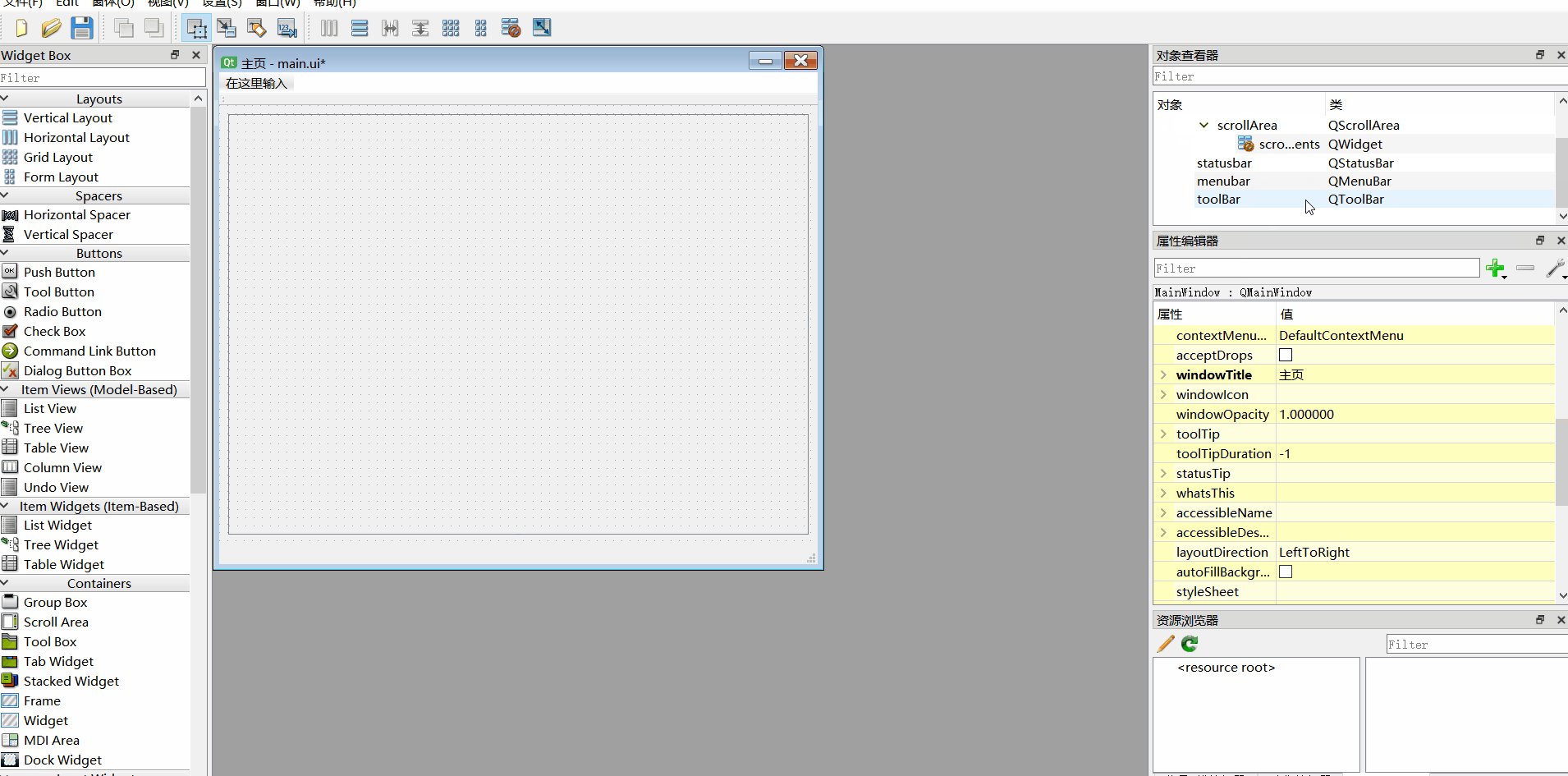
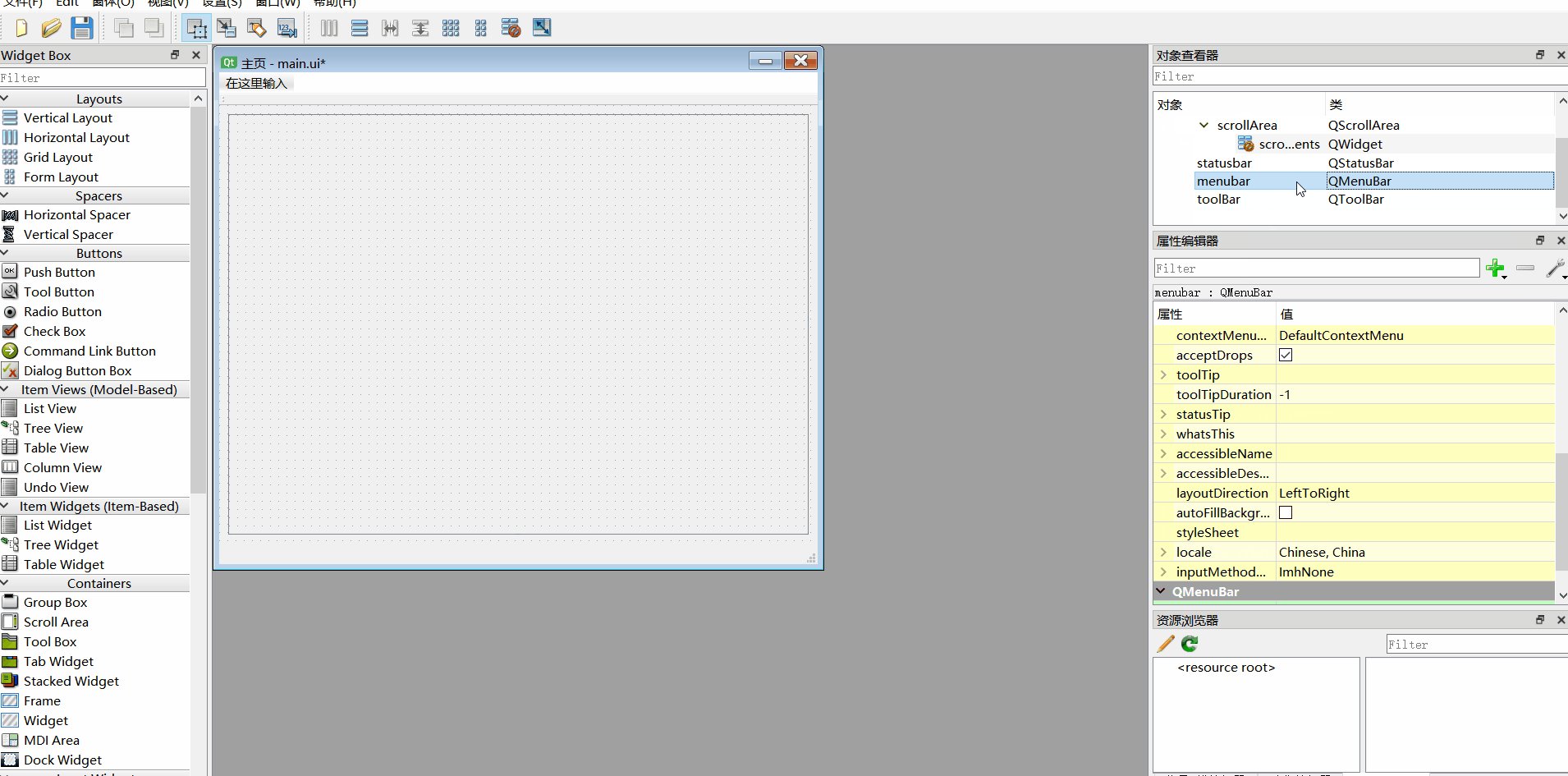
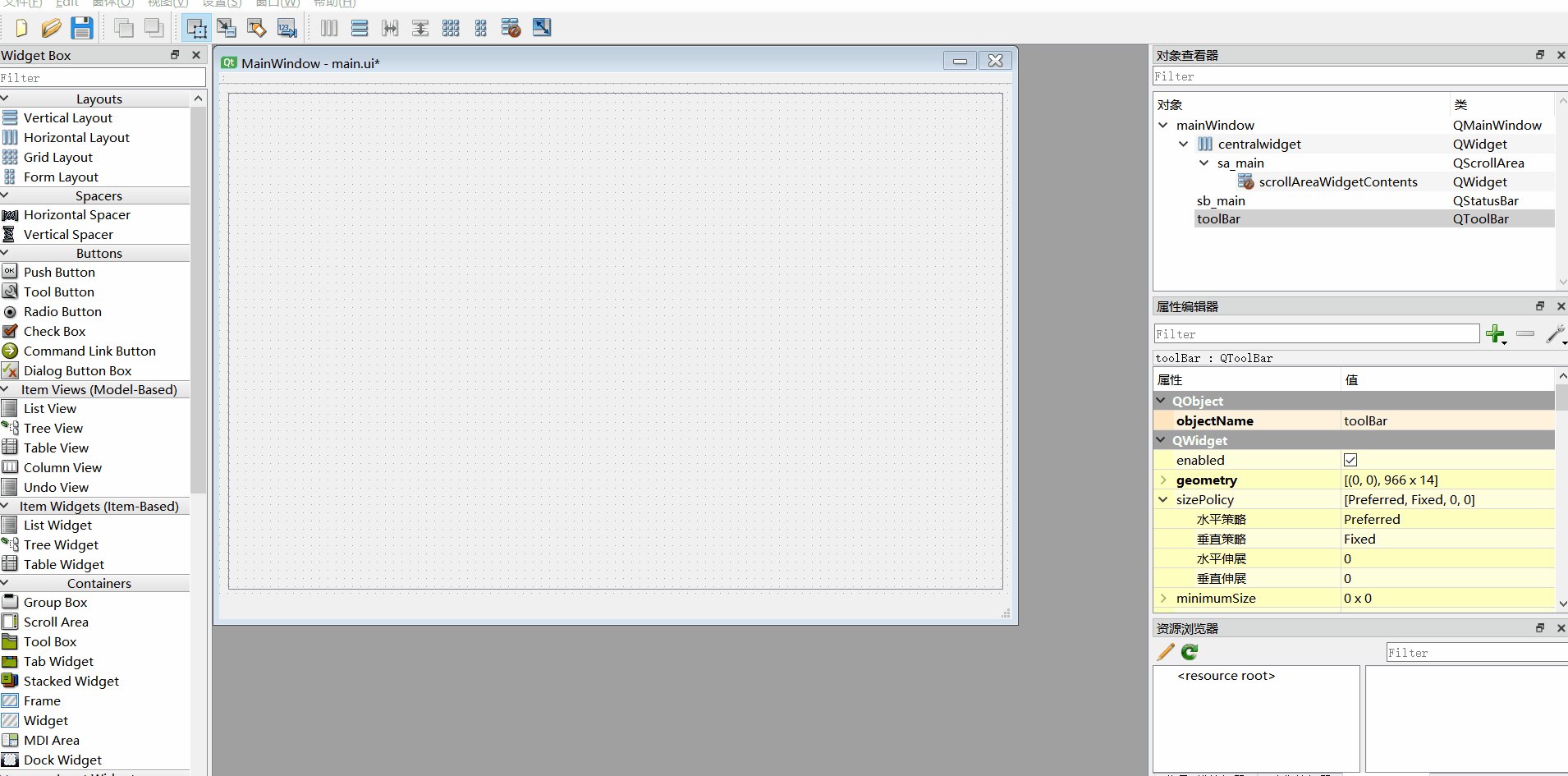
2、添加工具栏、移除菜单栏

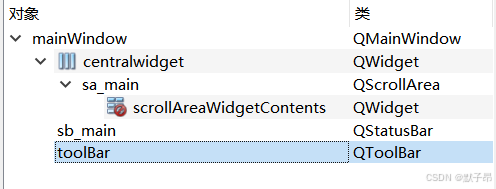
3、组件重命名

mainWindow
centralwidget
sa_main
scrollAreaWidgetContents
sb_main
toolBar这里我们给布局内的各个元素重命名后,我们在ui转py会转换为各个关键字方便使用
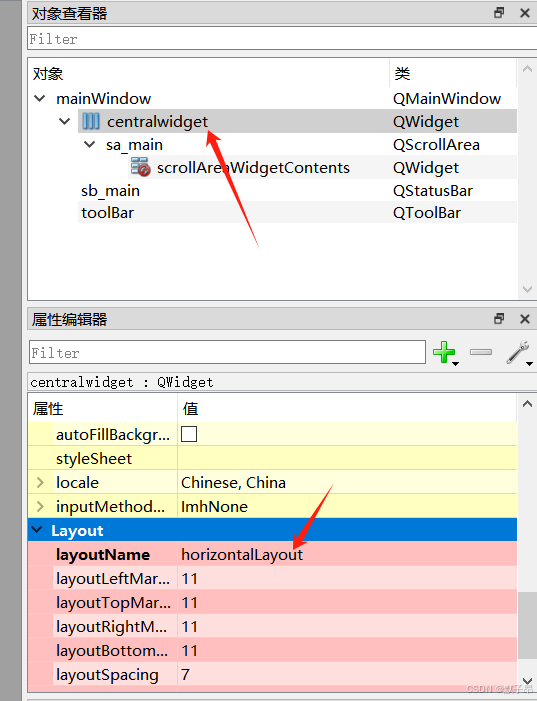
4、布局重命名
我们上面临时用了下布局样式这里可能叫_2什么的,修改为下图

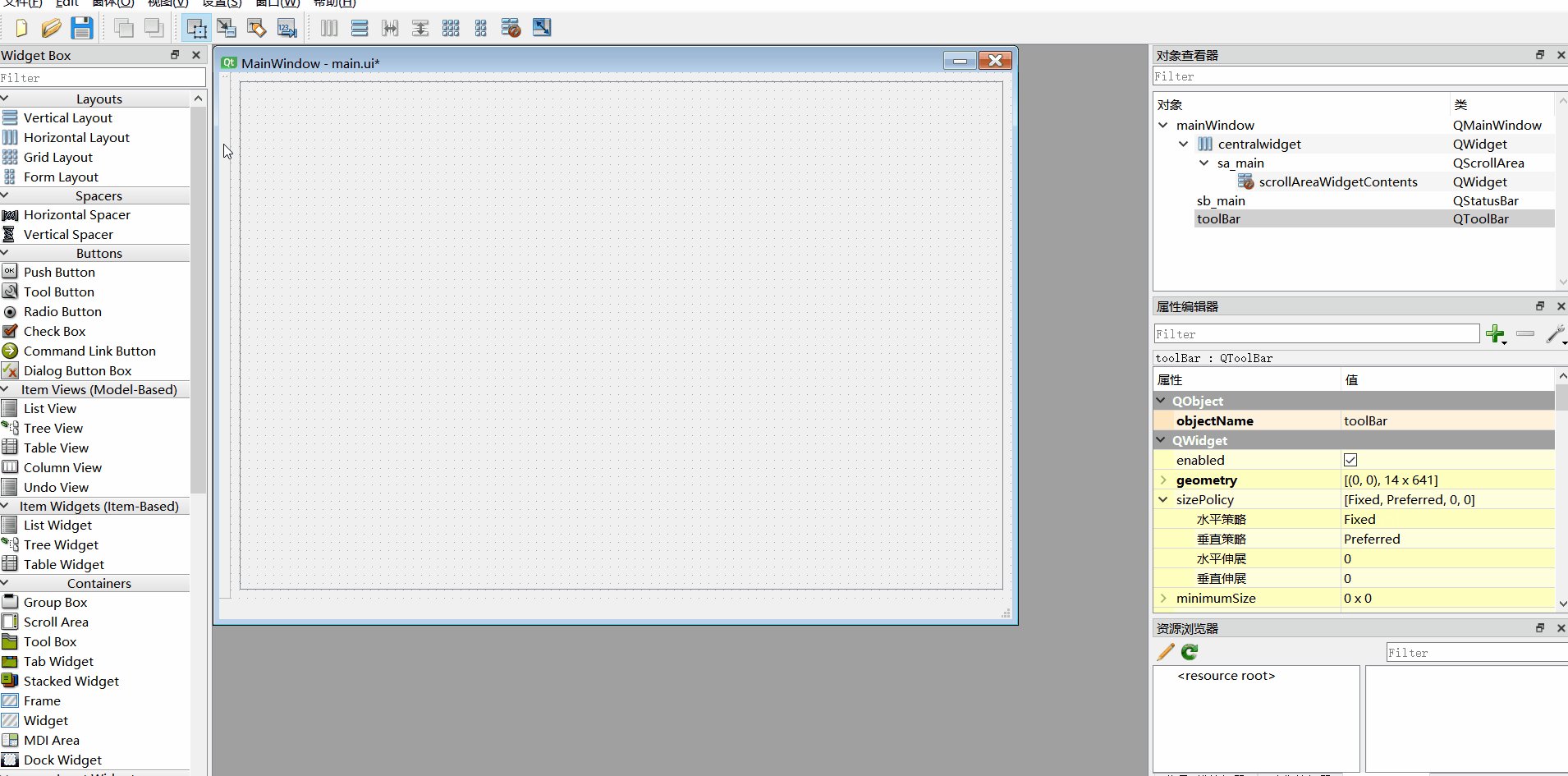
5、工具栏调整到侧边

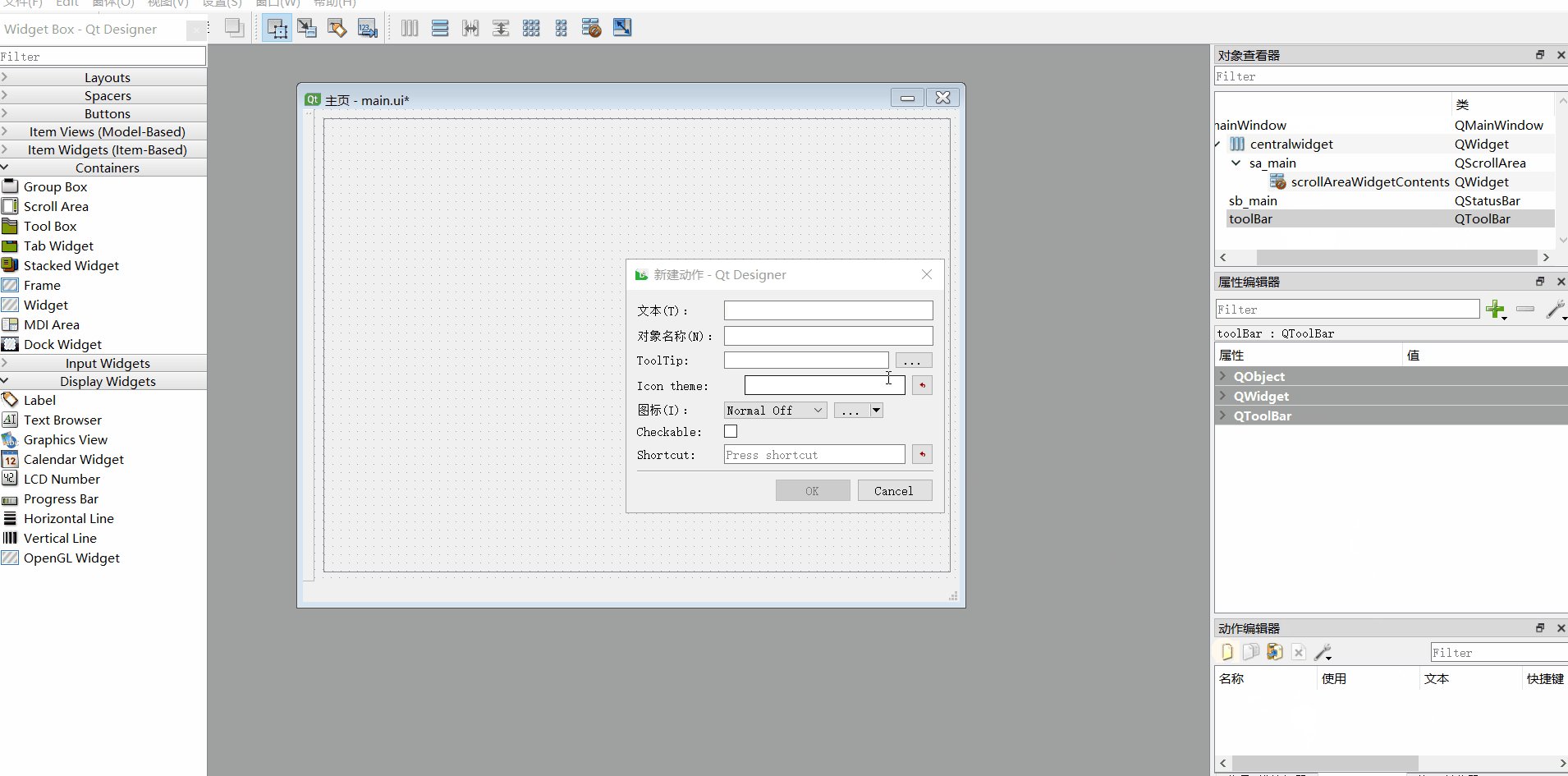
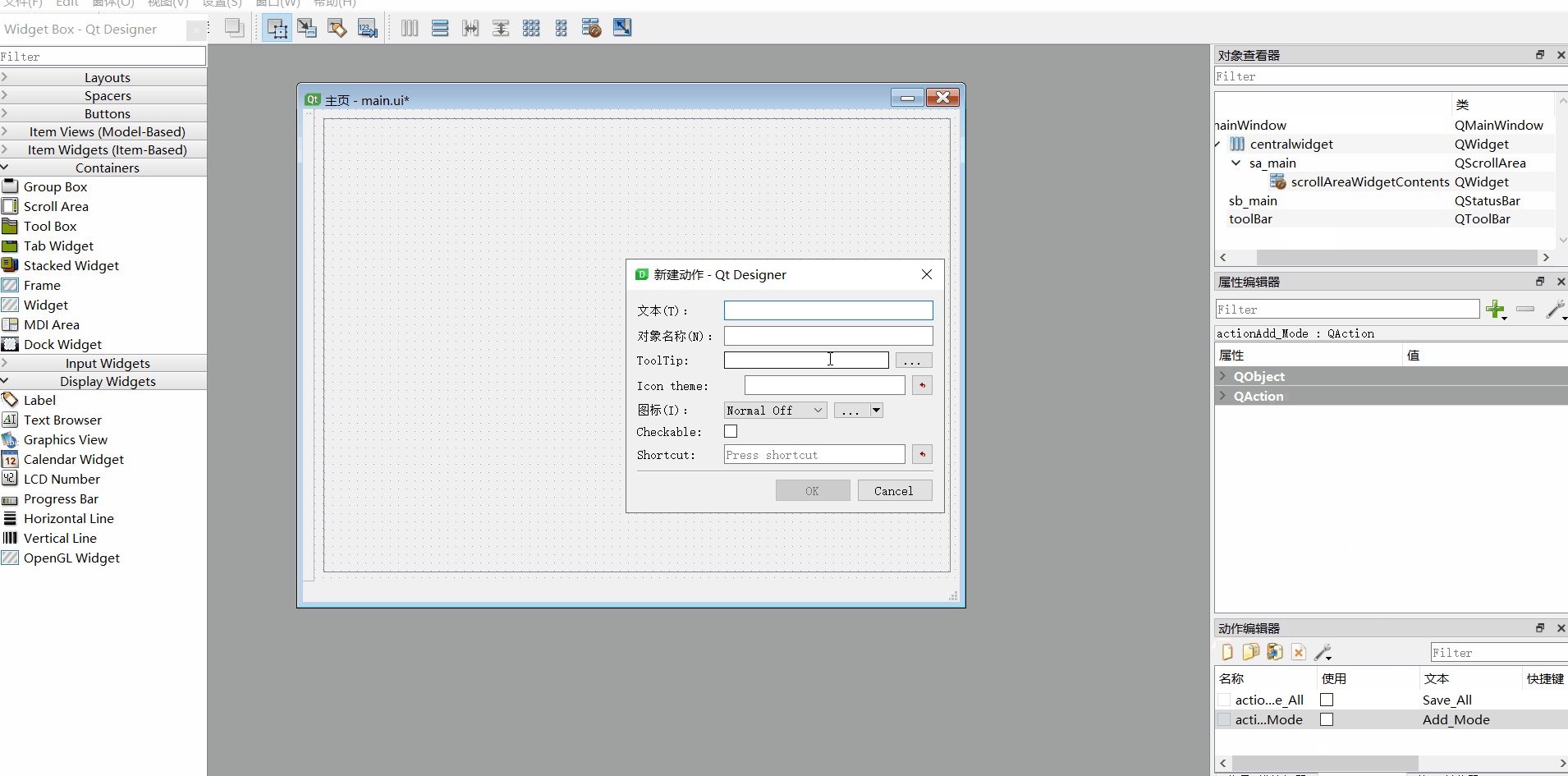
6、添加动作、ui转py
#动作文本名称如下
Save_All
Add_Mode
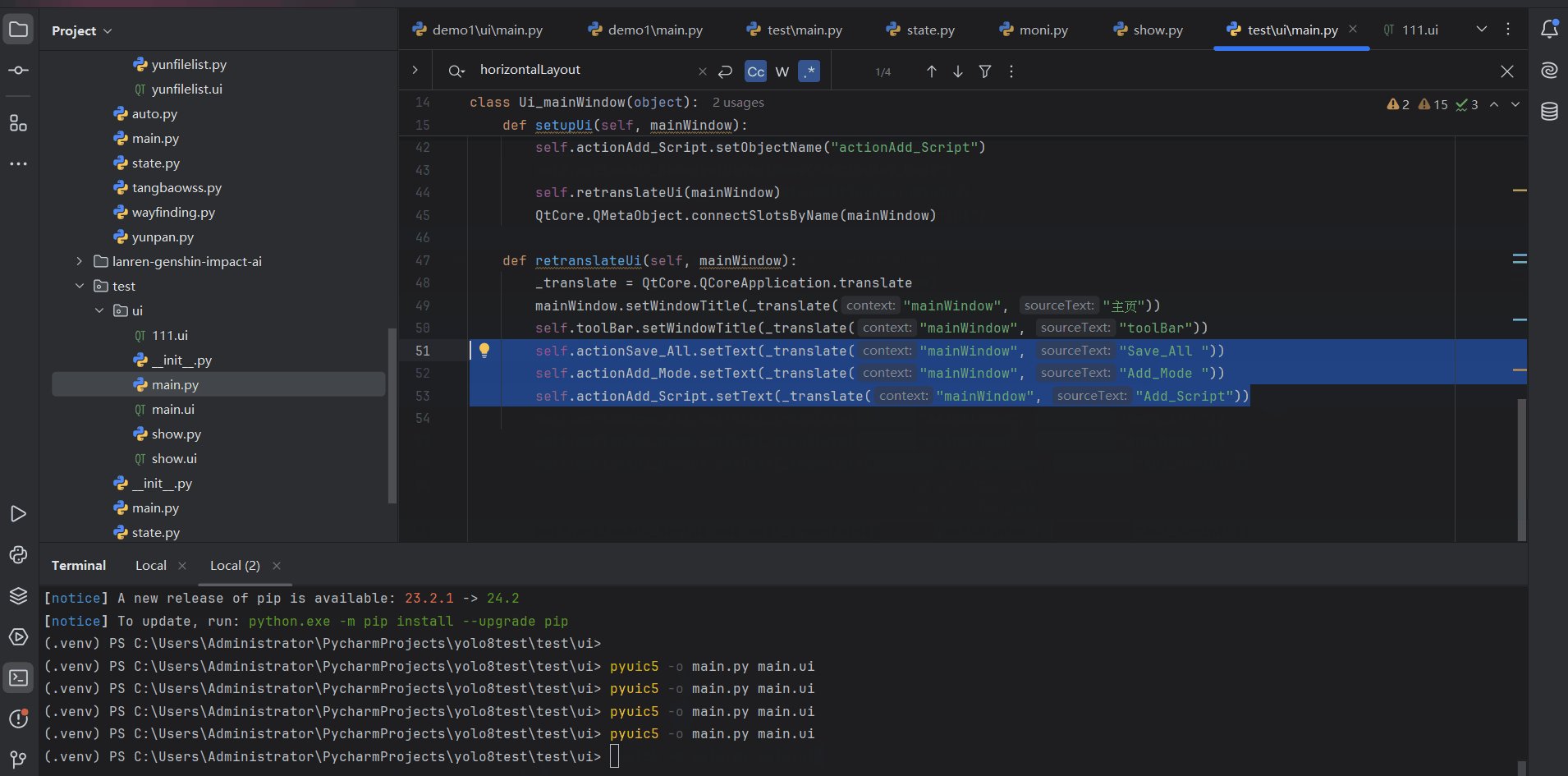
Add_Scriptui转换
pyuic5 -o main.py main.ui

代码
# -*- coding: utf-8 -*-# Form implementation generated from reading ui file 'main.ui'
#
# Created by: PyQt5 UI code generator 5.15.11
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.from PyQt5 import QtCore, QtGui, QtWidgetsclass Ui_mainWindow(object):def setupUi(self, mainWindow):mainWindow.setObjectName("mainWindow")mainWindow.resize(800, 600)self.centralwidget = QtWidgets.QWidget(mainWindow)self.centralwidget.setObjectName("centralwidget")self.horizontalLayout = QtWidgets.QHBoxLayout(self.centralwidget)self.horizontalLayout.setObjectName("horizontalLayout")self.sa_main = QtWidgets.QScrollArea(self.centralwidget)self.sa_main.setWidgetResizable(True)self.sa_main.setObjectName("sa_main")self.scrollAreaWidgetContents = QtWidgets.QWidget()self.scrollAreaWidgetContents.setGeometry(QtCore.QRect(0, 0, 762, 551))self.scrollAreaWidgetContents.setObjectName("scrollAreaWidgetContents")self.sa_main.setWidget(self.scrollAreaWidgetContents)self.horizontalLayout.addWidget(self.sa_main)mainWindow.setCentralWidget(self.centralwidget)self.sb_main = QtWidgets.QStatusBar(mainWindow)self.sb_main.setObjectName("sb_main")mainWindow.setStatusBar(self.sb_main)self.toolBar = QtWidgets.QToolBar(mainWindow)self.toolBar.setObjectName("toolBar")mainWindow.addToolBar(QtCore.Qt.LeftToolBarArea, self.toolBar)self.actionSave_All = QtWidgets.QAction(mainWindow)self.actionSave_All.setObjectName("actionSave_All")self.actionAdd_Mode = QtWidgets.QAction(mainWindow)self.actionAdd_Mode.setObjectName("actionAdd_Mode")self.actionAdd_Script = QtWidgets.QAction(mainWindow)self.actionAdd_Script.setObjectName("actionAdd_Script")self.retranslateUi(mainWindow)QtCore.QMetaObject.connectSlotsByName(mainWindow)def retranslateUi(self, mainWindow):_translate = QtCore.QCoreApplication.translatemainWindow.setWindowTitle(_translate("mainWindow", "主页"))self.toolBar.setWindowTitle(_translate("mainWindow", "toolBar"))self.actionSave_All.setText(_translate("mainWindow", "Save_All "))self.actionAdd_Mode.setText(_translate("mainWindow", "Add_Mode "))self.actionAdd_Script.setText(_translate("mainWindow", "Add_Script"))
7、打开主窗口
import ctypes
import sysfrom PyQt5.QtCore import Qt
from PyQt5.QtGui import QFont
from PyQt5.QtWidgets import QDockWidget, QMainWindow, QApplicationimport state
from ui.show import Ui_DockWidget
from ui.main import Ui_mainWindowclass MainWindow(QMainWindow, Ui_mainWindow):def __init__(self):super(MainWindow, self).__init__()self.setupUi(self) # 设置UI布局self.retranslateUi(self) # 重新翻译UI组件的文字if __name__ == '__main__':# 获取屏幕宽度和高度screen_width = ctypes.windll.user32.GetSystemMetrics(0)screen_height = ctypes.windll.user32.GetSystemMetrics(1)#初始化QT应用app = QApplication(sys.argv)ratio = screen_width / 2560 # 分辨率比例# 设置全局字体大小 计算字体大小base_font_size = 13# 基准字体大小,适合1920*1080分辨率new_font_size = int(base_font_size * ratio)font = QFont("Arial", new_font_size)# 子控件的宽度item_width = 320item_height = 240item_height_min = 60window_main = MainWindow()window_main.show() #开启主窗口sys.exit(app.exec_()) # 监听消息不关闭8、设置主窗口样式
class MainWindow(QMainWindow, Ui_mainWindow):def __init__(self):super(MainWindow, self).__init__()self.setupUi(self) # 设置UI布局self.retranslateUi(self) # 重新翻译UI组件的文字#修改窗口样式为黑灰色,高亮self.set_ui()#设置主窗口样式def set_ui(self):# 设置主题样式为 Flatwhite# 创建 QtitanRibbon 实例from qt_material import apply_stylesheetapply_stylesheet(app, theme='dark_pink.xml')self.setStyleSheet("""QScrollBar::handle:horizontal {background-color: #A50F2C; /* 设置滑块颜色 */}QScrollBar::handle:horizontal:hover{background-color: #FF1744; /* 设置滑块颜色 */} QPushButton:hover{background-color: #DFC472; /* 设置颜色 */}QPlainTextEdit{padding: 0px;margin: 0px;}QPushButton{padding: 0px;margin: 1px;}""" + "font-family: {}; font-size: {}pt;".format(font.family(), font.pointSize()))

9、滚动可扩展窗口
class MainWindow(QMainWindow, Ui_mainWindow):def __init__(self):。。。#sa_main是我们之前定义的QScrollArea 也就是滚动条类型的容器#我们在滚动条布局sa_main内放了一个普通部件QWidget() ,self.sa_main.setWidget(self.container_widget)#这样一来,如果普通部件内的数据超出了显示范围,就能通过滚动条查看了self.g_box = QGridLayout()#创建了一个普通的窗口部件(QWidget),这个部件将用于包含所有的子控件,并且可以独立于其父窗口进行尺寸调整,为了可以让g_布局超过窗口大小self.container_widget = QWidget() # 创建一个中间部件self.container_widget.setLayout(self.g_box) # 将网格布局设置给中间部件self.g_box.setAlignment(Qt.AlignTop | Qt.AlignLeft) # 布局 左上对齐self.g_box.setContentsMargins(0, 0, 0, 0) # 边距self.g_box.setAlignment(Qt.AlignTop)self.sa_main.setWidget(self.container_widget) # 将中间部件设置为QScrollArea的子部件# 获取纵向滚动条控件vertical_scrollbar = self.findChild(QScrollArea)self.v_scrollbar = vertical_scrollbar.verticalScrollBar()self.setWindowFlags(Qt.WindowStaysOnTopHint)self.row = 0self.column = -1self.run_times = 1self.column_step = 310# 获取主窗口的状态栏对象self.statusbar = self.statusBar()# 设置状态栏文本self.statusbar.showMessage('欢迎使用')10、延迟布局更新
当窗口尺寸变化或其他条件满足时(例如计时器触发),重新计算并更新网格布局中的控件位置,使其适应当前窗口的大小
class MainWindow(QMainWindow, Ui_mainWindow):def __init__(self):。。。# 所有数据self.datas = []# 创建一个计时器,用于延迟布局self.timer = QTimer(self)self.timer.setSingleShot(True) # 设置为单次触发self.timer.timeout.connect(self.update_layout)def update_layout(self):try:# 获取主窗口的宽度width = self.centralWidget().width()# 计算每行可以容纳的组件数量num_per_row = (width) // (self.column_step * ratio) # 假设每个组件的宽度为200if num_per_row < 1:num_per_row = 1# 清空当前布局for i in reversed(range(self.g_box.count())):self.g_box.itemAt(i).widget().setParent(None)# 重新添加组件到网格布局for i, data in enumerate(self.datas):self.row = int(i // num_per_row)self.column = int(i % num_per_row)self.g_box.addWidget(data["f_item"], self.row, self.column)except:pass11、全量代码
import ctypes
import sysfrom PyQt5.QtCore import Qt, QTimer, QObject, pyqtSignal
from PyQt5.QtGui import QFont
from PyQt5.QtWidgets import QDockWidget, QMainWindow, QApplication, QGridLayout, QWidget, QScrollAreafrom ui.show import Ui_DockWidget
from ui.main import Ui_mainWindowclass MainWindow(QMainWindow, Ui_mainWindow):def __init__(self):super(MainWindow, self).__init__()self.setupUi(self) # 设置UI布局self.retranslateUi(self) # 重新翻译UI组件的文字#修改窗口样式为黑灰色,高亮self.set_ui()# self.setWindowIcon(QIcon("datas/logo.png")) 设置图标self.setWindowTitle(f" 修改主页标题")self.resize(640, 900) # 窗口的长宽self.move(0, 300) # 窗口的起点位置#sa_main是我们之前定义的QScrollArea 也就是滚动条类型的容器#我们在滚动条布局sa_main内放了一个普通部件QWidget() ,self.sa_main.setWidget(self.container_widget)#这样一来,如果普通部件内的数据超出了显示范围,就能通过滚动条查看了self.g_box = QGridLayout()#创建了一个普通的窗口部件(QWidget),这个部件将用于包含所有的子控件,并且可以独立于其父窗口进行尺寸调整,为了可以让g_布局超过窗口大小self.container_widget = QWidget() # 创建一个中间部件self.container_widget.setLayout(self.g_box) # 将网格布局设置给中间部件self.g_box.setAlignment(Qt.AlignTop | Qt.AlignLeft) # 布局 左上对齐self.g_box.setContentsMargins(0, 0, 0, 0) # 边距self.g_box.setAlignment(Qt.AlignTop)self.sa_main.setWidget(self.container_widget) # 将中间部件设置为QScrollArea的子部件# 获取纵向滚动条控件vertical_scrollbar = self.findChild(QScrollArea)self.v_scrollbar = vertical_scrollbar.verticalScrollBar()self.setWindowFlags(Qt.WindowStaysOnTopHint)self.row = 0self.column = -1self.run_times = 1self.column_step = 310# 获取主窗口的状态栏对象self.statusbar = self.statusBar()# 设置状态栏文本self.statusbar.showMessage('欢迎使用')# 所有数据self.datas = []# 创建一个计时器,用于延迟布局self.timer = QTimer(self)self.timer.setSingleShot(True) # 设置为单次触发self.timer.timeout.connect(self.update_layout)#更新布局def update_layout(self):try:# 获取主窗口的宽度width = self.centralWidget().width()# 计算每行可以容纳的组件数量num_per_row = (width) // (self.column_step * ratio) # 假设每个组件的宽度为200if num_per_row < 1:num_per_row = 1# 清空当前布局for i in reversed(range(self.g_box.count())):self.g_box.itemAt(i).widget().setParent(None)# 重新添加组件到网格布局for i, data in enumerate(self.datas):self.row = int(i // num_per_row)self.column = int(i % num_per_row)self.g_box.addWidget(data["f_item"], self.row, self.column)except:pass#设置主窗口样式def set_ui(self):# 设置主题样式为 Flatwhite# 创建 QtitanRibbon 实例from qt_material import apply_stylesheetapply_stylesheet(app, theme='dark_pink.xml')self.setStyleSheet("""QScrollBar::handle:horizontal {background-color: #A50F2C; /* 设置滑块颜色 */}QScrollBar::handle:horizontal:hover{background-color: #FF1744; /* 设置滑块颜色 */} QPushButton:hover{background-color: #DFC472; /* 设置颜色 */}QPlainTextEdit{padding: 0px;margin: 0px;}QPushButton{padding: 0px;margin: 1px;}""" + "font-family: {}; font-size: {}pt;".format(font.family(), font.pointSize()))if __name__ == '__main__':# 获取屏幕宽度和高度screen_width = ctypes.windll.user32.GetSystemMetrics(0)screen_height = ctypes.windll.user32.GetSystemMetrics(1)#初始化QT应用app = QApplication(sys.argv)ratio = screen_width / 2560 # 分辨率比例# 设置全局字体大小 计算字体大小base_font_size = 13# 基准字体大小,适合1920*1080分辨率new_font_size = int(base_font_size * ratio)font = QFont("Arial", new_font_size)# 子控件的宽度item_width = 320item_height = 240item_height_min = 60window_main = MainWindow()window_main.show() #开启主窗口sys.exit(app.exec_()) # 监听消息不关闭二、添加UI预览窗口
QDockWidget 码头窗口,通常用于显示附加信息或工具
1、预览窗口定义
1、新建项目-窗口部件--QDockWidget (483X565)
2、添加两个label 大小480 X 270 ,设置样式表
3、添加按钮 修改按钮文本 + -
#寻路标签背景颜色为黑色
background-color: rgb(0, 0, 0);#标签背景颜色为灰色
background-color: rgb(20, 20, 20); 
这里图里搞错了,yolo那个label应该设置为background-color: rgb(20, 20, 20);
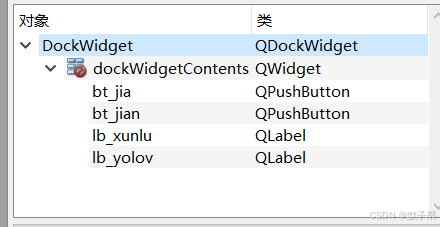
2、组件名称修改
DockWidget
dockWidgetContents
bt_jia
bt_jian
lb_xunlu
lb_yolov
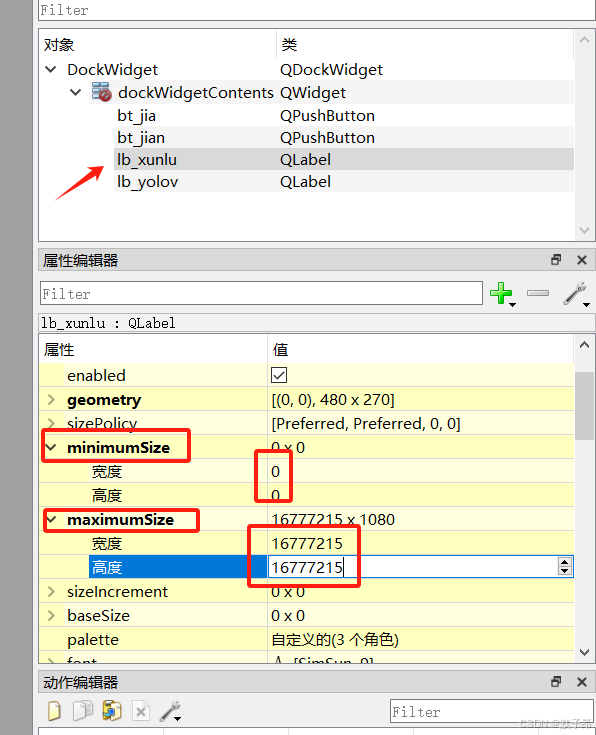
3、label最大尺寸修改
寻路

yolo

4、调整各个组件前后台
jia 和jian调整为前台
xunlu和yolo调整到后台
(直接右键组件--放到前面/放到后面)

5、ui转py
pyuic5 -o show.py show.ui
py代码
# -*- coding: utf-8 -*-# Form implementation generated from reading ui file 'show.ui'
#
# Created by: PyQt5 UI code generator 5.15.11
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.from PyQt5 import QtCore, QtGui, QtWidgetsclass Ui_DockWidget(object):def setupUi(self, DockWidget):DockWidget.setObjectName("DockWidget")DockWidget.resize(483, 565)self.dockWidgetContents = QtWidgets.QWidget()self.dockWidgetContents.setObjectName("dockWidgetContents")self.lb_xunlu = QtWidgets.QLabel(self.dockWidgetContents)self.lb_xunlu.setGeometry(QtCore.QRect(0, 0, 480, 270))self.lb_xunlu.setMinimumSize(QtCore.QSize(0, 0))self.lb_xunlu.setMaximumSize(QtCore.QSize(16777215, 16777215))self.lb_xunlu.setStyleSheet("background-color: rgb(0, 0, 0);")self.lb_xunlu.setText("")self.lb_xunlu.setObjectName("lb_xunlu")self.lb_yolov = QtWidgets.QLabel(self.dockWidgetContents)self.lb_yolov.setGeometry(QtCore.QRect(0, 270, 480, 270))self.lb_yolov.setMinimumSize(QtCore.QSize(480, 270))self.lb_yolov.setMaximumSize(QtCore.QSize(1920, 1080))self.lb_yolov.setStyleSheet("background-color: rgb(20, 20, 20);")self.lb_yolov.setText("")self.lb_yolov.setObjectName("lb_yolov")self.bt_jia = QtWidgets.QPushButton(self.dockWidgetContents)self.bt_jia.setGeometry(QtCore.QRect(30, 40, 31, 28))self.bt_jia.setObjectName("bt_jia")self.bt_jian = QtWidgets.QPushButton(self.dockWidgetContents)self.bt_jian.setGeometry(QtCore.QRect(60, 40, 31, 28))self.bt_jian.setObjectName("bt_jian")self.lb_yolov.raise_()self.lb_xunlu.raise_()self.bt_jia.raise_()self.bt_jian.raise_()DockWidget.setWidget(self.dockWidgetContents)self.retranslateUi(DockWidget)QtCore.QMetaObject.connectSlotsByName(DockWidget)def retranslateUi(self, DockWidget):_translate = QtCore.QCoreApplication.translateDockWidget.setWindowTitle(_translate("DockWidget", "DockWidget"))self.bt_jia.setText(_translate("DockWidget", "+"))self.bt_jian.setText(_translate("DockWidget", "-"))
三、主窗口添加子窗口
1、添加自定义信号
class MySignal(QObject):# 无参数信号,可能用于触发显示某个路径或轨迹的操作mysig_show_xunlu = pyqtSignal() # 无参数信号,可能与YOLOv模型有关,用于触发显示模型输出或其他相关操作mysig_show_yolov = pyqtSignal() 2、添加预览窗口显示类
class FormShow(QDockWidget, Ui_DockWidget):def __init__(self, parent=None):super(QDockWidget, self).__init__(parent)self.parent = parentself.setParent(parent)self.setupUi(self)self.set_ui()# self.timer = QTimer()self.setWindowTitle("检测预览")self.lb_yolov.setScaledContents(True)self.lb_yolov.setAlignment(Qt.AlignCenter)self.lb_xunlu.setAlignment(Qt.AlignCenter)self.move(0, 0)self.setWindowFlags(Qt.WindowStaysOnTopHint)self.window_height = int(270 * ratio)self.window_width = int(480 * ratio)self.setMinimumSize(self.window_width, self.window_height * 2)self.bt_jia.clicked.connect(self.clicked_jia)self.bt_jian.clicked.connect(self.clicked_jian)def set_ui(self):passdef clicked_jia(self):if self.window_height + 108 * ratio > 1080 * ratio:returnself.window_height += int(108 * ratio)self.window_width += int(190 * ratio)self.lb_xunlu.setFixedHeight(self.window_height)if self.width() >= self.lb_yolov.width() + self.lb_xunlu.width():self.lb_yolov.move(self.lb_xunlu.width(), 0)else:self.lb_yolov.move(0, self.lb_xunlu.height())self.lb_yolov.setFixedHeight(self.window_height)self.lb_yolov.setFixedWidth(self.window_width)def clicked_jian(self):if self.window_height - 108 * ratio < 270 * ratio:returnself.window_height -= int(108 * ratio)self.window_width -= int(190 * ratio)self.lb_xunlu.setFixedHeight(self.window_height)if self.width() >= self.lb_yolov.width() + self.lb_xunlu.width():self.lb_yolov.move(self.lb_xunlu.width(), 0)else:self.lb_yolov.move(0, self.lb_xunlu.height())self.lb_yolov.setFixedHeight(self.window_height)self.lb_yolov.setFixedWidth(self.window_width)def closeEvent(self, event):self.parent.action_isShow.setChecked(False)def resizeEvent(self, event):if self.width() >= self.lb_yolov.width() + self.lb_xunlu.width():self.lb_yolov.move(self.lb_xunlu.width(), 0)else:self.lb_yolov.move(0, self.lb_xunlu.height())
3、主窗口 添加 预览窗口显示
def connect_set(self):# 创建一个顶级菜单self.menu = self.menuBar()self.menu_view = self.menu.addMenu("视图")# 创建一个动作self.action_isShow = QAction("显示检测结果窗口", self)self.action_isShow.setShortcut(QKeySequence(Qt.CTRL + Qt.Key_F11))self.action_isShow.triggered.connect(self.hotkey_isShow)self.action_isShow.setCheckable(True)self.action_isShow.setChecked(True)self.menu_view.addAction(self.action_isShow)self.hotkey_isShow()#打开预测窗口def hotkey_isShow(self):# 尝试创建悬浮窗口实例if not hasattr(self, "fromshow"):self.fromshow = FormShow(self) # 创建悬浮窗口实例print(111111)self.addDockWidget(Qt.TopDockWidgetArea, self.fromshow) # 添加悬浮窗口到主窗口
4、添加信号槽
# 绑定信号槽def connect_set(self):...#添加信号self.sg = MySignal()#绑定信号槽self.sg.mysig_show_xunlu.connect(self.show_xunlu) #寻路self.sg.mysig_show_yolov.connect(self.show_yolov) #推理5、添加信号槽及对应函数
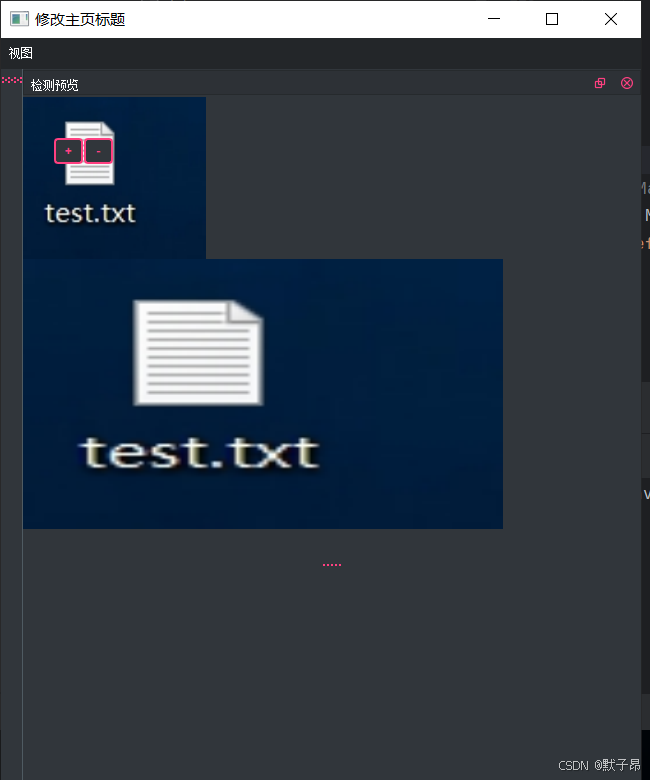
这里先偷个懒,直接使用本地图片显示上去,后续整晚之后在加具体功能
def show_xunlu(self, image_path="./datas/111.png"):# 加载本地图片pixmap = QPixmap(image_path)# 设置图片到 lb_xunlu 控件self.fromshow.lb_xunlu.setPixmap(pixmap)# 设置宽度固定,高度自适应self.fromshow.window_width = int(self.fromshow.window_height * pixmap.width() / pixmap.height())self.fromshow.lb_xunlu.setFixedHeight(self.fromshow.window_height)self.fromshow.lb_xunlu.setFixedWidth(self.fromshow.window_width)self.fromshow.lb_xunlu.setScaledContents(True)def show_yolov(self, image_path="./datas/111.png"):print(2222)# 加载本地图片pixmap1 = QPixmap(image_path)# 设置图片到 lb_yolov 控件self.fromshow.lb_yolov.setPixmap(pixmap1)# 根据窗口宽度调整 lb_yolov 的位置if self.fromshow.width() >= self.fromshow.lb_yolov.width() + self.fromshow.lb_xunlu.width():self.fromshow.lb_yolov.move(self.fromshow.lb_xunlu.width(), 0)else:self.fromshow.lb_yolov.move(0, self.fromshow.lb_xunlu.height())6、发送信号
我们在init中定义一个新的定时器,每5s触发on_timer_timeout函数,然后会发送mysig_show_xunlu和mysig_show_yolov信号,信号槽接收到后,触发show_xunlu 和show_yolov 函数,去显示图片
def __init__(self):。。。# 绑定信号槽self.connect_set()# 创建定时器 用于周期显示图片self.timer = QTimer(self)self.timer.timeout.connect(self.on_timer_timeout)self.timer.start(5000) # 每5秒触发一次def on_timer_timeout(self):# 每隔一段时间自动显示图片#emit() 方法用于发送信号self.sg.mysig_show_xunlu.emit()self.sg.mysig_show_yolov.emit() 
当然我们后面使用的时候不会这么草率的发送信号,而是通过循环截取地图,和屏幕中yolo推理当前屏幕图片进行显示的
7、全量代码
import ctypes
import sys# 导入PyQt5模块
from PyQt5.QtCore import Qt, QTimer, QObject, pyqtSignal
from PyQt5.QtGui import QFont, QImage, QPixmap, QKeySequence
from PyQt5.QtWidgets import QDockWidget, QMainWindow, QApplication, QGridLayout, QWidget, QScrollArea, QAction# 导入UI文件生成的类
from ui.show import Ui_DockWidget
from ui.main import Ui_mainWindowclass MySignal(QObject):# 无参数信号,可能用于触发显示某个路径或轨迹的操作mysig_show_xunlu = pyqtSignal()# 无参数信号,可能与YOLOv模型有关,用于触发显示模型输出或其他相关操作mysig_show_yolov = pyqtSignal()# 定义FormShow类,继承自QDockWidget和Ui_DockWidget
class FormShow(QDockWidget, Ui_DockWidget):def __init__(self, parent=None):super(QDockWidget, self).__init__(parent) # 调用父类构造函数self.parent = parent # 保存父窗口引用self.setParent(parent) # 设置父窗口self.setupUi(self) # 初始化UI界面self.set_ui() # 自定义设置UI界面# 设置窗口标题self.setWindowTitle("检测预览")# 设置标签控件属性self.lb_yolov.setScaledContents(True)self.lb_yolov.setAlignment(Qt.AlignCenter)self.lb_xunlu.setAlignment(Qt.AlignCenter)# 移动窗口位置self.move(0, 0)# 设置窗口保持在最顶层self.setWindowFlags(Qt.WindowStaysOnTopHint)# 计算窗口大小self.window_height = int(270 * ratio)self.window_width = int(480 * ratio)# 设置窗口最小尺寸self.setMinimumSize(self.window_width, self.window_height * 2)# 连接按钮点击事件self.bt_jia.clicked.connect(self.clicked_jia)self.bt_jian.clicked.connect(self.clicked_jian)# 自定义UI设置def set_ui(self):pass # 此处可添加更多UI设置# 按钮“加”点击事件处理def clicked_jia(self):# 如果窗口高度加上增量后超过屏幕高度,则返回if self.window_height + 108 * ratio > 1080 * ratio:return# 更新窗口大小self.window_height += int(108 * ratio)self.window_width += int(190 * ratio)# 设置标签固定高度self.lb_xunlu.setFixedHeight(self.window_height)# 根据窗口宽度调整标签位置if self.width() >= self.lb_yolov.width() + self.lb_xunlu.width():self.lb_yolov.move(self.lb_xunlu.width(), 0)else:self.lb_yolov.move(0, self.lb_xunlu.height())# 设置标签固定大小self.lb_yolov.setFixedHeight(self.window_height)self.lb_yolov.setFixedWidth(self.window_width)# 按钮“减”点击事件处理def clicked_jian(self):# 如果窗口高度减去增量后小于最小高度,则返回if self.window_height - 108 * ratio < 270 * ratio:return# 更新窗口大小self.window_height -= int(108 * ratio)self.window_width -= int(190 * ratio)# 设置标签固定高度self.lb_xunlu.setFixedHeight(self.window_height)# 根据窗口宽度调整标签位置if self.width() >= self.lb_yolov.width() + self.lb_xunlu.width():self.lb_yolov.move(self.lb_xunlu.width(), 0)else:self.lb_yolov.move(0, self.lb_xunlu.height())# 设置标签固定大小self.lb_yolov.setFixedHeight(self.window_height)self.lb_yolov.setFixedWidth(self.window_width)# 重写关闭事件def closeEvent(self, event):# 关闭窗口时取消主窗口上的动作选中状态self.parent.action_isShow.setChecked(False)# 重写调整大小事件def resizeEvent(self, event):# 根据窗口宽度调整标签位置if self.width() >= self.lb_yolov.width() + self.lb_xunlu.width():self.lb_yolov.move(self.lb_xunlu.width(), 0)else:self.lb_yolov.move(0, self.lb_xunlu.height())# 定义MainWindow类,继承自QMainWindow和Ui_mainWindow
class MainWindow(QMainWindow, Ui_mainWindow):def __init__(self):super(MainWindow, self).__init__() # 调用父类构造函数self.setupUi(self) # 设置UI布局self.retranslateUi(self) # 重新翻译UI组件的文字# 修改窗口样式为黑灰色,高亮self.set_ui()# 设置窗口标题self.setWindowTitle(f"修改主页标题")# 设置窗口尺寸self.resize(640, 900)# 设置窗口起始位置self.move(0, 300)# 创建网格布局self.g_box = QGridLayout()# 创建一个中间部件self.container_widget = QWidget()# 将网格布局设置给中间部件self.container_widget.setLayout(self.g_box)# 设置布局左上对齐self.g_box.setAlignment(Qt.AlignTop | Qt.AlignLeft)# 设置布局边距self.g_box.setContentsMargins(0, 0, 0, 0)# 设置布局左对齐self.g_box.setAlignment(Qt.AlignTop)# 将中间部件设置为QScrollArea的子部件self.sa_main.setWidget(self.container_widget)# 获取纵向滚动条控件vertical_scrollbar = self.findChild(QScrollArea)self.v_scrollbar = vertical_scrollbar.verticalScrollBar()# 设置窗口保持在最顶层self.setWindowFlags(Qt.WindowStaysOnTopHint)# 初始化变量self.row = 0self.column = -1self.run_times = 1self.column_step = 310# 获取主窗口的状态栏对象self.statusbar = self.statusBar()# 设置状态栏文本self.statusbar.showMessage('欢迎使用')# 初始化数据列表self.datas = []# 创建一个计时器,用于延迟布局self.timer = QTimer(self)self.timer.setSingleShot(True) # 设置为单次触发self.timer.timeout.connect(self.update_layout)# 绑定信号槽self.connect_set()# 创建定时器 用于周期显示图片self.timer = QTimer(self)self.timer.timeout.connect(self.on_timer_timeout)self.timer.start(5000) # 每5秒触发一次def on_timer_timeout(self):# 每隔一段时间自动显示图片self.sg.mysig_show_xunlu.emit()self.sg.mysig_show_yolov.emit()# 绑定信号槽def connect_set(self):# 创建一个顶级菜单self.menu = self.menuBar()self.menu_view = self.menu.addMenu("视图")# 创建一个动作self.action_isShow = QAction("显示检测结果窗口", self)self.action_isShow.setShortcut(QKeySequence(Qt.CTRL + Qt.Key_F11))self.action_isShow.triggered.connect(self.hotkey_isShow)self.action_isShow.setCheckable(True)self.action_isShow.setChecked(True)self.menu_view.addAction(self.action_isShow)# 打开预测窗口self.hotkey_isShow()self.sg = MySignal()self.sg.mysig_show_xunlu.connect(self.show_xunlu)self.sg.mysig_show_yolov.connect(self.show_yolov)def show_xunlu(self, image_path="./datas/111.png"):# 加载本地图片pixmap = QPixmap(image_path)# 设置图片到 lb_xunlu 控件self.fromshow.lb_xunlu.setPixmap(pixmap)# 设置宽度固定,高度自适应self.fromshow.window_width = int(self.fromshow.window_height * pixmap.width() / pixmap.height())self.fromshow.lb_xunlu.setFixedHeight(self.fromshow.window_height)self.fromshow.lb_xunlu.setFixedWidth(self.fromshow.window_width)self.fromshow.lb_xunlu.setScaledContents(True)def show_yolov(self, image_path="./datas/111.png"):print(2222)# 加载本地图片pixmap1 = QPixmap(image_path)# 设置图片到 lb_yolov 控件self.fromshow.lb_yolov.setPixmap(pixmap1)# 根据窗口宽度调整 lb_yolov 的位置if self.fromshow.width() >= self.fromshow.lb_yolov.width() + self.fromshow.lb_xunlu.width():self.fromshow.lb_yolov.move(self.fromshow.lb_xunlu.width(), 0)else:self.fromshow.lb_yolov.move(0, self.fromshow.lb_xunlu.height())# 打开预测窗口def hotkey_isShow(self):# 尝试创建悬浮窗口实例if not hasattr(self, "fromshow"):self.fromshow = FormShow(self) # 创建悬浮窗口实例self.addDockWidget(Qt.TopDockWidgetArea, self.fromshow) # 添加悬浮窗口到主窗口# 更新布局def update_layout(self):try:# 获取主窗口的宽度width = self.centralWidget().width()# 计算每行可以容纳的组件数量num_per_row = (width) // (self.column_step * ratio)if num_per_row < 1:num_per_row = 1# 清空当前布局for i in reversed(range(self.g_box.count())):self.g_box.itemAt(i).widget().setParent(None)# 重新添加组件到网格布局for i, data in enumerate(self.datas):self.row = int(i // num_per_row)self.column = int(i % num_per_row)self.g_box.addWidget(data["f_item"], self.row, self.column)except:pass# 设置主窗口样式def set_ui(self):# 设置主题样式为 Flatwhitefrom qt_material import apply_stylesheetapply_stylesheet(app, theme='dark_pink.xml')# 设置窗口样式表self.setStyleSheet("""QScrollBar::handle:horizontal {background-color: #A50F2C; /* 设置滑块颜色 */}QScrollBar::handle:horizontal:hover {background-color: #FF1744; /* 设置滑块颜色 */}QPushButton:hover {background-color: #DFC472; /* 设置颜色 */}QPlainTextEdit {padding: 0px;margin: 0px;}QPushButton {padding: 0px;margin: 1px;}""" + "font-family: {}; font-size: {}pt;".format(font.family(), font.pointSize()))# 主程序入口
if __name__ == '__main__':# 获取屏幕宽度和高度screen_width = ctypes.windll.user32.GetSystemMetrics(0)screen_height = ctypes.windll.user32.GetSystemMetrics(1)# 初始化QT应用app = QApplication(sys.argv)# 计算分辨率比例ratio = screen_width / 2560# 设置全局字体大小base_font_size = 13new_font_size = int(base_font_size * ratio)font = QFont("Arial", new_font_size)# 创建主窗口实例window_main = MainWindow()# 显示主窗口window_main.show()# 监听消息不关闭sys.exit(app.exec_())相关文章:

yolo自动化项目实例解析(六)自建UI(主窗口、预览窗口)
前面我们大致把各个代码块梳理出来了,但是还是不知道从那块开始,我们这里主要先通过ui页面的元素去推理整个执行过程,我们首先需要知道ui功能里面有那些组件 qt设计师基础控件 Qt Designer 是一个图形界面设计工具,用于创建 Qt 应…...

Unity优质教程分类汇总 【持续更新中】
以下收录的均为作者自己看过的觉得比较好的教程 基础 Unity入门: https://www.bilibili.com/video/BV1HX4y1V71E?p13 生命周期 https://docs.unity.cn/cn/2022.3/uploads/Main/monobehaviour_flowchart.svg https://zhuanlan.zhihu.com/p/551294000 编程技巧…...

真正掌握left join on 和 where 的差别
总结 用 where 是先连接然后再筛选用 on 是先筛选再连接数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。在使用left jion时,on和where条件的区别如下: on条件是在生成临时表…...

神经网络在多分类问题中的应用
作者简介:热爱数据分析,学习Python、Stata、SPSS等统计语言的小高同学~个人主页:小高要坚强的博客当前专栏:Python之机器学习本文内容:神经网络在多分类问题中的应用作者“三要”格言:要坚强、要努力、要学习 目录 1. 引言 2.数据构造 3.划分数据集 4.神经网络实现多…...

nginx的安装和使用
源码安装 1.环境准备:卸载其他方式安装的web应用,防止端口冲突 2.下载nginx源码包 wget https://nginx.org/download/nginx-1.20.2.tar.gz 3.源码编译安装 yum install -y gcc pcre-devel zlib-devel #安装依赖包 useradd -M -s /sbin/nologin ngi…...

js采用覆盖键、覆盖鼠标滑动事件实现禁止网页通过 ctrl + +/- 和 ctrl + 滚轮 对页面进行缩放
一、兼容电脑端的禁止通过 ctrl /- 和 ctrl 滚轮 对页面进行缩放 const keyCodeMap {// 91: true, // command61: true,107: true, // 数字键盘 109: true, // 数字键盘 -173: true, // 火狐 - 号187: true, // 189: true, // -};二、覆盖ctrl||command ‘’/‘-’ // 覆…...

某客户Oracle RAC无法启动故障快速解决
某日,9:50左右接到好友协助需求,某个客户Oracle RAC无法启动,并发过来一个报错截图,如下: 和客户维护人员对接后,远程登录服务端进行故障分析。 查看hosts信息,首先进行心跳测试,测…...

【计算机网络 - 基础问题】每日 3 题(二十八)
✍个人博客:Pandaconda-CSDN博客 📣专栏地址:http://t.csdnimg.cn/fYaBd 📚专栏简介:在这个专栏中,我将会分享 C 面试中常见的面试题给大家~ ❤️如果有收获的话,欢迎点赞👍收藏&…...

探索甘肃非遗:Spring Boot网站开发案例
1 绪论 1.1 研究背景 当前社会各行业领域竞争压力非常大,随着当前时代的信息化,科学化发展,让社会各行业领域都争相使用新的信息技术,对行业内的各种相关数据进行科学化,规范化管理。这样的大环境让那些止步不前&#…...

产品管理- 互联网产品(6):产品测试
可用性测试 招募有代表性用户作为测试代表参与者,评估某产品符合特定可用性及符合程度。以具有代表性的用户为测试样本。 测试中多关注用户表情与动作。多鼓励与测试的用户更多的操作以用户角度发现问题。同时要做好询问工作,耐心聆听用户的意见&#x…...

奖金高达 110 万元,Spatial Joy 2024 全球 AR 应用开发大赛启动
今年是AR应用开发大赛第三届,恰逢Rokid成立十周年,我们推出全新的大赛品牌“Spatial Joy”,引领开发者享受开发乐趣,为其打造充满挑战和惊喜的开发之旅,逐渐成为空间计算时代全球最大AR应用开发大赛。回顾大赛发展&…...

git add成功后忘记commit的文件丢了?
本文目标:开发人员,在了解git fsck命令用法的条件下,进行git add成功但由于误操作导致丢失的文件找回,达到找回丢失文件的程度。 文章目录 1 痛点2 解决方案3 总结/练习 1 痛点 开发过程中,分支太多(基线分…...

Python Web 开发中的DevOps 实践与自动化运维
Python Web 开发中的DevOps 实践与自动化运维 📚 目录 🔧 基础设施即代码(IaC) 使用 Terraform、AWS CloudFormation 实现基础设施即代码使用 Python 进行云服务资源的管理与自动化配置编写和部署基础设施的自动化脚本 …...

探索私有化聊天软件:即时通讯与音视频技术的结合
在数字化转型的浪潮中,企业对于高效、安全、定制化的通讯解决方案的需求日益迫切。鲸信,作为音视频通信技术的佼佼者,凭借其强大的即时通讯与音视频SDK(软件开发工具包)结合能力,为企业量身打造了私有化聊天…...

性能调优知识点(mysql)三
SQL底层执行原理 MySQL的内部组件结构:大体来说,MySQL 可以分为 Server 层和存储引擎层store两部分 Server层:主要包括连接器、查询缓存、分析器、优化器、执行器等,涵盖 MySQL 的大多数核心服务功能,以及所有的内置函数…...

TinyWebSever项目面试题整理
TinyWebSever项目面试题整理 1.为什么要做这样一个项目? 满足高并发和高性能需求:现代Web应用面对大量用户,Web服务器需要高效处理并发连接。比如通过线程池、非阻塞I/O、事件驱动机制(如epoll),Web服务器…...

维修保养记录接口-维修保养记录API-汽车接口
维修保养记录接口的使用主要涉及到API对接和在线查询两种方式。以下是详细的使用步骤和注意事项: 一、API对接 注册与申请: 首先,你需要在提供维修保养记录接口的平台(如挖数据平台、第三方数据服务商等)进行注册&…...

基于 RealSense D435相机实现手部姿态检测
基于 RealSense D435i相机进行手部姿态检测,其中采用 Mediapipe 进行手部检测,以下是详细步骤: Mediapipe 是一个由 Google开发的开源框架,专门用于构建多媒体处理管道,特别是计算机视觉和机器学习任务。它提供了一系列…...

linux 下mailx 的使用。发送短信
1. 安装 mailx yum install -y mailx 2.请求数字证书 163 邮箱 mkdir -p /root/.certs/ ####创建目录,用来存放证书 echo -n | openssl s_client -connect smtp.163.com:465 | sed -ne /-BEGIN CERTIFICATE-/,/-END CERTIFICATE-/p >…...

把网易云音乐的网页源码复制出来,粘贴在hbuilder中,运行于浏览器,为什么没有任何内容显示?
在将网易云音乐的网页源码复制并粘贴到HBuilder中后,如果运行于浏览器时没有任何内容显示,这可能是由于以下几个原因造成的: 1. 外部资源加载问题 资源路径错误:网易云音乐的网页源码中可能包含大量的外部资源链接,如CSS、JavaScript文件、图片等。当这些资源链接的路…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
