X-Spreadsheet使用教程:打造你的Web端电子表格应用
在Web开发中,经常需要处理数据表格的展示与编辑,而X-Spreadsheet作为一款轻量级、功能强大的JavaScript电子表格库,为开发者提供了一个便捷的解决方案。本文将详细介绍如何使用X-Spreadsheet在Web项目中创建和配置电子表格,让你的数据管理和分析更加高效。
一、引入X-Spreadsheet
首先,你需要在你的Web项目中引入X-Spreadsheet。X-Spreadsheet支持通过CDN或npm包管理器来安装。
通过CDN引入:
在你的HTML文件中,添加以下链接来引入X-Spreadsheet的CSS和JavaScript文件:
<!-- 引入CSS -->
<link rel="stylesheet" href="https://unpkg.com/x-spreadsheet/dist/xspreadsheet.css"> <!-- 引入JS -->
<script src="https://unpkg.com/x-spreadsheet/dist/xspreadsheet.full.min.js"></script>通过npm安装:
如果你的项目使用npm作为包管理器,可以通过运行以下命令来安装X-Spreadsheet:
npm install x-spreadsheet然后,在你的JavaScript文件中引入X-Spreadsheet:
import XSpreadsheet from 'x-spreadsheet';二、初始化X-Spreadsheet
在HTML中,你需要准备一个容器元素来承载电子表格。这通常是一个<div>元素:
<div id="spreadsheet"></div>接下来,使用JavaScript初始化X-Spreadsheet实例,并将其绑定到上述的<div>元素上:
var spreadsheet = new XSpreadsheet(document.getElementById('spreadsheet'), { // 可以在这里配置X-Spreadsheet的选项 showToolbar: true, // 显示工具栏 showGrid: true, // 显示网格线 showContextMenu: true, // 显示右键菜单 // 更多配置项...
});三、操作电子表格
X-Spreadsheet提供了丰富的API来操作电子表格,包括读取/设置单元格数据、添加/删除行/列、设置样式等。
读取单元格数据:
var cellData = spreadsheet.getData(0, 0); // 读取第一行第一列的单元格数据
console.log(cellData.data); // 输出单元格的值设置单元格数据:
spreadsheet.setData(0, 0, 'Hello, X-Spreadsheet!'); // 在第一行第一列设置数据添加行/列:
spreadsheet.addRow(); // 在表格末尾添加一行
spreadsheet.addColumn(); // 在表格末尾添加一列设置样式:
X-Spreadsheet支持CSS样式的自定义。你可以通过修改单元格的style属性来改变其外观。
spreadsheet.setCellStyle(0, 0, { fontColor: '#FF0000', // 设置字体颜色为红色 backgroundColor: '#FFFF00', // 设置背景颜色为黄色 // 更多样式选项...
});四、监听事件
X-Spreadsheet还提供了事件监听功能,允许你捕获用户的操作并作出响应。
spreadsheet.on('cell-selected', function(row, col, data) { console.log(`Cell ${row},${col} selected, data: ${data.data}`);
}); spreadsheet.on('cell-edited', function(row, col, data, oldValue) { console.log(`Cell ${row},${col} edited from ${oldValue} to ${data.data}`);
});五、集成与部署
完成上述步骤后,你的X-Spreadsheet电子表格就已经可以在Web应用中正常工作了。接下来,你可以将你的项目部署到服务器上,让全球用户都能访问和使用你的电子表格应用。
六、总结
X-Spreadsheet是一款功能强大、易于集成的Web端电子表格工具库。通过本文的教程,你应该已经掌握了如何引入X-Spreadsheet、初始化电子表格、操作电子表格数据、设置样式以及监听事件等基本技能。现在,你可以开始在你的项目中尝试使用X-Spreadsheet,并探索更多高级功能,以构建出更加高效、便捷的数据管理应用。
相关文章:

X-Spreadsheet使用教程:打造你的Web端电子表格应用
在Web开发中,经常需要处理数据表格的展示与编辑,而X-Spreadsheet作为一款轻量级、功能强大的JavaScript电子表格库,为开发者提供了一个便捷的解决方案。本文将详细介绍如何使用X-Spreadsheet在Web项目中创建和配置电子表格,让你的…...

订餐点餐|订餐系统基于java的订餐点餐系统小程序设计与实现(源码+数据库+文档)
订餐点餐系统小程序 目录 基于java的订餐点餐系统小程序设计与实现 一、前言 二、系统功能设计 三、系统实现 四、数据库设计 1、实体ER图 五、核心代码 六、论文参考 七、最新计算机毕设选题推荐 八、源码获取: 博主介绍:✌️大厂码农|毕设布…...

Tkinter制作登录界面以及登陆后页面切换(一)
Tkinter制作登录界面以及登陆后页面切换(一) 前言序言1. 由来2. 思路3. 项目结构描述4. 项目实战1. 登录界面实现(代码)2. 首页界面实现(代码)3. 打包build.py(与main.py同级目录)4.…...

Colorful/七彩虹将星X17 AT 23 英特尔13代处理器 Win11原厂OEM系统 带COLORFUL一键还原
安装完毕自带原厂驱动和预装软件以及一键恢复功能,自动重建COLORFUL RECOVERY功能,恢复到新机开箱状态。 【格式】:iso 【系统类型】:Windows11 原厂系统下载网址:http://www.bioxt.cn 注意:安装系统会…...

《Ubuntu20.04环境下的ROS进阶学习8》
一、中断和定时器中断 在ROS中我们经常会遇到要使用中断函数的情况,中断函数的触发方式有很多种,比如检测到某个引脚的电平变化,或某个数据达到了一定的范围,但最实用的中断触发方式还是定时器中断。 二、编写ROS的中断代码 ros中…...

ubuntu24.04 怎么调整swap分区的大小,调整为16G
在Ubuntu中,swap分区的大小通常建议为物理内存的1到2倍,具体取决于你的使用需求和系统内存。例如,如果你有8GB内存,swap可以设置为8GB到16GB。swap的主要作用是当物理内存不足时,提供额外的虚拟内存,帮助防…...

【论文阅读】视觉里程计攻击
Adversary is on the Road: Attacks on Visual SLAM using Unnoticeable Adversarial Patch 一、视觉SLAM的不安全因素 根据论文的分析,视觉SLAM由于完全依赖于特征,缺少验证机制导致算法不安全。前端在受到干扰的情况下,会导致误匹配增加&…...

解决 Git LFS 切换分支失败问题
场景描述 在本地已有分支 A 的情况下,目前工作在分支 B。当尝试从 B 分支切回 A 分支时,由于 A 分支存在 LFS 上传的大文件,导致切换失败。这个问题通常是因为某些 LFS 文件在服务器上不存在或没有权限访问。 报错日志 切换分支时遇到的错…...

BaoStock 的安装
安装 pip3 install baostock使用这个库登录免费帐户时有时候会出现登录失败的问题 import baostock as bs # 登录系统 lg bs.login() # 登出系统 bs.logout()login failed! logout failed!可能是由于高版本的python需要验证ssl,本地将其设置为可信服务器地址可以…...

聚势启新 智向未来 | 重庆华阳通用科技有限公司揭牌成立
助推两江新区汽车产业高质量发展 (以下文字内容转载自两江新区网) 9月26日,重庆华阳通用科技有限公司(华阳通用重庆子公司)在两江新区揭牌成立,将致力于智能座舱、智能驾驶两大领域,不断加大技术研发投入…...

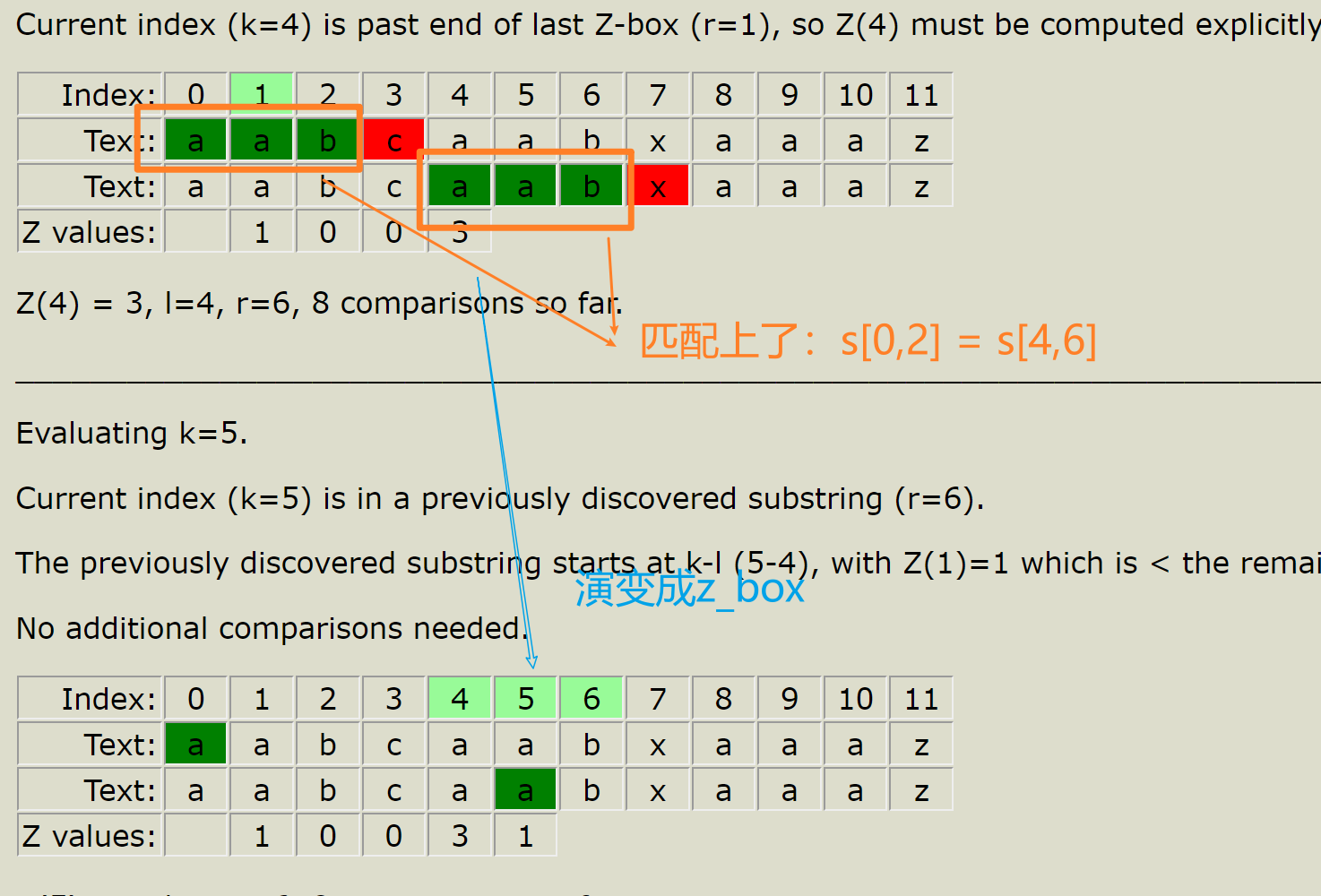
【数据结构与算法】Z算法(扩展KMP)(C++和Python写法)
Z算法(扩展KMP) 文章目录 Z算法(扩展KMP)朴素求法线性求法力扣类型题变种题:[3303. 第一个几乎相等子字符串的下标](https://leetcode.cn/problems/find-the-occurrence-of-first-almost-equal-substring/) 所谓Z算法&…...

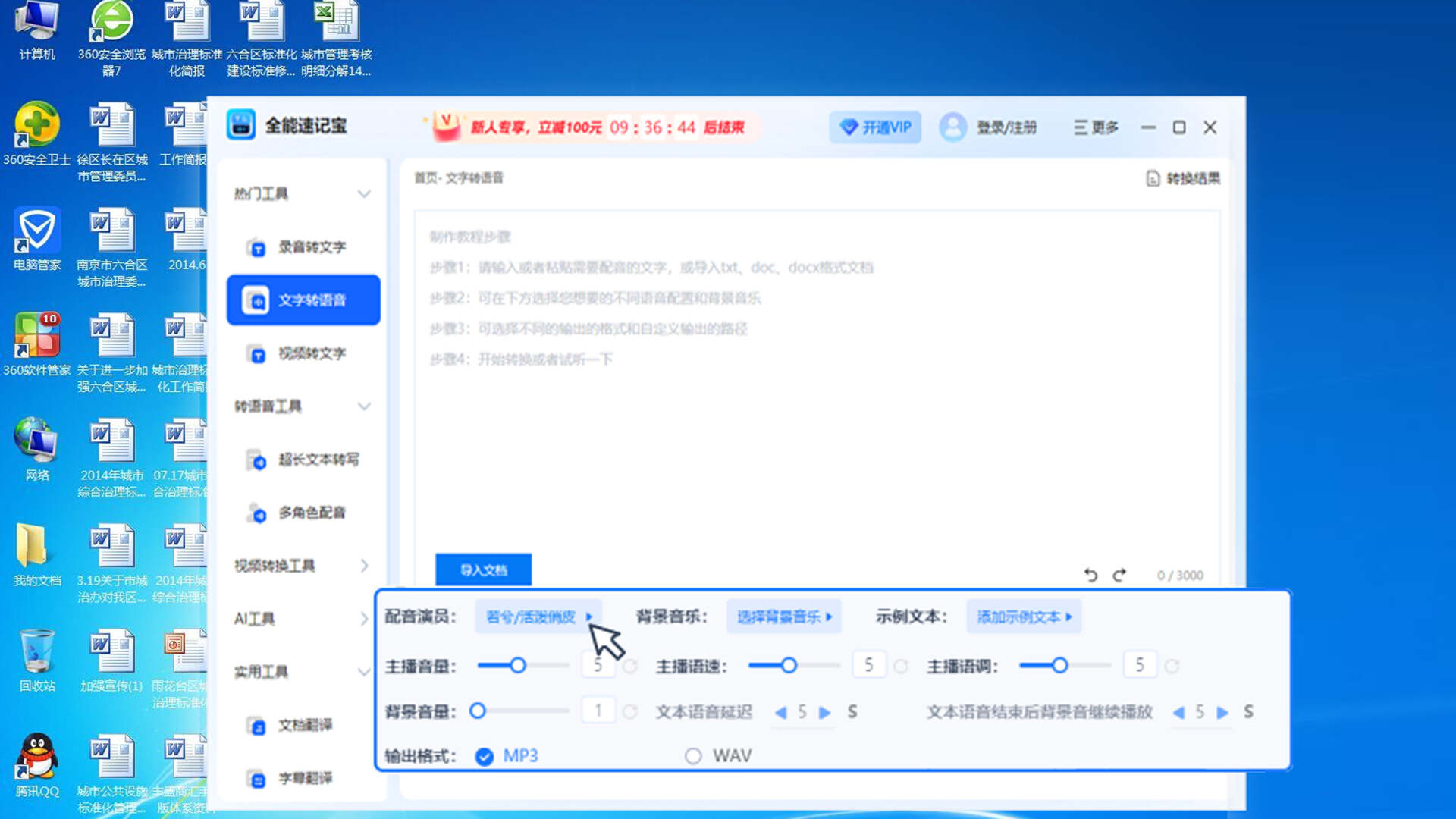
免费语音转文字软件全览:开启高效记录新时代
在当今快节奏的信息时代,高效地处理和记录信息变得至关重要。语音转文字技术的出现,为我们带来了极大的便利,今天,就让我们一同探讨这些语音转文字免费的软件的使用方法。 1.365在线转文字 链接直达:https://www.pdf…...

PHP“===”的意义
在PHP中, 运算符被称为“恒等比较运算符”(Identical Comparison Operator),它用于比较两个变量的值和类型是否完全相同。这个运算符与双等号 (等值比较运算符)不同,后者在比较时会对两边的值进…...

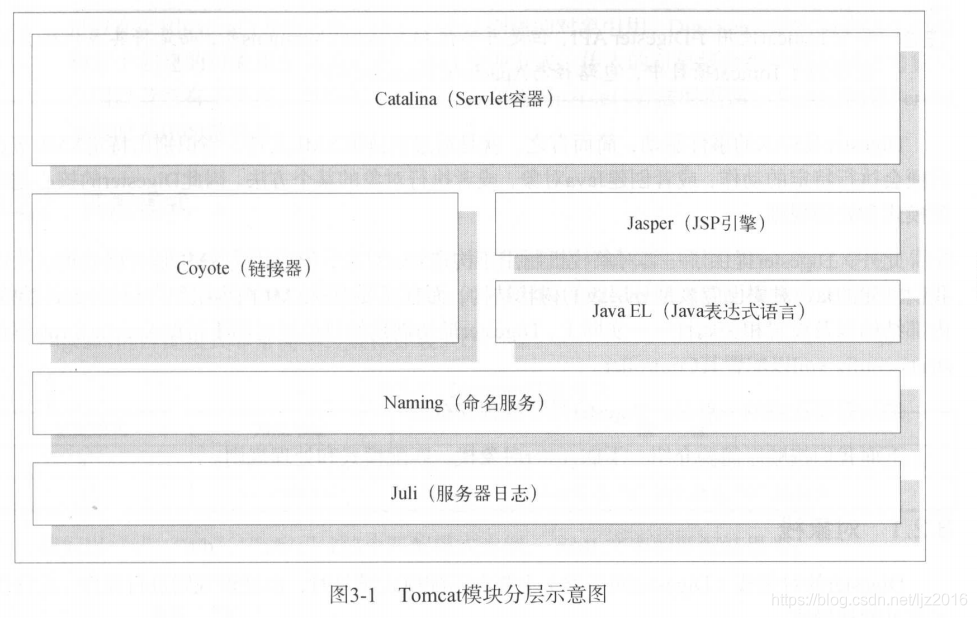
Tomcat架构解析
Tomcat: 是基于JAVA语言的轻量级应用服务器,是一款完全开源免费的Servlet服务器实现。 1. 总体设计 socket: 其实就是操作系统提供给程序员操作“网络协议栈”的接口,你能通过socket的接口,来控制协议,实现网络通信,达…...

如何在 Kubernetes 上部署和配置开源数据集成平台 Airbyte?
在 Kubernetes 上部署和配置 Airbyte 是一个复杂但非常有价值的过程,特别是对于需要强大数据集成和数据处理能力的企业或团队。Airbyte 是一个开源的数据集成平台,允许用户从各种来源提取数据并加载到目标存储中。其强大的插件系统支持多种数据源与目标&…...

信息技术与商业变革:机遇与挑战
信息技术与商业变革:机遇与挑战 目录 引言信息技术推动商业变革的主要因素 数字化转型的加速客户需求的个性化创新技术的应用 信息技术在企业中的应用场景 供应链管理的智能化营销与客户关系管理财务与资源管理的自动化远程工作和协作 信息技术带来的挑战 网络安全…...

JavaWeb之过滤器
1. 过滤器的概念 过滤器是Java Servlet规范中定义的组件,用于在请求到达Servlet之前或响应返回客户端之前,对请求或响应进行拦截和处理。过滤器可以实现以下功能: 日志记录:记录请求的详细信息,如URI、参数、时间等。…...

学习 笔记
bin log/redo log/undo log MySQL日志主要包括查询日志、慢查询日志、事务日志、错误日志、二进制日志等。其中比较重要的是 bin log(二进制日志)和 redo log(重做日志)和 undo log(回滚日志)。 慢SQL查询&…...

Flask-1
文章目录 Flask准备创建flask项目flask加载项目配置的二种方式 路由的基本定义接收任意路由参数接收限定类型参数自定义路由参数转换器 终端运行Flask项目http的请求与响应flask的生命周期请求获取请求中各项数据获取请求URL参数获取请求体获取请求头相关信息 响应响应html文本…...

pve 直通硬盘
qm set <vm_id> –<disk_type>[n] /dev/disk/by-id/- b r a n d − brand- brand−model_$serial_number <vm_id> : 为创建虚拟机时指定的VM ID。 <disk_type>[n]: 导入后的磁盘的总线类型及其编号,总线类型可以选择IDE、SATA…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...
