实时美颜功能技术揭秘:视频美颜SDK与API的技术剖析
当下,用户希望在视频直播中呈现出最佳状态,这推动了视频美颜SDK和API的迅速发展。本文将深入剖析这项技术的核心原理、应用场景以及未来趋势。
一、实时美颜技术的基本原理
在实现这些效果的过程中,视频美颜SDK通常会使用以下几种技术:

1.人脸识别与特征点检测:利用深度学习模型对视频中的人脸进行检测,精确定位眼睛、鼻子、嘴巴等特征点,为后续的处理提供基础。
2.图像处理算法:包括滤波、锐化和颜色调整等,能够有效改善图像质量,使得用户看起来更加自然。
3.实时渲染:为了确保用户体验的流畅性,SDK需要在极短的时间内完成复杂的图像处理任务,这对性能提出了很高的要求。
二、视频美颜SDK的架构与优势
视频美颜SDK通常由多个模块组成,主要包括人脸检测模块、特效应用模块和渲染模块。其主要优势体现在以下几个方面:
-高效性:现代美颜SDK通常会针对移动设备进行优化,确保在低功耗和低延迟的情况下提供优质效果。
-易用性:许多SDK提供简单易用的API接口,开发者可以快速集成美颜功能到自己的应用中。
-定制化:支持用户根据需求定制不同的美颜效果,让每位用户都能获得个性化的体验。

三、API的作用与实现
美颜API是连接前端用户和后端处理能力的桥梁。通过API,开发者可以轻松调用美颜功能,将其嵌入到直播、录制或视频通话等场景中。API的设计通常遵循RESTful原则,便于在不同平台和设备上进行调用。
在实际使用中,开发者只需传入视频流或图片,API会返回处理后的结果,省去繁琐的底层实现。这使得即使是没有深厚技术背景的开发者也能快速上手,推动了美颜技术的普及。
总结:
实时美颜技术的进步不仅提升了用户的视觉体验,也推动了视频应用的发展。通过深入分析视频美颜SDK与API的技术架构,我们能够更好地理解这项技术的原理与未来潜力。
相关文章:

实时美颜功能技术揭秘:视频美颜SDK与API的技术剖析
当下,用户希望在视频直播中呈现出最佳状态,这推动了视频美颜SDK和API的迅速发展。本文将深入剖析这项技术的核心原理、应用场景以及未来趋势。 一、实时美颜技术的基本原理 在实现这些效果的过程中,视频美颜SDK通常会使用以下几种技术&…...

word2vector训练代码详解
目录 1.代码实现 2.知识点 1.代码实现 #导包 import math import torch from torch import nn import dltools #加载PTB数据集 ,需要把PTB数据集的文件夹放在代码上一级目录的data文件中,不用解压 #批次大小、窗口大小、噪声词大小 batch_size, ma…...

Python的风格应该是怎样的?除语法外,有哪些规范?
写代码不那么pythonic风格的,多多少少都会让人有点难受。 什么是pythonic呢?简而言之,这是一种写代码时遵守的规范,主打简洁、清晰、可读性高,符合PEP 8(Python代码样式指南)约定的模式。 Pyth…...

net core mvc 数据绑定 《1》
其它的绑定 跟net mvc 一样 》》MVC core 、framework 一样 1 模型绑定数组类型 2 模型绑定集合类型 3 模型绑定复杂的集合类型 4 模型绑定源 》》》》 模型绑定 使用输入数据的原生请求集合是可以工作的【request[],Querystring,request.from[]】, 但是从可读…...

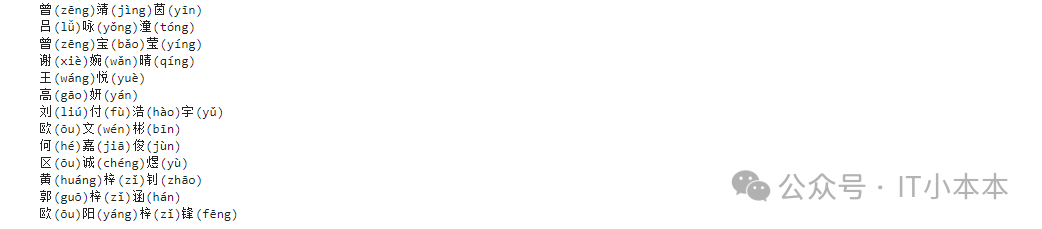
python为姓名注音实战案例
有如下数据,需要对名字注音。 数据样例:👇 一、实现过程 前提条件:由于会用到pypinyin库,所以一定得提前安装。 pip install pypinyin1、详细代码: from pypinyin import pinyin, Style# 输入数据 names…...

MATLAB中的艺术:用爱心形状控制坐标轴
在MATLAB中,坐标轴控制是绘图和数据可视化中的一个重要方面。通过精细地管理坐标轴,我们不仅可以改善图形的视觉效果,还可以赋予图形更深的情感寓意。本文将介绍如何在MATLAB中使用坐标轴控制来绘制一个爱心形状,并探讨其背后的技…...

基于mybatis-plus创建springboot,添加增删改查功能,使用postman来测试接口出现的常见错误
1 当你在使用postman检测 添加和更新功能时,报了一个500错误 查看idea发现是: Data truncation: Out of range value for column id at row 1 通过翻译:数据截断:表单第1行的“id”列出现范围外值。一般情况下,出现这个…...

Java:Object操作
目录 1、Object转List对象2、Object转实体对象 1、Object转List对象 List<User> userList MtUtils.ObjectToList(objData, User.class);/*** Object对象转 List集合** param object Object对象* param clazz 需要转换的集合* param <T> 泛型类* return*/ public s…...

Java-并发基础
启动线程的方式 只有: 1、X extends Thread;,然后X.start 2、X implements Runnable;然后交给Thread运行 有争议可以可以查看 Thread源码的注释: There are two ways to create a new thread of execution.Callable的方式需要…...

速盾:网页游戏部署高防服务器有什么优势?
在当前互联网发展的背景下,网页游戏的市场需求不断增长,相应地带来了对高防服务器的需求。高防服务器可以为网页游戏部署提供许多优势,下面就详细介绍一下。 第一,高防服务器具有强大的抗DDoS攻击能力。DDoS攻击是目前互联网上最…...

【从0开始自动驾驶】ros2编写自定义消息 msg文件和msg文件嵌套
【从0开始自动驾驶】ros2编写自定义消息 msg文件和msg文件嵌套 详细解答和讨论请私信在工作空间内新建一个功能包在msg内创建对应的msg文件创建名为TestMsg.msg的文件创建名为TestSubMsg.msg的文件(在前一个msg文件中引用)修改CmakeList.txt修改package.…...

docker 部署 Seatunnel 和 Seatunnel Web
docker 部署 Seatunnel 和 Seatunnel Web 说明: 部署方式前置条件,已经在宿主机上运行成功运行文件采用挂载宿主机目录的方式部署SeaTunnel Engine 采用的是混合模式集群 编写Dockerfile并打包镜像 Seatunnel FROM openjdk:8 WORKDIR /opt/seatunne…...

【易上手快捷开发新框架技术】nicegui标签组件lable用法庖丁解牛深度解读和示例源代码IDE运行和调试通过截图为证
传奇开心果微博文系列 序言一、标签组件lable最基本用法示例1.在网页上显示出 Hello World 的标签示例2. 使用 style 参数改变标签样式示例 二、标签组件lable更多用法示例1. 添加按钮动态修改标签文字2. 点击按钮动态改变标签内容、颜色、大小和粗细示例代码3. 添加开关组件动…...

从HarmonyOS Next导出手机照片
1)打开DevEco Studio开发工具 2)插入USB数据线,连接手机 3)在DevEco Studio开发工具,通过View -> Tool Windows -> Device File Browser打开管理工具 4)选择storage -> cloud -> 100->fi…...

[Docker学习笔记]Docker的原理Docker常见命令
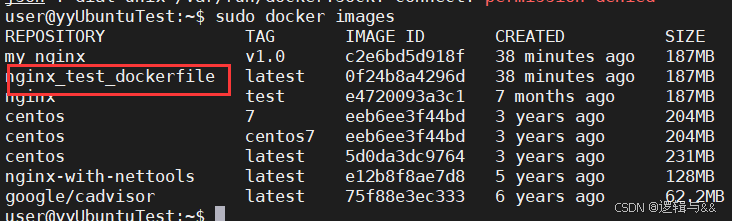
文章目录 什么是DockerDocker的优势Docker的原理Docker 的安装Docker 的 namespaces Docker的常见命令docker version:查看版本信息docker info 查看docker详细信息我们关注的信息 docker search:镜像搜索docker pull:镜像拉取到本地docker push:推送本地镜像到镜像仓库docker …...

【ESP 保姆级教程】小课设篇 —— 案例:20240507_esp01s+UNO的智能浇水系统
忘记过去,超越自己 ❤️ 博客主页 单片机菜鸟哥,一个野生非专业硬件IOT爱好者 ❤️❤️ 本篇创建记录 2024-09-30 ❤️❤️ 本篇更新记录 2023-09-30 ❤️🎉 欢迎关注 🔎点赞 👍收藏 ⭐️留言📝🙏 此博客均由博主单独编写,不存在任何商业团队运营,如发现错误,请…...

如何设置MySQL分布式架构主键ID,为什么不能使用自增ID或者UUID做主键?
MySQL分布式架构主键ID的设置方法 雪花算法(Snowflake) 原理:雪花算法是一种生成分布式唯一ID的算法。它由64位二进制数组成,结构如下:1位符号位(固定为0) 41位时间戳(表示从一个固…...

服务器虚拟化详解
服务器虚拟化详解 服务器虚拟化是一种将物理服务器资源转化为虚拟服务器资源的技术,它允许在一台物理服务器上运行多个虚拟服务器,每个虚拟服务器都拥有独立的操作系统、应用程序和资源配置。这种技术极大地提高了服务器的利用率、灵活性和可扩展性&…...

医疗陪诊APP开发实战:从互联网医院系统源码开始
本文将从互联网医院系统源码出发,深入探讨医疗陪诊APP的开发实战。 一、从互联网医院系统源码入手 开发医疗陪诊APP的基础在于互联网医院系统的源码。互联网医院系统通常包括以下几个模块: 1.用户管理:用户注册、登录、信息管理等功能。 …...

jenkins 构建报错ERROR: Error fetching remote repo ‘origin‘
问题描述 修改项目的仓库地址后,使用jenkins构建报错 Running as SYSTEM Building in workspace /var/jenkins_home/workspace/【测试】客户端/client-fonchain-main The recommended git tool is: NONE using credential 680a5841-cfa5-4d8a-bb38-977f796c26dd&g…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...
