前端工程规范-3:CSS规范(Stylelint)
样式规范工具(StyleLint)
Stylelint 是一个灵活且强大的工具,适用于保持 CSS 代码的质量和一致性。结合其他工具(如 Prettier 和 ESLint),可以更全面地保障前端代码的整洁性和可维护性。
目录
- 样式规范工具(StyleLint)
- 1、安装 VSCode 插件(StyleLint)
- 2、在项目中下载 StyleLint 相关依赖
- 3、在目录的 `.vscode` 文件夹下的 `settings.json` 文件中,加入如下配置
- 4、配置 StyleLint(.stylelintrc.cjs)
- 5、package.json添加脚本命令
1、安装 VSCode 插件(StyleLint)

VS Code插件StyleLint可以在编辑器中提供实时的 CSS 代码检查和提示,但是它仅仅是基于 Stylelint 包的扩展,不能完全取代在项目中导入 Stylelint 包并做一些配置的操作
2、在项目中下载 StyleLint 相关依赖
pnpm add stylelint stylelint-config-html stylelint-config-recommended-scss stylelint-config-recommended-vue stylelint-config-standard stylelint-config-standard-scss stylelint-config-recess-order postcss postcss-html stylelint-config-prettier -D
注意:最新的stylelint版本可能和后面的其他包的版本产生冲突,如果你没有使用
pnpm,而是npm,建议直接加上了强制安装依赖项--legacy-peer-deps或者--force
| 依赖 | 作用描述 |
|---|---|
| stylelint | stylelint 核心库 |
| stylelint-config-html | Stylelint 的可共享 HTML(和类似 HTML)配置,捆绑 postcss-html 并对其进行配置。 |
| stylelint-config-recommended-scss | 扩展 stylelint-config-recommended 共享配置,并为 SCSS 配置其规则 |
| stylelint-config-recommended-vue | 扩展 stylelint-config-recommended 共享配置,并为 Vue 配置其规则 |
| stylelint-config-standard | 打开额外的规则来执行在规范和一些 CSS 样式指南中发现的通用约定,包括:惯用 CSS 原则,谷歌的 CSS 样式指南,Airbnb 的样式指南,和 @mdo 的代码指南。 |
| stylelint-config-standard-scss | 扩展 stylelint-config-standard 共享配置,并为 SCSS 配置其规则 |
| stylelint-config-recess-order | 属性的排序(插件包) |
| postcss | postcss-html 的依赖包 |
| postcss-html | 用于解析 HTML(和类似 HTML)的 PostCSS 语法 |
| stylelint-config-prettier | 关闭所有不必要的或可能与 Prettier 冲突的规则 |
3、在目录的 .vscode 文件夹下的 settings.json 文件中,加入如下配置
{"editor.formatOnSave": true,"editor.codeActionsOnSave": {"source.fixAll.stylelint": "explicit"},"stylelint.enable": true,"stylelint.validate": ["css","less","postcss","scss","vue","sass","html"],"files.eol": "\n"
}
4、配置 StyleLint(.stylelintrc.cjs)
// @see: https://stylelint.iomodule.exports = {root: true,// 继承某些已有的规则extends: ["stylelint-config-standard", // 配置 stylelint 拓展插件"stylelint-config-html/vue", // 配置 vue 中 template 样式格式化"stylelint-config-standard-scss", // 配置 stylelint scss 插件"stylelint-config-recommended-vue/scss", // 配置 vue 中 scss 样式格式化"stylelint-config-recess-order", // 配置 stylelint css 属性书写顺序插件,"stylelint-config-prettier", // 配置 stylelint 和 prettier 兼容],overrides: [// 扫描 .vue/html 文件中的 <style> 标签内的样式{files: ["**/*.{vue,html}"],customSyntax: "postcss-html",},],rules: {"function-url-quotes": "always", // URL 的引号 "always(必须加上引号)"|"never(没有引号)""string-quotes": "double", // 指定字符串使用单引号或双引号 "single(单引号)"|"double(双引号)""unit-case": "lower", // 指定单位的大小写 "lower(全小写)"|"upper(全大写)""color-hex-case": "lower", // 指定 16 进制颜色的大小写 "lower(全小写)"|"upper(全大写)""color-hex-length": "long", // 指定 16 进制颜色的简写或扩写 "short(16进制简写)"|"long(16进制扩写)""rule-empty-line-before": "never", // 要求或禁止在规则之前的空行 "always(规则之前必须始终有一个空行)"|"never(规则前绝不能有空行)"|"always-multi-line(多行规则之前必须始终有一个空行)"|"never-multi-line(多行规则之前绝不能有空行)""block-opening-brace-space-before": "always", // 要求在块的开大括号之前必须有一个空格或不能有空白符 "always(大括号前必须始终有一个空格)"|"never(左大括号之前绝不能有空格)"|"always-single-line(在单行块中的左大括号之前必须始终有一个空格)"|"never-single-line(在单行块中的左大括号之前绝不能有空格)"|"always-multi-line(在多行块中,左大括号之前必须始终有一个空格)"|"never-multi-line(多行块中的左大括号之前绝不能有空格)""font-family-no-missing-generic-family-keyword": null, // 禁止在字体族名称列表中缺少通用字体族关键字"scss/at-import-partial-extension": null, // 解决不能使用 @import 引入 scss 文件"property-no-unknown": null, // 禁止未知的属性"no-empty-source": null, // 禁止空源码"selector-class-pattern": null, // 强制选择器类名的格式"value-no-vendor-prefix": null, // 关闭 vendor-prefix (为了解决多行省略 -webkit-box)"no-descending-specificity": null, // 不允许较低特异性的选择器出现在覆盖较高特异性的选择器"value-keyword-case": null, // 解决在 scss 中使用 v-bind 大写单词报错"selector-pseudo-class-no-unknown": [true,{ignorePseudoClasses: ["global", "v-deep", "deep"],},],},ignoreFiles: ["**/*.js", "**/*.jsx", "**/*.tsx", "**/*.ts"],
};
这么配置完之后,其实在已经生成的css文件中,没有按照规范书写的css,就会提示红色波浪线的错误信息了,我们创建了一个测试的css文件,如下:


5、package.json添加脚本命令
"scripts":{//...其他省略"lint:stylelint": "stylelint --cache --fix \"**/*.{vue,less,postcss,css,scss}\" --cache --cache-location node_modules/.cache/stylelint/",
}
运行脚本npm run lint:stylelint

如果出现如下图这种情况:报错:...powershell.exe -Command pnpm run lint:stylelint已经终止,退出代码:1。,请使用管理员模式打开vscode,原因是vscode执行终端受系统策略限制,可参考我之前的文章:pnpm : 无法加载文件 D:\Program Files\nvm_nodejs\pnpm.ps1,因为在此系统上禁止运行脚本。。

记得配置这种个选项的时候,需要关闭所有vscode,否则重新打开会警告并关闭自身

执行命令后的最终效果,未能自动化处理的需要手动处理。
- 会修复格式排版(比如缩进)
- 关键字优先级(上一张图全部红色波浪线的问题就是关键字优先级排序)

相关文章:

前端工程规范-3:CSS规范(Stylelint)
样式规范工具(StyleLint) Stylelint 是一个灵活且强大的工具,适用于保持 CSS 代码的质量和一致性。结合其他工具(如 Prettier 和 ESLint),可以更全面地保障前端代码的整洁性和可维护性。 目录 样式规范工具…...

Qt系列-1.Qt安装
Qt安装 0 简介 1.安装步骤 1.1 下载 进入qt中文网站:https://www.qt.io/zh-cn/ Qt开源社区版本:https://www.qt.io/download-open-source#source 1.2 安装 chmod +x qt-online-installer-linux-x64-4.8.0.run ./qt-online-installer-linux-x64-4.8.0.run 外网不能下载…...

《自控原理》最小相位系统
在复平面右半平面既没有零点,也没有极点的系统,称为最小相位系统,其余均为非最小相位系统。 从知乎看了一篇答案: https://www.zhihu.com/question/24163919 证明过程大概率比较难,我翻了两本自控的教材,…...

SpringBoot3脚手架
MySpringBootAPI SpringBoot3脚手架,基于SpringBoot3DruidPgSQLMyBatisPlus13FastJSON2Lombok,启动web容器为Undertow(非默认tomcat),其他的请自行添加和配置。 <java.version>17</java.version> <springboot.version>3.3…...

【C语言软开面经】
C语言软开面经 malloc calloc realloc free动态分配内存malloccalloc函数:realloc 函数:free函数: 堆栈-内存分区栈区(Stack):堆区(Heap):全局(静态ÿ…...

YOLOv11训练自己的数据集(从代码下载到实例测试)
文章目录 前言一、YOLOv11模型结构图二、环境搭建三、构建数据集四、修改配置文件①数据集文件配置②模型文件配置③训练文件配置 五、模型训练和测试模型训练模型验证模型推理 总结 前言 提示:本文是YOLOv11训练自己数据集的记录教程,需要大家在本地已…...

HTML粉色烟花秀
目录 系列文章 写在前面 完整代码 下载代码 代码分析 写在最后 系列文章 序号目录1HTML满屏跳动的爱心(可写字)2HTML五彩缤纷的爱心3HTML满屏漂浮爱心4...

从零开发操作系统
没有操作系统 要考虑放到什么位置 org 07c00h 我用nasm(汇编编译) 放到7c00处 ibm兼容机 AX发生变化 -寄存器 不可能做存储 内存- 代码段数据段 if else --指令 代码 int a -数据段 必须告诉计算机代码段从哪里开始 改变cs寄存器里面的值可以改变推进寄…...

SigmaStudio中部分滤波器算法有效性频谱分析
一、各类滤波器参数如下图设置 1.1、输入源白噪音经过如下算法处理后Notch\Band Pass\Band Stop,如下频谱分析图 1.2、输入源白噪音经过low pass后处理前后的频谱分析如如下 二、Notch滤波器配置图,如下 2.1、两串联、五个串联和未串联的Notch对白噪音…...
ArcGIS与ArcGIS Pro去除在线地图服务名单
我们之前给大家分享了很多在线地图集,有些地图集会带有制作者信息,在布局制图的时候会带上信息影响出图美观。 一套GIS图源集搞定!清新规划底图、影像图、境界、海洋、地形阴影图、导航图 比如ArcGIS: 比如ArcGIS Pro:…...

滚雪球学MySQL[10.1讲]:常见问题与解决
全文目录: 前言10. 常见问题与解决10.1 数据库连接问题10.1.1 无法连接到数据库10.1.2 连接超时10.1.3 连接数过多 10.2 性能问题10.2.1 查询速度慢10.2.2 数据库锁等待 10.3 数据完整性问题10.3.1 违反外键约束10.3.2 重复记录 10.4 安全问题10.4.1 SQL注入攻击10.…...

利用 Llama-3.1-Nemotron-51B 推进精度-效率前沿的发展
今天,英伟达™(NVIDIA)发布了一款独特的语言模型,该模型具有无与伦比的准确性和效率性能。Llama 3.1-Nemotron-51B 源自 Meta 的 Llama-3.1-70B,它采用了一种新颖的神经架构搜索(NAS)方法&#…...

SpringBoot+Thymeleaf发票系统
> 这是一个基于SpringBootSpringSecurityThymeleafBootstrap实现的简单发票管理系统。 > 实现了用户登录,权限控制,客户管理,发票管理等功能。 > 并且支持导出为 CSV / PDF / EXCEL 文件。 > 本项目是一个小型发票管理系统…...

Updates were rejected because the tip of your current branch is behind 的解决方法
1. 问题描述 当我们使用 git push 推送代码出现以下问题时: 2. 原因分析 这个错误提示表明当前本地分支落后于远程分支,因此需要先拉取远程的更改。 3. 解决方法 1、拉取远程更改 在终端中执行以下命令,拉取远程分支的更新并合并到本地…...

Redis桌面工具:Tiny RDM
1.Tiny RDM介绍 Tiny RDM(Tiny Redis Desktop Manager)是一个现代化、轻量级的Redis桌面客户端,支持Linux、Mac和Windows操作系统。它专为开发和运维人员设计,使得与Redis服务器的交互操作更加便捷愉快。Tiny RDM提供了丰富的Red…...

【Java】酒店管理系统
一 需求: 编写程序 模拟酒店管理系统 : 预订和退订以及查看所有房间 1 需要有一个酒店类 2 需要有一个房间类 3 需要有一个客户端类 public class Test { } 二 分析: 客户端 : 1 先打印所有房间 2 等待用户输入,根据输入情况 判断是预订还是退订 3 等待用户输入房间号 …...

【数据库】Java 中 MongoDB 使用指南:步骤与方法介绍
MongoDB 是一个流行的 NoSQL 数据库,因其灵活性和高性能而广泛使用。在 Java 中使用 MongoDB,可以通过 MongoDB 官方提供的 Java 驱动程序来实现。本文将详细介绍在 Java 中使用 MongoDB 的步骤以及相关方法。 1. 环境准备 1.1 安装 MongoDB 首先&…...

MySQL之内置函数
目录 一、日期函数 二、字符串函数 三、数学函数 四、其它函数 一、日期函数 常见的日期函数如下: 函数名称说明current_date()获取当前日期current_time()获取当前时间current_timestamp()获取当前时间戳date_add(date, interval d_value_type)在date中添加日…...

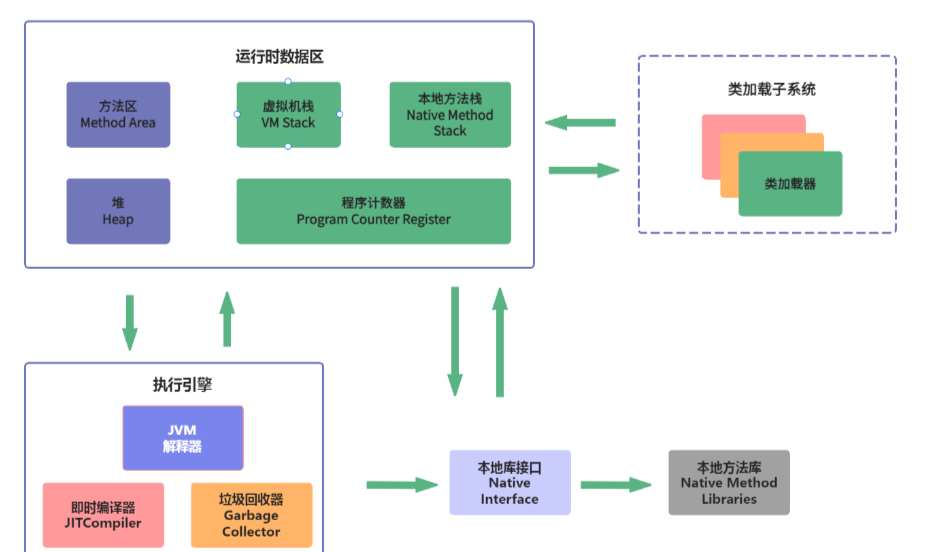
JVM 基本组成
1.为什么要学习JVM? 未来在工作场景中,也许你会遇到以下场景:线上系统突然宕机,系统无法访问,甚至直接OOM;线上系统响应速度太慢,优化系统性能过程中发现CPU占用过高,原因也许是因为…...

Ubuntu 离线安装 docker
1、下载离线包,网址:https://download.docker.com/linux/ubuntu/dists/xenial/pool/stable/ 离线安装docker需要下载3个包,containerd.io ,docker-ce-cli,docker-ce 2、下载完毕后拷贝到ubuntu上用 dpkg 命令安装&am…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
