react+antdMobie实现消息通知页面样式
一、实现效果

二、代码
import React, { useEffect, useState } from 'react';
import style from './style/index.less';
import { CapsuleTabs, Ellipsis, Empty, SearchBar, Tag } from 'antd-mobile';
//消息通知页面
export default function Notification(props) {const [options, setOptions] = useState([{label: '最近',value: 'zj',checked: true,},{label: '评审通知',value: 'pstz',checked: false,},{label: '政策制度',value: 'zczd',checked: false,},{label: '知识库',value: 'zsk',checked: false,},{label: '常见问题',value: 'cjwt',checked: false,},]);const [list, setList] = useState([{title: '通知公告名称1111',ywlx: 'pstz',content: '公告简介:公告简介公告简介公告简介公告简介公告简介公告简介公告简介公告简介公告简介公告简介介公告简介公告简介公告简介公告简介',},{title: '通知公告名称1111',ywlx: 'zczd',content: '公告简介:公告简介公告简介公告简介公告简介公告简介公告简介公告简介公告简介公告简介公告简介介公告简介公告简介公告简介公告简介',},{title: '通知公告名称1111',ywlx: 'zsk',content: '公告简介:公告简介公告简介公告简介公告简介公告简介公告简介公告简介公告简介公告简介公告简介介公告简介公告简介公告简介公告简介',},{title: '通知公告名称1111',ywlx: 'cjwt',content: '公告简介:公告简介公告简介公告简介公告简介公告简介公告简介公告简介公告简介公告简介公告简介介公告简介公告简介公告简介公告简介',},{title: '通知公告名称1111',ywlx: 'pstz',content: '公告简介:公告简介公告简介公告简介公告简介公告简介公告简介公告简介公告简介公告简介公告简介介公告简介公告简介公告简介公告简介简介公告简介公告简简介公告简介公告简简介公告简介公告简',},]);const [checkedList, setCheckedList] = useState([]);useEffect(() => {setCheckedList(list);}, [props]);//切换条件const toggle = (item, index) => {const element = document.getElementById('option');if (element) {element.scroll({top: 0,left: 50 * Number(index), // 计算目标位置behavior: 'smooth',});}const newoptions = options.map((res) => {return {...res,checked: res == item,};});setOptions(newoptions);toggleList(item);};const toggleList = (item) => {if (item.value == 'zj') {setCheckedList(list);} else {const newList = list.filter((res) => {return res.ywlx == item.value;});setCheckedList(newList);}};return (<><div className={style.container}><div className={style.top}><SearchBarplaceholder="输入事项名称或者关键字"className={style.search}style={{'--background': 'rgba(255, 255, 255, 0.35)','--height': '32px','--placeholder-color': 'rgba(255, 255, 255, 0.65)',}}/></div><div className={style.option} id="option">{options.map((item, index) => {return (<divkey={index}className={`${item.checked ? style.checked : style.block}`}onClick={() => {toggle(item, index);}}>{item.label}</div>);})}</div><div className={style.content}>{checkedList.map((item, index) => {return (<div key={index} className={style.card}><div style={{ display: 'flex', alignItems: 'center', borderBottom: '1px solid #979797' }}>{item.ywlx == 'pstz' && <Tag color="#2db7f5">评审通知</Tag>}{item.ywlx == 'zczd' && <Tag color="#1ac4c4">政策制度</Tag>}{item.ywlx == 'zsk' && <Tag color="#87d068">知识库</Tag>}{item.ywlx == 'cjwt' && <Tag color="#cf1322">常见问题</Tag>}<span className={style.title}>{item.title}</span></div><div className={style.desc}><Ellipsis direction="end" content={item.content} rows={2} /></div></div>);})}{checkedList.length == 0 && <Empty style={{ padding: '64px 0' }} imageStyle={{ width: 128 }} description="暂无数据" />}</div></div></>);
}
三、css样式
::-webkit-scrollbar {width: 0px;
}.container {height: 100vh;width: 100%;overflow-y: auto;overflow-x: hidden;position: fixed;font-size: 14px;.top {background-color: #BF120D;height: 90px;display: flex;align-items: center;.search {width: 95%;margin: auto;padding-top: 20px;}}.option {display: flex;align-items: center;overflow-x: auto;min-height: 70px;.block {color: #979797;font-weight: 400;border-radius: 6px;border: 1px solid #979797;margin: 0px 10px;padding: 5px 10px;min-width: 100px;text-align: center;}.checked {color: #fff;background-color: #BF120D;font-weight: 400;border-radius: 6px;border: 1px solid #BF120D;margin: 0px 10px;padding: 5px 10px;min-width: 100px;text-align: center;position: relative;}.checked::after {content: '';position: absolute;left: 50%;bottom: -10px;/* 小箭头的位置调整 */width: 0;height: 0;border-left: 10px solid transparent;border-right: 10px solid transparent;border-top: 10px solid #BF120D;/* 小箭头的颜色 */transform: translateX(-50%);}}.content {position: relative;margin-bottom: 10%;.card {padding: 10px;border-radius: 8px;margin: 10px auto;width: 96%;background-color: #fff;display: flex;align-items: center;.title {font-weight: 600;display: flex;align-items: center;line-height: 0.3rem;font-size: 0.18rem;}.sj {text-align: end;color: #999;}}}// 消息明细.detail_content {padding: 10px;background-color: #fff;.title {font-size: 0.16rem;font-weight: 700;line-height: 0.4rem;text-align: center;}.qt {display: flex;align-items: center;justify-content: space-between;color: #999;line-height: 0.4rem;}}}
相关文章:

react+antdMobie实现消息通知页面样式
一、实现效果 二、代码 import React, { useEffect, useState } from react; import style from ./style/index.less; import { CapsuleTabs, Ellipsis, Empty, SearchBar, Tag } from antd-mobile; //消息通知页面 export default function Notification(props) {const [opti…...

Git 撤销一个已经push到远端仓库的commit
在 Git 中,撤销一个已经推送到远程仓库的改动有几种不同的方法,具体取决于你是否想要完全删除改动,还是只是恢复文件的某个状态。以下是常见的几种方法: git revert 撤销特定的commit git revert 是最安全的方法,因为…...

lambda表达式底层实现
一、lambda 代码 & 反编译 原始Java代码 假设我们有以下简单的Java程序,它使用Lambda表达式来遍历并打印一个字符串列表: import java.util.Arrays; import java.util.List;public class LambdaExample {public static void main(String[] args) {…...

鸿蒙NEXT开发-组件事件监听和状态管理(基于最新api12稳定版)
注意:博主有个鸿蒙专栏,里面从上到下有关于鸿蒙next的教学文档,大家感兴趣可以学习下 如果大家觉得博主文章写的好的话,可以点下关注,博主会一直更新鸿蒙next相关知识 专栏地址: https://blog.csdn.net/qq_56760790/…...

《More Effective C++》的学习
引用与指针 没有所谓的null reference reference一定需要代表某个对象,所以C要求reference必须有初值。 QString &s; 使用reference可能比使用pointer更高效。 因为reference一定是有效的,而指针可能为空(需要多加一个判断࿰…...

Leetcode面试经典150题-322.零钱兑换
给你一个整数数组 coins ,表示不同面额的硬币;以及一个整数 amount ,表示总金额。 计算并返回可以凑成总金额所需的 最少的硬币个数 。如果没有任何一种硬币组合能组成总金额,返回 -1 。 你可以认为每种硬币的数量是无限的。 示…...

python17_len()函数
len()函数 A B "" C "hello world" D 18 E 18def len_test(s):try:# 尝试计算字符串的长度length len(s)return lengthexcept TypeError:# 如果不是字符串,则返回 None 或者提示错误return Noneif __name__ "__main__":# 单…...

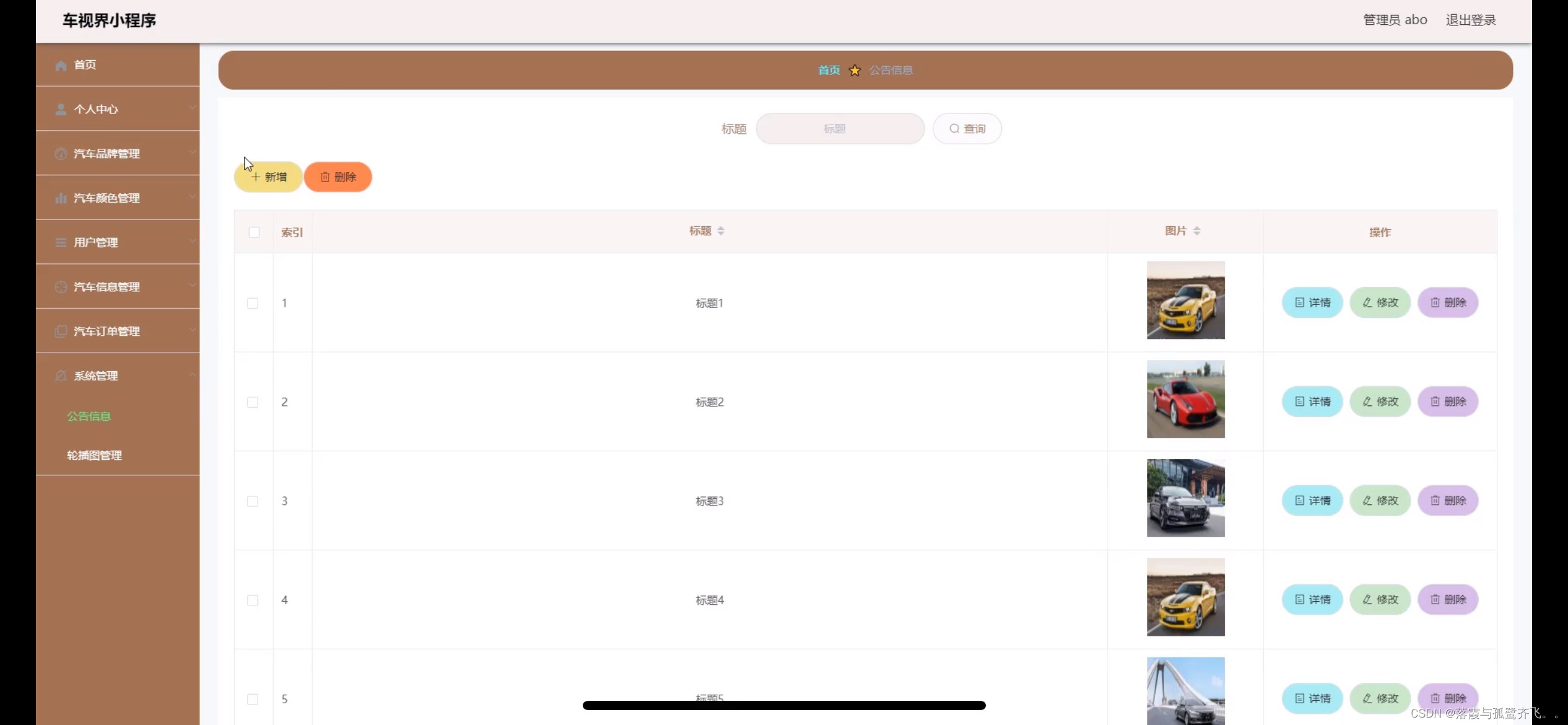
车视界系统小程序的设计
管理员账户功能包括:系统首页,个人中心,汽车品牌管理,汽车颜色管理,用户管理,汽车信息管理,汽车订单管理系统管理 微信端账号功能包括:系统首页,汽车信息,我…...

SQLCMD命令行工具导入数据并生成对应的日志文件
SQLCMD是一个命令行工具,专门用于在Microsoft SQL Server数据库上运行SQL脚本和管理任务。它提供了一种交互式和自动化的方式来执行SQL命令和脚本,并允许用户与SQL Server数据库进行高效的交互。以下是关于SQLCMD的详细介绍: 主要功能 执行SQL脚本: SQLCMD可以执行包含SQL…...

tauri中加载本地文件图片或者下载网络文件图片后存储到本地,然后通过前端页面展示
有一个需求是需要将本地上传的文件或者网络下载的文件存储到本地,并展示在前端页面上的。其实如果只是加载本地文件,然后展示还是挺简单的,可以看我的文章:tauri程序加载本地图片或者文件在前端页面展示-CSDN博客 要想实现上述需…...

QSqlDatabase在多线程中的使用
Qt中多线程使用数据库_qt数据库管理类支持多数据库,多线程-CSDN博客 1. 代码: #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QPushButton> #include <QSqlDatabase> #include <QSqlQuery> #include <QSqlError>…...

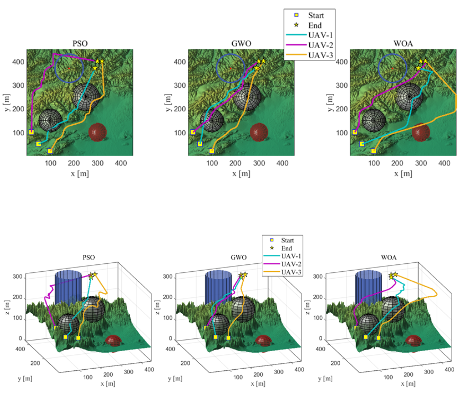
【无人机设计与控制】Multi-UAV|多无人机多场景路径规划算法MATLAB
摘要 本研究探讨了多无人机路径规划问题,提出了三种不同算法的对比分析,包括粒子群优化(PSO)、灰狼优化(GWO)和鲸鱼优化算法(WOA)。利用MATLAB实现了多场景仿真实验,验证…...

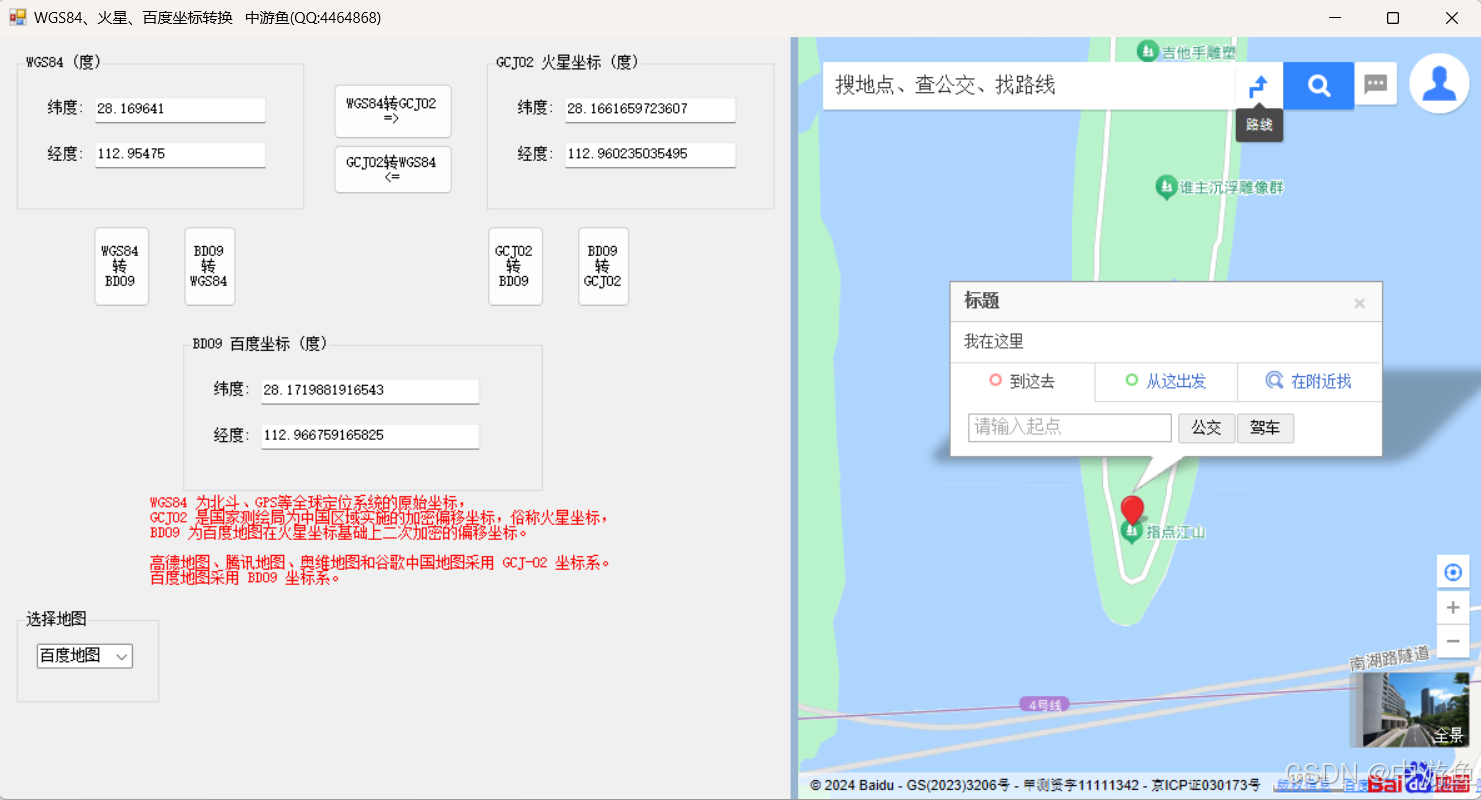
Visual Studio C# 编写加密火星坐标转换
Visual Studio C# 编写加密火星坐标转换 1、WGS84坐标转GCJ02火星坐标2、GCJ02火星坐标转WGS84坐标(回归计算)3、GCJ02火星坐标转BD09百度坐标4、BD09百度坐标转GCJ02火星坐标(回归计算)5、坐标公共转换类6、地图显示7、程序简单界…...

微服务-流量染色
1. 功能目的 通过设置请求头的方式将http请求优先打到指定的服务上,为微服务开发调试工作提供便利 请求报文难模拟:可以直接在测试环境页面上操作,流量直接打到本地IDEA进行debug请求链路较长:本地开发无需启动所有服务…...
)
C语言实现 操作系统 经典的进程同步问题(2)
哲学家进餐问题 哲学家进餐问题是一个经典的同步问题,涉及多个哲学家试图同时用餐,但每个哲学家左右两边只有一把叉子。为了避免死锁和饥饿,可以使用记录型信号量(也称为计数信号量)来管理叉子的使用。 1、利用记录型…...

有效的字母异位词【字符串哈希】
题目 题解: 1.排序: #include<algorithm>class Solution{public:bool isAnagram(string s,string t){sort(s.begin(),s.end());sort(t.begin(),t.end());return st;} } 时间复杂度O(nlogn) 2.哈希表 #include<algorithm>int hash1[100]; …...

如何选择与运用工具提升工作效率的秘密指南
一、引言 ---- 在当今这个信息爆炸的时代,编程工具的选择对于开发者的工作效率至关重要。从智能的代码编辑器到强大的版本控制工具,再到那些能让我们事半功倍的自动化脚本,每一款工具都有其独特的优势和价值。那么,哪款编程工具…...

Spring系列 AOP实现过程
文章目录 实现原理EnableAspectJAutoProxyAnnotationAwareAspectJAutoProxyCreator 代理创建过程wrapIfNecessarygetAdvicesAndAdvisorsForBeanfindCandidateAdvisorsfindAdvisorsThatCanApply createProxy AspectJ注解处理代理调用过程 实现原理 本文源码基于spring-aop-5.3.…...

C语言 getchar 函数完全解析:掌握字符输入的关键
前言 在C语言中,getchar 是一个非常实用的函数,用于从标准输入流(通常是键盘)读取单个字符。这对于处理文本输入非常有用,尤其是在需要逐个字符处理的情况下。本文将深入探讨 getchar 函数的用法和特点,并…...

Docker安装mysql8并配置主从复制
1. 安装mysql8 1.1 新增挂载文件 # 新增mysql挂载文件夹 mkdir -p /root/docker/mysql/m01/log mkdir -p /root/docker/mysql/m01/data mkdir -p /root/docker/mysql/m01/conf1.2 新增mysql配置文件 # 新增mysql配置文件 cd /root/docker/mysql/m01/conf vim my.cnf # 下面是…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...
