代码随想录算法训练营Day13
110.平衡二叉树
力扣题目链接:. - 力扣(LeetCode)
后序迭代
class Solution {public boolean isBalanced(TreeNode root) {return getHeight(root)!=-1;}public int getHeight(TreeNode root){if(root==null){return 0;}int leftheight=getHeight(root.left);int rightheith=getHeight(root.right);if(leftheight==-1||rightheith==-1){return -1;}else if(Math.abs(leftheight-rightheith)>1){return -1; }return Math.max(leftheight,rightheith)+1;}
}257. 二叉树的所有路径
力扣题目链接:. - 力扣(LeetCode)
前序递归
class Solution {public List<String> binaryTreePaths(TreeNode root) {List<String> res=new ArrayList<>();if(root==null){return res;}List<Integer> pathnode=new ArrayList<>();bianli(root,res,pathnode);return res;}public void bianli(TreeNode root,List<String> res,List<Integer> pathnode){pathnode.add(root.val);if(root.left==null&&root.right==null){StringBuilder str=new StringBuilder();for(int i=0;i<pathnode.size()-1;i++){str.append(pathnode.get(i)).append("->");}str.append(pathnode.get(pathnode.size()-1));res.add(str.toString());return;}if(root.left!=null){bianli(root.left,res,pathnode);if(!pathnode.isEmpty()){pathnode.remove(pathnode.size()-1);} }if(root.right!=null){bianli(root.right,res,pathnode);if(!pathnode.isEmpty()){pathnode.remove(pathnode.size()-1);} }return;}
}404.左叶子之和
力扣题目链接:. - 力扣(LeetCode)
后序递归
class Solution {public int sumOfLeftLeaves(TreeNode root) {if(root==null){return 0;}int rightsum=sumOfLeftLeaves(root.right);int leftsum=sumOfLeftLeaves(root.left);int midsum=0;if(root.left!=null&&root.left.left==null&&root.left.right==null){midsum=root.left.val;}int sum=midsum+rightsum+leftsum;return sum;}
}222.完全二叉树的节点个数
力扣题目链接:. - 力扣(LeetCode)
层序遍历
class Solution {public int countNodes(TreeNode root) {if(root==null){return 0;}Deque<TreeNode> myque=new LinkedList<>();myque.offer(root);int sum=0;int res=0;while(!myque.isEmpty()){sum++;int len=myque.size();res+=len;if(len!=Math.pow(2,sum-1))break;while(len>0){TreeNode cur=myque.poll();if(cur.left!=null){myque.offer(cur.left);}if(cur.right!=null){myque.offer(cur.right);}len--;}}return res;}
}相关文章:

代码随想录算法训练营Day13
110.平衡二叉树 力扣题目链接:. - 力扣(LeetCode) 后序迭代 class Solution {public boolean isBalanced(TreeNode root) {return getHeight(root)!-1;}public int getHeight(TreeNode root){if(rootnull){return 0;}int leftheightgetHei…...

基于STM32的智能门禁系统
目录 引言项目背景环境准备 硬件准备软件安装与配置系统设计 系统架构关键技术代码示例 RFID数据采集与处理门禁控制实现显示与报警功能应用场景结论 1. 引言 智能门禁系统在现代安防中占据重要地位,通常用于控制进入和离开特定区域的权限。通过基于STM32微控制器…...

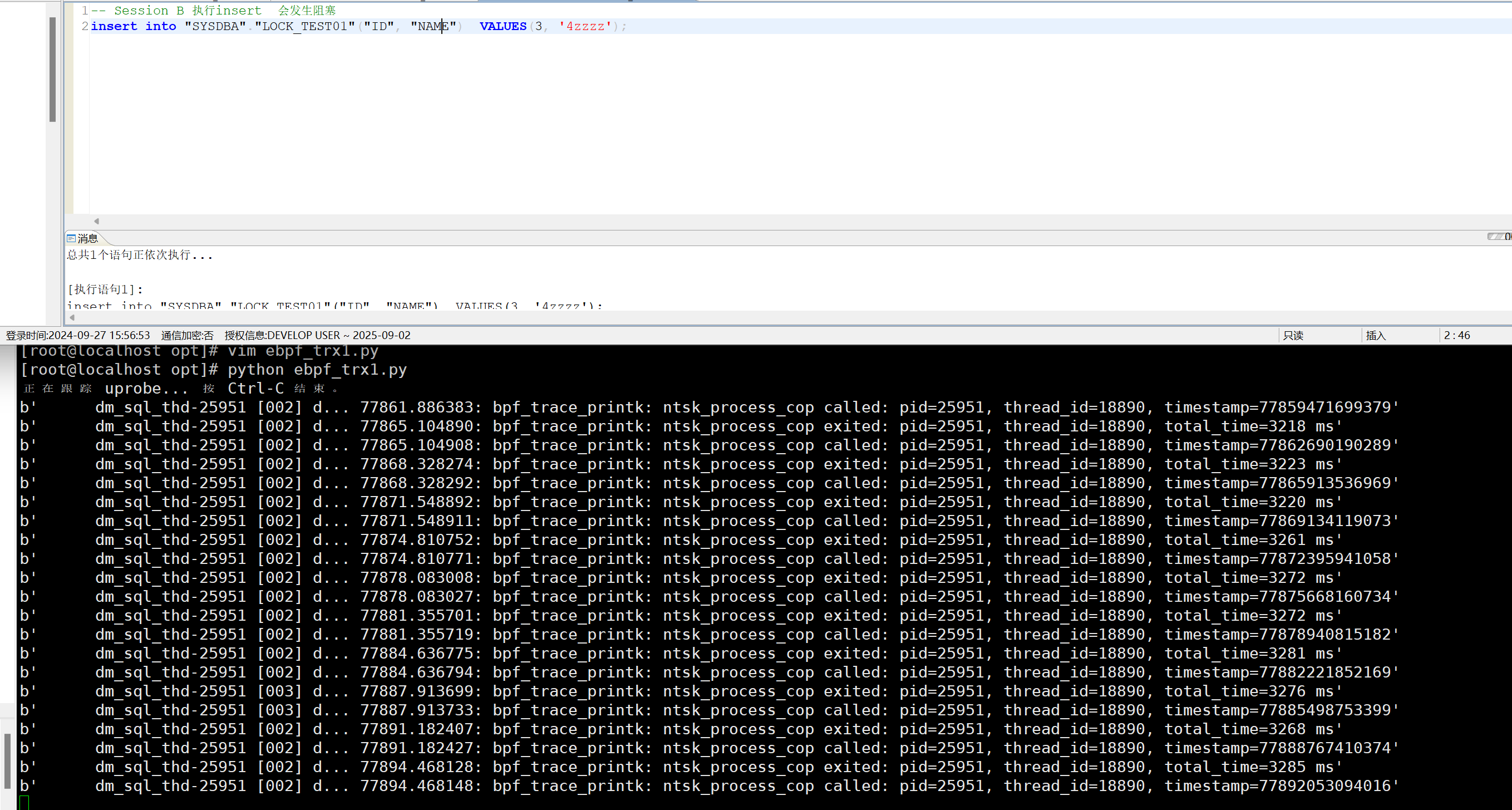
[EBPF] 实时捕获DM数据库是否存在SQL阻塞
1. 介绍 eBPF(extened Berkeley Packet Filter)是一种内核技术,它允许开发人员在不修改内核代码的情况下运行特定的功能。eBPF 的概念源自于 Berkeley Packet Filter(BPF),后者是由贝尔实验室开发的一种网…...

秋招内推--招联金融2025
【投递方式】 直接扫下方二维码,或点击内推官网https://wecruit.hotjob.cn/SU61025e262f9d247b98e0a2c2/mc/position/campus,使用内推码 igcefb 投递) 【招聘岗位】 后台开发 前端开发 数据开发 数据运营 算法开发 技术运维 软件测试 产品策…...

Unity2022.3.x各个版本bug集合及推荐稳定版本
最近升级到Unity2022,发现以下问题,仅作参考 2022.3.0f1 - 2022.3.6f1 粒子渲染到RenderTexture闪屏 https://issuetracker.unity3d.com/issues/android-vulkan-visualisation-corruption-occurs-when-rendering-particles-to-render-texture 2022.3.…...

SparkSQL-性能调优
祝福 在这个举国同庆的时刻,我们首先献上对祖国的祝福: 第一,我们感谢您给我们和平的环境,让我们能快乐生活 第二,祝福我们国家未来的路越走越宽广,科技更发达,人民更幸福 第三,…...

leetcode-链表篇
leetcode-707 你可以选择使用单链表或者双链表,设计并实现自己的链表。 单链表中的节点应该具备两个属性:val 和 next 。val 是当前节点的值,next 是指向下一个节点的指针/引用。 如果是双向链表,则还需要属性 prev 以指示链表中的…...

JetLinks物联网平台微服务化系列文章介绍
橙蜂智能公司致力于提供先进的人工智能和物联网解决方案,帮助企业优化运营并实现技术潜能。公司主要服务包括AI数字人、AI翻译、AI知识库、大模型服务等。其核心价值观为创新、客户至上、质量、合作和可持续发展。 橙蜂智农的智慧农业产品涵盖了多方面的功能&#x…...

【QT Quick】基础语法:导入外部QML文件
在实际项目中,代码通常分为多个文件进行模块化管理,这样可以方便代码重用,例如统一风格或共享功能模块。我们将在此部分学习如何创建 QML 项目,并演示如何访问外部代码,包括其他 QML 文件、库文件以及 JS 代码。 准备…...

Llama 系列简介与 Llama3 预训练模型推理
1. Llama 系列简介 1.1 Llama1 由 Meta AI 发布,包含 7B、13B、33B 和 65B 四种参数规模的开源基座语言模型 数据集:模型训练数据集使用的都是开源的数据集,总共 1.4T token 模型结构:原始的 Transformer 由编码器(…...

【AIGC】ChatGPT提示词助力自媒体内容创作升级
博客主页: [小ᶻZ࿆] 本文专栏: AIGC | ChatGPT 文章目录 💯前言💯高效仿写专家级文章提示词使用方法 💯CSDN博主账号分析提示词使用方法 💯自媒体爆款文案优化助手提示词使用方法 💯小结 💯…...

SSTI基础
<aside> 💡 简介 </aside> 原理 又名:Flask模版注入 模版种类 **Twig{{7*7}}结果49 jinja2{{7*7}}结果为7777777 //jinja2的常见参数是name smarty7{*comment*}7为77**<aside> 💡 flask实例 </aside> **from …...

10.1软件工程知识详解上
软件工程概述 软件开发生命周期 软件定义时期:包括可行性研究和详细需求分析过程,任务是确定软件开发工程必须完成的总目标,具体可分成问题定义、可行性研究、需求分析等。软件开发时期:就是软件的设计与实现,可分成…...
)
03Frenet与Cardesian坐标系(Frenet转Cardesian公式推导)
Frenet转Cardesian 1 明确目标 已知车辆质点在Frenet坐标系下的状态: Frenet 坐标系下的纵向坐标: s s s纵向速度: s ˙ \dot{s} s˙纵向加速度: s \ddot{s} s横向坐标: l l l横向速度: l ˙ \dot{l} l…...

knowLedge-Vue I18n 是 Vue.js 的国际化插件
1.简介 Vue I18n 是 Vue.js 的国际化插件,它允许开发者根据不同的语言环境显示不同的文本,支持多语言。 Vue I18n主要有两个版本:v8和v9。v8版本适用于Vue2框架。v9版本适用于Vue3框架。 2. 翻译实现原理 Vue I18n 插件通过在 Vue 实例中注…...

【开源免费】基于SpringBoot+Vue.JS微服务在线教育系统(JAVA毕业设计)
本文项目编号 T 060 ,文末自助获取源码 \color{red}{T060,文末自助获取源码} T060,文末自助获取源码 目录 一、系统介绍二、演示录屏三、启动教程四、功能截图五、文案资料5.1 选题背景5.2 国内外研究现状5.3 可行性分析 六、核心代码6.1 查…...

expressjs 中的mysql.createConnection,execute 怎么使用
在 Express.js 应用中使用 MySQL 数据库,你通常会使用 mysql 或 mysql2 这样的库来创建和管理数据库连接,并执行查询。然而,mysql.createConnection 并不直接提供 execute 方法。相反,你可以使用 query 方法来执行 SQL 语句。 以…...

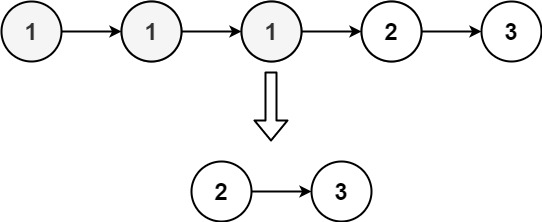
每日一题|983. 最低票价|动态规划、记忆化递归
本题求解最小值,思路是动态规划,但是遇到的问题是:动态规划更新的顺序和步长,以及可能存在的递归溢出问题。 1、确定dp数组含义 dp[i]表示第i天到最后一天(可能不在需要出行的天数里),需要花费…...

oracle 正则 匹配 身份正 手机号
1.正则匹配身份证号: regexp_like(card_id,^[1-9]\d{5}(18|19|20)?\d{2}(0[1-9]|1[0-2])(0[1-9]|[12]\d|3[01])\d{3}(\d|X)$) ^[1-9]\d{5}(18|19|20)?\d{2}(0[1-9]|1[0-2])(0[1-9]|[12]\d|3[01])\d{3}(\d|X)$ ^[1-9]:第一位数字不能为0。 \d{5}:接下来…...

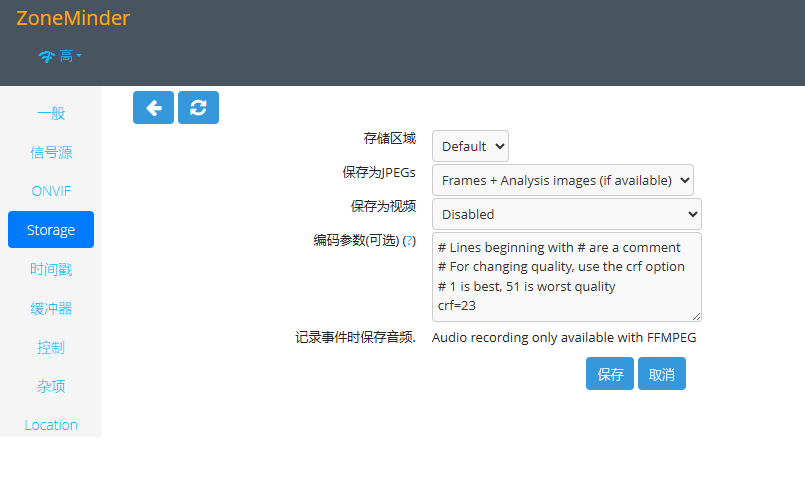
在树莓派上部署开源监控系统 ZoneMinder
原文:https://blog.iyatt.com/?p17425 前言 自己搭建,可以用手里已有的设备,不需要额外买。这套系统的源码是公开的,录像数据也掌握在自己手里,不经过不可控的三方。 支持设置访问账号 可以保存录像,启…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...
