html中的文本标签(含标签的实现案例)
目录
1.标题标签
2.标题标签的align属性
3.段落标签
4.水平线标签hr
5.换行标签br
6.文本样式标签font
编辑7.文本格式化标签
8.文本语义标签
1)时间time标签
2)文本高亮Mark标签
3)cite标签
9.特殊字符标签
10.图像标签img
附录:
1.编写的html文件如何使用浏览器打开
2.如果没有默认浏览器打开html文件
3.vscode快速生成html代码模板
4.vscode快速保存
1.标题标签 <h>
<hn align="对其方式">标题文本</hn>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标题标签</title>
</head>
<body>
<h1>一级标题标签</h1>
<hr></hr>
<h2>二级标题标签</h2>
<hr></hr>
<h3>三级标题标签</h3>
<hr></hr>
<h4>四级标题标签</h4>
<hr></hr>
<h5>五级标题标签</h5>
<hr></hr>
<h6>六级标题标签</h6>
</body>
</html>
<hn>标签一样用于标记文章的标题
标签里面的文章会被解析为对应的样式
<hr>标签是一个类似分割线的存在
会被解析为横线

效果图

2.标题标签<h>的align属性
align属性
1)默认左对齐
2)left:文本左对齐
3)center:文本居中
4)right: 文本右对其
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标题标签的align属性</title>
</head>
<body>
<h1>模式默认对其方式</h1>
<hr/>
<h2 align="left">左对齐</h2>
<hr>
<h1 align="center">居中对齐</h1>
<hr/>
<h3 align="right">右对齐</h3>
</hr>
</body>
</html>
效果图

3.段落标签<p>
作用:这个标签用于标记文章的段落
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>段落标签p</title>
</head>
<body>
<h1 align="center">这是一篇文章</h1>
<p align="center">html介绍</p>
<p>HTML(HyperText Markup Language),即超文本标记语言,是一种用于创建网页的标准标记语言。它通过一系列的标记(tags)来描述网页的内容和结构,从而告诉浏览器如何显示这些内容.
总之,HTML是Web的基础,它不仅定义了网页的结构,还为其他Web技术(如CSS和JavaScript)提供了基础,这些技术共同作用于创建动态且富有交互性的网页。</p>
</body>
</html>

效果图

4.水平线标签hr
hr就是告诉浏览器你给我显示一个水平的分割线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>分割线标签hr</title>
</head>
<body>
<h1>align属性,设置水平线对其方式</h1>
<hr align="left"></hr>
<h1 >size属性,设置水平线粗细</h1>
<hr size="10" color="blue"></hr>
<h1>color设置水平线颜色</h1>
<hr color="red"></hr>
<hr color="green"></hr>
<h1>width属性设置水平线的宽度</h1>
<hr width="20%"></hr>
</body>
</html>
注:颜色处理也可以使用 #456789 #+l六位十六进制数字 或者是 #123 #+三位十六进制数字

效果图

5.换行标签br
作用:用于一行文字的换行
注:<!----> 这个使用来写注释用的 vsCode使用 ctrl+/ 可以快速生成
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>换行标签br</title>
</head>
<body>
<p align="center">换行标签的作用</p>
<!-- 没有使用换行标签 -->
<p align="center">
七律·到韶山
毛泽东〔近现代〕
别梦依稀咒逝川,故园三十二年前。
红旗卷起农奴戟,黑手高悬霸主鞭。
为有牺牲多壮志,敢教日月换新天。
喜看稻菽千重浪,遍地英雄下夕烟。
</p>
<hr color="red" size="5"></hr>
<!-- 使用换行标签 -->
<p align="center">
七律·到韶山<br>
毛泽东〔近现代〕<br>
别梦依稀咒逝川,故园三十二年前。<br>
红旗卷起农奴戟,黑手高悬霸主鞭。<br>
为有牺牲多壮志,敢教日月换新天。<br>
喜看稻菽千重浪,遍地英雄下夕烟。
</p>
</body>
</html>
效果图:

6.文本样式标签font
作用:font 用于设置字体的风格样式,颜色,粗细效果
- face属性设置字体风格样式
- size属性设置字体大小
- color属性设置文字的颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本样式标签font</title>
</head>
<body>
<h2 align="center">文本样式标签font</h2>
<hr color="red"/>
<p>
<font color="blue" >控制字体为蓝色</font>
</p>
<hr color="#99689a"/>
<p>
<font size="5" >控制字体大小为5</font>
</p>
<hr color="#789"/>
<p>
<font face="黑体" >控制字体为黑体</font>
</p>
</body>
</html>

效果图
 7.文本格式化标签
7.文本格式化标签
- 文本粗体标签 b 和 strong
- 文本下划线显示标签 u 和 ins
- 文本斜体显示标签 i 和 em
- 文本删除线方式显示标签 s 和 del
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文本格式化标签</title> </head> <body><h1>文本格式化标签</h1><hr color="#af4578"></hr><h3>文本粗体显示 b 和 strong</h3><p color="red"><b>文本使用b标签标签加粗使用</b><br><strong>文本使用strong标签使用</strong></p><hr color="#234632"></hr><h3>文本下划线显示 u 和 ins 标签</h3><p color="blue"><u>使用u标签为文本加上下划线</u><br><ins>使用ins标签为文本加上下划线</ins></p><hr color="#234632"></hr><h3>文本斜体显示 i 和 em</h3><p color="green"><i>使用i标签为文本斜着显示</i><br><em>使用em标签为文本斜着显示</em></p><hr color="#234632"></hr><h3>文本删除线 del 和 s</h3><p color="red"><del>使用del标签为文本加上删除线</del><br><s>使用s标签为文本加上删除线</s></p></body> </html>

效果图

8.文本语义标签
1)时间time标签
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>时间语义增强标签time</title> </head> <body><p>现在时间是22:32</p><hr color="red" size="5"/><!-- 使用时间语义增强标签 --><p>现在时间是<time datetime="2024-10-1">22:32</time></p><hr color="green" size="5"/></body> </html>

效果图

2)文本高亮Mark标签
作用:文字高亮显示
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文字高亮标签mark</title> </head> <body><p>这是一段普通的文字,高亮显示文字</p><p><mark>高亮显示的文字</mark></p></body> </html>

效果图

3)cite标签
作用:引用标签
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文本引用标签cite</title> </head> <body><p>这是文本应用标签</p><!-- 作用是文本引用 显示的样式是斜体 --><cite>--今天的时间是2024-10-1</cite></body> </html>

效果图

9.特殊字符标签
| 特殊字符 | 描述 | 字符串代码 |
| 空格 | | |
| < | 小于号 | &It; |
| > | 大于号 | > |
| & | 和号 | & |
| ¥ | 人民币 | ¥ |
| © | 版权 | © |
| ° | 度数 | ° |
| ® | 注册商标 | ® |
| ± | 正负号 | ± |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |
| ² | 2平方 | ² |
| ³ | 3平方 | ³ |
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>特殊标记符号</title> </head> <body> <br/>小于号&It;<br/>大于号><br/>和号&<br/>人民币¥<br/>商标符号:©<br>摄氏度°<br></br>注册商标®<br><!-- 换行符 -->±<br>乘号×<br/>除号÷<br/>上标符号²<br/>³</body> </html>

效果图

10.图像标签img
注:
- ./boy.png 表示当前路径下名字为boy.png的图片
- /boy.png 表示真实路径下boy.png图片.
- ./表示当前目录
- /表示绝对路径
- src属性 图像路径
- alt属性 文本不显示时出现的数字
- title属性 鼠标悬浮在图片上的显示的内容
- width属性 设置图像宽度
- height属性 设置图像高度
- border属性 设置图像边框
- vspace属性 设置图像顶部和底部空白的部分
- hspace属性 设置图像左侧和右侧的空白
- algin属性
- left 图像在左边
- right 图像在右边
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图像标签img</title> </head><body><h3>alt属性</h3><img src="/boy.png" alt="图片加载失败" width="300px" height="300px"></img><hr color="red" size="5"></hr><h3>title属性</h3><img src="./boy.png" title="这是一个小男孩" width="300px" height="300px"></img><hr color="green" size="8"></hr><br><h3>border属性设置边框</h3><img src="./boy.png" title="这是一个小男孩" width="300px" height="300px" border="5px"></img><hr color="red" size="5"></hr><br><h3>align属性设置图片对齐方式</h3><img src="./boy.png" title="这是一个小男孩" width="300px" height="300px" align="right"></img><hr color="blue" size="5"></hr><br><h3>hspace属性设置图片水平边距</h3><img src="./boy.png" title="这是一个小男孩" width="300px" height="300px" align="right" hspace="50"></img><hr color="pink" size="5"></hr></body></html>

效果图

附录:
1.编写的html文件如何使用浏览器打开

使用快捷键 Shift + alt + r ===>弹出如下界面

双击点开就可以了

2.如果没有默认浏览器打开html文件
鼠标右键 ===> 打开方式 ===>选择浏览器打开就可以了

3.vscode快速生成html代码模板
输入感叹号 点击第一个就可以自动生成了
注:这个感叹号必须英文状态下的
![]()


4.vscode快速保存
快捷键 ctrl+s
相关文章:

html中的文本标签(含标签的实现案例)
目录 1.标题标签 2.标题标签的align属性 3.段落标签 4.水平线标签hr 5.换行标签br 6.文本样式标签font 编辑7.文本格式化标签 8.文本语义标签 1)时间time标签 2)文本高亮Mark标签 3)cite标签 9.特殊字符标签 10.图像标签img 附录ÿ…...

通信协议感悟
本文结合个人所学,简要讲述SPI,I2C,UART通信的特点,限制。 1.同步通信 UART,SPI,I2C三种串行通讯方式,SPI功能引脚为CS,CLK,MOSI,MISO;I2C功能引…...

IDEA几大常用AI插件
文章目录 前言列表GPT中文版TalkXBito AIIDEA自带的AI 前言 最近AI、GPT特别火,IDEA里面又有一堆插件支持GPT,所以做个专题比较一下各个GPT插件 列表 先看idea的plugins里支持哪些,搜索“GPT”之后得到的,我用下来感觉第一第二和…...

51单片机学习第六课---B站UP主江协科技
DS18B20 1、基本知识讲解 2、DS18B20读取温度值 main.c #include<regx52.h> #include"delay.h" #include"LCD1602.h" #include"key.h" #include"DS18B20.h"float T; void main () {LCD_Init();LCD_ShowString(1,1,"temp…...

sadTalker本地编译
SadTalker一款开源的可生成逼真的人像动画的工具。它利用深度学习技术,根据输入的图像和音频,生成具有生动表情和动作的视频。用户可以通过上传照片或使用预设的模型,轻松创建个性化的动画内容. 以上是官网的图, 下边是本地部署生成的,效果差…...

强化学习核心概念与公式总结
强化学习核心概念与公式总结 1. 核心概念 1.1 智能体(Agent)和环境(Environment) 智能体:学习和做决策的实体环境:智能体交互的外部系统1.2 状态(State) 描述环境在特定时刻的情况1.3 动作(Action) 智能体可以执行的操作1.4 奖励(Reward) 环境对智能体动作的即时反馈1.5 策…...

基础算法--双指针【概念+图解+题解+解释】
更多精彩内容..... 🎉❤️播主の主页✨😘 Stark、-CSDN博客 本文所在专栏: 数据结构与算法_Stark、的博客-CSDN博客 其它专栏: 学习专栏C语言_Stark、的博客-CSDN博客 项目实战C系列_Stark、的博客-CSDN博客 座右铭&a…...

国产化系统/鸿蒙开发足浴店收银源码-收缩左侧———未来之窗行业应用跨平台架构
一、左侧展开后 二、代码 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head><title></title><meta http-equiv"Content-Type" content"text/html; charsetUTF-8"><style t…...

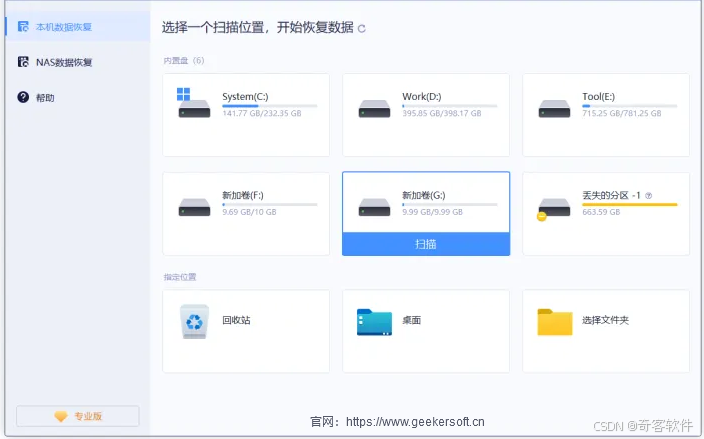
如何从硬盘恢复丢失/删除的视频
您是否想知道是否可以恢复已删除的视频? 幸运的是,您可以使用奇客数据恢复从硬盘驱动器、SD 卡和 USB 闪存驱动器恢复已删除的视频文件。 你有没有遇到过这样的情况:当你随机删除文件以释放空间时,你不小心按下了一些重要视频的…...
)
《Effective C++》第三版——设计与声明(1)
参考资料: 《Effective C》第三版 注意:《Effective C》不涉及任何 C11 的内容,因此其中的部分准则可能在 C11 出现后有更好的实现方式。 条款 18:让接口容易被正确使用,不易被误用 好的接口很容易被正确使用&…...

数值计算的程序设计问题举例
### 数值计算的程序设计问题 #### 1. 结构静力分析计算 **涉及领域**:工程力学、建筑工程 **主要问题**:线性代数方程组(Linear Algebraic Equations) **解释说明**: 在结构静力分析中,我们需要解决复杂的…...

Java之方法的使用
修饰符 返回值 方法名称(形式参数){ } 当无参数的时候形式参数中什么都不写。 列如求两个数相加 修饰符可有可无。 方法重载: 1.方法名相同 2.参数列表不同 3。返回值不影响重载...

sudo 命令:掌握系统权限控制,实现安全高效管理
一、命令简介 sudo 命令允许系统管理员授权普通用户执行特定命令,并以管理员身份运行这些命令,通常需要输入用户自己的密码。 sudo 全称是"substitute user do",意为“替用户做”,也就是“以另一个用户的身…...

AndroidStudio导入so文件
点击app 右键依次选择New-Floder-JNI Floder 创建jni目录 将需要的so文件拷贝到jni目录 在app目录下,build.gradle文件的android{}中添加: sourceSets {main{jniLibs.srcDirs [src/main/jni]}}点击一下Sync Project with Gradle Files 然后编译生成AP…...

Kuebernetes 群集基于 Docker 部署
Kuebernetes 群集基于 Docker 部署 实验报告资源列表基础环境一、准备 Docker1、安装 Docker 二、安装 Kubeadm 工具1、配置 yum 源2、安装 Kubeadm 工具 三、初始化 Master 节点1、配置 Master 节点2、常见故障 四、Node 节点加入集群五、部署网络插件(CNI…...

追随 HarmonyOS NEXT,Solon v3.0 将在10月8日发布
Solon (开放原子开源基金会,孵化项目)原计划10月1日发布 v3.0 正式版。看到 HarmonyOS NEXT 将在 10月8日启用公测,现改为10月8日发布以示庆贺。另外,Solon 将在2025年启动“仓颉”版开发(届时,…...

服装时尚与动漫游戏的跨界联动:创新运营与策划策略研究
摘要:本论文聚焦于服装时尚与动漫游戏的跨界联动现象,深入探讨其在运营和策划方向的策略与实践。通过对相关理论的梳理和实际案例的分析,阐述了跨界联动的背景、意义、模式以及面临的挑战。研究发现,成功的跨界联动能够实现品牌价…...

Redis中String类型的常用命令(append,getrenge,setrange等命令)
Redis----String命令 前言.常见的String存储类型. 常见命令1. set 命令2. get 命令3. mget命令与mset命令4. setnx命令5. setex与psetex命令6. incr与incrby与incrbyfloat命令7. decr与decrby命令8. append命令9. getrange和setrange命令10. strlen命令. 前言. 常见的String存…...

深度拆解:如何在Facebook上做跨境电商?
国内社交媒体正在逐渐兴盛,海外也不例外。在数字营销的新时代,Facebook已成为跨境电商不可或缺的平台之一。通过Facebook的巨大流量,卖家可以更好的触及潜在消费者,以实现销售增长。本文就深度拆解一下,卖家如何利用Fb…...

为啥数据需转换成tensor才能参与后续建模训练
将数据转换为Tensor(张量)格式用于深度学习和机器学习模型训练,主要是出于以下几个关键原因: 数值计算的效率:Tensor(由PyTorch、TensorFlow等库提供)是在GPU上执行高效的数值运算的数据结构。相…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...
