【AI知识点】嵌入向量(Embedding Vector)
嵌入向量(Embedding Vector)是通过嵌入函数(Embedding Function)将复杂、高维或稀疏数据(如文本、图像、分类特征等)映射到低维、稠密空间中表示的向量。这种向量表示保留了原始数据的语义或结构信息,在机器学习和深度学习中广泛用于处理文本、图像、用户行为等任务。嵌入向量是许多模型的核心组成部分,它能以低维形式有效表达高维数据,并用于计算相似性、分类等任务。
1. 为什么需要嵌入向量?
许多现实世界的数据是高维和稀疏的。直接使用这些高维数据进行计算不仅效率低下,而且会难以捕捉数据之间的复杂关系。嵌入向量通过将高维或稀疏数据映射到一个更低维的空间中,使得模型能够更高效地进行学习和计算。
例子:文本数据
在自然语言处理(NLP)中,文本通常表示为一组稀疏的词袋模型(Bag-of-Words, BOW),每个词的位置标记它在句子中的存在。这种稀疏表示虽然直观,但难以捕捉词与词之间的语义关系。嵌入向量通过将词语映射为稠密向量表示,使得语义相近的词(如“猫”和“狗”)在向量空间中更加接近,而语义不同的词(如“猫”和“汽车”)则相距较远。
2. 嵌入向量的定义
嵌入向量是一个固定维度的稠密向量,通过模型或函数学习生成,用于表示复杂数据的特征。在自然语言处理中,常见的嵌入向量维度通常为100维、300维,甚至更高(如768维,用于BERT模型)。
形式上,如果我们有一个词语、图像或用户的高维表示为 x x x,通过嵌入函数 f ( x ) f(x) f(x),将其映射为低维的嵌入向量:
v x = f ( x ) \mathbf{v}_x = f(x) vx=f(x)
其中, v x \mathbf{v}_x vx 是该词语、图像或其他对象的低维向量表示(即嵌入向量)。
3. 嵌入向量的目标
嵌入向量的核心目标是保留原始数据之间的语义关系,使得在嵌入空间中,相似的数据点(如语义相似的词语、相似的图像或行为相似的用户)能够靠近,而不相似的数据点距离较远。这种结构化的低维向量表示能够让模型更好地处理分类、检索、推荐等任务。
嵌入向量的两个主要目标:
- 语义保留:语义相近的样本在嵌入空间中的距离应该更近。
- 计算效率:嵌入向量的低维表示使得模型能够在高效的向量空间中进行计算,如点积相似度或余弦相似度等。
4. 嵌入向量的生成方式
嵌入向量的生成通常通过训练模型或利用现成的预训练模型来完成。生成嵌入向量的方式有许多,常见的包括以下几种方法:
a. 词嵌入(Word Embedding)
词嵌入是嵌入向量的一种经典形式,主要用于表示文本中的词语。常见的词嵌入方法包括:
- Word2Vec:通过预测词语与上下文的关系,学习词语的嵌入向量。Word2Vec有两种方法:CBOW(连续词袋模型)和Skip-gram。
- GloVe:通过建模词与词之间的共现概率矩阵,学习词嵌入。
- FastText:将词语分为子词嵌入,用以处理未见过的词语(Out-of-Vocabulary, OOV)问题。
- BERT:通过预训练语言模型,生成上下文敏感的动态词嵌入。
b. 图像嵌入(Image Embedding)
图像嵌入通过卷积神经网络(CNN)等深度学习模型生成,将图像中的视觉特征映射为固定维度的向量。常见的方法包括:
- ResNet、VGG 等网络用于提取图像的高级特征。
- 图像嵌入可以用于图像分类、图像检索等任务,相似的图像在嵌入空间中的距离会更近。
c. 用户嵌入(User Embedding)
在推荐系统中,用户行为数据(如点击、评分、购买历史等)可以通过嵌入向量表示。用户嵌入通过建模用户与物品的交互关系,生成能够表示用户偏好的低维向量。用户与物品之间的相似性可以通过用户嵌入和物品嵌入的距离来衡量。
d. 句子和文档嵌入
对于句子或文档,嵌入向量可以通过预训练语言模型(如BERT、GPT等)生成,捕捉文本的整体语义。句子嵌入能够用于句子匹配、文本分类等任务。
5. 嵌入向量的作用
嵌入向量在许多机器学习和深度学习任务中发挥着核心作用,其主要作用包括:
a. 语义表示
嵌入向量可以捕捉数据的语义关系。例如,在文本处理中,词嵌入可以表示词语之间的语义相似性;在图像处理中,图像嵌入表示视觉相似性。
b. 相似性计算
嵌入向量使得模型能够快速计算不同样本之间的相似性。通过计算嵌入向量之间的点积或余弦相似度,可以衡量样本之间的关系。这在信息检索、推荐系统、文本匹配等任务中非常有用。
c. 降维
嵌入向量通过将高维数据映射到低维稠密向量空间,使得模型可以在低维空间中高效处理大规模数据。降维的过程中,嵌入向量保留了原始数据的主要信息,但大大减少了计算复杂度。
d. 可视化
嵌入向量可以通过降维算法(如t-SNE或PCA)进行可视化,帮助研究人员理解数据在嵌入空间中的分布情况。例如,在词嵌入的可视化中,语义相似的词语会聚集在一起,不相似的词语则相距较远。
6. 嵌入向量的相似性度量
嵌入向量通过向量空间中的相似性度量来表示数据之间的关系。常见的相似性度量方法包括:
a. 点积相似性
点积相似性通过计算两个向量的点积来衡量它们之间的相似性。点积越大,向量越相似。点积相似性通常用于衡量用户与物品、文本对等的相似度。
b. 余弦相似性
余弦相似性通过计算两个向量的夹角来衡量它们的相似性。公式为:
cos θ = v 1 ⋅ v 2 ∣ ∣ v 1 ∣ ∣ ⋅ ∣ ∣ v 2 ∣ ∣ \cos \theta = \frac{\mathbf{v}_1 \cdot \mathbf{v}_2}{||\mathbf{v}_1|| \cdot ||\mathbf{v}_2||} cosθ=∣∣v1∣∣⋅∣∣v2∣∣v1⋅v2
余弦相似性取值范围在 [ − 1 , 1 ] [-1, 1] [−1,1] 之间,其中 1 1 1 表示完全相似, − 1 -1 −1 表示完全不相似, 0 0 0 表示它们是正交的(不相关)。
c. 欧几里得距离
欧几里得距离是计算两个向量之间的直线距离,用于衡量它们在向量空间中的“距离”。公式为:
D ( v 1 , v 2 ) = ∑ i = 1 n ( v 1 i − v 2 i ) 2 D(\mathbf{v}_1, \mathbf{v}_2) = \sqrt{\sum_{i=1}^n (v_{1i} - v_{2i})^2} D(v1,v2)=i=1∑n(v1i−v2i)2
距离越小,向量越相似。
7. 嵌入向量的评估方法
嵌入向量的质量至关重要,因为它们直接影响模型的性能。为了评估嵌入向量的效果,可以采用以下几种常见的评估方法:
a. 相似性检索
通过检索与给定样本最相似的其他样本,可以评估嵌入向量是否有效地保留了数据的语义或相似性关系。具体来说,可以通过计算样本与数据库中的其他样本的相似度(如余弦相似度或欧几里得距离),并检索最相似的前k个样本。检索出的样本如果与给定样本在语义上相似,说明嵌入向量的表示能力较好。
例如,在词嵌入中,给定一个词,如“猫”,检索出与其最相似的词,可能会得到“狗”、“动物”等,这表明嵌入向量捕捉到了词语之间的语义相似性。
b. 降维可视化
对于高维嵌入向量,可以使用降维算法(如t-SNE或PCA)将嵌入向量降维到2D或3D空间进行可视化。通过可视化,我们可以直观地看到相似数据点在向量空间中的分布。如果相似的数据点(如同类词语、同类图像等)在可视化结果中聚集在一起,而不同类的点彼此远离,说明嵌入向量能够有效地捕捉数据之间的相似性。
例如,在文本分类任务中,可以将同一类别的文本映射为嵌入向量,降维后如果相同类别的文本点聚集在一起,说明嵌入向量有良好的区分性。
c. 下游任务表现
嵌入向量的最终目的是用于下游任务,如分类、回归、聚类等。因此,通过评估嵌入向量在下游任务中的表现,可以间接衡量其效果。例如:
- 在文本分类任务中,使用嵌入向量作为输入进行分类,观察分类的准确率、召回率等指标。
- 在推荐系统中,使用用户和物品的嵌入向量进行推荐,观察推荐系统的性能指标,如点击率(CTR)、用户满意度等。
嵌入向量在下游任务中的表现越好,说明它们能够有效地表示数据。
d. 聚类质量
通过对嵌入向量进行聚类分析,可以评估其是否能够有效区分不同的类别。常用的聚类算法有K-means、DBSCAN等。在评估嵌入向量的聚类质量时,常用的评价指标有轮廓系数(Silhouette Score)和簇内距离等。
例如,在文本数据的聚类任务中,若嵌入向量能够将语义相似的文本聚类在同一组,说明它们有效地捕捉了文本之间的语义关系。
e. 语义完备性测试
在词嵌入或句子嵌入中,评估嵌入向量的语义完备性,可以通过一些基准任务来衡量。例如,常见的语义评估基准有:
- 语义相似性:给定两个句子或词语,模型生成它们的嵌入向量,通过计算相似度来判断它们的语义相关性。
- 词类比任务:对于词嵌入,经典的类比任务(如“男人 : 女人 = 国王 : 女王”)可以评估嵌入向量是否能够捕捉词语之间的关系。如果嵌入向量能够有效回答类比问题,说明其语义信息表达能力强。
f. 散度度量
在一些任务中,嵌入向量的分布形式也可以被用作评估标准。通过计算向量的散度或分布特征,可以衡量嵌入空间的质量。常用的散度度量方法有KL散度(Kullback-Leibler Divergence)和JS散度(Jensen-Shannon Divergence),它们衡量两个概率分布之间的差异。
例如,如果我们希望用户嵌入向量和物品嵌入向量的分布相似,可以通过计算它们的散度来评估。
8. 嵌入向量的局限性
尽管嵌入向量在许多任务中表现出色,但它们也有一些局限性:
- 高维度计算复杂:对于非常高维的嵌入向量(如BERT生成的768维向量),尽管这些向量能够捕捉更多的语义信息,但也会增加计算和存储成本。
- 语境无关:传统的词嵌入(如Word2Vec、GloVe)生成的嵌入向量是固定的,对于同一个词,在不同的上下文中生成的嵌入向量是相同的,无法捕捉多义词在不同语境中的语义变化。为了解决这个问题,BERT等上下文敏感的嵌入模型应运而生。
- 依赖于训练数据:嵌入向量的质量高度依赖于训练数据。如果训练数据不足或数据存在偏差,嵌入向量的质量也会受到影响,无法准确地表示数据。
9. 总结
嵌入向量是通过嵌入函数将高维或稀疏数据映射为低维稠密表示的向量,广泛应用于自然语言处理、图像处理、推荐系统等领域。评估嵌入向量的质量,除了通过下游任务的表现,还可以通过相似性检索、可视化、聚类质量等方式。嵌入向量的有效性取决于其能否捕捉数据之间的语义关系并能在实际应用中提高模型的性能。
嵌入向量在降低计算复杂度、提高模型表现上有着显著优势,但它们也存在固定上下文等局限性。在实际应用中,选择合适的嵌入方法和评估手段对于构建高质量的模型至关重要。
相关文章:
)
【AI知识点】嵌入向量(Embedding Vector)
嵌入向量(Embedding Vector)是通过嵌入函数(Embedding Function)将复杂、高维或稀疏数据(如文本、图像、分类特征等)映射到低维、稠密空间中表示的向量。这种向量表示保留了原始数据的语义或结构信息&#…...

github命令行管理工具推荐
GitHub 管理工具推荐 背景 在使用 GitHub 管理仓库时,需要在 Web 端创建远程仓库,在本地创建本地仓库,然后再用 git remote add origin url 进行关联。这个过程相对繁琐,而且还有优化的空间。如果频繁创建仓库,就更能…...

【React】react项目中的redux使用
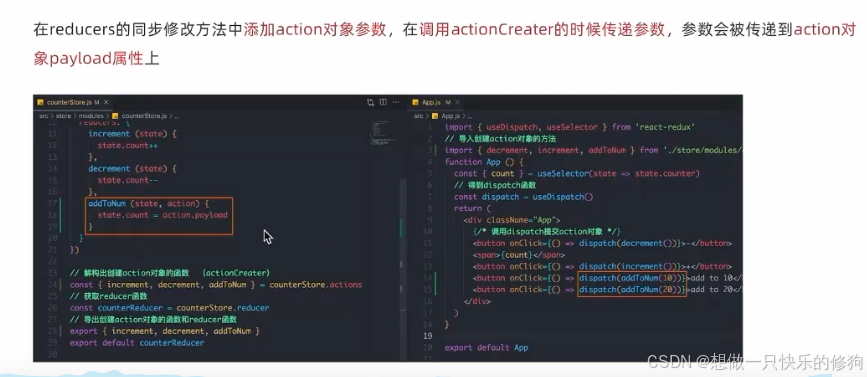
1. store目录结构设计 2. react组件中使用store中的数据——useSelector 3. react组件中修改store中的数据——useDispatch 4. 示例 react-basic\src\store\moduels\counterStore.js import { createSlice } from reduxjs/toolkitconst counterStore createSlice({name: cou…...

AJAX JSON 实例
AJAX JSON 实例 引言 AJAX(Asynchronous JavaScript and XML)和JSON(JavaScript Object Notation)是现代Web开发中常用的技术。AJAX允许在不重新加载整个页面的情况下,与服务器交换数据和更新部分网页内容。JSON是一种轻量级的数据交换格式,易于人阅读和编写,同时也易…...

java8:hutool:httputil.post读取配置项中的url
如果HttpUtil.post是静态方法,无法直接访问非静态的Value注入的属性。有以下几种解决办法: 构造函数注入 1. 首先将配置项的值通过Value注入到类的成员变量,然后在构造函数中将这个值传递给一个静态变量。 import org.springframework.bean…...

Springboot结合RabbitMQ
pom.xml <!--AMQP依赖,包含RabbitMQ--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId></dependency>application.yaml spring:rabbitmq:host: 127.0.0.1u…...

UNIAPP 动态菜单实现方法
1. 封装tabbar组件,组件UI使用uview的tabbar allList 定义出全部的菜单 list 定义当前用户能看到的菜单使用 u-tabbar 渲染出来 list 2. 权限判断处理 3. 使用方式 在 tab 页,底部放入该 tab 组件,并设置当前回显的页面,这里使用…...
)
windows C++-使用任务和 XML HTTP 请求进行连接(一)
本文会演示如何将 IXMLHTTPRequest2 和 IXMLHTTPRequest2Callback 接口与任务结合使用,以将 HTTP GET 和 POST 请求发送至通用 Windows 平台 (UWP) 应用中的 Web 服务。 通过将 IXMLHTTPRequest2 与任务组合在一起,你可以编写通过其他任务编写的代码。 例…...

HTB:Oopsie[WriteUP]
目录 连接至HTB服务器并开启靶机 1.With what kind of tool can intercept web traffic? 2.What is the path to the directory on the webserver that returns a login page? 3.What can be modified in Firefox to get access to the upload page? 4.What is the acc…...
、Lua脚本执行原理及流程)
【JAVA高级】如何使用Redis加锁和解锁(一)、Lua脚本执行原理及流程
文章目录 加锁方法一:使用SETNX命令结合EXPIRE命令方法二:使用SET命令的扩展参数(NX和PX)方法三:使用Lua脚本 解锁方法一:简单删除key方法二:使用Lua脚本验证后删除key Lua脚本的执行原理&#…...

2024年使用宝塔面板轻松部署Java Web
以下是2024年最新图形化部署Java Web项目到CentOS系统的手把手教程: 一、准备工作 确保服务器环境:确保你的服务器已经安装了CentOS 7操作系统,并且已经安装了宝塔面板。如果还没有安装,可以参考之前的教程进行安装。下载Java W…...

闯关训练一:Linux基础
闯关任务:完成SSH连接与端口映射并运行hello_world.py 1.创建开发机 2.SSH连接 3. VS-Code 连接 选择 Linux 平台 ,输入密码 ,选择进入文件夹 4.端口映射 按照下文安装Docs pip install gradio 运行server.py import gradio as grdef …...

鸿蒙NEXT开发-ArkTS(基于最新api12稳定版)
注意:博主有个鸿蒙专栏,里面从上到下有关于鸿蒙next的教学文档,大家感兴趣可以学习下 如果大家觉得博主文章写的好的话,可以点下关注,博主会一直更新鸿蒙next相关知识 专栏地址: https://blog.csdn.net/qq_56760790/…...

laravel延迟队列 取消未支付超时订单订单
1:生成待支付订单时,调用延迟队列 超过十五分钟未支付自动取消 use App\Jobs\endTask; use Illuminate\Support\Carbon; $resPost1 array("act" > "cy_order_cancel", "id" > $id); endTask::dispatch($resPos…...

解锁高效开发的秘密武器
在当今这个信息爆炸、技术日新月异的时代,编程工具的选择对于开发者来说至关重要。一个好的编程工具不仅能够简化代码编写,还能自动化任务、提升调试速度,甚至让团队协作更加顺畅。那么,哪款编程工具能让你的工作效率翻倍呢&#…...

【CSS】兼容处理
兼容前缀兼容查询 由于不同浏览器对CSS标准的支持程度不同,可能会导致在不同浏览器中出现样式差异。为了解决这个问题,需要采取一些措施来提高CSS的兼容性 兼容前缀 兼容前缀针对的浏览器-webkit-WebKit 内核浏览器,如:Safari 、…...

C语言线程
线程 多个进程中通过轮流使用CPU来完成自己的任务,如果多个进程的操作都一模一样那么CPU的开销就会很大,因为进程的地址都是私有的,如果CPU对相同的操作只执行一次,后面再遇到直接去获取即可,这样大大降低了CPU的开销…...

自闭症寄宿学校 vs. 日常教育:为孩子提供更多可能
在探索自闭症儿童的教育路径时,家长们往往面临一个重大的选择:是选择传统的日常教育环境,还是寻找专为自闭症儿童设计的寄宿学校?广州的星贝育园自闭症儿童寄宿制学校,以其独特的教育模式和全方位的关怀体系࿰…...
操作符)
RxSwift系列(二)操作符
一、变换操作符:buffer、map、compactMap等 1.buffer buffer方法作用是缓冲组合,第一个参数是缓冲时间,第二个参数是缓冲个数,第三个参数是线程。缓存 Observable 中发出的新元素,当元素达到某个数量,或者…...

Gin框架简易搭建(3)--Grom与数据库
写在前面 项目地址 个人认为GORM 指南这个网站是相比较之下最为清晰的框架介绍 但是它在环境搭建阶段对于初学者而言不是很友好,尤其是使用mysql指令稍有不同,以及更新的方法和依赖问题都是很让人头疼的,而且这些报错并非逻辑上的…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...

渗透实战PortSwigger Labs指南:自定义标签XSS和SVG XSS利用
阻止除自定义标签之外的所有标签 先输入一些标签测试,说是全部标签都被禁了 除了自定义的 自定义<my-tag onmouseoveralert(xss)> <my-tag idx onfocusalert(document.cookie) tabindex1> onfocus 当元素获得焦点时(如通过点击或键盘导航&…...

【字节拥抱开源】字节团队开源视频模型 ContentV: 有限算力下的视频生成模型高效训练
本项目提出了ContentV框架,通过三项关键创新高效加速基于DiT的视频生成模型训练: 极简架构设计,最大化复用预训练图像生成模型进行视频合成系统化的多阶段训练策略,利用流匹配技术提升效率经济高效的人类反馈强化学习框架&#x…...
