第 30 章 XML
第 30 章 XML
1.IE 中的 XML 2.DOM2 中的 XML
3.跨浏览器处理 XML
随着互联网的发展,Web 应用程序的丰富,开发人员越来越希望能够使用客户端来操作 XML 技术。而 XML 技术一度成为存储和传输结构化数据的标准。所以,本章就详细探讨一下 JavaScript 中使用 XML 的技术。
对于什么是 XML,干什么用的,这里就不在赘述了,在以往的 XHTML 或 PHP 课程都有涉及到,可以理解成一个微型的结构化的数据库,保存一些小型数据用的。
一.IE 中的 XML
在统一的正式规范出来以前,浏览器对于 XML 的解决方案各不相同。DOM2 级提出了动态创建 XML DOM 规范,DOM3 进一步增强了 XML DOM。所以,在不同的浏览器实现 XML 的处理是一件比较麻烦的事情。
1.创建 XMLDOM 对象
IE 浏览器是第一个原生支持 XML 的浏览器,而它是通过 ActiveX 对象实现的。这个对象,只有 IE 有,一般是 IE9 之前采用。微软当年为了开发人员方便的处理 XML,创建了 MSXML 库,但却没有让 Web 开发人员通过浏览器访问相同的对象。
var xmlDom = new ActiveXObject('MSXML2.DOMDocument');
ActiveXObject 类型
XML 版本字符串 说明
Microsoft.XmlDom 最初随同 IE 发布,不建议使用
MSXML2.DOMDocument 脚本处理而更新的版本,仅在特殊情况作为备份用
MSXML2.DOMDocument.3.0 在 JavaScript 中使用,这是最低的建议版本
MSXML2.DOMDocument.4.0 脚本处理时并不可靠,使用这个版本导致安全警告
MSXML2.DOMDocument.5.0 脚本处理时并不可靠,使用这个版本导致安全警告
MSXML2.DOMDocument.6.0 脚本能够可靠处理的最新版本
PS:在这六个版本中微软只推荐三种:
1.MSXML2.DOMDocument.6.0 最可靠最新的版本
2.MSXML2.DOMDocument.3.0 兼容性较好的版本
3.MSXML2.DOMDocument 仅针对 IE5.5 之前的版本
PS:这三个版本在不同的 windows 平台和浏览器下会有不同的支持,那么为了实现兼容,我们应该考虑这样操作:从 6.0->3.0->备用版本这条路线进行实现。
function createXMLDOM() { var version = [
'MSXML2.DOMDocument.6.0','MSXML2.DOMDocument.3.0','MSXML2.DOMDocument'];for (var i = 0; i < version.length; i ++) {try {var xmlDom = new ActiveXObject(version[i]);return xmlDom;} catch (e) {//跳过}}throw new Error('您的系统或浏览器不支持 MSXML!'); //循环后抛出错误}
2.载入 XML
如果已经获取了 XMLDOM 对象,那么可以使用 loadXML()和 load()这两个方法可以分别载入 XML 字符串或 XML 文件。
xmlDom.loadXML('<root version="1.0"><user>Lee</user></root>');alert(xmlDom.xml);
PS:loadXML 参数直接就是 XML 字符串,如果想效果更好,可以添加换行符\n。.xml属性可以序列化 XML,获取整个 XML 字符串。
xmlDom.load('test.xml'); //载入一个 XML 文件alert(xmlDom.xml);
当你已经可以加载了 XML,那么你就可以用之前学习的 DOM 来获取 XML 数据,比如标签内的某个文本。
var user = xmlDom.getElementsByTagName('user')[0]; //获取<user>节点alert(user.tagName); //获取<user>元素标签alert(user.firstChild.nodeValue); //获取<user>里的值 Lee
DOM 不单单可以获取 XML 节点,也可以创建。
var email= xmlDom.createElement('email');xmlDom.documentElement.appendChild(email);
3.同步及异步
load()方法是用于服务器端载入 XML 的,并且限制在同一台服务器上的 XML 文件。那
么在载入的时候有两种模式:同步和异步。
所谓同步:就是在加载 XML 完成之前,代码不会继续执行,直到完全加载了 XML 再返回。好处就是简单方便、坏处就是如果加载的数据停止响应或延迟太久,浏览器会一直堵塞从而造成假死状态。
xmlDom.async = false; //设置同步,false,可以用 PHP 测试假死
所谓异步:就是在加载 XML 时,JavaScript 会把任务丢给浏览器内部后台去处理,不会造成堵塞,但要配合
readystatechange 事件使用,所以,通常我们都使用异步方式。
xmlDom.async = true; //设置异步,默认
通过异步加载,我们发现获取不到 XML 的信息。原因是,它并没有完全加载 XML 就返回了,也就是说,在浏览器内部加载一点,返回一点,加载一点,返回一点。这个时候,我们需要判断是否完全加载,并且可以使用了,再进行获取输出。
XML DOM 中 readystatechange 事件
就绪状态 说明
1 DOM 正在加载
2 DOM 已经加载完数据
3 DOM 已经可以使用,但某些部分还无法访问
4 DOM 已经完全可以
PS:readyState 可以获取就绪状态值
var xmlDom = createXMLDOM();xmlDom.async = true; //异步,可以不写xmlDom.onreadystatechange = function () {if (xmlDom.readyState == 4) { //完全加载了,再去获取 XMLalert(xmlDom.xml);}}
xmlDom.load(‘test.xml’); //放在后面重点体现异步的作用
PS:可以通过 readyState 来了解事件的执行次数,将 load()方法放到最后不会因为代码的顺序而导致没有加载。并且 load()方法必须放在 onreadystatechange 之后,才能保证就绪状态变化时调用该事件处理程序,因为要先触发。用 PHP 来测试,在浏览器内部执行时,是否能操作,是否会假死。
PS:不能够使用 this,不能够用 IE 的事件处理函数,原因是 ActiveX 控件为了预防安全性问题。
PS:虽然可以通过 XML DOM 文档加载 XML 文件,但公认的还是 XMLHttpRequest
对象比较好。这方面内容,我们在 Ajax 章节详细了解。
4.解析错误
在加载 XML 时,无论使用 loadXML()或 load()方法,都有可能遇到 XML 格式不正确的情况。为了解决这个问题,微软的 XML DOM 提供了 parseError 属性。
parseError 属性对象
属性 说明
errorCode 发生的错误类型的数字代号filepos 发生错误文件中的位置line 错误行号linepos 遇到错误行号那一行上的字符的位置reason 错误的解释信息
if (xmlDom.parseError == 0) {
alert(xmlDom.xml);
} else { throw new Error('错误行号:' + xmlDom.parseError.line +'\n 错误代号:' + xmlDom.parseError.errorCode +'\n 错误解释:' + xmlDom.parseError.reason);}
二.DOM2 中的 XML
IE 可以实现了对 XML 字符串或 XML 文件的读取,其他浏览器也各自实现了对 XML
处理功能。DOM2 级在 document.implementaion 中引入了 createDocument()方法。IE9、Firefox、Opera、Chrome 和 Safari 都支持这个方法。
1.创建 XMLDOM 对象
var xmlDom = document.implementation.createDocument('','root',null); //创建 xmlDomvar user = xmlDom.createElement('user'); //创建 user 元素xmlDom.getElementsByTagName('root')[0].appendChild(user); //添加到 root 下var value = xmlDom.createTextNode('Lee'); //创建文本xmlDom.getElementsByTagName('user')[0].appendChild(value); //添加到 user 下alert(xmlDom.getElementsByTagName('root')[0].tagName);alert(xmlDom.getElementsByTagName('user')[0].tagName);alert(xmlDom.getElementsByTagName('user')[0].firstChild.nodeValue);
PS:由于 DOM2 中不支持 loadXML()方法,所以,无法简易的直接创建 XML 字符串。所以,只能采用以上的做法。
PS:createDocument()方法需要传递三个参数,命名空间,根标签名和文档声明,由于 JavaScript 管理命名空间比较困难,所以留空即可。文档声明一般根本用不到,直接 null 即可。命名空间和文档声明留空,表示创建 XMLDOM 对象不需要命名空间和文档声明。
PS:命名空间的用途是防止太多的重名而进行的分类,文档类型表明此文档符合哪种规范,而这里创建 XMLDOM 不需要使用这两个参数,所以留空即可。
2.载入 XML
DOM2 只支持 load()方法,载入一个同一台服务器的外部 XML 文件。当然,DOM2 也有 async 属性,来表面同步或异步,默认异步。
//同步情况下
var xmlDom = document.implementation.createDocument('','root',null);xmlDom.async = false;xmlDom.load('test.xml');alert(xmlDom.getElementsByTagName('user')[0].tagName);//异步情况下var xmlDom = document.implementation.createDocument('','root',null);xmlDom.async = true;addEvent(xmlDom, 'load', function () { //异步直接用 onload 即可alert(this.getElementsByTagName('user')[0].tagName);});xmlDom.load('test.xml');
PS:不管在同步或异步来获取 load()方法只有 Mozilla 的 Firefox 才能支持,只不过新版的 Opera 也是支持的,其他浏览器则不支持。
3.DOMParser 类型
由于 DOM2 没有 loadXML()方法直接解析 XML 字符串,所以提供了 DOMParser 类型来创建 XML DOM 对象。IE9、Safari、Chrome 和 Opera 都支持这个类型。
var xmlParser = new DOMParser(); //创建 DOMParser 对象var xmlStr = '<user>Lee</user></root>'; //XML 字符串var xmlDom = xmlParser.parseFromString(xmlStr, 'text/xml'); //创建 XML DOM 对象
alert(xmlDom.getElementsByTagName(‘user’)[0].tagName); //获取 user 元素标签名
PS:XML DOM 对象是通过 DOMParser 对象中的 parseFromString 方法来创建的,两个
参数:XML 字符串和内容类型 text/xml。
4.XMLSerializer 类型
由于 DOM2 没有序列化 XML 的属性,所以提供了 XMLSerializer 类型来帮助序列化
XML 字符串。IE9、Safari、Chrome 和 Opera 都支持这个类型。var serializer = new XMLSerializer(); //创建 XMLSerializer 对象var xml = serializer.serializeToString(xmlDom); //序列化 XMLalert(xml);
5.解析错误
在 DOM2 级处理 XML 发生错误时,并没有提供特有的对象来捕获错误,而是直接生成另一个错误的 XML 文档,通过这个文档可以获取错误信息。
var errors = xmlDom.getElementsByTagName('parsererror');if (errors.length > 0) {throw new Error('XML 格式有误:' + errors[0].textContent);}
PS:errors[0].firstChild.nodeValue 也可以使用 errors[0].textContent 来代替。
三.跨浏览器处理 XML
如果要实现跨浏览器就要思考几个个问题:1.load()只有 IE、Firefox、Opera 支持,所以无法跨浏览器;2.获取 XML DOM 对象顺序问题,先判断先进的 DOM2 的,然后再去判断落后的 IE;3.针对不同的 IE 和 DOM2 级要使用不同的序列化。4.针对不同的报错进行不同的报错机制。
//首先,我们需要跨浏览器获取 XML DOM function getXMLDOM(xmlStr) {
var xmlDom = null;if (typeof window.DOMParser != 'undefined') { //W3CxmlDom = (new DOMParser()).parseFromString(xmlStr, 'text/xml'); var errors = xmlDom.getElementsByTagName('parsererror');if (errors.length > 0) {throw new Error('XML 解析错误:' + errors[0].firstChild.nodeValue);}} else if (typeof window.ActiveXObject != 'undefined') { //IE var version = [
'MSXML2.DOMDocument.6.0','MSXML2.DOMDocument.3.0','MSXML2.DOMDocument'];for (var i = 0; i < version.length; i ++) { try {
xmlDom = new ActiveXObject(version[i]); } catch (e) {
//跳过}}xmlDom.loadXML(xmlStr); if (xmlDom.parseError != 0) {
throw new Error('XML 解析错误:' + xmlDom.parseError.reason);}} else { throw new Error('您所使用的系统或浏览器不支持 XML DOM!');
}return xmlDom;}
//其次,我们还必须跨浏览器序列化
XML function serializeXML(xmlDom) {var xml = '';if (typeof XMLSerializer != 'undefined') {xml = (new XMLSerializer()).serializeToString(xmlDom);} else if (typeof xmlDom.xml != 'undefined') { xml = xmlDom.xml;
} else {throw new Error('无法解析 XML!');}return xml;}
PS:由于兼容性序列化过程有一定的差异,可能返回的结果字符串可能会有一些不同。至于 load()加载 XML 文件则因为只有部分浏览器支持而无法跨浏览器。
相关文章:

第 30 章 XML
第 30 章 XML 1.IE 中的 XML 2.DOM2 中的 XML 3.跨浏览器处理 XML 随着互联网的发展,Web 应用程序的丰富,开发人员越来越希望能够使用客户端来操作 XML 技术。而 XML 技术一度成为存储和传输结构化数据的标准。所以,本章就详细探讨一下 Ja…...

VMware下的ubuntu显示文字太小的自适应显示调整
我的情况 我使用的是4K的32寸显示器,分辨率为 3840 x 2160,ubuntu版本为18.04,默认的情况下系统分辨率为 3466 x 1842。 此时,显示的文字很小,虽然可以看清,但也比较吃力,在VMware窗口…...

外贸网站怎么搭建对谷歌seo比较好?
外贸网站怎么搭建对谷歌seo比较好?搭建一个网站自然不复杂,但要想搭建一个符合谷歌seo规范的网站,那就要多注意了,你的网站做的再酷炫,再花里胡哨,但如果页面都是js代码,或者页面没有源代码内容…...

如何创建网络白名单
网络白名单(Whitelist)是指允许通过网络访问的特定设备、IP地址、应用程序或网站。与黑名单(Blacklist)相反,白名单机制默认阻止所有连接,只有在白名单中明确允许的访问才能通过。这种策略可以提高网络的安…...

前端动态创建svg不起效果?
document.createElement(path);诸如此类的创建一般都是不太行的 我在创建这个之后,虽然在网页上是有相应的结构,但是完全不显示 一般正确的创建方式为 document.createElementNS(http://www.w3.org/2000/svg,path);在使用document.createElementNS(“ht…...

三、Drf request对象
3.1django和drf中的request的区别 django中的request:用户请求对象和参数 drf中的request:将django中的request加了一层封装,又加了一些其它的参数 drf中的request._requestdjango中的request 3.2创建url路由和CBV class UserView(APIView):def get(self,requ…...

CMIS5.2_光模块切应用(Application Selection and Instantiation)
目录 重要概念 DP配置、应用声明、应用码的区别 Control Set Provision 和 Commission ApplyDPInit 和 ApplyImmediate 判断应用是否切换成功 以800G光模块的3个应用对应的DP配置举例 1*800G应用: 2*400G应用: 8*100G应用: 应用声明…...

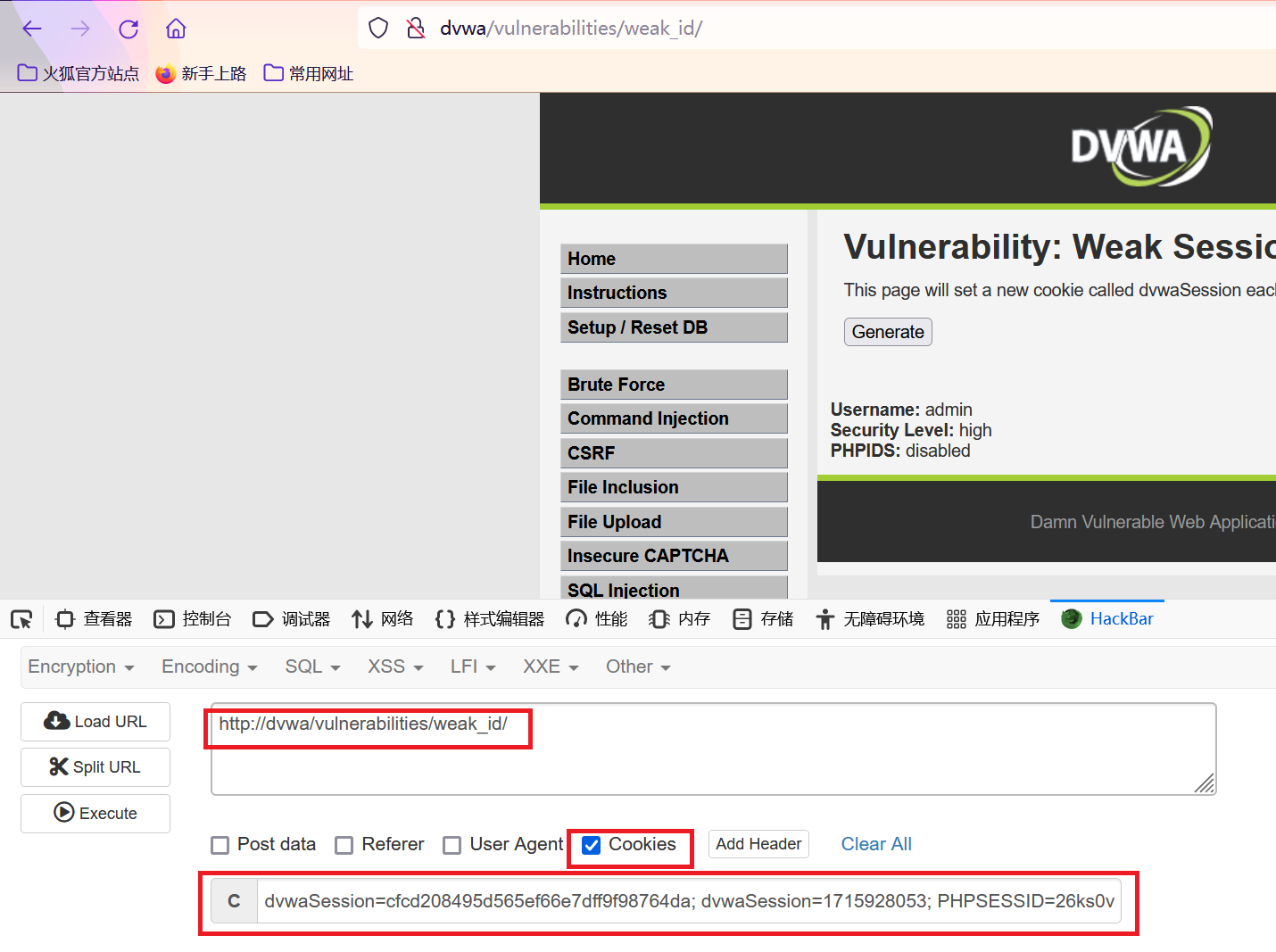
网络安全 DVWA通关指南 DVWA Weak Session IDs(弱会话)
DVWA Weak Session IDs(弱会话) 文章目录 DVWA Weak Session IDs(弱会话)Low LevelMedium LevelHigh LevelImpossible Level 参考文献 WEB 安全靶场通关指南 相关阅读 Brute Force (爆破) Command Injection(命令注入…...

828华为云征文|华为云 Flexus X 实例初体验
一直想有自己的一款的服务器,为了更好的进行家庭娱乐,甚至偶尔可以满足个人搭建开发环境的需求,直到接触到了华为云 Flexus X 云服务器。Flexus 云服务器 X 实例是面向中小企业和开发者打造的轻量级云服务器。提供快速应用部署和简易的管理能…...

欧科云链OKLink相约TOKEN2049:更全面、多元与安全
过去几日,OKLink 与全球 Web3 从业者与爱好者们相约狮城。在多场激动人心的活动上分享了我们的产品进展、有关于链上数据的专家观点以及打磨产品的经验。同时也听到了很多来自行业的宝贵声音。跟随我们的脚步,捕捉这充实一周的精彩瞬间: 1、…...

遥感影像-语义分割数据集:云数据集详细介绍及训练样本处理流程
原始数据集详情 简介:该云数据集包括150张RGB三通道的高分辨率图像,在全球不同区域的分辨率从0.5米到15米不等。这些图像采集自谷歌Earth的五种主要土地覆盖类型,即水、植被、湿地、城市、冰雪和贫瘠土地。 KeyValue卫星类型谷歌Earth覆盖区…...

【有啥问啥】SimAM(Similarity-Aware Activation Module)注意力机制详解
SimAM(Similarity-Aware Activation Module)注意力机制详解 引言 在计算机视觉领域,注意力机制通过引导模型关注图像中的关键区域,显著提升了模型处理和理解图像的能力。SimAM(Similarity-Aware Activation Module&a…...

鸿蒙应用开发,如何保存登录信息
在鸿蒙应用开发中,保存登录信息是实现用户自动登录、个性化展示等功能的基础。以下是一些常用的保存登录信息的方法: 一、全局状态管理 对于简单的应用,可以在全局范围内定义一个类(如UserManager),使用单…...

★ C++进阶篇 ★ map和set
Ciallo~(∠・ω< )⌒☆ ~ 今天,我将继续和大家一起学习C进阶篇第四章----map和set ~ ❄️❄️❄️❄️❄️❄️❄️❄️❄️❄️❄️❄️❄️❄️ 澄岚主页:椎名澄嵐-CSDN博客 C基础篇专栏:★ C基础篇 ★_椎名澄嵐的博客-CSDN博…...

Python知识点:如何使用Nvidia Jetson与Python进行边缘计算
开篇,先说一个好消息,截止到2025年1月1日前,翻到文末找到我,赠送定制版的开题报告和任务书,先到先得!过期不候! 如何使用Nvidia Jetson与Python进行边缘计算 Nvidia Jetson平台是专为边缘计算设…...

动态分配内存
目录 前言 一.malloc,free函数 1.malloc,free函数原型 2.使用方法 3.具体实例 4.注意事项 二.calloc函数 1.calloc函数原型 2.主要特点 3.使用案例 三.realloc函数 1.realloc函数原型 2.使用案例 3.注意事项 前言 动态内存是指在程序运行时,按需分配和…...

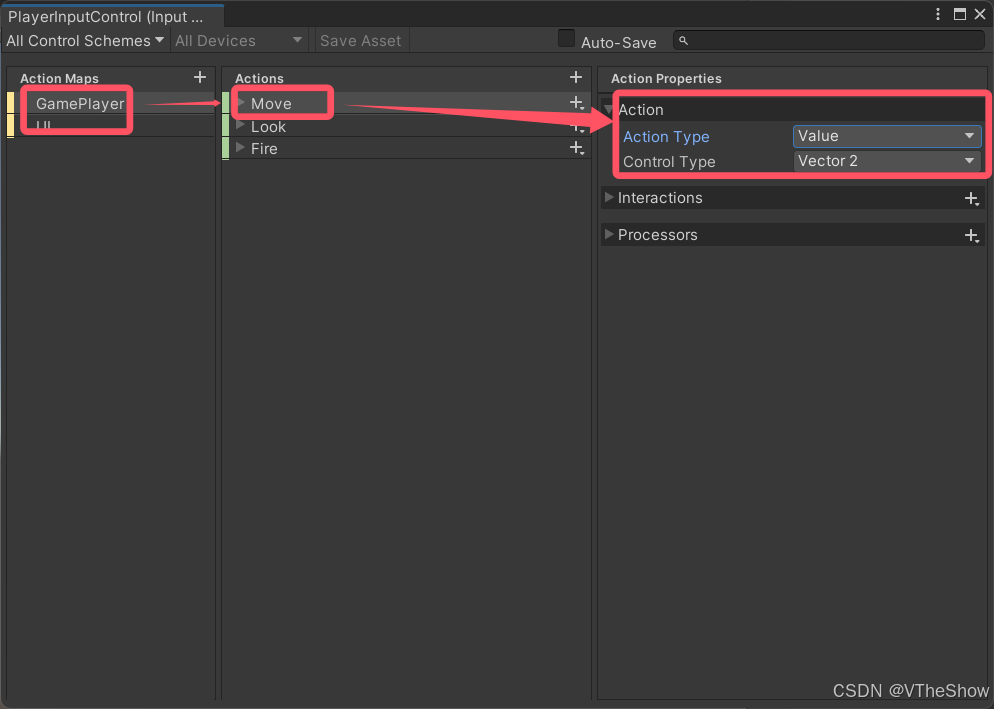
Unity Input System自动生成配置
参考视频 创建及配置新输入系统 New Input System|Unity2022.2 最新教程《勇士传说》入门到进阶|4K_哔哩哔哩_bilibili ProjectSettings设置 Unity编辑器菜单栏选择Edit->Project Settings->Player->Other Settings,将Api Compatibility Level…...

【Windows】在任务管理器中隐藏进程
在此前的一篇,我们已经介绍过了注入Dll 阻止任务管理器结束进程 -- Win 10/11。本篇利用 hook NtQuerySystemInformation 并进行断链的方法实现进程隐身,实测支持 taskmgr.exe 的任意多进程隐身。 任务管理器 代码: // dllmain.cpp : 定义 …...

【TypeScript学习】TypeScript基础学习总结二
主要记录ts中的类、接口与泛型 1.类 无论是在哪种语言中,类都是面向对象编程(OOP)的一个主要实现方式。能够实现代码更加灵活,更具有结构化。类作用都是提供一个模板,通过类可以创建多个具有相同结构的对象。 // 类的定义,与对象…...

中国电信解锁万亿参数大模型:TeleAI的创新与突破
首个由万卡集群训练出来的万亿参数大模型,已被一家央企解锁。 具体而言,为了推动纯国产人工智能的探索,带来这条新路径的正是中国电信人工智能研究院(TeleAI)。 该研究院由中国电信集团的CTO、首席科学家兼院长李学龙…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

MySQL体系架构解析(三):MySQL目录与启动配置全解析
MySQL中的目录和文件 bin目录 在 MySQL 的安装目录下有一个特别重要的 bin 目录,这个目录下存放着许多可执行文件。与其他系统的可执行文件类似,这些可执行文件都是与服务器和客户端程序相关的。 启动MySQL服务器程序 在 UNIX 系统中,用…...

boost::filesystem::path文件路径使用详解和示例
boost::filesystem::path 是 Boost 库中用于跨平台操作文件路径的类,封装了路径的拼接、分割、提取、判断等常用功能。下面是对它的使用详解,包括常用接口与完整示例。 1. 引入头文件与命名空间 #include <boost/filesystem.hpp> namespace fs b…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...

若依项目部署--传统架构--未完待续
若依项目介绍 项目源码获取 #Git工具下载 dnf -y install git #若依项目获取 git clone https://gitee.com/y_project/RuoYi-Vue.git项目背景 随着企业信息化需求的增加,传统开发模式存在效率低,重复劳动多等问题。若依项目通过整合主流技术框架&…...
