Flask+微信小程序实现Login+Profile
Python代码
首先flask的session用不了,只能用全局变量来实现。
import pymysql
from flask import Flask, request, jsonify, session
from flask_cors import CORS
from flask import make_responseapp = Flask(__name__)
CORS(app, supports_credentials=True) # 允许带上凭据(cookies)app.secret_key = 'your_secret_key' # 数据库配置
db_config = {'host': 'localhost','user': 'root','password': '123456','database': 'pet','charset': 'utf8mb4'
}current_user_id = None@app.route('/login', methods=['POST'])
def login():global current_user_id # 声明使用全局变量data = request.get_json()username = data.get('username')password = data.get('password')connection = pymysql.connect(**db_config)try:with connection.cursor() as cursor:sql = "SELECT * FROM users WHERE username=%s AND password=%s"cursor.execute(sql, (username, password))result = cursor.fetchone()if result:current_user_id = result[0] # 设置全局变量print(f"User ID set globally: {current_user_id}")return jsonify({'message': '登录成功', 'status': 'success', 'data': {'id': current_user_id, 'username': result[1]}})else:return jsonify({'message': '登录失败', 'status': 'fail'}), 401finally:connection.close()@app.route('/register', methods=['POST'])
def register():data = request.get_json()print("Received data:", data) # 打印接收到的数据username = data.get('username')password = data.get('password')# 检查用户名和密码是否提供if not username or not password:return jsonify({'message': '用户名和密码不能为空', 'status': 'fail'}), 400connection = pymysql.connect(**db_config)try:with connection.cursor() as cursor:# 查询数据库以检查用户名是否已存在sql_check = "SELECT * FROM users WHERE username=%s"cursor.execute(sql_check, (username,))result = cursor.fetchone()if result:return jsonify({'message': '用户名已存在', 'status': 'fail'}), 400# 插入新用户sql_insert = "INSERT INTO users (username, password) VALUES (%s, %s)"cursor.execute(sql_insert, (username, password))connection.commit()return jsonify({'message': '注册成功', 'status': 'success'}), 201except pymysql.MySQLError as db_err:return jsonify({'message': '数据库错误', 'status': 'fail', 'error': str(db_err)}), 500except Exception as e:return jsonify({'message': '注册失败', 'status': 'fail', 'error': str(e)}), 500finally:connection.close() # 确保连接在完成后关闭@app.route('/profile', methods=['GET'])
def profile():global current_user_id # 声明使用全局变量if current_user_id is None:return jsonify({'message': '未登录', 'status': 'fail'}), 401# 查询用户信息connection = pymysql.connect(**db_config)try:with connection.cursor() as cursor:sql = "SELECT username, nickname, phone, email FROM users WHERE id=%s"cursor.execute(sql, (current_user_id,))result = cursor.fetchone()if result:user_data = {"username": result[0],"nickname": result[1],"phone": result[2],"email": result[3]}return jsonify({'message': '获取成功', 'status': 'success', 'data': user_data})else:return jsonify({'message': '用户未找到', 'status': 'fail'}), 404finally:connection.close()#==========================发布笔记===============================
@app.route('/post_note', methods=['POST'])
def post_note():global current_user_idif current_user_id is None:return jsonify({'message': '未登录', 'status': 'fail'}), 401data = request.get_json()print(data)content = data.get('content')if not content:return jsonify({'message': '笔记内容不能为空', 'status': 'fail'}), 400connection = pymysql.connect(**db_config)try:with connection.cursor() as cursor:sql_insert = "INSERT INTO notes (user_id, content) VALUES (%s, %s)"cursor.execute(sql_insert, (current_user_id, content))connection.commit()return jsonify({'message': '发布成功', 'status': 'success'}), 201except pymysql.MySQLError as db_err:return jsonify({'message': '数据库错误', 'status': 'fail', 'error': str(db_err)}), 500finally:connection.close()# ========================== 获取笔记和评论 ===========================
@app.route('/get_note/<int:note_id>', methods=['GET'])
def get_note(note_id):connection = pymysql.connect(**db_config)try:with connection.cursor() as cursor:# 获取笔记sql_get_note = "SELECT content, created_at FROM notes WHERE id=%s"cursor.execute(sql_get_note, (note_id,))note = cursor.fetchone()if not note:return jsonify({'message': '笔记未找到', 'status': 'fail'}), 404# 获取评论sql_get_comments = "SELECT user_id, comment, created_at FROM comments WHERE note_id=%s"cursor.execute(sql_get_comments, (note_id,))comments = cursor.fetchall()return jsonify({'message': '获取成功','status': 'success','data': {'content': note[0],'comments': [{'user_id': comment[0], 'comment': comment[1], 'created_at': comment[2]}for comment in comments]}})except pymysql.MySQLError as db_err:return jsonify({'message': '数据库错误', 'status': 'fail', 'error': str(db_err)}), 500finally:connection.close()# ========================== 提交评论 ================================
@app.route('/post_comment', methods=['POST'])
def post_comment():data = request.get_json()note_id = data.get('note_id')comment = data.get('comment')user_id = data.get('user_id')if not note_id or not comment or not user_id:return jsonify({'message': '笔记ID、评论内容和用户ID不能为空', 'status': 'fail'}), 400connection = pymysql.connect(**db_config)try:with connection.cursor() as cursor:# 检查笔记是否存在sql_check_note = "SELECT id FROM notes WHERE id=%s"cursor.execute(sql_check_note, (note_id,))note_exists = cursor.fetchone()if not note_exists:return jsonify({'message': '笔记不存在', 'status': 'fail'}), 404# 插入评论sql_insert_comment = "INSERT INTO comments (note_id, user_id, comment) VALUES (%s, %s, %s)"cursor.execute(sql_insert_comment, (note_id, user_id, comment))connection.commit()return jsonify({'message': '评论成功', 'status': 'success'}), 201except pymysql.MySQLError as db_err:return jsonify({'message': '数据库错误', 'status': 'fail', 'error': str(db_err)}), 500finally:connection.close()#========================all_notes====展示全部笔记====================
@app.route('/get_notes', methods=['GET'])
def get_notes():connection = pymysql.connect(**db_config)try:with connection.cursor() as cursor:sql = "SELECT id, content, user_id FROM notes" # 假设你有一个 'notes' 表存储笔记和用户IDcursor.execute(sql)notes = cursor.fetchall()notes_list = [{'id': note[0], 'content': note[1], 'user_id': note[2]} for note in notes]return jsonify({'message': '获取成功', 'status': 'success', 'data': {'notes': notes_list}})except pymysql.MySQLError as db_err:return jsonify({'message': '数据库错误', 'status': 'fail', 'error': str(db_err)}), 500finally:connection.close()if __name__ == '__main__':app.run()微信小程序代码
Login
Page({data: {username: '',password: ''},onUsernameInput: function(e) {this.setData({username: e.detail.value});},onPasswordInput: function(e) {this.setData({password: e.detail.value});},login: function() {const { username, password } = this.data;if (!username || !password) {wx.showToast({title: '请输入账号和密码',icon: 'none'});return;}wx.request({url: 'http://127.0.0.1:5000/login',method: 'POST',data: {username,password},success: function(res) {if (res.statusCode === 200) {const data = res.data;wx.showToast({title: data.message,icon: data.status === 'success' ? 'success' : 'none'});if (data.status === 'success') {// 登录成功后,处理返回的数据const userData = data.data; // 获取数组数据console.log(userData); wx.redirectTo({url: '/pages/index/index' });// 这里可以根据需要进行进一步处理// 可以在这里进行页面跳转等操作}} else {wx.showToast({title: '登录失败',icon: 'none'});}},fail: function(err) {wx.showToast({title: '网络错误',icon: 'none'});console.error(err);}});},goToRegister: function() {wx.redirectTo({url: '/pages/register/register' // 修改为目标页面的路径});}
});<view class="container"><view class="input-group"><input type="text" placeholder="请输入用户名" bindinput="onUsernameInput" /></view><view class="input-group"><input type="password" placeholder="请输入密码" bindinput="onPasswordInput" /></view><button bindtap="login">登录</button><button bindtap="goToRegister">注册</button> <!-- 添加注册按钮 -->
</view>/* 样式文件 */
.container {display: flex;flex-direction: column;justify-content: center;align-items: center;height: 100vh;background-color: #f5f5f5;padding: 20px;
}.input-group {width: 100%;max-width: 300px;margin-bottom: 20px;
}input {width: 100%;padding: 10px;border: 1px solid #ccc;border-radius: 4px;font-size: 16px;
}button {width: 100%;max-width: 300px;padding: 10px;background-color: #007bff;color: white;border: none;border-radius: 4px;font-size: 16px;cursor: pointer;
}button:hover {background-color: #0056b3;
}
profile
Page({data: {username: '',nickname: '',phone: '',email: ''},goToIndex() {wx.navigateTo({url: '/pages/index/index', // 笔记页面的路径});},onLoad: function() {wx.request({url: 'http://127.0.0.1:5000/profile',method: 'GET',success: (res) => {if (res.statusCode === 200) {const data = res.data.data;this.setData({username: data.username,nickname: data.nickname,phone: data.phone,email: data.email});} else {wx.showToast({title: res.data.message,icon: 'none'});}},fail: (err) => {wx.showToast({title: '网络错误',icon: 'none'});console.error(err);}});}
});<view class="container"><view class="info-section"><view class="info-item"><text>用户名:</text><text>{{username}}</text></view><view class="info-item"><text>昵称:</text><text>{{nickname}}</text></view><view class="info-item"><text>电话:</text><text>{{phone}}</text></view><view class="info-item"><text>邮箱:</text><text>{{email}}</text></view></view><!-- 前往笔记页面的按钮 --><view class="button-section"><button bindtap="goToIndex">返回主页</button></view>
</view>
.container {padding: 20px;background-color: #f8f8f8; /* 背景颜色 */border-radius: 8px; /* 圆角 */box-shadow: 0 2px 8px rgba(0, 0, 0, 0.1); /* 阴影效果 */
}.info-section {margin-bottom: 20px; /* 下边距 */
}.info-item {margin-bottom: 15px; /* 每项的下边距 */padding: 10px; /* 内边距 */background-color: #ffffff; /* 每项的背景颜色 */border: 1px solid #e0e0e0; /* 边框颜色 */border-radius: 5px; /* 边框圆角 */display: flex; /* 使用flex布局 */justify-content: space-between; /* 子项两端对齐 */align-items: center; /* 垂直居中对齐 */
}.info-item text {color: #333333; /* 文本颜色 */font-size: 16px; /* 字体大小 */
}button {background-color: #007aff; /* 按钮背景颜色 */color: white; /* 按钮文本颜色 */padding: 10px 15px; /* 按钮内边距 */border: none; /* 无边框 */border-radius: 5px; /* 圆角 */font-size: 16px; /* 字体大小 */cursor: pointer; /* 鼠标悬停时的光标样式 */
}button:hover {background-color: #005bb5; /* 悬停时的背景颜色 */
}register
Page({data: {username: '',password: ''},onUsernameInput: function(e) {this.setData({username: e.detail.value});},onPasswordInput: function(e) {this.setData({password: e.detail.value});},register: function() {const { username, password } = this.data;if (!username || !password) {wx.showToast({title: '请输入账号和密码',icon: 'none'});return;}wx.request({url: 'http://127.0.0.1:5000/register',method: 'POST',data: {username,password},success: function(res) {if (res.statusCode === 200) {const data = res.data;wx.showToast({title: data.message,icon: data.status === 'success' ? 'success' : 'none'});} else {wx.showToast({title: '注册失败',icon: 'none'});}},fail: function(err) {wx.showToast({title: '网络错误',icon: 'none'});console.error(err);}});}
});<view class="container"><view class="input-group"><input type="text" placeholder="请输入用户名" bindinput="onUsernameInput" /></view><view class="input-group"><input type="password" placeholder="请输入密码" bindinput="onPasswordInput" /></view><button bindtap="register">注册</button>
</view>/* 样式文件 */
.container {display: flex;flex-direction: column;justify-content: center;align-items: center;height: 100vh;background-color: #f5f5f5;padding: 20px;
}.input-group {width: 100%;max-width: 300px;margin-bottom: 20px;
}input {width: 100%;padding: 10px;border: 1px solid #ccc;border-radius: 4px;font-size: 16px;
}button {width: 100%;max-width: 300px;padding: 10px;background-color: #007bff;color: white;border: none;border-radius: 4px;font-size: 16px;cursor: pointer;
}button:hover {background-color: #0056b3;
}
index
Page({// 跳转到发布笔记页面goToPublishNote() {wx.navigateTo({url: '/pages/notes/notes', // 发布笔记页面的路径});},// 跳转到查看全部笔记页面goToAllNotes() {wx.navigateTo({url: '/pages/all_notes/all_notes', // 全部笔记页面的路径});},goToProfile() {wx.navigateTo({url: '/pages/profile/profile', // 全部笔记页面的路径});}
});
<view class="container"><button bindtap="goToPublishNote">发布笔记</button><button bindtap="goToAllNotes">查看全部笔记</button><button bindtap="goToProfile">进入个人页面</button>
</view>all_notes
Page({data: {notes: [], // 笔记列表},// 页面加载时获取所有笔记onLoad() {this.fetchNotes();},// 获取笔记列表fetchNotes() {wx.request({url: 'http://127.0.0.1:5000/get_notes', // 获取笔记的后端接口method: 'GET',success: (res) => {if (res.data.status === 'success') {this.setData({ notes: res.data.data.notes });} else {wx.showToast({title: res.data.message,icon: 'none',});}},fail: () => {wx.showToast({title: '请求失败',icon: 'none',});},});},// 选择某个笔记时触发selectNote(event) {const noteId = event.currentTarget.dataset['noteId'];const userId = event.currentTarget.dataset['userId'];// 跳转到笔记详情页面,并传递noteId和userId作为参数wx.navigateTo({url: `/pages/note_detail/note_detail?noteId=${noteId}&userId=${userId}`,});},
});
<view class="note-list"><block wx:for="{{notes}}" wx:key="id"><view class="note-item" bindtap="selectNote" data-note-id="{{item.id}}" data-user-id="{{item.user_id}}"><text>笔记内容: {{item.content}}</text><text>用户ID: {{item.user_id}}</text></view></block>
</view>notes
Page({data: {noteContent: '', // 发布的笔记内容commentContent: '', // 评论的内容notes: [], // 笔记列表selectedNoteId: null, // 选中的笔记IDcomments: [] // 当前笔记的评论列表},// 输入笔记内容onInputNote(event) {this.setData({noteContent: event.detail.value});},// 发布笔记postNote() {const { noteContent } = this.data;if (!noteContent) {wx.showToast({title: '笔记内容不能为空',icon: 'none'});return;}wx.request({url: 'http://127.0.0.1:5000/post_note',method: 'POST',data: {content: noteContent},success: (res) => {if (res.data.status === 'success') {wx.showToast({ title: '发布成功' });this.fetchNotes(); // 重新获取笔记列表this.setData({ noteContent: '' });} else {wx.showToast({ title: res.data.message, icon: 'none' });}}});},
});
<view class="container"><!-- 发布笔记区域 --><view class="post-note"><textarea placeholder="请输入笔记内容" bindinput="onInputNote" value="{{noteContent}}"></textarea><button bindtap="postNote">发布笔记</button></view>
</view>
.container {padding: 20px;
}.post-note textarea, .post-note button {margin-bottom: 10px;width: 100%;
}.note-list {margin-top: 20px;
}.note-item {padding: 10px;background-color: #f5f5f5;margin-bottom: 10px;border-radius: 5px;
}.comment-list {margin-top: 20px;
}.comment-item {padding: 5px;background-color: #eee;margin-bottom: 5px;border-radius: 3px;
}
note_detail
Page({data: {noteId: null,userId: null,noteContent: '',comments: [], // 评论列表newComment: '', // 用户输入的新评论},onLoad(options) {const { noteId, userId } = options;this.setData({ noteId, userId });this.fetchNoteDetail(noteId);this.fetchComments(noteId);},// 根据noteId获取笔记详情fetchNoteDetail(noteId) {wx.request({url: `http://127.0.0.1:5000/get_note/${noteId}`,method: 'GET',success: (res) => {if (res.data.status === 'success') {this.setData({ noteContent: res.data.data.content });} else {wx.showToast({title: res.data.message,icon: 'none',});}},fail: () => {wx.showToast({title: '请求失败',icon: 'none',});},});},// 获取该笔记的评论fetchComments(noteId) {wx.request({url: `http://127.0.0.1:5000/get_comments/${noteId}`, // 获取评论的接口method: 'GET',success: (res) => {if (res.data.status === 'success') {this.setData({ comments: res.data.data.comments });} else {wx.showToast({title: res.data.message,icon: 'none',});}},fail: () => {wx.showToast({title: '请求失败',icon: 'none',});},});},// 处理评论输入handleCommentInput(event) {this.setData({ newComment: event.detail.value });},// 提交评论submitComment() {if (!this.data.newComment.trim()) {wx.showToast({title: '请输入评论内容',icon: 'none',});return;}wx.request({url: 'http://127.0.0.1:5000/post_comment',method: 'POST',data: {note_id: this.data.noteId,comment: this.data.newComment,user_id: this.data.userId, // 假设使用userId代表发表评论的用户},success: (res) => {if (res.data.status === 'success') {wx.showToast({title: '评论成功',});// 评论成功后,重新获取评论列表this.fetchComments(this.data.noteId);this.setData({ newComment: '' }); // 清空输入框} else {wx.showToast({title: res.data.message,icon: 'none',});}},fail: () => {wx.showToast({title: '评论失败',icon: 'none',});},});},
});
<view class="note-detail"><text>笔记ID: {{noteId}}</text><text>用户ID: {{userId}}</text><text>笔记内容: {{noteContent}}</text><!-- 评论部分 --><view class="comments-section"><text>评论列表:</text><block wx:for="{{comments}}" wx:key="id"><view class="comment-item"><text>用户{{item.user_id}}: {{item.comment}}</text></view></block></view><!-- 新增评论输入框 --><view class="add-comment"><input type="text" placeholder="输入你的评论" value="{{newComment}}" bindinput="handleCommentInput" /><button bindtap="submitComment">提交评论</button></view>
</view>
相关文章:

Flask+微信小程序实现Login+Profile
Python代码 首先flask的session用不了,只能用全局变量来实现。 import pymysql from flask import Flask, request, jsonify, session from flask_cors import CORS from flask import make_responseapp Flask(__name__) CORS(app, supports_credentialsTrue) #…...

后缀表达式中缀表达式转后缀表达式
后缀表达式的计算机求值 计算规则 从左至右扫描表达式,遇到数字时,将数字压入堆栈,遇到运算符时,弹出栈顶的两个数,用运算符对它们做相应的计算(次顶元素 和 栈顶元素),并将结果入…...

Qemu开发ARM篇-7、uboot以及系统网络连接及配置
文章目录 1、uboot及linux版本网络设置1、宿主机虚拟网卡创建2、uboot使用tap0网卡3、启动测试 2、访问外网设置 在上一篇Qemu开发ARM篇-6、emmc/SD卡AB分区镜像制作并通过uboot进行挂载启动中,我们制作了AB分区系统镜像,并成功通过uboot加载kernel以及d…...

两数相加leetcode
第一个是测试用例代码,测试的是两个带头的逆序链表相加,并且有反转操作 但是题目要求的是不带头链表直接相加,不需要逆转,输出结果也是逆序的, 题解放在第二个代码中 #include<stdio.h> #include<stdlib.h…...

C0004.Qt中QComboBox设置下拉列表样式后,下拉列表样式无效的解决办法
问题描述 我们平时在使用Qt Creator对控件QComboBox的样式进行设置后,在运行程序启动界面时,发现设置的样式无效,效果如下: /* 设置下拉菜单框的样式 */ QComboBox QAbstractItemView {border: 1px solid rgb(161,161,161); /* …...

AI 对话工具汇总
🐣个人主页 可惜已不在 🐤这篇在这个专栏AI_可惜已不在的博客-CSDN博客 🐥有用的话就留下一个三连吧😼 目录 前言: 正文: 前言: 在科技飞速发展的时代,AI 对话正逐渐成为我们获取信息、交流思想的新方式。它以强…...

面试题05.08绘制直线问题详解(考察点为位运算符)
目录 一题目: 二详细思路汇总: 三代码解答(带注释版): 一题目: leetcode原题链接:. - 力扣(LeetCode) 二详细思路汇总: 这里先剧透一下简单版思路哦&…...

埃及 Explained
古埃及,位于尼罗河畔的神秘文明,曾在北非的荒漠中繁荣昌盛。这个充满谜团的王国凭借其宏伟的成就和神秘的文化,数百年来吸引了无数人的好奇心。 埃及人创造了复杂的象形文字,建造了像吉萨大金字塔这样宏伟的建筑,并通…...

【Linux】第一个小程序——进度条实现
🔥 个人主页:大耳朵土土垚 🔥 所属专栏:Linux系统编程 这里将会不定期更新有关Linux的内容,欢迎大家点赞,收藏,评论🥳🥳🎉🎉🎉 文章目…...

如何确定光纤用几芯 用光纤与网线区别在哪里
光纤用几芯? 光纤芯数,主要和光纤连接的设备接口和设备的通信方式有关。一般来说,光纤中光芯的数量,为设备接口总数乘以2后,再加上10%~20%的备用数量,而如果设备的通信方式有设备多…...

使用Chrome浏览器时打开网页如何禁用缓存
缓存是浏览器用于临时存储网页资源的一种机制,可以提高网页加载速度和减轻服务器负载。 然而,有时候我们需要阻止缓存中的Chrome浏览器,以便获取最新的网页内容。以下是一些方法可以实现这个目标: 1、强制刷新页面:在C…...

zabbix7.0创建自定义模板的案例详解(以监控httpd服务为例)
前言 服务端配置 链接: rocky9.2部署zabbix服务端的详细过程 环境 主机ip应用zabbix-server192.168.10.11zabbix本体zabbix-client192.168.10.12zabbix-agent zabbix-server(服务端已配置) 创建模板 模板组直接写一个新的,不用选择 通过名称查找模板…...
Docker安装jenkins)
从零开始Ubuntu24.04上Docker构建自动化部署(五)Docker安装jenkins
安装jenkins 下载 sudo docker pull jenkins/jenkins:lts docker-compose启动 jenkins: image: jenkins/jenkins:lts container_name: compose_jenkins user: root restart: always ports: - 28080:8080 volumes: - /home/jenkins_home/:/var/jenkins_home - /usr/local/bin/d…...

【JS】访问器成员
前言 如下例,有一商品对象,其中属性分别为单价和数量以及一个用于计算总价的方法,需要通过 product.getTotal() 获得总价,也可以使用访问器成员getter控制属性读写逻辑,通过 product.total 的方式获取总价,…...

五子棋双人对战项目(3)——匹配模块
目录 一、分析需求 二、约定前后端交互接口 匹配请求: 匹配响应: 三、实现游戏大厅页面(前端代码) game_hall.html: common.css: game_hall.css: 四、实现后端代码 WebSocketConfig …...

开源软件简介
一、开源运动的发起 近几十年,软件已经称为战略性的社会资源。各大软件供应商传统的对外封锁源代码的运营模式虽说有积极的一面,比如可以维护开发商的利益,使其可以持续地维护进一步开发的能力,以及可以保护软件商及客户的私密信息…...

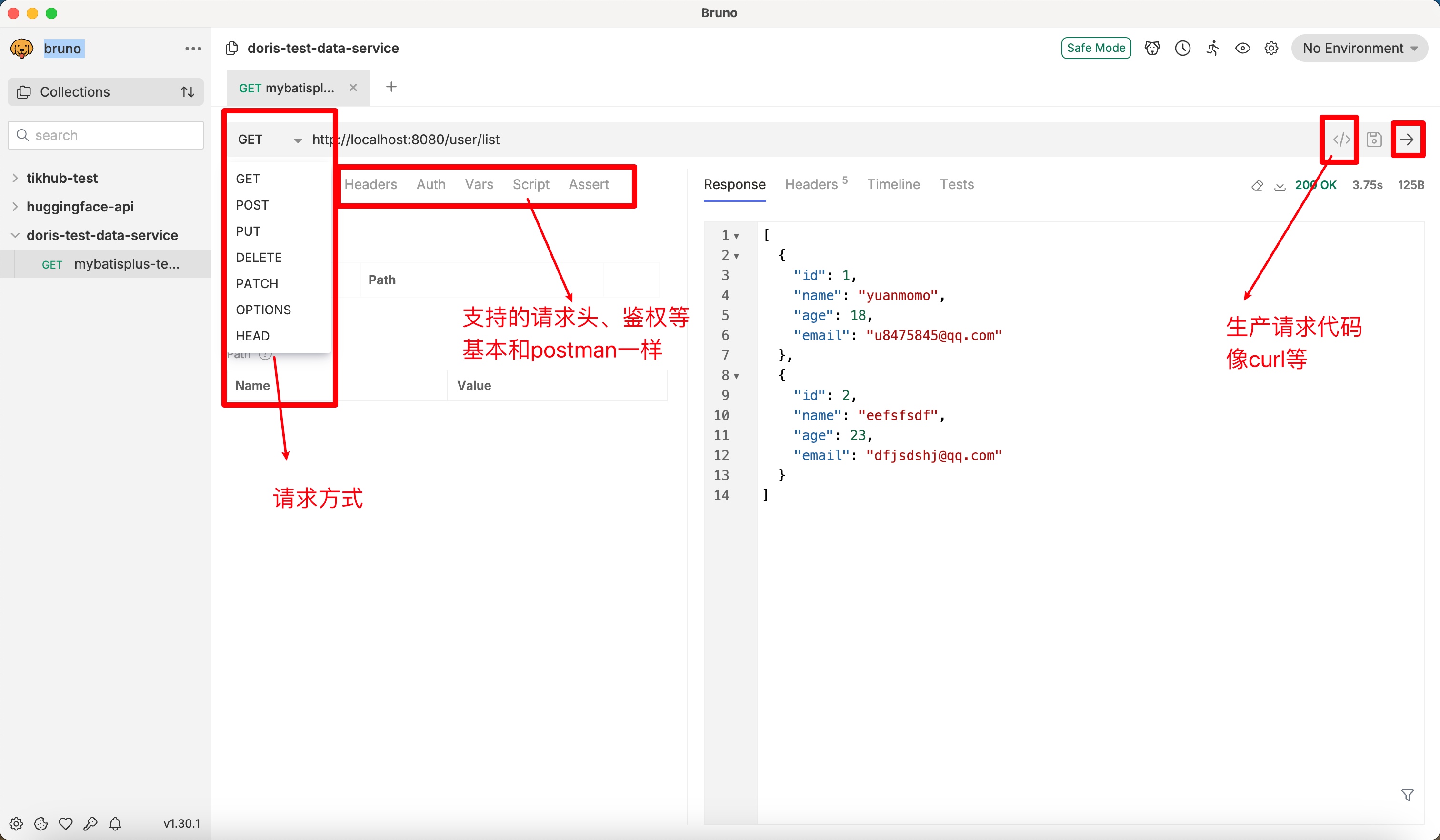
Bruno:拥有 11.2k star 的免费开源 API 测试工具
Github 开源地址: https://github.com/usebruno/bruno 官网地址: https://www.usebruno.com/ 下载地址: https://www.usebruno.com/downloads 使用文档: https://docs.usebruno.com/ Bruno 是一款全新且创新的 API 客户端&…...

C动态内存管理
前言:不知不觉又过去了很长的一段时间。今天对C语言中的动态内存管理进行一个系统性的总结。 1 为什么要有动态内存分配 在C语言中,使用int,float,double,short等数据内置类型以及数组不是也可以开辟内存空间吗&…...

系列二、案例实操
一、创建表空间 1.1、概述 在Oracle数据库中,表空间是一个逻辑存储单位,它是Oracle数据库中存储数据的地方。 1.2、超级管理员登录 sqlplus / as sysdba 1.3、创建表空间 create tablespace water_boss datafile C:\Programs\oracle11g\oradata\orcl\…...

Python编码系列—Python状态模式:轻松管理对象状态的变化
🌟🌟 欢迎来到我的技术小筑,一个专为技术探索者打造的交流空间。在这里,我们不仅分享代码的智慧,还探讨技术的深度与广度。无论您是资深开发者还是技术新手,这里都有一片属于您的天空。让我们在知识的海洋中…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

Redis上篇--知识点总结
Redis上篇–解析 本文大部分知识整理自网上,在正文结束后都会附上参考地址。如果想要深入或者详细学习可以通过文末链接跳转学习。 1. 基本介绍 Redis 是一个开源的、高性能的 内存键值数据库,Redis 的键值对中的 key 就是字符串对象,而 val…...
