【高中数学/对数/导数】曲线y=ln|x|过坐标原点的两切线方程为?
【问题】
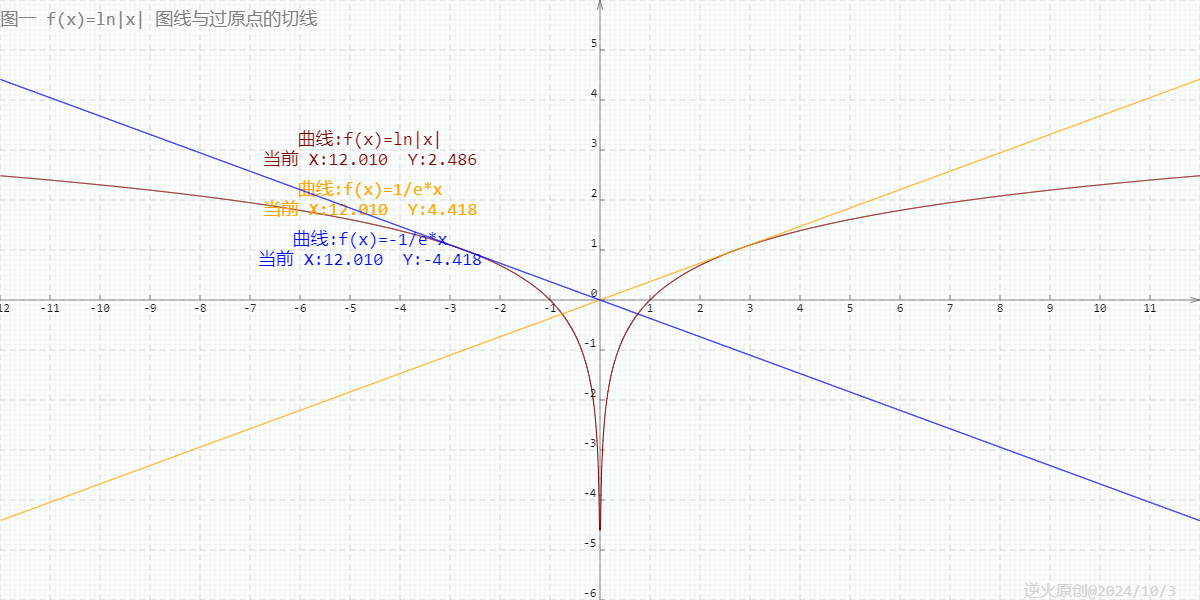
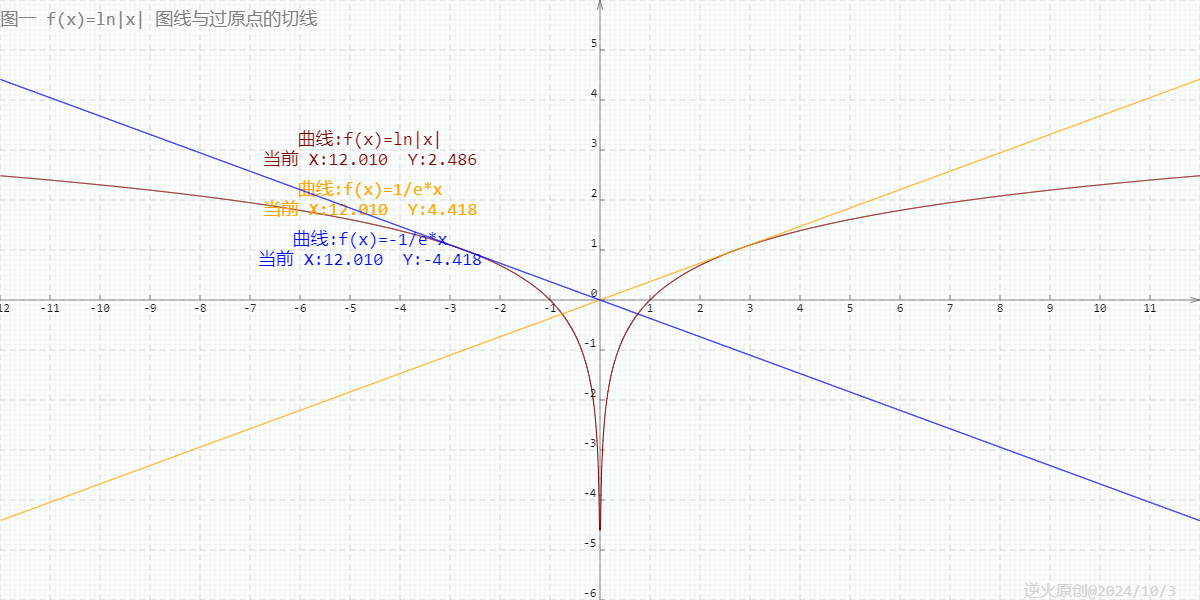
曲线y=ln|x|过坐标原点的两切线方程为?(高考真题)
【出处】
《高考数学 函数与导数题型解题研究》P5第8题 中原教研工作室编著
【解答】
y=ln|x|的图线分两部分,y轴左边的部分是y=lnx的镜像
所以知y=lnx上切线过原点的方程,k值取负就行。
设y=lnx上切点为A,则有ya/xa=lnx/x=f'(x)=1/x,化简得lnx/x=1/x,得x=e,故y=1,A(e,1)
Kao=1/e,故方程为y=1/e*x.
根据其对称性,另一方程为y=-1/e*x
下图是曲线y=ln|x|与两切线的实际图像:

【绘制图像的Canvas代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head><title>UNASSIGNED</title><style type="text/css">.centerlize{margin:0 auto;border:0px solid red;width:1200px;height:600px;}</style></head><body οnlοad="draw();"><div class="centerlize"><canvas id="myCanvas" width="10px" height="10px" style="border:1px dashed black;">如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.</canvas></div></body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码拷贝下来,粘贴到文本编辑器中,另存为.html文件,
* 再用chrome浏览器打开,就能看到动画效果。
******************************************************************/// 系统常量定义处
const TITLE="图一 f(x)=ln|x| 图线与过原点的切线 "; // 图像标题
const WIDTH=1200; // 画布宽度
const HEIGHT=600; // 画布高度
const SCALE_UNIT=50; // 缩放比例 25对应x∈[-24,24],100对应x∈[-6,6]// 系统变量定义处
var context=0; // 画布环境
var stage; // 舞台对象
var timeElapsed=0; // 动画运作的的时间
const TIME_END=100000; // 动画运作的期限//-------------------------------
// Canvas开始运作,由body_onload调用
//-------------------------------
function draw(){document.title=TITLE;// 画图前初始化var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH;canvas.height=HEIGHT; context=canvas.getContext('2d'); // 进行屏幕坐标系到笛卡尔坐标系的变换// 处置完成前,原点在左上角,向右为X正向,向下为Y的正向// 处置完毕后,原点移动到画布中央,向右为X正向,向上为Y的正向context.translate(WIDTH/2,HEIGHT/2);context.rotate(Math.PI);context.scale(-1,1);// 初始化舞台stage=new Stage();// 开始动画animate();
};//-------------------------------
// 画图
//-------------------------------
function animate(){ timeElapsed+=1;// 时间每轮增加1stage.update(timeElapsed);stage.paintBg(context);stage.paint(context);if(timeElapsed<TIME_END){ window.requestAnimationFrame(animate);}
}//-------------------------------
// 舞台对象定义处
//-------------------------------
function Stage(){// 内置对象(非必要勿更改)var obj=new Object;// 对象下的曲线数组(非必要勿更改)obj.curves=[];// 塞入曲线1(按需修改设定项)obj.curves.push({name:"曲线:f(x)=ln|x|",xEnd:12,x:-12,y:0,setY:function(x){this.y=Math.log(Math.abs(x));// 解析式let coord={"x":x,"y":this.y}; if(x<0){this.pts0.push(coord);}else{this.pts1.push(coord);}},"pts0":[],"pts1":[],});// 塞入曲线2(按需修改设定项)obj.curves.push({name:"曲线:f(x)=1/e*x",xEnd:12,x:-12,y:0,setY:function(x){this.y=1/Math.E*x;// 解析式let coord={"x":x,"y":this.y}; this.pts0.push(coord);},"pts0":[],});// 塞入曲线3(按需修改设定项)obj.curves.push({name:"曲线:f(x)=-1/e*x",xEnd:12,x:-12,y:0,setY:function(x){this.y=-1/Math.E*x;// 解析式let coord={"x":x,"y":this.y}; this.pts0.push(coord);},"pts0":[],});// 随时间更新位置(非必要勿更改)obj.update=function(t){for(var i=0;i<this.curves.length;i++){var curve=this.curves[i];if(curve.x<curve.xEnd){curve.x+=0.01;curve.setY(curve.x);}}};// 画前景obj.paint=function(ctx){ // 手动标记点//paintPoint(ctx,1,0,"a","navy");//paintPoint(ctx,0,1,"b","navy");// 文字左上角位置(可手动修改设定值)const X_START=-230; // 文字横起点const Y_START=150; // 文字纵起点const OFFSET=50; // 文字间隔// 遍历曲线数组(非必要勿更改)for(var i=0;i<this.curves.length;i++){var curve=this.curves[i];var color=getColor(i);// 曲线名称drawText(ctx,curve.name,X_START,Y_START-i*OFFSET,color,18);// 曲线当前点坐标drawText(ctx,"当前 X:"+curve.x.toFixed(3)+" Y:"+curve.y.toFixed(3),X_START,Y_START-20-(i)*OFFSET,color,18);// 绘制曲线if(curve.pts0){paintCurve(ctx,color,curve.pts0);// 绘制曲线分段1的高低点(可选)//var mm=findMaxMin(curve.pts0);//markMaxMin(ctx,mm,color);}if(curve.pts1){paintCurve(ctx,color,curve.pts1);// 绘制曲线分段2的高低点(可选)//var mm=findMaxMin(curve.pts1);//markMaxMin(ctx,mm,color);}if(curve.pts2){paintCurve(ctx,color,curve.pts2);// 绘制曲线分段3的高低点(可选)//var mm=findMaxMin(curve.pts2);//markMaxMin(ctx,mm,color);}if(curve.pts3){paintCurve(ctx,color,curve.pts3);// 绘制曲线分段4的高低点(可选)//var mm=findMaxMin(curve.pts3);//markMaxMin(ctx,mm,color);}if(curve.pts4){paintCurve(ctx,color,curve.pts4);// 绘制曲线分段4的高低点(可选)//var mm=findMaxMin(curve.pts3);//markMaxMin(ctx,mm,color);}}};// 画背景(非必要不更改)obj.paintBg=function(ctx){// 清屏ctx.clearRect(-600,-300,1200,600);ctx.fillStyle="rgb(251,255,253)";ctx.fillRect(-600,-300,1200,600);// 画X轴drawAxisX(ctx,-600,600,50);// 画Y轴drawAxisY(ctx,-300,300,50);// 画网格线drawGrid(ctx,-600,-300,50,1200,600,50);// 左上角标题var metrics = ctx.measureText(TITLE);var textWidth = metrics.width;drawText(ctx,TITLE,-WIDTH/2+textWidth+3,HEIGHT/2-30,"grey",18);// 右下角作者,日期const waterMarkTxt="逆火原创@"+(new Date()).toLocaleDateString();metrics = ctx.measureText(waterMarkTxt);textWidth = metrics.width;drawText(ctx,waterMarkTxt,WIDTH/2-textWidth,-HEIGHT/2,"lightGrey",16);};return obj;
}// 描绘并标识一个点
function paintPoint(ctx,x,y,text,color){var xReal=x*SCALE_UNIT;var yReal=y*SCALE_UNIT;ctx.strokeStyle=color;ctx.lineWidth=0.5;// 划线ctx.save();ctx.setLineDash([5,5]);ctx.beginPath(); ctx.moveTo(xReal,0);ctx.lineTo(xReal,yReal);ctx.lineTo(0,yReal);ctx.stroke();ctx.restore();// 画圈ctx.beginPath();ctx.arc(xReal,yReal,4,0,Math.PI*2,false);ctx.closePath(); ctx.stroke();// 写文字var metrics = ctx.measureText(text);var textWidth = metrics.width;drawText(ctx,text,xReal+textWidth+2,yReal-5,color,12);
}// 连点成线画曲线
function paintCurve(ctx,color,cds){ctx.save();ctx.strokeStyle = color;ctx.lineWidth=1;ctx.beginPath(); for(var i=0; i<cds.length; i++){let y=cds[i].y;if(Math.abs(cds[i].y*SCALE_UNIT)<300){ctx.lineTo(cds[i].x*SCALE_UNIT,cds[i].y*SCALE_UNIT);}} ctx.stroke(); ctx.restore();
}// 找到坐标数组的最大最小值
function findMaxMin(cds){if(cds.length<1){return null;}var retval={max:-10000,max_x:0,min:10000,min_x:0};for(var i=0;i<cds.length;i++){var y=cds[i].y;if(y>retval.max){retval.max=y;retval.max_x=cds[i].x;}if(y<retval.min){retval.min=y;retval.min_x=cds[i].x;}} return retval;
}// 绘出最大最小值
function markMaxMin(ctx,mm,color){if(mm==null){return;}// 最大值var x=mm.max_x;var y=mm.max;ctx.strokeStyle=color;ctx.beginPath();ctx.arc(x*SCALE_UNIT,y*SCALE_UNIT,5,0,Math.PI*2,false);ctx.closePath();ctx.stroke();var text="max@x="+x.toFixed(3)+" y="+y.toFixed(3);drawText(ctx,text,x*SCALE_UNIT,y*SCALE_UNIT,color,12);// 最小值var x=mm.min_x;var y=mm.min;ctx.strokeStyle=color;ctx.beginPath();ctx.arc(x*SCALE_UNIT,y*SCALE_UNIT,5,0,Math.PI*2,false);ctx.closePath();ctx.stroke();var text="min@x="+x.toFixed(3)+" y="+y.toFixed(3);drawText(ctx,text,x*SCALE_UNIT,y*SCALE_UNIT,color,12);
}// 定点画实心圆
function drawSolidCircle(ctx,x,y,r,color){ctx.save();ctx.beginPath();ctx.arc(x,y,r,0,2*Math.PI);ctx.fillStyle=color;ctx.fill();ctx.restore();
}// 两点之间画线段
function drawLine(ctx,x1,y1,x2,y2,color){ctx.save();ctx.lineWidth=0.25;ctx.strokeStyle=color;ctx.beginPath();ctx.moveTo(x1,y1);ctx.lineTo(x2,y2);ctx.stroke();ctx.closePath();ctx.restore();
}// 画横轴
function drawAxisX(ctx,start,end,step){const AXISY_COLOR="black";ctx.save();ctx.lineWidth=0.5;ctx.strokeStyle=AXISY_COLOR;// 画轴ctx.beginPath();ctx.moveTo(start, 0);ctx.lineTo(end, 0);ctx.stroke();ctx.closePath();// 画箭头ctx.beginPath();ctx.moveTo(end-Math.cos(getRad(15))*10, Math.sin(getRad(15))*10);ctx.lineTo(end, 0);ctx.lineTo(end-Math.cos(getRad(15))*10, -Math.sin(getRad(15))*10);ctx.stroke();ctx.closePath();// 画刻度var x,y;y=5;for(x=start;x<end;x+=step){if(x==0){continue;}ctx.beginPath();ctx.moveTo(x, 0);ctx.lineTo(x, y);ctx.stroke();ctx.closePath();var text=formatScale(x/SCALE_UNIT);drawText(ctx,text,x,y-20,AXISY_COLOR,12);}ctx.restore();
}// 画纵轴
function drawAxisY(ctx,start,end,step){const AXISY_COLOR="black";ctx.save();ctx.lineWidth=0.5;ctx.strokeStyle=AXISY_COLOR;// 画轴ctx.beginPath();ctx.moveTo(0, start);ctx.lineTo(0, end);ctx.stroke();ctx.closePath();// 画箭头ctx.beginPath();ctx.moveTo(Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);ctx.lineTo(0, end);ctx.lineTo(-Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);ctx.stroke();ctx.closePath();// 画刻度var x,y;x=5;for(y=start;y<end;y+=step){ctx.beginPath();ctx.moveTo(x, y);ctx.lineTo(0, y);var text=formatScale(y/SCALE_UNIT);var metrics = ctx.measureText(text);var textWidth = metrics.width;drawText(ctx,text,x-textWidth-5,y,AXISY_COLOR,12);ctx.stroke();ctx.closePath();}ctx.restore();
}//-------------------------------
// 得到整型后的刻度
//-------------------------------
function formatScale(scale){var s=scale*10;if(s % 5==0){return scale+"";}else{return scale.toFixed(2);}
}// 画网格线
function drawGrid(ctx,x1,y1,step1,x2,y2,step2){ctx.save();ctx.lineWidth=0.25;ctx.strokeStyle="lightgrey"; // 分十格var x,y;for(x=x1;x<x2;x+=step1/10){ctx.beginPath();ctx.moveTo(x, y1);ctx.lineTo(x, y2);ctx.stroke();ctx.closePath();}for(y=y1;y<y2;y+=step2/10){ctx.beginPath();ctx.moveTo(x1, y);ctx.lineTo(x2, y);ctx.stroke();ctx.closePath();}// 十小格间的分割线ctx.lineWidth=0.25;ctx.strokeStyle="grey";ctx.setLineDash([5,5]);// 设置虚线,起止点间包含五空格五划线共十段for(x=x1;x<x2;x+=step1){ctx.beginPath();ctx.moveTo(x, y1);ctx.lineTo(x, y2);ctx.stroke();}for(y=y1;y<y2;y+=step2){ctx.beginPath();ctx.moveTo(x1, y);ctx.lineTo(x2, y);ctx.stroke();}ctx.restore();
}//-------------------------------
// 角度得到弧度
//-------------------------------
function getRad(degree){return degree/180*Math.PI;
}//-------------------------------
// 得到颜色
//-------------------------------
function getColor(index){var arr=["maroon" /* 栗色 */,"orange" /* 橙色 */,"blue" /* 蓝色 */,"green" /* 绿色 */, "fuchsia"/* 紫红 */, "grey" /* 灰色 */,"lime" /* 酸橙 */, "navy" /* 海蓝 */, "purple" /* 紫色 */,"skyblue"/* 天蓝 */,"teal" /* 蓝绿 */,"yellow" /* 亮黄 */,"aqua" /* 湖绿 */,"red" /* 红色 */, "black" /* 黑色 */, ];return arr[index % arr.length];
}//-------------------------------------
// 绘制文字,指定颜色
// ctx:绘图环境
// text:文字
// x,y:坐标
// color:颜色
// size:字体大小
//-------------------------------------
function drawText(ctx,text,x,y,color,size){ctx.save();ctx.translate(x,y)ctx.rotate(getRad(180))ctx.scale(-1,1)ctx.textBaseline="bottom";ctx.textAlign="center";ctx.fillStyle=color;ctx.font = size+"px consolas";ctx.fillText(text,0,0);ctx.restore();
}// JS开立方
function kaiLiFang(x){if(x>0){return Math.pow(x,1/3);}else{return -Math.pow(-x,1/3);}
}
//-->
/****************************************
遇到事情,要学会沉住气,在默默无闻中积攒
力量,等待厚积薄发的一天。
****************************************/
</script>
END
相关文章:

【高中数学/对数/导数】曲线y=ln|x|过坐标原点的两切线方程为?
【问题】 曲线yln|x|过坐标原点的两切线方程为?(高考真题) 【出处】 《高考数学 函数与导数题型解题研究》P5第8题 中原教研工作室编著 【解答】 yln|x|的图线分两部分,y轴左边的部分是ylnx的镜像 所以知ylnx上切线过原点的…...

Qt CMake
使用 CMake 构建 CMake 是一款用于简化跨不同平台开发项目的构建流程的工具。 CMake 可自动生成构建系统,如 Makefile 和 Visual Studio 项目文件。 CMake 是一个第三方工具,有自己的文档。 本主题介绍如何在 Qt 5 中使用 CMake 3.1.0。 开始使用 CMak…...

制造企业各部门如何参与生产成本控制与管理?
国内制造业的分量可不轻,从日常生活用品到高端工业设备,中国制造几乎涵盖了各个领域。 不过很多制造业企业在管理方面确实存在一些难题:成本控制不容易,产品质量并不稳定,生产周期也常常较长。 一、中国制造业生产管…...

FireRedTTS - 小红书最新开源AI语音克隆合成系统 免训练一键音频克隆 本地一键整合包下载
小红书技术团队FireRed最近推出了一款名为FireRedTTS的先进语音合成系统,该系统能够基于少量参考音频快速模仿任意音色和说话风格,实现独特的音频内容创造。 FireRedTTS 只需要给定文本和几秒钟参考音频,无需训练,就可模仿任意音色…...

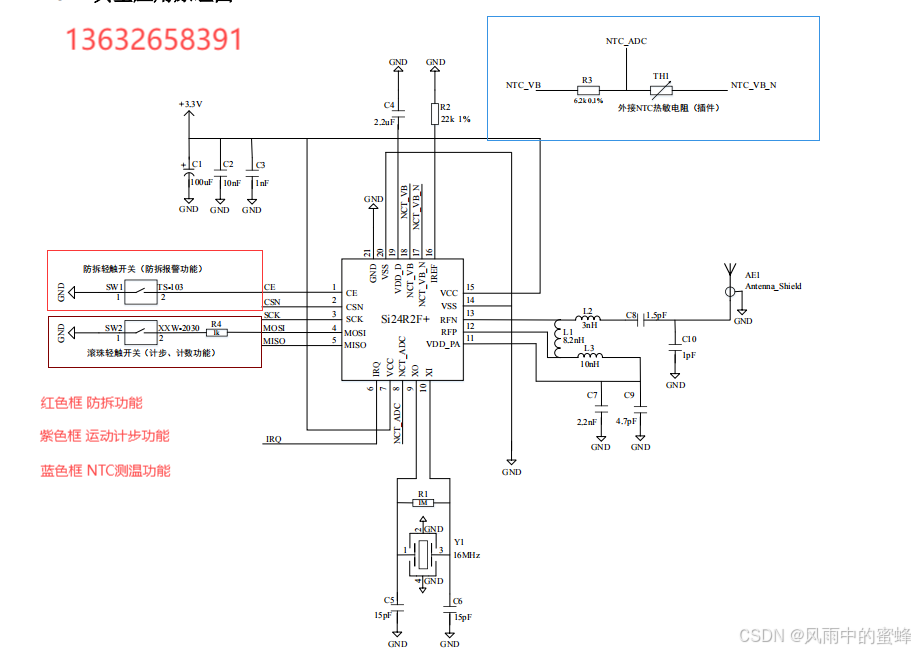
活体检测标签之2.4G有源RFID--SI24R2F+
首先从客户对食品安全和可追溯性的关注切入,引出活体标签这个解决方案。接着分别阐述活体标签在动物养殖和植物产品方面的应用,强调其像 “身份证” 一样记录重要信息,让客户能够了解食品的来源和成长历程,从而放心食用。最后呼吁…...

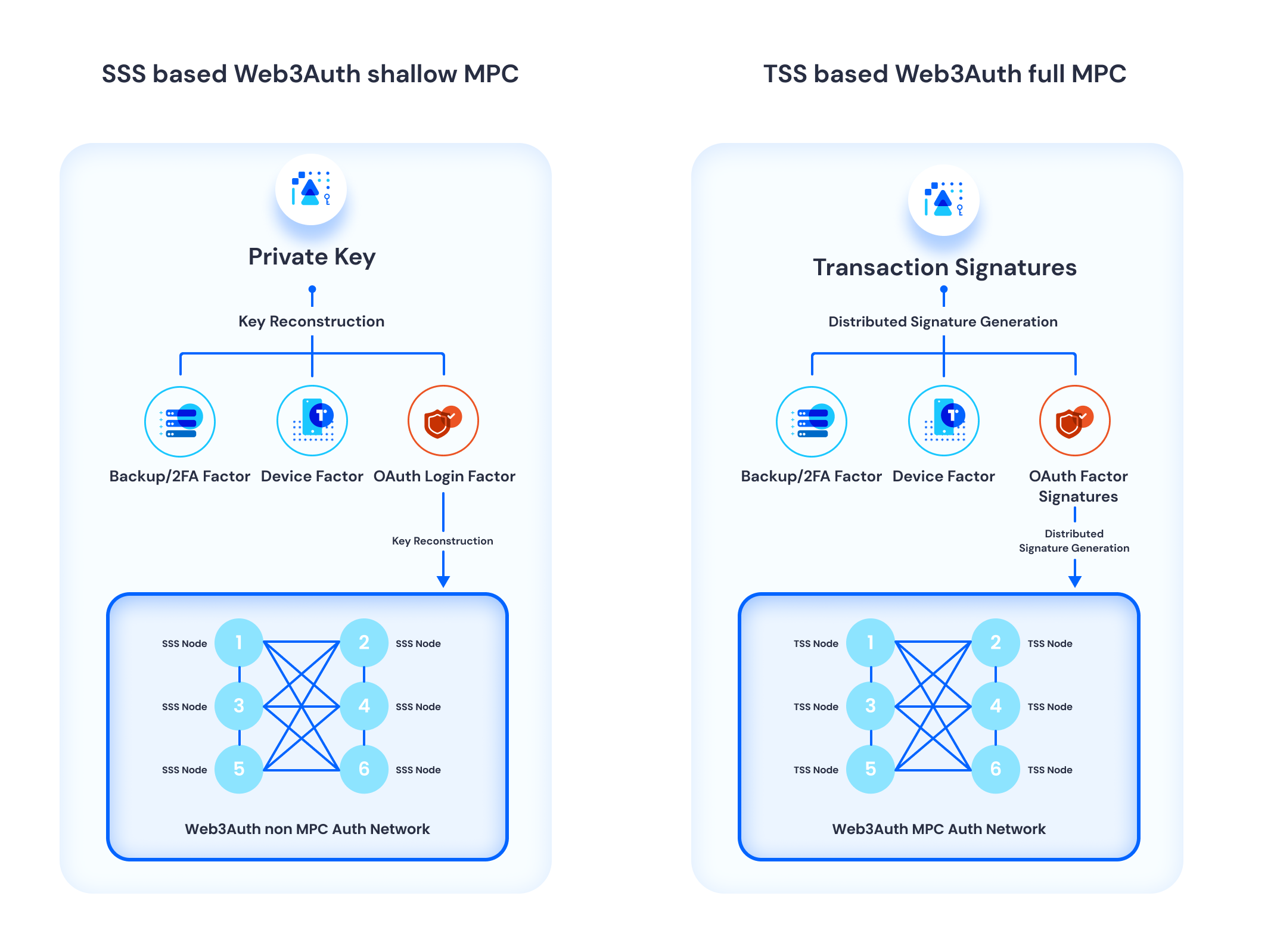
Web3Auth 如何工作?
Web3Auth 用作钱包基础设施,为去中心化应用程序 (dApp) 和区块链钱包提供增强的灵活性和安全性。在本文档中,我们将探索 Web3Auth 的功能,展示它如何为每个用户和应用程序生成唯一的加密密钥提供程序。 高级架构 Web3Auth SDK 完全存在于用…...

问:SQL中join语法的差异?
在SQL中,JOIN语法用于结合来自两个或多个表的数据。不同类型的JOIN会基于不同的条件来合并表中的数据。以下是几种常见的JOIN及其差异: 假设我们有两个表:employees 和 departments。 employees 表: employee_idnamedepartment_id1Alice10…...

计算机网络各层有哪些协议?计算机网络协议解析:从拟定到实现,全面了解各层协议的作用与区别
在数字化时代,计算机网络无处不在,已经成为不可或缺的一部分。为了让不同设备能够有效地进行通信,网络协议作为一种约定和规则,确保了数据在网络中的可靠传输。今天,我们将深入探讨计算机网络的各层协议,详…...

解决方案:机器学习中,基学习器 跟 弱学习器,有什么区别
文章目录 一、现象二、解决方案 一、现象 在工作中,在机器学习中,有时候会看到基学习器 跟 弱学习器,会容易混淆,所以整理一下 二、解决方案 在机器学习中,“基学习器”(Base Learner)和“弱…...

【Python】ftfy 使用指南:修复 Unicode 编码问题
ftfy(fixes text for you)是一个专为修复各种文本编码错误而设计的 Python 工具。它的主要目标是将损坏的 Unicode 文本恢复为正确的 Unicode 格式。ftfy 并非用于处理非 Unicode 编码,而是旨在修复因为编码不一致、解码错误或混合编码导致的…...

第9课-C++String功能的探索
1:C 语言中的字符串 vs C string 类 1.1 C 语言中的字符串 在 C 语言中,字符串本质上是以 \0 结尾的字符数组。C 标准库为此提供了 str 系列函数,如 strlen()、strcpy() 和 strcat() 等。虽然这些函数可以操作字符串,但它们的操…...

基于Hive和Hadoop的保险分析系统
本项目是一个基于大数据技术的保险分析系统,旨在为用户提供全面的汽车保险信息和深入的保险价格分析。系统采用 Hadoop 平台进行大规模数据存储和处理,利用 MapReduce 进行数据分析和处理,通过 Sqoop 实现数据的导入导出,以 Spark…...

国庆节快乐前端(HTML+CSS+JavaScript+BootStrap.min.css)
一、效果展示 二、制作缘由 最近,到了国庆节,自己呆在学校当守校人,太无聊了,顺便做一个小demo帮祖国目前庆生!!! 三、项目目录结构 四、准备工作 (1)新建好对应的文件目录 为了方便ÿ…...

【重学 MySQL】四十九、阿里 MySQL 命名规范及 MySQL8 DDL 的原子化
【重学 MySQL】四十九、阿里 MySQL 命名规范及 MySQL8 DDL 的原子化 阿里 MySQL 命名规范MySQL8 DDL的原子化 阿里 MySQL 命名规范 【强制】表名、字段名必须使用小写字母或数字,禁止出现数字开头,禁止两个下划线中间只出现数字。数据库字段名的修改代价…...
——Optimizer源码详解)
PyTorch源码系列(一)——Optimizer源码详解
目录 1. Optimizer类2. Optimizer概览3. 源码解析3.1 构造方法3.1.1 全局设置情形3.1.2 局部设置情形3.1.3 覆盖测试3.1.4 逐行讲解 3.2 add_param_group3.3 step3.4 zero_grad3.5 self.state3.6 state_dict3.7 load_state_dict 4. SGD Optimizer5. 极简版Optimizer源码6. 自定…...
)
Java - LeetCode面试经典150题(三)
区间 228. 汇总区间 题目 给定一个 无重复元素 的 有序 整数数组 nums 。 返回 恰好覆盖数组中所有数字 的 最小有序 区间范围列表 。也就是说,nums 的每个元素都恰好被某个区间范围所覆盖,并且不存在属于某个范围但不属于 nums 的数字 x 。 列表中…...

基于SpringBoot+Vue+MySQL的民宿预订平台
系统展示 用户前台界面 管理员后台界面 商家后台界面 系统背景 随着旅游业的蓬勃发展,民宿作为一种独特的住宿方式,受到了越来越多游客的青睐。然而,传统的民宿预定方式往往存在信息不对称、效率低下等问题,难以满足游客的个性化需…...

Hadoop krb5.conf 配置详解
krb5.conf文件是Kerberos认证系统中的一个关键配置文件,它包含了Kerberos的配置信息,如KDC(Key Distribution Centers)和Kerberos相关域的管理员服务器位置、当前域和Kerberos应用的默认设置、以及主机名与Kerberos域的映射等。以…...

工程师 - DNS请求过程
DNS(Domain Name System,域名系统)是互联网的重要基础设施之一,其主要功能是将人们容易记忆的域名(例如 www.example.com)转换为计算机能识别的IP地址(例如 192.0.2.1),类…...

Solidity智能合约中的事件和日志
1. Solidity 中的事件和日志概述 1.1 什么是事件? 在 Solidity 中,事件(Event)是一种允许智能合约与外部世界进行通信的机制。通过触发事件,可以记录合约执行中的关键操作,并将这些操作发送到链上。事件的…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...
