小程序-使用npm包
目录
Vant Weapp
安装 Vant 组件库
使用 Vant 组件
定制全局主题样式
API Promise化
1. 基于回调函数的异步 API 的缺点
2. 什么是 API Promise 化
3. 实现 API Promise 化
4.调用 Promise 化之后的异步 API
小程序对 npm 的支持与限制
目前,小程序中已经支持使用 npm 安装第三方包,从而来提高小程序的开发效率。但是,在小程序中使用 npm 包有如下 3 个限制:
- 不支持依赖于 Node.js 内置库的包
- 不支持依赖于浏览器内置对象的包
- 不支持依赖于 C++ 插件的包
总结:虽然 npm 上的包有千千万,但是能供小程序使用的包却“为数不多”。
Vant Weapp
Vant Weapp 是有赞前端团队开源的一套小程序 UI 组件库,助力开发者快速搭建小程序应用。它所使用的是 MIT 开源许可协议,对商业使用比较友好。
官方文档地址 https://youzan.github.io/vant-weapp
扫描下方的小程序二维码,体验组件库示例:

安装 Vant 组件库
在小程序项目中,安装 Vant 组件库主要分为如下 3 步:
- 通过 npm 安装(建议指定版本为@1.3.3)
- 构建 npm 包
- 修改 app.json
前提需要下好node.js,在官网下载好node.js后,在nodejs文件夹下创建node_globa和node_cache,然后win+r打开终端,在nodejs文件下,执行如下命令:

再去检查环境变量,打开PATH,检查是否帮你自动配置了环境变量。
然后打开微信开发工具,新建一个项目,右键打开终端:

输入npm init -y对项目进行初始化
然后去Vant Weapp官网,复制如图:

若出现以下情况,有可能是权限不够:

用管理员身份运行,在命令行内,将文件地址切换到新建小程序文件的地址,然后将vant官网复制的指令粘贴,这样就解决了,下载完成后:
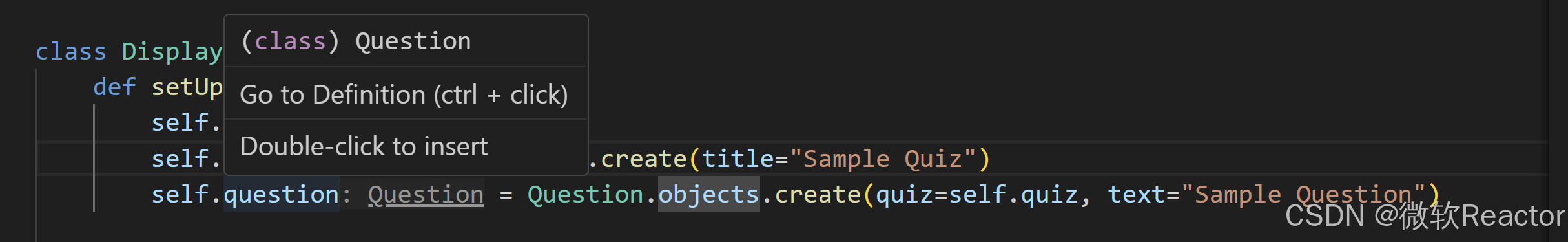
![]()
会多一个包。
最后构建npm:

再去官网查看步骤:

这样就完成了。
使用 Vant 组件
安装完 Vant 组件库之后,可以在 app.json 的 usingComponents 节点中引入需要的组件,即可在 wxml 中直接使用组件。示例代码如下:


效果:

具体代码在vant官网复制即可,有详细的使用步骤。
定制全局主题样式
Vant Weapp 使用 CSS 变量来实现定制主题。 关于 CSS 变量的基本用法,请参考 MDN 文档: https://developer.mozilla.org/zh-CN/docs/Web/CSS/Using_CSS_custom_properties

在 app.wxss 中,写入 CSS 变量,即可对全局生效:

所有可用的颜色变量,请参考 Vant 官方提供的配置文件:
https://github.com/youzan/vant-weapp/blob/dev/packages/common/style/var.less

API Promise化
1. 基于回调函数的异步 API 的缺点
默认情况下,小程序官方提供的异步 API 都是基于回调函数实现的
缺点:容易造成回调地狱的问题,代码的可读性、维护性差!
2. 什么是 API Promise 化
API Promise化,指的是通过额外的配置,将官方提供的、基于回调函数的异步 API,升级改造为基于 Promise 的异步 API,从而提高代码的可读性、维护性,避免回调地狱的问题。
3. 实现 API Promise 化
在小程序中,实现 API Promise 化主要依赖于 miniprogram-api-promise 这个第三方的 npm 包。它的安装和使用步骤如下:
以管理员身份运行cmd,输入npm install --save miniprogram-api-promise@1.0.4命令,在工具栏点击构建npm,前提要先把之前的miniprogram_npm删除


在app.js文件中,只需调用一次promisifyAll()方法,即可实现异步API的Promise化

4.调用 Promise 化之后的异步 API


相关文章:

小程序-使用npm包
目录 Vant Weapp 安装 Vant 组件库 使用 Vant 组件 定制全局主题样式 API Promise化 1. 基于回调函数的异步 API 的缺点 2. 什么是 API Promise 化 3. 实现 API Promise 化 4.调用 Promise 化之后的异步 API 小程序对 npm 的支持与限制 目前,小程序中已经…...

【springboot】整合沙箱支付
目录 1. 配置沙箱应用环境2. 配置springboot项目1. 引入依赖2. 配置文件注册下载ngrok 3. 创建支付宝支付服务类4. 支付界面模板5. 控制类实现支付6. 测试 1. 配置沙箱应用环境 使用支付宝账号登录到开放平台控制台。 使用支付宝登录后,看到以下页面,下…...

技术速递|Python in Visual Studio Code 2024年9月发布
排版:Alan Wang 我们很高兴地宣布将于 2024 年 9 月发布适用于 Visual Studio Code 的 Python 和 Jupyter 扩展! 此版本包括以下公告: Django 单元测试支持使用 Pylance 从 inlay 提示转到定义 如果您有兴趣,可以在我们的 Pyth…...

数据结构-3.5.队列的顺序实现
一.队列的顺序实现,初始化操作以及判断队列是否为空: 1.图解: 2.代码: #include<stdio.h> #define MaxSize 10 //定义一个队列最多存储的元素个数 typedef struct {int data[MaxSize]; //用静态数组存放队列元素int f…...

preconnect 预解析
preconnect 是一种浏览器优化技术,用于告诉浏览器提前与指定的域名建立连接,包括DNS解析、TCP握手和TLS协商(如果适用)。这样做可以减少客户端在请求资源时所需的往返时间(RTT),从而提高页面加载…...

Leecode热题100-283.移动零
给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。 请注意 ,必须在不复制数组的情况下原地对数组进行操作。 示例 1: 输入: nums [0,1,0,3,12] 输出: [1,3,12,0,0]示例 2: 输入: nums [0] 输出: […...

如何高效使用Prompt与AI大模型对话
一、如何与人工智能对话 在人工智能的世界里,提示词(Prompt)就像是一把钥匙,能够解锁AI智能助手的潜力,帮助你更高效地获取信息、解决问题。但如何正确使用这把钥匙,却是一门艺术。本文将带你了解提示词的…...

Java 之深入理解 String、StringBuilder、StringBuffer
前言 由于发现 String、StringBuilder、StringBuffer 面试的时候会经常问到,这里就顺便总结一下:本文重点会以这三个字符串类的性能、线程安全、存储结构这三个方面进行分析 ✨上期回顾:Java 哈希表 ✨目录 前言 String 介绍 String 的不可变…...

vue3项目执行pnpm update后还原package.json文件后运行报错
项目场景: vue官方版本已更新到vue3.5,项目中还在使用vue3.4,因此想要更新项目vue版本。 问题描述 执行了 pnpm update 命令,一键更新了所有包,更新完成后项目不能正常运行。为了还原项目代码,先删除 nod…...

蓝桥杯【物联网】零基础到国奖之路:十七. 扩展模块之单路ADC和NE555
蓝桥杯【物联网】零基础到国奖之路:十七. 扩展模块之单路ADC和NE555 第一节 硬件解读第二节 CubeMx配置第三节 代码1,脉冲部分代码2,ADC部分代码 第一节 …...

SolveigMM Video Splitter方便快捷视频分割合并软件 V3.6.1309.3-供大家学习研究参考
视频分割功能(Splitter)支持各种编码格式的AVI(DivX、DV、MJPEG、XVID、MPEG-4)、WMV、ASF(DivX、MJPEG、XVID、MPEG-4、WM Video 7/9)F、MPEG(*.mpg、*.mpeg、*.mpv、*.m2v、*.vob)文件、也支持受损的WMV、ASF格式的分割。视频合并功能(Joiner)则支持AVI、WMV/ASF、WMA、MP3、…...

Unity3D 创建一个人物,实现人物的移动
1,创建项目 首先打开我们的Unity Hub 在我们的编译器下面新建项目,选择3D模板,更改一下我们的项目名称,选择一下路径,然后点击创建项目 等待项目创建。。。。。。 我们在项目里先创建一个plane,这样有点视…...

【笔记】数据结构12
文章目录 2013年408应用题41方法一方法二 看到的社区的一个知识总结,这里记录一下。 知识点汇总 2013年408应用题41 解决方法: 方法一 (1)算法思想 算法的策略是从前向后扫描数组元素,标记出一个可能成为主元素的元…...

django的URL配置
1 django如何处理一个请求 首先Django要使用根URLconf模块,通过setting.py配置文件的ROOT_URLCONF来设置。 加载该模块后并查找变量 urlpatterns。这是一个Python的django.conf.urls.url()实例列表。 Django按顺序运行每个URL模式,并在匹配所请求的…...

精华帖分享 | 因子构建思考1
本文来源于量化小论坛股票量化板块精华帖,作者为z-coffee。 以下为精华帖正文: 一段时间没写帖子,其实一直在研究策略,只是从不同的角度去思考而已。熟悉我的老板其实清楚,我的炉子水平一般,基本不太依托…...
)
kubernetes笔记(四)
一、Pod调度策略 1.基于节点的调度 spec->nodeName [rootmaster ~]# vim myhttp.yaml --- kind: Pod apiVersion: v1 metadata:name: myhttp spec:nodeName: node-0001 # 基于节点名称进行调度containers:- name: apacheimage: myos:httpd[rootmaster ~]# kubectl a…...

通信工程学习:什么是SNMP简单网络管理协议
SNMP:简单网络管理协议 SNMP(Simple Network Management Protocol,简单网络管理协议)是一种用于在计算机网络中管理网络节点(如服务器、工作站、路由器、交换机等)的标准协议。它属于OSI模型的应用层&#…...

ubuntu20.04系统下,c++图形库Matplot++配置
linux下安装c图形库Matplot,使得c可以可视化编程;安装Matplot之前,需要先安装一个gnuplot,因为Matplot是依赖于此库 gnuplot下载链接: http://www.gnuplot.info/ 一、gnuplot下载与安装(可以跳过,下面源码…...

[激光原理与应用-126]:南京科耐激光-激光焊接 - 焊中无损检测技术 - 智能制程监测系统IPM介绍 - 26- 频域分析法
目录 一、什么是频域分析法 1、定义 2、基本原理 3、分析步骤 4、应用领域 5、优缺点 二、频域分析法在激光焊接故障监测中的应用 2.1 概述 1、应用背景 2、频域分析法的应用 3、应用优势 4、应用实例 2.2 激光焊接故障检测中光电信号的频谱特征 1、光电信号分类…...
:功能、应用与最佳实践)
深入理解 Solidity 修饰符(Modifier):功能、应用与最佳实践
1. 什么是修饰符(Modifier)? 1.1 修饰符的定义 在 Solidity 中,修饰符(Modifier)是一种用于更改函数行为的关键字。它们可以用于控制函数的执行条件、添加前置检查、简化重复逻辑等。修饰符在函数执行之前…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...
