【Qt】控件概述 (1)
控件概述
- 1. QWidget核心属性
- 1.1核心属性概述
- 1.2 enable
- 1.3 geometry——窗口坐标
- 1.4 window frame的影响
- 1.4 windowTitle——窗口标题
- 1.5 windowIcon——窗口图标
- 1.6 windowOpacity——透明度设置
- 1.7 cursor——光标设置
- 1.8 font——字体设置
- 1.9 toolTip——鼠标悬停提示设置
- 1.10 focusPolicy——控件获取焦点设置
- 1.11 styleSheet
1. QWidget核心属性
我们在使用ui界面进行设计界面的时候,大部分使用的控件类都是继承自QWidget,比如按钮,输入框,等可以直接通过ui界面左侧栏控件通过拖拽的方式进行设计。
而只要我们点击对应的控件就可以对其属性进行观测并修改。

1.1核心属性概述
下表中列举出了QWidget中的属性及其作用。
| 属性 | 作用 |
|---|---|
| enabled | 设置控件是否可使用. true 表示可用, false 表示禁用. |
| geometry | 位置和尺寸. 包含 x, y, width, height 四个部分. 其中坐标是以父元素为参考进行设置的 |
| windowTitle | 设置 widget 标题 |
| windowIcon | 设置 widget 图标 |
| windowOpacity | 设置 widget 透明度 |
| cursor | 鼠标悬停时显示的图标形状. 是普通箭头, 还是沙漏, 还是⼗字等形状 在 Qt Designer 界⾯中可以清楚看到可选项. |
| font | 字体相关属性. 涉及到字体家族, 字体大小, 粗体, 斜体, 下划线等等样式. |
| toolTip | 鼠标悬停在 widget 上会在状态栏中显⽰的提示信息. |
| toolTipDuring | toolTip 显示的持续时间. |
| statusTip | Widget 状态发⽣改变时显示的提示信息(比如按钮被按下等). |
| whatsThis | 鼠标悬停并按下 alt+F1 时, 显示的帮助信息(显⽰在⼀个弹出的窗口中). |
| styleSheet | 允许使用 CSS 来设置 widget 中的样式. Qt 中⽀持的样式⾮常丰富, 对于前端开发⼈员上⼿是非常友好的. |
| focusPolicy | 该 widget 如何获取到焦点. Qt::NoFocus:控件不参与焦点管理,即⽆法通过键盘或⿏标获取焦点 ,Qt::TabFocus:控件可以通过Tab键获得焦点 ,Qt::ClickFocus:控件可以通过⿏标点击获得焦点 ,Qt::StrongFocus:控件可以通过键盘和⿏标获得焦点 ,Qt::WheelFocus:控件可以通过⿏标滚轮获得焦点(在某些平台或样式中可能不可用) |
| contextMenuPolicy | 上下文菜单的显示策略. Qt::DefaultContextMenu:默认的上下⽂菜单策略,用户可以通过⿏标右键或键盘快捷键触发上下文菜单 ,Qt::NoContextMenu:禁⽤上下文菜单,即使用户点击鼠标右键也不显示菜单 ,Qt::PreventContextMenu:防⽌控件显⽰上下⽂菜单,即使⽤⼾点击⿏标右键也不会显示菜单 ,Qt::ActionsContextMenu:将上下⽂菜单替换为控件的“动作”菜单,用户可以通过鼠标右键或键盘快捷键触发这个菜单,Qt::CustomContextMenu:使用户定义的上下文菜单,用户可以通过鼠标右键或键盘快捷键触发这个菜单 |
| locale | 设置语⾔和国家地区. |
| acceptDrops | 该部件是否接受拖放操作。 如果设置为true,那么该部件就可以接收来⾃其他部件的拖放操作。当⼀个部件被拖放到该部件上时,该部件会接收到相应的拖放事件(如dropEvent)。 如果设置为false,那么该部件将不会接收任何拖放操作。 |
| minimumSize | 控件的最⼩尺寸. 包含最小宽度和最小高度. |
| maximumSize | 控件的最⼤尺寸. 包含最大宽度和最大高度. |
| sizePolicy | 尺寸策略. 设置控件在布局管理器中的缩放方式. |
| windowModality | 指定窗口是否具有 “模态” 行为. |
| sizeIncrement | 拖动窗口大小时的增量单位. |
| baseSize | 窗口的基的大小, 用来搭配 sizeIncrement 调整组件尺⼨是计算组件应该调整到的合适的值. |
| palette | 调色板. 可以设置 widget 的颜色风格. |
| mouseTracking | 是否要跟踪鼠标移动事件. 如果设为 true, 表示需要跟踪, 则鼠标划过的时候该 widget 就能持续收到鼠标移动事件. 如果设为 false, 表示不需要跟踪, 则鼠标划过的时候 widget 不会收到⿏标移动事件, 只能收到⿏标按下或者释放的事件. |
| tabletTracking | 是否跟踪触摸屏的移动事件. 类似于 mouseTracking . Qt 5.9 中引⼊的新属性. |
| layoutDirection | 布局方向,Qt::LeftToRight:文本从左到右排列,也是默认值。 ,Qt::RightToLeft:文本本从右到左排列。 ,Qt::GlobalAtomics:部件的布局⽅向由全局原⼦性决定(PS 这个翻译其实有点尴尬. 其实就是根据应用程序中的其他 widget 布局方向确定的). |
| autoFillBackground | 是否自动填充背景颜色 |
| windowFilePath | 能够把 widget 和⼀个本地⽂件路径关联起来. PS: 其实作用不大. |
| accessibleName | 设置 widget 的可访问名称. 这个名称可以被辅助技术 (像屏幕阅读器) 获取到. 这个属性用于实现无障碍程序的场景中 (也就是给盲⼈写的程序). PS: 其实盲人也是可以使用电脑和手机的. 甚⾄盲人还能成为程序猿. |
| accessibleDescription | 设置 widget 的详细描述. 作用同 accessibleName |
| inputMethodHints | 针对输⼊框有效, 用来提示用户当前能输⼊的合法数据的格式. 比如只能输⼊数字, 只能输入日期等. |
1.2 enable
| API | 说明 |
|---|---|
| isEnabled() | 获取到控件的可⽤状态. |
| setEnabled | 设置控件是否可使用. true 表示可用,false 表示禁用 |
所谓禁用就是不能接收任何用户的输入事件,并且外观上也是显示为灰色的。
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QPushButton* btn = new QPushButton(this);btn->setText("这是个被禁⽤的按钮");btn->setEnabled(false);
}
1.3 geometry——窗口坐标
geometry的意思是几何的意思,也就是控制坐标用的。
- x 横坐标
- y 纵坐标
- width 宽度
- height 高度
| API | 说明 |
|---|---|
| geometry() | 获取到控件的位置和尺寸.返回结果是⼀个QRect,包含了x,y,width,height.其中 x, y 是左上⻆的坐标. |
| setGeometry(QRect) setGeometry(int x, int y, int width, int height) | 设置控件的位置和尺寸. 可以直接设置⼀个QRect,也可以分四个属性单独设置. |
| x() | 获取横坐标 计算时包含 window frame |
| y() | 获取纵坐标 计算时包含 window frame |
| pos() | 返回 QPoint 对象, 里面包含 x(), y(), setX(), setY() 等方法. 计算时包含 window frame |
| frameSize() | 返回 QSize 对象, 里面包含 width(), height(), setWidth(), setHeight() 等方法. 计算时包含 window frame |
| frameGeometry() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取 x, y, width, size. 计算时包含 window frame 对象. |
| width() | 获取宽度 计算时不包含 window frame |
| height() | 获取高度 计算时不包含 window frame |
| size() | 返回 QSize 对象, 里面包含 width(), height(), setWidth(), setHeight() 等方法. 计算时不包含 window frame |
| rect() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取并设置 x, y, width, size. 计算时不包含 window frame 对象. |
| geometry() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取 x, y, width, size. 计算时不包含 window frame 对象. |
| setGeometry() | 直接设置窗⼝的位置和尺寸. 可以设置 x, y, width, height, 或者 QRect 对象. 计算时不包含 window frame 对象. |
这样,我们可以创建5个按钮,通过四个按钮来控制一个按钮的上下移动。

void Widget::on_pushButton_up_clicked()
{QRect rect = ui->pushButton_move->geometry();rect.setY(rect.y() - 5);ui->pushButton_move->setGeometry(rect);
}void Widget::on_pushButton_dowm_clicked()
{QRect rect = ui->pushButton_move->geometry();rect.setY(rect.y() + 5);ui->pushButton_move->setGeometry(rect);
}void Widget::on_pushButton_left_clicked()
{QRect rect = ui->pushButton_move->geometry();rect.setX(rect.x() - 5);ui->pushButton_move->setGeometry(rect);
}void Widget::on_pushButton_rojgt_clicked()
{QRect rect = ui->pushButton_move->geometry();rect.setX(rect.x() + 5);ui->pushButton_move->setGeometry(rect);
}
但是这样的出现的效果其实并不太理想,上面的效果只是按钮的左上角一直在变化,我们想要的结果是这个按钮进行移动,所以这个时候我们就需要用到第二个函数,保持按钮的长度和宽度都不变。
void Widget::on_pushButton_up_clicked()
{QRect rect = ui->pushButton_move->geometry();ui->pushButton_move->setGeometry(rect.x(), rect.y() - 5, rect.width(), rect.height());
}void Widget::on_pushButton_dowm_clicked()
{QRect rect = ui->pushButton_move->geometry();ui->pushButton_move->setGeometry(rect.x(), rect.y() + 5, rect.width(), rect.height());
}void Widget::on_pushButton_left_clicked()
{QRect rect = ui->pushButton_move->geometry();ui->pushButton_move->setGeometry(rect.x() - 5, rect.y(), rect.width(), rect.height());
}void Widget::on_pushButton_rojgt_clicked()
{QRect rect = ui->pushButton_move->geometry();ui->pushButton_move->setGeometry(rect.x() + 5, rect.y(), rect.width(), rect.height());
}
我们也可以设计一个搞怪的程序,设计两个按钮和一个标签,一个按钮用来表示是标签所示的内容,另一个按钮用来否定标签的内容,但是一旦它选择这个否定的内容的话我们就把这个按钮的位置变动,依次类推,直到它点击确定的按钮为止。

void Widget::on_pushButton_accept_clicked()
{ui->label->setText("我是zhu");
}void Widget::on_pushButton_reject_pressed()
{int width = this->geometry().width();int height = this->geometry().height();int x = rand() % width;int y = rand() % height;ui->pushButton_reject->move(x, y);
}
1.4 window frame的影响
我们在指向Qt代码的时候,最上面会多出一行来,并且不止是最上面,四周其实也是有的。

这个是操作系统自带的叫做窗口框架,而这个窗口框架是有一定程度会影响坐标的,就是有些函数是以当前的Widget的窗口的左上角为坐标起始位置的,但是有些函数是以windows窗口的左上角为起始位置的。而其中frameGeometry就是以windows的窗口的左上角为起点的。

| API | 说明 |
|---|---|
| x() | 获取横坐标 计算时包含 window frame |
| y() | 获取纵坐标 计算时包含 window frame |
| pos() | 返回 QPoint 对象, 里面包含 x(), y(), setX(), setY() 等方法. 计算时包含 window frame |
| frameSize() | 返回 QSize 对象, 里面包含 width(), height(), setWidth(), setHeight() 等方法. 计算时包含 window frame |
| frameGeometry() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取 x, y, width, size. 计算时包含 window frame 对象. |
| width() | 获取宽度 计算时不包含 window frame |
| height() | 获取高度 计算时不包含 window frame |
| size() | 返回 QSize 对象, 里面包含 width(), height(), setWidth(), setHeight() 等方法. 计算时不包含 window frame |
| rect() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取并设置 x, y, width, size. 计算时不包含 window frame 对象. |
| geometry() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取 x, y, width, size. 计算时不包含 window frame 对象. |
| setGeometry() | 直接设置窗⼝的位置和尺寸. 可以设置 x, y, width, height, 或者 QRect 对象. 计算时不包含 window frame 对象. |
我们可以用代码来验证一下
- 同时在Widget的构造函数以及设计一个按钮当按钮按下后打印Widget的坐标出来
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);srand(time(0));QRect rect1 = this->geometry();QRect rect2 = this->frameGeometry();qDebug() << rect1;qDebug() << rect2;QPushButton* button = new QPushButton(this);button->setText("按钮");connect(button, &QPushButton::clicked, this, &Widget::headle);
}void Widget::headle()
{QRect rect1 = this->geometry();QRect rect2 = this->frameGeometry();qDebug() << rect1;qDebug() << rect2;
}
这里可以看到当在构造函数中打印时,geometry和frameGeometry打印的坐标是一样的,但是当使用按钮的时候,打印的坐标却是有差异的。

在构造方法中,Widget刚刚被创建出来,还没有添加到对象树中,此时还不具备有windows frame。当在按钮的slot函数中,由于用户点击时,对橡树已经被创建好了,此时Widget已经具备了window frame,因此此时的坐标就会有差异了。
1.4 windowTitle——窗口标题
| API | 说明 |
|---|---|
| windowTitle() | 获取到控件的窗口标题. |
| setWindowTitle(const QString& title) | 设置控件窗口标题. |
注意上述设置针对不同的widget可能会有不同的行为,如果时顶层的widget(独立窗口的话),这个窗口才会有效,如果是子widget的话这个操作没有任何效果的。
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QPushButton* button = new QPushButton(this);button->setText("按钮");button->setWindowTitle("按钮设置标题");setWindowTitle("设置标题");
}

1.5 windowIcon——窗口图标
| API | 说明 |
|---|---|
| windowIcon() | 获取到控件的窗⼝图标. 返回 QIcon 对象. |
| setWindowIcon(const QIcon& icon) | 设置控件的窗口图标. |
我们运行程序的时候,在窗口的左上角,以及我们的任务栏都会有一个图标,而二这个函数就是用来设置这个图标的。

Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QIcon ion("C:/Users/chuyang/Pictures/uToolsWallpapers/qt.jpg"); // 图片的绝对路径this->setWindowIcon(ion);
}
注意: Windows 下路径的分隔符可以使用 / 也可以使用 \ . 但是如果在 字符串 中使用\, 需要写作转义字符的形式\\. 因此我们还是更推荐使用/.

但是一般在实际开发中是不会使用这种绝对路径的方式的,因为如果直接使用这种绝对路径发方式的话,我们不能保证用户的电脑上有这个路径,也不能保证用户的这个路径是否有这个张图片。而如果使用相对路径的话,就需要将图片放到可执行程序的相同目录下,而在这个目录下是可以对内容进行修改的,也就是说图片可能会因为不当操作而背不小心给删除的。所以最好的方法就是可以将图片和源码放在一起,只要程序启动就可以找到图片资源,无论.exe文件被放到那里都可以正确的使用图片。
Qt使用qrc机制帮助我们自动完成上述的工作,更方便的来管理项目依赖的静态库。
qrc文件是⼀种XML格式的资源配置文件,它用XML记录硬盘上的文件和对应的随意指定的资源名称,应用程序通过资源名称来访问这些资源.在Qt开发中,可以通过将资源文件添加到项目中来方便地访问和管理这些资源.这些资源文件可以位于qrc文件所在目录的同级或其子目录下.在构建程序的过程中,Qt会把资源文件的⼆进制数据转成cpp代码,编译到exe中.从而使依赖的资源变得与"路径无关".
也就是说我们可以把图片放到项目的同级目录或者其子目录下,并且在Qt通过随意指定资源名称(可以理解为将图片的相对路径去一个别名,但是Qt其实是做一个工作,也就是为图片的相对路径创建了一个虚拟目录,这个虚拟目录是Qt使用的)进行将图片添加到Qt中,而后Qt会把资源文件(图片)编译成二进制文件转化为.cpp 代码,并编译到.exe文件中。从而将图片与源代码进行关联。
具体操作如下:
- 右键项目,创建⼀个Qt Resource File (qrc 文件),文件名随意起(不要带中文),此处叫做 resource.qrc

- 在qrc编辑器中,添加前缀

- 在资源编辑器中,点击add Files 添加资源⽂件.此处我们需要添加的是qt.jpg


- 此时我们就可以使用代码进行添加了
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 访问qt.jpg资源,使用的设置的前缀目录,也就是Qt创建的虚拟目录QIcon ion(":/qt.jpg");this->setWindowIcon(ion);
}

注意上述路径的访问规则.
- 使用
:作为开头,表示从qrc中读取资源. /是上面配置的前缀- qt.jpg 是资源的名称
- 需要确保代码中编写的路径和添加到qrc中资源的路径匹配.否则资源无法被访问(同时也不会有报错提示).
接下来,我们可以进入到项目的构建目录的debug文件,可以看到,目录中多了⼀个qrc_resource.cpp 文件.直接打开这个文件,可以看到类似如下代码:

上述代码其实就是通过unsigned char 数组,把qt.jpg 中的每个字节都记录下来(其实就是一些二进制代码).这些代码会被编译到exe中.后续无论exe被复制到哪个目录下,都确保能够访问到该图片资源.
上述 qrc 这⼀套资源管理防案,优点和缺点都很明显.
- 优点:确保了图片,字体,声音等资源能够真正做到"目录无关",无论如何都不会出现资源丢失的情况.
- 缺点:不适合理体积大的资源.如果资源比较大(比如是几个MB的文件),或者资源特别多,生成的最终的exe体积就会比较大,程序运⾏消耗的内存也会增大,程序编译的时间也会显著增加.
1.6 windowOpacity——透明度设置
| API | 说明 |
|---|---|
| windowOpacity() | 获取到控件的不透明数值.返回float,取值为0.0->1.0其中0.0表示全透明,1.0表示完全不透明. |
| setWindowOpacity(float n) | 设置控件的不透明数值. |
代码样例:实现两个按钮控制窗口透明度
void Widget::on_pushButton_add_clicked()
{float opacity = this->windowOpacity();if (opacity >= 1.0){return;}opacity += 0.1;this->setWindowOpacity(opacity);qDebug() << opacity;
}void Widget::on_pushButton_sub_clicked()
{float opacity = this->windowOpacity();if (opacity <= 0.0){return;}opacity -= 0.1;this->setWindowOpacity(opacity);qDebug() << opacity;
}
1.7 cursor——光标设置
| API | 说明 |
|---|---|
| cursor() | 获取到当前 widget 的 cursor 属性, 返回 QCursor 对象. 当鼠标悬停在该 widget 上时, 就会显示出对应的形状. |
| setCursor(const QCursor& cursor) | 设置该 widget 光标的形状. 仅在鼠标停留在该 widget 上时生效. |
| QGuiApplication::setOverrideCursor(const QCursor& cursor) | 设置全局光标的形状. 对整个程序中的所有 widget 都会生效.覆盖上面的 setCursor 设置的内容. |
代码案例:设置widget的光标样式
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);this->setCursor(Qt::CrossCursor);
}
这里我们可以将鼠标放在Crosscursor上ctrl+鼠标左键可以进入查看更多的鼠标样式:
enum CursorShape {ArrowCursor,UpArrowCursor,CrossCursor,WaitCursor,IBeamCursor,SizeVerCursor,SizeHorCursor,SizeBDiagCursor,SizeFDiagCursor,SizeAllCursor,BlankCursor,SplitVCursor,SplitHCursor,PointingHandCursor,ForbiddenCursor,WhatsThisCursor,BusyCursor,OpenHandCursor,ClosedHandCursor,DragCopyCursor,DragMoveCursor,DragLinkCursor,LastCursor = DragLinkCursor,BitmapCursor = 24,CustomCursor = 25
};
当然Qt还支持自定义图案:
同样的将要设置的光图片以qrc的形式上传到Qt中。
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 创建一个位图对象,加载自定义光标图片QPixmap pixmap(":/qt.jpg");// 设置光标大小pixmap = pixmap.scaled(100,100);// 设置“热点”也就是鼠标点击生效的位置QCursor cursor(pixmap, 2, 2);// 设置光标this->setCursor(cursor);
}
这里提供一个图标库:阿里巴巴图标库里面有很多的图标库,全部都是免费下载的。
1.8 font——字体设置
| API | 说明 |
|---|---|
| font() | 获取当前 widget 的字体信息. 返回 QFont 对象. |
| setFont(const QFont& font) | 设置当前 widget 的字体信息. |
关于QFont
| 属性 | 说明 |
|---|---|
| family | 字体家族.比如"楷体",“宋体”,"微软雅⿊"等. |
| pointSize | 字体大小 |
| weight | 字体粗细.以数值方式表示粗细程度取值范围为[0,99],数值越大,越粗. |
| bold | 是否加粗. 设置为 true, 相当于 weight 为 75. 设置为 false 相当于 |
| weight | 为 50. |
| italic | 是否倾斜 |
| underline | 是否带有下划线 |
| strikeOut | 是否带有删除线 |
我们可以直接在ui界面中的属性端直接进行设置,也可以使用代码进行设置。
- 使用ui界面进行设置

- 使用代码实现
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QLabel* label = new QLabel(this);// 创建一个QFont对象label->setText("这是一个标签");QFont font;font.setFamily("宋体");font.setPointSize(20);font.setBold(true);font.setItalic(true);font.setUnderline(true);font.setStrikeOut(true);label->setFont(font);
}

1.9 toolTip——鼠标悬停提示设置
有时候我们使用一个软件的时候,这个软件可能会提供很多的以图形方式的快捷键,但是我们又不知道这个快捷键是干什么的,但是只要我们将鼠标放到这个快捷键上面就会有对着快捷键的使用方法提示,而这个toolTip就是用来干这个事情的。
| API | 说明 |
|---|---|
| setToolTip | 设置 toolTip. 鼠标悬停在该 widget 上时会有提示说明. |
| setToolTipDuring | 设置 toolTip 提示的时间. 单位 ms. 时间到后 toolTip 自动消失. |
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QPushButton* but = new QPushButton(this);but->setText("按钮");but->setToolTip("这是一个快捷按钮");but->setToolTipDuration(5000);
}

1.10 focusPolicy——控件获取焦点设置
这个一般用在输入框中。比如我们使用百度搜索框进行搜索的时候,只有当我们鼠标或者使用键盘tab键点击了输入框之后,我们才可以进行输入搜索操作。
| API | 说明 |
|---|---|
| focusPolicy() | 获取该 widget 的 focusPolicy, 返回 Qt::FocusPolicy |
| setFocusPolicy(Qt::FocusPolicy policy) | 设置 widget 的 focusPolicy. |
Qt::FocusPolicy 是⼀个枚举类型. 取值如下
- Qt::NoFocus :控件不会接收键盘焦点
- Qt::TabFocus :控件可以通过Tab键接收焦点
- Qt::ClickFocus :控件在鼠标点击时接收焦点
- Qt::StrongFocus :控件可以通过Tab键和鼠标点击接收焦点 (默认值)
- Qt::WheelFocus : 类似于 Qt::StrongFocus ,同时控件也通过鼠标滚轮获取到焦点(新增的选项, ⼀般很少使用).
我么可以在ui界面进行设置

也可以使用代码进行设置:
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->lineEdit->setFocusPolicy(Qt::TabFocus);ui->lineEdit_2->setFocusPolicy(Qt::NoFocus );ui->lineEdit_3->setFocusPolicy(Qt::ClickFocus );
}
1.11 styleSheet
CSS 中可以设置的样式属性非常多. 基于这些属性 Qt 只能支持其中⼀部分, 称为 QSS (Qt Style Sheet)
CSS (Cascading Style Sheets 层叠样式表)本⾝属于网页前端技术. 主要就是⽤来描述界⾯的样式.所谓 “样式”, 包括不限于 大小, 位置,颜色,间距,字体,背景,边框等.我们平时看到的丰富多彩的网页,就都会用到大量的CSS.Qt虽然是做GUI开发,但实际上和网页前端有很多异曲同⼯之处.因此Qt也引人了对于CSS的支持.
关于计算机中的颜色表示
计算机中使用"像素" 表示屏幕上的⼀个基本单位(也就是⼀个发亮的光点).
每个光点都使用三个字节表示颜色,分别是R(red),G(green),B(blue)⼀个字节表示(取值范围是0-255,或者0x00-0xFF).混合三种不同颜⾊的数值比例,就能搭配出千千万万的颜色出来.
- rgb(255, 0, 0) 或者#FF0000 或者#F00 表示纯红色
- rgb(0, 255, 0) 或者#00FF00 或者#0F0 表示纯绿色.
- rgb(0, 0, 255) 或者#0000FF 或者#00F 表示纯蓝色.
- rgb(255, 255, 255) 或者#FFFFFF 或者#FFF 表示纯白色.
- rgb(0, 0, 0) 或者#000000 或者#000 表示纯黑色
当然,上述规则只是针对⼀般的程序而言是这么设定的.实际的显⽰器,可能有8bit色深或者10bit⾊深等,实际情况会更加复杂.
使用ui界面进行QSS设置。

代码样例:实现切换夜间模式
void Widget::on_pushButton_light_clicked()
{// 设置窗口样式this->setStyleSheet("background-color: #F0F0F0;");// 设置输入框的样式ui->plainTextEdit->setStyleSheet("background-color: #white; color: back;");// 设置按钮的样式ui->pushButton_dark->setStyleSheet("color: back;");ui->pushButton_light->setStyleSheet("color: back;");
}void Widget::on_pushButton_dark_clicked()
{// 设置窗口样式this->setStyleSheet("background-color: back;");// 设置输入框的样式ui->plainTextEdit->setStyleSheet("background-color: back; color: white;");// 设置按钮的样式ui->pushButton_dark->setStyleSheet("color: white;");ui->pushButton_light->setStyleSheet("color: white;");
}


相关文章:

【Qt】控件概述 (1)
控件概述 1. QWidget核心属性1.1核心属性概述1.2 enable1.3 geometry——窗口坐标1.4 window frame的影响1.4 windowTitle——窗口标题1.5 windowIcon——窗口图标1.6 windowOpacity——透明度设置1.7 cursor——光标设置1.8 font——字体设置1.9 toolTip——鼠标悬停提示设置1…...

ping基本使用详解
在网络中ping是一个十分强大的TCP/IP工具。它的作用主要为: 用来检测网络的连通情况和分析网络速度根据域名得到服务器 IP根据 ping 返回的 TTL 值来判断对方所使用的操作系统及数据包经过路由器数量。我们通常会用它来直接 ping ip 地址,来测试网络的连…...

Win10之解决:设置静态IP后,为什么自动获取动态IP问题(七十八)
简介: CSDN博客专家、《Android系统多媒体进阶实战》一书作者 新书发布:《Android系统多媒体进阶实战》🚀 优质专栏: Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏: 多媒体系统工程师系列【…...

【AI论文精读1】针对知识密集型NLP任务的检索增强生成(RAG原始论文)
目录 一、简介一句话简介作者、引用数、时间论文地址开源代码地址 二、摘要三、引言四、整体架构(用一个例子来阐明)场景例子:核心点: 五、方法 (架构各部分详解)5.1 模型1. RAG-Sequence Model2. RAG-Toke…...

踩坑spring cloud gateway /actuator/gateway/refresh不生效
版本 java version: 17 spring boot: 3.2.x spring cloud: 2023.0.3 现象 参考Spring Cloud Gateway -> Actuator API -> Refreshing the Route Cache 说明,先修改routes配置再调用/actuator/gateway/refresh,接口返回200 status,但…...

【STM32开发环境搭建】-3-STM32CubeMX Project Manager配置-自动生成一个Keil(MDK-ARM) 5的工程
目录 1 KEIL(MDK-ARM) 5 Project工程设置 2 MCU和嵌入式软件包的选择 3 Code Generator 3.1 STM32Cube Firmware Library Package 3.2 Generated files 3.3 HAL Settings 3.4 Template Settings 4 Advanced Settings 5 自动生成的KEIL(MDK-ARM) 5 Project工程目录 结…...

计算机毕业设计 Java酷听音乐系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

Java的学习(语法相关)
字符串存储的问题 char 和字符串都是字符的集合,它们之间的确有相似性,但在 Java 中它们有着不同的存储机制和处理方式。让我从 char 和 String 的本质区别入手来解释。 1. char 和 String 的区别 char 是基本类型:char 是 Java 中的基本数据…...

简单的springboot 编写Socket服务接口
简单的springboot 编写Socket服务接口 1.需求 我们项目中有部分老接口为票据接口,其中实现为java socket形式进行实现,但是其中大部分信息都是原始公司封装的包进行实现的,想要修改非常费劲,所以此处简单了解了一下socket&#…...

【Android 源码分析】Activity短暂的一生 -- 目录篇 (持续更新)
1. 前言 忽然有一天,我想要做一件事:去代码中去验证那些曾经被“灌输”的理论。 …...

VS Code使用Git Bash终端
Git Bash可以运行linux命令,在VS Code的终端界面,找到号旁边的箭头,就能直接切换了 当然,前提是安装了Git Bash,并且在资源管理器里,能鼠标右键出"Git Bash Here"...

移情别恋c++ ദ്ദി˶ー̀֊ー́ ) ——13.mapset(模拟实现)
1.对红黑树进行改造 1.1treenode模板参数改变 之前构建treenode模板参数传的是class k,class v(set为k,k;map是k,v),现在直接用T代替 template<class T> //这里直接传了T作为模板参数,T可能是pai…...

【C++】多态(下)
个人主页~ 多态(上)~ 多态 四、多态的原理1、虚表的存储位置2、多态的原理3、动态绑定和静态绑定 五、单继承和多继承关系的虚函数表1、单继承中的虚函数表2、多继承中的虚函数表 六、多态中的一些小tips 四、多态的原理 1、虚表的存储位置 class A {…...

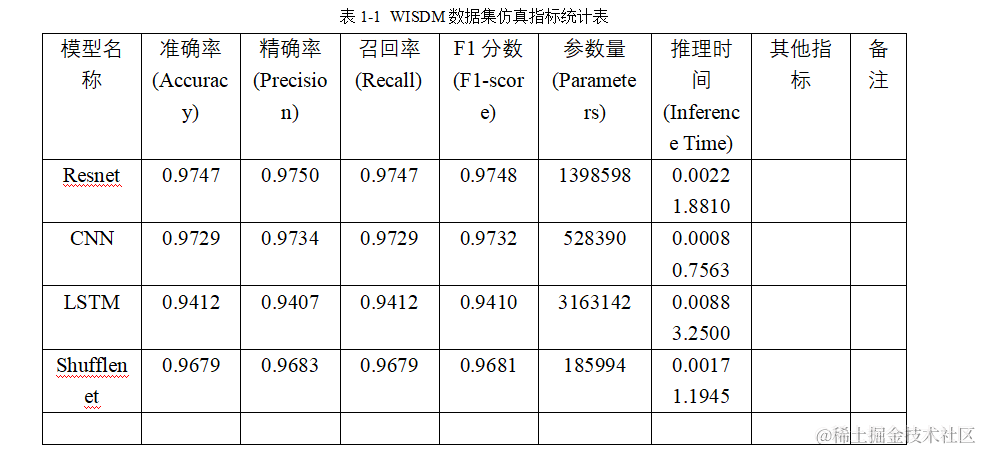
基于四种网络结构的WISDM数据集仿真及对比:Resnet、LSTM、Shufflenet及CNN
在上节中,我们已经详细介绍了WISDM数据集及如何使用CNN网络训练,得到了六个维度的模型仿真指标及五个维度的可视化分析,那么现在我们将训练模型推广到其他网路结构中去,通过仿真实验来对比一下不同网络之间对于WISDM数据集的训练效…...

【蚂蚁HR-注册/登录安全分析报告】
前言 由于网站注册入口容易被黑客攻击,存在如下安全问题: 暴力破解密码,造成用户信息泄露短信盗刷的安全问题,影响业务及导致用户投诉带来经济损失,尤其是后付费客户,风险巨大,造成亏损无底洞…...

【分布式微服务云原生】详解Redis的主从模式,主服务器挂了如何从多个从服务器选出新的主服务器
深入探索Redis主从模式:架构、故障转移与最佳实践 摘要: 本文深入探讨了Redis的主从复制模式,包括其工作原理、故障转移机制以及如何配置和管理这一模式。文章通过清晰的结构和实例代码,帮助读者理解如何在实际项目中应用Redis主…...

Android Context是什么?有很多的context他们之间有什么区别?什么时候该使用哪个?
目录 一、Context是什么? 在Android中,Context是一个抽象类 ,它代表了应用程序的当前状态,包括资源和类加载器等,它提供了一个应用运行所需的信息,比如我们要获取资源 ,那么需要她,…...

数字解调同步技术
一些概念 载波同步 载波同步是一个过程,通过该过程,接收机使其本地载波振荡器的频率和相位与接收信号的频率和相位相适应。 载波相位同步 Carrier Phase Synchronization载波频率同步 Carrier Frequency Synchronization 帧同步 待更新 位同步 待…...

k8s搭建一主三从的mysql8集群---无坑
一,环境准备 1.1 k8s集群服务器 ip角色系统主机名cpumem192.168.40.129mastercentos7.9k8smaster48192.168.40.130node1centos7.9k8snode148192.168.40.131node2centos7.9k8snode248192.168.40.132node3centos7.9k8snode348 k8s集群操作请参考《K8s安装部署&…...

Oracle架构之物理存储中各种文件详解
文章目录 1 物理存储1.1 简介1.2 数据文件(data files)1.2.1 定义1.2.2 分类1.2.2.1 系统数据文件1.2.2.2 撤销数据文件1.2.2.3 用户数据文件1.2.2.4 临时数据文件 1.3 控制文件(Control files)1.3.1 定义1.3.2 查看控制文件1.3.3…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...
