前端项目场景相关的面试题,包含验证码、图片存储、登录鉴权、动态路由、组件划分等项目场景实际的面试题
项目场景面试题
如何防止短信验证码被刷
问题场景
添加倒计时和图片滑动验证,避免不必要的资源浪费
- 发送短信验证码需要费用
- 发送短信消耗服务器资源
公司的图片、视频、文件资源如何存储的
传统模式
分开存储到数据服务器,托管服务器到云端
缺点:
- 数据服务器压力大
- 需要专人维护服务器
- 存储数据需要成本
云空间
专业的服务器管理团队,提供空间、域名、带宽等
vue项目打包时,有些静态资源图片路径不正常,可以使用云空间
图床:存储项目的图片
项目中的所有数据操作方案
数组
-
for循环遍历
缺点:当多维数组时,需要多重循环 -
map操作数据
console.log(arr.map((item,index)=>{return item
}))
- filter
从数组中筛选出符合条件的数据
console.log(arr.filter((item,index)=>{return item.id == 1
}))
- reduce
reduve(prev,cur,index,arr)
- prev是上一次调用回调的返回值,如果是首次执行就是初始值
- cur是当前要处理的元素
- index是当前元素的索引
- arr是数组本身
//求和
//10是prev的初始值
let sum=arr.reduce(function(prev,cur){return prev+cur
},10)
//如果回调函数没有返回值,prev第一次是初始值,第二次就是undefined
json数据
-
for遍历操作
只能使用for in ,因为json数据没有length属性 -
forEach操作
页面代码在浏览器是如何运行的
cssom
css成为树状结构,提供api操作css
包括model和view
model:样式表规则和模型部分 style/link创建的
view:元素视图相关的api部分 分为:窗口、滚动、布局的API
浏览器加载规则
- 构造DOM和CSSOM,构建期间如果遇到js,阻塞DOM和cssom,优先执行js
- 根据dom和cssom构建渲染树,计算每个可见元素的布局并渲染到页面上
- 如果js操作DOM,浏览器可能对元素进行重绘或重排
web3.0的助记词如何转换为私钥
web3.0
是互联网发展的阶段,主要强调
- 去中心化:数据和程序在分部署网络中运行,同步数据,运行在区块链基础上
- 用户数据主权
- 区块链技术:可以同步数据,每个节点都有一组相同的数据
- 语义网
- 智能化
- 透明性和信任度
助记词生成
需要bip39 包,生成助记词(12个单词),用于方便用户记忆和恢复私钥
bitcore-lib 助记词生成私钥,是长字符串,用于生成数字签名,证明账户所有权
登录鉴权的实现过程
实现方式
- 角色+自定义权限
每个菜单对应资源id,创建角色时分配资源数组
用户可以有多个角色,再加上自定义权限
用户登录后,获取自定义权限和角色权限,取交集,将资源树存储到pinia中,动态添加到router路由中
- 角色+数据字典
数据字典:所有权限预先定义好,等待角色匹配
优点是不用重新请求服务器,缺点是角色权限无法动态修改且字典可能较大
权限码:[:😗] ‘’
动态路由的使用
路由表中根据用户权限不同,添加不同的路由,登录鉴权时使用
addRoute(route)可以把路由添加到router/index.ts中,然后将路由表存储到pinia中,刷新时router/index读取pinia中的路由
难点在于和后端规定路由数据的格式
项目中组件如何划分
- 组件分为容器组件和展示组件
- 容器组件:最外层组件,包裹内容、数据抓取
- 展示组件:数据渲染
导致产生较多的展示组件
- 根据数据划分
- 有调用接口就是单独的组件,动态
- 没有调用接口,静态
缺点:主文件的代码较多
遇到bug是如何解决的
- 配置类型bug
- 加载顺序不对
- 版本问题,可以看下早期的项目的包的版本号
-
代码bug
打断点调试、console输出中间结果 -
样式bug
检查CSS选择器优先级、浏览器兼容性测试
怎么防止恶意登录
恶意登录分类
猜测密码 – 暴力破解
根据页面路由寻找代码漏洞
防御手段
- 路由拦截器:未授权token时直接返回登录页面
- 验证码:图片、文字、滑块验证码
- 令牌机制:token有狭隘性;可以生成唯一校验码,与后端进行比较
- 前后端都进行数据过滤
- 隐私数据传输的时候进行加密,SHA256加盐加密
- 关闭不需要的端口和服务
- 频繁登录失败后锁设备
websocket的了解
在单个TCP连接上进行全双工通信,连接建立后,客户端和服务器都可以随时发送数据帧,无需等待对方发送或确认
握手过程
websocket连接开始于普通的HTTP请求,使用特定的Upgrade和Connection头来指示服务器;如果服务器同意升级连接,发送带有101状态码的HTTP响应,并且包含Upgrade:websocket和Connection:Upgrade头
心跳机制
客户端与服务器定期发送心跳消息,接收到心跳包的一方需回应确认消息;如果没有收到确认消息,认为断开连接
数据发生变化,视图没有更新
- 产生原因:vue2中使用defineProperty进行数据劫持,无法对后续更新的数据进行操作
解决方案
- 使用this.$set(obj,key,value) 对改变的数据赋值
- 强制更新,this.$forceUpdate()
- 深拷贝
- vue为了提高性能,会对数据变化进行批量处理patching,在所有变化完成后一次性更新DOM,如果数据变化后立即操作DOM,可能出现问题
可以使用nextTick方法
大文件切片上传
业务背景
需要上传视频或高清照片等,传统的文件上传(比如element-plus中的upload组件)
实现思想
将一个大文件切分为很多小文件,每个小文件不超过100k,支持断点续传
- 选择上传文件后,获取上传文件对象大小、类型等信息
- 创建FileReader对象,arraybuffer创建缓存对象,文件转为二进制流
- 缓存用md5加密,同时生成最终文件名
- 根据固定大小(比如100k)切片,得到切片数量;如果切片过多,调整每个片的大小(比如文件大小/100)
- 为每个切片取名,hash+index
- 实现断点续传:接口返回当前已传的文件名和切片序号
- 合并已传的文件,每上传一个就再合并一下
项目中的自定义指令
项目背景
在按钮级的权限中用到了自定义指令,不同权限的用户显示不同按钮
实现
- main.js中全局引入自定义指令,v-permission,写在directives下
- 权限规则存放在字典中,用户登录时已经将权限存储在pinia中,在指令中根据权限判断是否显示,如果没有就removeChild移除当前元素
解决长时间保存token的安全问题
token通过pinia存储在localStorage中,请求时携带在header-authorization中
- 加密存储token,crypto-js md5
- 使用令牌绑定,token+用户的特定信息(IP或设备)
- 频繁定期更换token,有效期之后自动更新token
- 身份验证如提供另一个配置,如手机验证码
渲染较多数据时怎么保证不卡顿
分页
滚动到底部时,再请求下一分页的数据
懒加载
监听滚动事件,向后端再次发送请求
虚拟列表
当后端返回较多数据时,浏览器渲染大量DOM节点会导致卡顿,可以使用虚拟列表,只对可视区域的元素进行渲染
实现原理
固定dom节点数量,通过修改dom节点的内容而不是重新增加dom节点来实现列表的更新
- 监听页面滚动,获取滚动的高度scrollTop
- 根据scrollTop计算出当前展示的数据的index
- 根据当前的数据在列表中的index,对列表进行偏移translate
小程序怎么适配iPhone及Android的底部导航/顶部区域
安全区域:忽略底部、刘海屏等的影响
小程序可以使用uni.getSystemInfo,获取屏幕高度与安全区域
最顶部的容器增加padding-top就行了
提升首页性能
- uniapp通过uni.preloadPage设置首页预加载
- 缓存首页的组件
- image-webpack-loader进行图片压缩
- 减少重排,尽量用transform代替位置和尺寸的修改
- 第三方组件可以使用cdn,服务器进行分发
vue和uniapp分别怎么打包和发布的
vue打包
npm run build
需要配置:vite.config.js中设置base为/,路由模式设为hash模式(如果是history模式,需要服务器支持history模式,否则会404)
uniapp打包
前端SEO优化
- 页面设计扁平化,利于爬虫获取页面信息
- 重要标签包含关键词,比如h1,alt,title等
- 标签语义化,能使用p就不用font-weight:bold
- 页面加载速度尽量快,尽量静态化
- 网站添加必要的404页面
- 复杂网站添加站点地图
- 添加title description keywords
vue是SPA单页面应用,对SEO不友好
- 可以使用SSR服务器端渲染
- 使用nuxt实现静态化
- 使用预渲染的插件
如何解决接口安全
网络传输数据存在安全问题
加密算法
ASE:对称加密
crypto-js包:密钥和偏移量
移动端点击事件300ms延迟
产生原因
移动端浏览器有双击缩放功能,点击之后,在300ms内检测是否再有一次点击,有的话就缩放网页,因此造成单击事件有300ms延迟
解决方案
- 使用tap事件
- 在移动端使用fastclick.js库
- 浏览器设置不能缩放,meta中设置user-scalable=no
移动端点击穿透问题
产生原因
移动端混用click和touch时产生
页面中有B元素在A元素之上,B元素的touchstart事件上注册回调函数隐藏B元素,但是A元素的click事件也被触发了。是因为移动端浏览器事件执行顺序touchstart>touched>click,而且click有300ms延迟
解决方案
- B元素设置消失动画,事件大于300ms
- 使用fastclick库
前端如何减少http请求
为什么需要减少
发生http请求后大致有DNS解析、TCP握手、服务器接收请求、解析请求、返回响应等阶段,其中不管返回的数据有多小,都要耗费前面网络连接的时间;同时过于频繁的http请求会增大服务器压力
如何解决
- 如果是请求脚本和样式,对它们进行合并
- 实现接口缓存,缓存期间,请求同一个接口(接口地址、请求参数、请求类型一致),将不会重复发起请求,直接使用已缓存的数据。
- 请求图片资源时使用雪碧图
- 启用http2,可以在一个TCP连接上并行发送多个http请求
如何优化搜索
- 增加即使搜索反馈,让用户看到相关的搜索建议
- 可以使用虚拟列表实现分页或无限滚动功能,让用户方便地查看更多搜索结果
- 高亮关键词,使用v-html
- 懒加载,延迟加载搜索结果中的图片or其他资源
- 异步加载搜索结果,避免阻塞主线程
对前端的定位理解?和后端、UI沟通中遇到过什么问题
- 前端是最接近用户的人,软件最直观的感受反应到前端,交互体验更是前端开发的核心点。开发中要和UI、产品、后端、测试都有频繁密切的沟通
- 和UI遇到的问题就是,UI设计品味比较高,要求前端一比一复刻,但是实际上uniapp现有的组件完全可以满足功能需求,如果自定义组件需要耗费时间与精力;比如UI曾要求在个人名片加个目录,样式比较花哨功能也比较复杂,就展示现有组件的优势、和ui讨论简化设计方案,建议先实现基本功能,后续再优化完善。
- 和后端沟通中深刻体会到,一定要先对业务梳理清楚,约定好数据格式,再讨论技术细节,否则如果在前端接收到数据再进一步处理,一定程度影响页面性能;一定要有理有据的去和后端讨论,不然后端只是觉得增加他工作量
- 团队讨论中,产品和UI可能只是考虑功能的大方向,比如他们提出发布项目之后要进行审核,但是实现的时候就有很多细节,比如审核期间能否编辑、是否会多次审核、是否需要保留审核记录等
相关文章:

前端项目场景相关的面试题,包含验证码、图片存储、登录鉴权、动态路由、组件划分等项目场景实际的面试题
项目场景面试题 如何防止短信验证码被刷 问题场景 添加倒计时和图片滑动验证,避免不必要的资源浪费 发送短信验证码需要费用发送短信消耗服务器资源 公司的图片、视频、文件资源如何存储的 传统模式 分开存储到数据服务器,托管服务器到云端 缺点&…...

uniapp 上了原生的 echarts 图表插件了 兼容性还行
插件地址:echarts - DCloud 插件市场 兼容性这块儿不知道后期会不会支持其他浏览器 H5 的话建议可以用原生的不用这个插件...

共享单车轨迹数据分析:以厦门市共享单车数据为例(八)
副标题:基于POI数据的站点综合评价——以厦门市为例(三) 什么是优劣解距离法(TOPSIS)? 优劣解距离法(Technique for Order Preference by Similarity to Ideal Solution,简称TOPSI…...

sentinel原理源码分析系列(二)-动态规则和transport
本文是sentinel原理源码分析系列第二篇,分析两个组件,动态配置和transport 动态规则 Sentinel提供动态规则机制,依赖配置中心,如nacos,zookeeper,组件支持动态配置,模板类型为规则,支…...

ubuntu切换源方式记录(清华源、中科大源、阿里源)
文章目录 前言一、中科大源二、清华源三、阿里源 前言 记录ubunut切换各个源的方式。 备注:更换源之后使用sudo apt-get update更新索引。 提示:以下是本篇文章正文内容,下面案例可供参考 一、中科大源 地址:https://mirrors.u…...

【10】纯血鸿蒙HarmonyOS NEXT星河版开发0基础学习笔记-泛型基础全解(泛型函数、泛型接口、泛型类)及参数、接口补充
序言: 本文详细讲解了关于ArkTs语言中的泛型,其中包含泛型函数、泛型接口、泛型约束、泛型类及其中参数的使用方法,补充了一部分接口相关的知识,包括接口的继承和具体实现,也写到了一些边边角角的小知识,剩…...

2024年09月CCF-GESP编程能力等级认证C++编程一级真题解析
本文收录于专栏《C++等级认证CCF-GESP真题解析》,专栏总目录:点这里。订阅后可阅读专栏内所有文章。 一、单选题(每题 2 分,共 30 分) 第 1 题 据有关资料,山东大学于1972年研制成功DJL-1计算机,并于1973年投入运行,其综合性能居当时全国第三位。DJL-1计算机运算控制…...

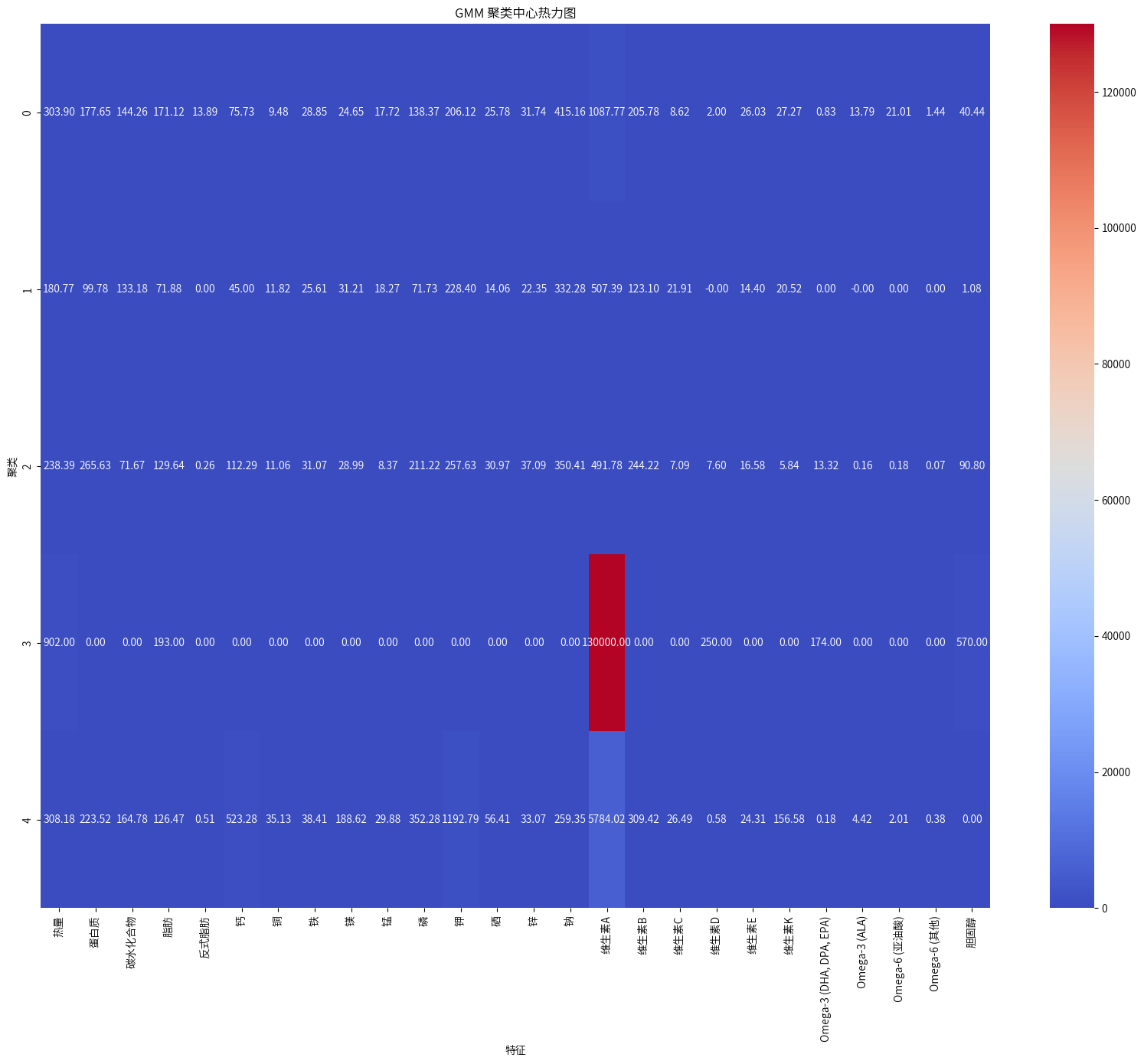
基于多维统计分析与GMM聚类的食品营养特征研究
1.项目背景 在当今社会,随着人们对健康和营养的日益关注,深入了解食品的营养成分及其对人体的影响变得越来越重要,本研究采用了多维度的分析方法,包括营养成分比较分析、统计检验、营养密度分析和高斯混合模型(GMM&am…...

SkyWalking 告警功能
SkyWalking 告警功能是在 6.x 版本新增的,其核心由一组规则驱动,这些规则定义在config/alarm-settings.yml文件中。 告警规则 告警规则:它们定义了应该如何触发度量警报,应该考虑什么条件。Webhook(网络钩子):定义当警告触发时,哪些服务终端需要被告知。常用告警规则 …...

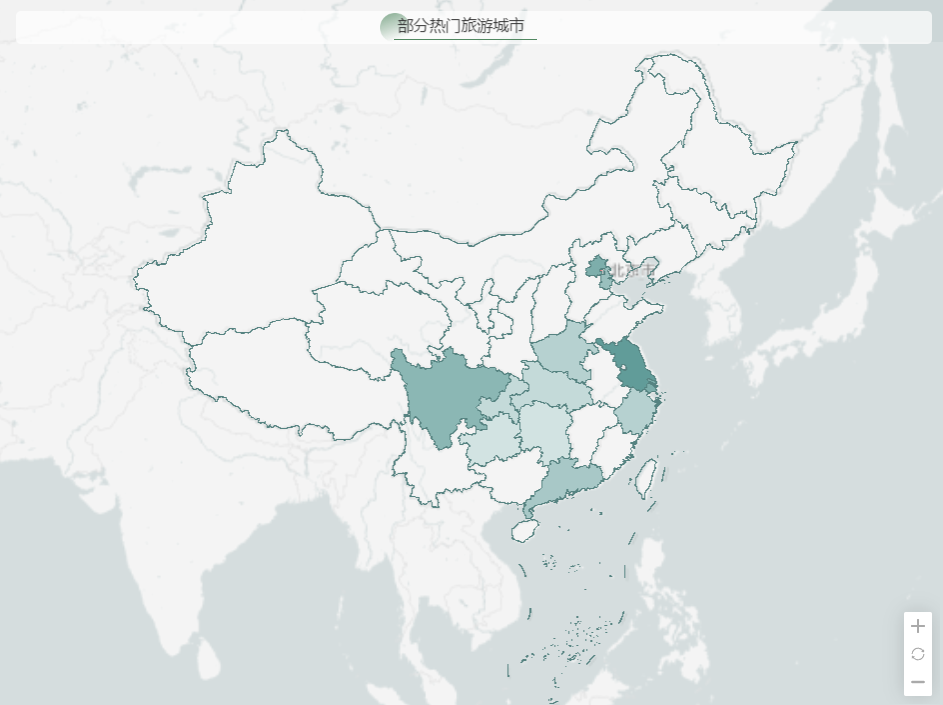
国内旅游:现状与未来趋势分析
在当今社会快速发展的背景下,国内旅游更是呈现出蓬勃的发展态势。中国,这片拥有悠久历史、灿烂文化和壮丽山河的广袤土地,为国内旅游的兴起与发展提供了得天独厚的条件。 本报告将借助 DataEase 强大的数据可视化分析能力,深入剖…...

西电25考研 VS 24考研专业课大纲变动汇总
01专业课变动 西安电子科技大学专业课学长看到953网络安全基础综合变为 893网络安全基础综合,这是因为工科要求都必须是8开头的专业课,里面参考课本还是没变的,无非就是变了一个名字 对于其他变动专业课也是同理的 02专业课考纲内容变化 对于…...

【Linux】进程管理:状态与优先级调度的深度分析
✨ 山海自有归期,风雨自有相逢 🌏 📃个人主页:island1314 🔥个人专栏:Linux—登神长阶 ⛺️ 欢迎关注:👍点赞 …...

同轴电缆笔记
同轴电缆笔记 射频同轴电缆的阻抗标准为什么是50Ω或75Ω呢? 在PCB设计中,在合理的范围内,传输线阻抗的具体数值并不重要。只要控制好整条传输线的阻抗,不要出现阻抗不连续的情况就好了。设计中的其他因素往往决定了我们用什么样…...

【Verilog学习日常】—牛客网刷题—Verilog企业真题—VL74
异步复位同步释放 描述 题目描述: 请使用异步复位同步释放来将输入数据a存储到寄存器中,并画图说明异步复位同步释放的机制原理 信号示意图: clk为时钟 rst_n为低电平复位 d信号输入 dout信号输出 波形示意图: 输入描…...

在Linux系统安装Nginx
注意:Nginx端口号是80(云服务器要放行) 我的是基于yum源安装 安装yum源(下面这4步就好了) YUM源 1、将源文件备份 cd /etc/yum.repos.d/ && mkdir backup && mv *repo backup/ 2、下载阿里源文件 curl -o /etc/yum.repos.d/CentOS-Base.repo ht…...

C初阶(六)--- static 来喽
前言:C语言中有许多关键字(关键字是预先保留的标识符,具有特殊意义,不能用作变量 名、函数名等普通标识符。) 比如:前面在变量与常量那一节提到的extern 就是一个关键字,应该还记得e…...

Git版本控制工具--关于命令
Git版本控制工具 学习前言 在项目开发中,总是需要多个人同时对一个项目进行修改,如何高效快速地进行修改,且控制各自修改的版本不会和他人的进行重叠,这就需要用到Git分布式版本控制器了 作用 解决了一致性,并发性…...

【iOS】计算器的仿写
计算器 文章目录 计算器前言简单的四则运算UI界面事件的逻辑小结 前言 笔者应组内要求,简单实现了一个可以完成简单四则运算的计算器程序。UI界面则是通过最近学习的Masonry库来实现的,而简单的四则运算内容则是通过栈来实现一个简单的四则运算。 简单…...

报错 libgomp.so.1, needed by vendor/llama.cpp/ggml/src/libggml.so, not found
在安装 xinference时报错 安装命令 pip install "xinference[all]" 报错内容 ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ 1.2/1.2 MB 3.7 MB/s eta 0:00:00 INFO: pip is looking at multiple versions of multiprocess t…...
 -- USB使用)
wsl(3) -- USB使用
1. 简介 WSL1中可以直接使用Windows的串口,其对应关系就是COMx对应WSL的/dev/ttySx,例如COM2对应WSL的/dev/ttyS2。WSL2是不支持USB设备的,但可以通过usbipd-win程序将windows上的usb设备映射到wsl2中,参考微软官方文档连接 USB …...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...
