Axure PR 9 开关切换 设计交互

大家好,我是大明同学。
这期内容,我们来探讨Axure开关按钮设计与交互技巧。

创建切换开关所需的元件
1.打开一个新的 RP 文件并在画布上打开 Page 1。
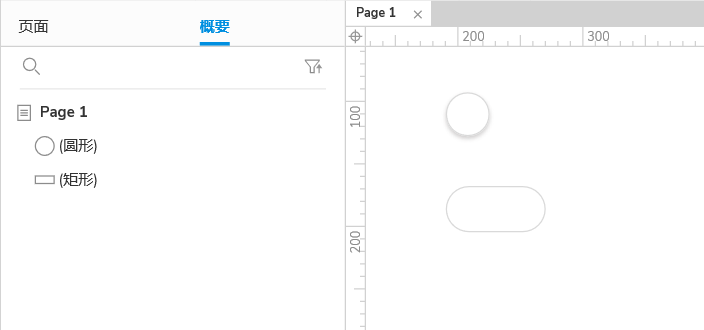
2.将“圆形”元件拖到画布上,在样式窗格中将高度和宽度设置为35,线段宽度设置为1,颜色设置为灰色,设置内部阴影Y轴为2,模糊3。
3.将“矩形”元件拖到画布上,在样式窗格中将高度设置为37,将宽度设置为80,线段宽度设置为1,颜色设置为灰色。

4.接下来,将拖动矩形顶部的圆形并使用顶部工具栏中的对齐选项将其左右对齐。

创建交互
创建切换开关“圆形”的交互状态
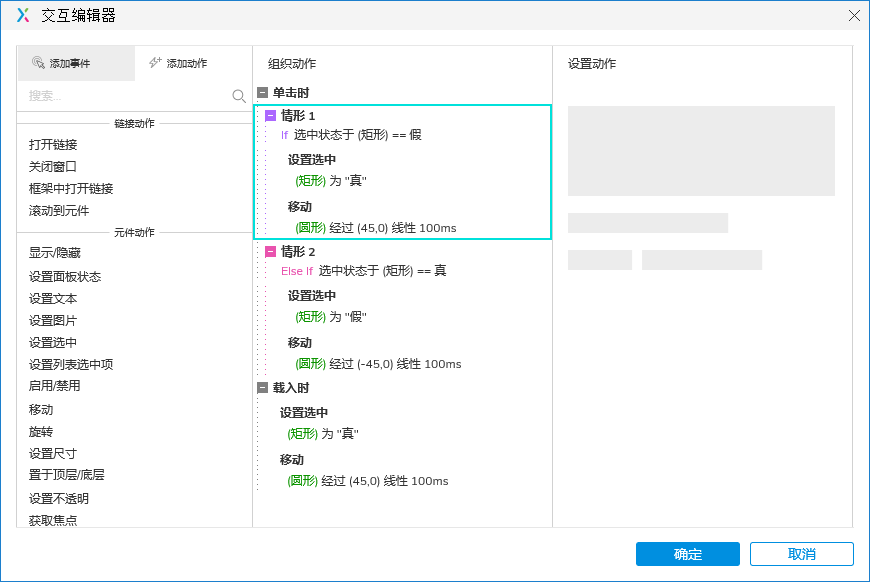
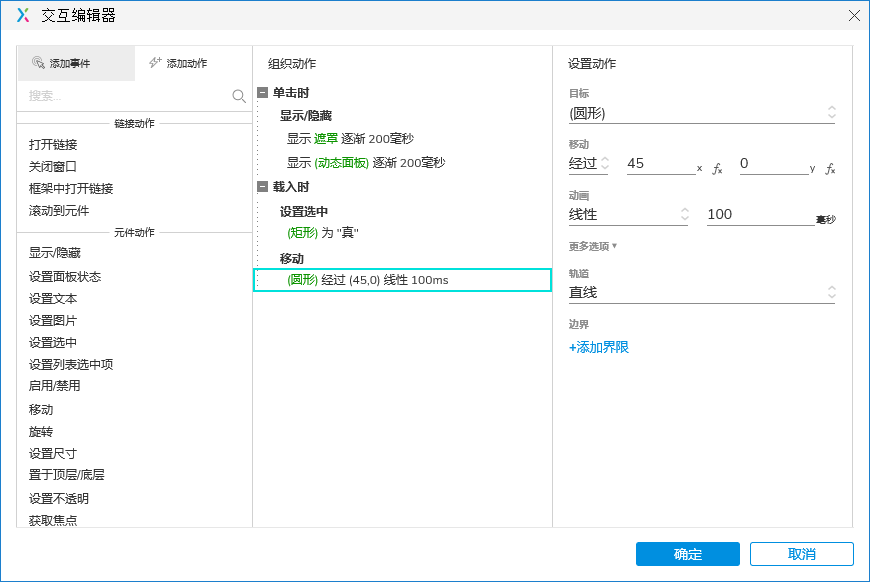
1.选择“圆形”元件,在交互窗格点击新建交互,选择单击时,启用情形判断
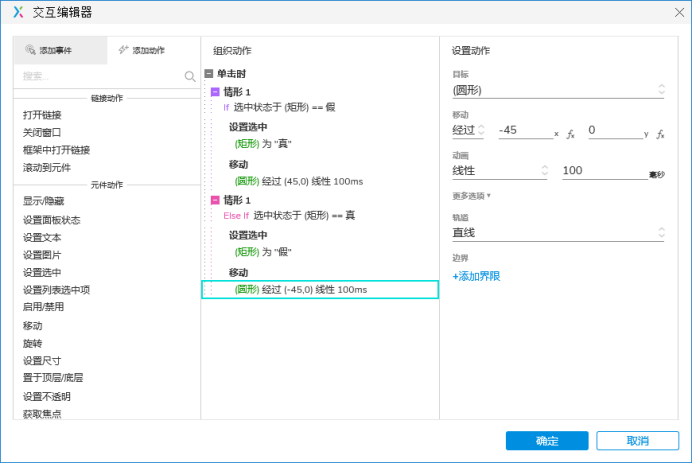
情形1:点击添加条件,选择选中状态,“矩形”,“==”,值为“假”的情况下,设置选中矩形为“真”,“线性”“100”毫秒移动圆形元件经过(45,0)坐标。
情形 2:点击添加条件,选择选中状态,“矩形”,“==”,值为“真”的情况下,设置选中矩形为“假”,“线性”“100”毫秒移动圆形元件经过(-45,0)坐标。
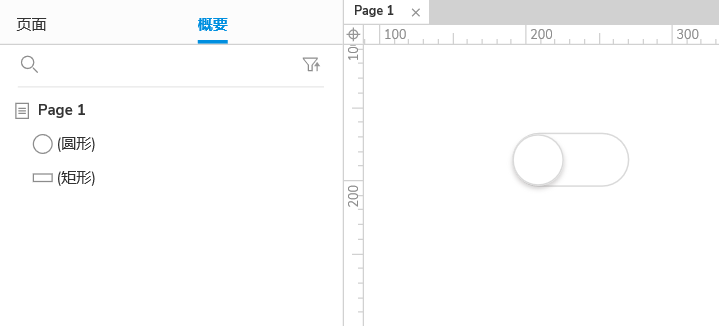
2.点击新建交互,选择设置载入时选中矩形为“真”,“线性”“100”毫秒移动圆形元件经过(45,0)坐标。

创建切换开关“矩形”的交互状态
1.选择矩形元件,在交互窗格点击新建交互,选择单击时,启用情形判断
情形1:点击添加条件,选择选中状态,“矩形”,“==”,值为“假”的情况下,设置选中矩形为“真”,“线性”“100”毫秒移动圆形元件经过(45,0)坐标。
情形 2:点击添加条件,选择选中状态,“矩形”,“==”,值为“真”的情况下,设置选中矩形为“假”,“线性”“100”毫秒移动圆形元件经过(-45,0)坐标。

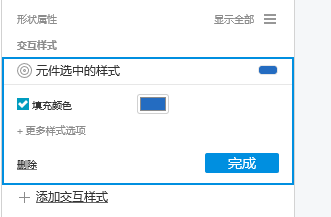
2.选中矩形元件,在设置形状属性窗格,选择元件选中的样式,设置填充色为蓝色。

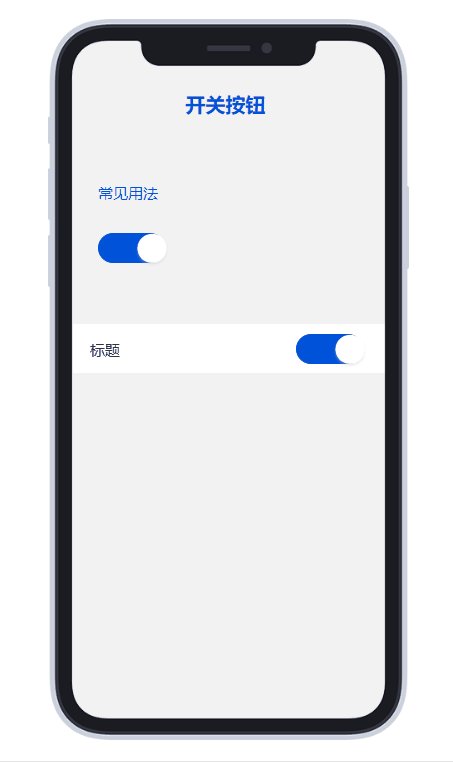
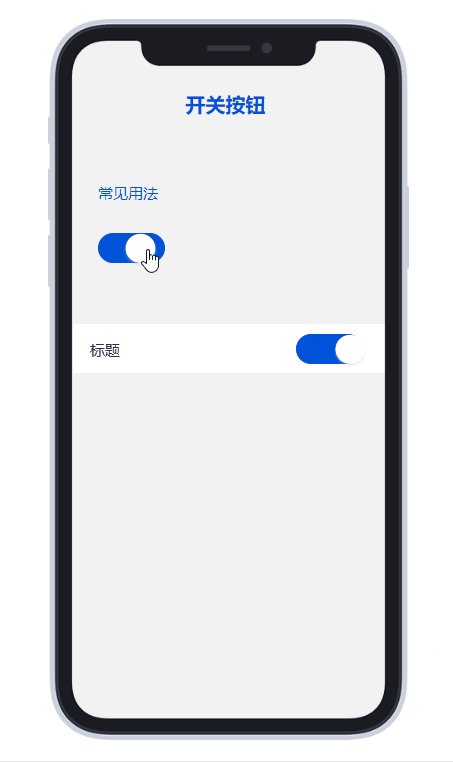
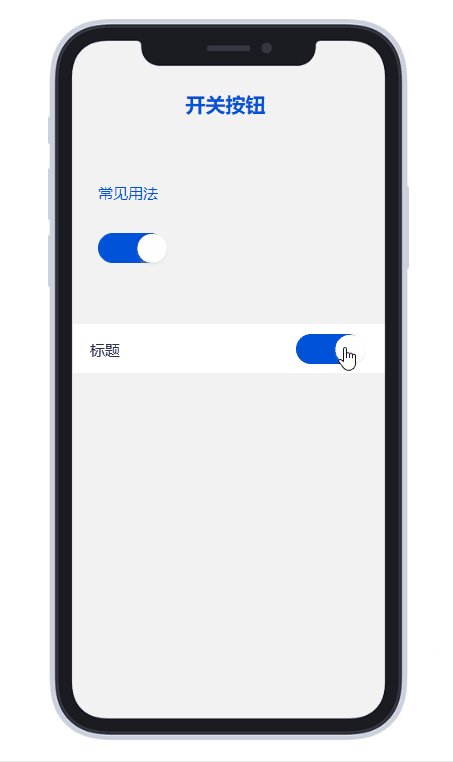
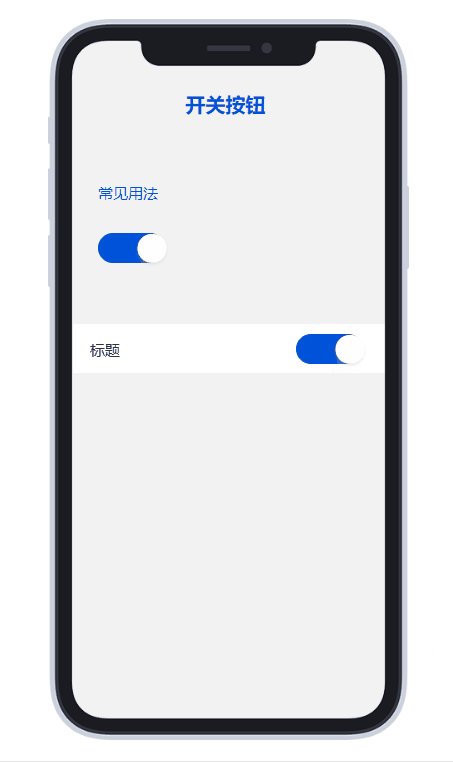
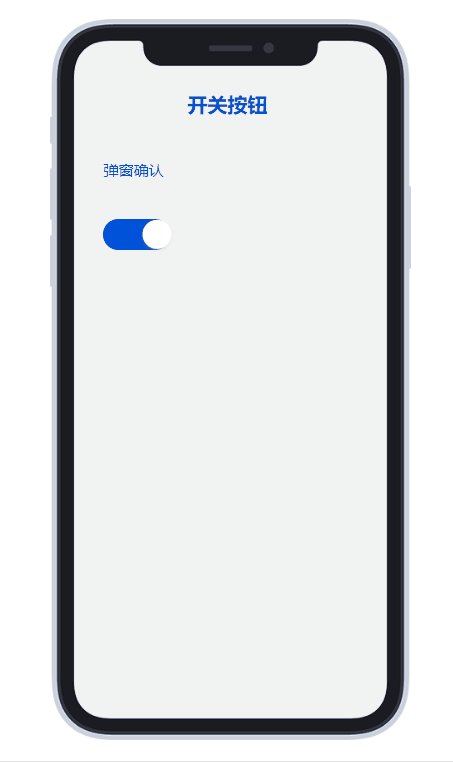
预览交互
点击预览,在预览页面单机切换开关以打开和关闭它

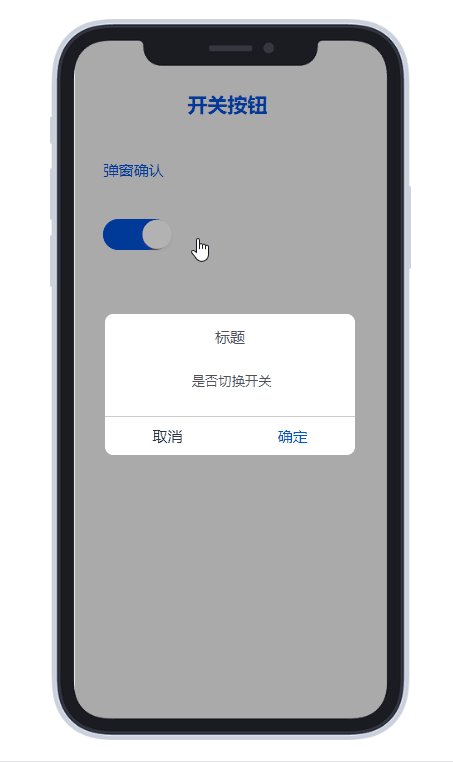
切换开关二次确认弹窗
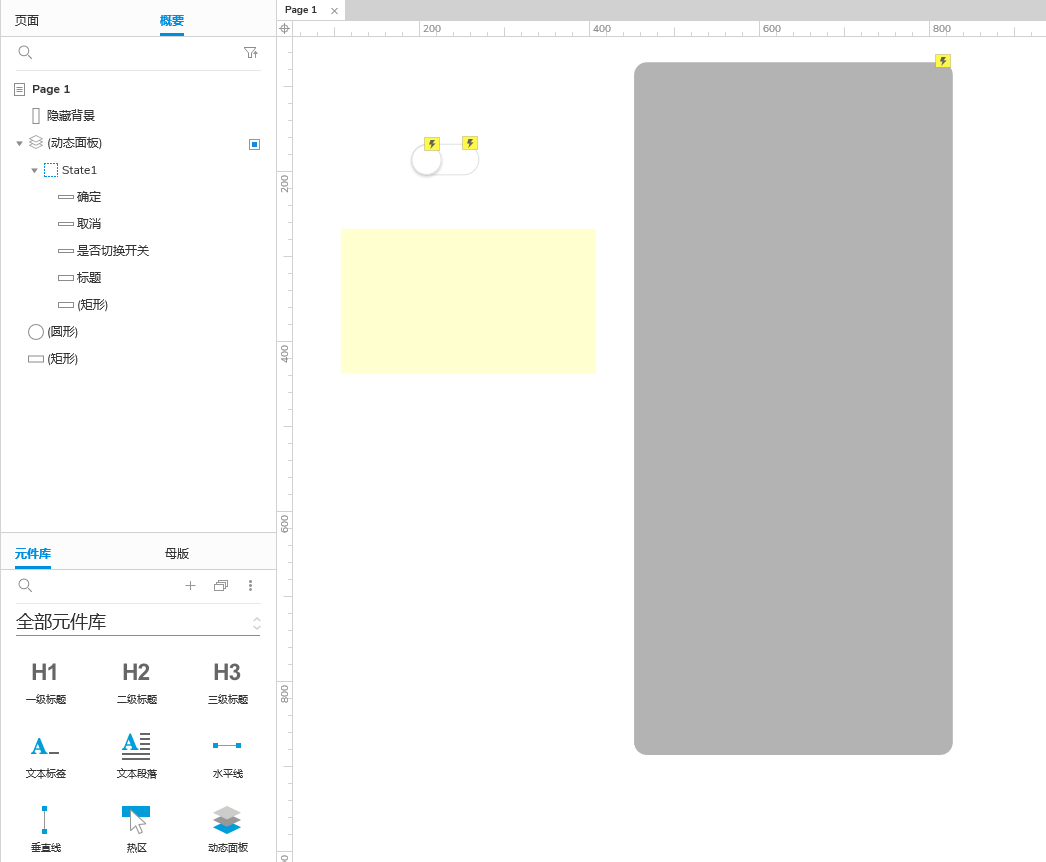
在以上基础上,创建弹窗和遮罩交互元件。
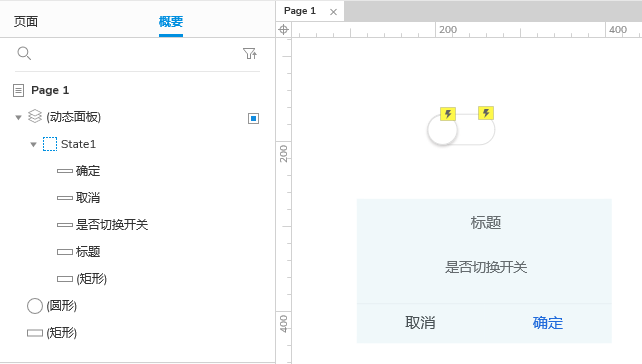
创建二次确认弹窗
1.将一个动态面板拖到画布上,在样式窗格中设置宽度300,高度170。
2.双击动态面板,在动态面板状态窗格中拖入一个“矩形”,在样式窗格中设置宽度“300”,高度“124”,在线段窗格设置线宽为“1”,颜色为灰色,底线可见,在圆角窗格设置圆角半径为“10”,左右上角可见,在矩形中输入主标题,副标题文案,设置文案居中。
创建取消,确认按钮。
3.在动态面板状态窗格中再拖入一个矩形,在样式窗格中设置宽度“150”,高度“46”,在圆角窗格设置圆角半径为“10”,左下角可见,在矩形中输入“取消”,设置文案居中。
4.复制取消按钮,在圆角窗格设置右下角可见,在矩形中输入确认,在排版窗格中将字体设置成蓝色。

5.在样式位置和尺寸窗格中将二次确认弹窗设置为隐藏。
创建切换开关遮罩元件
1.将矩形元件拖到画布上,在样式窗格中设置宽度“375”,高度“815”,填充窗格中设置填充颜色为灰色,透明度“30%”,圆角窗格半径设置为“15”。

2.在样式位置和尺寸窗格中将遮罩设置为隐藏。
创建交互
创建切换开关“圆形”的交互状态
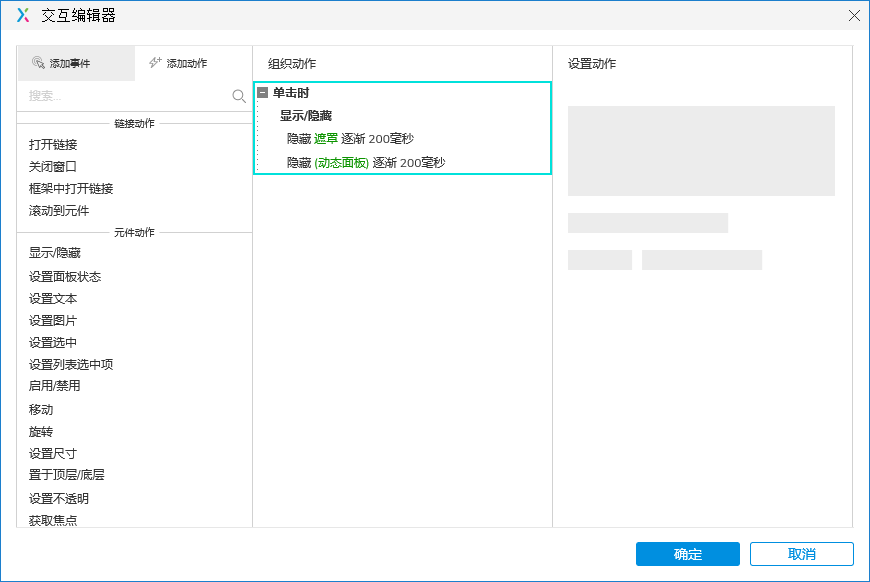
1.选中圆形元件,在交互窗格点击新建交互,选择单击时,“逐渐” “200”毫秒显示遮罩 “逐渐” “200”毫秒显示二次确认弹窗。
2.点击新建交互,选择设置载入时选中矩形为“真”,“线性”“100”毫秒移动圆形元件经过(45,0)坐标。

创建切换开关“遮罩”的交互状态
1.选中遮罩元件,在交互窗格点击新建交互,选择单击时,“逐渐” “200”毫秒隐藏遮罩 “逐渐” “200”毫秒隐藏二次确认弹窗。

创建切换开关“二次确认弹窗”的交互状态
取消
1.双击二次确认弹窗动态面板,选中取消按钮,在交互窗格中点击新建交互,选择单击时,启用情形判断。
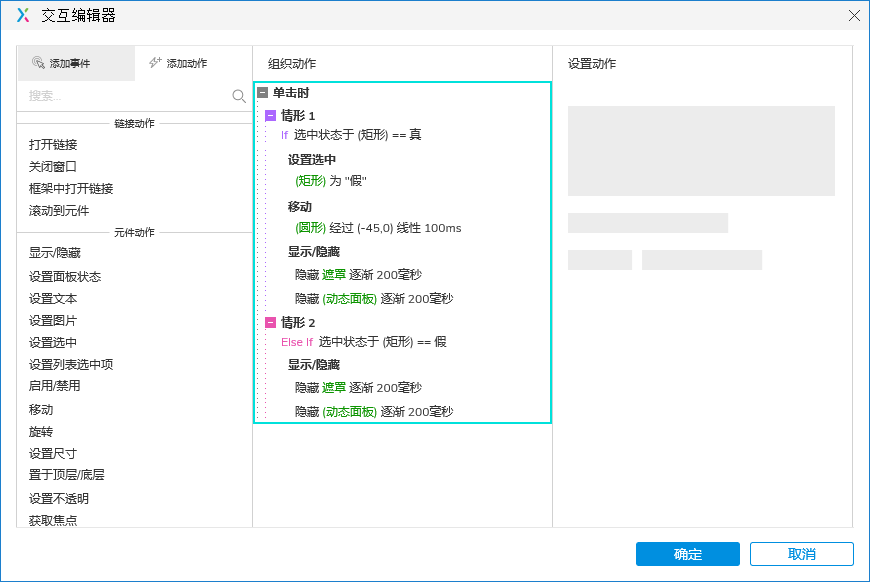
情形1:点击添加条件,选择选中状态,“矩形”,“==”,值为“真”的情况下,设置选中矩形为“假”,“线性”“100”毫秒移动圆形元件经过(-45,0)坐标,“逐渐” “200”毫秒隐藏遮罩 “逐渐” “200”毫秒隐藏二次确认弹窗。
情形 2:点击添加条件,选择选中状态,“矩形”,“==”,值为“假”的情况下,“逐渐” “200”毫秒隐藏遮罩 “逐渐” “200”毫秒隐藏二次确认弹窗。

2.选中矩形元件,在设置形状属性窗格,选择鼠标悬停的样式,设置填充色为“灰色”。
确认
1.双击二次确认弹窗动态面板,选中确认按钮,在交互窗格中点击新建交互,选择单击时,启用情形判断。
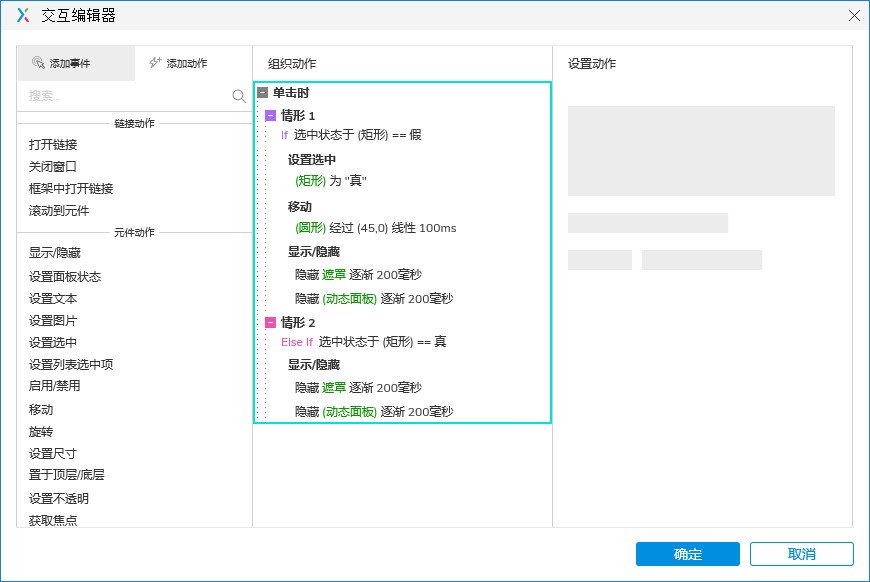
情形1:点击添加条件,选择选中状态,“矩形”,“==”,值为“假”的情况下,设置选中矩形为“真”,“线性”“100”毫秒移动圆形元件经过(-45,0)坐标,“逐渐” “200”毫秒隐藏遮罩 “逐渐” “200”毫秒隐藏二次确认弹窗。
情形 2:点击添加条件,选择选中状态,“矩形”,“==”,值为“真”的情况下,“逐渐” “200”毫秒隐藏遮罩 “逐渐” “200”毫秒隐藏二次确认弹窗。

2.选中矩形元件,在设置形状属性窗格,选择鼠标悬停的样式,设置填充色为“灰色”。
创建切换开关“矩形”的交互状态
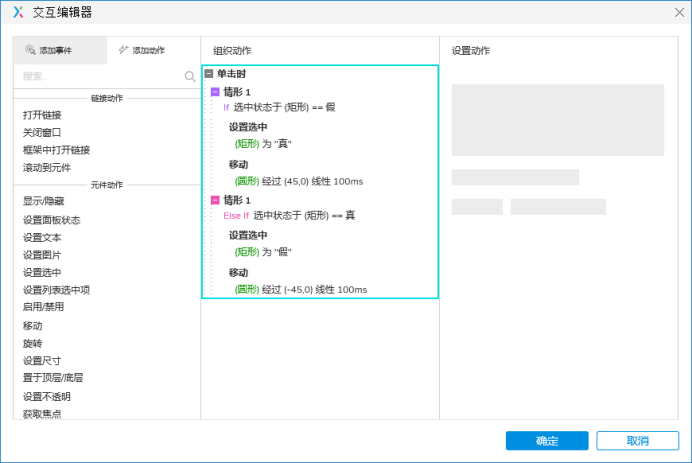
1.选中矩形元件,在交互窗格中点击新建交互,选择单击时,启用情形判断。
情形1:点击添加条件,选择选中状态,“矩形”,“==”,值为“假”的情况下,设置选中矩形为“真”,“线性”“100”毫秒移动圆形元件经过(-45,0)坐标,“线性”“100”毫秒移动圆形元件经过(45,0)坐标。
情形 2:点击添加条件,选择选中状态,“矩形”,“==”,值为“真”的情况下,设置选中矩形为“假”,“线性”“100”毫秒移动圆形元件经过(-45,0)坐标,“线性”“100”毫秒移动圆形元件经过(-45,0)坐标。

2.选中矩形元件,在设置形状属性窗格,选择元件选中的样式,设置填充色为“蓝色”。
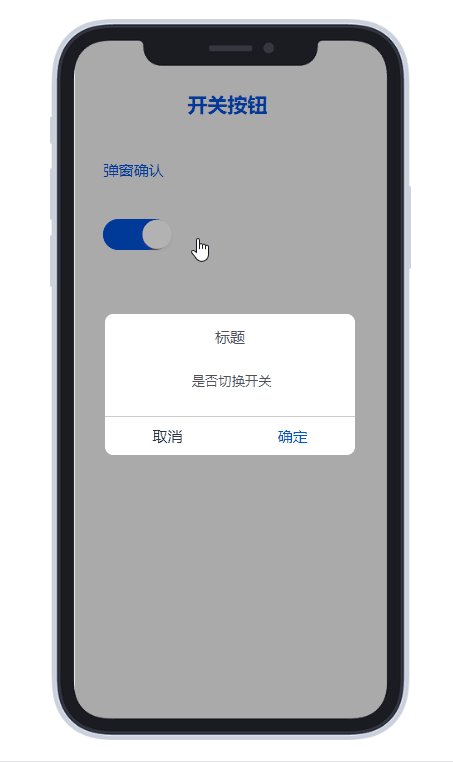
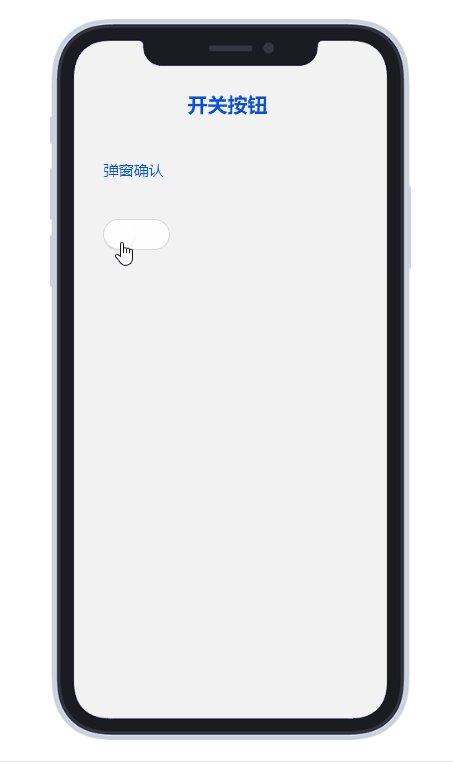
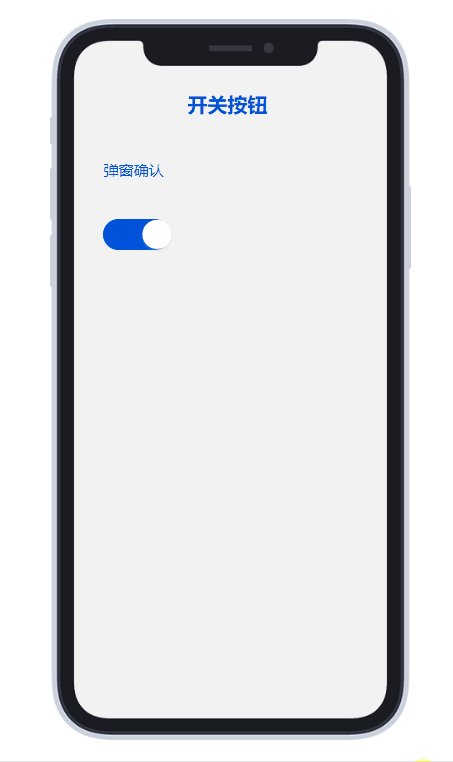
预览交互
点击预览,在预览页面单击切换开关元件,会弹出二次确认开启或关闭提示弹窗,点击确认开关元件为开启状态,点击取消开关元件为关闭状态。

预览地址:https://6dd8ys.axshare.com
好的,这期内容到这里就结束。
我是大明同学。
下期见。
相关文章:

Axure PR 9 开关切换 设计交互
大家好,我是大明同学。 这期内容,我们来探讨Axure开关按钮设计与交互技巧。 创建切换开关所需的元件 1.打开一个新的 RP 文件并在画布上打开 Page 1。 2.将“圆形”元件拖到画布上,在样式窗格中将高度和宽度设置为35,线段宽度…...

ruoyi-python 若依python版本部署及新增模块
ruoyi spring版本支持一键导出前后端代码,且b站上有很多教程,但是发现python版本的教程并不多,于是自己尝试创建一个简易的CRUD模块 1.各版本bug 主要尝试了1.1.2版本和vue2的版本,链接如下: v1.1.2 vue2 两个版本…...

【理论】负载均衡
目录 1. 定义2. 主要作用3. 实现方法4. 实现原理 1. 定义 负载均衡(Load Balancing)将网络流量、请求等输入分发到后端服务器,为后端服务器提供负载均衡,实现高可用和容错。 2. 主要作用 1. 高并发 通过将请求均匀分配到多个服务…...

流行前端框架Vue.js详细学习要点
Vue.js是一款流行的JavaScript前端框架,用于构建用户界面,特别是在构建交互式Web应用程序时表现出色。以下是Vue.js详细学习的一些要点: 1. Vue.js基础 定义与特点:Vue.js是一款渐进式JavaScript框架,提供响应式数据…...

Java.数据结构.TreeMap
一、什么是TreeMap TreeMap是Java集合框架中的一部分,并且基于红黑树数据结构。这说明TreeMap能够高效地执行键值对的存储、检索、排序等操作。 二、TreeMap的特点 有序性:TreeMap会根据键的自然顺序进行排序,当然,你也可以通过…...

什么是托管安全信息和事件管理 SIEM?
什么是 SIEM? 安全信息和事件管理 ( SIEM ) 解决方案最初是一种集中式日志聚合解决方案。SIEM 解决方案会从整个组织网络中的系统收集日志数据,使组织能够从单一集中位置监控其网络。 随着时间的推移,SIEM解决方案已发展成为一个完整的威胁…...

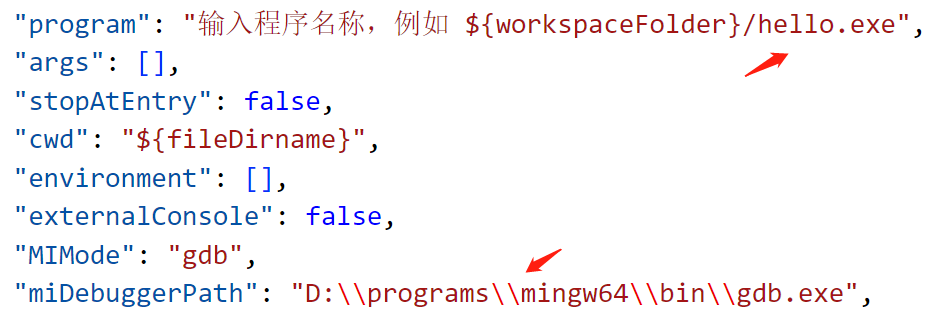
vscode安装及c++配置编译
1、VScode下载 VS Code官网下载地址:Visual Studio Code - Code Editing. Redefined。 2、安装中文插件 搜索chinese,点击install下载安装中文插件。 3、VS Code配置C/C开发环境 3.1、MinGW-w64下载 VS Code是一个高级的编辑器,只能用来写代…...

JavaScript使用渐变来美化对象!
我们的目标是渐变!渐变! 首先了解,渐变分为线性渐变和径向渐变,线性渐变可以是从左上角到右下角的渐变,径向渐变是从中心向外的渐变。 JavaScript中实现渐变可以使用addColorStop的方法,例如创建一个线性渐…...

Linux之实战命令24:od应用实例(五十八)
简介: CSDN博客专家、《Android系统多媒体进阶实战》一书作者 新书发布:《Android系统多媒体进阶实战》🚀 优质专栏: Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏: 多媒体系统工程师系列【…...

【CKA】一、基于角色的访问控制-RBAC
1、基于角色的访问控制-RBAC 1. 考题内容: 2. 答题思路: 这道题就三条命令,建议直接背熟就行。 也可以查看帮助 kubectl create clusterrole -h kubectl create serviceaccount -h kubectl create rolebinding -h 注意: 1、资…...

【华为HCIP实战课程三】动态路由OSPF的NBMA环境建立邻居及排错,网络工程师
一、NBMA环境下的OSPF邻居建立问题 上节我们介绍了NBMA环境下OSPF邻居建立需要手动指定邻居,因为NBMA环境是不支持广播/组播的 上一节AR1的配置: ospf 1 peer 10.1.1.4 //手动指定邻居的接口地址,而不是RID peer 10.1.1.5 area 0.0.0.0 手动指定OSPF邻居后抓包查看OSP…...

初始Kafka
1、Kafka是什么? Kafka是由Scala语言开发的一个多分区、多副本,基于Zookeeper集群协调的系统。 那这个所谓的系统又是什么系统呢? 回答这个问题要从发展的角度来看:起初Kafka的定位是分布式消息系统。但是目前它的定位是一个分布…...

学会使用maven工具看这一篇文章就够了
文章目录 概述一、定义与功能二、核心组件三、主要作用四、仓库管理 settings.xml说明一、文件位置与优先级二、主要配置元素三、配置示例 pom.xml文件说明一、pom.xml的基本结构二、pom.xml的主要元素及其说明三、依赖管理四、常用插件五、其他配置 maven安装配置一、下载Mave…...

如何创建虚拟环境并实现目标检测及验证能否GPU加速
创建虚拟环境: 先创建一个虚拟python环境,敲如下代码 然后再到该虚拟环境里面安装自己想要的包 激活虚拟环境 然后再聚类训练这些 验证GPU加速 阿里源 pip install torch torchvision -i http://mirrors.aliyun.com/pypi/simple/ --trusted-host mir…...

<STC32G12K128入门第十三步>驱动W5500进行TCP_Client通信
前言 最近本人接触到了一个消费类产品需要用到以太网,并且需要连接服务器,同时需要发送https协议。本文就是讲解如何运行TCP客户端, 一、W5500讲解? W5500是一款10/100M的以太网转换芯片,内部集成了TCP/IP协议栈。并且支持SPI/I2C协议。我在STC32上面使用的是软件SPI。…...

【Go语言】Ergo:构建分布式系统的现代化 Erlang 框架
Ergo 是一个基于 Go 语言的开源框架,专门用于构建分布式系统。它为开发人员提供了与 Erlang/OTP 类似的编程模型和功能。Ergo 通过将 Erlang 的强大分布式并发编程模型带入 Go 语言的生态中,使得开发者能够轻松创建高度可靠、可扩展的分布式应用程序。 …...

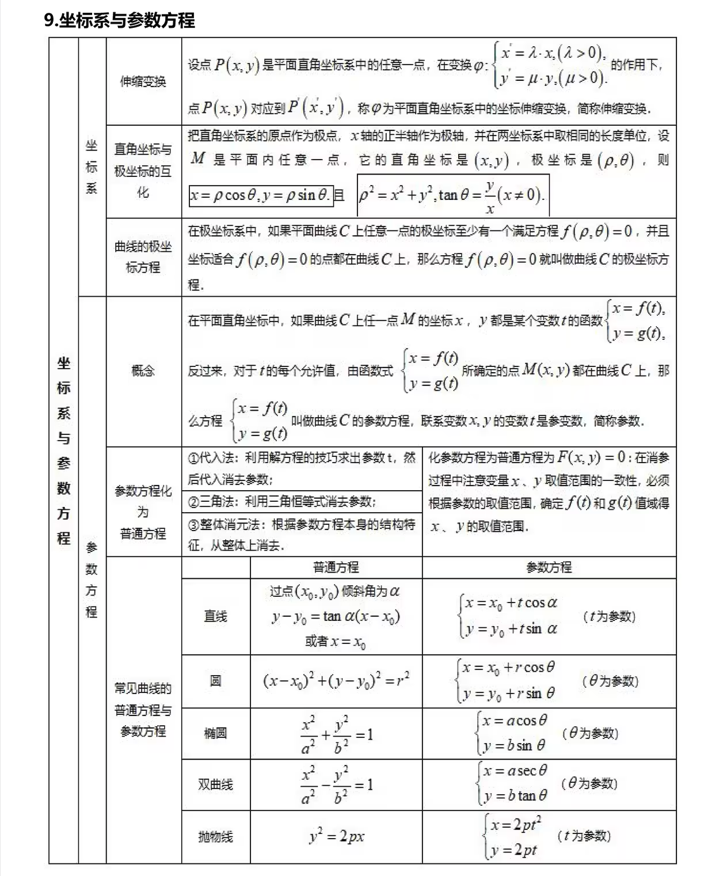
教资备考--高中数学(仅为高中数学梳理)
按照高中学习数学梳理的方案进行整理...

Qt 学习第十一天:QTableWidget 的使用
一、创建QTableWidget对象,设置大小,在窗口的位置 //创建tablewidgetQTableWidget *table new QTableWidget(this);table->resize(550, 300);table->move(100, 100); //移动 二、设置表头 //设置表头QStringList headerList; //定义headerList…...

【Linux】基础指令 1
Linux中各个指令是相互联系的,所以一开始学习Linux时,对指令很陌生是正常的,不用花费大量的时间去刻意的记忆,在我们一次次的使用当中,这些指令自然会烂熟于心。 简单看看各个指令的功能 ls指令 显示当前目录下的文…...

Linux_kernel字符设备驱动12
一、字符设备的编程框架 在Linux_kernel驱动开发11中,我们介绍的系统调用。只是为了做一个实验,在真正开发时,我们并不会直接在内核中添加一个新的系统调用,这样做会导致内核体积变大。 1、字符设备结构体 我们实现一个硬件字符设…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...
