SpringMVC--视图、RESTful案例、处理AJAX请求
SpringMVC的视图
SpringMVC中的视图是View接口,视图的作用渲染数据,将模型Model中的数据展示给用户
SpringMVC视图的种类很多,默认有转发视图和重定向视图
当工程引入jstl的依赖,转发视图会自动转换为JstlView
若使用的视图技术为Thymeleaf,在SpringMVC的配置文件中配置了Thymeleaf的视图解析器,由此视图解析器解析之后所得到的是ThymeleafView
ThymeleafView(用的多)
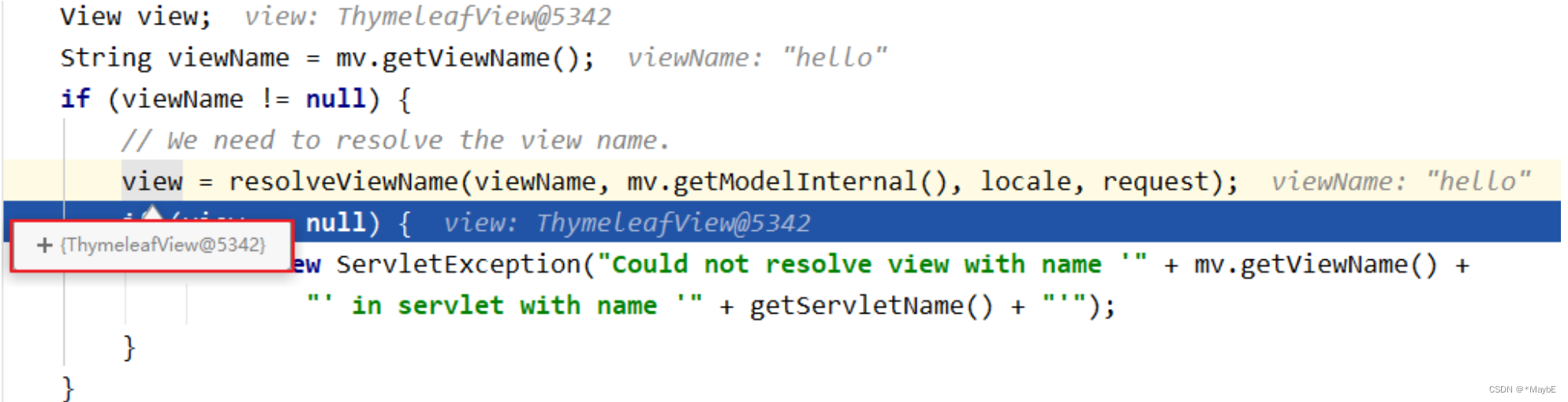
当控制器方法中所设置的视图名称没有任何前缀时,此时的视图名称会被SpringMVC配置文件中所配置的视图解析器解析,视图名称拼接视图前缀和视图
后缀所得到的最终路径,会通过转发的方式实现跳转
@RequestMapping("/testHello")
public String testHello(){return "hello";
}

转发视图(不写jsp则不建议)
SpringMVC中默认的转发视图是InternalResourceView
SpringMVC中创建转发视图的情况:
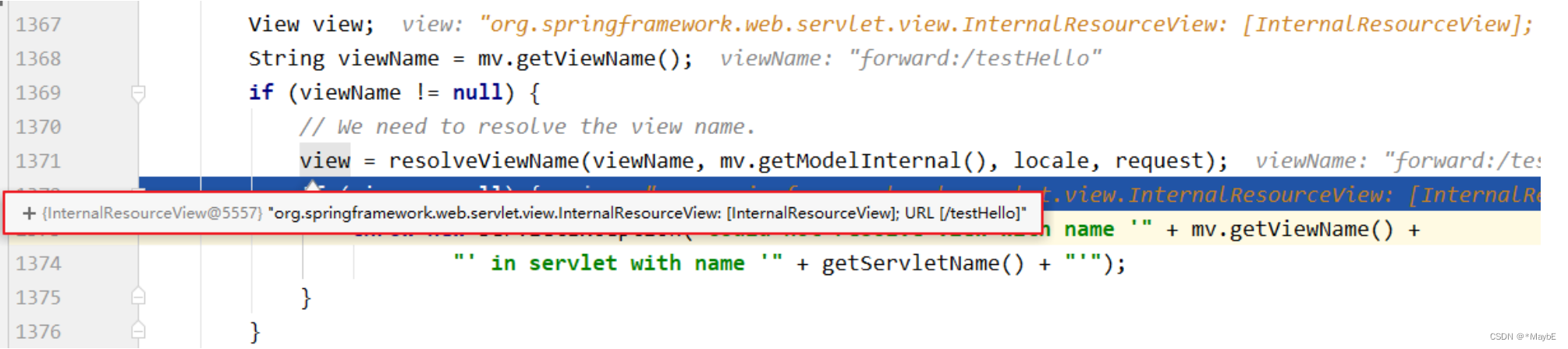
当控制器方法中所设置的视图名称以"forward:"为前缀时,创建InternalResourceView视图,此时的视 图名称不会被SpringMVC配置文件中所配置的视图解析器解析,而是会将前缀"forward:"去掉,剩余部 分作为最终路径通过转发的方式实现跳转
例如"forward:/",“forward:/employee”
@RequestMapping("/testForward")
public String testForward(){return "forward:/testHello";
}

重定向视图
SpringMVC中默认的重定向视图是RedirectView
当控制器方法中所设置的视图名称以"redirect:"为前缀时,创建RedirectView视图,此时的视图名称不 会被SpringMVC配置文件中所配置的视图解析器解析,而是会将前缀"redirect:"去掉,剩余部分作为最 终路径通过重定向的方式实现跳转
例如"redirect:/",“redirect:/employee”
@RequestMapping("/testRedirect")
public String testRedirect(){return "redirect:/testHello";
}

注:重定向视图在解析时,会先将redirect:前缀去掉,然后会判断剩余部分是否以/开头,若是则会自动拼接上下文路径
视图控制器view-controller
当控制器方法中,仅仅用来实现页面跳转,即只需要设置视图名称时,可以将处理器方法使用view-
controller标签进行表示
<!--
path:设置处理的请求地址 view-name:设置请求地址所对应的视图名称
-->
<mvc:view-controller path="/testView" view-name="success"></mvc:view-controller>注: 当SpringMVC中设置任何一个view-controller时,其他控制器中的请求映射将全部失效,此时需 要在SpringMVC的核心配置文件中设置开启mvc注解驱动的标签: <mvc:annotation-driven />
RESTful
RESTful简介
REST:Representational State Transfer,表现层资源状态转移。
- 资源
资源是一种看待服务器的方式,即,将服务器看作是由很多离散的资源组成。每个资源是服务器上一个 可命名的抽象概念。因为资源是一个抽象的概念,所以它不仅仅能代表服务器文件系统中的一个文件、 数据库中的一张表等等具体的东西,可以将资源设计的要多抽象有多抽象,只要想象力允许而且客户端 应用开发者能够理解。与面向对象设计类似,资源是以名词为核心来组织的,首先关注的是名词。一个 资源可以由一个或多个URI来标识。URI既是资源的名称,也是资源在Web上的地址。对某个资源感兴 趣的客户端应用,可以通过资源的URI与其进行交互。 - 资源的表述
资源的表述是一段对于资源在某个特定时刻的状态的描述。可以在客户端-服务器端之间转移(交 换)。资源的表述可以有多种格式,例如HTML/XML/JSON/纯文本/图片/视频/音频等等。资源的表述格 式可以通过协商机制来确定。请求-响应方向的表述通常使用不同的格式。 - 状态的转移
状态转移说的是:在客户端和服务器端之间转移(transfer)代表资源状态的表述。通过转移和操作资 源的表述,来间接实现操作资源的目的。
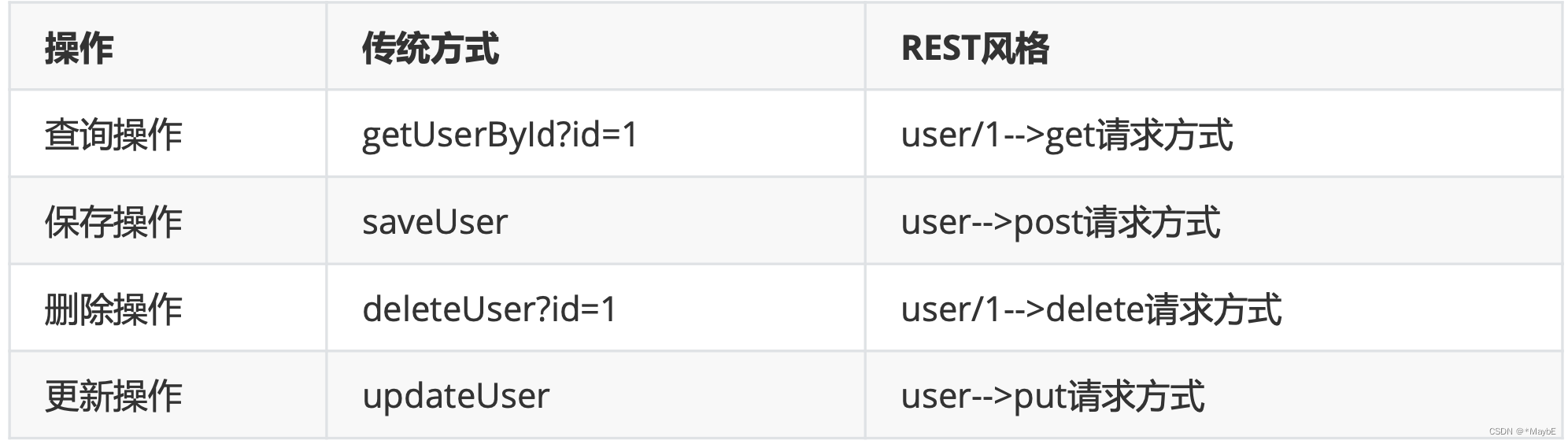
RESTful的实现
具体说,就是 HTTP 协议里面,四个表示操作方式的动词:GET、POST、PUT、DELETE。
它们分别对应四种基本操作:GET 用来获取资源,POST 用来新建资源,PUT 用来更新资源,DELETE 用来删除资源。
REST 风格提倡 URL 地址使用统一的风格设计,从前到后各个单词使用斜杠分开,不使用问号键值对方 式携带请求参数,而是将要发送给服务器的数据作为 URL 地址的一部分,以保证整体风格的一致性。

HiddenHttpMethodFilter
由于浏览器只支持发送get和post方式的请求,那么该如何发送put和delete请求呢?
SpringMVC 提供了 HiddenHttpMethodFilter 帮助我们将 POST 请求转换为 DELETE 或 PUT 请求
HiddenHttpMethodFilter 处理put和delete请求的条件:
a>当前请求的请求方式必须为post
b>当前请求必须传输请求参数_method
满足以上条件,HiddenHttpMethodFilter 过滤器就会将当前请求的请求方式转换为请求参数 _method的值,因此请求参数_method的值才是最终的请求方式
在web.xml中注册HiddenHttpMethodFilter
<filter><filter-name>HiddenHttpMethodFilter</filter-name><filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class>
</filter>
<filter-mapping><filter-name>HiddenHttpMethodFilter</filter-name><url-pattern>/*</url-pattern>
</filter-mapping>
注:
目前为止,SpringMVC中提供了两个过滤器:CharacterEncodingFilter和 HiddenHttpMethodFilter
在web.xml中注册时,必须先注册CharacterEncodingFilter,再注册HiddenHttpMethodFilter
原因:
- 在 CharacterEncodingFilter 中通过 request.setCharacterEncoding(encoding) 方法设置字符集的
- request.setCharacterEncoding(encoding) 方法要求前面不能有任何获取请求参数的操作
- 而 HiddenHttpMethodFilter 恰恰有一个获取请求方式的操作:
- String paramValue = request.getParameter(this.methodParam);
RESTful案例
准备工作
和传统 CRUD 一样,实现对员工信息的增删改查。
- 实体类
package com.bijing.pojo;/*** @author 毕晶* @date 2023/2/6 21:20*/
public class Employee {private Integer id;private String lastName;private String email;//1 male, 0 femaleprivate Integer gender;public Employee() {}public Employee(Integer id, String lastName, String email, Integer gender) {this.id = id;this.lastName = lastName;this.email = email;this.gender = gender;}public Integer getId() {return id;}public void setId(Integer id) {this.id = id;}public String getLastName() {return lastName;}public void setLastName(String lastName) {this.lastName = lastName;}public String getEmail() {return email;}public void setEmail(String email) {this.email = email;}public Integer getGender() {return gender;}public void setGender(Integer gender) {this.gender = gender;}@Overridepublic String toString() {return "Employee{" +"id=" + id +", lastName='" + lastName + '\'' +", email='" + email + '\'' +", gender=" + gender +'}';}
}- 准备dao模拟数据
package com.bijing.dao;import com.bijing.pojo.Employee;
import org.springframework.stereotype.Repository;import java.util.Collection;
import java.util.HashMap;
import java.util.Map;/*** @author 毕晶* @date 2023/2/6 21:24*/
@Repository
public class EmployeeDao {private static Map<Integer, Employee> employees = null;static {employees = new HashMap<Integer, Employee>();employees.put(1001, new Employee(1001, "E-AA", "aa@163.com", 1));employees.put(1002, new Employee(1002, "E-BB", "bb@163.com", 1));employees.put(1003, new Employee(1003, "E-CC", "cc@163.com", 0));employees.put(1004, new Employee(1004, "E-DD", "dd@163.com", 0));employees.put(1005, new Employee(1005, "E-EE", "ee@163.com", 1));}private static Integer initId = 1006;public void save(Employee employee) {if (employee.getId() == null) {employee.setId(initId++);}employees.put(employee.getId(), employee);}public Collection<Employee> getAll() {return employees.values();}public Employee get(Integer id) {return employees.get(id);}public void delete(Integer id) {employees.remove(id);}
}
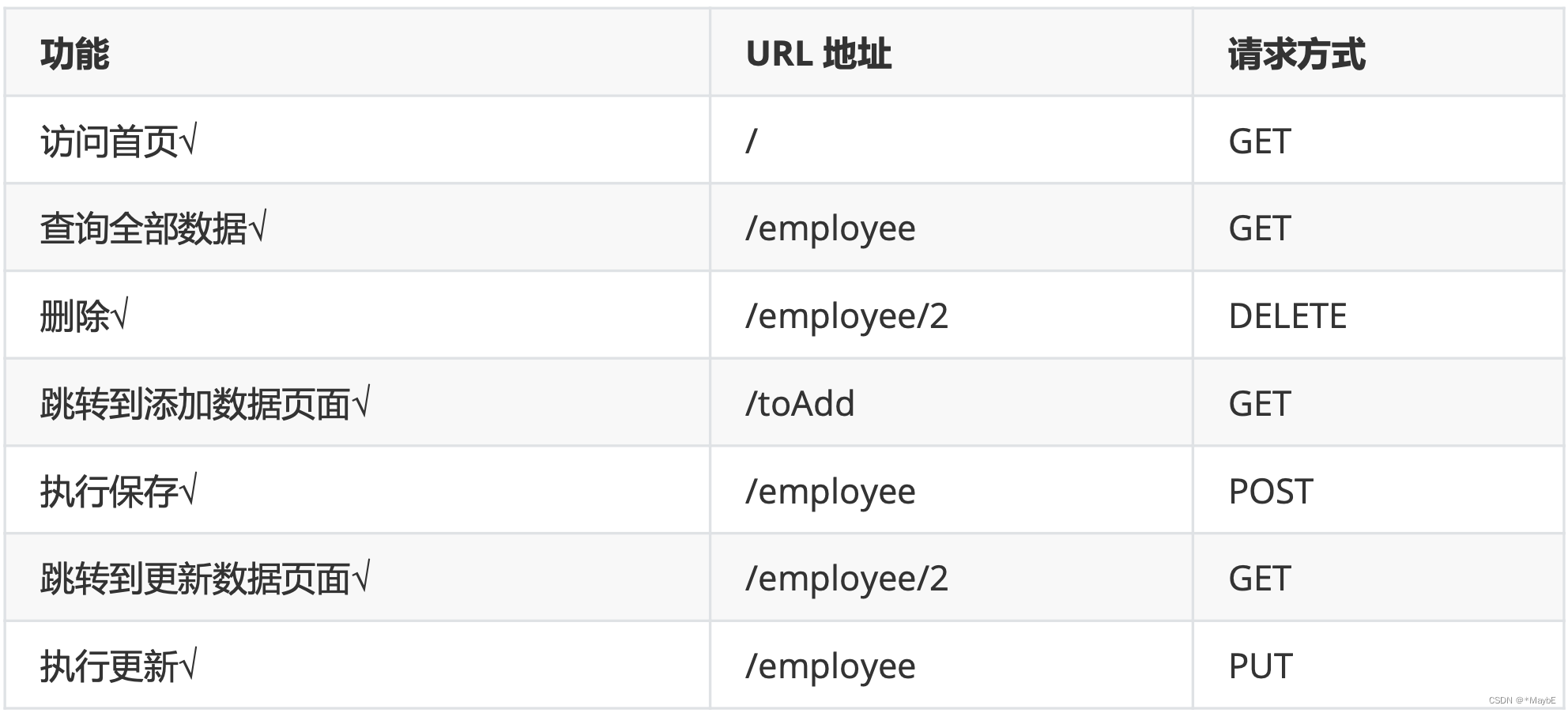
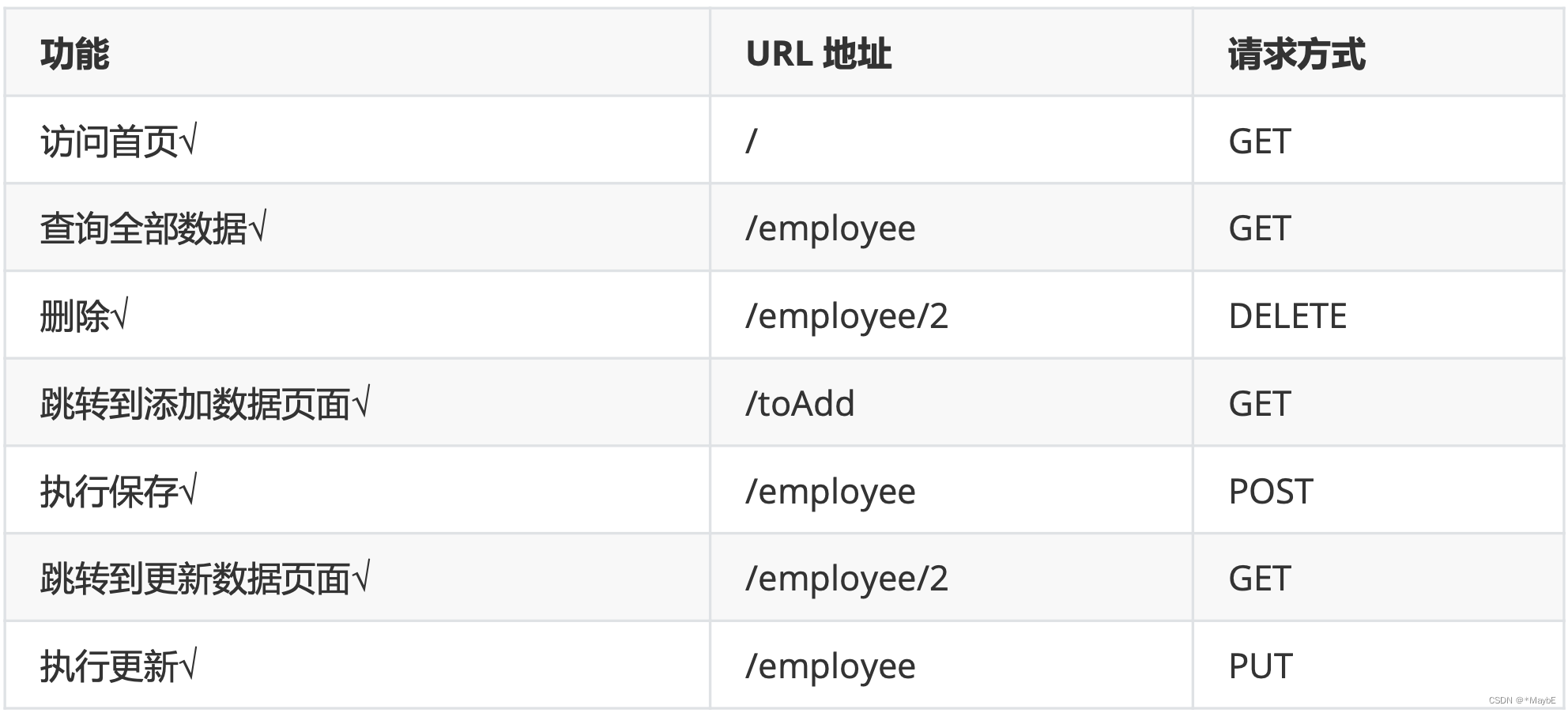
功能清单

具体功能:访问首页
- 1配置view-controller
<mvc:view-controller path="/" view-name="index"/>
- 创建页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8" ><title>Title</title>
</head>
<body>
<h1>首页</h1>
<a th:href="@{/employee}">访问员工信息</a> </body>
</html>
具体功能:查询所有员工数据
- 控制器方法
@RequestMapping(value = "/employee", method = RequestMethod.GET)
public String getEmployeeList(Model model){Collection<Employee> employeeList = employeeDao.getAll();model.addAttribute("employeeList", employeeList);return "employee_list";
}
- 创建employee_list.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Employee Info</title><script type="text/javascript" th:src="@{/static/js/vue.js}"></script>
</head>
<body><table border="1" cellpadding="0" cellspacing="0" style="text-align:
center;" id="dataTable"><tr><th colspan="5">Employee Info</th>
</tr> <tr><th>id</th><th>lastName</th><th>email</th><th>gender</th><th>options(<a th:href="@{/toAdd}">add</a>)</th></tr><tr th:each="employee : ${employeeList}"><td th:text="${employee.id}"></td><td th:text="${employee.lastName}"></td><td th:text="${employee.email}"></td><td th:text="${employee.gender}"></td><td><a class="deleteA" @click="deleteEmployee"
th:href="@{'/employee/'+${employee.id}}">delete</a><a th:href="@{'/employee/'+${employee.id}}">update</a></td></tr></table>
</body>
</html>
具体功能:删除
- 创建处理delete请求方式的表单
<!-- 作用:通过超链接控制表单的提交,将post请求转换为delete请求 -->
<form id="delete_form" method="post">
<!-- HiddenHttpMethodFilter要求:必须传输_method请求参数,并且值为最终的请求方式 --><input type="hidden" name="_method" value="delete"/>
</form>
- 删除超链接绑定点击事件
引入vue.js
<script type="text/javascript" th:src="@{/static/js/vue.js}"></script>
删除超链接
<a class="deleteA" @click="deleteEmployee"
th:href="@{'/employee/'+${employee.id}}">delete</a>
通过vue处理点击事件
<script type="text/javascript">var vue = new Vue({el:"#dataTable",methods:{
//event表示当前事件 deleteEmployee:function (event) {
} }
});
</script>
- 控制器方法
<script type="text/javascript">var vue = new Vue({el:"#dataTable",methods:{
//event表示当前事件 deleteEmployee:function (event) {
} }
});
</script>
具体功能:跳转到添加数据页面
- 配置view-controller
<mvc:view-controller path="/toAdd" view-name="employee_add"></mvc:view-
controller>
- 创建employee_add.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Add Employee</title>
</head>
<body>
<form th:action="@{/employee}" method="post">lastName:<input type="text" name="lastName"><br>email:<input type="text" name="email"><br>gender:<input type="radio" name="gender" value="1">male<input type="radio" name="gender" value="0">female<br><input type="submit" value="add"><br>
</form>
</body>
</html>
具体功能:执行保存
- 控制器方法
@RequestMapping(value = "/employee", method = RequestMethod.POST)
public String addEmployee(Employee employee){employeeDao.save(employee);return "redirect:/employee";
}
具体功能:跳转到更新数据页面
- 修改超链接
<a th:href="@{'/employee/'+${employee.id}}">update</a>
- 控制器方法
@RequestMapping(value = "/employee/{id}", method = RequestMethod.GET)
public String getEmployeeById(@PathVariable("id") Integer id, Model model){Employee employee = employeeDao.get(id);model.addAttribute("employee", employee);return "employee_update";
}
- 创建employee_update.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Update Employee</title>
</head>
<body>
<form th:action="@{/employee}" method="post"><input type="hidden" name="_method" value="put"><input type="hidden" name="id" th:value="${employee.id}">lastName:<input type="text" name="lastName" th:value="${employee.lastName}">
<br>email:<input type="text" name="email" th:value="${employee.email}"><br><!--
th:field="${employee.gender}"可用于单选框或复选框的回显
若单选框的value和employee.gender的值一致,则添加checked="checked"属性 -->gender:<input type="radio" name="gender" value="1"
th:field="${employee.gender}">male<input type="radio" name="gender" value="0"
th:field="${employee.gender}">female<br><input type="submit" value="update"><br>
</form>
</body>
</html>
具体功能:执行更新
- 控制器方法
@RequestMapping(value = "/employee", method = RequestMethod.PUT)
public String updateEmployee(Employee employee){employeeDao.save(employee);return "redirect:/employee";
}
SpringMVC处理Ajax请求
@RequestBody
@RequestBody可以获取请求体信息,使用@RequestBody注解标识控制器方法的形参,当前请求的请 求体就会为当前注解所标识的形参赋值
<!--此时必须使用post请求方式,因为get请求没有请求体-->
<form th:action="@{/test/RequestBody}" method="post">
用户名:<input type="text" name="username"><br>
密码:<input type="password" name="password"><br>
<input type="submit">
</form>
@RequestMapping("/test/RequestBody")
public String testRequestBody(@RequestBody String requestBody){System.out.println("requestBody:"+requestBody);return "success";
}
输出结果:
requestBody:username=admin&password=123456
@RequestBody获取json格式的请求参数
在使用了axios发送ajax请求之后,浏览器发送到服务器的请求参数有两种格式:
1、name=value&name=value…,此时的请求参数可以通过request.getParameter()获取,对应 SpringMVC中,可以直接通过控制器方法的形参获取此类请求参数
2、{key:value,key:value,…},此时无法通过request.getParameter()获取,之前我们使用操作 json的相关jar包gson或jackson处理此类请求参数,可以将其转换为指定的实体类对象或map集 合。在SpringMVC中,直接使用@RequestBody注解标识控制器方法的形参即可将此类请求参数 转换为java对象
使用@RequestBody获取json格式的请求参数的条件:
- 导入jackson的依赖
<dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.12.1</version>
</dependency>
- SpringMVC的配置文件中设置开启mvc的注解驱动
<!--开启mvc的注解驱动--> <mvc:annotation-driven />
- 在控制器方法的形参位置,设置json格式的请求参数要转换成的java类型(实体类或map)的参 数,并使用@RequestBody注解标识
<input type="button" value="测试@RequestBody获取json格式的请求参数" @click="testRequestBody()"><br>
<script type="text/javascript" th:src="@{/js/vue.js}"></script>
<script type="text/javascript" th:src="@{/js/axios.min.js}"></script>
<script type="text/javascript">var vue = new Vue({el:"#app",methods:{testRequestBody(){axios.post("/SpringMVC/test/RequestBody/json",{username:"admin",password:"123456"}).then(response=>{console.log(response.data);
}); }
} });
</script>
//将json格式的数据转换为map集合 @RequestMapping("/test/RequestBody/json")
public void testRequestBody(@RequestBody Map<String, Object> map, HttpServletResponse response) throws IOException {System.out.println(map);//{username=admin, password=123456}response.getWriter().print("hello,axios");
}
//将json格式的数据转换为实体类对象 @RequestMapping("/test/RequestBody/json")
public void testRequestBody(@RequestBody User user, HttpServletResponse
response) throws IOException {System.out.println(user);//User{id=null, username='admin', password='123456', age=null,
gender='null'}response.getWriter().print("hello,axios");
}
@ResponseBody
@ResponseBody用于标识一个控制器方法,可以将该方法的返回值直接作为响应报文的响应体响应到浏览器
@RequestMapping("/testResponseBody")
public String testResponseBody(){
//此时会跳转到逻辑视图success所对应的页面return "success";
}
@RequestMapping("/testResponseBody")
@ResponseBody
public String testResponseBody(){
//此时响应浏览器数据successreturn "success";
}
@ResponseBody响应浏览器json数据
@ResponseBody用于标识一个控制器方法,可以将该方法的返回值直接作为响应报文的响应体响应到浏览器
@RequestMapping("/testResponseBody")
public String testResponseBody(){
//此时会跳转到逻辑视图success所对应的页面return "success";
}
@RequestMapping("/testResponseBody")
@ResponseBody
public String testResponseBody(){
//此时响应浏览器数据successreturn "success";
}
@ResponseBody响应浏览器json数据
服务器处理ajax请求之后,大多数情况都需要向浏览器响应一个java对象,此时必须将java对象转换为 json字符串才可以响应到浏览器,之前我们使用操作json数据的jar包gson或jackson将java对象转换为 json字符串。在SpringMVC中,我们可以直接使用@ResponseBody注解实现此功能
@ResponseBody响应浏览器json数据的条件:
- 导入jackson的依赖
<dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.12.1</version>
</dependency>
- SpringMVC的配置文件中设置开启mvc的注解驱动
<!--开启mvc的注解驱动--> <mvc:annotation-driven />
- 使用@ResponseBody注解标识控制器方法,在方法中,将需要转换为json字符串并响应到浏览器 的java对象作为控制器方法的返回值,此时SpringMVC就可以将此对象直接转换为json字符串并响应到 浏览器
<input type="button" value="测试@ResponseBody响应浏览器json格式的数据" @click="testResponseBody()"><br>
<script type="text/javascript" th:src="@{/js/vue.js}"></script>
<script type="text/javascript" th:src="@{/js/axios.min.js}"></script>
<script type="text/javascript">var vue = new Vue({el:"#app",methods:{testResponseBody(){axios.post("/SpringMVC/test/ResponseBody/json").then(response=>{console.log(response.data);
}); }
} });
</script>
//响应浏览器list集合 @RequestMapping("/test/ResponseBody/json") @ResponseBody
public List<User> testResponseBody(){
User user1 = new User(1001,"admin1","123456",23,"男"); User user2 = new User(1002,"admin2","123456",23,"男"); User user3 = new User(1003,"admin3","123456",23,"男"); List<User> list = Arrays.asList(user1, user2, user3); return list;
}
//响应浏览器map集合 @RequestMapping("/test/ResponseBody/json") @ResponseBody
public Map<String, Object> testResponseBody(){
User user1 = new User(1001,"admin1","123456",23,"男"); User user2 = new User(1002,"admin2","123456",23,"男"); User user3 = new User(1003,"admin3","123456",23,"男"); Map<String, Object> map = new HashMap<>(); map.put("1001", user1);map.put("1002", user2);map.put("1003", user3);return map;
}
//响应浏览器实体类对象 @RequestMapping("/test/ResponseBody/json") @ResponseBody
public User testResponseBody(){return user;
}
@RestController注解
@RestController注解是springMVC提供的一个复合注解,标识在控制器的类上,就相当于为类添加了
@Controller注解,并且为其中的每个方法添加了@ResponseBody注解
相关文章:

SpringMVC--视图、RESTful案例、处理AJAX请求
SpringMVC的视图 SpringMVC中的视图是View接口,视图的作用渲染数据,将模型Model中的数据展示给用户 SpringMVC视图的种类很多,默认有转发视图和重定向视图 当工程引入jstl的依赖,转发视图会自动转换为JstlView 若使用的视图技术为…...

一个同学升了leader,今年活还没干,他就已经想好组里成员的两次绩效考核怎么打了,还说:leader都是这样的!...
绩效是大家都比较关注的事情,那么作为领导,一般是怎么打绩效的呢?一位网友爆料:一个大学同学升了leader,前段时间跟他吃饭,他说他已经想好了今年组里成员的两次绩效考核怎么打了。该网友有点吃惊࿰…...

Docker 面试知识点
Docker 是什么? 是实现容器技术的一种工具是一个开源的应用容器引擎使用 C/S 架构模式,通过远程API 来管理 (我们本机是 C,docker 引擎是 S,实际的构建过程是在 docker 引擎下完成的)可以打包一个应用及依赖包到一个轻量级、可移植的容器中 …...

C++高级篇学习笔记
文章目录 前言 本文记录C一些面试难点问题剖析。 1. 左右值和右值引用的作用 左值:可以在左边,表达式结束后依然存在的持久对象,一般有名字,可以取地址。 提示: 前置自加/自减 可以做左值; 右值在右边&a…...

gentoo基本安装过程
该文章是本人在gentoo官方安装文档的基础上简单总结的,也是本人自己实践过的,目前本人用的就是gentoo,对于真的需要安装gentoo的朋友,建议还是参考官方文档,说的比较详细,这个可以简单看看,可以…...

【LeetCode】1234. 替换子串得到平衡字符串
1234. 替换子串得到平衡字符串 题目描述 有一个只含有 ‘Q’, ‘W’, ‘E’, ‘R’ 四种字符,且长度为 n 的字符串。 假如在该字符串中,这四个字符都恰好出现 n/4 次,那么它就是一个「平衡字符串」。 给你一个这样的字符串 s,…...

[动手写操作系统]-01-开机运行系统
文章目录 **概念和目标**概念目标理论源码概念和目标 概念 assembler: 汇编程序BIOS: BIOS(Basic Input Output System,基本输入输出系统)是个可编程的微型操作系统,用于管理计算机中的软硬件,它控制着系统的启动,系统是如何连接外部设备,怎样响应,调整相应操作,都是…...

最长回文子序列问题
最长回文子序列问题 问题描述:给你一个字符串 s ,找出其中最长的回文子序列,并返回该序列的长度。 子序列定义为:不改变剩余字符顺序的情况下,删除某些字符或者不删除任何字符形成的一个序列。 注意是子序列而不是子…...

月薪11k!从财务专员到软件测试工程师,成都校区小哥哥用三个月实现转行换岗
好久没和大家分享学员的转行经历了,或许在一些人看来他们的故事与自己无关,但同样也能引起一些人的共鸣,可以帮助到那些陷于就业焦虑的同学找到目标和方向。相仿的年龄、相同的职业、相似的压力…在转行软件测试追求更好生活的路上࿰…...

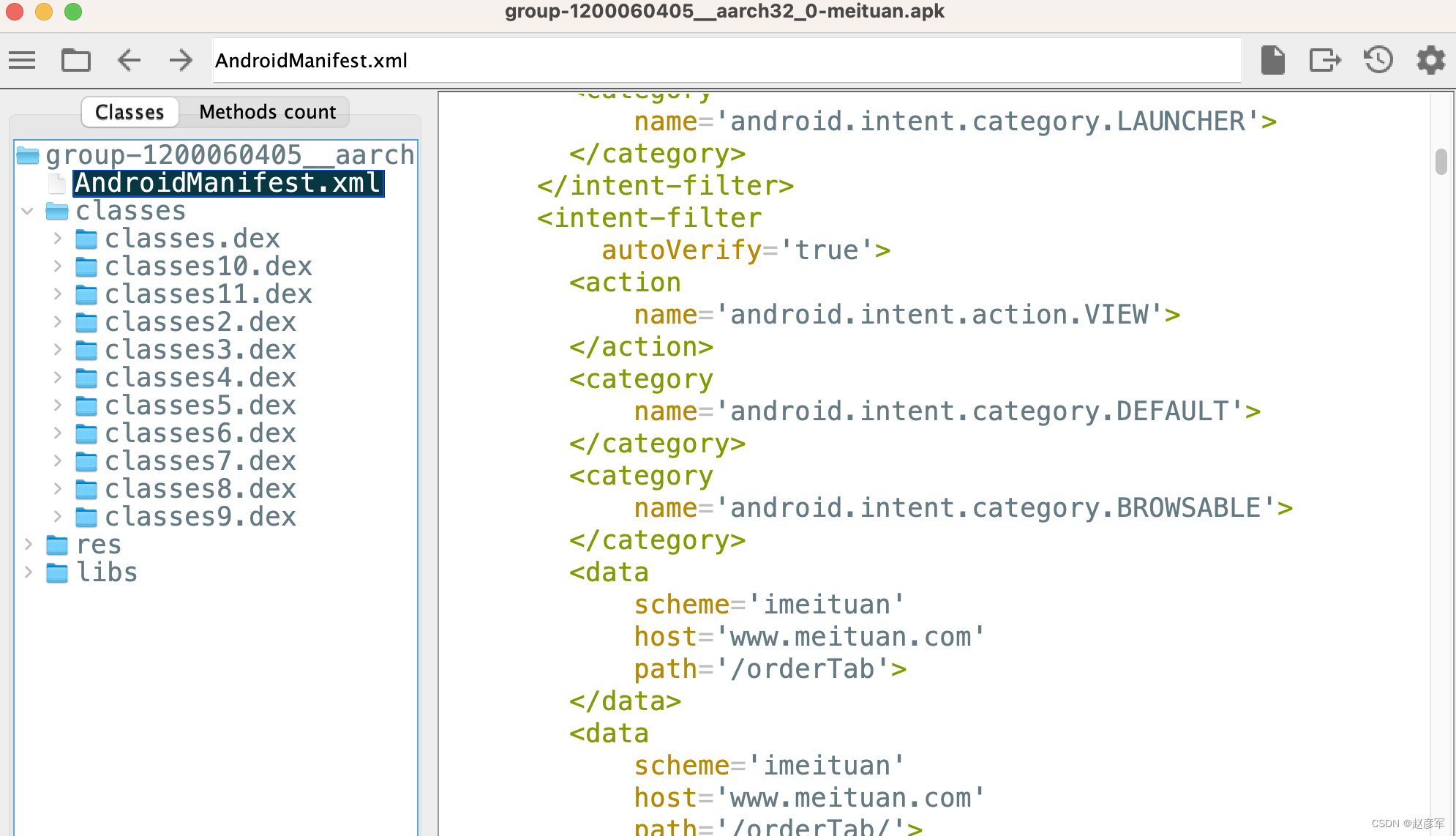
Android 逆向工具大整理,碉堡了
文章目录jadx打开 gui 界面把安装包打开双击变量名和方法名可以高亮所有出现的地方**强大的搜索功能****搜索资源****查看 APK 签名****查看 APK dex 数,方法数****查看资源,配置清单****展开包名**查找方式引用反混淆导出 Gradle 工程导出反编译资源lib…...

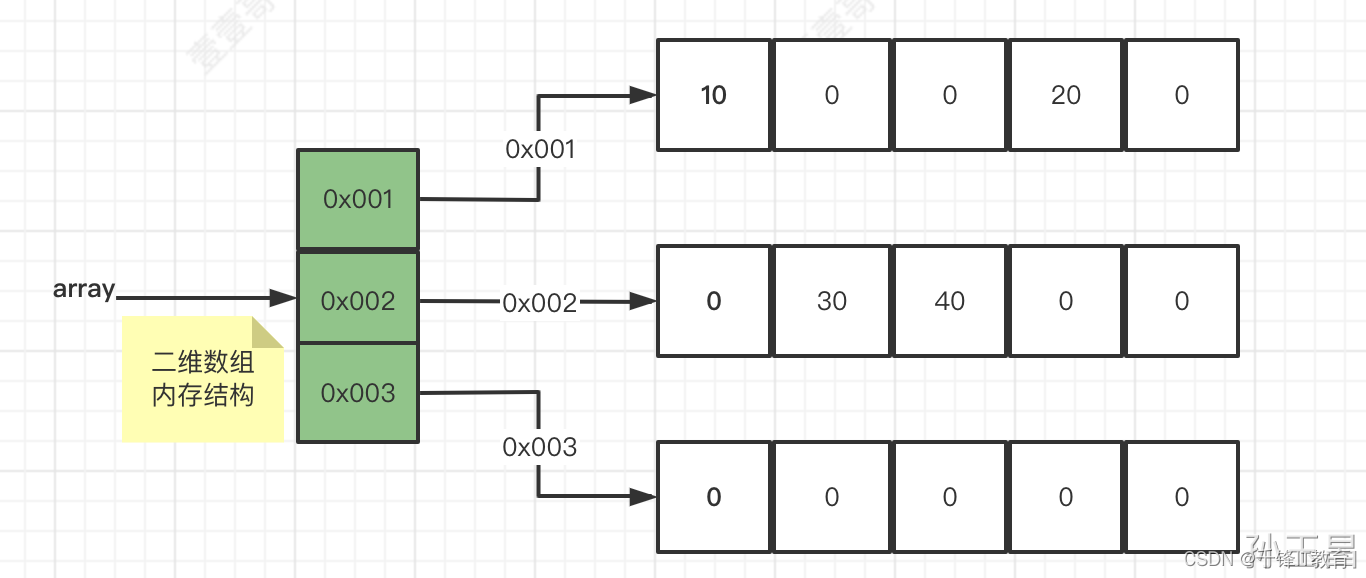
二维数组的定义
1. 概念二维数组就是一种数组的数组,其本质上还是一个一维数组,只是它的数据元素又是一个一维数组。如果你对这个概念想象不出来,给大家举个栗子,相信吸烟的同学一下子就会明白。一根烟 一个变量一包烟 20根烟 一维数组一条烟 …...

SpringMVC--获取请求参数、域对象共享数据
SpringMVC获取请求参数 通过ServletAPI获取 将HttpServletRequest作为控制器方法的形参,此时HttpServletRequest类型的参数表示封装了当前请 求的请求报文的对象 RequestMapping("/testParam") public String testParam(HttpServletRequest request){S…...

2月13日,30秒知全网,精选7个热点
///深圳支持数字经济核心区试点,市民每月免费享有1T网络流量支持基础电信企业、广电企业及互联网企业加快推进全市内容分发网络(CDN)扩容及智能改造行动,优化和完善CDN节点部署,积极利用边缘计算技术,推动互…...

【C++设计模式】学习笔记(2):模式分类与模版方法 Template Method
目录 简介模式分类GOF-23 模式分类从封装变化角度对模式分类重构获得模式 Refactoring to Patterns重构关键技法“组件协作”模式Template Method 模式动机(Motivation)结构化软件设计流程面向对象软件设计流程早绑定与晚绑定模式的定义结构(Structure)要点总结结语简介 He…...

【Swift 60秒】92 - Nil coalescing
0x00 Lesson The nil coalescing operator unwraps an optional and returns the value inside if there is one. If there isn’t a value - if the optional was nil - then a default value is used instead. Either way, the result won’t be optional: it will either b…...

python pip安装的包的路径
以ubuntu为例从一个店家那里拿到的一个ubuntu环境中,同时安装了python3.6和python2.7,又安装了ros,最后pip安装包的位置很混乱,安装的包不知道安装在了哪里。使用vscode的时候需要代码提示,就得找到包的路径࿰…...

个人收藏学习
【默认收藏夹】 CompletableFuture使用详解(全网看这一篇就行) 从头开始学MySQL-------存储过程与存储函数(4) 聊聊支付流程的设计与实现逻辑 聊聊消息中心的设计与实现逻辑 SpringBoot2 整合JTA组件,多数据源事务管理…...

【C++】类和对象---需掌握的功能
目录1.初始化列表1.1构造函数赋值1.2初始化列表格式:编译器执行的顺序:特性:1.3explicit关键字类型替换过程多参数构造函数类型替换(C11)2.static成员编程题3.匿名对象4.友元4.1友元函数4.2友元类5.内部类6.拷贝对象时…...

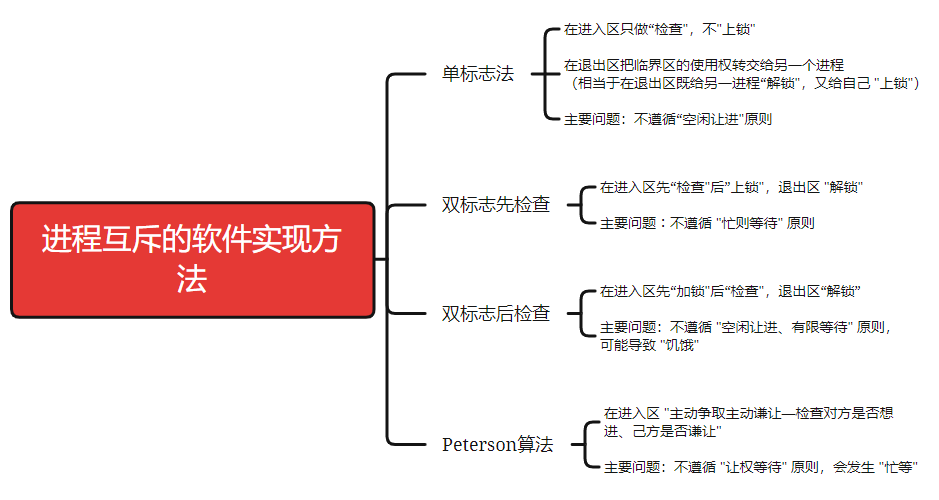
2.12、进程互斥的软件实现方法
学习提示: 理解各个算法的思想、原理结合上小节学习的 “实现互斥的四个逻辑部分”,重点理解各算法在进入区、退出区都做了什么分析各算法存在的缺陷(结合 “实现互斥要遵循的四个原则” 进行分析) 1、单标志法 算法思想:两个进…...

Java面试题-数据库
数据库相关 MySQL的索引使用 默认会有主键索引。 索引分类:单值索引、复合索引、唯一索引 详细文章 MySQL explain 分析 MySQL通过explain关键字分析SQL的执行计划。(Oracle通过EXPLAIN PLAN FOR sql) IDSELECT_TYPETABLEPARTITIONSTYPEPOSS…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...

解析“道作为序位生成器”的核心原理
解析“道作为序位生成器”的核心原理 以下完整展开道函数的零点调控机制,重点解析"道作为序位生成器"的核心原理与实现框架: 一、道函数的零点调控机制 1. 道作为序位生成器 道在认知坐标系$(x_{\text{物}}, y_{\text{意}}, z_{\text{文}}…...
