vue3中的computed属性
模板界面:
<template><div class="person"><h2>姓: <input type="text" v-model="person.firstName" /></h2><h2>名: <input type="text" v-model="person.lastName" /></h2><button @click="changeFullName">修改全名</button><h2>全名:<label>{{ fullName }}</label></h2><h2>全名:<label>{{ fullName }}</label></h2></div>
</template>计算属性的使用:
<script setup name="computedName">import {reactive,toRefs,computed} from 'vue'const person = reactive({firstName:'张',lastName:'三'})const {firstName,lastName} = toRefs(person)
// 计算属性 默认是只读的 有缓存
// const fullName = computed(() =>{
// console.log("1");
// return firstName.value.slice(0,1).toUpperCase() + firstName.value.slice(1) + '-' + lastName.value.slice(0).toLowerCase()
// })// 计算属性 默认是只读的 有缓存
const fullName = computed({get(){console.log("1");return firstName.value.slice(0,1).toUpperCase() + firstName.value.slice(1) + '-' + lastName.value.slice(0).toLowerCase()},set(val){console.log("2");console.log('set',val);const [str1,str2] = val.split('-')firstName.value = str1lastName.value = str2}
})//该方法只是引起computed 中 set方法的调用
function changeFullName(){fullName.value = 'aaa-bbb'console.log(fullName.value);
}
</script>样式:
<style scoped>
.person {background-color: #ccc;padding: 10px;border-radius: 10px;box-shadow: 0 0 10px;
}
</style>注意:computed包含缓存,与方法不同,并且computed可以赋新值
相关文章:

vue3中的computed属性
模板界面: <template><div class"person"><h2>姓: <input type"text" v-model"person.firstName" /></h2><h2>名: <input type"text" v-model"person…...

C++学习笔记之vector容器
天上月,人间月,负笈求学肩上月,登高凭栏眼中月,竹篮打水碎又圆。 山间风,水边风,御剑远游脚下风,圣贤书斋翻书风,风吹浮萍又相逢。 STL(Standard Template Library,标准模板库 ) 从…...

LeNet-5(论文复现)
LeNet-5(论文复现) 本文所涉及所有资源均在传知代码平台可获取 文章目录 LeNet-5(论文复现)概述LeNet-5网络架构介绍训练过程测试过程使用方式说明 概述 LeNet是最早的卷积神经网络之一。1998年,Yann LeCun第一次将LeN…...

基于SpringBoot+Vue+Uniapp汽车保养系统小程序的设计与实现
详细视频演示 请联系我获取更详细的演示视频 项目运行截图 技术框架 后端采用SpringBoot框架 Spring Boot 是一个用于快速开发基于 Spring 框架的应用程序的开源框架。它采用约定大于配置的理念,提供了一套默认的配置,让开发者可以更专注于业务逻辑而…...

【问题实战】Jmeter中jtl格式转换图片后如何分开展示各个性能指标?
【问题实战】Jmeter中jtl格式转换图片后如何分开展示各个性能指标? 遇到的问题解决方法查看修改效果 遇到的问题 JMeter测试计划中只设置了一个性能监控器jpgc - PerfMon Metrics Collector;在这个监控器中设置几个性能监控指标,比如CPU、Di…...

解决 MySQL 连接数过多导致的 SQLNonTransientConnectionException 问题
这里写目录标题 解决 MySQL 连接数过多导致的 SQLNonTransientConnectionException 问题1. 概述2. 问题描述异常日志的关键部分: 3. 原因分析3.1. MySQL 连接数配置3.2. 连接池配置问题3.3. 代码中未正确关闭连接3.4. 高并发导致连接需求激增 4. 解决方案4.1. 增加 …...

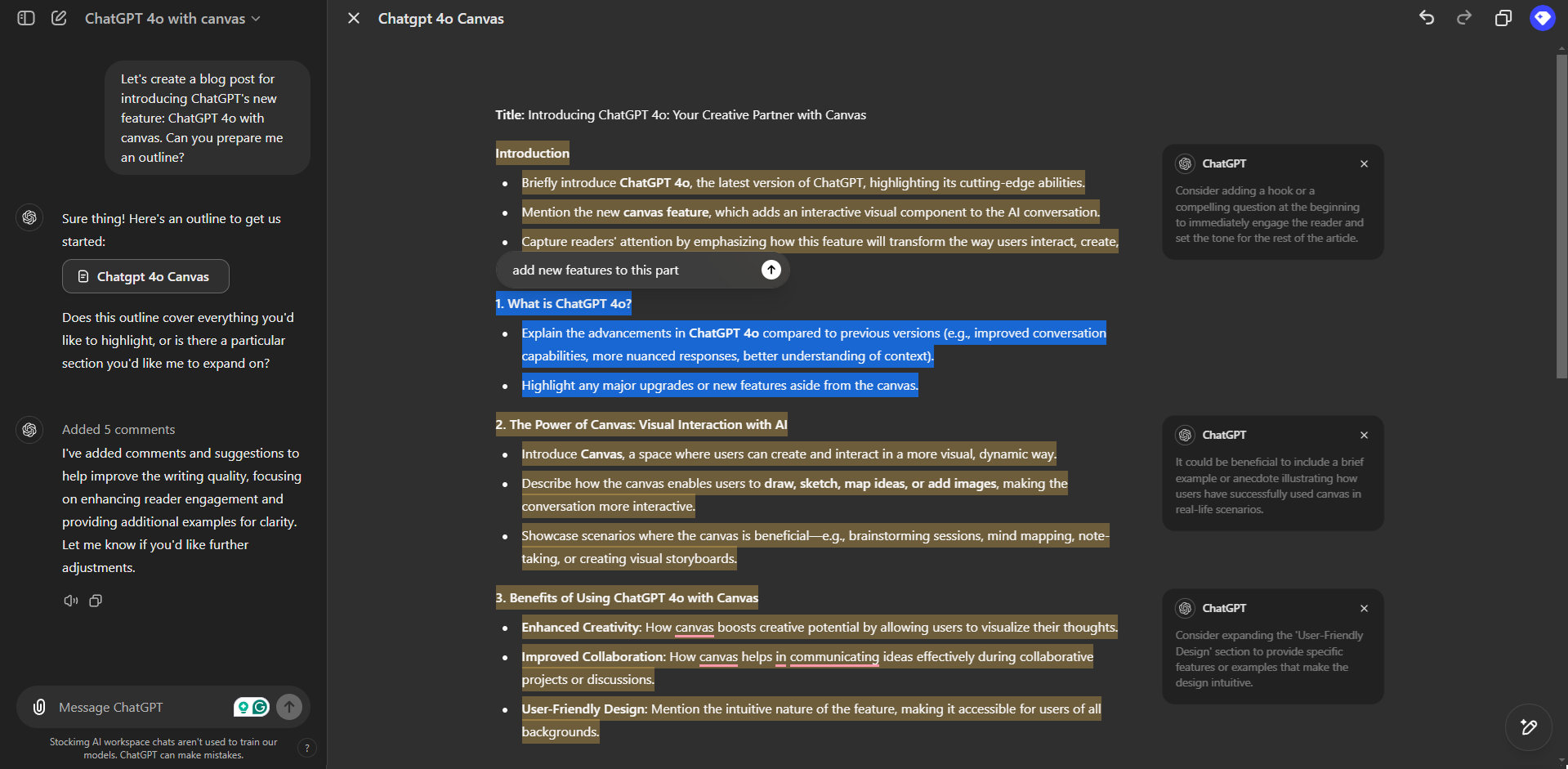
猫头虎分享:什么是 ChatGPT 4o Canvas?
猫头虎是谁? 大家好,我是 猫头虎,猫头虎技术团队创始人,也被大家称为猫哥。我目前是COC北京城市开发者社区主理人、COC西安城市开发者社区主理人,以及云原生开发者社区主理人,在多个技术领域如云原生、前端…...

qiankun 主项目和子项目都是 vue2,部署在同一台服务器上,nginx 配置
1、主项目配置 1.1 micro.vue 组件 <template><div id"container-sub-app"></div> </template><script> import { loadMicroApp } from qiankun; import actions from /utils/actions.js;export default {name: microApp,mixins: [ac…...
)
深入浅出MongoDB(七)
深入浅出MongoDB(七) 文章目录 深入浅出MongoDB(七)查询优化创建索引以支持读取操作查询选择性覆盖查询 分析性能使用数据库分析器评估对数据库的操作使用db.currentOp()评估mongod操作使用explain评估查询性能 优化查询性能创建索…...

【华为】配置NAT访问互联网
1.AR1: int g0/0/0 ip ad 64.1.1.2 255.255.255.0 int g0/0/1 ip ad 110.242.68.1 255.255.255.02.AR2: (1)配置端口ip: int g0/0/1 ip ad 10.3.1.2 255.255.255.0 int g0/0/0 ip ad 64.1.1.1 255.255.255.0(2)配置默认路由: ip route-static 0.0.0.0 0.…...

Spring Boot项目使用多线程执行定时任务
我在一个Spring Boot项目中,采用定时器执行一些操作,比如10秒就发送一次数据。这些操作有2个,如下所示。我就想,虽然这两个操作各自指定了时间频率,但如果其中一个操作非常耗时,会不会影响其他操作呢&#…...

【安装JDK和Android SDK】
安装JDK和Android SDK 1 前言2 下载2.1 下载途径2.2 JDK下载和安装2.2.1 下载2.2.2 安装并配置环境变量2.2.3 验证 2.3 SDK下载和安装2.3.1 下载2.3.2 安装2.3.3 环境变量配置2.3.4 验证 1 前言 在软件开发中,Android应用开发通常使用Android Studio,但…...

汇总10个AI免费一键生成PPT的网站
一、前言 PPT幻灯片是现代办公和学习中的重要组成部分。它在工作、研究或培训中扮演着重要角色,并能够让观众更好地理解信息。随着当今人工智能技术的快速发展,现在有很多免费的AI PPT生成器可供选择,帮助用户更加便捷地制作出高效且具有较强…...

超材料光子晶体和禁带分析实例_CST电磁仿真教程
光子晶体是由周期性排列的不同折射率的介质制造的光学结构,可被视为广义超材料metamaterial的一种。本期我们演示设计一个基于光频能带(PBG,photonics band gap) 的二维光子晶体波导,能带分析方法也可适用于微波波段(EBG,electromagetic band…...

关于OceanBase数据库的poc测试连接经验(by liuhui)
poc客户给了OceanBase数据库实例如下 ob实例: ip:1xx.xx.xx 端口:2883 实例名:obm_xczjj_1_poc#cs_pool_1 用户名:root 密码:xxxxxx 问题出现:根据客户提供的OceanBase数据库配置报错。配置如下 查询数据…...

Docker部署如何修改本地mysql,redis连接信息
要修改数据库 MySQL 和缓存 Redis 的地址为 ruoyi-mysql 和 ruoyi-redis,通常需要在 Spring Boot 项目的配置文件中进行相应的修改。 ### 修改 MySQL 数据库地址为 ruoyi-mysql 1. **在 Spring Boot 项目中找到 application.properties 或 application.yml 文件**…...

PHP中的ReflectionClass常见用法
ReflectionClass是 PHP 中的一个类,它提供了有关类的信息的反射。 使用ReflectionClass可以在运行时获取关于类的各种信息,例如类的名称、方法、属性、注释等。 以下是一些常见的用法: 获取类的名称: $reflection new Reflec…...

processing像素画教程
前提:各位已经安装了processing 第一步:创建一个简单的网格 我们首先创建一个网格来定义我们作品的像素画布。网格将帮助您在适当的位置绘制每个像素。 int gridSize 20; // 每个像素的大小 int cols, rows; void setup() {size(400, 400); // 设置画…...
秋招-三语言题解)
【秋招笔试】10.13字节跳动(已改编)秋招-三语言题解
🍭 大家好这里是 春秋招笔试突围,一起备战大厂笔试 💻 ACM金牌团队🏅️ | 多次AK大厂笔试 | 大厂实习经历 ✨ 本系列打算持续跟新 春秋招笔试题 👏 感谢大家的订阅➕ 和 喜欢💗 和 手里的小花花🌸 ✨ 笔试合集传送们 -> 🧷春秋招笔试合集 本次的三题全部上线…...

牛客网上最全的Java八股文整理,涵盖Java全栈技术点
Java 面试 “金九银十”这个字眼对于程序员应该是再熟悉不过的了,每年的金九银十都会有很多程序员找工作、跳槽等一系列的安排。说实话,面试中 7 分靠能力,3 分靠技能;在刚开始的时候介绍项目都是技能中的重中之重,它…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...
