可编辑div遇到的那些事
在日常开发中有时可能会遇到input 或 textarea 不能满足的开发场景,比如多行输入的情况下,textarea 的右下角icon 无法去除, 所以此时可以使用div 设置可编辑状态,完成功能开发,在开发的过程中仍会遇到一下问题。
1,如何设置div使其变成可编辑状态
通过给div 添加 :contenteditable="true" 可以开启编辑状态,
2,设置placeholder
&__text{&:empty::before{display: inline-block;width:100%;content: attr(placeholder-pc);color: var(--t-font-color-gy3);cursor: text;}&:not(:empty)::before{content:none;}}3,粘贴事件
@paste="handlePaste"/*** 处理粘贴事件* @param event 剪贴板事件*/function handlePaste(event: ClipboardEvent) {event.preventDefault();const clp = event.clipboardData;const text = clp?.getData('text/plain') || '';if (text !== '') {document.execCommand('insertText', false, text);}}4,获取输入文本长度px
/*** @description: 计算输入文本所占的px长度* @param {*} text 输入的文本* @return {*}*/
export function calculateInputLength(text:string) {const dom = document.createElement('div');dom.style.position = 'absolute';dom.style.visibility = 'hidden';dom.style.display = 'inline-block';dom.style.width = 'auto';dom.style.height = '0px';dom.style.fontSize = '14px';dom.style.whiteSpace = 'nowrap';dom.innerHTML = text;document.body.appendChild(dom);const testWidth = dom.offsetWidth;document.body.removeChild(dom);return testWidth;
}5,输入处理,获取输入的文本内容
通过 @input 事件绑定输入处理方法
const handleInput = async (event: InputEvent) => {
// state.isComposing 用来判断当前是否是中文输入法输入 第7步介绍
if (state.isComposing || event.data === '') {
// 如果进行的是中文输入法输入,或者输入的是空格,则不保存输入文本
return;
}
// 添加输入文本长度检测
// 否则的话可以根据event.target.innerText.trim() 获取输入的文本
state.messageInfo = cloneDeep((event?.target as HTMLElement)?.innerText?.trim());
// 第6部将光标设置到文本末尾
next(()=>{
// 将光标设置到文本末尾
})
}
6,设置光标位置于内容文本末尾
/*** @description: 可编辑多行文本,设置光标聚焦文本末尾* @param {HTMLElement} dom 要编辑的dom元素* @return {*}*/
export const setCursorTAtTextEnd = (dom:HTMLElement) => {dom?.focus();const range = document.createRange();const selection = window.getSelection() as any;range.selectNodeContents(dom);range.collapse(false);selection.removeAllRanges();selection.addRange(range);
};7,中文输入法处理
通过 @compositionstart="messageInputStart",及@compositiοnend="messageInputEnd" 对中文输入法状态进行处理
/*** @description: 键盘中文输入法开始* @param {*} event* @return {*}*/const messageInputStart = (event:Event) => {// 只有中文输入法才会触发state.isComposing = true;};/*** @description: 键盘输入结束* @param {*} event* @return {*}*/const messageInputEnd = (event: CompositionEvent) => {// 中文输入法结束state.isComposing = false;handleInput(event as any);};相关文章:

可编辑div遇到的那些事
在日常开发中有时可能会遇到input 或 textarea 不能满足的开发场景,比如多行输入的情况下,textarea 的右下角icon 无法去除, 所以此时可以使用div 设置可编辑状态,完成功能开发,在开发的过程中仍会遇到一下问题。 1,如…...

什麼是高速HTTP代理?
高速HTTP代理是一種用於加速和優化互聯網連接的技術。它通過在用戶和目標網站之間充當仲介伺服器,幫助用戶快速訪問網路資源。HTTP代理不僅可以提高訪問速度,還能提供一定程度的隱私保護和安全性。 高速HTTP代理的工作原理 HTTP代理伺服器位於用戶設備…...

三子棋(C 语言)
目录 一、游戏设计的整体思路二、各个步骤的代码实现1. 菜单及循环选择的实现2. 棋盘的初始化和显示3. 轮流下棋及结果判断实现4. 结果判断实现 三、所有代码四、总结 一、游戏设计的整体思路 (1)提供一个菜单让玩家选择人机对战、玩家对战或者退出游戏…...

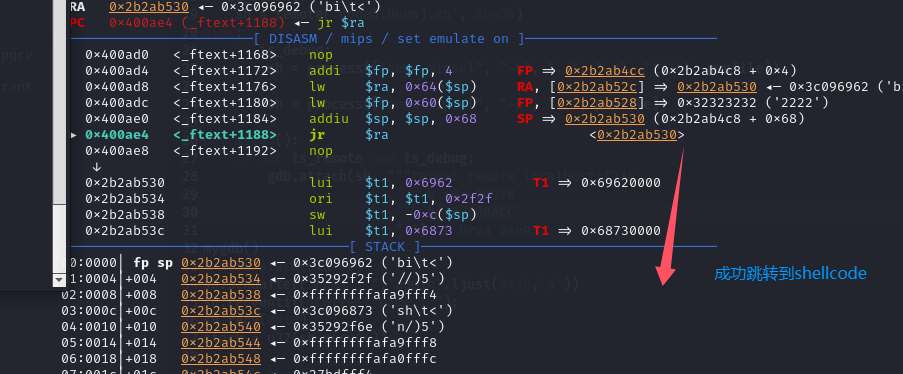
HWS赛题 入门 MIPS Pwn-Mplogin(MIPS_shellcode)
解题所涉知识点: 泄露或修改内存数据: 堆地址:栈地址:栈上数据的连带输出(Stack Leak) && Stack溢出覆盖内存libc地址:BSS段地址: 劫持程序执行流程:[[MIPS_ROP]] 获得shell或flag&am…...

纯血鸿蒙启动公测,爱加密鸿蒙加固平台发布,助力鸿蒙应用安全运营!
鸿蒙系统打破了移动操作系统两极格局,实现操作系统核心技术的自主可控、安全可靠,在神州大地上掀起一波科技革新的浪潮,HarmonyOS NEXT成为大型企业必须要布局的应用系统之一。 HarmonyOS NEXT于10月8日正式开启公测,距离面向全体…...

MySQL中 truncate、drop和delete的区别
MySQL中 truncate、drop和delete区别 truncate 执行速度快,删除所有数据,但是保留表结构不记录日志事务不安全,不能回滚可重置自增主键计数器 drop 执行速度较快,删除整张表数据和结构不记录日志事务不安全,不能回…...

什么开放式耳机值得买?开放式耳机推荐排行榜!
长时间佩戴传统入耳式耳机有时可能会影响耳道健康,鉴于此,转而选择不入耳设计的开放式耳机就成了不少人的新倾向,它们有助于减少细菌滋生和耳道闷热的烦恼。为了帮助大家找到合适的选项,下面我将列举一些市面上口碑不错的开放式耳…...

Apache Doris的分区与分桶详解
目录 第一章 Doris介绍和分区分桶作用 1.1 Doris背景介绍 1.2 分区与分桶的意义 第二章 原理解析 2.1 分区机制 2.1.1 定义 2.1.2 类型 2.1.3 工作原理 2.2 分桶机制 2.2.1 概念 2.2.2 实现方式 2.2.3 与分区的关系 第三章 手动分区与自动分区对比 3.1 手动分区 …...
info详解)
docker详解介绍+基础操作 (二)info详解
1 docker相关信息和优化配置 1)查看docker版本详解 rootzz:~# docker version Client: Docker Engine - CommunityVersion: 27.3.1API version: 1.47Go version: go1.22.7Git commit: ce12230Built: Fri Sep 20 11:40:…...

C0023.在Clion中创建控件,对控件进行提升为自定义控件的步骤
新建Ui界面文件 修改新生成的ui文件头文件 关闭之前打开的ui文件,如上图Qt Designer中打开的,然后修改新生成的ui文件对应的头文件,改成自己需要的控件类即可。 提升控件为自定义类 将如下头文件中的类名和头文件名输入到提升窗口中&#…...

探索 C# 常用第三方库与框架
在 C# 开发中,第三方库和框架极大地提高了开发效率和代码质量。通过这些库,开发者可以快速处理 JSON 数据、简化对象映射、记录日志、以及高效地与数据库交互。本文将介绍四个常用的 C# 第三方库:Newtonsoft.Json、AutoMapper、NLog/Serilog …...

NodeJS GRPC简单的例子
1. 定义 .proto 文件 首先,创建一个 .proto 文件,定义服务和消息: syntax "proto3";package helloworld;service Greeter {rpc SayHello (HelloRequest) returns (HelloReply) {}rpc SayHelloAgain (HelloRequest) returns (Hel…...

无人机之三维航迹规划篇
一、基本原理 飞行环境建模:在三维航迹规划中,首先需要对飞行环境进行建模。这包括对地形、障碍物、气象等因素进行准确的测量和分析,以获得可行的飞行路径。 飞行任务需求分析:根据无人机的任务需求,确定航迹规划的…...

风格迁移-StyTr 2 : Image Style Transfer with Transformers
风格迁移-StyTr 2 : Image Style Transfer with Transformers 论文链接:Image Style Transfer with Transformers 源码链接:StyTR-2 文章目录 风格迁移-StyTr 2 : Image Style Transfer with TransformersStyTR架构图图像内容编码器内容感知位置编码&…...
)
上百种【基于YOLOv8/v10/v11的目标检测系统】目录(python+pyside6界面+系统源码+可训练的数据集+也完成的训练模型)
待更新(持续更新),早关注,不迷路............................................................................... 目标检测系统操作说明【用户使用指南】(pythonpyside6界面系统源码可训练的数据集也完成的训练模型ÿ…...

记录搜罗到的Matlab 对散点进行椭圆拟合
需要基于一些散点拟合椭圆估计并计算出椭圆的参数和周长,搜罗到直接上代码 (1)有用的椭圆拟合及参数计算函数 function W fitellipse(x,y) % 构造矩阵 D [x.*x, x.*y, y.*y, x, y,ones(size(x))]; S D*D; G zeros(6); G(1,3) 2; G(3,1)…...

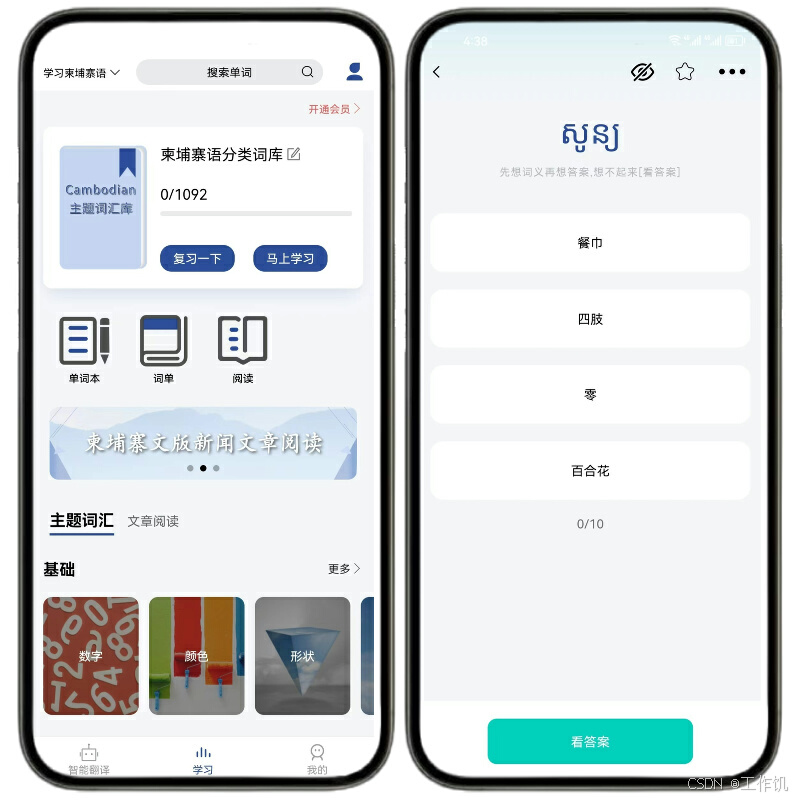
分享我最近使用《柬埔寨语翻译通》App的体验,不会说高棉语也能去柬埔寨旅游,畅通无阻!
最近,我尝试了一款名为《柬埔寨语翻译通》的应用程序,它旨在帮助用户进行中文和高棉语之间的翻译。以下是我使用这款应用的一些体验和感受。 双向翻译功能:我首先测试了它的翻译功能。《柬埔寨语翻译通》能够将中文翻译成高棉语,反…...

文本语义检索系统的搭建过程,涵盖了召回、排序以及Milvus召回系统、短视频推荐等相关内容
大家好,我是微学AI,今天给大家介绍一下本文详细介绍了文本语义检索系统的搭建过程,涵盖了召回、排序以及Milvus召回系统的相关内容。通过使用PyTorch框架,我们提供了样例代码,以帮助读者更好地理解和实践。该系统具有广…...
)
redis在项目中运用(基础)
mysql学完命令之后,学过jdbc。 redis也要使用Java连接redis数据库 1.Jedis 2.RedisTemplate[重点] 1、Jedis【了解】 jedis是redis的java版本的客户端实现,jedis中提供了针对redis命令的操作 1.1导入jar文件 Maven方式 <dependency><group…...

libaom 源码分析系列:svc_encoder_rtc.cc 文件
源码函数关系 文件功能:实现 AV1 svc 编码的 RTC 功能 demo文件位置:libaom/examples/svc_encoder_rtc.cc文件内函数关系图: 结构体 AppInput:svc_encoder_rtc.cc 所属 demo 的结构体,作为从命令行接受参数的结构体;AvxVideoWriter:输出视频写入结构体;aom_codec_enc_c…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...
