【Next.js 项目实战系列】03-查看 Issue
原文链接
CSDN 的排版/样式可能有问题,去我的博客查看原文系列吧,觉得有用的话,给我的库点个star,关注一下吧
上一篇【Next.js 项目实战系列】02-创建 Issue
查看 Issue
展示 Issue
本节代码链接
首先使用 prisma 获取所有的 issues,然后添加一个 Radix UI 中的 Table 组件
# /app/issues/page.tsximport { Button, Table, TableColumnHeaderCell } from "@radix-ui/themes";import Link from "next/link";
+ import prisma from "@/prisma/client";const IssuesPage = async () => {
+ const issues = await prisma.issue.findMany();return (<div><div className="mb-5"><Button><Link href="/issues/new">New Issue</Link></Button></div>{/* Radix UI 中的 Table 组件 */}
+ <Table.Root variant="surface">
+ <Table.Header>
+ <Table.Row>
+ <TableColumnHeaderCell>Issue</TableColumnHeaderCell>
+ <TableColumnHeaderCell>Status</TableColumnHeaderCell>
+ <TableColumnHeaderCell>Created</TableColumnHeaderCell>
+ </Table.Row>
+ </Table.Header>
+ <Table.Body>
+ {issues.map((issue) => (
+ <Table.Row key={issue.id}>
+ <Table.Cell>{issue.title}</Table.Cell>
+ <Table.Cell>{issue.status}</Table.Cell>
+ <Table.Cell>{issue.createdAt.toDateString()}</Table.Cell>
+ </Table.Row>
+ ))}
+ </Table.Body>
+ </Table.Root></div>);};export default IssuesPage;
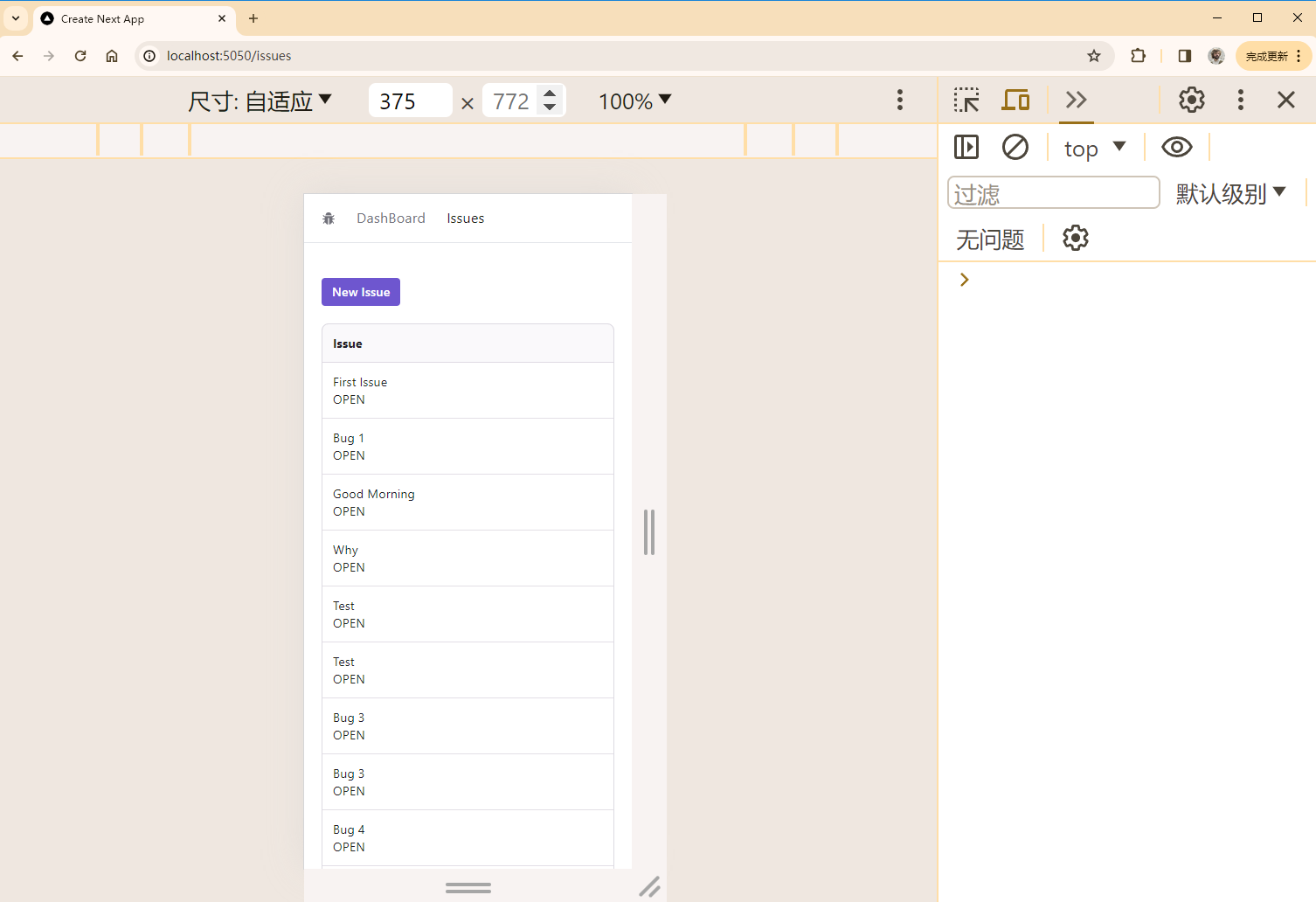
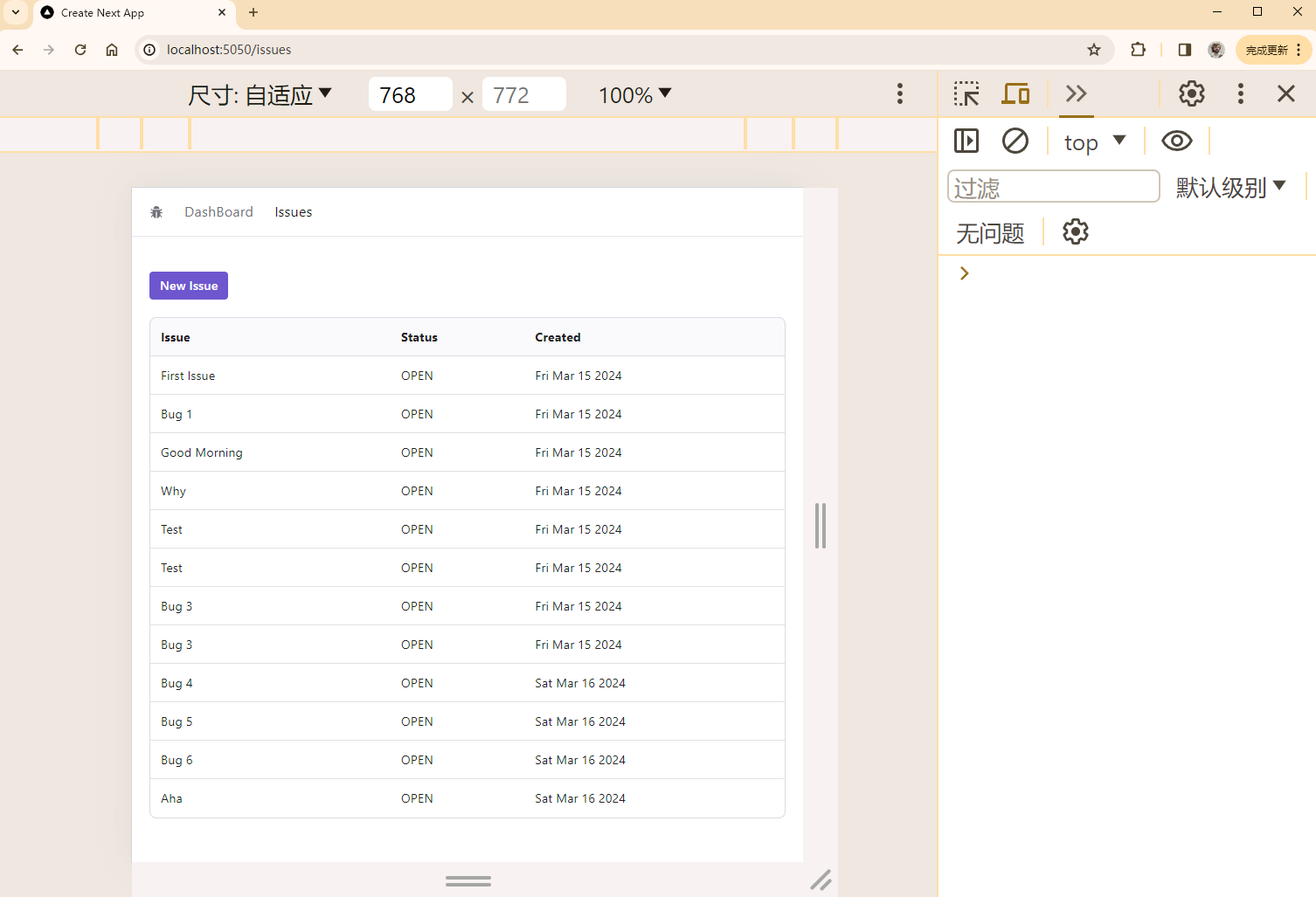
然后我们可以给不同的列添加显示选项,以适配不同的屏幕大小
# /app/issues/page.tsx...
const IssuesPage = async () => {...return (<div>...<Table.Root variant="surface"><Table.Header><Table.Row><TableColumnHeaderCell>Issue</TableColumnHeaderCell><TableColumnHeaderCell className="hidden md:table-cell">Status</TableColumnHeaderCell><TableColumnHeaderCell className="hidden md:table-cell">Created</TableColumnHeaderCell></Table.Row></Table.Header><Table.Body>{issues.map((issue) => (<Table.Row key={issue.id}><Table.Cell>{issue.title}<div className="block md:hidden">{issue.status}</div></Table.Cell><Table.Cell className="hidden md:table-cell">{issue.status}</Table.Cell><Table.Cell className="hidden md:table-cell">{issue.createdAt.toDateString()}</Table.Cell></Table.Row>))}</Table.Body></Table.Root></div>);
};
export default IssuesPage;
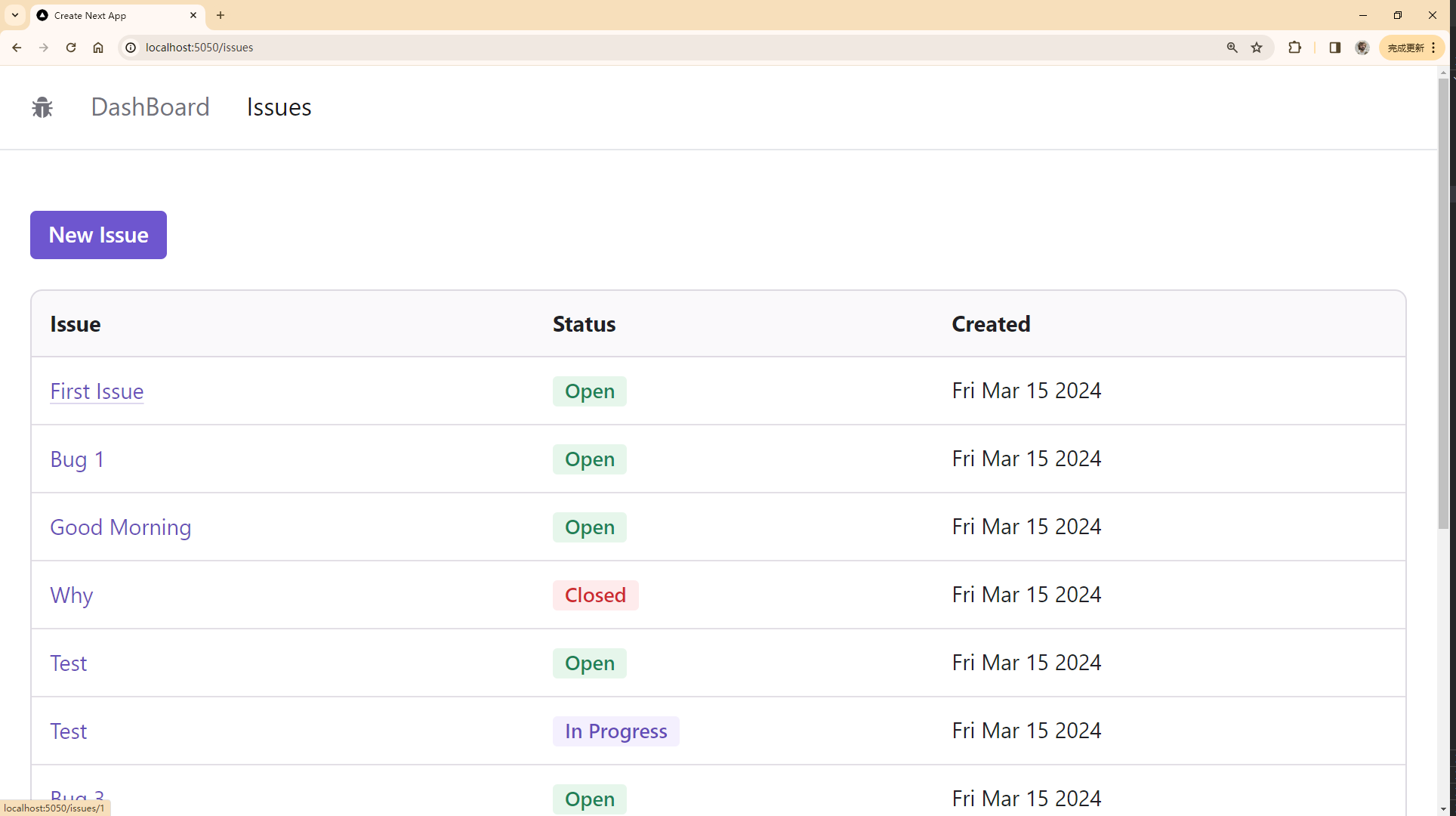
显示效果如下


制作 Badge
本节代码链接
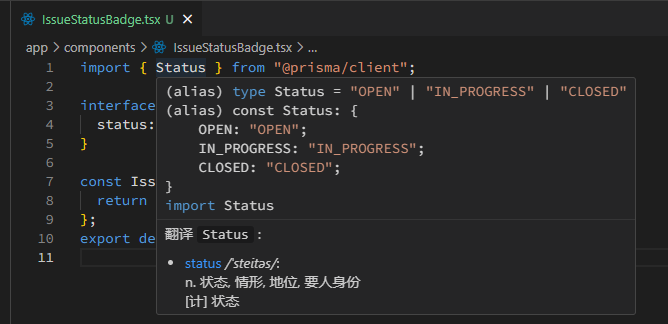
在 Prisma 中添加的 Model 会自动为我们生成 Type ,方便拿来做 Interface

这里有一些技巧。首先,对于一些固定值的映射(比如这里 Issue 状态对 Badge 颜色/内容的映射),我们可以使用一个 Record 来记录,其本质为一个键值对,我们可以使用 < > 来定义键和值的数据类型
# /app/components/IssueStatusBadge.tsximport { Status } from "@prisma/client";
import { Badge } from "@radix-ui/themes";const statusMap: Record<Status,{ label: string; color: "green" | "violet" | "red" }
> = {OPEN: { label: "Open", color: "green" },IN_PROGRESS: { label: "In Progress", color: "violet" },CLOSED: { label: "Closed", color: "red" },
};const IssueStatusBadge = ({ status }: { status: Status }) => {return (<Badge color={statusMap[status].color}>{statusMap[status].label}</Badge>);
};
export default IssueStatusBadge;
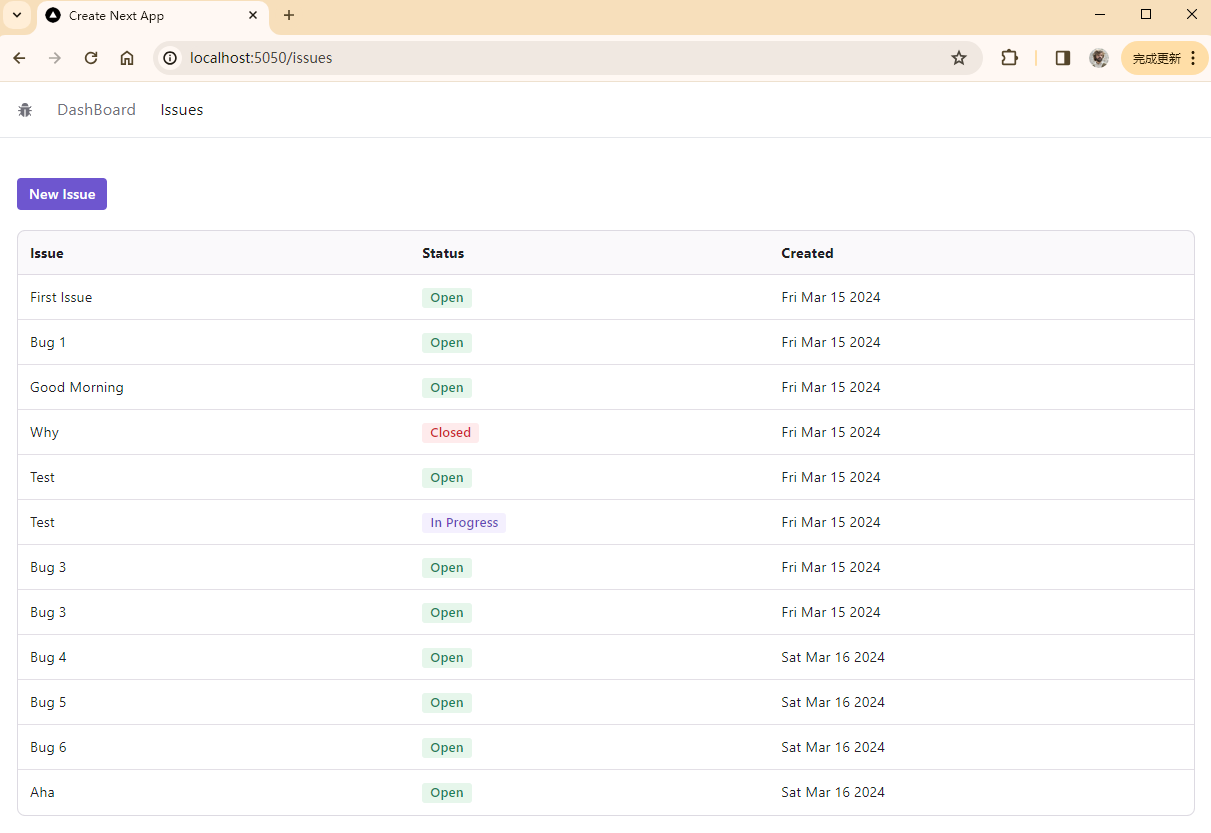
最终效果如下

Loading Skeleton
本节代码链接
本节我们想要实现一个如下的加载动画

安装 delay 包用于模拟网速较慢情况,react-loading-skeleton 包用于添加骨架动画
npm i delay
npm i react-loading-skeleton
首先,我们应该在页面中把不需要加载的部分(指不需要从外部获取数据的部分,一些写死的 Text, Link, Button 之类的)封装起来,
# /app/issues/IssueAction.tsximport { Button } from "@radix-ui/themes";
import Link from "next/link";const IssueActions = () => {return (<div className="mb-5"><Button><Link href="/issues/new">New Issue</Link></Button></div>);
};
export default IssueActions;
然后在 page.tsx 同目录下创建 loading.tsx (注意文件名必须是这个,大小写也不能改)。将 page.tsx 中 return 的内容都复制到里面,把需要加载的字段换为 Skeleton 标签即可
# /app/issues/loading.tsximport { Table, TableColumnHeaderCell } from "@radix-ui/themes";// import Skeleton
+ import Skeleton from "react-loading-skeleton";
+ import "react-loading-skeleton/dist/skeleton.css";import IssueActions from "./IssueActions";const LoadingIssuesPage = () => {// 显示 5 行 skeleton
+ const issues = [1, 2, 3, 4, 5];return (...<Table.Body>{issues.map((issue) => ({/* 将所有需要数据的字段换为 <Skeleton />即可 */}
- <Table.Row key={issue.id}>
+ <Table.Row key={issue}><Table.Cell>
- {issue.title}
+ <Skeleton /><div className="block md:hidden">
- <IssueStatusBadge status={issue.status} />
+ <Skeleton /></div></Table.Cell><Table.Cell className="hidden md:table-cell">
- <IssueStatusBadge status={issue.status} />
+ <Skeleton /></Table.Cell><Table.Cell className="hidden md:table-cell">
- {issue.createdAt.toDateString()}
+ <Skeleton /></Table.Cell></Table.Row>))}</Table.Body>...);};export default LoadingIssuesPage;
我们可以在 page.tsx 中添加一个 delay(2000) 来模拟
# /app/issues/page.tsx...
const IssuesPage = async () => {const issues = await prisma.issue.findMany();await delay(2000);...
Issue Detail Page
本节代码链接
首先创建一个页面用于展示 Issue 细节 /app/issues/[id]/page.tsx
# /app/issues/[id]/page.tsximport prisma from "@/prisma/client";
import { notFound } from "next/navigation";
interface Props {params: { id: string };
}
const IssueDeatilPage = async ({ params }: Props) => {// 判断 url 中的 id 是不是 number,比如 'issues/abc' 就直接404if (typeof params.id !== "number") notFound();// 获取 issueconst issue = await prisma.issue.findUnique({where: { id: parseInt(params.id) },});// 如果 issue 不存在,也404if (!issue) notFound();return (<div><p>{issue.title}</p><p>{issue.description}</p><p>{issue.status}</p><p>{issue.createdAt.toDateString()}</p></div>);
};
export default IssueDeatilPage;
然后在 /app/issues/page.tsx 中渲染表格时,添加一个 Link,用于跳转到 detail 页面
# /app/issues/page.tsxconst IssuesPage = async () => {return (...<Table.Cell>
+ <Link href={`/issues/${issue.id}`}>{issue.title}</Link><div className="block md:hidden"><IssueStatusBadge status={issue.status} /></div></Table.Cell>...);};
最后,我们应该为 "/app/issues" 下的每一个 page 都提供一个 loading.tsx,否则刚刚的 "/app/issues/loading.tsx" 会应用到 "/app/issues" 下的所有页面
添加样式
本节代码链接
此处大量使用了 Radix UI 中的组件
# /app/issues/[id]/page.tsxconst IssueDeatilPage = async ({ params }: Props) => {...return (<div><Heading as="h2">{issue.title}</Heading><Flex gap="3" my="5"><IssueStatusBadge status={issue.status}></IssueStatusBadge><Text>{issue.createdAt.toDateString()}</Text></Flex><Card>{issue.description}</Card></div>);
};
效果如下

MarkDown 渲染
本节代码链接
首先,安装以下两个 package
npm i react-markdown
npm install -D @tailwindcss/typography
在 "/app/issues/[id]/page.tsx" 中,将 issue.description 用 ReactMarkdown 组件包起来即可
# /app/issues/[id]/page.tsxconst IssueDeatilPage = async ({ params }: Props) => {...return (...
- <Card>{issue.description}</Card>
+ <Card className="prose">
+ <ReactMarkdown>{issue.description}</ReactMarkdown>
+ </Card>...);};
在 Tailwind 中,默认 h1, h2, ul, ol, strong 这些标签都是无样式的,我们需要手动进行设置。刚刚安装的 tailwindcss/typography 就是这个作用。首先,在 tailwind.config.ts 中,添加 plugin,然后在需要用到这些样式的 container 的 className 中添加 prose 即可
# tailwind.config.tsimport type { Config } from "tailwindcss";const config: Config = {content: ["./pages/**/*.{js,ts,jsx,tsx,mdx}","./components/**/*.{js,ts,jsx,tsx,mdx}","./app/**/*.{js,ts,jsx,tsx,mdx}",],theme: {extend: {backgroundImage: {"gradient-radial": "radial-gradient(var(--tw-gradient-stops))","gradient-conic":"conic-gradient(from 180deg at 50% 50%, var(--tw-gradient-stops))",},},},// 在这里添加 @tailwindcss/typography"
+ plugins: [require("@tailwindcss/typography")],};export default config;
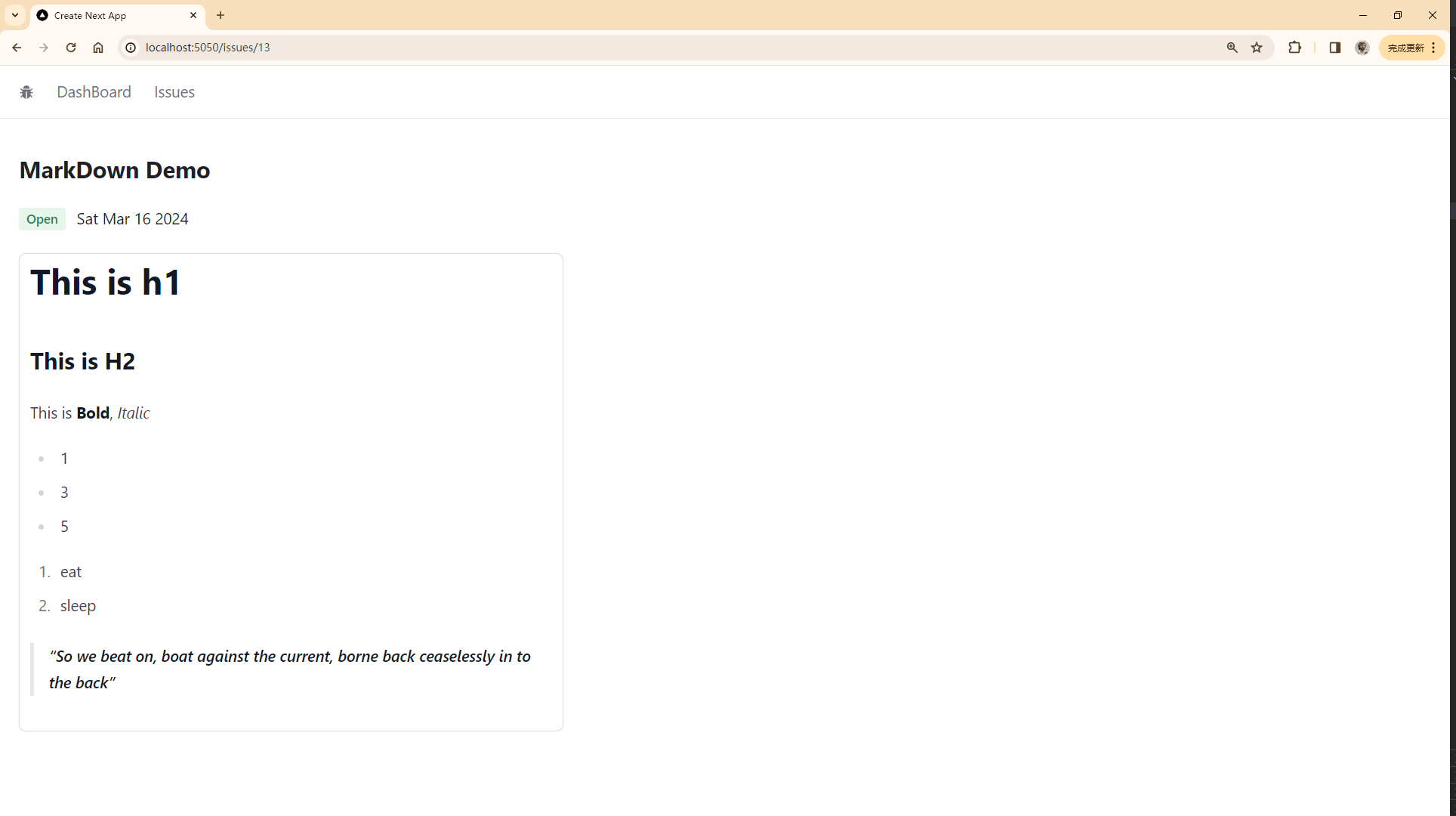
最终实现效果如下

自定义 Link Component
本节代码链接
我们想要同时应用 Next.js 中 Link 的客户端导航功能,和 Radix UI 中 Link 的样式,就可以进行如下改装,后期直接使用即可
# /app/components/link.tsximport NextLink from "next/link";
import { Link as RadixLink } from "@radix-ui/themes";interface Props {href: string;children: string;
}const Link = ({ href, children }: Props) => {return (<NextLink href={href} passHref legacyBehavior><RadixLink>{children}</RadixLink></NextLink>);
};
export default Link;
效果如下,其中 Link 的颜色会随着 Theme 的改变而改变

Loading Skeletons
本节代码链接
# /app/issues/[id]/loading.tsximport IssueStatusBadge from "@/app/components/IssueStatusBadge";
import { Box, Card, Flex, Heading } from "@radix-ui/themes";
import ReactMarkdown from "react-markdown";
import Skeleton from "react-loading-skeleton";
import "react-loading-skeleton/dist/skeleton.css";const LoadingIssueDetailPage = () => {return (<Box className="max-w-xl"><Skeleton /><Flex gap="3" my="5"><Skeleton width="5rem" /><Skeleton width="8rem" /></Flex><Card className="prose"><Skeleton count={3} /></Card></Box>);
};
export default LoadingIssueDetailPage;
# /app/issues/new/loading.tsximport { Box } from "@radix-ui/themes";
import Skeleton from "react-loading-skeleton";
import "react-loading-skeleton/dist/skeleton.css";const LoadingNewIssuePage = () => {return (<Box className="max-w-xl"><Skeleton /><Skeleton height="20rem" /></Box>);
};
export default LoadingNewIssuePage;
显示效果如下


动态导入(关闭 SSR)
本节代码链接
SSR(Server Side Render) 相关内容可参考组件的渲染
# /app/issues/new/page.tsx- import SimpleMDE from "react-simplemde-editor";
+ import dynamic from "next/dynamic";+ const SimpleMDE = dynamic(() => import("react-simplemde-editor"), {
+ ssr: false,
+ });
整理 imports
本节代码链接
我们可以在 Components 文件夹下添加 index.ts,将该文件夹下所有组件都注册到其中
# /app/components/index.tsexport { default as Link } from "./Link";
export { default as ErrorMessage } from "./ErrorMessage";
export { default as IssueStatusBadge } from "./IssueStatusBadge";
export { default as Spinner } from "./Spinner";
export { default as Skeleton } from "./Skeleton";
然后在其他页面,直接使用以下 import 语句即可
import { ErrorMessage, Spinner } from "@/app/components";CSDN 的排版/样式可能有问题,去我的博客查看原文系列吧,觉得有用的话,给我的库点个star,关注一下吧
下一篇讲修改 Issue
下一篇【Next.js 项目实战系列】04-修改 Issue
相关文章:

【Next.js 项目实战系列】03-查看 Issue
原文链接 CSDN 的排版/样式可能有问题,去我的博客查看原文系列吧,觉得有用的话,给我的库点个star,关注一下吧 上一篇【Next.js 项目实战系列】02-创建 Issue 查看 Issue 展示 Issue 本节代码链接 首先使用 prisma 获取所有…...

Android Settings 设置项修改
Settings 设置项 在 Android 系统上,WRITE_SETTINGS 这个权限从 API 1 就已经开始有了。 通过在 app 中设置权限 android.permission.WRITE_SETTINGS 允许 app 读/写 系统设置。 在官方文档的描述中,还有一段注意事项: Note: If the app targets API level 23 or higher,…...

Windows远程桌面到Ubuntu
在Ubuntu系统中,默认情况下root账户是被禁用的,为了安全起见,建议不要直接使用root账户登录图形界面。但是,如果出于特定的管理或维护需求,您可以按照以下步骤启用和使用root账户登录图形界面: 启用root账户…...
)
解释 RESTful API,以及如何使用它构建 web 应用程序(AI)
RESTful API(Representational State Transfer)是一种基于HTTP协议的软件架构风格,用于构建可扩展、可维护和可重用的网络服务。 RESTful API的特点包括: 1. 基于资源:每个API都代表一个或多个资源,这些资…...

NestJs:处理身份验证和授权
使用 Nest.js 开发项目时,处理身份验证和授权是常见的需求,可以采用以下架构和实现方式。 架构 用户认证模块 (Auth Module): 服务 (Service): 处理用户登录逻辑,生成 JWT(JSON Web Token),以及验证 token…...

Java EE规范
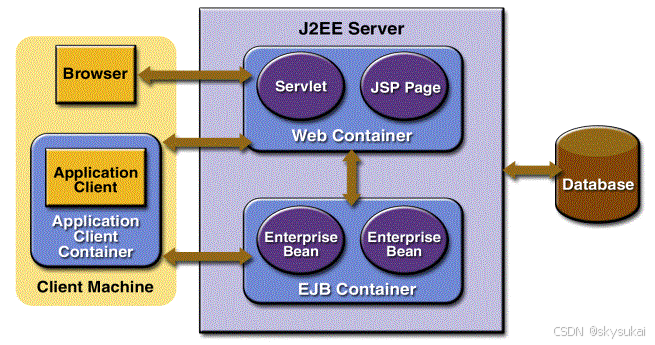
1、简介 Java EE的全称是Java Platform, Enterprise Edition。早期Java EE也被称为J2EE,即Java 2 Platform Enterprise Edition的缩写。从J2EE1.5以后,就改名成为Java EE。一般来说,企业级应用具备这些特征:1、数据量特别大&…...

Ollama及其Open-WebUI部署更新
目录 1 安装ollama 2 安装Open-WebUI 2.1 不使用容器安装open-webui 2.2 使用Docker安装open-webui 2.3 基于docker升级open-webui 1 安装ollama curl -fsSL https://ollama.com/install.sh | sh启动、关闭ollama systemctl start ollama systemctl stop ollama sys…...

手写 | 设计模式
这里写目录标题 观察者 vs 发布订阅 观察者 vs 发布订阅 参考代码 观察者模式,一对多,两个角色:观察者observer和被观察者/主题Subject。 Subject维护一个数组,记录有哪些Observer;通过调自身的noticefy方法…...

基于深度学习的地形分类与变化检测
基于深度学习的地形分类与变化检测是遥感领域的一个关键应用,利用深度学习技术从卫星、无人机等地球观测平台获取的遥感数据中自动分析地表特征,并识别地形的变化。这一技术被广泛应用于城市规划、环境监测、灾害预警、土地利用变化分析等领域。 1. 地形…...

进程、线程、协程
文章目录 前言一、易混概念1.1 同步vs异步1.2 并发vs并行 二、进程(Process)2.1进程概念2.2 进程三个基本状态2.3多进程方式编程 三、线程(Thread)3.1 线程的引入3.2 线程概念3.3 多线程编程3.4 GIL对多线程的影响3.5 GIL是否意味…...
——元件基础(完整版))
嵌入式工程师成长之路(1)——元件基础(完整版)
系列文章目录 1.元件基础 2.电路设计 3.PCB设计 4.元件焊接 5.板子调试 6.程序设计 7.算法学习 8.编写exe 9.检测标准 10.项目举例 11.职业规划 文章目录 前言一、认识元件①、认识元件②、认识封装二、电阻1.上拉电阻与下拉电阻①、定义②、应用③、阻值选择④、因上下拉电…...

在Ubuntu 20.04 上安装 CoppeliaSim
在 Ubuntu 20.04 上安装 CoppeliaSim Edu V4.6.0 rev18 的步骤如下: 1. 下载安装文件: 首先,确保您已经下载了 CoppeliaSim_Edu_V4_6_0_rev18_Ubuntu20_04.tar.xz 文件。您可以从 Coppelia Robotics 的官方网站下载。 2. 解压缩文件: 打开终端&#…...
)
pulseaudio的相关操作(二)
这篇文章主要介绍pulseaudio playback的相关API,pulseaudio playback的具体实例可以参考[2]。如果用pulseaudio实现playback,简单地说就是创建一个playback stream,然后指定这个stream的sink,再定期的向这个stream中写数据。 mai…...

Selenium自动化测试工具
一 .Selenium简介 是一个用于Web应用程序测试的工具 Selenium的核心功能之一是测试软件在不同浏览器和操作系统上的兼容性,确保软件功能与用户需求的一致性,提升用户体验。 自动化脚本生成与执行 Selenium支持自动录制用户操作并生成多种编程语言的测…...

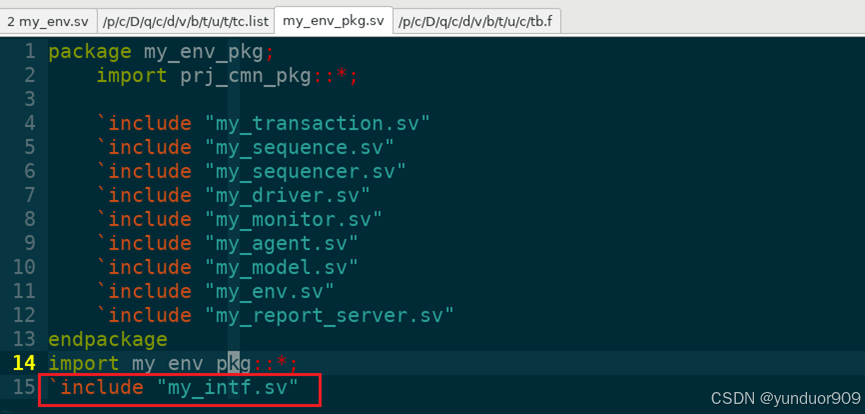
优化UVM环境(九)-将interface文件放在env pkg外面
书接上回: 优化UVM环境(八)-整理project_common_pkg文件 My_env_pkg.sv里不能包含interface,需要将my_intf.sv文件放在pkg之外...

mysql 主从安装
登录看第二篇 WINDOWS系统搭建MYSQL 8.0主从模式_windows mysql8.0.34主从配置-CSDN博客 Windows下MySQL8.0最新版本超详细安装教程_windowsserver安装mysql8.0-CSDN博客 启动两个服务 可执行文件路径一致问题解决: windows,同一台机器安装两个mysq…...

【C++刷题】力扣-#121-买卖股票的最佳时机
题目描述 给定一个数组 prices,其中 prices[i] 表示第 i 天的股票价格。假设你可以在第 i 天买入并在第 j 天卖出股票(i ≤ j),设计一个算法来计算你所能获取的最大利润。注意你只能持有一股股票,并且你不能同时参与多…...

Python量化交易(二):金融市场的基础概念
引言 大家好,我是GISer Liu😁,一名热爱AI技术的GIS开发者。本系列文章是我跟随DataWhale 2024年10月学习赛的Python量化交易学习总结文档;在现代社会中,投资已成为个人、机构和政府追求财富增长和资源配置的重要方式。…...

Java方法的递归调用
Java中的方法可以通过调用自身来实现递归调用。 递归调用在解决一些问题时非常有用,特别是那些可以分解为相同结构的子问题的情况。递归调用可以让问题的解决过程更加简洁和优雅。 下面是一个简单的示例,展示了如何使用递归调用来计算一个数字的阶乘&a…...

JavaScript 第30章:综合项目
看起来您想要了解如何在一个JavaScript为主的项目中进行项目规划、技术选型、开发流程以及维护等方面的内容,并且希望结合Java的源代码来进行详细的讲解。不过,JavaScript和Java是两种不同的编程语言,通常它们的应用场景也不同。JavaScript 主…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...
