vue中使用echarts,导入JSON数据画图
1、将.json文件放置在与index.html同一目录下

2、编写vue界面,在script中加载json文件
3、在script中加载处理json数据
4、用处理后的数据画图
vue界面代码如下:
<script>
import * as echarts from "echarts" //引入echarts核心模块export default {mounted () {this.fetchDataFromLocalFile();},methods: {fetchDataFromLocalFile () {fetch('./data.json') //data.json需要放在与index.html(/public)放在同一目录下.then(response=>response.json()).then(data=>{const consumptionData = data[0].data.sort((a, b) => a.finalTotalAmount - b.finalTotalAmount).slice(0, 5) .map(item => ({ //对数组中的每个 item 执行一个函数。这个函数返回一个新的对象,该对象包含两个属性:province: item.provinceName, // 提取省份名称amount: item.finalTotalAmount // 提取消费金额}))console.log(consumptionData) // 在控制台打印处理后的消费数据var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据const option = {title: {text: '2020年消费额最低的5个省份',left: 'center'},xAxis: {type: 'category',data: consumptionData.map(item => item.province) // 设置x轴的数据为省份名称},yAxis: {type: 'value',axisLabel: {fontSize: 8 // 设置y轴标签的字号大小为8px}},series: [{data: consumptionData.map(item => item.amount), // 设置柱状图的数据为消费金额type: 'bar', // 设置图表类型为柱状图label: {show: true, // 显示标签position: 'top' // 标签显示在柱状图的顶部}},{data: consumptionData.map(item => item.amount), // 设置柱状图的数据为消费金额type: 'line', // 设置图表类型为柱状图label: {show: true, // 显示标签position: 'top' // 标签显示在柱状图的顶部}}]};myChart.setOption(option);// 将图表的配置应用到图表上})}},}
</script><template><div id="main" style="width: 1000px;height: 400px;"></div>
</template>data数据为:
[{"msg": "操作成功","code": 200,"data": [{"outTradeNo": "762726941436512","finalTotalAmount": 784432.0,"provinceName": "广东","regionName": "华东","userName": "西门清","id": 78444},{"outTradeNo": "122515318746846","finalTotalAmount": 207260.0,"provinceName": "贵州","regionName": "滕成","userName": "滕成","id": 78445},{"outTradeNo": "189377665987296","finalTotalAmount": 240486.0,"provinceName": "澳门","regionName": "西南","userName": "尉迟莉","id": 78446},{"outTradeNo": "727564233416679","finalTotalAmount": 62997.0,"provinceName": "山东","regionName": "华东","userName": "庞茂","id": 78447},{"outTradeNo": "712939938964818","finalTotalAmount": 509385.0,"provinceName": "湖北","regionName": "华中","userName": "司马言若","id": 78448},{"outTradeNo": "366811414371877","finalTotalAmount": 40392.0,"provinceName": "吉林","regionName": "华中","userName": "卫娅琦","id": 78449},{"outTradeNo": "625397617582265","finalTotalAmount": 333611.0,"provinceName": "云南","regionName": "东北","userName": "司马真","id": 78450},{"outTradeNo": "245924562386116","finalTotalAmount": 273301.0,"provinceName": "新疆","regionName": "华南","userName": "朱贵","id": 78451},{"outTradeNo": "5621398864121127","finalTotalAmount": 147177.0,"provinceName": "西北","regionName": "西南","userName": "宇文娅","id": 78452},{"outTradeNo": "346272442916713","finalTotalAmount": 197594.0,"provinceName": "重庆","regionName": "西北","userName": "岑清飞","id": 78453},{"outTradeNo": "583479347648972","finalTotalAmount": 60418.0,"provinceName": "湖南","regionName": "重庆","userName": "广东","id": 78454}]}
]
相关文章:

vue中使用echarts,导入JSON数据画图
1、将.json文件放置在与index.html同一目录下 2、编写vue界面,在script中加载json文件 3、在script中加载处理json数据 4、用处理后的数据画图 vue界面代码如下: <script> import * as echarts from "echarts" //引入echarts核心模…...

【C++篇】探索STL之美:熟悉使用String类
CSDN 文章目录 前言 💬 欢迎讨论:如果你在学习过程中有任何问题或想法,欢迎在评论区留言,我们一起交流学习。你的支持是我继续创作的动力! 👍 点赞、收藏与分享:觉得这篇文章对你有帮助吗&…...

ETLCloud搭配MySQL | 让关系型数据库更智能
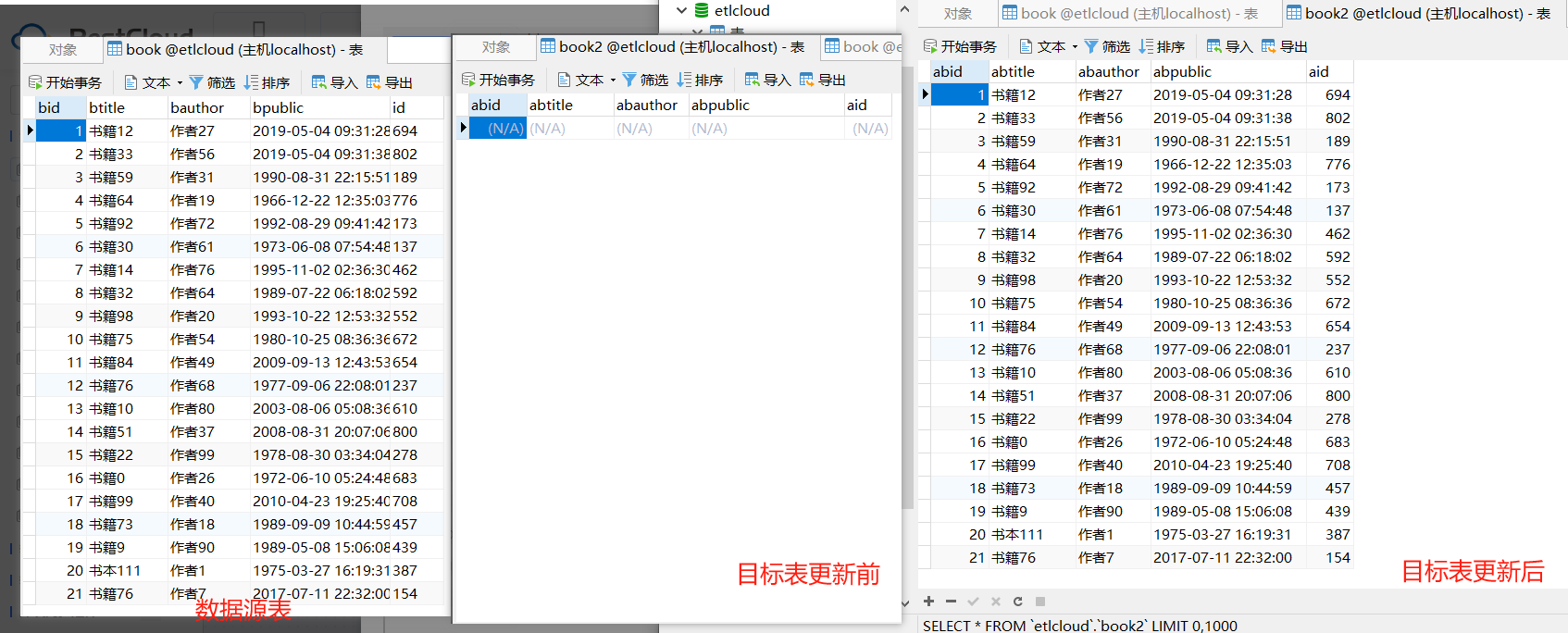
在现代数据处理领域,ETL技术和云服务正迅速成为数据管理的核心。本文将探讨如何将 ETLCloud 与 MySQL 配合使用,将不同来源的表转移到另一张表中,以最大限度地提升关系型数据库的价值和性能。 一、前期准备 环境 首先确保MySQL源数据库能够…...

Java 开发——(上篇)从零开始搭建后端基础项目 Spring Boot 3 + MybatisPlus
一、概述 记录时间 [2024-10-23] 本文是一个基于 Spring Boot 3 MybatisPlus 的项目实战开发,主要涵盖以下几个方面: 从零开始的项目创建IDEA 中开发环境的热部署Maven、Swagger3、MybatisPlus 等的配置路由映射知识静态资源访问文件上传功能实现拦截器…...

Psychophysiology:脑-心交互如何影响个体的情绪体验?
摘要 情绪的主观体验与对身体(例如心脏)活动变化的情境感知和评估相关。情绪唤醒增加与高频心率变异性(HF-HRV)降低、EEG顶枕区α功率降低以及心跳诱发电位(HEP)振幅较高有关。本研究使用沉浸式虚拟现实(VR)技术来研究与情绪唤醒相关的脑心相互作用,以实现自然而可…...

FunASR实时语音识别内网部署 | 无网络环境中的实时语音识别 | 实时语音识别
1. 在有网的电脑上面先下载下面内容 下载模型文件,可以到modelscope中下载 下载项目源码,可以到github中搜索funasr下载 配置环境,这里使用conda虚拟环境,创建并进入虚拟环境 conda create -n funasr python3.8 conda activate …...

【设计模式-状态模式】
状态模式(State Pattern)是一种行为设计模式,它允许一个对象在内部状态改变时改变它的行为。换句话说,这种模式让对象在不同的状态下能够表现出不同的行为,而不需要修改对象的代码。状态模式通过将对象的行为与状态进行…...

【代码随想录Day50】图论Part02
岛屿数量 深搜 题目链接/文章讲解:代码随想录 class Solution {// 计算网格中岛屿的数量public int numIslands(char[][] grid) {int sum 0; // 初始化岛屿数量为0// 遍历整个网格for (int i 0; i < grid.length; i) {for (int j 0; j < grid[0].length…...
)
帝国CMS 内容页调用上一篇下一篇的方法(精华汇总)
帝国cms默认的内容页的上一页&下一页的调用代码是: 上一篇:[!--info.pre--] 下一篇:[!--info.next--] 但是实话实说,如果做个很普通的模版那足够用了,但是如果想个性化一点的话,比如加背景ÿ…...

(7)c++复合数据类型之数组
数组 数组就是可以存储一组相同类型的值,比如int a[10];就是一个存储10个int类型的数组。 数组初始化 数组初始化可以单个初始化,也是使用列表初始化,列表初始化可以全部,或者部分,如下案例: #include &…...

2.1 > Shell 是什么、如何更熟练的使用 Bash Shell
Shell 基础知识 Shell是计算机操作系统中的一个命令行解释器,由C语言编写,用于用户与操作系统之间进行交互。用户可以通过Shell输入命令,操作系统接收到这些命令后执行相应的操作。Shell一般还提供了编程语言的基本功能,允许用户…...

YOLO V3 网络构架解析
YOLO V3(You Only Look Once version 3)是由Joseph Redmon等人于2018年提出的一种基于深度学习的目标检测算法。它在速度和精度上相较于之前的版本有了显著提升,成为计算机视觉领域的一个重要里程碑。本文将详细解析YOLO V3的网络架构&#x…...

【zlm】 webrtc源码讲解(二)
目录 webrtc播放 MultiMediaSourceMuxer里的_ring webrtc播放 > MediaServer.exe!mediakit::WebRtcPlayer::onStartWebRTC() 行 60 CMediaServer.exe!mediakit::WebRtcTransport::OnDtlsTransportConnected(const RTC::DtlsTransport * dtlsTransport, RTC::SrtpSession::…...

5G RedCap工业路由器赋能电力物联网应用
随着5G轻量化技术应用的推进,5G RedCap旨在提供低功耗、低成本、广覆盖等功能特点赋能电力智能化升级。特别适用于工业物联网、低空经济、车联网、消费电子和轻量级5G的需求。 5G RedCap工业路由器的特点 低功耗:5G RedCap工业路由器通过节能技术&#…...

029.浏览器自动化-抓取#document下的内容
一、iframe下的#document是什么 #document 是一个特殊的 HTML 元素,表示 <iframe> 元素内部的文档对象。当你在 HTML 页面中嵌入一个 <iframe> 元素时,浏览器会创建一个新的文档对象来表示 <iframe> 内部的内容。这 个文档对象就是 #…...

2024前端html5,css3面试题总汇
1.XML,HTML,XHTML区别⭐ XML:XML是一个可扩展标记语言,主要是用来存储,传输数据的,并非显示数据,可以用来标记数据,定义数据类型,允许用户对自己的标记语言进行定义&…...

css实现外层不换行,内层换行
css实现上图效果,内容A和B整体不换行,B内容中换行 <div className"description"> <div className"label">{formatMessage({id: description})}</Col> <divclassName"value"> &l…...

word取消自动单词首字母大写
情况说明:在word输入单词后首字母会自动变成大写 (1)点击菜单栏文件 (2)点击“更多”——>“选项” (3)点击“校对”——>“自动更正选项” (4)取消“句首字母大写…...

flex常用固定搭配
flex常用固定搭配 flex简写:flex-grow(项目放大),flex-shrink (项目缩小),flex-basis(项目本身) flex: 1; 全写:flex: 1 1 0%;内容自动放大或缩小占满剩余…...

Kafka、Kafka Streams、Drools、Redis 和分布式数据库的风控系统程序
由于实时风控系统难度较大,集成框架设计各个单位均有特点,快速建立一个通用性较强,学习、实施和使用成本较低的框架尤其重要。 提供一个简化的 Java 程序示例,演示如何将 Kafka 消息中间件、Kafka Streams 计算引擎、Drools 规则…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...
