CSS常见面试题
🎯CSS常见面试题
- 1.CSS的盒模型
- 2.CSS选择器的优先级
- 3.隐藏元素的方法有哪些?
- 4.px和rem的区别是什么?
- 5.重绘排版有什么区别?
- 6.让一个元素水平垂直居中的方式有哪些?
- 7.CSS的哪些属性可以继承?哪些不可以继承?
- 8.有没有用过预处理器?
😊各位小伙伴们,本专栏新文章出炉了!!!
1.CSS的盒模型
在HTML页面中所有元素都可以看成是一个盒子。
盒子的组成:内容(content)、边框(border)、内边距(padding)、外边距(margin)
- 盒模型的类型:
- 标准盒模型
- margin + border + padding + content
- IE盒模型
- margin + content(border+padding)
- 标准盒模型
控制盒模型的模式:box-sizing:content-box(默认值,标准盒模型)border-box(IE盒模型)
标准盒模型和IE盒模型的区别
<!DOCTYPE html>
<html lang="en">
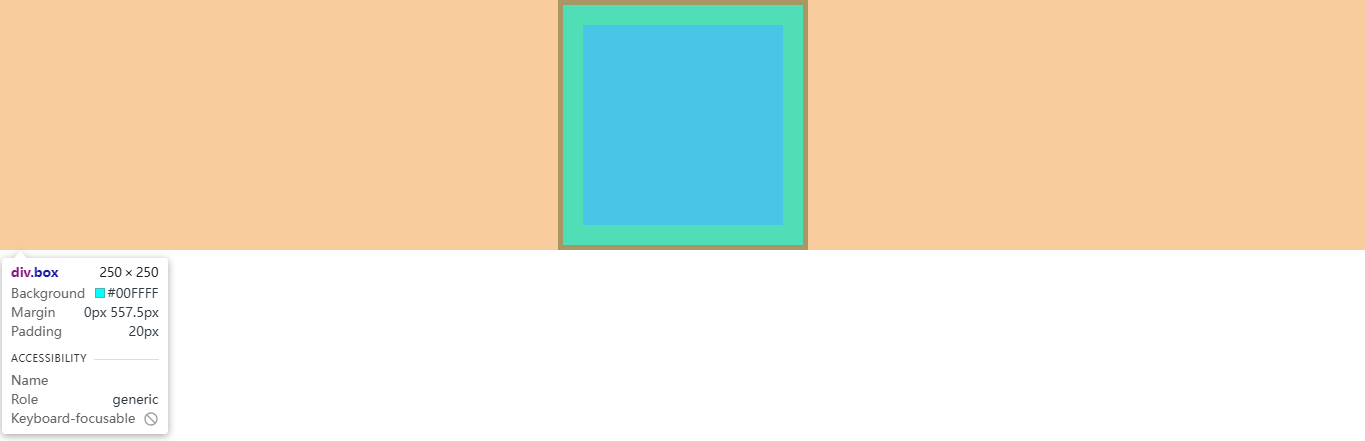
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Test</title><style>/* 清除样式 */*{margin: 0;padding: 0;}.box{padding: 20px;margin: 0 auto;border: 5px solid;background-color: aqua;width: 200px;height: 200px;box-sizing: content-box;}</style>
</head>
<body><div class="box"></div>
</body>
</html>
此时我们发现,虽然我们定义的盒子高宽都为200px,但实际盒子大小是250px*250px
也就是说,标准盒模型整个盒子的实际大小是由各部分叠加的。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Test</title><style>/* 清除样式 */*{margin: 0;padding: 0;}.box{padding: 20px;margin: 0 auto;border: 5px solid;background-color: aqua;width: 200px;height: 200px;/* 切换盒模型 */box-sizing: border-box;}</style>
</head>
<body><div class="box"></div>
</body>
</html>

在IE盒模型下,整个盒子的大小分为margin和content两部分,通俗来说padding,border和content算作一个整体,我们定义的盒子高宽为200px,也就是说content + border + padding的实际大小就为200px*200px
2.CSS选择器的优先级
CSS的三大特性:
- 层叠性:指多个样式定义适用于同一个元素时,冲突的样式会根据一系列规则来决定哪个样式将生效。
- 继承性:指某些CSS属性可以由父级元素传递给子级元素,但并不是所有属性都可以继承。
- 优先级
优先级:
- 内联样式 >
!important> ID选择器 > 类选择器 = 属性选择器(如<font style="color:rgb(44, 44, 54);">[type="text"]</font>) = 伪类 > 类型选择器(如<font style="color:rgb(44, 44, 54);">div</font>、<font style="color:rgb(44, 44, 54);">p</font>) = 伪元素(如<font style="color:rgb(44, 44, 54);">::before</font>、<font style="color:rgb(44, 44, 54);">::after</font>) > 通用选择器(如*)。
3.隐藏元素的方法有哪些?
display:none:视觉上隐藏元素,元素完全从文档流中移除,意味着该元素不会占据页面空间。opacity:0:设置元素的透明度为0,视觉上隐藏,但实际上仍占据页面空间。position:absolute / left:-9999px:通过定位的方式将元素移除屏幕实现隐藏,虽不影响页面布局,但会导致屏幕阅读器等辅助技术无法正确读取内容。visibility:hidden:此属性会使元素不可见,但仍占据文档流中的空间。
4.px和rem的区别是什么?
px:是一种固定长度,表示屏幕上的物理像素。rem:相对单位,相对于HTML根节点font-size的值,假设设置HTML根节点的font-size:62.5%,那么1rem = 10px
5.重绘排版有什么区别?
重绘(Repainting):
- 重绘是指当一个元素的外观发生变化时,例如颜色改变,背景色改变等,但其几何形状(位置、大小)没有发生变化,浏览器只会重新渲染这部分变化。
重排(Reflow):
- 重排是指当一个元素的几何形状发生变化时,例如尺寸(高、宽),位置等发生改变,或者DOM树结构发生变化时,浏览器需要重新计算布局,确定每个元素的大小和位置。
值得注意的是:触发重排一定会触发重绘,但触发重绘不一定会触发重排,如果盒模型的高宽确定,就不会触发重排
6.让一个元素水平垂直居中的方式有哪些?
.container {display: flex;justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */
}
.container {display: grid;place-items: center; /* 水平垂直居中 */
}
.parent {position: relative;
}
.child {position: absolute;top: 50%;left: 50%;/* 纠正元素自身尺寸带来的偏移。 */transform: translate(-50%, -50%);
}
.center {margin-left: auto;margin-right: auto;margin-top: auto;margin-bottom: auto;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);
}
7.CSS的哪些属性可以继承?哪些不可以继承?
可继承属性:
- 颜色相关属性、字体相关属性、文本相关属性、列表相关属性、表格相关属性等
不可继承属性:
- 边框相关属性、背景相关属性、边距相关属性、填充相关属性、尺寸相关属性、定位相关属性、显示模式相关属性等
8.有没有用过预处理器?
预处理器语言增加了变量、函数、混入、嵌套等强大功能。
SCSS(Sassy Css)
SCSS是Sass的最新语法,它是一个成熟的CSS扩展语言。SCSS兼容标准的CSS语法,并在此基础上增加了一些功能。
- 变量(
$variable):可以用来存储颜色、数字、字符串或布尔值。 - 嵌套选择器(
h1{.title{....}}):可以更清晰地表示DOM结构中的关系。 - 混合(Mixins)(
@mixin):允许创建可重用的选择器定义。 - 继承选择器(
@extend):可以让一个选择器继承另一个选择器的样式。 - 函数(
function):可以执行计算,如数学运算等。
LESS
LESS是另一种CSS预处理器,它同样提供了扩展CSS语言的功能,以简化样式表的编写和维护。
- 变量(
$variable):与SCSS类似,可以用来存储值。 - 嵌套规则:支持类似SCSS的嵌套方式。
- 混合(
Mixins)(.mixin()):也可以包含一组属性,并可以在文档中多次使用。 - 操作符:支持数学运算符用于动态计算样式
- 函数:提供了一些内置函数,也可以自定义函数。
SCSS使用类似CSS的语法,而传统的Sass使用一种不同的语法风格(缩进式),两者都需要通过编译工具转换为浏览器能够理解的标准CSS。
🎨觉得不错的话记得点赞收藏呀!!🎨
😀别忘了给我关注~~😀
相关文章:

CSS常见面试题
🎯CSS常见面试题 1.CSS的盒模型2.CSS选择器的优先级3.隐藏元素的方法有哪些?4.px和rem的区别是什么?5.重绘排版有什么区别?6.让一个元素水平垂直居中的方式有哪些?7.CSS的哪些属性可以继承?哪些不可以继承&…...

ChatGPT实现旅游推荐微信小程序
随着旅游行业的快速发展,个性化推荐已成为提升用户体验的重要手段。通过AI技术,提供一个智能旅游推荐小程序,使用户能够轻松获取定制化的旅行建议。 项目概述 项目目标 开发一个AI旅游推荐小程序,基于用户输入的旅行偏好&#…...

基于单片机的智能小区门禁系统设计(论文+源码)
1总体架构 智能小区门禁系统以STM32单片机和WiFi技术为核心,STM32单片机作为主控单元,通过WiFi模块实现与手机APP的连接,构建整个门禁系统。系统硬件包括RFID模块、指纹识别模块、显示屏、按键以及继电器。通过RFID绑定IC卡、APP面部识别、指…...

stm32F103 实现呼吸灯效果
目录 硬件连接 软件实现步骤 初始化系统时钟。 配置 GPIO 引脚。 配置定时器以生成 PWM 信号。 在主循环中调整 PWM 占空比以实现呼吸效果。 示例代码 1. 初始化系统时钟 2. 配置 GPIO 引脚 3. 配置定时器以生成 PWM 信号 4. 在主循环中调整 PWM 占空比以实现呼吸效…...

SAP 为 Copilot Joule 增添协作功能
在最新的SAP TechEd大会上,SAP发布了一系列创新功能,旨在扩展其AI平台Joule的能力,同时推出了其他工具,以提高企业效率并为开发人员提供更多支持。这些创新不仅将推动AI驱动的业务转型,还将加强数据的利用和简化开发流…...

Node.js 模块化
1. 介绍 1.1 什么是模块化与模块 ? 将一个复杂的程序文件依据一定规则(规范)拆分成多个文件的过程称之为 模块化其中拆分出的 每个文件就是一个模块 ,模块的内部数据是私有的,不过模块可以暴露内部数据以便其他模块使用 1.2 什…...

【部署篇】RabbitMq-03集群模式部署
一、准备主机 准备3台主机用于rabbitmq部署,文章中是在centos7上安装部署rabbitmq3.8通过文章中介绍的方式可以同样在centos8、centos9上部署,只需下载对应的版本进行相同的操作。 主机IP角色说明192.168.128.31种子节点192.168.128.32普通节点192.16…...

【硬啃Dash-Fastapi-Admin】03-requirements-pg.txt 速览
文章目录 dash2.18.1 纯Python的Web应用框架Python Dash库的功能介绍和用法示例功能介绍用法示例 Flask-Compress1.15 Flask响应数据的压缩功能介绍用法示例注意事项 feffery-antd-charts0.1.0rc5 数据可视化组件库功能介绍用法示例 feffery-antd-components0.3.8 Dash 第三方组…...

【CS常见问题】你用的是VS2019,最高支持.NET5.0,但是项目将.NET6.0设为目标无法运行,怎么办?
.NET版本问题 报错示例报错分析最简单的方法步骤 报错示例 严重性 代码 说明 项目 文件 行 禁止显示状态 错误 NETSDK1045 当前 .NET SDK 不支持将 .NET 6.0 设置为目标。请将 .NET 5.0 或更低版本设置为目标,或使用支持 .NET 6.0 的 .NET SDK 版本。 ABFview C:\x…...

系统登录接口文档Demo
接口描述 该接口用于用户登录验证。通过用户名和密码进行身份验证,成功后返回一个用于后续请求的认证 token。这个 token 是访问受保护资源的凭证。 时序图: 登录请求: 登录查询接口: POST {url}/api/user/login 请求体: {"username…...

gin入门教程(7): 使用 Logrus + Lumberjack 创建日志中间件
结合 Logrus 和 Lumberjack,可以创建一个高效的日志中间件,用于记录请求和响应。以下是实现步骤: 1. 安装依赖 首先,确保安装了 Logrus 和 Lumberjack: go get github.com/sirupsen/logrus go get gopkg.in/natefin…...

kube-prometheus-stack 自定义 alertmanager 配置推送webhook
创建AlertmanagerConfig资源 在没有使用 prometheus-operator 的情况下,需要手动配置 alertmanager.yaml 来路由&发送从 prometheus 接收的警报。 使用 prometheus-operator 之后,事情变得简单一些。只需要创建 AlertmanagerConfig 资源࿰…...

openssl签名报错
在调用RSA_private_encrypt函数时遇到如下报错。 0:error:0D07803A:asn1 encoding routines:asn1_item_embed_d2i:nested asn1 error:crypto/asn1/tasn_dec.c:309:TypeX509 0:error:2406C06E:random number generator:RAND_DRBG_instantiate:error retrieving entropy:crypto/…...

如何在不使用 VPN 的情况下通过 SOCKS 隧道安全地路由 Web 流量
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 介绍 在某些情况下,您可能会发现自己处于一个不安全的网络或者有一个过于严格的防火墙,您会希望确保没有人在监…...

android openGL ES详解——缓冲区VBO/VAO/EBO/FBO
目录 一、缓冲区对象概念 二、分类 三、顶点缓冲区对象VBO 1、概念 2、为什么使用VBO 3、如何使用VBO 生成缓冲区对象 绑定缓冲区对象 输入缓冲区数据 更新缓冲区中的数据 删除缓冲区 4、VBO应用 四、顶点数组对象VAO 1、概念 2、为什么使用VAO 3、如何使用VAO…...

计算机网络——传输层服务
传输层会给段加上目标ip和目标端口号 应用层去识别报文的开始和结束...
:渲染与静态文件)
gin入门教程(8):渲染与静态文件
目录结构 /hello-gin │ ├── cmd/ │ └── main.go ├── pkg/ │ └── shared_lib.go ├── internal/ │ └── internal_lib.go ├── api/ │ └── routes.go ├── config/ │ └── config.go ├── migrations/ │ └── migration.sql └…...

Fast Simulation of Mass-Spring Systems in Rust 论文阅读
参考资料: 文章目录 概述流程概述:1.前置知识1.1 运动方程(牛顿第二定律)1.2 二阶导数的离散化1.3 代入运动方程1.4 物理意义 2. 将隐式积分问题转化为一个优化问题2.1 要解的是隐式积分问题是:2.2 引入辅助变量d1. 左…...

javaWeb项目-ssm+vue志愿者招募网站功能说明介绍
本项目源码(点击下方链接下载):java-ssmvue志愿者招募网站实现源码(项目源码-说明文档)资源-CSDN文库 项目关键技术 开发工具:IDEA 、Eclipse 编程语言: Java 数据库: MySQL5.7 框架:ssm、Springboot 前端:…...

Selenium + Titanium代理获取请求的接口数据
有一个采集数据的需求,分析了页面数据后发现列表有一个id,但是没有其他数据,打开详情并不是通过id,而是其他一个字段,这就说明通过selenium抓取页面数据还不行,还要接口返回的数据。这个时候就需要用到代理…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...
