Chrome DevTools:Console Performance 汇总篇

Chrome DevTools
Chrome 开发者工具是一套 Web 开发者工具,直接内置于 Google Chrome 浏览器中。 开发者工具可以帮助您即时修改页面和快速诊断问题,最终帮助您更快地构建更好的网站。
一、开启 DevTools
-
右上角菜单>更多工具>开发者工具 -
页面元素>右键>检查元素 -
快捷键
推荐
Ctrl + Shift + C单手操作系统 元素 控制台 上一个面板 Windows 或 Linux Ctrl + Shift + C Ctrl + Shift + J F12 或 Ctrl + Shift + I Mac Ctrl + Shift + C Ctrl + Shift + J Fn + F12 或 Ctrl + Shift + I
二、功能说明
DevTools 具有不同的面板,分别对应不同的功能
- 查看和更改 DOM
- 查看和更改 CSS
- 调试 JavaScript
- 在控制台中查看消息并运行 JavaScript
- 优化网站速度
- 检查网络活动
三、快捷键
-
切换 DevTools 位置布局 (靠右 / 靠下)
ctrl + shift + d -
调起 command
ctrl + shift + p调起command菜单
四、面板介绍
(一)控制台面板 console
console 面板的主要功能为两个:
查看记录或错误消息运行JavaScript
1. console 中的 $
a. document.querySelector
$0 : 当前选中元素的引用
$1 : 上次引用的元素
$2 : 上上次引用的元素 (直到 $4 )
b. 结果引用
$_ : 上次执行结果的引用
c. $i 引用 npm 插件
配合 chrome 插件 console-importer 来在 console 中引入 npm 进行调试
$i('lodash')
2. 异步
Console 面板中 默认是异步环境,可以理解为是被 async 包裹的函数内。可以直接调用 await 调试异步方法。
const res = await request('https://xxx.xx.xxx');
3. 函数/事件 监听
-
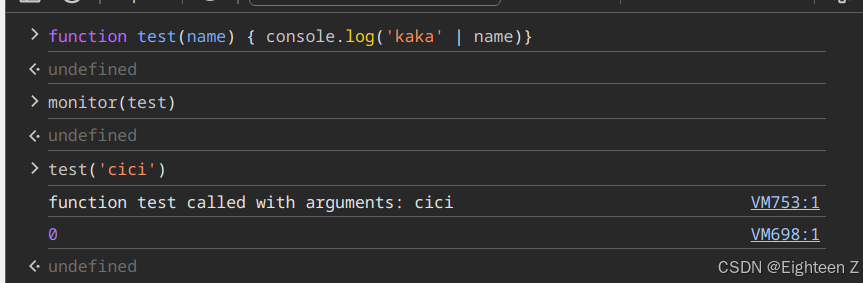
monitor
监听函数调用

-
monitorEvents
监听事件调用

4. Console API
下面介绍一些常用的,感兴趣可以去官网了解下所有的API
控制台API参考文档
a. console.log / warn / error
-
log 有一个注意点,就是它打印的对象,是以其
引用保存的,
这就导致我们打印的对象总是最终修改后的结果。 可以使用JSON.stringify进行一个镜像记录。 -
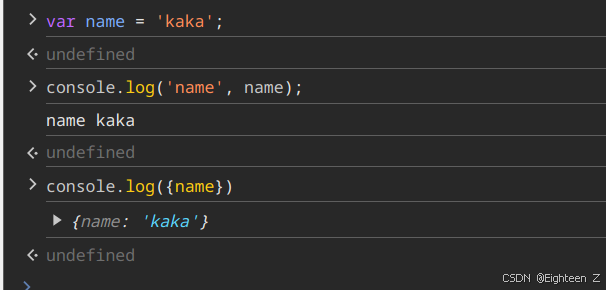
enhanced object literal增强对象字面意义,特别是同时打印多个的情况下更显方便// 通常我们打印一个对象,字符串一般这么用的会比较多console.log('name', name);// 使用 enhanced object literal 的方式console.log({ name });

warn、error分别是不同级别的消息内容。我们可以在控制台进行过滤和区分。
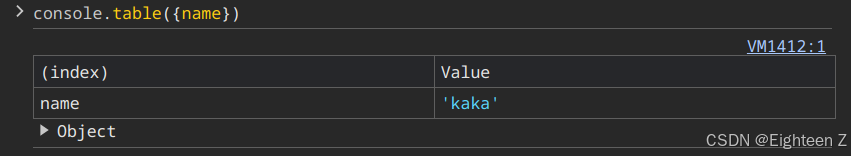
b. console.table
用来打印一个对象或者数组,使其可以以一个表格的样式展示出来。结合 enhanced object literal 有不错的效果
console.table({ name });

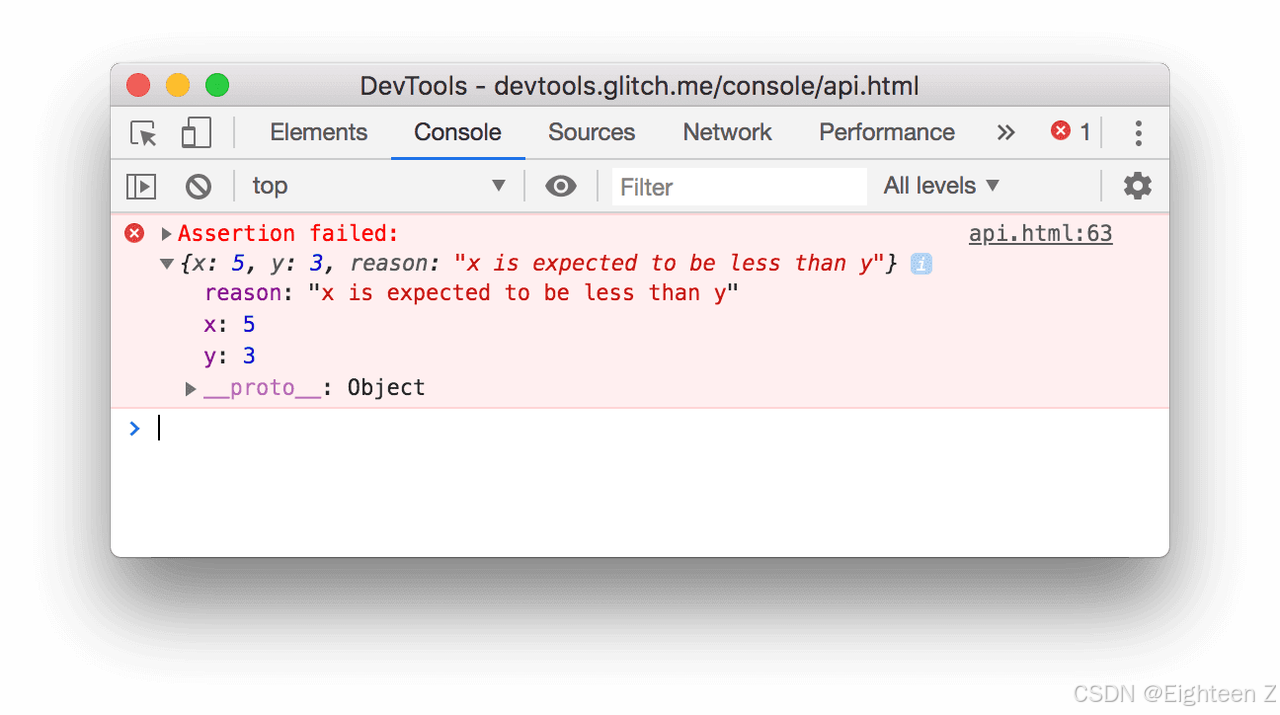
c. console.assert
当 expression 的求值结果为 false 时,将错误写入控制台。
const x = 5;
const y = 3;
const reason = 'x is expected to be less than y';
console.assert(x < y, {x, y, reason});

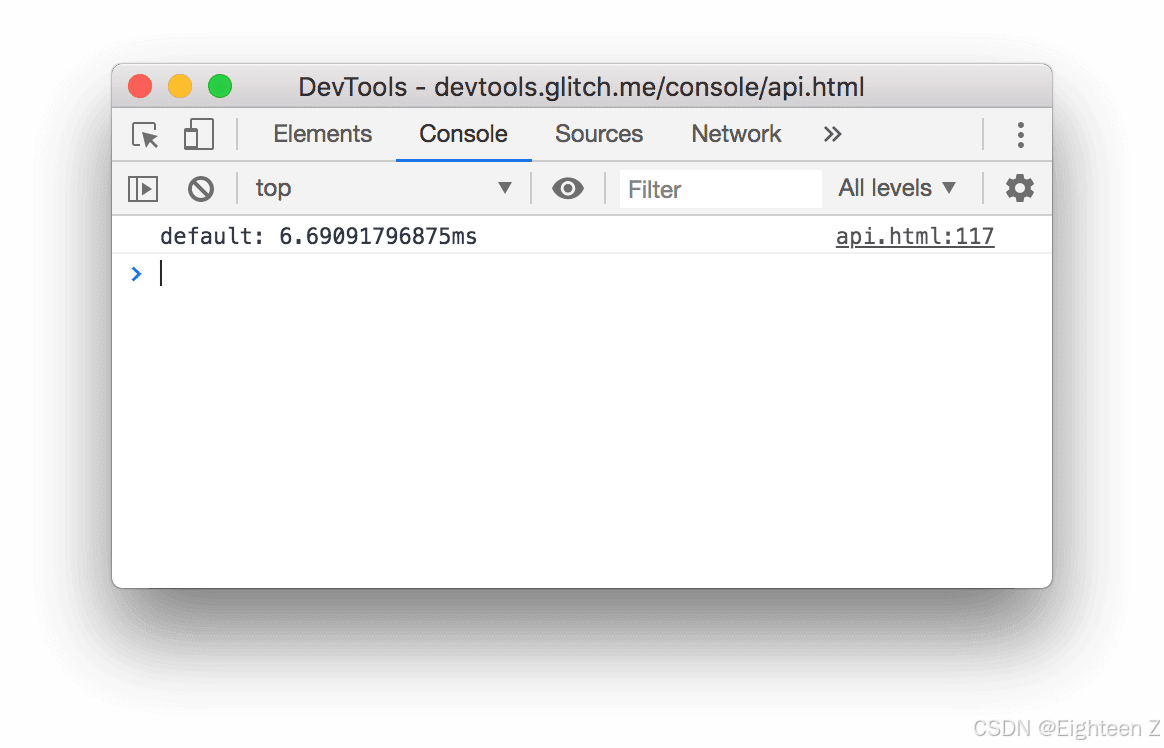
d. console.time([label]) 、 console.timeEnd([label])
启动一个新计时器。调用 console.timeEnd([label]) 以停止计时器并将已用时间输出到 控制台。
console.time();
for (var i = 0; i < 100000; i++) {let square = i ** 2;
}
console.timeEnd();

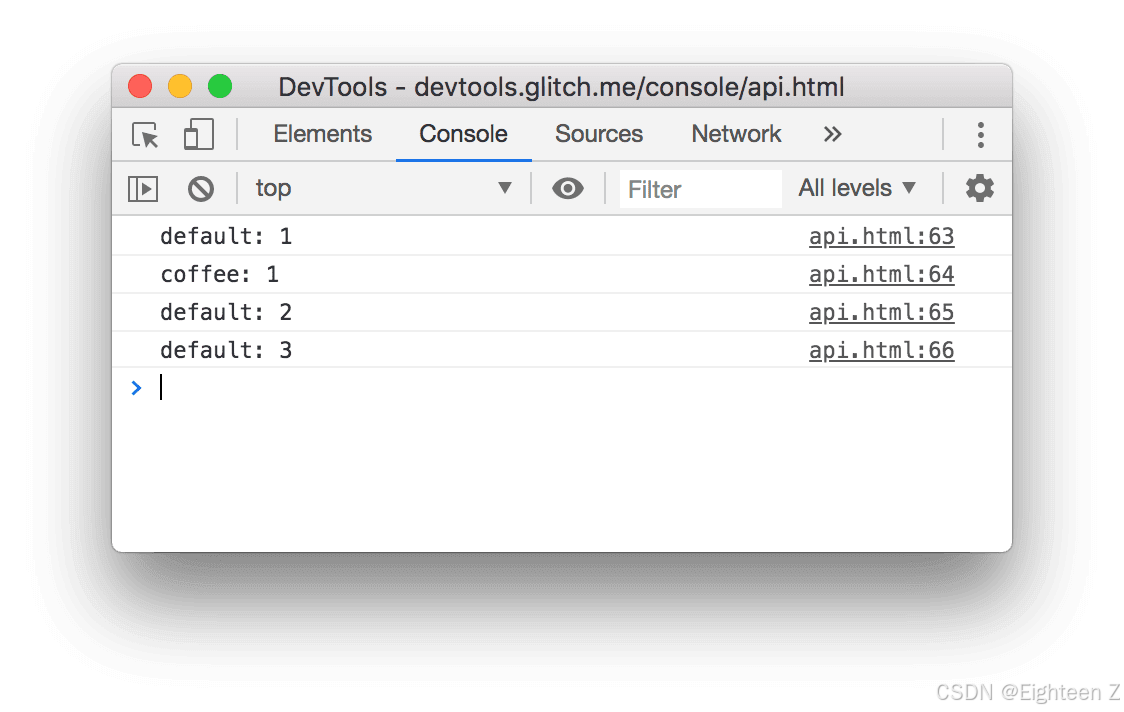
e. console.count()
写入 count() 在同一行以相同的 label。调用 console.countReset([label]) 以重置计数。
console.count();
console.count('coffee');
console.count();
console.count();

五、通用方法
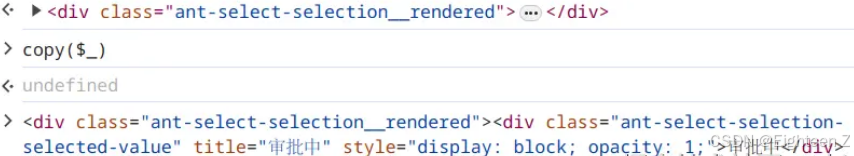
1. copy
全局的 copy 方法可以在 console 里复制任何内容,同时也可以配合变量更方便的操作。

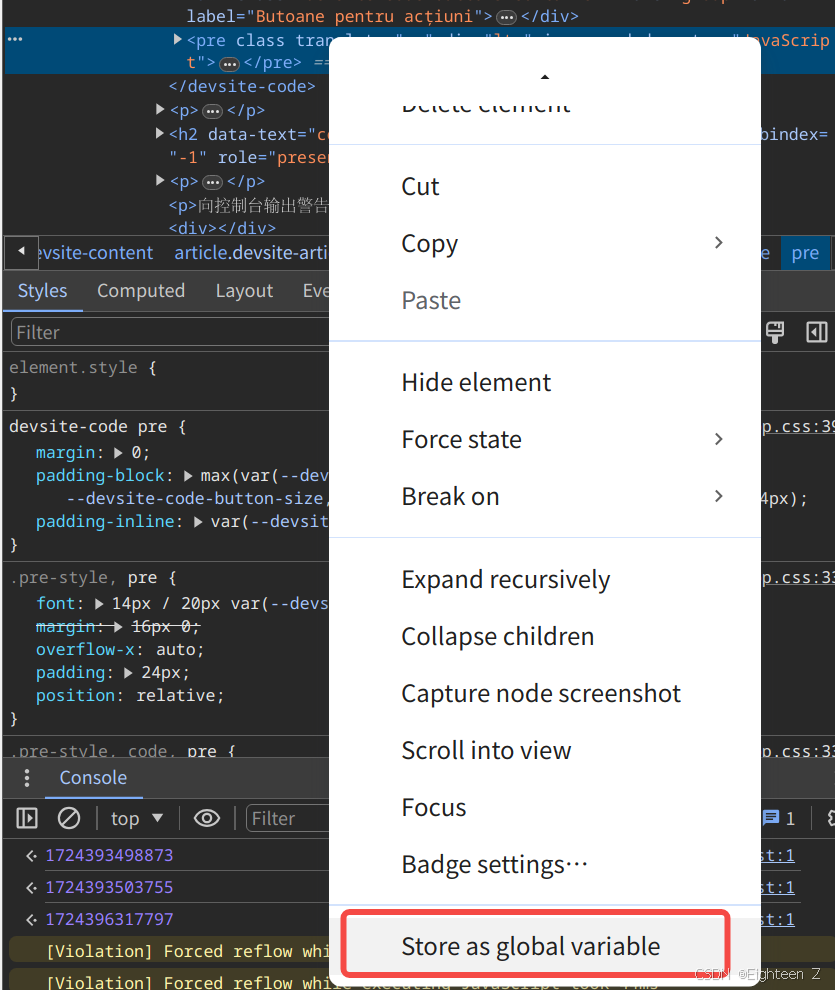
2. Store as global
选中元素 右键 存储为全局变

3. 保存堆栈信息
当我们控制台报错需要和其他人协作沟通时,除了截图还可以保存错误栈信息,减少沟通成本。

4. 保留日志
在页面有重定向或者跳转的时候,默认不会保留上个页面的日志信息,当我们有需要查看的时候可以勾选保留日志选项

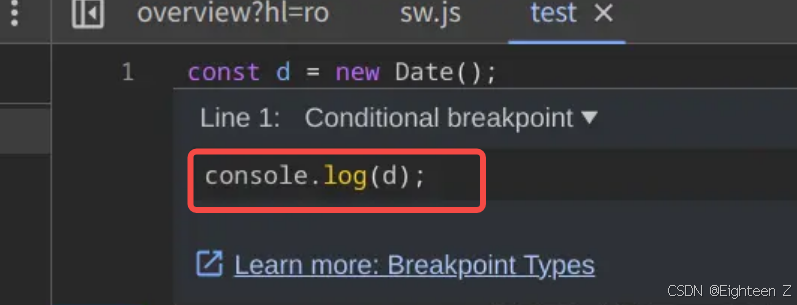
5. 条件断点
利用条件断点,每次需执行判断表达式的特点,在条件判断处添加 console 命令进行调试。


下列操作需要进入command shift + Ctrl + p
6. 截屏
进入 command ,输入 screen 选择 Capture full size screenshot 获取整个网页的完整截图,包括视口外的部分。

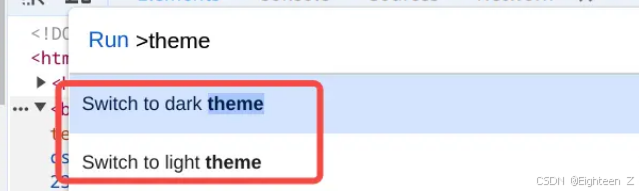
7. 切换主题
进入 command ,输入 theme 可选切换 明 / 暗 主题

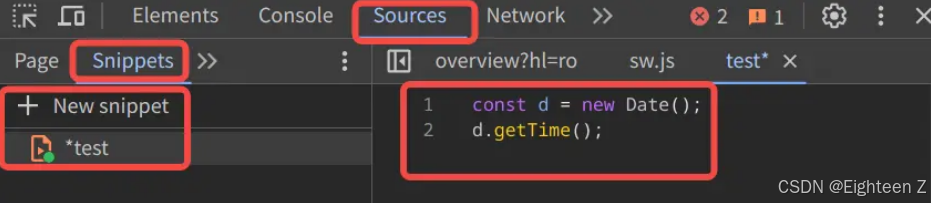
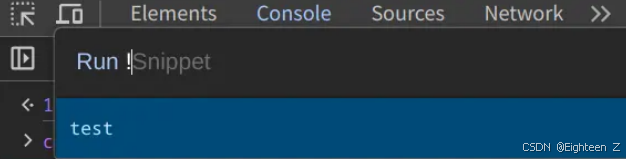
8. 代码块
路径:source 面板 -> snippets 可以保存代码块进行调用。

在 command 中调用

性能面板 Performance
主要介绍performance在我们日常开发中所起到的作用,以及如何利用performance 面板进行性能分析和相关优化建议。
1. 控制栏功能
记录和分析页面运行中的所有活动,是解决前端性能问题的重要工具。
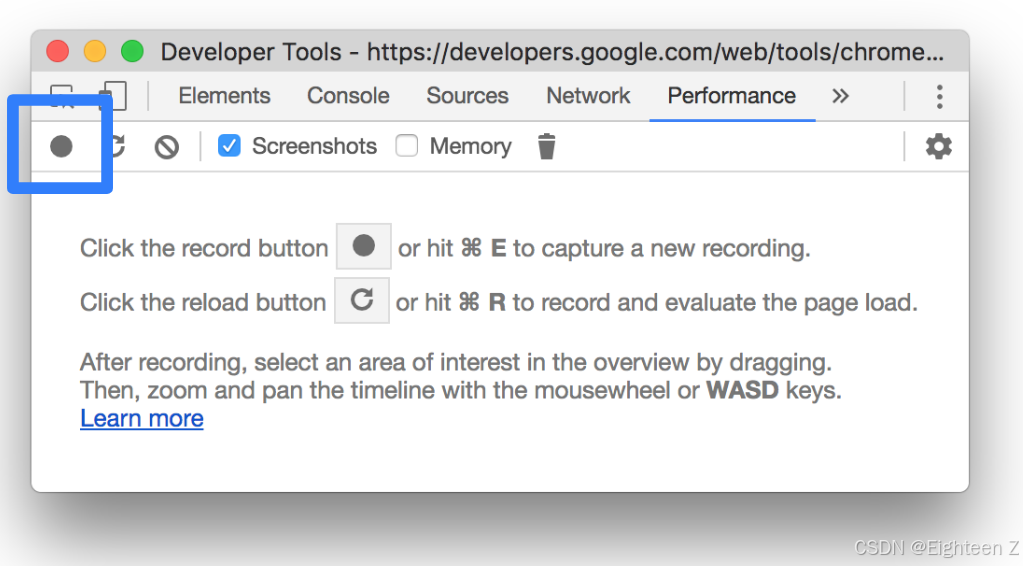
- 录制: 点击 Record (按Ctrl+E),开始录制。记录时按钮会变成红色。再次点击停止记录;
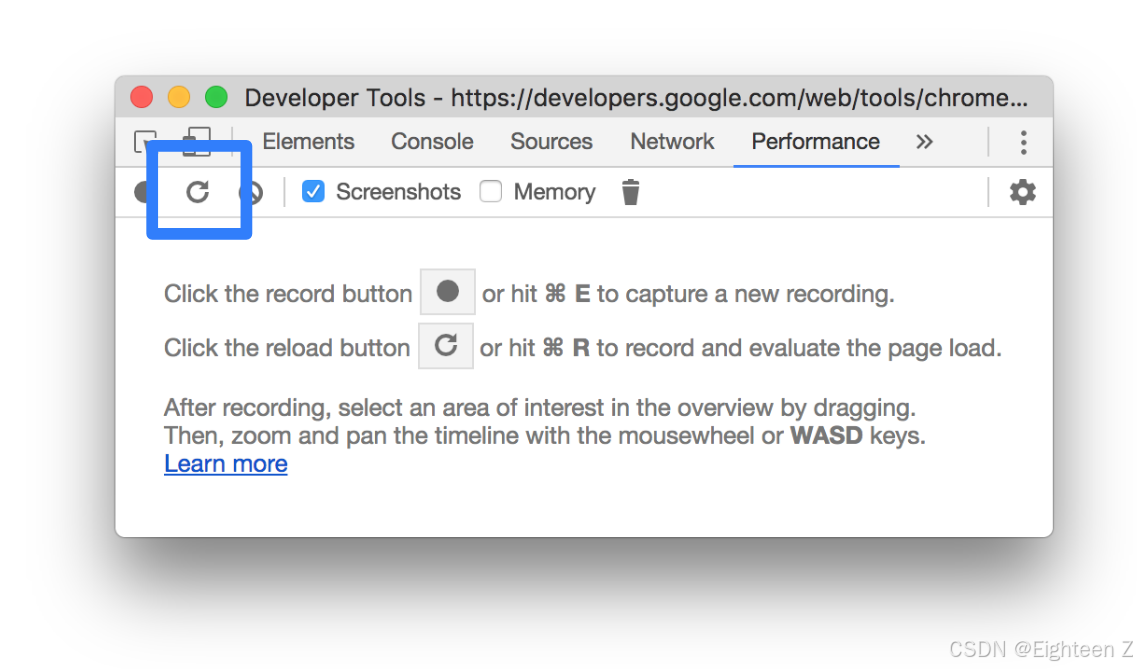
- 刷新: 刷新页面重新分析;
- 清除: 清除页面分析结果;
- 上下箭头: 用来上传和下载每一次性能检测报告;
- **Screendshots:**显示屏幕快照,是用来查看在每个时间段界面的变化;
- Memory: 存储调用栈的大小,在不同时间段的不同大小;
- Disable Javascript samples: 禁用 JavaScript 调用栈;
- Enable advanced paint instrumentation(slow): 记录渲染事件的细节;
- Network:
模拟不同的网络环境,网络环境配置是必须的,因为我们在做性能优化的方案时,需要有确定的网络环境来对比优化前后的量化指标。 - CPU: 模拟不同的CPU运行速度
2. 性能记录
准备记录之前,最好打开一个无痕模式下的chrome,避免我们安装的其他插件对结果造成影响。
运行时性能
- 首先进入目标页面,打开 performance 面板
- 点击 record 开始记录;
- 和页面的交互会被记录;
- 再次点击record 停止记录。

加载性能
- 首先进入目标页面,打开 performance 面板
- 点击 reload 开始记录;
- 开发者工具首先会前往
about:blank,以清除所有剩余的屏幕截图和跟踪记录。在页面重新加载时记录性能指标,然后自动停止。

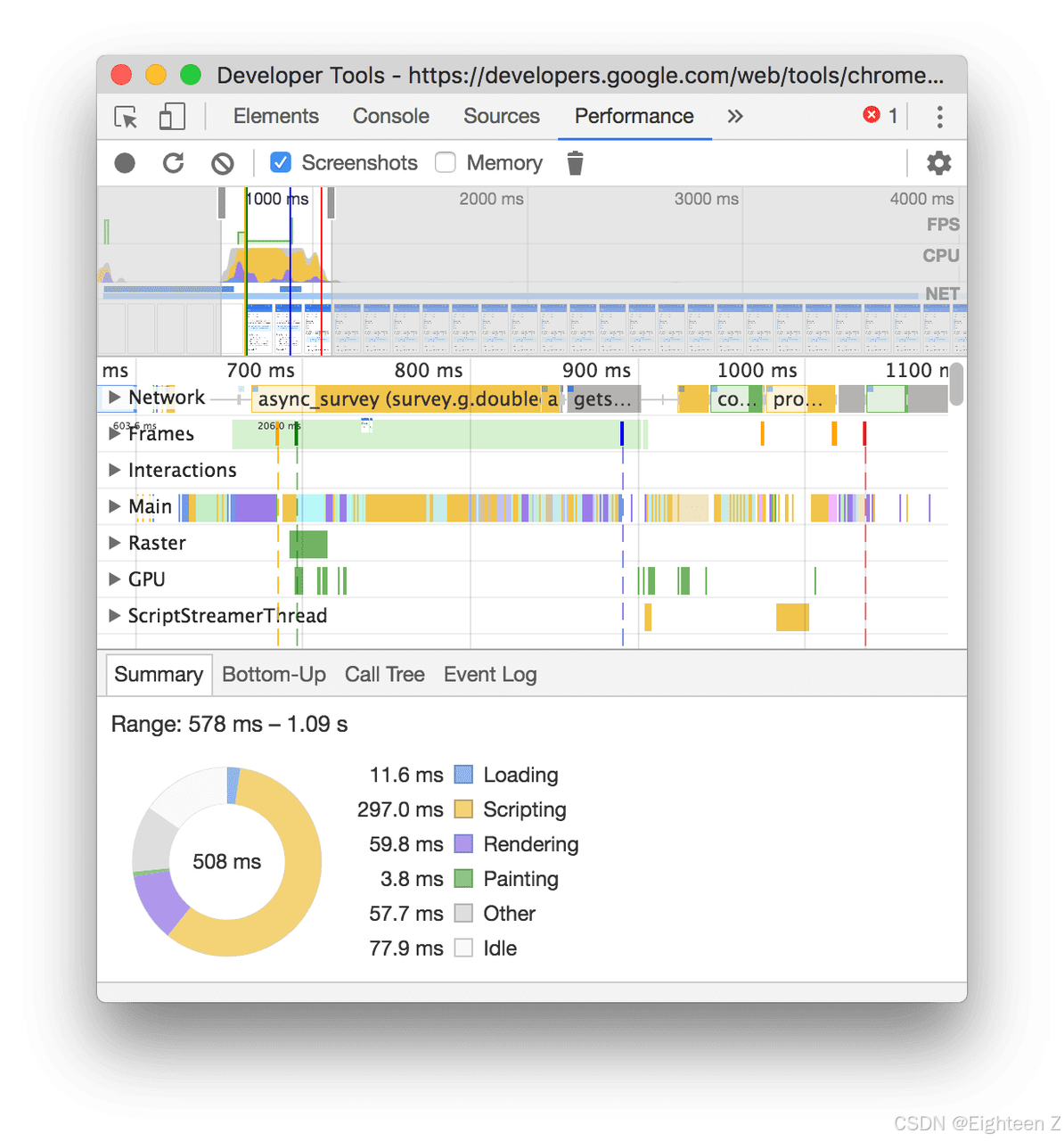
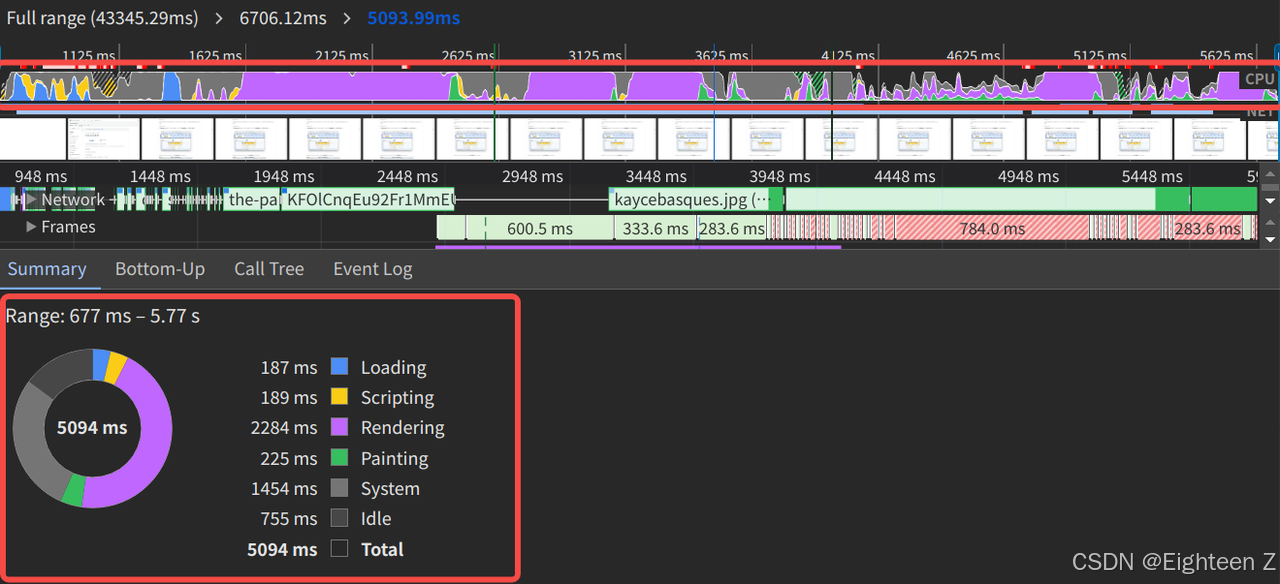
网页活动内容
devtools会自动聚焦大部分活动的范围区间

各颜色代表意义
- 蓝色 Loading:加载耗时
- 黄色 Scripting:脚本执行耗时
- 紫色 Rendering:渲染耗时
- 绿色 Painting:绘制耗时
- 灰色 Ohter:系统时间
- 白色 Idle:空闲时间
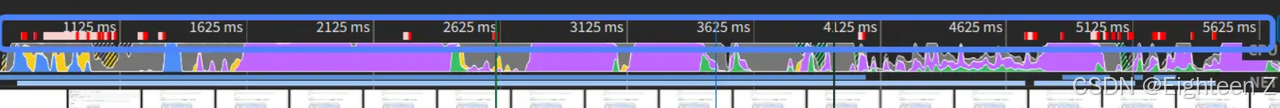
FPS
图示蓝框里面的一条红色部分是FPS,也就是帧率,预期是帧率越高,动画效果越好,红色代表帧率下降较多,绿色代表帧率较高

CPU
CPU 图表中的颜色对应于“性能”面板底部的Summary标签页中的颜色。CPU 图表充满了颜色这一事实意味着,在记录期间 CPU 已用尽。每当您看到 CPU 长时间达到上限时,系统就会提示设法减少工作量。

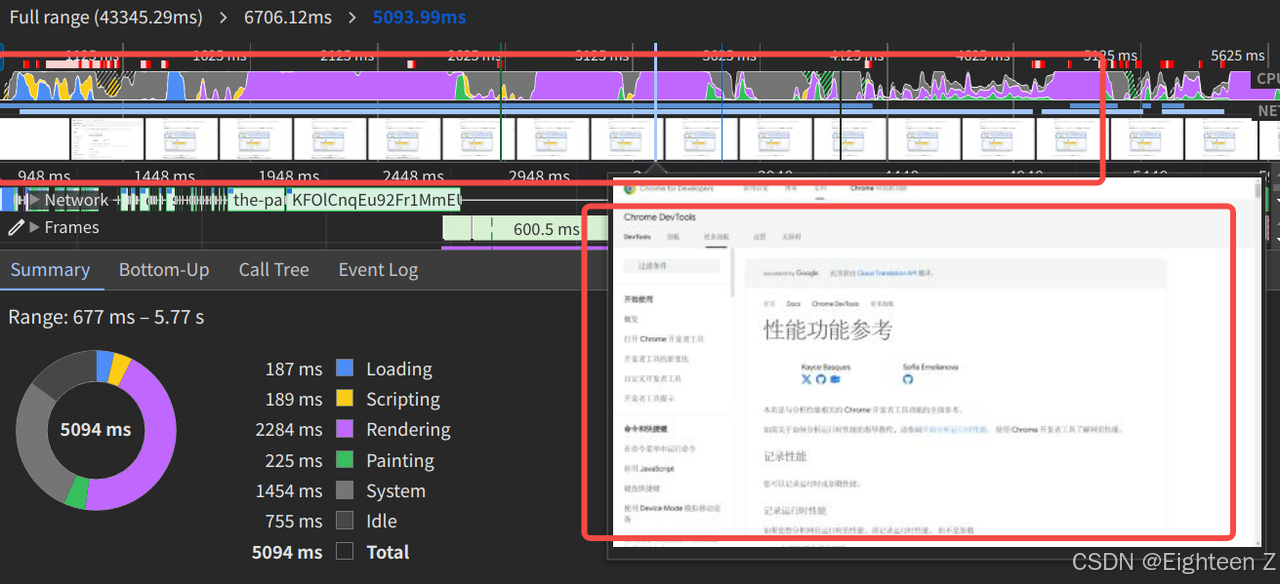
缩略图
鼠标悬浮在CPU或NET面板上会展示当前时刻的屏幕截图

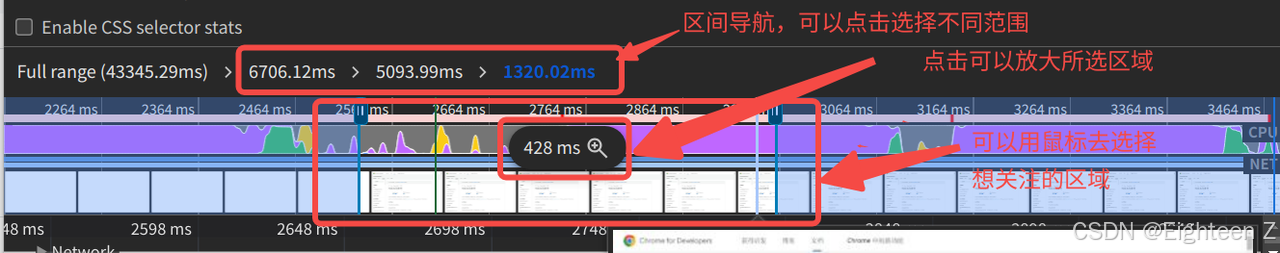
选择区间范围

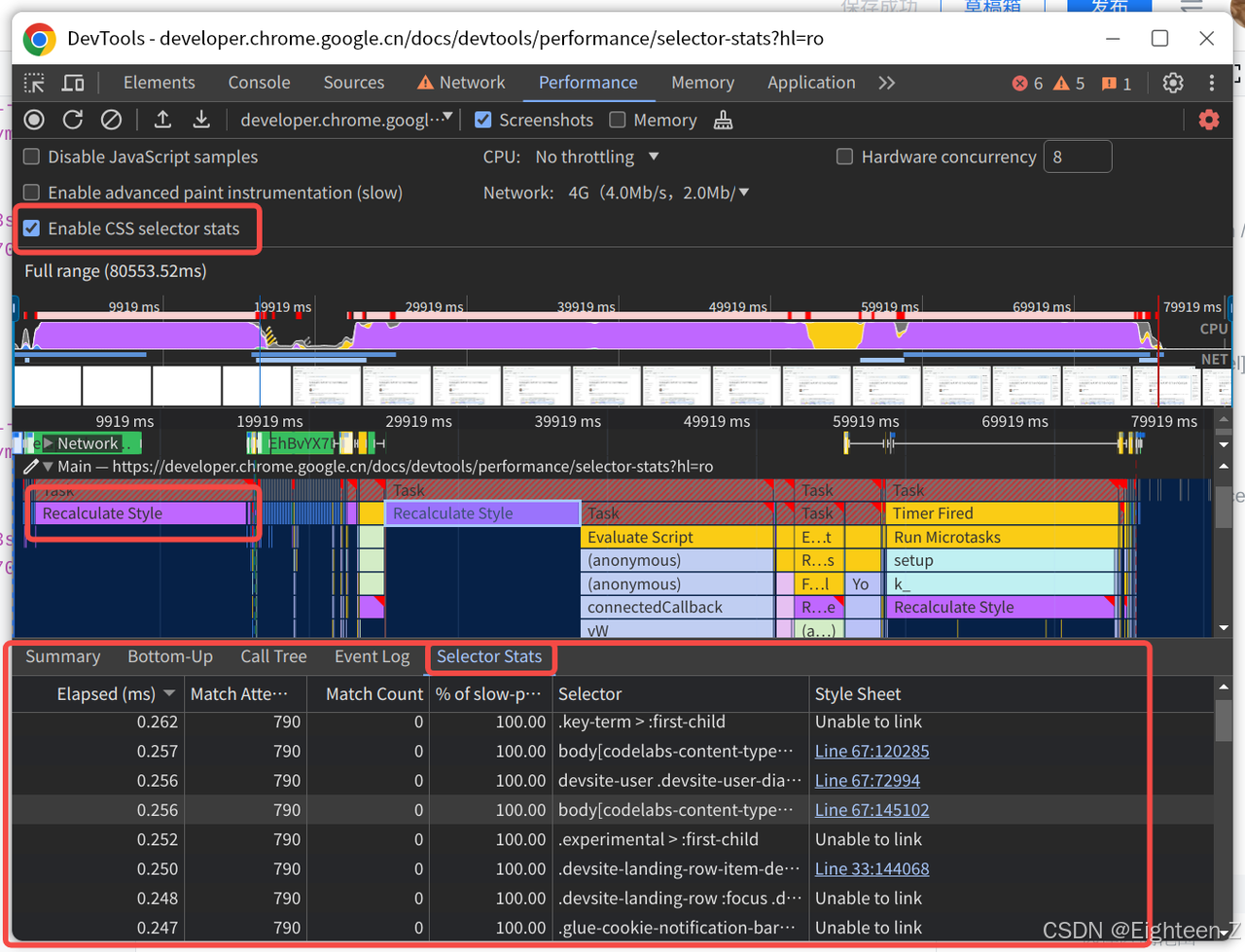
CSS选择器性能分析

Selector Stats
| 列 | 说明 |
|---|---|
| 用时(毫秒)Elapsed | 浏览器匹配此 CSS 选择器所用的时间。此时间以毫秒 (ms) 为单位. |
| 尝试匹配次数 | 浏览器引擎尝试与此 CSS 选择器匹配的元素数量。 |
| 匹配数 | 浏览器引擎与此 CSS 选择器匹配的元素数量。 |
| 慢路径不匹配项所占百分比 | 与此 CSS 选择器不匹配的元素与浏览器引擎尝试匹配的元素之间的比率,以及浏览器引擎使用优化程度较低的代码进行匹配的元素所占的比例。 |
| 选择器 | 匹配的 CSS 选择器。 |
| 样式表 | 包含 CSS 选择器的 CSS 样式表。 |
Performance 性能
(一)性能指标

-
首次内容绘制 (First Contentful Paint,FCP):
任意内容在页面上完成渲染的时间 -
最大内容绘制 (Largest Contentful Paint,LCP):
最大内容在页面上完成渲染的时间 -
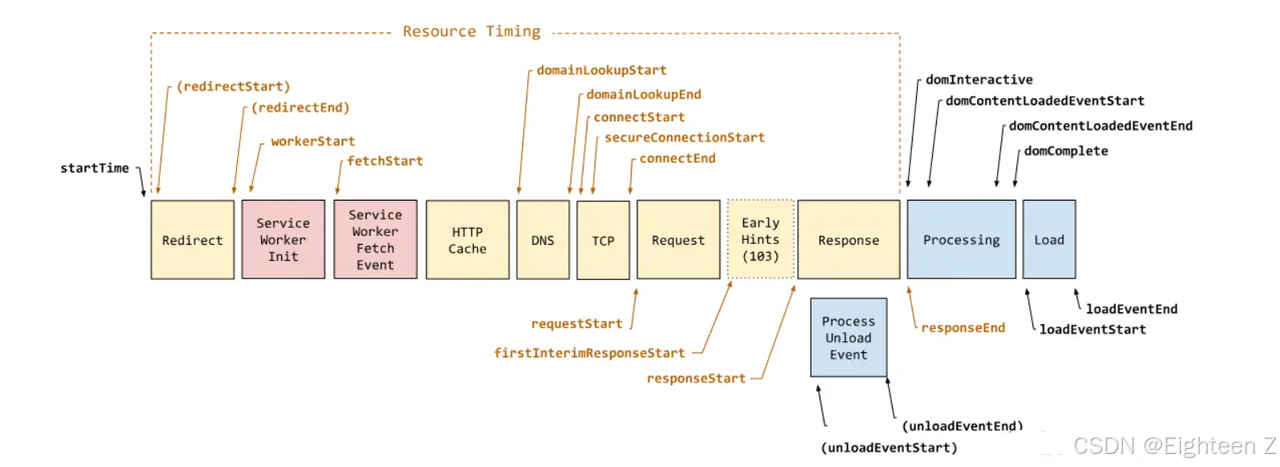
第一字节时间 (Time to First Byte,TTFB) :开始建立连接到接收内容的耗时,是
startTime和responseStart之间的用时。 -
首次输入延迟 (First Input Delay ,FID) :用户
首次交互响应时间。 -
交互到绘制延迟(Interaction to Next Paint,INP):用户在
整体生命周期内的交互响应时间。 -
累积布局偏移 (Cumulative Layout Shift,CLS):页面生命周期内发生的每次
意外布局偏移的最大布局偏移分数总和。
推荐 learn Performance 参考学习
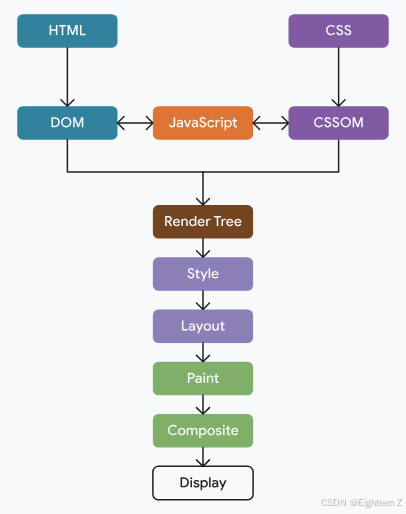
(二)关键渲染路径
-
通过 HTML 构建文档对象模型 (DOM)。
-
通过 CSS 构建 CSS 对象模型 (CSSOM)。
-
应用任何会更改 DOM 或 CSSOM 的 JavaScript。
-
通过 DOM 和 CSSOM 构建渲染树。
-
在页面上执行样式和布局操作,看看哪些元素适合显示。
-
在内存中绘制元素的像素。
-
如果有任何像素重叠,则合成像素。
-
以物理方式将所有生成的像素绘制到屏幕上。
流程图

(三)优化关键渲染路径
1. 重定向
尽量减少重定向操作,包括301和302。 每次重定向操作都会导致请求链路重新开始。
2. 缓存
HTML的缓存要注意,控制在5分钟以内,或者使用协商缓存。或确认影响不大,直接不缓存也可以。 但一定要避免长时间的缓存导致无法更新的情况。
3. 压缩
静态资源的压缩是必要的,通常使用brotli和gzip。brotli的优化效果要比gzip高15%-20%,所以优先brotli。 另外 1kb 以下的文件不需要压缩。
4. CDN
通常上述的压缩,缓存都是通过CDN服务进行配置的。
5. 覆盖率工具
命令模式 -> show Coverage 可以利用该工具移除未使用的 css 或 js 或者对css等文件进行合理拆分。
6. css@import
import 会晚于 link 的形式,导致请求链变长。
7. 内嵌关键css
针对关键的样式,可以直接写在head部分内,减少请求,是需要权衡HTML的大小,因为HTML通常不会缓存或不会缓存很长时间。

8. JavaScript
async 和 defer 允许在不阻止 HTML 的情况下加载外部脚本解析器,而 type="module" 的脚本(包括内嵌脚本) 已自动推迟。不过,async 和 defer 也有一些差异, 都很重要

9. preconnect, dns-prefetch, preload, prefetch
preconnect
通知浏览器,即将链接该地址进行资源获取。
建立连接三个步骤
- 域名解析到 IP 地址(DNS Lookup)
- 建立服务器连接(Initial connection)
- 加密连接(SSL)
preconnect 则可以提前建立连接,在需要获取资源的时候,跳过该步骤。(如果连接建立10s仍未使用,则会被清除)
比如你的CDN资源的域。
<link rel="preconnect" href="https://example.com">
dns-prefetch
dns-prefetch 则容易理解了,即节省了连接建立的DNS解析步骤。
dns-prefetch 的兼容性要比preconnect 的更好,且资源占用更少,所以可以配合使用。
<link rel="preconnect" href="https://example.com">
<link rel="dns-preconnect" href="https://example.com">
preload
指定资源以更高的优先级下载和缓存,确保更早可用,避免阻塞浏览器渲染,提高性能。
关于 preload 有一点前提是必须要了解的,浏览器资源加载优先级。这对于我们了解如何使用 preload 至关重要。
- 优先加载 html、css、font
- preload、script、xhr
- 图片、音视频等
- prefetch 预取的资源
使用场景:
-
字体加载
请记住,字体仅在使用
font-family属性应用于元素时才会加载,而不是在首次使用@font-faceat 规则引用时加载:/* 字体在此处没有加载 */ @font-face {font-family: "Open Sans";src: url("OpenSans-Regular-webfont.woff2") format("woff2"); }h1, h2, h3 {/* 字体实际上在此处加载 */font-family: "Open Sans"; }所以可以使用 preload 来提前加载字体。记得加上 crossorigin,否则可能导致两次加载。
<linkrel="preload"href="ComicSans.woff2"as="font"type="font/woff2"crossorigin />
prefetch
相比于preload的提高资源优先级,prefetch 主要用于加载 下个页面(预期) 需要的资源,被标记的资源优先级会在当前页面调至最低,在浏览器空闲期间进行下载,以便于在下个页面直接从缓存(prefetch cache) 中获取。
相关文章:

Chrome DevTools:Console Performance 汇总篇
Chrome DevTools Chrome 开发者工具是一套 Web 开发者工具,直接内置于 Google Chrome 浏览器中。 开发者工具可以帮助您即时修改页面和快速诊断问题,最终帮助您更快地构建更好的网站。 一、开启 DevTools 右上角菜单 > 更多工具 > 开发者工具 页面…...

【Spark | Spark-Core篇】RDD行动算子action
使用转换算子是产生一个新的rdd,此时在driver端会生成一个逻辑上的执行计划,但任务还没有执行。但所谓的行动算子,其实就是触发作业执行的方法(runJob)。底层代码调用的是环境对象的runJob方法。 1. reduce 函数源码&…...

23.Redis核心数据结构
一、String(k-v) 字符串常规操作 备注 应用场景 SET key value 存入字符转键值对 单值缓存、对象缓存 MSET [key value, key value] 批量存储字符串键值对 对象缓存 SETNX key value 存入一个不存在的键值对 分布式锁 GET KEY 获取一个字符串键值 MGET [key,key,…...

免费送源码:Node.JS+Express+MySQL Express 流浪动物救助系统 计算机毕业设计原创定制
摘 要 随着互联网大趋势的到来,社会的方方面面,各行各业都在考虑利用互联网作为媒介将自己的信息更及时有效地推广出去,而其中最好的方式就是建立网络管理系统,并对其进行信息管理。由于现在网络的发达,流浪动物救助系…...

基于Java+Springboot+Vue开发的旅游景区管理系统
项目简介 该项目是基于JavaSpringbootVue开发的旅游景区管理系统(前后端分离),这是一项为大学生课程设计作业而开发的项目。该系统旨在帮助大学生学习并掌握Java编程技能,同时锻炼他们的项目设计与开发能力。通过学习基于Java的旅…...
)
Python 实现的风控系统(使用了kafka、Faust、模拟drools、redis、分布式数据库)
以下是一个使用 Python 实现的风控系统示例,涵盖以下技术组件: Kafka 消息中间件:用于实时接收支付业务系统传递的交易数据。Faust(Kafka Streams 的 Python 等价):用于流式处理 Kafka 中的消息。规则引擎…...

Linux运维_Rocky8 安装配置Zabbix
Zabbix 是一个开源的监控解决方案,用于监控网络、服务器、应用程序和服务的性能。它提供实时监控、数据收集、告警通知以及图形化界面,方便用户查看和分析监控数据。Zabbix 支持多种数据收集方式,包括 SNMP、IPMI、JMX 和自定义脚本ÿ…...

jQuery Mobile 滚屏事件
jQuery Mobile 滚屏事件 在移动开发中,滚屏事件是一个非常重要的交互方式,它可以让用户通过滚动屏幕来浏览内容。jQuery Mobile 是一个流行的移动框架,它提供了一套丰富的组件和事件,使得在移动设备上实现滚屏效果变得简单。本文将详细介绍 jQuery Mobile 中的滚屏事件,包…...

3.1.1ReactOS系统中搜索给定长度的空间地址区间函数的实现
系列文章目录 //搜索给定长度的空间地址区间 MmFindGap(); PMADDRESS_SPACE AddressSpace,//该进程用户空间 ULONG_PTR Length,//寻找的空间间隔大小 ULONG_PTR Granularity,//粒度位,表明空间起点的对齐要求,注意是起…...

arm64系统不支持32位的解决armel armhf
初级代码游戏的专栏介绍与文章目录-CSDN博客 我的github:codetoys,所有代码都将会位于ctfc库中。已经放入库中我会指出在库中的位置。 这些代码大部分以Linux为目标但部分代码是纯C的,可以在任何平台上使用。 源码指引:github源…...

【毕业设计】工具大礼包之『Maven3.6.3安装与配置』
系统版本 电脑系统:Windows 10 一.Maven下载 🎯 统一版本 apache-maven-3.6.3,下面两种下载方式2选1即可 1.官网直下 官网下载地址 https://archive.apache.org/dist/maven/maven-3/3.6.3/binaries/ 找到apache-maven-3.6.3-bin.zip 云盘…...
:路由分组与路由版本控制)
gin入门教程(9):路由分组与路由版本控制
在使用 Gin 框架构建 RESTful API 时,路由分组与版本控制是一种常见的实践,可以帮助你更好地管理不同版本的 API。下面是如何在 Gin 中实现路由分组和版本控制的示例。 目录结构 /hello-gin │ ├── cmd/ │ └── main.go ├── api/ │ ├── v1/ │ │ └─…...

rt-thread移植SystemView中遇到的问题
源代码地址dujunqiu/SystemView 我使用的rt-thread版本是5.2.0,应该是rt-thread适配的还有点问题 报错处理 1:warning: #223-D: function “typeof” declared implicitly 如下 typedef 的warning是C99规范没有typedef的定义,需要在keii中…...

【C++STL】list的模拟实现
✨ Blog’s 主页: 白乐天_ξ( ✿>◡❛) 🌈 个人Motto:他强任他强,清风拂山冈! 🔥 所属专栏:C深入学习笔记 💫 欢迎来到我的学习笔记! 一、三个类与成员函数接口 在list.…...

以30个面试问题和案例为导向:全面解析 Java Servlet是什么?基本概念、实现原理、生命周期、类结构、请求与响应的处理机制,以及性能优化和安全性管理
Servlet 是 Java Web 开发的核心组件之一,负责处理客户端请求并生成动态响应。本文将深入探讨 Servlet 的基本概念、实现原理、生命周期、类结构、请求与响应的处理机制,以及性能优化和安全性管理,帮助开发者从多方面掌握 Servlet。 文章目录…...

MFC小游戏设计
框架: 各个界面: 用户: 登录注册:账号和密码(昵称) 主菜单:各种游戏,查看自己信息(积分,装备【游戏数据】),退出 游戏界面&#…...

[漏洞挖掘与防护] 04.Windows系统安全缺陷之5次Shift漏洞启动计算机机理分析
这是作者新开的一个专栏——“漏洞挖掘与防护”,前期会复现各种经典和最新漏洞,并总结防护技巧;后期尝试从零学习漏洞挖掘技术,包括Web漏洞和二进制及IOT相关漏洞,以及Fuzzing技术。新的征程,新的开启,漫漫长征路,偏向虎山行。享受过程,感谢您的陪伴,一起加油~ 欢迎关…...

手机极简待办app哪款好用?
在快节奏的现代生活中,我们常常需要处理大量的任务和信息,这时候一款好用的极简待办软件就显得尤为重要。它们不仅能帮助我们记录和管理待办事项,还能提高我们的工作效率和生活质量。 在众多的待办软件中,敬业签是一款非常受欢迎…...

SpringBoot高级-底层原理
目录 1 SpringBoot自动化配置原理 01-SpringBoot2高级-starter依赖管理机制 02-SpringBoot2高级-自动化配置初体验 03-SpringBoot2高级-底层原理-Configuration配置注解 04-SpringBoot2高级-底层原理-Import注解使用1 05-SpringBoot2高级-底层原理-Import注解使用2 06-S…...

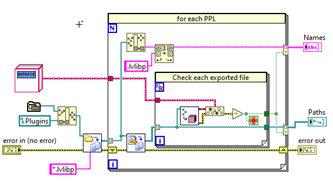
LabVIEW提高开发效率技巧----插入式架构
随着LabVIEW项目规模的扩大和系统复杂性的增加,传统的单一代码架构难以应对后期维护和功能扩展的需求。插入式架构(Plug-In Architecture)作为一种模块化设计方式,通过动态加载和运行子VI,使系统功能更加灵活、模块化&…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

比较数据迁移后MySQL数据库和ClickHouse数据仓库中的表
设计一个MySQL数据库和Clickhouse数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
