JavaScript入门中-流程控制语句

本文转载自:https://fangcaicoding.cn/article/52
大家好!我是方才,目前是8人后端研发团队的负责人,拥有6年后端经验&3年团队管理经验,截止目前面试过近200位候选人,主导过单表上10亿、累计上100亿数据量级的业务系统的架构和核心编码。
“学编程,一定要系统化” 是我一直坚持的学习之道。目前正在系统化分享从零到一的全栈编程入门以及项目实战教程。
无论你是编程新手,还是有经验的开发者,我都愿意与你分享我的学习方法、项目实战经验,甚至提供学习路线制定、简历优化、面试技巧等深度交流服务。
我创建了一个编程学习交流群(扫码关注后即可加入),秉持“一群人可以走得更远”的理念,期待与你一起 From Zero To Hero!
茫茫人海,遇见即是缘分!希望这篇文章对你有所帮助!
JavaScript入门-流程控制语句
流程控制语句是编程语言非常重要的内容,复杂功能的实现,本质就是单个简单功能、按不同条件或不同顺序进行组合而成。
编程是需要有流程的思维的。

流程控制语句用于根据条件执行不同的代码块,或多次重复执行某个代码块。
条件语句
if语句
if根据条件表达式的结果,确定是否执行某个代码块。代码示例:
let age = 16;if (age < 18) {console.log("年轻真好!");
}
console.log("快乐就好!");
输出:
年轻真好!
快乐就好!
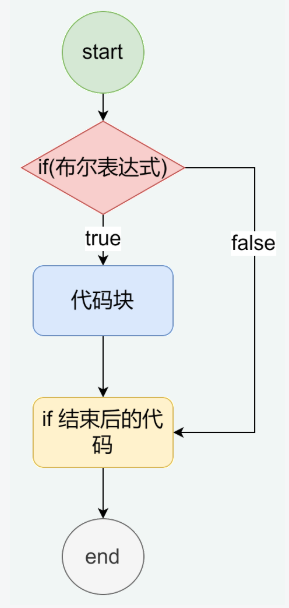
看流程图:

if/else 语句
if/else 语句根据表达式的结果(true 或 false)来决定执行哪个代码块。
let age = 20;if (age < 18) {console.log("年轻真好!");
} else {console.log("长大了也挺幸福!");
}console.log("活着就好!");
输出:
长大了也挺幸福!
活着就好!
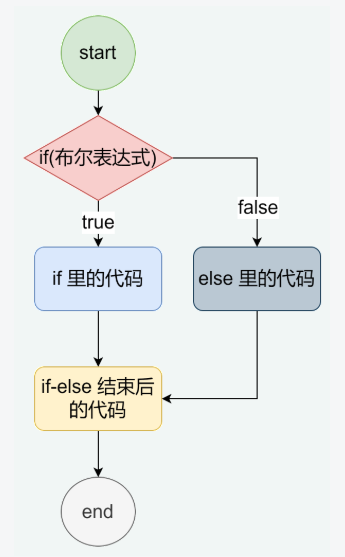
结合流程图理解:

if-else-if 语句
当有多个条件时,可以使用 else if 来进行多级判断。
let score = 85;if (score >= 90) {console.log("优秀");
} else if (score >= 80) {console.log("良好");
} else if (score >= 60) {console.log("及格");
} else {console.log("不及格");
}
输出:
良好
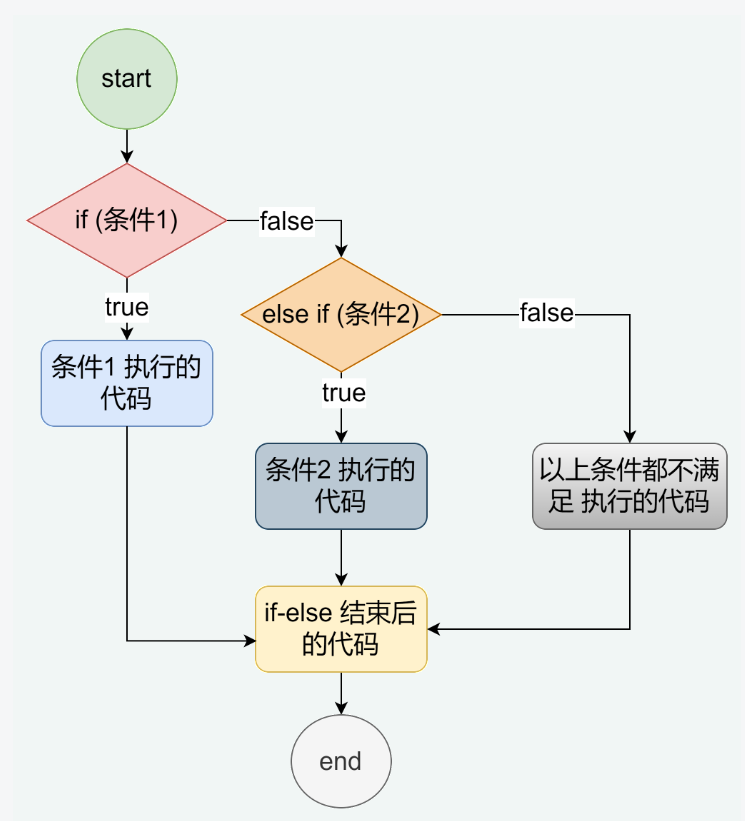
流程示例:

switch 语句
switch 语句用于针对多个可能的值执行不同的代码块。相比 if/else,它可以在多个可能的值之间进行选择。
let fruit = "香蕉";switch (fruit) {case "苹果":console.log("你选择了苹果");break;case "香蕉":console.log("你选择了香蕉");break;default:console.log("未知的水果");
}
输出:
你选择了香蕉
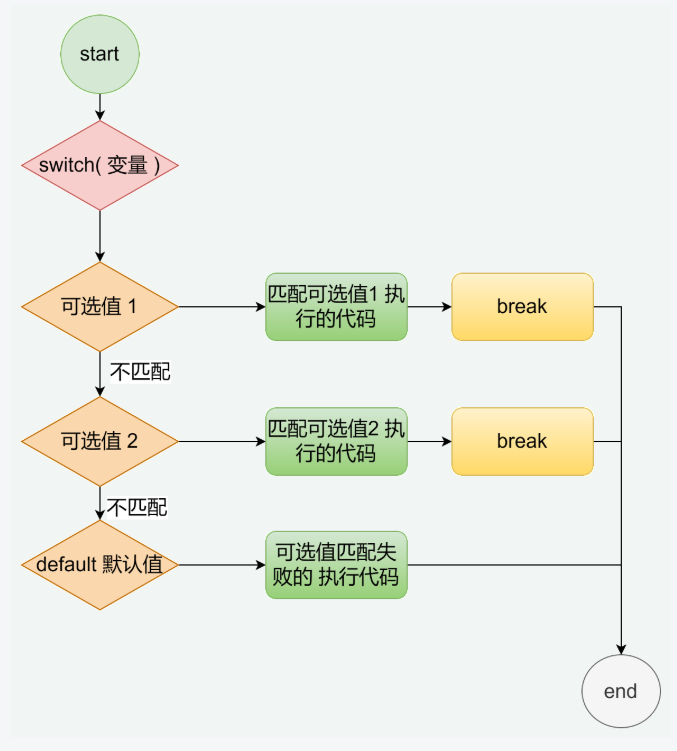
流程图示例:

注意:每个 case 语句的代码块,都建议加上break关键字,若没有break关键字,会执行匹配成功的代码块和之后的所有代码块。
let fruit = "苹果";switch (fruit) {case "苹果":console.log("你选择了苹果");case "香蕉":console.log("你选择了香蕉");default:console.log("未知的水果");
}
输出:
你选择了苹果
你选择了香蕉
未知的水果
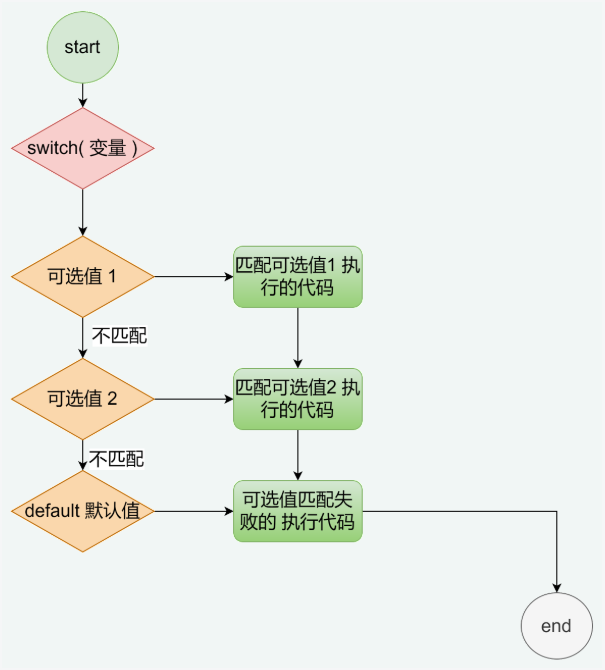
流程图就会变成这样:

循环与迭代
for 循环
for 循环是一种常用的迭代方式,它允许你指定初始值、条件表达式和变量运算(一般是自增或自减)操作。语法规则:
for(初始变量;条件表达式;变量运算){
// 循环体
}
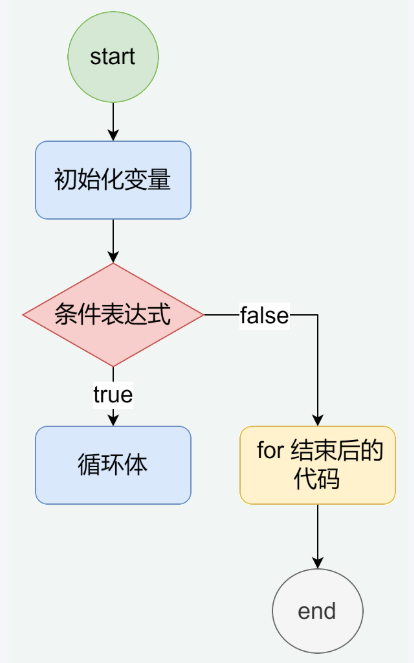
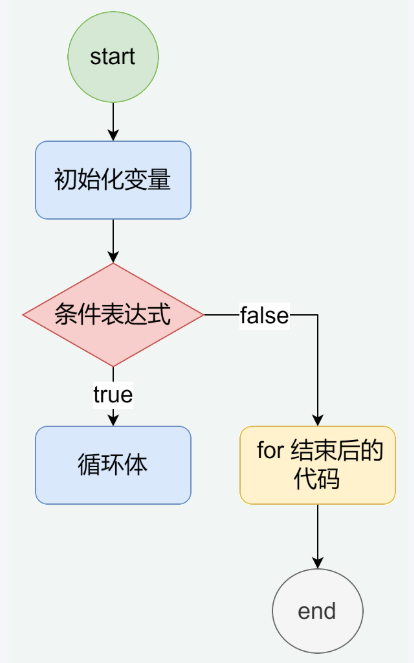
示例:
for (let i = 0; i < 5; i++) {console.log("当前计数:" + i);
}
或
for (let i = 0; i < 5; i = i+1) {console.log("当前计数:" + i);
}
输出:
当前计数:0
当前计数:1
当前计数:2
当前计数:3
当前计数:4

while 和 do...while 循环
流程上和 for循环是一样的,只是在语法上有所区别。
while 循环在条件为 true 时会不断执行循环体代码。
let count = 0;while (count < 3) {console.log("循环次数:" + count);count++;
}
do...while 循环则会先执行一次代码块,然后再判断条件是否继续循环。
let count = 0;do {console.log("循环次数:" + count);count++;
} while (count < 3);
for...in 和 for...of 循环
for...in:遍历对象的属性。for...of:遍历数组或可迭代对象的值。
let person = { name: "Alice", age: 25 };for (let key in person) {console.log(key + ": " + person[key]); // 遍历对象属性
}let numbers = [1, 2, 3];for (let num of numbers) {console.log(num); // 遍历数组元素
}
break、continue 和 return
在编写 JavaScript 程序时,控制代码的执行流程非常重要。break、continue 和 return 是三个常见的关键字,它们用于改变循环或函数的默认行为。下面我们将详细解释这三个关键字的用法:
break用于退出循环或switch语句**,立即终止循环执行。**continue用于跳过当前循环的剩余部分,继续下一次迭代。return用于在函数中返回值,并终止函数的执行。
break 关键字:
break 关键字用于立即退出当前的循环或 switch 语句,不再继续执行剩下的循环或判断。通常在需要提前终止循环或跳出多重判断时使用。
- 使用场景 1:跳出循环
for (let i = 0; i < 10; i++) {if (i === 5) {break; // 当 i 等于 5 时,立即跳出循环}console.log(i); // 输出 0, 1, 2, 3, 4
}
在上面的示例中,当 i 等于 5 时,break 会停止整个循环,不再执行后面的迭代。
- 使用场景 2:用于
switch语句
break 还用于 switch 语句中的每个 case,以防止执行落入下一个 case 中。
let day = 3;
switch (day) {case 1:console.log("Monday");break;case 2:console.log("Tuesday");break;case 3:console.log("Wednesday");break; // 遇到 break 立即结束,避免执行后面的 casedefault:console.log("Invalid day");
}
continue 关键字
continue 关键字**用于跳过当前循环的剩余代码,立即进入下一次迭代。**与 break 不同的是,continue 不会退出循环,只是跳过本次循环中的后续代码。
- 使用场景 :跳过某些迭代
for (let i = 0; i < 5; i++) {if (i === 2) {continue; // 跳过 i 等于 2 的这一轮}console.log(i); // 输出 0, 1, 3, 4
}
在上面的示例中,当 i 等于 2 时,continue 会跳过当前迭代,因此不会输出 2,而是直接进入下一次迭代。
return 关键字
return 关键字用于在函数中返回一个值,并立即停止函数的执行。return 是函数中结束函数执行的方式。
- 使用场景 :返回值并结束函数
function sum(a, b) {return a + b; // 返回两个参数相加的结果
}let result = sum(3, 5);
console.log(result); // 输出 8
在这个示例中,return 将 a + b 的结果返回给调用该函数的地方,并停止执行函数。
- 使用场景 2:提前结束函数
function checkAge(age) {if (age < 18) {return "Not allowed"; // 如果条件满足,函数立即返回并停止}return "Welcome"; // 如果条件不满足,执行这行
}console.log(checkAge(16)); // 输出 "Not allowed"
console.log(checkAge(21)); // 输出 "Welcome"
return 也可以用于提前结束函数执行,如上例中如果 age 小于 18,函数会立即返回 “Not allowed”,不再执行后面的代码。
近期更新计划
近期更新计划(有需要的小伙伴,记得点赞关注哟!)
- 零基础前端入门系列,预计10月底更新完成;
- 博客系统功能完善,实现注册登录、评论系统等功能,预计11月开源;
“学编程,一定要系统化”——若你也是系统学习的践行者,记得点赞关注,期待与你一起 From Zero To Hero!
相关文章:

JavaScript入门中-流程控制语句
本文转载自:https://fangcaicoding.cn/article/52 大家好!我是方才,目前是8人后端研发团队的负责人,拥有6年后端经验&3年团队管理经验,截止目前面试过近200位候选人,主导过单表上10亿、累计上100亿数据…...

kconfig语法(一)
一、安装Kconfiglib python -m pip install windows-curses python -m pip install kconfiglib二、使用样例 ①创建kconfig文件。 ②在kconfig文件添加内容: config KCONFIG_DEMO_ITEM1boolprompt "demonstate item1 for bool learning"config KCONFIG_DEMO_ITE…...
)
十七、行为型(命令模式)
命令模式(Command Pattern) 概念 命令模式是一种行为型设计模式,它将请求封装成一个对象,从而使您可以使用不同的请求对客户进行参数化,排队请求,以及支持可撤销操作。通过这种模式,调用操作的…...

原材料供应商的GRS认证证书过期了怎么办?
在全球纺织和时尚产业中,GRS(Global Recycle Standard,全球再生标准)认证已成为衡量企业环保和可持续发展的重要指标。然而,当原材料供应商的GRS认证证书过期时,企业需迅速采取行动,以确保供应链…...
缓存串口数据)
C++编程:实现一个基于原始指针的环形缓冲区(RingBuffer)缓存串口数据
文章目录 0. 引言1. 使用示例2. 流程图2.1 追加数据流程2.2 获取空闲块流程2.3 处理特殊字符流程2.4 释放块流程2.5 获取下一个使用块流程 3. 代码详解3.1 Block 结构体3.2 RingBuffer 类3.3 主要方法解析append 方法currentUsed 和 currentUsing 方法release 方法nextUsed 方法…...

LangChain 创始人万字科普:手把手教你设计 Agent 用户交互
LangChain 可以算是 LLM 时代做 AI 应用开发必备的框架和平台,从模型选择、数据库链接与各种 Agent 搭建等,AI 应用的搭建、运行和管理都可以在 LangChain 上进行。 某种意义上,LangChain 可能是最了解 Agent(智能体)…...

Docker 用例:15 种最常见的 Docker 使用方法
容器化应用程序而不是将它们托管在虚拟机上是过去几年一直流行的概念,使容器管理流行起来。Docker 处于这一转变的核心,帮助组织无缝地采用容器化技术。最近,Docker 用例遍布所有行业,无论规模大小和性质如何。 什么是Docker&…...

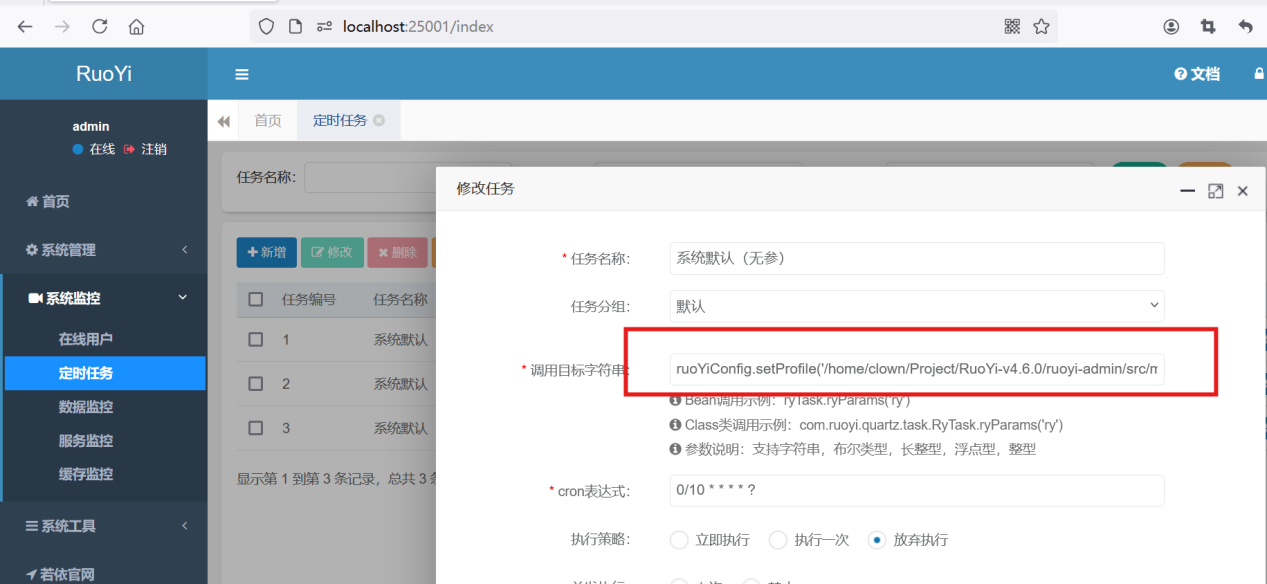
若依 RuoYi4.6.0 代码审计
环境布置: 到官网下载源码:https://github.com/yangzongzhuan/RuoYi 采用phpstudy集成数据库,5.7版本。JDK1.8。 IDEA打开项目,等待自动加载,修改application-druid.yml配置文件:数据库名,账…...

C语言入门-选择结构
在编程中,我们经常需要根据不同的条件执行不同的操作。C语言为此提供了几种非常实用的选择结构:条件运算符、逻辑运算、if语句和switch语句。接下来,让我们深入探讨这些重要的知识点,帮助你更好地理解和掌握C语言的选择结构。 1.…...

Legion拯救者 刃7000K-26IAB联想台式机T5 26IAB7(90SU,90SV,90SW,90SX)原厂Windows11系统镜像下载
适用机型:【90SW、90SX、90SU、90SV】 链接:https://pan.baidu.com/s/1gJ4ZwWW2orlGYoPk37M-cg?pwd4mvv 提取码:4mvv lenovo联想原装WIN系统自带所有驱动、出厂主题专用壁纸、系统属性联机支持标志、系统属性专属LOGO标志、Office办公软…...

代码随想录算法训练营第二十四天|Day24 回溯算法
93.复原IP地址 题目链接/文章讲解:https://programmercarl.com/0093.%E5%A4%8D%E5%8E%9FIP%E5%9C%B0%E5%9D%80.html 视频讲解:https://www.bilibili.com/video/BV1XP4y1U73i/ 思路 char** result; int resultTop; int segments[3]; int isValid(char* s…...

vue elementui table编辑表单时,弹框增加编辑明细数据
需求: 前端进行新增表单时,同时增加表单的明细数据。明细数据部分,通过弹框方式增加或者编辑。 效果图: 代码: <!-- 新增主表弹窗 Begin --><el-dialog:title"titleInfo"top"5vh"centerwidth"…...

springboot集成Redisson做分布式消息队列
这里演示Redisson做分布式消息队列。首先引入 Redisson依赖,官方github <dependency><groupId>org.redisson</groupId><artifactId>redisson-spring-boot-starter</artifactId><version>3.17.6</version> </dependen…...

如何通过Lua语言请求接口拿到数据
文章目录 概要http客户端通过请求下载数据 概要 当某个需求是需要在模块内请求接口拿到数据,需要使用http客户端调用接口 http客户端 LuaSOC请求接口官方文档 调用:http.request(method,url,headers,body,opts,ca_file,client_ca, client_key, clien…...

Android 13 SystemUI 隐藏下拉快捷面板部分模块(wifi,bt,nfc等)入口
frameworks/base/packages/SystemUI/src/com/android/systemui/qs/tileimpl/QSFactoryImpl.java createTileInternal(tileSpec)方法注释想隐藏的模块即可。...

自由学习记录(14)
unity操作问题 位置:子物体的位置是相对于父物体的。如果你移动父物体,子物体会保持相对于父物体的相对位置,跟着一起移动。 旋转:子物体的旋转也是相对于父物体的。旋转父物体会导致子物体围绕父物体的原点旋转。 缩放…...

疯狂Spring Boot讲义[推荐1]
《疯狂Spring Boot讲义》是2021年电子工业出版社出版的图书,作者是李刚 《疯狂Spring Boot终极讲义》不是一本介绍类似于PathVariable、MatrixVariable、RequestBody、ResponseBody这些基础注解的图书,它是真正讲解Spring Boot的图书。Spring Boot的核心…...

vue中$nextTick的作用是什么,什么时候使用
$nextTick 是 Vue 提供的一个方法,用于在下一次 DOM 更新周期之后执行回调函数。它通常用于在 Vue 完成数据更新后,需要访问更新后的 DOM 状态时,保证操作的是更新后的 DOM。 工作原理: Vue 是异步更新 DOM 的,当数据…...

Redis实现全局ID生成器
全局ID生成器 为什么要用全局ID生成器 1.当我们使用数据库自增来实现id的生成时,规律过于明显,会给用户暴露很多信息 2.当我们订单量过大时无法用数据库的一张表来存放订单,如果两张表的id都是自增的话,id就会出现重复 什么是全局ID生成器 全局ID生成器,是一种在分布式系统…...

Xshell远程连接工具详解
Xshell是一款在Windows平台上运行的远程连接工具,它支持SSH1、SSH2以及Microsoft Windows平台的TELNET协议。Xshell通过互联网实现对远程主机的安全连接,帮助用户在复杂的网络环境中享受他们的工作。本文将详细介绍Xshell的溯源、最新版本以及它的优势。…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...
