鸿蒙网络编程系列34-Wifi热点扫描及连接示例
1. Wifi热点简介
Wifi热点是移动设备接入网络的重要形式,特别是在不具备固定网络接入点的情况下,可以通过Wifi热点灵活方便的接入网络,因此在日常生活中具有广泛的应用。鸿蒙系统也提供了方便的Wifi管理API,支持热点扫描,热点连接等功能,相关的能力归属于系统相关Kit开放能力中的Connectivity Kit(短距通信服务),使用如下的代码导入模块:
import { wifiManager } from '@kit.ConnectivityKit';
本文将通过一个示例演示扫描Wifi热点以及连接指定热点的功能,相关的主要Wifi能力接口如下所示:
//返回扫描到的热点列表
function getScanInfoList(): Array<WifiScanInfo>;//查询WLAN信号强度。
function getSignalLevel(rssi: number, band: number): number;//添加候选网络配置
function addCandidateConfig(config: WifiDeviceConfig): Promise<number>;//连接到自己添加的候选网络(如果当前已经连接到热点,需要先断开连接)。
function connectToCandidateConfig(networkId: number): void;
2. Wifi热点扫描及连接演示
本示例运行后的界面如图所示:

单击“扫描热点”按钮,会扫描附近的热点,界面如下所示:

这里列出了热点的名称、是否加密、网络制式以及信号强度。要连接某一个特定热点,单击热点后面的"连接"按钮即可,不过要注意的是,如果当前手机已经连接了一个热点,需要先断开连接才能连接新的热点,假设已经断开了Wifi连接,在某一个标识加密的热点后面单击"连接"按钮,会出现密码输入框,输入密码后,再单击"连接"按钮,会出现“连接至指定的候选WLAN”的弹出窗口,如图所示:

单击弹出窗口的"连接"按钮,即可连接到指定的热点,如图所示:

3. Wifi热点扫描及连接示例编写
下面详细介绍创建该示例的步骤。
步骤1:创建Empty Ability项目。
步骤2:在module.json5配置文件加上对权限的声明:
"requestPermissions": [{"name": "ohos.permission.GET_WIFI_INFO"},{"name": "ohos.permission.SET_WIFI_INFO"}]
这里添加了读取和设置Wifi配置的权限。
步骤3:添加WifiHotspotItem.ets文件,该文件定义了显示Wifi热点信息的子组件,代码如下:
import { wifiManager } from '@kit.ConnectivityKit';@ComponentV2
export struct WifiHotspotItem {@Param @Require WifiInfo: wifiManager.WifiScanInfo@Param @Require connectCallback: (item: wifiManager.WifiScanInfo, password: string) => void@Local showPassword: boolean = false@Local password: string = ""build() {Column() {Flex({ justifyContent: FlexAlign.End, alignItems: ItemAlign.Center }) {Text(this.WifiInfo.ssid).width(120).flexGrow(1)Text(this.WifiInfo.securityType == wifiManager.WifiSecurityType.WIFI_SEC_TYPE_OPEN ? "开放" : "加密").width(40)Text(this.WifiInfo.band == 1 ? "2.5G" : "5G").width(40)Rating({ rating: wifiManager.getSignalLevel(this.WifiInfo.rssi, this.WifiInfo.band), indicator: true }).stars(5).width(80)Button("连接").onClick(() => {if (this.WifiInfo.securityType != wifiManager.WifiSecurityType.WIFI_SEC_TYPE_OPEN) {this.showPassword = true} else {this.showPassword = false}if (this.showPassword && this.password == "") {return}this.connectCallback(this.WifiInfo, this.password)}).width(60).fontSize(12)}.width('100%')Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {Text("请输入wifi密码").width(150)TextInput({ text: this.password }).onChange((value) => {this.password = value}).width(100).type(InputType.Password).flexGrow(1).fontSize(11)}.width('100%').visibility(this.showPassword ? Visibility.Visible : Visibility.None)}.width('100%').padding(5)}
}
步骤4:在Index.ets文件里添加如下的代码:
import { wifiManager } from '@kit.ConnectivityKit';
import { WifiHotspotItem } from './WifiHotspotItem';@Entry
@ComponentV2
struct Index {//Wifi热点列表@Local wifiHotspotParamList: wifiManager.WifiScanInfo[] = []build() {Row() {Column() {Text("Wifi热点管理").fontSize(14).fontWeight(FontWeight.Bold).width('100%').textAlign(TextAlign.Center).padding(10)Flex({ justifyContent: FlexAlign.End, alignItems: ItemAlign.Center }) {Button("扫描热点").onClick(() => {this.wifiHotspotParamList = wifiManager.getScanInfoList().sort((a, b) => {return wifiManager.getSignalLevel(b.rssi, b.band) - wifiManager.getSignalLevel(a.rssi, a.band)})}).width(120).fontSize(14)}.width('100%').padding(5)List({ space: 10, initialIndex: 0 }) {ForEach(this.wifiHotspotParamList, (item: wifiManager.WifiScanInfo) => {if (item.ssid != "") {ListItem() {WifiHotspotItem({ WifiInfo: item, connectCallback: this.connectWifiHotspot })}}})}.width('100%').padding(5)}.width('100%').justifyContent(FlexAlign.Start).height('100%')}.height('100%')}//执行连接的方法async connectWifiHotspot(wifiInfo: wifiManager.WifiScanInfo, password: string): Promise<void> {if (wifiManager.isConnected()) {AlertDialog.show({title: "提示",message: "请先断开Wifi连接",confirm: {value: '确定',action: () => {}}})return}let config: wifiManager.WifiDeviceConfig = {ssid: wifiInfo.ssid,preSharedKey: password,securityType: wifiInfo.securityType}let netId = await wifiManager.addCandidateConfig(config)wifiManager.connectToCandidateConfig(netId)}
}
步骤5:编译运行,可以使用模拟器或者真机。
步骤6:按照本节第2部分“Wifi热点扫描及连接演示”操作即可。
4. 代码分析
本示例主要有两点需要注意,第一点是关于热点的信号强度级别,虽然扫描时得到了热点的信号强度属性rssi,但是这个属性不适合按照强度级别来表示,本示例是通过getSignalLevel函数来查询得到信号强度对应的信号强度级别的;另外一点是连接到热点,系统并不是直接连接热点的,而是先把热点添加为候选网络,得到网络配置ID,然后再通过该ID连接到指定的热点网络,代码如下所示:
let config: wifiManager.WifiDeviceConfig = {ssid: wifiInfo.ssid,preSharedKey: password,securityType: wifiInfo.securityType}let netId = await wifiManager.addCandidateConfig(config)wifiManager.connectToCandidateConfig(netId)
(本文作者原创,除非明确授权禁止转载)
本文源码地址:
https://gitee.com/zl3624/harmonyos_network_samples/tree/master/code/wifi/WifiHotspotManager
本系列源码地址:
https://gitee.com/zl3624/harmonyos_network_samples
相关文章:

鸿蒙网络编程系列34-Wifi热点扫描及连接示例
1. Wifi热点简介 Wifi热点是移动设备接入网络的重要形式,特别是在不具备固定网络接入点的情况下,可以通过Wifi热点灵活方便的接入网络,因此在日常生活中具有广泛的应用。鸿蒙系统也提供了方便的Wifi管理API,支持热点扫描…...

LVS三种模式工作原理
常用负载均衡设备 实现负载均衡的技术的方式有哪些:硬件层面有F5负载均衡器,网络层层面有LVS(Linux Virtual Server),应用层层面就是nginx、Haproxy等。 lvs工作在网络层,nginx工作在应用层。 LVS有三种工作模式 lvs是由章文崇…...

【二轮征稿启动】第三届环境工程与可持续能源国际会议持续收录优质稿件
第三届环境工程与与可持续能源国际会议(EESE 2024)由中南林业科技大学主办,湖南农业大学协办,将于2024年12月20日-22日在湖南长沙召开。 大会邀请到国家杰出青年科学基金获得者、华中科技大学能源与动力工程学院冯光教授…...

网络安全——防火墙技术
目录 前言基本概念常见防火墙技术防火墙的主要功能防火墙的不足之处相关题目1.组织外部未授权用户访问内部网络2.DMZ区3.包过滤防火墙和代理服务防火墙 前言 这是在软件设计师备考时编写的资料文章,相关内容偏向软件设计师 基本概念 防火墙技术是网络安全领域中的…...

Missing classes detected while running R8报错解决方案
Android 打包release版本时报错如下: > Task :printlib:minifyReleaseWithR8 FAILED AGPBI: {"kind":"error","text":"Missing classes detected while running R8. Please add the missing classes or apply additional ke…...

智能指针
目录 1. 为什么需要智能指针? 2. 内存泄漏 2.1 什么是内存泄漏,内存泄漏的危害 2.2 内存泄漏分类(了解) 堆内存泄漏(Heap leak) 系统资源泄漏 2.3 如何检测内存泄漏(了解) 2.4如何避免内存泄漏 3.…...

通过DevTools逃离Chrome沙盒(CVE-2024-6778和CVE-2024-5836)
介绍 这篇博文详细介绍了如何发现CVE-2024-6778和CVE-2024-5836的,这是Chromium web浏览器中的漏洞,允许从浏览器扩展(带有一点点用户交互)中进行沙盒逃逸。 简而言之,这些漏洞允许恶意的Chrome扩展在你的电脑上运行…...

手持无人机飞手执照,会组装调试入伍当兵有多香!
手持无人机飞手执照,并具备组装调试技能,在入伍当兵时确实会具有显著的优势和吸引力。以下是对这一情况的详细分析: 一、无人机飞手执照的优势 1. 法规遵从与安全保障: 根据《民用无人驾驶航空器系统驾驶员管理暂行规定》等相关…...

项目经理好累好烦啊,不想干了....
打住! 先问问自己,在所有的项目管理过程中,有没有体验到任和何乐趣。如果没有,请不要再继续内耗。 如果有,慎重考虑,然后适当解压,每个岗位都会不同的烦心事,每个企业都不完美&…...

论技术人员“技术人格”的重要意义
此论题从表面上看,是社会科学的,或者心理学的。然其对于信息技术这种科学的工作,又显得非常的重要。作为信息技术的从业者,或者说科学的从业者,具备良好的“技术人格”,对确保工作的质量,与正确…...

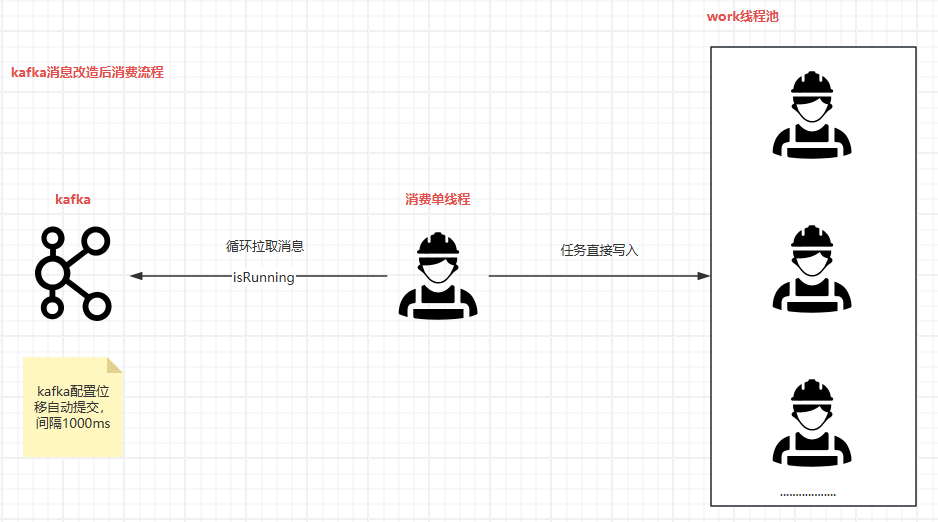
Kafka异常重试方案小记
背景 在最近进行的项目架构升级中,我们对原有的核心项目结构进行了细致的拆分。 现在,核心项目与非核心项目之间的通信和数据交换主要通过Kafka这一中间件来实现。 这种设计主要体现在核心项目向非核心项目发送通知,这些通知大致可以分为三个…...

非页面缓冲池占用过高处理方法
1.现象 电脑变莫名其妙得特别卡,明明16G的内存,理论上日常使用,打游戏之类的使用起来完全不会有什么大问题,但是实际使用却是卡的要死。 下面开始查找原因。 2.查找原因 使用win自带的任务管理器,可以看到日常内存…...

【Linux】进程信号(下)
目录 一、信号的阻塞 1.1 信号在内核中的保存方式 1.2 sigset_t信号集 (1)信号集操作 (2)sigprocmask函数 (3)sigpending函数 二、信号的处理 2.1 用户态和内核态 2.2 重谈进程地址空间 三、信号…...

FlinkCDC 实现 MySQL 数据变更实时同步
文章目录 1、基本介绍2、代码实战2.1、数据源准备2.2、代码实战2.3、数据格式 1、基本介绍 Flink CDC 是 Apache Flink 提供的一个功能强大的组件,用于实时捕获和处理数据库中的数据变更。可以实时地从各种数据库(如MySQL、PostgreSQL、Oracle、MongoDB…...

JavaWeb——Maven(4/8):Maven坐标,idea集成-导入maven项目(两种方式)
目录 Maven坐标 导入Maven项目 第一种方式 第二种方式 Maven坐标 Maven 坐标 是 Maven 当中资源的唯一标识。通过这个坐标,我们就能够唯一定位资源的位置。 Maven 坐标主要用在两个地方。第一个地方:我们可以使用坐标来定义项目。第二个地方&#…...

实现uniapp天地图边界范围覆盖
在uniapp中,难免会遇到使用地图展示的功能,但是百度谷歌这些收费的显然对于大部分开源节流的开发者是不愿意接受的,所以天地图则是最佳选择。 此篇文章,详细的实现地图展示功能,并且可以自定义容器宽高,还可…...

思科网络设备命令
一、交换机巡检命令 接口和流量状态 show interface stats:查看所有接口当前流量。show interface summary:查看所有接口当前状态和流量。show interface status:查看接口状态及可能的错误。show interface | include errors | FastEthernet …...

Egg.js使用ejs快速自动生成resetful风格的CRUD接口
目前的插件能够自动生成egg的crud的都不太好用 我们自己写一个吧 ejs模块 也方便定制 安装依赖 npm install ejs --save ejs 是一个简单易用的模板引擎,常用于 Node.js 应用程序中 在项目根目录下创建 template/controller.ejs 模板文件 use strict;const Co…...

自动化抖音点赞取消脚本批量处理
🌟 前言 欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍 &#x…...

基于YOLOv8深度学习的智能车牌检测与识别系统【python源码+Pyqt5界面+数据集+训练代码】目标检测、深度学习实战
背景及意义 智能车牌检测与识别系统通过使用最新的YOLOv8与PaddleOCR算法能够迅速、准确地在多种环境下实现实时车牌的检测和识别。本文基于YOLOv8深度学习框架,通过16770张图片,训练了一个进行车牌检测模型,可以检测蓝牌与绿牌,然后对检测到的车牌使用O…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...
