Qt/C++路径轨迹回放/回放每个点信号/回放结束信号/拿到移动的坐标点经纬度
一、前言说明
在使用百度地图的路书功能中,并没有提供移动的信号以及移动结束的信号,但是很多时候都期望拿到移动的哪里了以及移动结束的信号,以便做出对应的处理,比如结束后需要触发一些对应的操作。经过搜索发现很多人都有这个需求,需要在js文件中加上一点代码才行,也就是在start开始的时候传入两个回调函数movestep和moveend,在js文件对应移动标注点的地方触发这个回调,在移动到末尾的时候再去触发moveend信号,这个回调参数中可以带上对应的对象以及坐标经纬度值。为什么还要带上对象或者唯一标识呢,因为可能有多个移动的点,需要这个唯一标识区分是谁发出来的。还有个注意点是,既然是改动过的js文件了,那肯定不能再引用网络地址上的那个js文件,就需要引用本地的改过的js文件。
关于路书功能,每个地图内核都有自己独特的实现方法和信号,比如高德地图提供的是moving信号,参数是走过的路径,并没有当前路径点,需要从这个路径集合中取末尾这个才是当前路径点,也可以通过调用标注点marker.getPosition方法来获取。天地图只提供了passOneNode事件,每移动一个点就触发一次,带了三个参数lnglat表示当前经纬度,index表示当前点索引, length表示当前路径点的长度数量,那怎么判断移动结束了呢,只需要判断index和length相等就行。腾讯地图就比较友善,两个事件都提供了,而且参数也是能拿到经纬度值。
二、功能特点
2.1 地图功能
- 支持多种地图内核,默认采用百度地图,可选高德地图、天地图、腾讯地图、谷歌地图等。
- 同时支持在线地图和离线地图两种模式,离线地图方便在不联网的场景中使用。
- 支持各种地图控件的启用,比如地图导航、地图类型、缩略图、比例尺、全景导航、实时路况、绘图工具、结果面板等。
- 支持多种地图功能的动态启用禁用,比如地图拖曳、键盘操作、滚轮缩放、双击放大、连续缩放、地图测距等。
- 提供众多js函数接口用于交互,参数极其丰富,能够想到的应用场景需求都有。
- 统一的信号槽机制,地图中的结果统一信号发送出去,收到后根据type类型区分。
- 支持地图交互,比如鼠标按下获取对应位置的经纬度。单击标注点弹出对应点的信息。
- 支持添加标注、删除标注、移动标注、清空标注。
- 标注点可以指定图标图片和尺寸,支持gif动图,支持指定以图片中心对齐还是底部中心对齐。可以设置旋转角度,带富文本提示信息。
- 标注点事件支持单击发信号通知和自己弹框显示信息。
- 提供地址转坐标和坐标转地址接口。
- 支持各种图形绘制,包括折线图、多边形、矩形、圆形、弧线等。
- 可显示悬浮的绘图工具栏,直接在地图上划线、标注点、矩形、圆形等。
- 支持各种区域搜索,比如矩形区域、圆形区域,可以按照关键字匹配将搜索结果显示在地图中。
- 可动态添加离线的行政区边界点数据。可以搜索行政区划并获取该区域的边界点数据。数据可以保存到文件以便离线使用。
- 支持点聚合功能,多个小标注点合并到一个大标注点,防止点密集导致交互不友好。
- 可以添加海量点,每个点都可以单击获取对应坐标和信息。
- 所有的覆盖物信息比如标注点、矩形、多边形、折线图等,都可以主动获取对应的信息比如坐标点和路径等。
- 支持路径规划,支持公交路线、自驾路线、步行路线、骑行路线,不同查询支持不同策略,可选最少时间、最少换乘、不走高架等。
- 路径规划结果可以显示在地图中,也可以获取到路径点坐标集合。这个数据可以保存到文件,以便发给机器人或者无人机做导航用来轨迹移动。
- 可以设置不同的地图视图比如街道图、卫星图、混合图。
- 可以设置不同的样式,比如午夜蓝、青草绿等样式风格。
- 可以设置地图的旋转角度和倾斜角度。
- 提供经纬度坐标纠偏转换功能,比如传入的GPS坐标需要转换到百度地图坐标或者高德地图坐标。各种坐标系转换全部离线函数,支持地球坐标系WGS-84、火星坐标系GCJ-02、百度坐标系BD-09之间的互相转换,涵盖了各种地图的坐标系。
- 提供动态轨迹点移动功能,按照给定的经纬度坐标集合平滑移动。
- 同时支持qwidget和qml,支持编译到安卓系统运行。
2.2 其他功能
- 提供离线地图下载模块,可以选择不同的地图内核比如百度地图或者谷歌地图,不同的地图类型比如下载街道图还是卫星图,不同的地图层级,多线程极速下载。
- 表格行实时显示对应的瓦片下载进度,有下载超时时间,重试次数,每个瓦片下载完成都发送信号通知,参数包括下载用时。
- 提供省市轮廓图下载模块,自动下载各个地区的轮廓图,保存到脚本文件或者文本文件。
- 支持手动调整不同区域的轮廓边界,调整后可以主动获取调整后的边界点集合。
- 提供动态点位示例,手动在地图上选点并添加标注,附带自定义的信息比如速度和时间等。
- 提供海量点位示例,批量添加标注点、点聚合、海量点。用于测试环境中支持的最大点位性能。
- 提供动态轨迹示例,在地图上鼠标按下选择起点和终点后,查询路线,获取路径轨迹点,模拟轨迹平滑移动。可以筛选数据将过多的路径点筛选到设定的点数。
- 提供轨迹回放示例,按照指定的轨迹点列表回放,也可以导入轨迹点数据进行回放。同时支持在街道图、卫星图、混合图中回放轨迹。
- 提供省市区域地图示例,采用echart组件,同时支持闪烁点图、迁徙图、区域地图、世界地图、仪表盘等。可以设置标题、提示信息、背景颜色、文字颜色、线条颜色、区域颜色等各种颜色。
- 省市区域地图示例,内置世界地图、全国地图、省份地图、地区地图,可以精确到县,所有地图全部离线使用。可设置城市的名称、值、经纬度集合。
- 内置通用浏览器组件,同时支持webkit/webengine/miniblink等内核。提供网页控件示例,演示打开网页和本地网页文件。
- 支持任意Qt版本、任意系统、任意编译器。
三、相关链接
- 体验地址:https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A 提取码:o05q 文件名:bin_map.zip
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
四、效果图

五、相关代码
void MapObjFun::addLine(QStringList &html)
{//添加轨迹线条/将移动对象的线条设置成新建的线条/参数point表示首个点html << QString(" function addLine(flag, point, color, weight, opacity, arrow) {");html << QString(" deletePolyline(flag);");html << QString(" initPolyline(flag, point, color, weight, opacity, arrow);");html << QString(" var polyline = findOverlay(polylines, flag);");html << QString(" var index = findMove(flag);");html << QString(" if (index >= 0) {");html << QString(" moves[index].line = polyline;");html << QString(" }");html << QString(" }");
}void MapObjFun::moveEvent(QStringList &html)
{//移动每步回调html << QString(" function moveStep(obj, pos) {");html << QString(" var point = getPointString(pos);");html << QString(" receiveData('movestep', obj.flag + '|' + point);");//查看当前移动对象是否存在折线属性/存在则表示当前需要跟随绘制线条html << QString(" var line = obj.line;");html << QString(" if (line) {");html << QString(" addDataByLine(line, point);");html << QString(" }");html << QString(" }");//移动结束回调html << QString(" function moveEnd(obj) {");html << QString(" receiveData('moveend', obj.flag);");html << QString(" }");
}void MapObjFun::findMove(QStringList &html)
{//查找移动对象html << QString(" function findMove(flag) {");html << QString(" for (var i = 0; i < moves.length; ++i) {");html << QString(" if (flag == moves[i].flag) {");html << QString(" return i;");html << QString(" }");html << QString(" }");html << QString(" return -1;");html << QString(" }");//设置移动对象html << QString(" function setMove(move, flag, clear) {");html << QString(" move.flag = flag;");html << QString(" move.clear = clear;");html << QString(" var index = findMove(flag);");html << QString(" if (index >= 0) {");html << QString(" deleteMoveMarker(flag);");html << QString(" moves[index] = move;");html << QString(" } else {");html << QString(" moves.push(move);");html << QString(" }");html << QString(" }");
}void MapObjFun::doMove(QStringList &html)
{QString start = "start";QString pause = "pause";QString next = "start";QString stop = "stop";QString show = "show()";if (mapCore == MapCore_GaoDe) {start = "moveAlong";pause = "pauseMove";next = "resumeMove";stop = "stopMove";} else if (mapCore == MapCore_TengXun) {start = "moveAlong";pause = "pauseMove";next = "resumeMove";stop = "stopMove";show = "setVisible(true)";} else if (mapCore == MapCore_Google) {start = "moveAlong";pause = "pauseMove";next = "resumeMove";stop = "stopMove";show = "setVisible(true)";}//执行移动动作/停止移动后主动删除对应的标注/不同地图内核开始的方法不一样html << QString(" function doMove(flag, action) {");html << QString(" var index = findMove(flag);");html << QString(" if (index < 0) {return}");html << QString(" var move = moves[index];");html << QString(" if (action == 'start') {");html << QString(" if (move.data) {");html << QString(" move.%1;").arg(show);html << QString(" move.%1(move.data, move.option);").arg(start);html << QString(" } else {");html << QString(" move.%1(moveStep, moveEnd);").arg(start);html << QString(" }");html << QString(" } else if (action == 'pause') {");html << QString(" move.%1();").arg(pause);html << QString(" } else if (action == 'next') {");html << QString(" move.%1(moveStep, moveEnd);").arg(next);html << QString(" } else if (action == 'stop') {");html << QString(" move.%1();").arg(stop);html << QString(" if (move.clear) {");html << QString(" deleteMoveMarker(flag);");html << QString(" deletePolyline(flag);");html << QString(" }");html << QString(" }");html << QString(" }");//开始移动/暂停移动/继续移动/停止移动html << QString(" function moveStart(flag) {");html << QString(" doMove(flag, 'start');");html << QString(" }");html << QString(" function movePause(flag) {");html << QString(" doMove(flag, 'pause');");html << QString(" }");html << QString(" function moveNext(flag) {");html << QString(" doMove(flag, 'next');");html << QString(" }");html << QString(" function moveStop(flag) {");html << QString(" doMove(flag, 'stop');");html << QString(" }");
}
相关文章:

Qt/C++路径轨迹回放/回放每个点信号/回放结束信号/拿到移动的坐标点经纬度
一、前言说明 在使用百度地图的路书功能中,并没有提供移动的信号以及移动结束的信号,但是很多时候都期望拿到移动的哪里了以及移动结束的信号,以便做出对应的处理,比如结束后需要触发一些对应的操作。经过搜索发现很多人都有这个…...

C 语言介绍及操作案例
C 语言是一种广泛使用的通用编程语言,具有高效、灵活和可移植性强等特点。 一、C 语言的基本特点 简洁高效 C 语言语法简洁,表达能力强。它提供了丰富的数据类型和运算符,可以方便地进行各种计算和操作。C 语言的代码执行效率高,能够直接访问硬件资源,适用于对性能要求较…...

Ivanti云服务被攻击事件深度解析:安全策略构建与未来反思
攻击事件背景 近期,威胁情报和研究机构Fortinet FortiGuard Labs发布了一份关于针对IT解决方案提供商Ivanti云服务设备(Ivanti Cloud Services Appliance,CSA)的复杂网络攻击的详细分析。 该攻击被怀疑是由国家级对手发起…...

如何做出正确选择编程语言:关于Delphi 与 C# 编程语言的优缺点对比
概述 为您的项目选择正确的技术可能是一项相当棘手的任务,尤其是当您以前从未需要做出这样的选择时。如今可用的选项范围非常广泛。虽然一些编程语言和工具有着相当悠久的历史,但其他一些则是刚刚开始赢得开发人员青睐的新手。 在这篇博文中࿰…...

39.3K Star,一个现代的数据库ORM工具,专为Node.js和TypeScript设计
大家好,今天给大家分享一个现代的数据库对象关系映射(Object-Relational Mapping,ORM)工具Prisma ORM,它旨在简化数据库操作,提高开发效率,并确保类型安全。 项目介绍 Prisma ORM适用于各种需要…...

Nginx和Mysql的基础命令
1.安装nginx brew install nginx 2.启动nginx brew services start nginx 3.查看nginx文件默认路径 brew info nginx 重装要先关闭nginx 4.nginx.conf 地址 nginx -t 5.nginx重启 brew services restart nginx 6.关闭nginx brew services stop nginx 7.卸载nginx brew uninstal…...

Docker之容器常见操作
docker 命令介绍 docker --help 管理命令: container 管理容器image 管理镜像network 管理网络命令: attach 介入到一个正在运行的容器build 根据 Dockerfile 构建一个镜像commit 根据容器的更改创建一个新的镜像cp 在本地文…...

猜数游戏(Fortran)
背景 学了两个月Fortran还没来一次正式练习 于是—— 代码 program gessnum! implicit none 不取消IN规则。integer::num,areal::Ncall random_seed()call random_number(N)aint(N*10)print*,"请输入您猜的数字:"read(*,*)numdo i1,3if (numa)thenpri…...

代码随想录 -- 贪心 -- 单调递增的数字
738. 单调递增的数字 - 力扣(LeetCode) 思路: 首先将正数n转化为字符串类型;定义一个flag:标记flag以及之后的位数都是9;从后向前遍历字符串n,如果当前的位数小于他上一位,将上一位…...

【小洛的VLOG】Web 服务器高并发压力测试(Reactor模型测试)
目录 引言 工具介绍 环境介绍 测试结果 个人主页:东洛的克莱斯韦克-CSDN博客 引言 大部分的网络通信都是支持TCP/IP协议栈,为了保证通信的可靠性,客户端和服务端之间需要建立链接。服务端能并发处理多少个链接,平均每秒钟能处理…...

Window:下载与安装triton==2.0.0
triton2.0.0谷仓下载 创建python3.10的工作环境: conda create -n anti-dreambooth python3.10然后在下载目录下执行代码: pip install triton-2.0.0-cp310-cp310-win_amd64.whl...

零,报错日志 2002-Can‘t connect to server on‘106.54.209.77‘(1006x)
零,报错日志 2002-Can’t connect to server on’106.54.209.77’(1006x) 今天差点被这个报错给折磨疯掉 尝试一:对腾讯云服务器进行更改 尝试二:针对配置文件处理 step1 //确保注释 /etc/mysql/mysql.conf.d/mysqld.cnf 下# bind-addres…...
)
R语言笔记(一)
文章目录 一、R objects二、Types of data三、Operators1、Operators2、Comparison operators3、Logical operators 四、Check types of data objects五、Convertion between data objects六、R workspace 一、R objects Two basic types of things/objects: data and functio…...

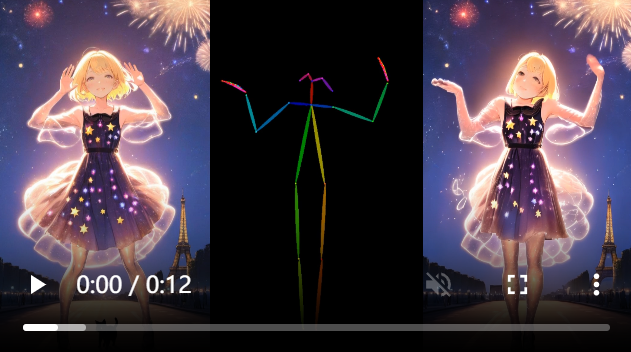
MusePose模型部署指南
一、模型介绍 MusePose是一个基于扩散和姿势引导的虚拟人视频生成框架。 主要贡献可以概括如下: 发布的模型能够根据给定的姿势序列,生成参考图中人物的舞蹈视频,生成的结果质量超越了同一主题中几乎所有当前开源的模型。发布该 pose alig…...

又一次升级:字节在用大模型在做推荐啦!
原文链接 字节前几天2024年9年19日公开发布的论文《HLLM:通过分层大型语言模型增强基于物品和用户模型的序列推荐效果》。 文字、图片、音频、视频这四大类信息载体,在生产端都已被AI生成赋能助力,再往前一步,一定需要一个更强势…...

无线领夹麦克风怎么挑选,麦克风行业常见踩坑点,避雷不专业产品
随着短视频和直播行业的迅速发展,近年来无线领夹麦克风热度持续高涨,作为一款小巧实用的音频设备,它受到很多视频创作者以及直播达人的喜爱。但如今无线领夹麦克风品类繁杂,大家选购时容易迷失方向,要知道并不是所有…...

OJ-1017中文分词模拟器
示例0 输入: ilovechina i,ilove,lo,love,ch,china,lovechina 输出: ilove,china 示例1 输入: ilovechina i,love,china,ch,na,ve,lo,this,is,the,word 输出: i,love,china 说明: 示例2 输入: iat i,love,…...

Unity 关于UGUI动静分离面试题详解
前言 近期有同学面试,被问到这样一道面试题: ”说说UGUI的动静分离是怎么一回事?” 关于这个优化有一些误区,容易让开发者陷入一个极端。我们先分析关于UGUI 合批优化的问题,最后给这个面试题一个参考回答。 对惹,…...

HarmonyNext保存Base64文件到Download下
本文介绍如何保存Base64的文件到Download下 参考文档地址: 保存用户文件-Harmony Next 用到的是DOWNLOAD模式保存文件 用户在使用save接口时,可以将pickerMode配置为DOWNLOAD模式,该模式下会拉起授权接口,用户确认后会在公共路径…...

069_基于springboot的OA管理系统
目录 系统展示 开发背景 代码实现 项目案例 获取源码 博主介绍:CodeMentor毕业设计领航者、全网关注者30W群落,InfoQ特邀专栏作家、技术博客领航者、InfoQ新星培育计划导师、Web开发领域杰出贡献者,博客领航之星、开发者头条/腾讯云/AW…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...

手动给中文分词和 直接用神经网络RNN做有什么区别
手动分词和基于神经网络(如 RNN)的自动分词在原理、实现方式和效果上有显著差异,以下是核心对比: 1. 实现原理对比 对比维度手动分词(规则 / 词典驱动)神经网络 RNN 分词(数据驱动)…...
