想让前后端交互更轻松?alovajs了解一下?
作为一个前端开发者,我最近发现了一个超赞的请求库 alovajs,它真的让我眼前一亮!说实话,我感觉自己找到了前端开发的新大陆。大家知道,在前端开发中,处理 Client-Server 交互一直是个老大难的问题,稍不注意就会摔个跟头。但是 alovajs 给出了一个非常优雅的解决方案,它可以帮我们构建一个高效的 Client-Server 交互层。今天就跟大家分享一下我的心得体会,希望能给大家一些启发。
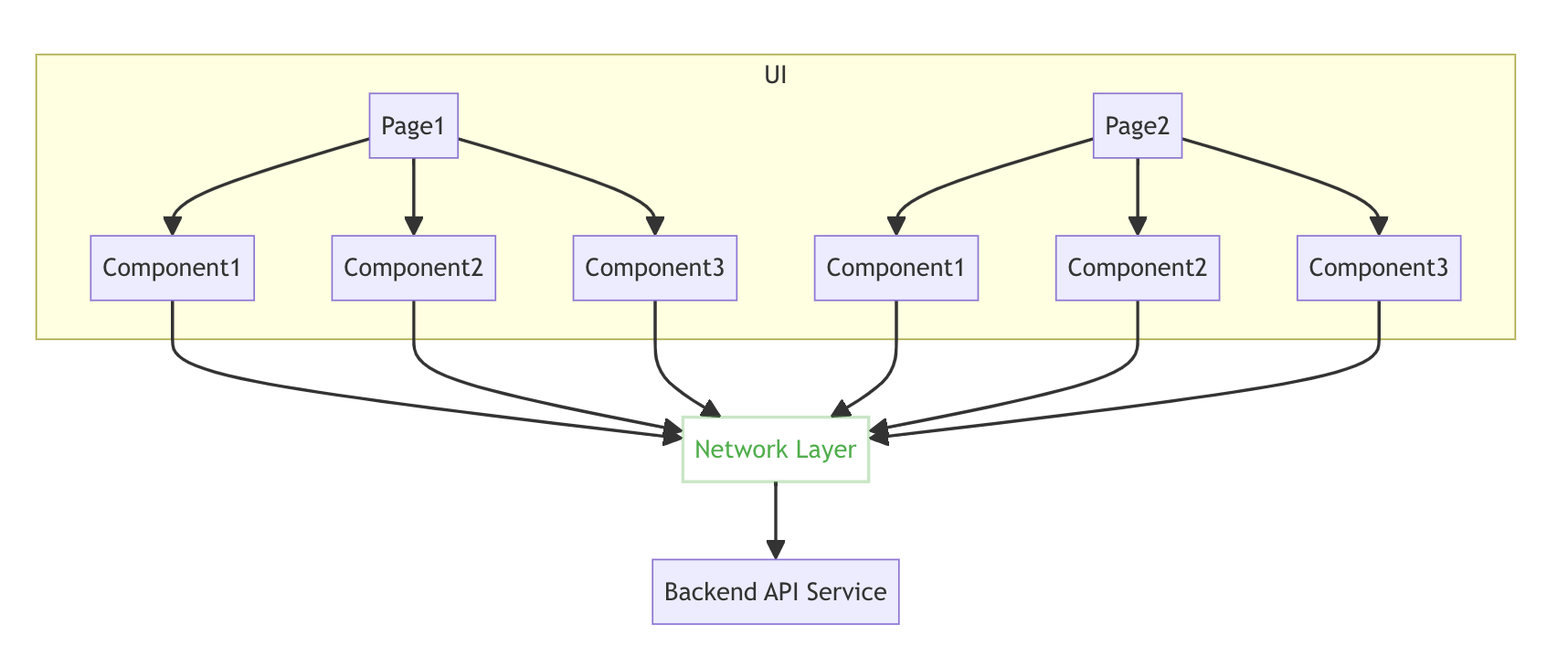
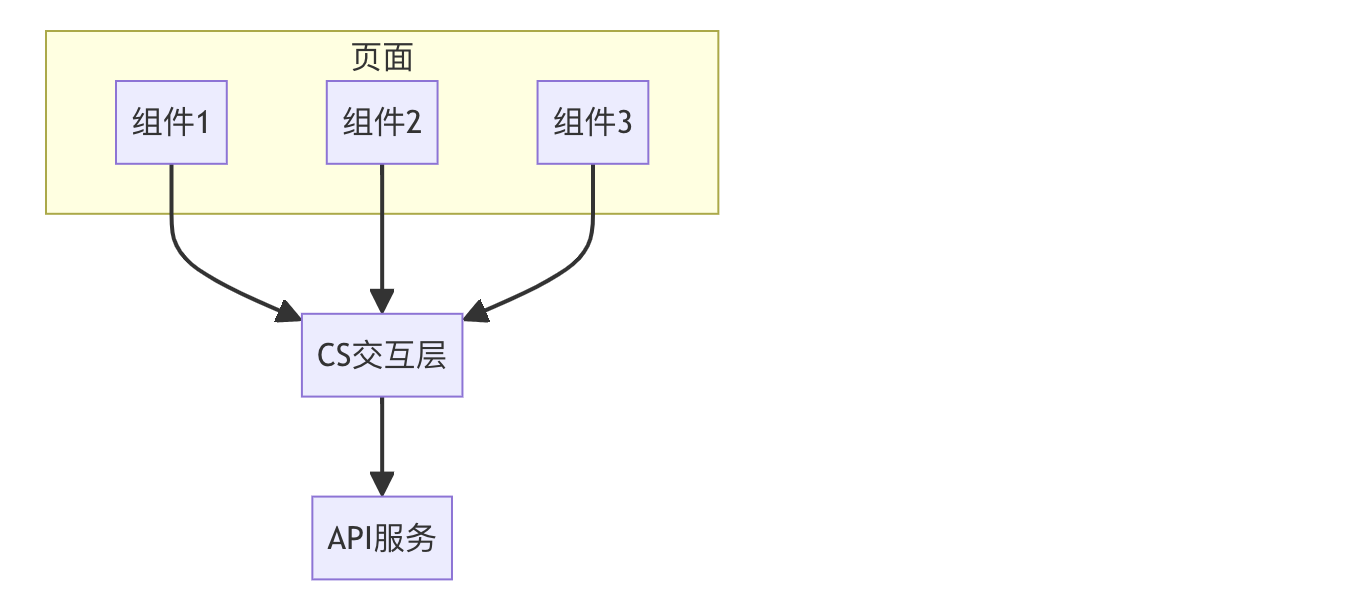
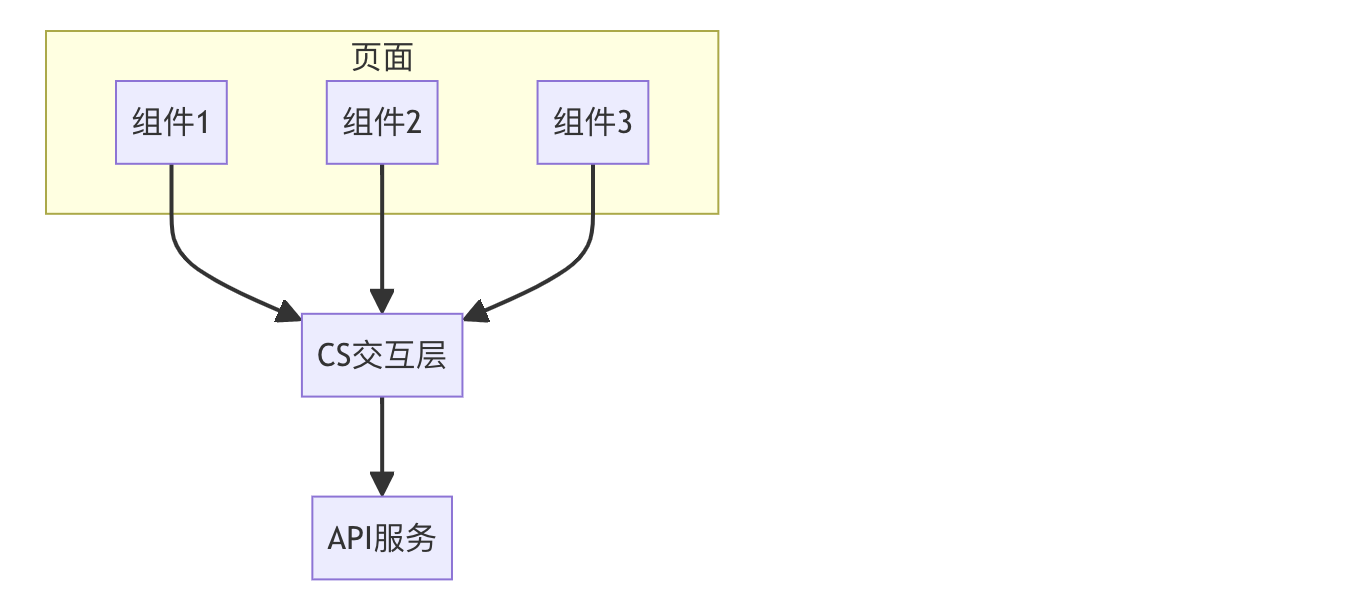
什么是 Client-Server 交互层?
简单来说,Client-Server 交互层就是在前端应用和后端服务之间搭建的一个桥梁。它负责管理数据请求、响应处理、状态管理等一系列与服务器交互相关的操作。这个层次可以让我们的代码结构更清晰,也能提高应用的性能和可维护性。
想象一下,它就像是一个高效的秘书,帮我们处理所有与后端的沟通,让我们可以专注于创造更好的用户体验。
构建 Client-Server 交互层的优势
说实话,刚开始我也没意识到构建这样一个交互层有多重要。但是随着项目越来越复杂,我越发感受到它的好处:
-
数据管理更集中:所有的请求和响应都在一个地方处理,不再到处散落。就像是把所有的文件都整齐地放在一个文件柜里,需要的时候一目了然。
-
提高代码复用性:可以在不同组件中复用相同的请求逻辑。这就像是写了一个万能的模板,到处都能用,省时又省力。
-
性能优化更方便:可以统一实现缓存、请求合并等优化策略。感觉就像是给应用装上了一个强劲的引擎,速度嗖嗖的。
-
状态管理更简单:不需要复杂的状态管理库,就能实现跨组件的状态共享。这可真是解放了我的双手,再也不用写那么多繁琐的代码了。

用 alovajs 构建 Client-Server 交互层
好了,说了这么多理论,我们来看看具体怎么用 alovajs 来实现这个交互层吧。我保证,这绝对比你想象的要简单得多!
1. 设置请求实例
首先,我们需要创建一个 alova 实例:
import { createAlova } from 'alova';
import GlobalFetch from 'alova/fetch';
import VueHook from 'alova/vue';const alovaInstance = createAlova({baseURL: 'https://api.example.com',statesHook: VueHook,requestAdapter: GlobalFetch(),// 可以在这里设置全局的请求拦截器、响应拦截器等
});
这个实例就是我们交互层的核心,它会处理所有的请求发送和响应处理。它就像是一个指挥官,统筹着所有的数据交互操作。
2. 创建 Method 实例
接下来,我们可以为每个 API 创建一个 Method 实例:
const getUserInfo = (userId) => {return alovaInstance.Get(`/user/${userId}`, {// 设置缓存时间为1分钟cacheFor: 60 * 1000,// 设置响应数据转换transformData: (data) => ({...data,fullName: `${data.firstName} ${data.lastName}`})});
};
这里我们不仅定义了请求的 URL,还设置了缓存时间和数据转换函数。**这样,我们就把请求的各种行为都集中在一起了,方便管理和复用。**感觉就像是给每个请求都配了一个小助手,帮我们处理各种琐事。
3. 在组件中使用
有了 Method 实例,我们就可以在组件中轻松使用了:
<template><div v-if="loading">Loading...</div><div v-else-if="error">Error: {{ error.message }}</div><div v-else><h1>{{ data.fullName }}</h1><p>Email: {{ data.email }}</p></div>
</template><script setup>
import { useRequest } from 'alova/client';
import { getUserInfo } from './api';const { loading, data, error } = useRequest(getUserInfo(1));
</script>
看,是不是超级简单?我们只需要调用 useRequest,传入 Method 实例,就能获得加载状态、数据和错误信息。这感觉就像是给组件装上了一个数据魔法棒,挥一挥就能得到需要的所有信息。
4. 跨组件状态更新
alovajs 的一个强大之处在于它的跨组件状态更新能力。比如,当我们在一个组件中更新了用户信息,想要在其他组件中同步这个更新,可以这样做:
import { updateState } from 'alova/client';const updateUserInfo = (userId, newInfo) => {return alovaInstance.Put(`/user/${userId}`, newInfo);
};const { send } = useRequest(updateUserInfo(1, { name: 'New Name' }), {immediate: false
});send().then(() => {// 更新getUserInfo的状态updateState(getUserInfo(1), (oldData) => ({...oldData,name: 'New Name'}));
});
这样,所有使用 getUserInfo(1) 的组件都会自动更新,**不需要手动传递props或者使用复杂的状态管理库,简直不要太爽!**我觉得这就像是给所有组件都装上了心电感应,一个地方变了,其他地方立马就知道。
5. 缓存管理
alovajs 的缓存管理也是非常强大的。除了前面提到的 cacheFor 选项,我们还可以使用 useFetcher 来预加载数据:
import { useFetcher } from 'alova/client';const { fetch } = useFetcher();// 预加载下一页数据
fetch(getUserList(currentPage.value + 1));
这样可以提前加载数据,提升用户体验,我个人觉得这个功能简直是神来之笔! 就像是给应用装上了预知未来的能力,用户还没点下一页,数据就已经准备好了。

6. 自动失效缓存
对于那些经常变化的数据,我们可以设置自动失效规则:
const getUserList = (page) => {return alovaInstance.Get('/users', {params: { page },cacheFor: 60 * 1000,// 当创建、更新或删除用户时,自动使该缓存失效invalidallocalates: [{ method: createUser },{ method: updateUser },{ method: deleteUser }]});
};
**这样,当用户列表可能发生变化时,缓存会自动失效,确保数据的时效性。**感觉就像是给缓存装上了一个自动更新的开关,再也不用担心数据过期的问题了。
总结
通过 alovajs 构建 Client-Server 交互层,我们可以大大简化前后端的数据通信管理,提高数据通信性能。它不仅让我们的代码更加清晰、易于维护,还能提供更好的用户体验。
最重要的是,alovajs 让我们可以更专注于业务逻辑,而不是纠结于数据获取和状态管理的细节。 这对于提高开发效率来说简直是太棒了!
说实话,用了 alovajs 之后,我觉得以前的开发方式简直是在自己给自己找麻烦。它真的改变了我对前端数据管理的看法,就像是从自行车一下子升级到了电动车,又快又省力。
各位小伙伴,你们平时是怎么处理前后端交互的呢?有没有遇到过什么痛点?欢迎在评论区分享你的经验和想法。如果你还没尝试过 alovajs,不妨试试看,也许你会和我一样,发现一个新天地!相信我,你会感谢自己迈出这一步的。
相关文章:

想让前后端交互更轻松?alovajs了解一下?
作为一个前端开发者,我最近发现了一个超赞的请求库 alovajs,它真的让我眼前一亮!说实话,我感觉自己找到了前端开发的新大陆。大家知道,在前端开发中,处理 Client-Server 交互一直是个老大难的问题ÿ…...

E/MicroMsg.SDK.WXMediaMessage:checkArgs fail,thumbData is invalid 图片资源太大导致分享失败
1、微信分享报: 2、这个问题是因为图片太大导致: WXWebpageObject webpage new WXWebpageObject();webpage.webpageUrl qrCodeUrl;//用 WXWebpageObject 对象初始化一个 WXMediaMessage 对象WXMediaMessage msg new WXMediaMessage(webpage);msg.tit…...

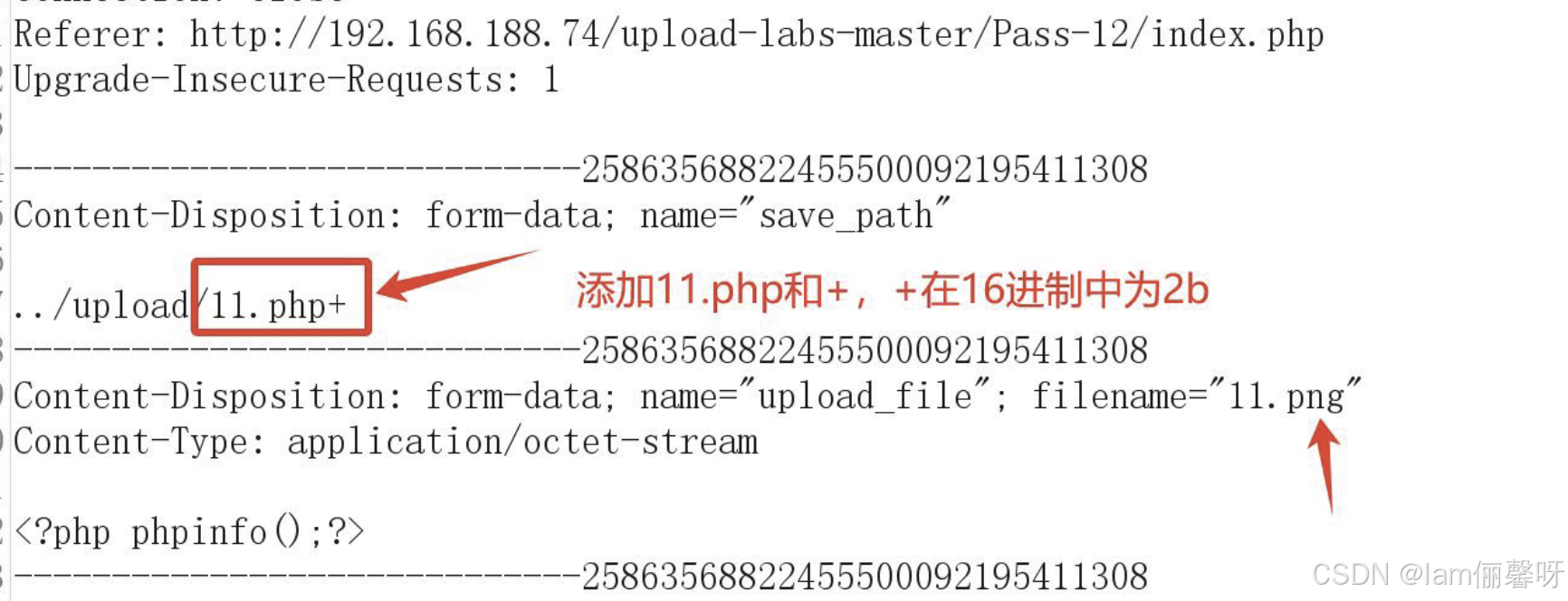
No.21 笔记 | WEB安全 - 任意文件绕过详解 part 3
(一)空格绕过 原理 Windows系统将文件名中的空格视为空,但程序检测代码无法自动删除空格,使攻击者可借此绕过黑名单限制。基于黑名单验证的代码分析 代码未对上传文件的文件名进行去空格处理,存在安全隐患。相关代码逻…...

咸鱼自动发货 免费无需授权
下载:(两个都可以下,自己选择) https://pan.quark.cn/s/1e3039e322ad https://pan.xunlei.com/s/VO9ww89ZNkEg_Fq1wRr-fk9ZA1?pwd8x9s# 不是闲管家 闲鱼自动发货(PC端) 暂不支持密,免费使…...

Netty核心组件
1.Channel Channel可以理解为是socket连接,在客户端与服务端连接的时候就会建立一个Channel,它负责基本的IO操作(binf()、connect()、rad()、write()等); 1.1 Channel的作用 通过Channel可获得当前网络连接的通道状态…...

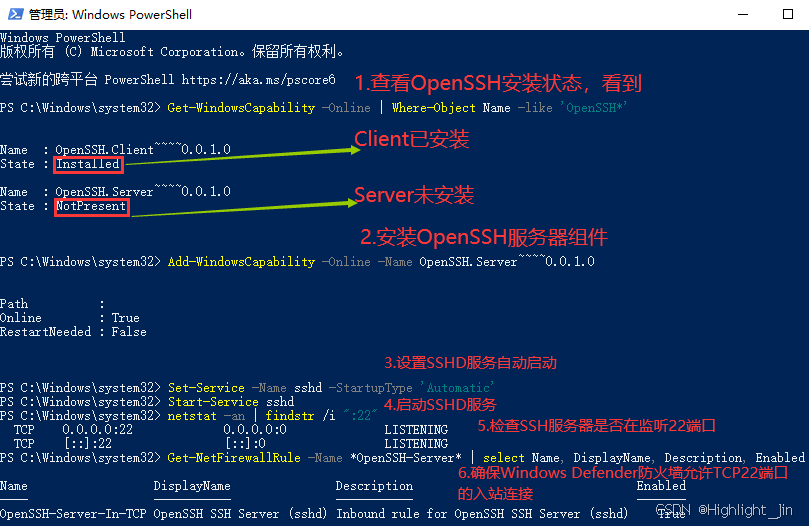
Windows中如何安装SSH
主要内容 一、参考资料二、主要过程法一:通过「设置」安装法二:使用 PowerShell进行安装在 Windows 中配置 OpenSSH 服务器过程截图 一、参考资料 Windows10 打开ssh服务,报错“The service name is invalid ” windows开启ssh服务教程 在 W…...

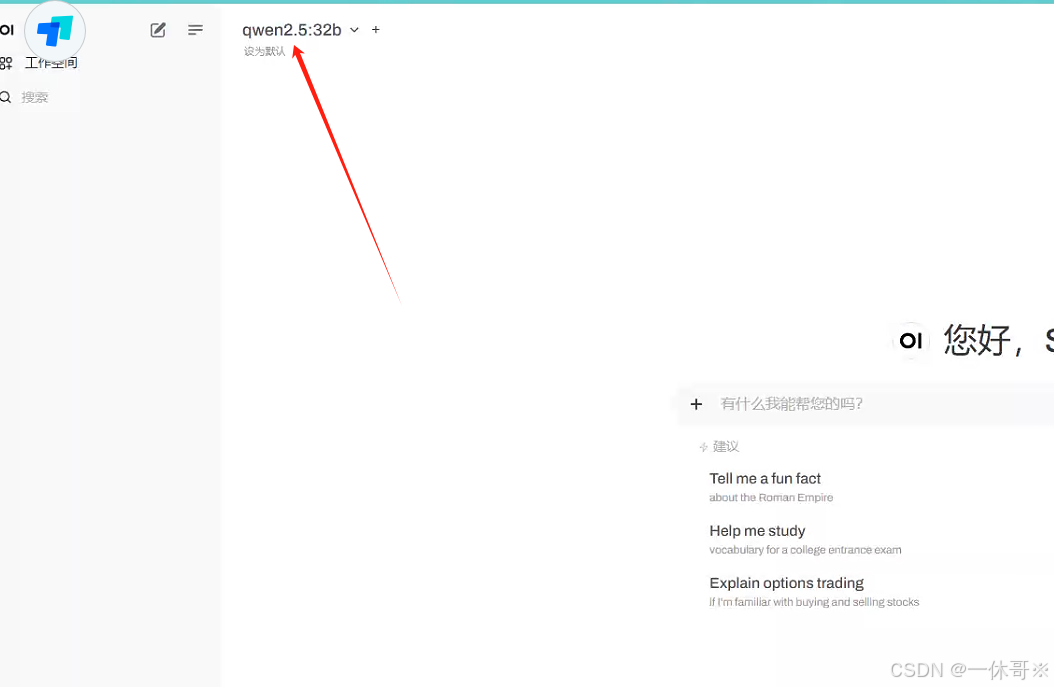
在linux上部署ollama+open-webu,且局域网访问教程
在linux上部署ollamaopen-webu,且局域网访问教程 运行ollamaopen-webui安装open-webui (待实现)下一期将加入内网穿透,实现外网访问功能 本文主要介绍如何在Windows系统快速部署Ollama开源大语言模型运行工具,并使用Op…...

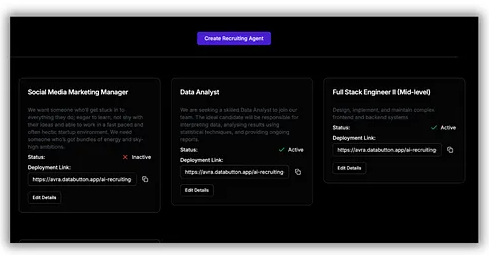
基于大模型的招聘智能体:从创意到MVP
正在考虑下一个 SaaS 创意?以下是我在短短几个小时内从创意到 MVP 的过程。 以下是我将在这篇文章中介绍的内容概述: 为什么这个想法让我产生共鸣我是如何开始构建它的我现在的处境以及我是否会真正推出 获得 SaaS 创意并构建它并不容易。就是这样。 …...

STM32F1+HAL库+FreeTOTS学习19——软件定时器
STM32F1HAL库FreeTOTS学习19——软件定时器 1 软件定时器1.1 FreeRTOS软件定时器简介1.2 FreeRTOS软件定时器服务任务1.3 FreeRTOS软件定时器服命令队列。1.4 软件定时器的状态1.5 复位定时器1.6 软件定时器结构体 2 软件定时器配置3 软件定时器API函数3.1 xTimerCreate()和xTi…...

@RequestBody的详解和使用
RequestBody的详解和使用 提示:建议一定要看后面的RequestBody的核心逻辑源码以及六个重要结论!本文前半部分的内容都是一些基- 本知识常识,可选择性跳过。 声明:本文是基于SpringBoot,进行的演示说明。 基础知识介…...

VMware介绍及常见使用方法
VMware 是一家全球知名的虚拟化和云计算软件提供商。以下是关于 VMware 的详细介绍: 一、主要产品和功能 VMware vSphere 服务器虚拟化平台,允许将物理服务器虚拟化为多个虚拟机(VM)。提供高可用性、资源管理、动态迁移等功能,确保业务的连续性和高效性。通过集中管理控制…...

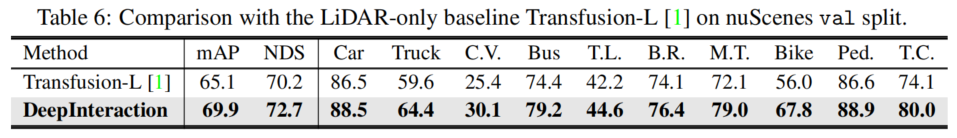
Deepinteraction 深度交互:通过模态交互的3D对象检测
一.前提 为什么要采用跨模态的信息融合? 点云在低分辨率下提供必要的定位和几何信息,而图像在高分辨率下提供丰富的外观信息。 -->因此必须采用跨模态的信息融合 提出的原因? 传统的融合办法可能会由于信息融合到统一表示中的不太完美而丢失很大一部分特定…...

开展物业满意度调查的策略与注意事项
(专业物业满意度调查公司)在物业管理领域,满意度调查是一项重要的工作,可以帮助物业公司了解居民的需求和期望,及时发现并解决问题,提升服务质量。民安智库作为专业调查咨询机构,拥有丰富的实战…...

如何使用 Maven 不同环境使用不同资源文件 提升项目安全性
需求: 之前的文章介绍过,不同环境,配置文件可以灵活构建,参考Maven 不同环境灵活构建。 进一步的,打包时时可以进一步优化,即开发环境,构建时只将测试资源文件打包到应用中,进一步提…...

QT 如何置顶窗口并激活
基本上,客户端软件都会有置顶某个窗口的需求。置顶窗口激活窗口,两者不是同一个问题。有时候窗口置顶了,并不代表该窗口属于激活状态。本文将尝试把这两个问题一起解决了,请看下文: 一、置顶窗口 通过函数setWindowF…...
)
嵌入式面试刷题(day19)
Makefile和Cmake的区别 Makefile 和 CMake 都是用于构建和管理软件项目的工具,但它们有不同的设计理念和使用方式。以下是二者的主要区别: 1. 概念和工作原理 Makefile: Makefile 是 make 工具的配置文件,定义了如何编译和链接程序。它基于文件的时间戳,使用规则(规则指…...

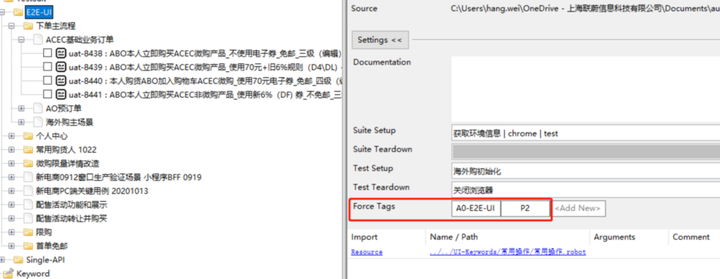
Robot Framework命令和Tag运用
前面的文章中我们为大家介绍了市面上常见自动化测试框架的解读以及Robot Framework的环境搭建,本文我们继续为大家介绍Robot Framework命令和Tag的运用,首先我们先一起看一下Robot Framework有哪些命令。 Robot Framework命令 先来看这一条:…...

软件分享丨PDF Shaper
【资源名】PDF Shaper 【地址】https://www.pdfshaper.com/ 【资源介绍】 PDF Shaper Professional是一款功能强大的PDF文档编辑与转换工具,使用它可以对PDF文件进行各种转换、提取、合并、旋转、加密、解密等编辑操作,主要功能有分割和合并PDF文件&…...

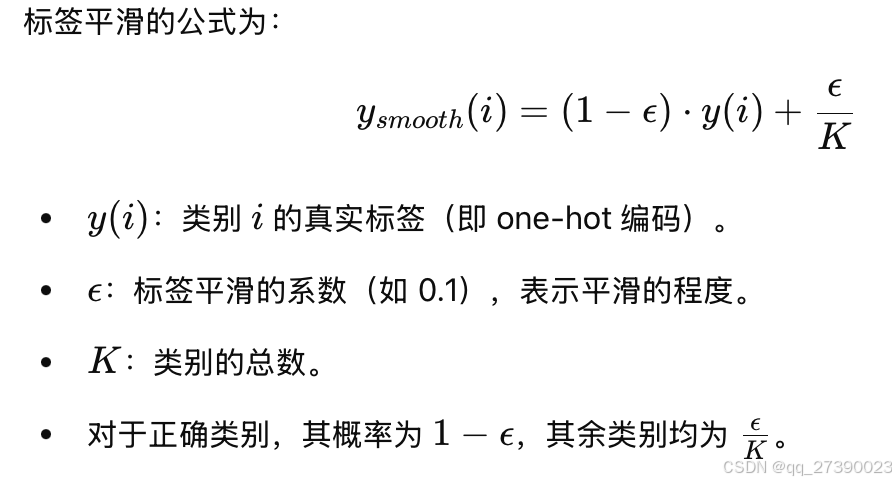
pytorch的标签平滑介绍
什么是标签平滑(Label Smoothing)? 标签平滑(Label Smoothing)是一种正则化技术,旨在防止模型过度自信(即输出的概率分布过于“尖锐”)。在分类任务中,标准的目标标签是one-hot编码,也就是正确类别的概率为 1,其他类别的概率为 0。而标签平滑通过将正确类别的概率从…...

CTE 与存储过程:SQL 查询简化与复杂业务逻辑处理的最佳选择
CTE(Common Table Expression,公共表表达式)和存储过程是两种不同的SQL工具,分别用于解决不同的问题。它们各有优缺点,适用于不同的场景。让我们从以下几个方面来比较它们: 1. 定义与作用 CTE:…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...
