Vue项目实战-新能源汽车可视化(一)(持续更新中)
一.项目代码
1.App.vue
<template><!-- 模板--><div id="wrapper"><div style="width: 100%"><el-tabs v-model="activeName" id="tabs"> <!-- 标签栏里包含了三个标签面板,分别是研发与维修、车辆销售、车队管理--><el-tab-pane label="研发与维修" name="first"><div class = "title"><img src ="./assets/images/logo.png" class="img" /><p class="leftline" ><img src="./assets/images/leftLine.png"></p><p class="rightline"><img src="./assets/images/rightLine.png"></p></div><ul class="menu"><li v-for="(item,index) in yanfa" @click="goto(item.url,index,item)" :class="{'active':item.show===true,'list':true}"><router-link v-bind:to="item.url">{{item.name}}</router-link></li></ul><router-view></router-view></el-tab-pane><el-tab-pane label="车辆销售" name="second"><div class = "title"><img src ="./assets/images/logo.png" class="img" /><p class="leftline" ><img src="./assets/images/leftLine.png"></p><p class="rightline"><img src="./assets/images/rightLine.png"></p></div><ul class="menu"><li class="list active"><router-link to="/Salesdata">销售数据</router-link></li><li class="list"><router-link to="/Salesdetails">销售明细</router-link></li><li class="list"><router-link to="/Saleslists">销售列表</router-link></li></ul><router-view></router-view></el-tab-pane><el-tab-pane label="车队管理" name="third"><div class = "title"><img src ="./assets/images/logo.png" class="img" /><p class="leftline" ><img src="./assets/images/leftLine.png"></p><p class="rightline"><img src="./assets/images/rightLine.png"></p></div><ul class="menu"><li class="list active"><router-link to="/Vehiclemonitoring">车辆监控</router-link></li><li class="list"><router-link to="/Fleetdata">车队数据</router-link></li><li class="list"><router-link to="/VehicleProfile">车辆概况</router-link></li></ul><router-view></router-view></el-tab-pane></el-tabs></div></div>
</template><script> //脚本import './assets/Style/table.css'
import router from './router'
export default {data() {return {activeName: 'first' ,// 默认选中的标签面板 yanfa: [{name: "数据大屏",url: 'DataScreen',show: true},{name: "统计分析",url: 'DataStatistics',show: false},{name: "单车监控",url: 'RealTimeMonitoring',show: false},{name: "车辆管理",url: 'VehicleManagement',show: false},{name: "用户管理",url: 'UserManagement',show: false}]}}, //数据定义结束//定义函数methods:{//如果当前项被点击,则把当前项的show设置为true,否则为falsegoto (name,i,item) {item.show = !item.show;for(var j=0;j<this.yanfa.length;j++){if(j!==i){this.yanfa[j].show = false}}}}}
</script><style> /*样式*/
/* 设置html和body的行高为继承 */
html, body {line-height: inherit;
}/* 设置html、body和#wrapper的背景图片、尺寸和定位 */
html, body, #wrapper {background-image: url('assets/true.png'); /* 背景图片 */width: 100%; /* 宽度100% */height: 100%; /* 高度100% */position: fixed; /* 固定定位 */background-repeat: no-repeat; /* 背景不重复 */background-size: cover; /* 背景覆盖整个容器 */-webkit-background-size: cover; /* 兼容Webkit浏览器 */-o-background-size: cover; /* 兼容Opera浏览器 */background-position: center 0; /* 背景图片位置 */overflow-y: auto; /* 垂直方向允许滚动 */
}/* 设置.title的样式 */
.title {width: 100%; /* 宽度100% */height: 55px; /* 高度55px */background: url("./assets/images/headerBox.png") no-repeat; /* 背景图片不重复 */background-size: 100%; /* 背景图片大小 */text-align: center; /* 文本居中 */position: relative; /* 相对定位 */
}/* 设置图片宽度 */
.img {width: 24%; /* 宽度24% */
}/* 设置左线条样式 */
.leftline {position: absolute; /* 绝对定位 */top: 10px; /* 距顶部10px */width: 24%; /* 宽度24% */left: calc(50% - 600px); /* 计算左侧位置 */
}/* 设置右线条样式 */
.rightline {position: absolute; /* 绝对定位 */top: 10px; /* 距顶部10px */width: 24%; /* 宽度24% */right: calc(50% - 600px); /* 计算右侧位置 */z-index: 103; /* 层级 */
}/* 设置菜单列表样式 */
ul.menu {padding: 0; /* 内边距0 */list-style: none; /* 无列表样式 */width: 1.7%; /* 宽度1.7% */position: fixed; /* 固定定位 */height: 2%; /* 高度2% */top: 16%; /* 距顶部16% */font-family: 'Century Gothic'; /* 字体 */box-shadow: 0px 0px 25px #00000070; /* 阴影 */clear: both; /* 清除浮动 */display: table; /* 表格布局 */
}/* 设置菜单列表项样式 */
ul.menu .list {display: table-cell; /* 表格单元格 */width: 2em; /* 宽度2em */height: 7em; /* 高度7em */text-align: center; /* 文本居中 */vertical-align: middle; /* 垂直居中 */float: left; /* 左浮动 */background: #1c48a5; /* 背景颜色 */clear: both; /* 清除浮动 */margin-top: 2px; /* 上边距2px */border-bottom: 1px solid #1c48a5; /* 底部边框 */
}/* 设置菜单列表项链接样式 */
ul.menu .list a {text-decoration: none; /* 无下划线 */-webkit-writing-mode: vertical-r; /* Webkit垂直书写模式 */writing-mode: vertical-rl; /* 垂直书写模式 */font-size: 1em; /* 字体大小 */height: 7em; /* 高度7em */color: #fff; /* 文本颜色 */line-height: 1.2em; /* 行高 */word-spacing: 1.5em; /* 单词间距 */letter-spacing: 0.3em; /* 字母间距 */word-break: break-all; /* 允许单词内断行 */cursor: pointer; /* 鼠标指针样式 */
}/* 设置菜单列表项激活状态样式 */
ul.menu .active {background-color: #0d78cc; /* 背景颜色 */color: #09fbd2; /* 文本颜色 */
}/* 设置图标样式 */
.icon {width: 1%; /* 宽度1% */height: 8%; /* 高度8% */position: fixed; /* 固定定位 */top: 46%; /* 距顶部*/
}
</style>2.main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import 'element-ui/lib/theme-chalk/index.css'
import Vue from 'vue'
import App from './App'
import element from 'element-ui'
import router from './router'
import VueRouter from 'vue-router'
Vue.use(VueRouter) //使用vue-router
Vue.use(element)
import axios from 'axios'
Vue.prototype.axios = axios;Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({el: '#app', //为vue组件提供挂载元素。挂载元素的名字叫做“app”,即首页里的名字叫做app的那个divrouter,components: { App }, //组件的名字叫做App.vuetemplate: '<App/>' //App.vue组件中的模版内容会替换挂载元素中的内容
})3.index.js
import Vue from 'vue'
import Router from 'vue-router'
//import HelloWorld from '@/components/HelloWorld'Vue.use(Router)import DataScreen from '@/components/DataScreen'
import DataStatistics from '@/components/DataStatistics'
import RealTimeMonitoring from '@/components/RealTimeMonitoring'
import UserManagement from '@/components/UserManagement'
import VehicleManagement from '@/components/VehicleManagement'
import Salesdata from '@/components/Salesdata'
import Salesdetails from '@/components/Salesdetails'
import Saleslists from '@/components/Saleslists'
import Vehiclemonitoring from '@/components/VehicleMonitoring'
import Fleetdata from '@/components/Fleetdata'
import VehicleProfile from '@/components/VehicleProfile'// export default new Router({
// routes: [
// {
// path: '/',
// name: 'HelloWorld',
// component: HelloWorld
// }
// ]
// })
export default new Router({routes: [{ path: '/', name:DataScreen, component:DataScreen},{ path: '/Datascreen',name:DataScreen, component: DataScreen },{ path: '/Datastatistics',name:DataStatistics, component: DataStatistics },{ path: '/Realtimemonitoring',name:RealTimeMonitoring, component: RealTimeMonitoring },{ path: '/Usermanagement',name:UserManagement, component: UserManagement },{ path: '/Vehiclemanagement',name:VehicleManagement, component: VehicleManagement },{ path: '/Salesdata', name:Salesdata, component: Salesdata },{ path: '/Salesdetails', name:Salesdetails, component: Salesdetails },{ path: '/Saleslists', name:Saleslists, component: Saleslists },{ path: '/Vehiclemonitoring', name:Vehiclemonitoring, component: Vehiclemonitoring },{ path: '/Fleetdata', name:Fleetdata, component: Fleetdata },{ path: '/VehicleProfile', name:VehicleProfile, component: VehicleProfile }]
})
4.VehicleManagement.vue
<template><div id="app-content"> <div class="containerBox"><div style="padding: 38px 0 30px 20px;" class="ba"><div class="searchInputBox"><div class="inputItem pr"><p class="searchName">车载终端编号</p><br><el-input size="small" v-model="basicInput" class="searchDate.CarVIN"></el-input></div><div class="inputItem pr"> <!-- 选择框 按钮--><p class="searchName">车牌号</p><br><el-input size="small" v-model="basicInput" class="searchDate.CarNumber"></el-input></div><div class="inputItem pr"><p class="searchName">车辆状态</p><br><el-select size="small" placeholder="请选择" v-model="basicInput" class="searchDate.Status"><el-option value="all" label="全部"></el-option><el-option value="true" label="启用"></el-option><el-option value="false" label="禁用"></el-option></el-select></div><div class="inputItem buttonItem"><el-button type="primary" class="basicBtn basicBlueBtn">查询</el-button></div></div></div> <div class="vehicleInfo"><el-button size="small" @click="dialogFormVisible=true">新增车辆</el-button> <el-dialog id="Dialog" title="新增车辆" :visible.sync="dialogFormVisible" :modal="false" width="70%"> <el-form :model="form" class="Form" :rules="rules"><el-col :span="8"><div class="grid-content"><el-form-item label="车载终端编号" :label-width="formLabelWidth" prop="CarVIN"><el-input v-model="form.CarVIN" autocomplete="off"></el-input></el-form-item><el-form-item label="所属车队" :label-width="formLabelWidth" prop="Carline"><el-select v-model="form.Carline" placeholder="请选择所属车队"><el-option label="车队1" value="che1"></el-option><el-option label="车队2" value="che2"></el-option></el-select></el-form-item> <el-form-item label="车辆状态" :label-width="formLabelWidth" prop="Status"><el-select v-model="form.Status" placeholder="请选择车辆状态"><el-option label="启用" value="true"></el-option><el-option label="禁用" value="false"></el-option></el-select></el-form-item> <el-form-item label="车辆型号" :label-width="formLabelWidth" prop="vehicleType"><el-input v-model="form.vehicleType" autocomplete="off"></el-input></el-form-item><el-form-item label="电机品牌" :label-width="formLabelWidth" prop="motorBrand"><el-input v-model="form.motorBrand" autocomplete="off"></el-input></el-form-item><el-form-item label="电池型号" :label-width="formLabelWidth" prop="batteryType"><el-input v-model="form.batteryType" autocomplete="off"></el-input></el-form-item><el-form-item label="整车控制器序列号" :label-width="formLabelWidth" prop="veConNo"> <el-input v-model="form.veConNo" autocomplete="off"></el-input></el-form-item><el-form-item label="储能系统" :label-width="formLabelWidth" prop="energyStorage"><el-input v-model="form.energyStorage" autocomplete="off"></el-input></el-form-item></div></el-col><el-col :span="8" ><div class="grid-content"><el-form-item label="车牌号" :label-width="formLabelWidth" prop="CarNumber"><el-input v-model="form.CarNumber" autocomplete="off"></el-input></el-form-item><el-form-item label="当前里程数(km)" :label-width="formLabelWidth" prop="CurrKm"><el-input v-model="form.CurrKm" autocomplete="off"></el-input></el-form-item><el-form-item label="SIM卡ICCID编号" :label-width="formLabelWidth" prop="SIMIccid"><el-input v-model="form.SIMIccid" autocomplete="off"></el-input></el-form-item><el-form-item label="发动机品牌" :label-width="formLabelWidth" prop="engineBrand"><el-input v-model="form.engineBrand" autocomplete="off"></el-input></el-form-item><el-form-item label="电机型号" :label-width="formLabelWidth" prop="motorType"><el-input v-model="form.motorType" autocomplete="off"></el-input></el-form-item><el-form-item label="整车控制器品牌" :label-width="formLabelWidth" prop="veConBrand"><el-input v-model="form.veConBrand" autocomplete="off"></el-input></el-form-item><el-form-item label="整车控制器软件版本" :label-width="formLabelWidth" prop="veConsoftVersion"><el-input v-model="form.veConsoftVersion" autocomplete="off"></el-input></el-form-item><el-form-item label="车辆序列号" :label-width="formLabelWidth" prop="vehicleNo"><el-input v-model="form.vehicleNo" autocomplete="off"></el-input></el-form-item></div></el-col><el-col :span="8"><div class="grid-content"><el-form-item label="所属公司" :label-width="formLabelWidth" prop="Company"><el-select v-model="form.Company" placeholder="请选择所属公司"><el-option label="海格车企1" value="hai1"></el-option><el-option label="海格车企2" value="hai2"></el-option></el-select></el-form-item> <el-form-item label="出厂日期" :label-width="formLabelWidth" prop="OutComData"><el-date-picker v-model="form.OutComData" type="date" placeholder="选择日期"></el-date-picker></el-form-item> <el-form-item label="车辆品牌" :label-width="formLabelWidth" prop="vehicleBrand"><el-input v-model="form.vehicleBrand" autocomplete="off"></el-input></el-form-item> <el-form-item label="发动机型号" :label-width="formLabelWidth" prop="engineType"><el-input v-model="form.engineType" autocomplete="off"></el-input></el-form-item><el-form-item label="电池品牌" :label-width="formLabelWidth" prop="batteryBrand"><el-input v-model="form.batteryBrand" autocomplete="off"></el-input></el-form-item><el-form-item label="整车控制器型号" :label-width="formLabelWidth" prop="veConType"><el-input v-model="form.veConType" autocomplete="off"></el-input></el-form-item><el-form-item label="整车控制器硬件版本" :label-width="formLabelWidth" prop="veConHardVersion"><el-input v-model="form.veConHardVersion" autocomplete="off"></el-input></el-form-item><el-form-item label="备注" :label-width="formLabelWidth" prop="remark"><el-input v-model="form.remark" autocomplete="off"></el-input></el-form-item></div></el-col></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="dialogFormVisible = false">确 定</el-button></div></el-dialog></div> <div class="ba"><div class="tabItem"><div class="tabItemConent" id="tabItemConent"><el-table id="tableBox" :data="tableData.slice((currentPage-1)*pageSize,currentPage*pageSize)":header-cell-style="{background:'#0d2458',border:'none' }" :row-style="{background:'#193777'}" :cell-style="{border:'none'}"><el-table-column prop="index" label="序号" align="center"></el-table-column><el-table-column prop="CarVIN" label="车载终端编号" align="center" width="220" ></el-table-column><el-table-column prop="CarNumber" label="车牌号" align="center"></el-table-column><el-table-column prop="Company" label="运营公司" align="center"></el-table-column><el-table-column prop="Carline" label="车队" align="center"></el-table-column><el-table-column prop="OutComData" label="出厂日期" align="center"></el-table-column><el-table-column prop="RegData" label="注册日期" align="center"></el-table-column><el-table-column prop="CurrKm" label="当前里程数" align="center"></el-table-column><el-table-column prop="BadCount" label="故障次数" align="center"></el-table-column><el-table-column prop="Status" label="状态" align="center"></el-table-column><el-table-column prop="caozuo" label="操作" align="center"><template slot-scope="scope"><span size="mini">编辑</span><span aria-setsize="mini" type="danger">删除</span></template></el-table-column></el-table></div><!-- 分页 --><div class="block"><el-pagination id="pag"backgroundlayout="prev,pager,next,total,sizes,jumper":total="tableData.length":current-page="currentPage":page-size="pageSize":page-sizes="[5,10,50,100]"@current-change="handleCurrentChange"@size-change="handleSizeChange"></el-pagination></div><div class="block"></div></div></div></div></div>
</template><script>export default {data() {return {pagename: "车辆管理页面", // 页面标题searchDate:{ // 搜索条件CarVIN: '', //车载终端编号CarNumber: '',Status: '',},tableData: [], // 车辆列表数据currentPage: "1", // 当前页码pageSize: "5", // 每页显示的条目数量dialogFormVisible: false, //弹窗是否显示form: { //定义车辆详细信息CarVIN:'',//车载终端编号CarNumber:'',//车牌号Company:'',//运营公司Carline:'',//车队CurrKm:'',//当前里程数OutComData:'',//出厂日期Status:'',//状态SIMIccid:'' , //SIM卡ICCID编号vehicleBrand:'' , //车辆品牌vehicleType:'', //车辆型号engineBrand:'', //发动机品牌engineType:'', //发动机型号 motorBrand:'',//电机品牌 motorType:'',// 电机型号 batteryBrand:'',// 电池品牌 batteryType:'',// 电池型号 veConBrand:'',// 整车控制器品牌 veConType:'',// 整车控制器型号 veConNo:'',// 整车控制器序列号 veConsoftVersion:'',// 整车控制器软件版本 veConHardVersion:'',// 整车控制器硬件版本 energyStorage:'',// 储能系统 vehicleNo:'',// 车辆序列号 remark:'',// 备注},formLabelWidth: '160px',rules:{ //定义规则,用于表单验证CarVIN:[{ required: true, message: '请输入车载终端编号', trigger: 'blur' },// { min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }],CarNumber:[{ required: true, message: '请输入车牌号', trigger: 'blur' }],Company:[{ required: true, message: '请输入运营公司', trigger: 'blur' }],Carline:[{ required: true, message: '请选择车队', trigger: 'change' }],CurrKm:[{ required: true, message: '请输入当前里程数', trigger: 'blur' }],OutComData:[{ required: true, message: '请选择出厂日期', trigger: 'change' }],Status:[{ required: true, message: '请选择状态', trigger: 'change' }]}}},/*
在 Vue 应用中,我们有时需要在页面加载完成后再执行某些操作,比如获取数据、执行动画等等。Vue 提供了一些生命周期钩子函数来帮助我们实现这些需求。mounted 钩子函数是在组件挂载完成后调用的钩子函数。
我们可以在 mounted 钩子函数中执行一些 DOM 操作或者请求数据等操作。
*/
//定义钩子函数mounted,使用axios从carlist.json文件中获取车辆信息,存放到tableData中mounted() {// 使用axios从carlist.json文件中获取车辆信息,存放到tableData中this.axios('static/json/carlist.json').then(res => {this.tableData=res.data.carlist}).catch(err => {console.log(err)})},methods: {// 当前页发生改变时,执行该函数handleCurrentChange(currentPage){this.currentPage=currentPage;},// 每页条数发生改变时,执行该函数handleSizeChange(pageSize){this.pageSize=pageSize;}}
}
</script><style scoped>
</style>
5.UserManagement.vue
<template><div id="app-content"> <div class="containerBox"><div style="padding: 38px 0 30px 20px;" class="ba"><div class="searchInputBox"><div class="inputItem pr"><p class="searchName">用户名</p><br><el-input size="small" v-model="searchData.UserName" class="basicInput"></el-input></div><div class="inputItem pr"> <!-- 选择框 按钮--><p class="searchName">真实姓名</p><br><el-input size="small" v-model="searchData.RealName" class="basicInput"></el-input></div><div class="inputItem pr"> <p class="searchName">手机号</p><br><el-input size="small" v-model="searchData.Telephone" class="basicInput"></el-input></div><div class="inputItem pr"><p class="searchName">公司</p><br><el-select size="small" placeholder="请选择" v-model="searchData.Company" class="basicInput"><el-option value="all" label="True"></el-option><el-option value="true" label="启用"></el-option></el-select></div><div class="inputItem pr"><p class="searchName">状态</p><br><el-select size="small" placeholder="良好" v-model="searchData.State" class="basicInput"><el-option value="all" label="True"></el-option><el-option value="true" label="启用"></el-option></el-select></div><div class="inputItem pr"><p class="searchName">部门</p><br><el-select size="small" placeholder="请选择" v-model="searchData.Dept" class="basicInput"><el-option value="all" label="True"></el-option><el-option value="true" label="启用"></el-option></el-select></div><div class="inputItem buttonItem"><el-button type="primary" class="basicBtn basicBlueBtn">查询</el-button></div></div></div> <div class="vehicleInfo"><el-button size="small" @click="dialogFormVisible=true">新增用户</el-button> <el-dialog id="Dialog" title="新增用户" :visible.sync="dialogFormVisible" :modal="false" width="45%"> <el-form :model="form" class="Form" :rules="rules" label-width="20%"> <!--表单 -->><el-form-item label="用户名" :label-width="formLabelWidth" prop="Username"><el-input v-model="form.UserName" placeholder="请输入用户名" autocomplete="off"></el-input></el-form-item><el-form-item label="密码" :label-width="formLabelWidth" prop="Password"><el-input v-model="form.Password" placeholder="请输入密码" autocomplete="off"></el-input></el-form-item><el-form-item label="请确认密码" :label-width="formLabelWidth" prop="Repassword"><el-input v-model="form.Repassword" placeholder="请确认密码" autocomplete="off"></el-input></el-form-item><el-form-item label="手机号码" :label-width="formLabelWidth" prop="Telephone"><el-input v-model="form.Telephone"placeholder="请输入手机号码" autocomplete="off"></el-input></el-form-item><el-form-item label="真实姓名" :label-width="formLabelWidth" prop="RealName"><el-input v-model="form.RealName" autocomplete="off"></el-input></el-form-item><el-form-item label="关联公司" :label-width="formLabelWidth" prop="Company"><el-select v-model="form.Company" placeholder="请选择关联公司"><el-option label="车队1" value="che1"></el-option><el-option label="车队2" value="che2"></el-option></el-select></el-form-item> <el-form-item label="关联部门" :label-width="formLabelWidth" prop="Dept"><el-select v-model="form.Dept" placeholder="请选择关联部门司"><el-option label="车队1" value="che1"></el-option><el-option label="车队2" value="che2"></el-option></el-select></el-form-item> </el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="dialogFormVisible = false">确 定</el-button></div></el-dialog></div> <div class="ba"><div class="tabItem"><div class="tabItemConent" id="tabItemConent"><el-table id="tableBox" :data="tableData.slice((currentPage-1)*pageSize,currentPage*pageSize)":header-cell-style="{background:'#0d2458',border:'none' }" :row-style="{background:'#193777'}" :cell-style="{border:'none'}"><el-table-column prop="index" label="序号" align="center"></el-table-column><el-table-column prop="RealName" label="真实姓名" align="center" width="220" ></el-table-column><el-table-column prop="UserName" label="用户名" align="center"></el-table-column><el-table-column prop="Telephone" label="手机号码" align="center"></el-table-column><el-table-column prop="Dept" label="部门" align="center"></el-table-column><el-table-column prop="Company" label="运营公司" align="center"></el-table-column><el-table-column prop="CarEnterprises" label="车企" align="center"></el-table-column><el-table-column prop="Status" label="状态" align="center"></el-table-column><el-table-column prop="CreateTime" label="创建时间" align="center"></el-table-column><el-table-column prop="caozuo" label="操作" align="center"><template slot-scope="scope"><span size="mini">编辑 </span><span aria-setsize="mini" type="danger">删除</span></template></el-table-column></el-table></div><!-- 分页 --><div class="block"><el-pagination id="pag"backgroundlayout="prev,pager,next,total,sizes,jumper":total="tableData.length":current-page="currentPage":page-size="pageSize":page-sizes="[5,10,50,100]"@current-change="handleCurrentChange"@size-change="handleSizeChange"></el-pagination></div><div class="block"></div></div></div></div></div></template><script>export default {data() {return {pagename: "用户管理", // 页面标题searchData:{ //查询数据UserName:"", //用户姓名RealName:"", //真实姓名Telephone:"", //电话Company:"", //公司名称State:"", //状态Dept:"", //部门},tableData: [], // 车辆列表数据currentPage: "1", // 当前页码pageSize: "5", // 每页显示的条目数量dialogFormVisible: false, //弹窗是否显示form:{UserName:"",Password:"",RePassword:"",Telephone:"",RealName:"",Company:"",Dept:""},rules:{ //定义规则,用于表单验证UserName:[{ required: true, message: "请输入用户名", trigger: "blur"},{ pattern: /^[a-zA-Z0-9]{6,16}$/, message:'用户名格式错误', trigger: "blur"}],Password:[{ required: true, message: "请输入密码",trigger: "blur"},{ pattern: /[a-zA-Z\d+]{6,16}/, message:'密码格式错误',trigger:'blur'}],RePassword:[{ required: true, message: "请输入确认密码", trigger: "blur"},],Telephone:[{ required: true, message: "请输入电话号码", trigger: "blur"},{ pattern: /^1[3|4|5|7|8][0-9]{9}$/, message: "电话号码格式错误", trigger: "blur"}],RealName:[{ required: true, message: "请输入真实姓名", trigger: "blur"},{ pattern: /^[A-Za-z0-9\u4e00-\u9fa5]{1,16}$/, message: "真实姓名格式错误", trigger: "blur"}],Company:[{ required: true, message: '请选择关联运营公司', trigger: 'change' },],Dept:[{ required: true, message: '请选择关联部门', trigger: 'change' },]}}},/*在 Vue 应用中,我们有时需要在页面加载完成后再执行某些操作,比如获取数据、执行动画等等。Vue 提供了一些生命周期钩子函数来帮助我们实现这些需求。mounted 钩子函数是在组件挂载完成后调用的钩子函数。我们可以在 mounted 钩子函数中执行一些 DOM 操作或者请求数据等操作。*///定义钩子函数mounted,使用axios从carlist.json文件中获取车辆信息,存放到tableData中mounted() {// 使用axios从carlist.json文件中获取车辆信息,存放到tableData中this.axios('static/json/userlist.json').then(res => {this.tableData=res.data.userlist}).catch(err => {console.log(err)})},methods: {// 当前页发生改变时,执行该函数handleCurrentChange(currentPage){this.currentPage=currentPage;},// 每页条数发生改变时,执行该函数handleSizeChange(pageSize){this.pageSize=pageSize;}}}</script><style scoped></style>
二.项目运行截图





相关文章:

Vue项目实战-新能源汽车可视化(一)(持续更新中)
一.项目代码 1.App.vue <template><!-- 模板--><div id"wrapper"><div style"width: 100%"><el-tabs v-model"activeName" id"tabs"> <!-- 标签栏里包含了三个标签面板,分别是研发与维…...

百度SEO前10关键词排名波动跟用户行为反馈有很大关系
大家好,我是林汉文(谷歌SEO专家),在百度SEO优化中,网站的排名并非一成不变,尤其是前10名的位置,更是动态变化。很多站长可能会发现,有时明明内容质量不错,外链也稳定&…...

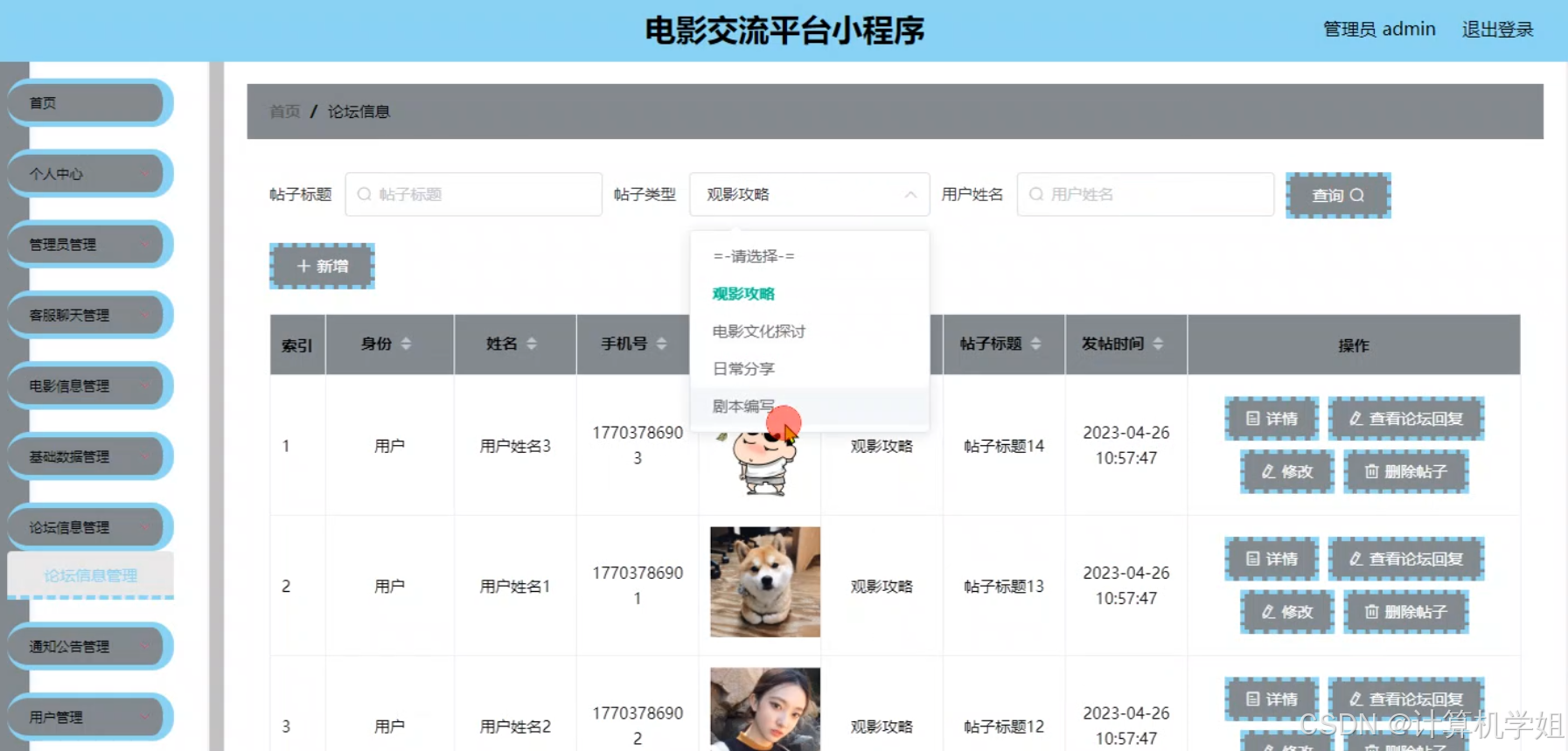
基于微信小程序的电影交流平台
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码 精品专栏:…...

Java实现 itext PDF文件打印水印(文字和图片水印)
itext PDF文件打印水印 前言:公司有个需求,打印的合同模板要加上水印,但是由于itext版本问题,网上千篇一律的方法基本都没办法有效使用,然后自己琢磨下,记录下实现水印的功能的笔记。多页上都加上水印&…...

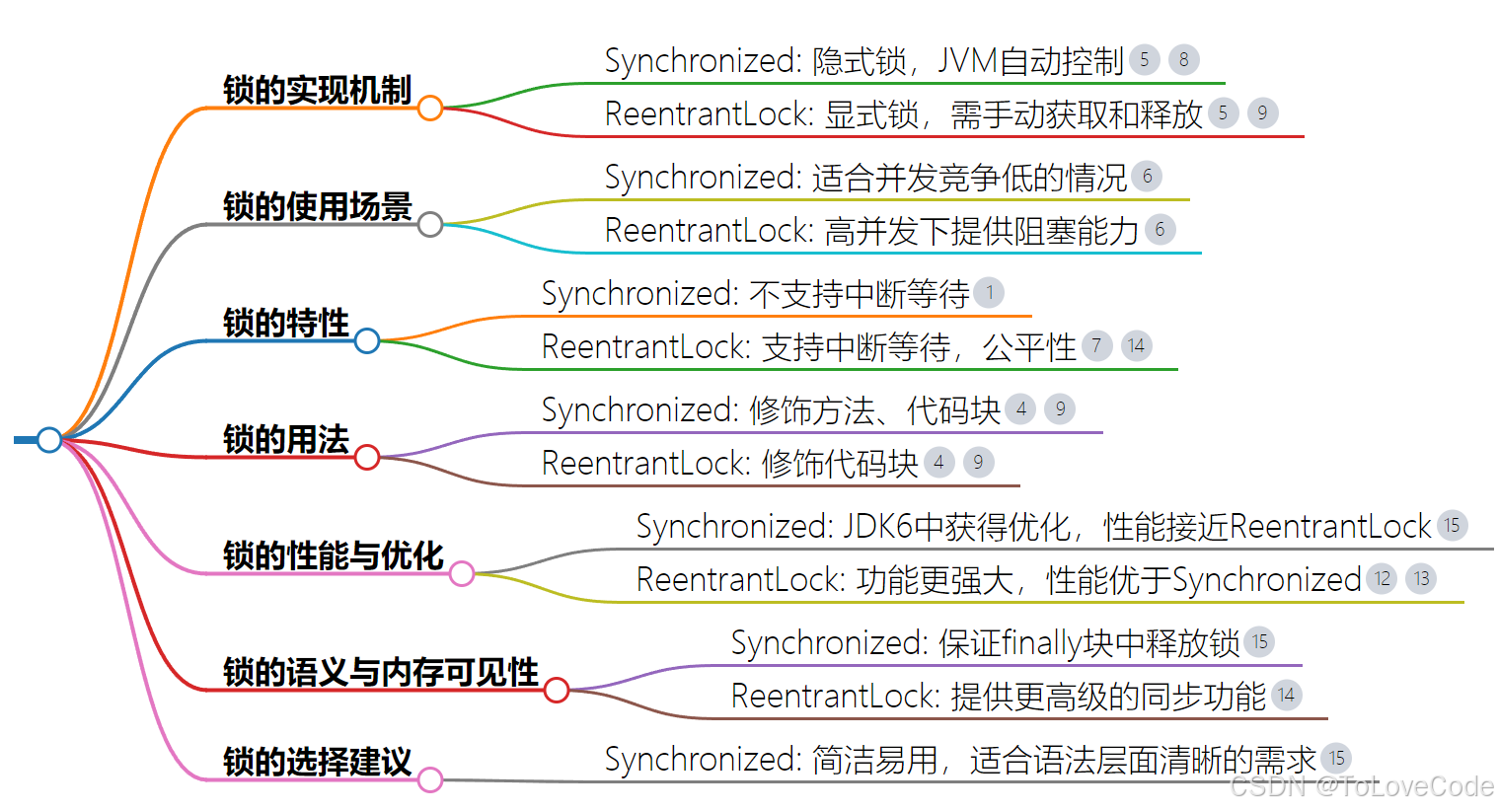
面经之一:Synchronized与ReentrantLock区别
Synchronized与ReentrantLock是Java中用于实现线程同步的两种主要机制,它们各有特点和适用场景。以下是它们的主要区别: 实现方式: Synchronized:是Java语言内置的关键字,通过JVM层面的监视器(Monitor&…...

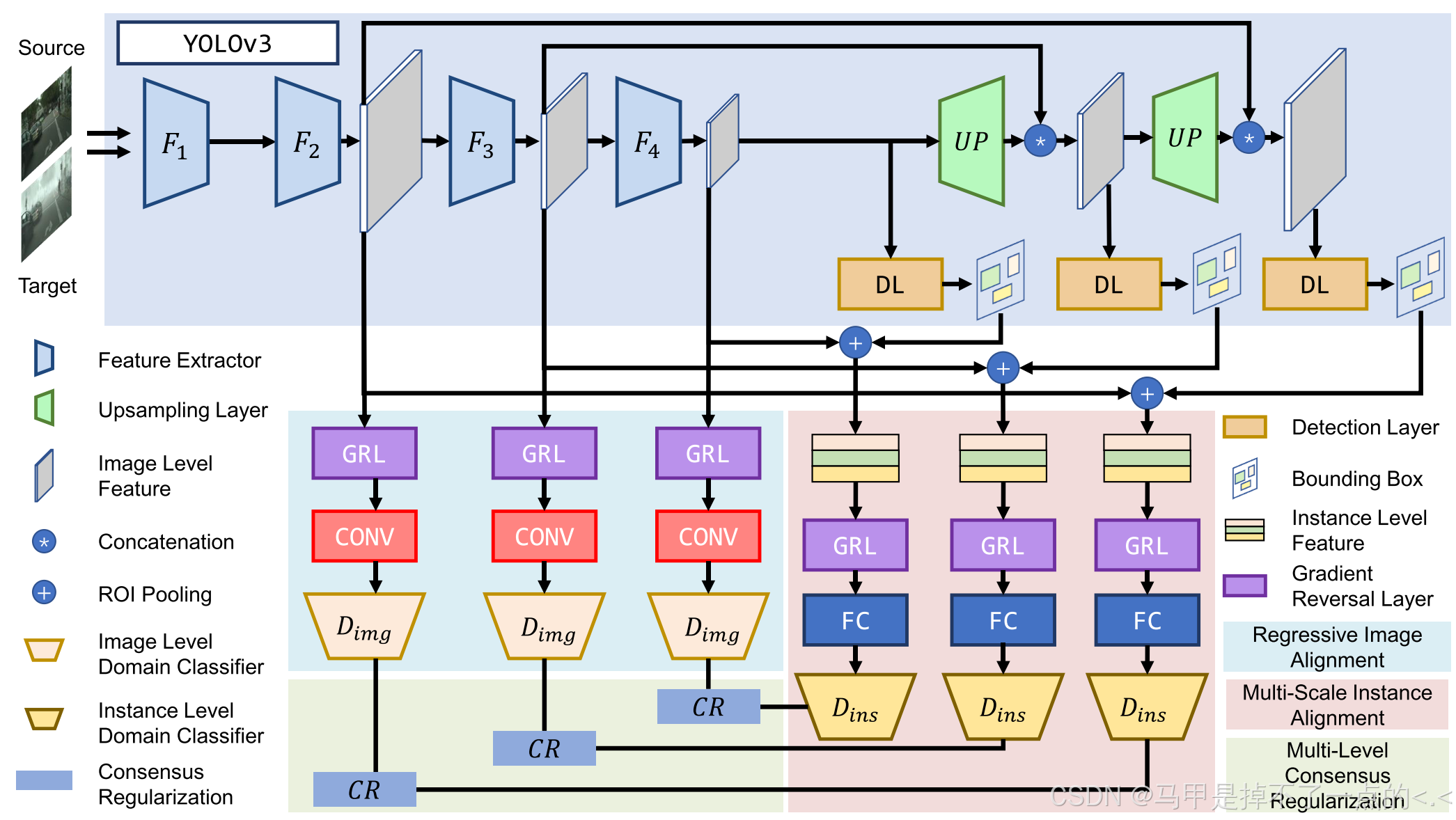
论文速读:面向单阶段跨域检测的域自适应YOLO(ACML2021)
原文标题:Domain Adaptive YOLO for One-Stage Cross-Domain Detection 中文标题:面向单阶段跨域检测的域自适应YOLO 1、Abstract 域转移是目标检测器在实际应用中推广的主要挑战。两级检测器的域自适应新兴技术有助于解决这个问题。然而,两…...
加key)
React中在map遍历中,给虚拟标签(<></>)加key
有时我们可能会需要在遍历时使用虚拟标签包裹内容,而不使用实际标签 ,这种时候会有一个问题,就是虚拟标签无法加key,这样控制台会一直有警告。 {[1,2,3,4].map(v><><div></div><div></div><…...

大数据生态守护:Hadoop的深度保护策略
PART 1 从Hadoop运行原理透视数据保护需求 1、Hadoop的定义与范畴 Hadoop,狭义而言,是一个专为大数据设计的分布式存储与计算平台,其核心组件包括HDFS(Hadoop分布式文件系统)、MapReduce(分布式计算框架&a…...
.因为这样就成了浮点值了,得不到准确数)
代码欣赏之:此题易错在 a+b 非要写成 a-fabs(b).因为这样就成了浮点值了,得不到准确数
代码欣赏之:此题易错在 ab 非要写成 a-fabs(b).因为这样就成了浮点值了,得不到准确数 7-23 小孩子才做选择,大人全都要 #include<stdio.h> #include<math.h> int main() {int a,b;scanf("%d %d",&a,&b);if(a&…...

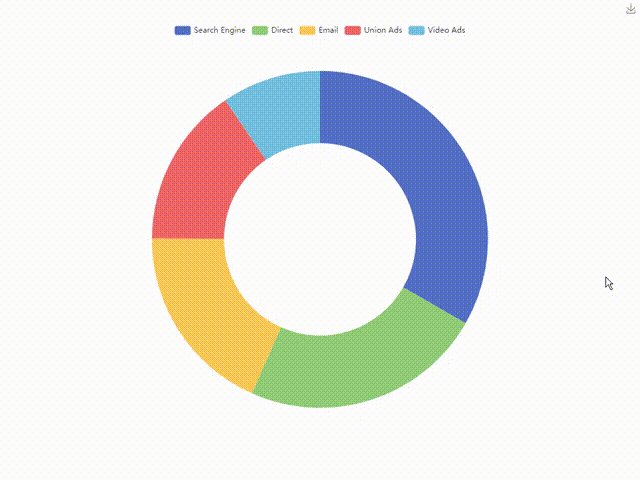
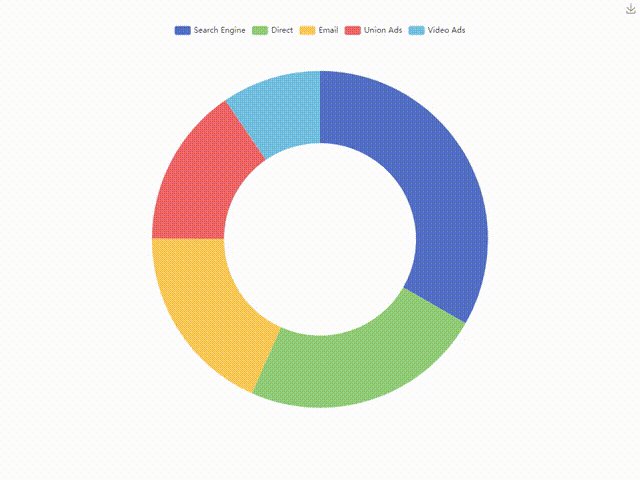
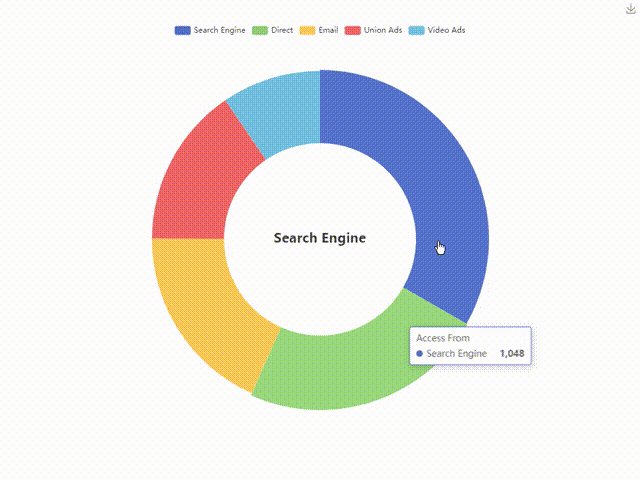
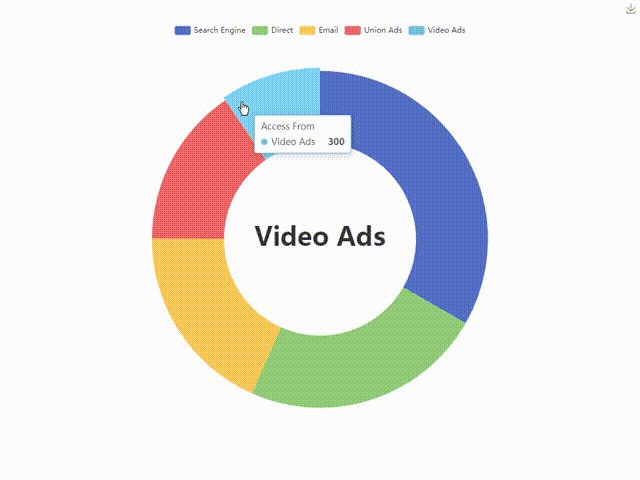
ECharts饼图-环形图,附视频讲解与代码下载
引言: 在数据可视化的世界里,ECharts凭借其丰富的图表类型和强大的配置能力,成为了众多开发者的首选。今天,我将带大家一起实现一个饼图图表,通过该图表我们可以直观地展示和分析数据。此外,我还将提供详…...

arcgis js 怎么加载geoserver发布的wms服务
arcgis js api加载wms服务,官方的参考样例: WMSLayer | Sample Code | ArcGIS Maps SDK for JavaScript 4.30 | Esri Developer 按照官方样例加载比较奇怪,我们平常习惯用url或者json的方式加载,稍微改一下就行,如下…...

前端_006_Vue2
文章目录 vue常用属性生命周期模版语法自定义组件全局注册 单文件组件路由 本文全部参考Vue2 简介:Vue是一个数据响应式,MVVM模型的JS框架 官网:https://v2.cn.vuejs.org/v2/guide/ API:https://v2.cn.vuejs.org/v2/api/#method…...

论多端数据互通网游的架构评估
摘要 在2023年,笔者参与了一款多端数据互通网络游戏的架构评估工作,并担任评估团队的核心成员。该游戏支持PC、移动设备和游戏机等多种终端,实现了数据的实时互通。本文通过该项目的评估实践,探讨了多端数据互通网游架构评估的关…...

网页HTML编写练习:华语榜中榜
网页效果 HTML代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice…...
 和 `unordered_map`(无序映射))
C++ 编程基础:深入理解 `pair`(键值对) 和 `unordered_map`(无序映射)
C 编程基础:深入理解 pair(键值对) 和 unordered_map(无序映射) 在 C 标准库中,pair(键值对)和 unordered_map(无序映射)是两种常用的数据结构,它…...

高德动态地图
1.搭建页面结构 <div class"dataAllBorder02" style"position: relative; overflow: hidden;"><div class"map_title_box" style"height: 6%"><div class"map_title_innerbox"><div class"map_t…...

springboot集成camunda学习与使用
springboot集成camunda学习与使用.md 0、前言一、Spring Boot 集成camunda流程引擎1.新建全新的springboot工程2.添加pom.xml依赖3.启动Spring Boot工程4.切换成mysql数据库5.设计并部署一个BPMN流程6.camunda流程引擎测试6.1 通过camunda web控制台测试6.2 通过camunda rest接…...

微服务架构学习笔记
#1024程序员节|征文# 微服务架构作为现代软件开发中的热门技术架构,因其灵活性和可扩展性,逐渐成为许多企业系统设计的首选。以下是关于微服务的一些学习笔记,涵盖微服务的核心概念、优缺点、设计原则以及常用工具等方面。 1. 微服务是什么&…...

代码优化之简化if臃肿的判断条件
简化if判断条件 方法1: #include <iostream> #include <vector> #include <functional>// 封装参数的结构体 struct ConditionParams {int facenum;double zoomRatio;int iso;double facelv;int face_w;double qualityScore;int xx;int yy; };//…...

【OpenAI】第六节(语音生成与语音识别技术)从 ChatGPT 到 Whisper 的全方位指南
前言 在人工智能的浪潮中,语音识别技术正逐渐成为我们日常生活中不可或缺的一部分。随着 OpenAI 的 Whisper 模型的推出,语音转文本的过程变得前所未有的简单和高效。无论是从 YouTube 视频中提取信息,还是将播客内容转化为文本,…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...
