131.《router v 5 与 react-router v 6》
文章目录
- 1.什么是路由
- 2.路由分类
- 3.react-router-dom的理解
- 4. react-router-dom相关API
- 5.其他
- 6. react-router5 路由基本使用
- 1.效果
- 2.代码
- App.js一级路由
- home.js下的二级路由
- 7.路由传参的三种方式
- 8.react-router6 基本使用
- 1.一级路由
- 2.二级路由
- 3.hooks
- useRoutes
- useParams
- useSearchParams
- useLocation
- useNavigate
- 9.react-router5 和 react-router6 区别
1.什么是路由
- 一个路由就是一个映射关系(key:value)
- key为路径,value可能是function或component
2.路由分类
- web ( PC端 )
- native(react native)
- anywhere (其他)
3.react-router-dom的理解
-
react的一个插件库。
-
专门用来实现一个SPA应用。
-
基于react的项目基本都会用到此库。
4. react-router-dom相关API
-
BrowserRouter
-
HashRouter
-
Route
-
Redirect
-
Link
-
NavLink
-
Switch
5.其他
-
history对象
-
match对象
-
withRouter函数
6. react-router5 路由基本使用
1.效果
react-router5
2.代码
App.js一级路由
注意:
- activeClassName 为当前激活的样式类名,demo 提前在 public 中的 index.html 中定义好
封装的路由 NavLink
// 封装后的 NavLink
function MyLink(props){return <NavLink activeClassName='demo' {...props} />
}
App.jsx
import { Route, Switch,Redirect, BrowserRouter, Switch, Redirect } from 'react-router-dom'
import About from './about/index'
import Home from './home/index'export default function App() {return (<BrowserRouter><div><div> header </div><div style={{ flex: 1, fontSize: '32px' }} ><MyLink to={'/about'} >about</MyLink><br /><MyLink to={'/home'} >home</MyLink></div><div style={{ flex: 7, fontSize: '32px' }} ><Switch><Route to={'/about'} component={About} /><Route to={'/home'} component={Home} /><Redirect to={'home'} /></Switch></div></div></BrowserRouter>)
}
home.js下的二级路由
注意:因为根组件 App.js 已被 BrowserRouter 包裹,所以这里不需要用 BrowserRouter 再次包裹路由
import React from 'react'
import MyLink from '../com'
import Message from './message'
import New from './new'
import { Route, Redirect } from 'react-router-dom'
export default function Home() {return (<div > <h1><MyLink to="/home/message" >message</MyLink><MyLink to="/home/new" >new</MyLink></h1> <div><Route path="/home/message" component={Message} /><Route path="/home/new" component={New} /><Redirect to="/home/message" /></div></div>)
}
7.路由传参的三种方式
-
params
Link
let name = '张三' let age = 18 <Link to=`/home/${name}/${age}` />Route
<Route path="/home/:title/:age" />conponent 接收
let { title, age } = props.match.params -
query
Link
<Link to=`/home?name='zhangsan'&age=18` />Route
<Route path="/home" />conponent 接收
import qs from 'querystring'let res = qs.parse(props.location.search.slice(1)) -
state
Link
<Link to={{ pathname: '/home', state: { title:"zhangsan", age:18 } }} />Route
<Route path="/home" />conponent 接收
let {age,title} = props.location.state
8.react-router6 基本使用
useRoutes 为路由表,可通过数组的形式进行嵌套配置
1.一级路由
app.js
import React, { useState } from 'react'
import { Route, Routes, Navigate, useRoutes } from 'react-router-dom'
import About from './about/index'
import Home from './home/index'
import Header from './Header/index'
import Message from './home/message'
import New from './home/new'
import Detail from './home/detail'export default function Index() {let element = useRoutes([{path: '/about',element: <About />},{path: '/home',element: <Home />,children: [{path: 'message',element: <Message />,children: [// search, state 参数{path: 'detail',element: <Detail />,}]},{path: 'new',element: <New />,}]},{path: '/',element: <Navigate to="/home" />}])return (<div><Header /><div style={{ display: "flex" }} ><div style={{ flex: 1, fontSize: '32px' }} ><Link to={'/about'} >about</Link><br /><Link to={'/home'} >home</Link></div><div style={{ border: "10px solid red", padding: '20px', flex: 7 }} >{element}</div></div></div >)
}2.二级路由
home.js
import React from 'react'
import Message from './message'
import New from './new'
import { Route, Navigate, Routes, Outlet, NavLink } from 'react-router-dom'export default function Home() {return (<div ><h1><NavLink to="message" >Message</NavLink> <NavLink to="new" >New</NavLink></h1><div>{/* <Routes> <Route path={'/home/message'} element={<Message />} /><Route path={'/home/new'} element={<New />} /><Route path={'/home/message'} element={<Navigate to={'/home/message'} />} /><Redirect to="/home" /></Routes> */}// 路由出口<Outlet /></div></div>)
}
3.hooks
useRoutes
路由表
import { useRoutes } from 'react-router-dom'
// 导入组件
import About from './about/index'
import Home from './home/index'
import Message from './home/message'
import New from './home/new'
import Detail from './home/detail'export default function Index() { // 定义路由表
let element = useRoutes([{path: '/about',element: <About />},{path: '/home',element: <Home />,children: [{path: 'message',element: <Message />,children: [ {path: 'detail',element: <Detail />,}]} ]},{path: '/',element: <Navigate to="/home" />}])return (<div> <div style={{ display: "flex" }} ><div style={{ flex: 1, fontSize: '32px' }} ><Link to={'/about'} >about</Link><br /><Link to={'/home'} >home</Link></div><div style={{ border: "10px solid red", padding: '20px', flex: 7 }} >{/* <Routes> */}{/* <Route path={"/about"} element={<About />} /><Route path={"/home"} element={<Home />} /><Route path={"/"} element={<Navigate to="/home" />} /> */}{/* <Redirect to={"/home"} /> */}{/* </Routes> */}// 渲染路由表{element}</div></div> </div >)
}useParams
接收 params 参数
路由表配置
import { useRoutes } from 'react-router-dom'
let element = useRoutes([ // params 参数{path: 'detail/:id/:title',element: <Detail />,} ])
Link配置
let v = { id: 0, title: '消息001' }
<Link to={`/home/message/detail/${v.id}/${v.title}` } >{v.title}</Link>
使用
import React from 'react'
import { useParams, useSearchParams, useLocation } from 'react-router-dom';{/* params 参数 */}
export default function Detail(props) {console.log('props', props); let {title,id} = useParams() return (<div><ul> <h1>ID:{id}</h1><h1>title:{title}</h1> </ul></div>)
}
useSearchParams
路由表配置
import { useRoutes } from 'react-router-dom'
let element = useRoutes([ // params 参数{path: 'detail',element: <Detail />,} ])
Link配置
let v = { id: 0, title: '消息001' }
<Link to={`/home/message/detail?id=${v.id} & title=${v.title}` } >{v.title}</Link>
使用
import { useSearchParams } from 'react-router-dom';{/* search 参数 */}
export default function Detail() { let [search, setSearch] = useSearchParams() let id = search.get("id")let title = search.get("title")return (<div><ul> <h1>ID:{id}</h1> <h1>title:{title}</h1> </ul></div>)
}
useLocation
路由表配置
import { useRoutes } from 'react-router-dom'
let element = useRoutes([ // params 参数{path: 'detail',element: <Detail />,} ])
Link配置
let v = { id: 0, title: '消息001' }
<Link to={`/home/message/detail`} state={{ id: v.id, title: v.title }}
>{v.title}</Link>
使用
import { useSearchParams, useLocation } from 'react-router-dom';{/* search 参数 */}
export default function Detail() { let search = useLocation().state let id = search.get("id")let title = search.get("title")return (<div><ul> <h1>ID:{id}</h1> <h1>title:{title}</h1> </ul></div>)
}
useNavigate
编程时路由导航 => 只支持 state
import { useNavigate } from 'react-router-dom'
export default function Message() {let navigate = useNavigate()let mess = [{id: 0,title: '消息1'},{id: 1,title: '消息2'},{id: 2,title: '消息3'}]const seeDetail = (v) => {navigate('detail', {replace: false,state: {id: v.id,title: v.title,}})}return (<div><ul>{mess.map((v, i) => { return <h1 key={i}><Link to={`/home/message/detail`} state={{ id: v.id, title: v.title }}>{v.title}</Link><button onClick={() => seeDetail(v)} >查看详情</button></h1>})}</ul><div><Outlet /></div></div>)
}9.react-router5 和 react-router6 区别
1.内置组件的变化: 移除
2.语法的变化: component=(About}变为 element=(}等。
3.新增多个hook: useParams、useMatch等useNavigate
4.官方明确推荐函数式组件了!! !
相关文章:

131.《router v 5 与 react-router v 6》
文章目录1.什么是路由2.路由分类3.react-router-dom的理解4. react-router-dom相关API5.其他6. react-router5 路由基本使用1.效果2.代码App.js一级路由home.js下的二级路由7.路由传参的三种方式8.react-router6 基本使用1.一级路由2.二级路由3.hooksuseRoutesuseParamsuseSear…...

2023第十届北京老年产业博览会/中国养老护理人才培育计划
CBIAIE北京老博会,打造2023年度唯具参展价值的老年行业盛会; 北京老博会:2011年,我国首场以“老年产业”为主题,一场专注于老年福祉、健康的国际型行业发展盛会,中国(北京)国际老年…...

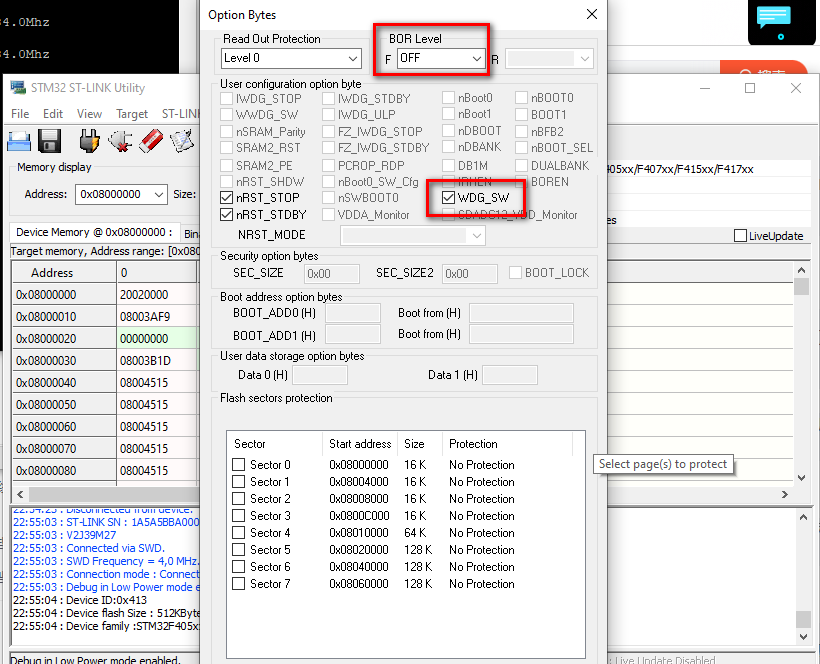
STM32F407VET6 / BLACK_F407VE开发板间隔0.5秒不断重启
有一块 STM32F407VET6 的故障开发板, 之前的问题是经常无法烧录, 必须reset之后才能连接, 具体查看这篇 STM32F407VET6烧录出现flash download failed target dll has been cancelled. 并且程序运行一段时间后会halt. 这块开发板后来一直搁箱底吃灰了几年. 最近打算把这片 STM…...

什么是圈复杂度
圈复杂度是一种软件度量指标,用于度量程序中的控制流程的复杂性。它是通过计算程序中独立路径的数量来确定的。简单来说,圈复杂度是指在一个函数或模块中有多少个独立的路径,也就是说,有多少个不同的输入序列可以导致不同的执行路…...

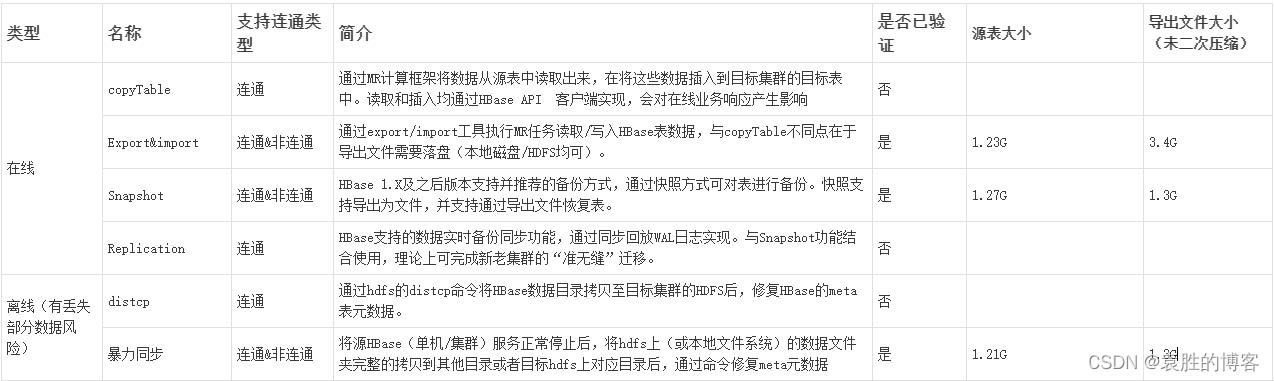
Hbase 数据迁移
Hbase 数据迁移 可选方案对比 l 已验证方案操作说明: n Export&import u 导出命令及示例 hbase org.apache.hadoop.hbase.mapreduce.Export “表名” 文件路径 导出至本地文件系统: ./bin/hbase org.apache.hadoop.hbase.mapreduce.Export ‘defa…...

Docker consul的容器服务更新与发现
一、Consul概述(1)什么是服务注册与发现服务注册与发现是微服务架构中不可或缺的重要组件。起初服务都是单节点的,不保障高可用性,也不考虑服务的压力承载,服务之间调用单纯的通过接口访问。直到后来出现了多个节点的分…...

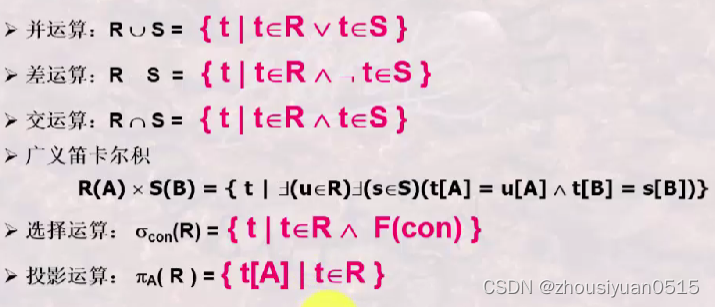
数据库关系模型
关系模型简述 形象地说,一个关系就是一个table。 关系模型就是处理table的,它由三个部分组成: 描述DB各种数据的基本结构形式;描述table与table之间所可能发生的各种操作;描述这些操作所应遵循的约束条件࿱…...

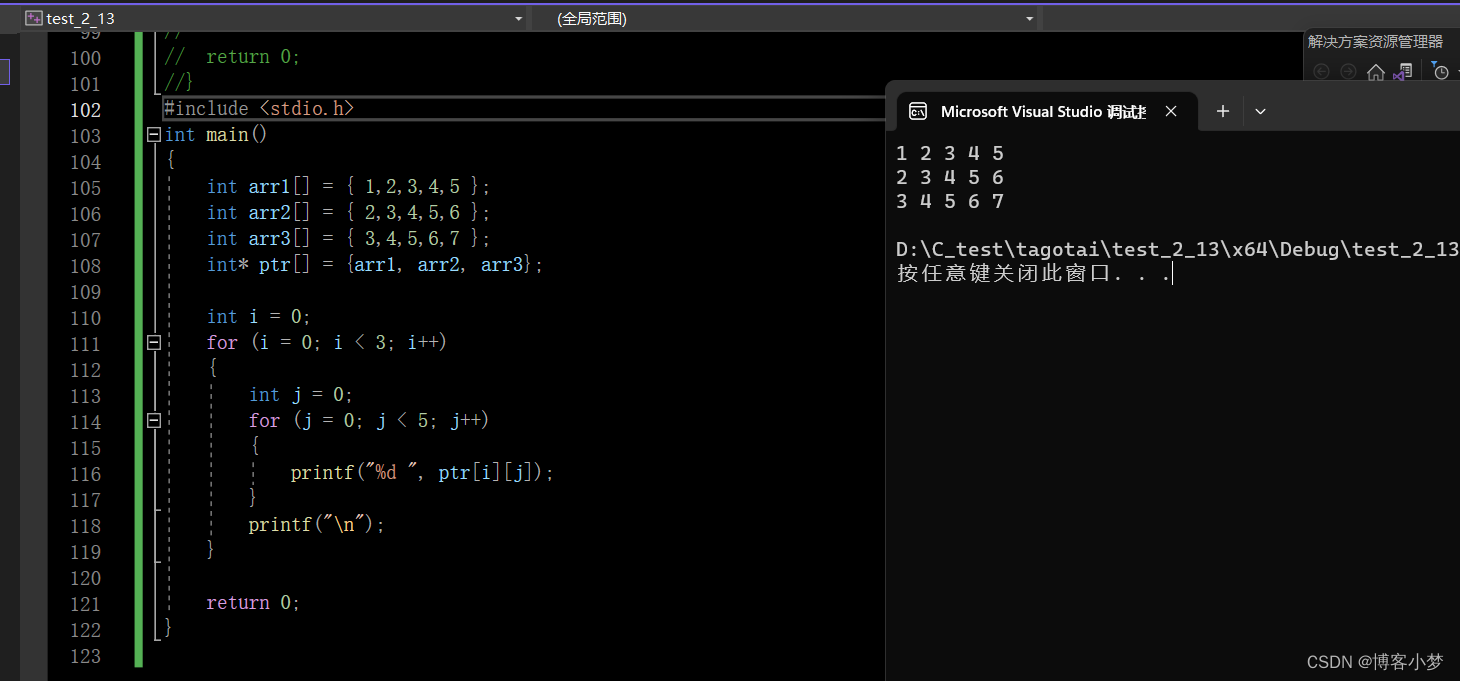
你是真的“C”——详解指针知识
你是真的“C”——详解指针知识😎前言🙌1、 指针是什么?🙌2、指针和指针类型🙌2 、1指针-整数2 、 2指针的解引用3、 野指针🙌3、 1野指针成因3、 2如何规避野指针4、指针运算🙌4、1 指针-整数4…...
)
React/ReactNative面试攻略(偏RN)
useMemo Vs useCallBackuseMemo第一个参数返回的是值,useCallBack返回的是函数useMemo和useCallBack第二个参数都是依赖项useMemo避免组件非依赖项更新时参数的计算useCallback避免父组件非依赖项更新时造成子组件的重复渲染React.memo 使用场景纯prue组件ÿ…...

Leetcode-每日一题1234. 替换子串得到平衡字符串(滑动窗口 + 哈希表)
题目链接:https://leetcode.cn/problems/replace-the-substring-for-balanced-string/description/ 思路 题目意思 这题意思是一个只含有[Q, W, E, R] 四个字符的字符串s且长度一定是 4的倍数, 需要你通过替换子串,使他变成一个「平衡字符…...

linux命令小结-查看日志命令
一、查看日志命令cat查看文件 vi编辑后可以用cat进行查看保存是否成功1)cat -n alert_monitor.log2)cat -n alert_monitor.log | tail -n 100 | head -n 20 //查询100行之后的日志,且在100行之后里再查前20条日志more 可以通过回撤键翻页mor…...

Java知识点细节简易汇总——(8)枚举和注解+Java面向对象高级作业
一、枚举 自定义枚举 当我们使用 enum 关键字开发一个枚举类时,默认会继承 Enum 类, 而且是一个 final 类[如何证明],老师使用 javap 工具来演示传统的 public static final Season2 SPRING new Season2(“春天”, “温暖”); 简化成 SPRING(“春天”, “温暖”)…...

快速上手JVM- Java Virtual Machine面试不用慌
一、JVM的定义 JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。 引入Java语言虚拟机后,J…...

安警官的IP地址是怎样定位到莽村附近的?
要说最近大火的电视剧非《狂飙》莫属。电视剧《狂飙》自开播以来,一举超过《三体》《去有风的地方》等先播电视剧,收视率一路“狂飙”,牢牢占据近期的收视冠军。 在剧中,张译扮演一名坚持公平、正义与理想的人民警察“安欣”&…...

STL中重要容器vector总结
你要尽全力保护你的梦想。那些嘲笑你的人,他们必定会失败,他们想把你变成和他们一样的人。如果你有梦想的话,就要努力去实现。 ——《当幸福来敲门》引言:C中STL里面的容器用法很巧妙,可以解决很多复杂的模型ÿ…...

11_会话原理与实现流程
1、会话的基本知识 # 会话## 1.会话是什么?客户端与服务器之间的对话交流## 2.为什么需要会话?-http 协议是无状态的(六亲不认)-同一用户多次访问同一网站,对网站来说,每次都是全新的-网站不能识别用户身份…...

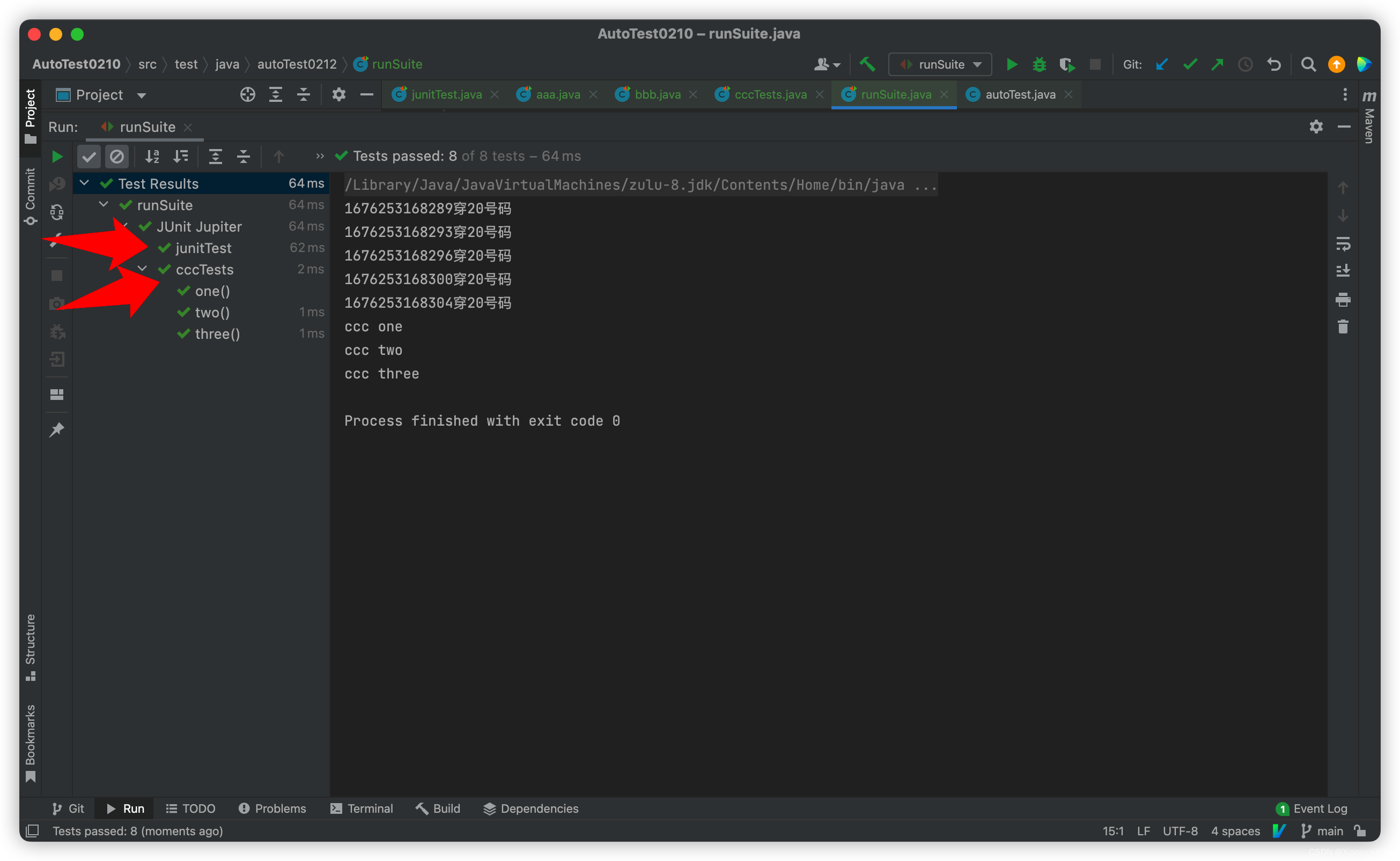
Java测试——junit的使用(2)
排序 我们同一个类下的多个用例的执行顺序是不确定的,如果需要指定固定的顺序,则需要在类上加这个注解 TestMethodOrder(MethodOrderer.OrderAnnotation.class)然后在想要第一个执行的用例上加上 Order(1)第二个执行的用例上注解: Order(…...

数据库(六): MySQL的主从复制和读写分离
文章目录一、为什么要使用主从复制和读写分离二、主从复制的原理三、如何实现主从复制3.1 master配置3.2 slave配置3.3 测试主从复制四、读写分离五、缺点一、为什么要使用主从复制和读写分离 注意到主从复制和读写分离一般是一起使用的。目的很简单,就是提高数据库…...

编程思想-0x00架构
产生架构的原因? 1、代码均摊 将不同的代码进行分块,然后简历联系,低耦合、高内聚; 原则上:合理的App架构应该是合理分配每个类、结构体、方法、变量的存在都应该遵循单一职责的原则 2、便于测试 测试确保代码质量&…...

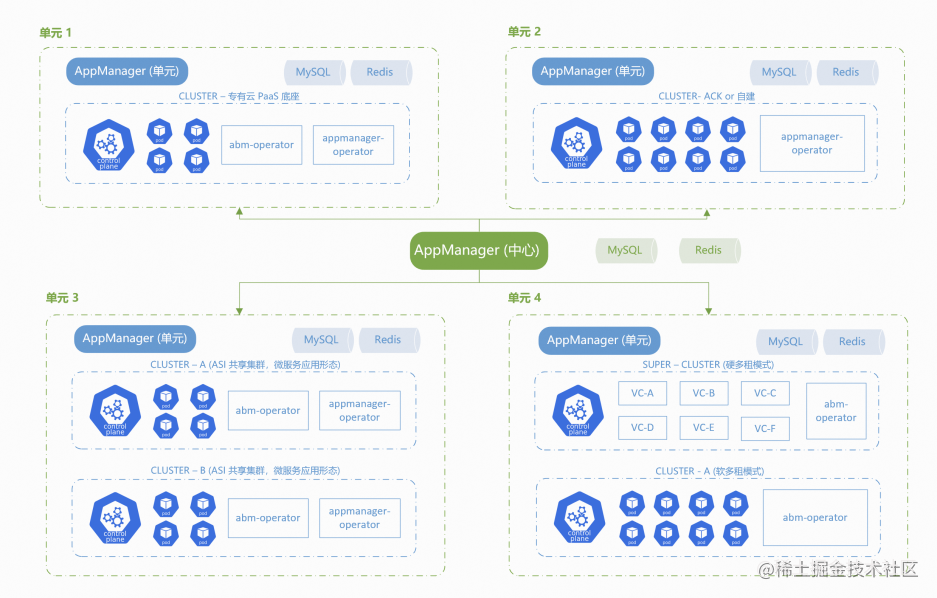
QCon演讲实录(上):多云环境下应用管理与交付实践
作者:阿里云大数据基础工程技术团队——郭耀星 大家上午好!我是来自阿里云大数据基础工程技术团队的郭耀星,花名雪尧。今天我很高兴能够来到QCon,与大家分享我的经验和心得。在当前的多云环境中,作为运维支撑团队&…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...
