「实战应用」如何用图表控件LightningChart可视化天气数据?(二)
LightningChart.NET完全由GPU加速,并且性能经过优化,可用于实时显示海量数据-超过10亿个数据点。 LightningChart包括广泛的2D,高级3D,Polar,Smith,3D饼/甜甜圈,地理地图和GIS图表以及适用于科学,工程,医学,航空,贸易,能源和其他领域的体绘制功能。
立即申请LightningChart .NET试用
在上文中(点击这里回顾>>),我们为大家介绍了天气数据可视化的概念以及一些项目概述、前期准备等,本文将继续介绍具体的代码部分,请持续关注哦!
代码审查
主代码将被封装在MainWindow.xaml.cs中,在这里我们将找到UI控件的代码。
在代码中我们将检查两个方法,它们将创建正确绘制WPF天气数据可视化图表所需的属性。交互式示例使用各种用户控件构建,以操纵和更改图表的视觉属性。生成这个图不需要这些控件,因此我们将重点关注负责生成对象的代码。
MakeSourceData()
我们将从InitializeComponent方法开始,这将允许加载XAML模板并访问其中的对象。
InitializeComponent();
MakeSourceData();一旦加载了XAML组件,我们就可以开始编程这个天气数据可视化应用实例了。为了处理图像、操纵它们并将它们加载到图表中,需要将他们转换为位图。在项目资源文件夹中,您可以找到一个图像,它将帮助我们创建雨“clouds”,该图像将被转换成位图,我们将使用工具GetPixelColors提取图像的颜色。
System.Drawing.Bitmap bitmapDataSource = new System.Drawing.Bitmap(Environment.CurrentDirectory + @"\Resources\EnvironmentalData200x150.png");
//Use fast method for getting pixel colors
System.Drawing.Color[,] aPixelColors = ChartTools.GetPixelColors(bitmapDataSource);
int width = aPixelColors.GetLength(0);
int iHeight = aPixelColors.GetLength(1);
//The data array has value range of 0...1
m_aEnvironmentalData = new double[width][];
for (int column = 0; column < width; column++)
{
m_aEnvironmentalData[column] = new double[iHeight];
for (int row = 0; row < iHeight; row++)
{
m_aEnvironmentalData[column][row] = (aPixelColors[column, row].R + aPixelColors[column, row].G
+ aPixelColors[column, row].B) / (3.0 * 255.0);
}
}这个工具允许我们一次获得所有像素的颜色,替换对图像的每个像素进行操作。最后,我们将按列和行获取图像的所有值,这些值将存储在变量m_aEnvironmentalData中。
CreateChart()
CreateChart方法将构造图表对象,该对象将显示在XAML框架中,我们需要创建一个LightningChart类型对象。这个构造函数将允许我们创建图表的实例,指定图表的类型,并访问不同的属性。
_chart = new LightningChart
{
ChartName = "Stencil map chart"
};_BeginUpdate
BeginUpdate函数将允许我们停止绘制图表,这将允许设置想要的自定义属性。只要更新没有关闭,图表就不会显示所做的更改,这将有助于图表构建的性能。
_chart.BeginUpdate();图表类型
我们需要指定激活图标视图或将要创建的图表类型,在本例中我们使用XY视图,有几种类型的视图:
- XY
- 3D
- 3D饼图
- 雷达图
- Smith
_chart.ActiveView = ActiveView.ViewXY;现在我们将通过markdown文档(MD)文件加载地图,您可以在项目的Maps文件夹中找到该文件,提取的对象将被分配给XY图表的Maps属性。
string path = Environment.CurrentDirectory + @"\Maps\" + DefaultMap + ".md";
if (path != "")
{
_chart.ViewXY.Maps.Path = System.IO.Path.GetDirectoryName(path);
}地理矢量数据存储在LightningChart地图文件中,扩展名为.md。LightningChart提供了一组地图文件,X轴用于经度,Y轴用于纬度,纬度原点为赤道,经度原点为Greenwich, U.K。
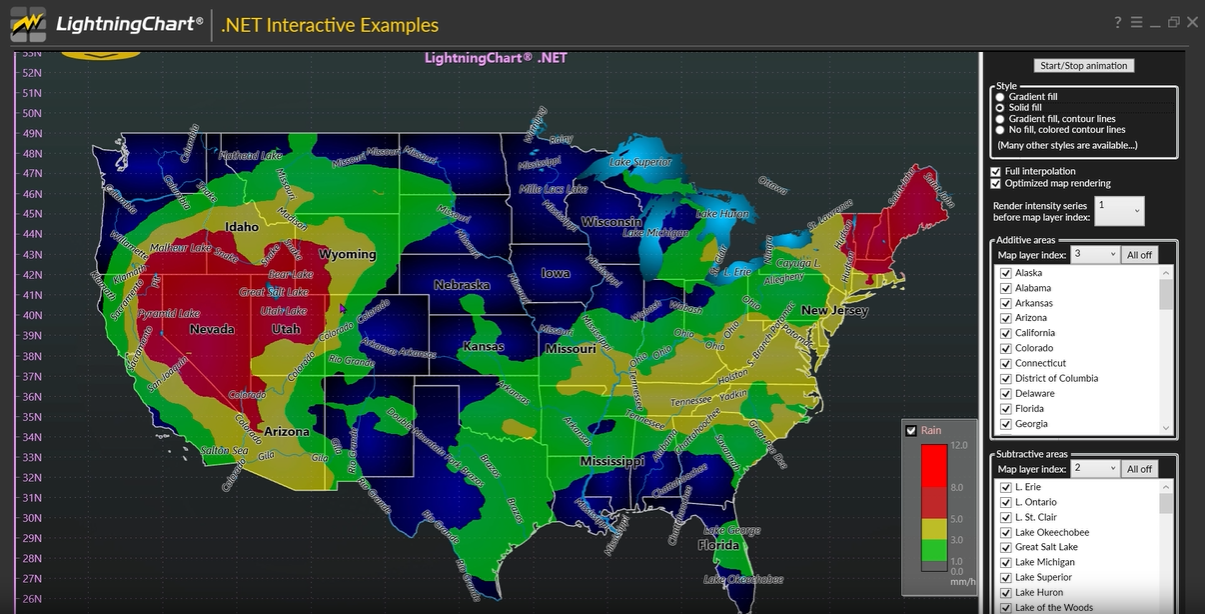
Map属性
我们将从设置地图的属性开始,在X轴和Y轴范围保持不变的典型情况下,将 ViewXY.Maps.Optimization设置为CombinedLayers,并且在地图上显示其他数据。这允许将地图层渲染到相同的缓冲图像中,从而提高渲染效率。
CalcGradient工具将计算两种颜色之间的渐变颜色,第一个参数是初始颜色,第二个是最终颜色,第三个值是以百分比表示的渐变颜色位置。
_chart.ViewXY.Maps.Type = DefaultMap;
_chart.ViewXY.Maps.AllowUserInteraction = false;
_chart.ViewXY.Maps.Optimization = Map.RenderingOptimization.CombinedLayers;
_chart.ViewXY.Maps.LandOptions.Fill.Color = Colors.DarkBlue;
_chart.ViewXY.Maps.LandOptions.Fill.GradientColor = Colors.Black;
_chart.ViewXY.Maps.LandOptions.Fill.GradientFill = GradientFill.RadialStretched;
_chart.ViewXY.Maps.LandOptions.LineStyle.Color = Colors.Silver;
_chart.ViewXY.Maps.LakeOptions.Fill.Color = Colors.DeepSkyBlue;
_chart.ViewXY.Maps.LakeOptions.Fill.GradientColor = ChartTools.CalcGradient(Colors.DeepSkyBlue, Colors.Black, 80);应用程序背景颜色
背景填充支持:
- 纯色填充,设置GradientFill = Solid,并使用Color来定义颜色。
- 渐变填充,从Color到GradientColor。设置GradientFill = Linear / Radial / RadialStretched / Cylindrical,使用GradientDirection来控制线性和圆柱渐变的填充方向。
- 位图填充,具有不同的平铺和拉伸选项。位图色彩和alpha也支持半透明的位图填充。
_chart.ViewXY.GraphBackground.Color = Color.FromArgb(255, 0, 0, 64);
_chart.ViewXY.GraphBackground.GradientColor = Colors.Black;
_chart.ViewXY.GraphBackground.GradientFill = GradientFill.Linear;自动轴布局
自动轴布局可以被禁用,XAxisAutoPlacement控制如何垂直放置X轴,YAxisAutoPlacement控制Y轴的水平放置方式。
_chart.ViewXY.AxisLayout.AutoAdjustMargins = false;
_chart.ViewXY.AxisLayout.XAxisAutoPlacement = XAxisAutoPlacement.Off;
_chart.ViewXY.AxisLayout.YAxisAutoPlacement = YAxisAutoPlacement.Off;
_chart.ViewXY.AxisLayout.XAxisTitleAutoPlacement = false;
_chart.ViewXY.AxisLayout.YAxisTitleAutoPlacement = false;删除页边距
可以从天气数据可视化应用程序中删除边距,代码如下:
_chart.ViewXY.Margins = new Thickness(0, 0, 0, 0);IntensityGridSeries()
环境系列
现在我们将开始创建图例框,它将显示每毫米雨的强度颜色,我们需要配置一个强度网格系列来渲染地理地图上的环境数据。
IntensityGridSeries environmentalSeries = new IntensityGridSeries(_chart.ViewXY, _chart.ViewXY.XAxes[0], _chart.ViewXY.YAxes[0]);
environmentalSeries.Title.Text = "Rain";
environmentalSeries.FullInterpolation = checkBoxFullInterpolation.IsChecked.Value;
environmentalSeries.Optimization = IntensitySeriesOptimization.DynamicValuesData;
environmentalSeries.AllowUserInteraction = false; //Disable mouse interaction to make DynamicValuesData optimization effective.
environmentalSeries.LegendBoxUnits = "mm/h";
environmentalSeries.LegendBoxValuesFormat = "0.0";
environmentalSeries.SetRangesXY(-125, -65, 24, 49);
environmentalSeries.Data = new IntensityPoint[m_aEnvironmentalData.GetLength(0), m_aEnvironmentalData[0].GetLength(0)];IntensityGridSeries类需要三个参数才能工作:
- 需要它的所有者或父对象
- X轴
- Y轴
在这些属性中,我们可以发现一些对流程优化的关注。
- FullInterpolation:启用FullInterpolation属性来在填充中使用增强的插值方法,请注意这将导致更多的CPU和GPU使用。通过使用全插值,填充质量更好,但只有当数据数组大小相当小时才能看到填充质量。
- Optimization:使用Optimization:DynamicValuesData只更新Data数组的Value字段。
并调用InvalidateValuesDataOnly方法来更新图表,通过这种方式,更新速度要快得多,因为不需要重新计算序列的几何形状。这仅用于节点的数据X和Y值保持在同一位置的应用程序,例如在热成像解决方案中。
SetRanges:同时设置X和Y范围,与单独设置RangeMinX、RangeMaxX、RangeMinY和RangeMaxY属性相比,这是一种非常高效的CPU方式。
添加数据
要添加数据,我们需要设置之前映射到data属性的值,在图表中加入环境系列:
s
_chart.ViewXY.IntensityGridSeries.Add(environmentalSeries);在环境数据中添加模板区域
IntensityGridSeries, IntensityMeshSeries和Maps都有StencilArea特性,它允许在绘制的数据区域内或外屏蔽。
配置X轴
_chart.ViewXY.XAxes[0].ScrollMode = XAxisScrollMode.None;
_chart.ViewXY.XAxes[0].SetRange(-130, -65);
_chart.ViewXY.XAxes[0].ValueType = AxisValueType.MapCoordsDegMinSecNESW;
Color color = Colors.Turquoise;
_chart.ViewXY.XAxes[0].MajorGrid.Color = Color.FromArgb(40, color.R, color.G, color.B);
_chart.ViewXY.XAxes[0].LabelsColor = Colors.White;
_chart.ViewXY.XAxes[0].MajorDivTickStyle.Alignment = Alignment.Near;
_chart.ViewXY.XAxes[0].LabelsPosition = Alignment.Near;
_chart.ViewXY.XAxes[0].MajorDivTickStyle.Color = Colors.White;
_chart.ViewXY.XAxes[0].VerticalAlign = AlignmentVertical.Top;我们可以通过选择X或Y列表来访问和配置每个轴,在本例中,我们只使用一个X、Y和Z轴,因此我们选择索引0。
ScrollMode
在进行实时监控应用程序时,必须滚动X轴来正确显示当前监控位置,该位置通常是最新信号点的时间戳。
在将新信号点设置为一系列之后,将最新的时间戳设置为ScrollPosition属性。LightningChart有几种滚动模式,您可以使用ScrollMode属性访问它们。
- None:设置ScrollPosition值时不应用滚动,当在其他应用程序中使用图表而不是实时监控时,这通常是要使用的选择。
- Stepping:当收集到的数据到达X轴的末端时,包含所有系列数据的轴向左移动一个步进间隔。每次到达x轴末端时都会执行此移动,SteppingInterval属性定义为取值范围。
- Scrolling:X轴保持静止,直到达到滚动间隙,之后所有系列的X轴连续向左移动。如果滚动应该在滚动位置到达X轴末端时生效,则将ScrollingGap设置为0,ScrollingGap属性定义为图形宽度的百分比。
- Sweeping:扫描模式可能提供了最友好的实时监控视图,扫描使用两个X轴,第一个轴被收集满,之后出现一个扫过的间隙,然后第二个X轴扫过第一个X轴,两个X轴都显示它们的值标签,SweepingGap属性定义为图形宽度的百分比。
- Triggering:X轴位置由超过或低于触发水平的一系列值确定,使用Triggering属性设置触发选项。可以通过启用Triggering.TriggeringActive 属性将出发设置为激活状态。
- MajorGrid:水平网格线绘制在分割刻度的垂直位置上,大栅格表示大划分刻度,小栅格表示小划分刻度,使用MajorGrid和MinorGrid属性来编辑外观。
- MajorDivTickStyle:主要划分间距可以通过使AutoDivSpacing启用来自动完成。根据标签字体大小和AutoDivSeparationPercent属性,尽可能方便用户地计算间距,增加该值以减少主要部门的数量。
- Minor divisions:使用MinorDivCount属性值在大分区之间计算。
- Major division tick style可以通过MajorDivTickStyle属性设置,使用MajorDivTickStyleAlignment属性编辑刻度和标签的方向,值标签被绘制在主要除法刻度旁边,分别使用MinorDivTickStyle属性编辑次要分割属性。
_chart.ViewXY.YAxes[0].SetRange(23, 53);
_chart.ViewXY.YAxes[0].ValueType = AxisValueType.MapCoordsDegNESW;
color = Colors.Turquoise;
_chart.ViewXY.YAxes[0].MajorGrid.Color = Color.FromArgb(40, color.R, color.G, color.B);
_chart.ViewXY.YAxes[0].LabelsColor = Colors.White;
_chart.ViewXY.YAxes[0].MajorDivTickStyle.Alignment = Alignment.Far;
_chart.ViewXY.YAxes[0].MajorDivTickStyle.Color = Colors.White;
_chart.ViewXY.YAxes[0].Alignment = AlignmentHorizontal.Right;设置LegendBoxes
图例框可以自动或手动放置,自动放置允许它们对齐到图形段的左/上/右/底部,或在空白处。
用position属性控制位置,位置选项有:TopCenter, TopLeft, TopRight, LeftCenter, RightCenter, BottomLeft, BottomCenter, BottomRight, Manual。
Offset属性将位置从position属性确定的位置移动给定的量,手动定位计算从图例框左上角到视图左上角的偏移量。
_chart.ViewXY.LegendBoxes[0].Layout = LegendBoxLayout.Vertical;
_chart.ViewXY.LegendBoxes[0].Fill.Color = Colors.Transparent;
_chart.ViewXY.LegendBoxes[0].Fill.GradientFill = GradientFill.Solid;
_chart.ViewXY.LegendBoxes[0].UnitsColor = Colors.White;
_chart.ViewXY.LegendBoxes[0].ValueLabelColor = Colors.White;
_chart.ViewXY.LegendBoxes[0].SeriesTitleColor = Colors.White;
_chart.ViewXY.LegendBoxes[0].Offset = new PointIntXY(0, -100);最终图表
为了完成对天气预报分析和可视化图表的配置,我们使用EndUpdate方法,该方法将恢复绘图控件,用分配的属性更新图表。图表对象将被添加到XAML网格中,以便向用户显示。
_chart.EndUpdate();
_chart.Loaded += _chart_Loaded;
gridChart.Children.Add(_chart);
_chartInitialized = true;
总结
我们完成了这个天气图形教程,感谢大家观看!在本教程中,我们为某国地区创建了一个高级的、高性能的、交互式的温度参数天气映射系统。
正如您所看到的,这个气象地图应用程序是完全可定制的,从开发人员的角度来看,每个属性和最终用户特性都可以根据需要进行定制。
LightningChart.NET提供了不同的地理地图,可以用来生成任何世界气象地图和任何其他需要的地图应用程序。
相关文章:

「实战应用」如何用图表控件LightningChart可视化天气数据?(二)
LightningChart.NET完全由GPU加速,并且性能经过优化,可用于实时显示海量数据-超过10亿个数据点。 LightningChart包括广泛的2D,高级3D,Polar,Smith,3D饼/甜甜圈,地理地图和GIS图表以及适用于科学…...

苹果瑕疵数据集苹果质量数据集YOLO格式VOC格式 深度学习 目标检测 数据集
一、数据集概述 数据集名称:2类苹果图像数据集 数据集包含两类样本:正常苹果和有瑕疵的苹果。正常苹果样本代表完好的苹果,而有瑕疵的苹果样本代表苹果表面可能存在的损伤、瑕疵或病害。每个样本都经过详细标记和描述,以便训练模…...

旧电脑安装Win11提示“这台电脑当前不满足windows11系统要求”,安装中断。怎么办?
前言 最近有很多小伙伴也获取了LTSC版本的Win11镜像,很大一部分小伙伴安装这个系统也是比较顺利的。 有顺利安装完成的,肯定也有安装不顺利的。这都是很正常的事情,毕竟这个镜像对电脑硬件要求还是挺高的。 有一部分小伙伴在安装Windows11 …...

深入理解QT多线程编程
文章目录 多线程用法QThread类QtConcurrent类QFutureSynchronizer类获取线程信息线程优先级获取线程状态线程局部存储使用线程池监听线程事件Qt是一个跨平台的应用程序开发框架,广泛应用于图形用户界面(GUI)开发。它提供了强大的多线程支持,允许开发者在应用程序中创建和管理…...

React四官方文档总结一UI与交互
代码下载 React官网已经都是函数式组件文档,没有类组件文档,但是还是支持类组件这种写法。 UI 描述 组件 组件 是 React 的核心概念之一,它们是构建用户界面(UI)的基础。React 允许你将标签、CSS 和 JavaScript 组…...

如何理解 HTTP 是无状态的,以及它与 Cookie 和 Session 之间的联系
文章目录 一、什么是 HTTP?无状态的含义 二、为什么 HTTP 是无状态的?三、Cookie 和 Session 的引入1. Cookie特点:示例: 2. Session特点:示例(Java Servlet): 四、HTTP、Cookie 和 …...

OpenCV视觉分析之运动分析(2)背景减除类:BackgroundSubtractorKNN的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 K-最近邻(K-nearest neighbours, KNN)基于的背景/前景分割算法。 该类实现了如 319中所述的 K-最近邻背景减除。如果前景…...

android黑屏问题记录
近期出现了一个黑屏问题: 仪表显示,主副屏黑的 :原因背光开启太晚,导致拍照时候是黑的,太晚的原因是绘制进程出现异常导致重启延后了时间,绘制进程crash原因是hwc调用底层库卡住,需更新hwc对应的…...

SIP 业务举例之 Call Forwarding - No Answer(无应答呼叫转移)
目录 1. Call Forwarding - No Answer 简介 2. RFC5359 的 Call Forwarding - No Answer 信令流程 呼转开始 呼转完成 3. Call Forwording - No Answer 过程总结 博主wx:yuanlai45_csdn 博主qq:2777137742 想要 深入学习 5GC IMS 等通信知识(加入 51学通信),或者想要 …...

EFCore pgsql Join 查询
安装包 > Microsoft.EntityFrameworkCore 6.0.35 6.0.35> Microsoft.EntityFrameworkCore.Tools 6.0.35 6.0.35> Npgsql.EntityFrameworkCore.PostgreSQL 6.0.29 6.0.29定义实体等 using Microsoft.EntityFrameworkCore; using Micros…...

力扣80:删除有序数组中重复项
给你一个有序数组 nums ,请你 原地 删除重复出现的元素,使得出现次数超过两次的元素只出现两次 ,返回删除后数组的新长度。 不要使用额外的数组空间,你必须在 原地 修改输入数组 并在使用 O(1) 额外空间的条件下完成。 示例 1&a…...

等保测评:安全计算环境的详细讲解
安全计算环境是信息安全领域中的一个重要概念,旨在确保在计算过程中数据的机密性、完整性和可用性。随着信息技术的迅猛发展和网络攻击的日益频繁,构建安全计算环境显得尤为重要。本文将详细探讨安全计算环境的主要组成部分、特性及其在信息安全中的作用…...

[Java基础] Lambda 表达式
往期回顾 [Java基础] 基本数据类型 [Java基础] 运算符 [Java基础] 流程控制 [Java基础] 面向对象编程 [Java基础] 集合框架 [Java基础] 输入输出流 [Java基础] 异常处理机制 [Java基础] Lambda 表达式 目录 概述 Lambda 表达式的基本语法 应用场景 并发编程 集合…...

《深入掌握高德地图 API:全面调用指南与最佳实践》
本文 高德地图 API 调用指南引言高德 API 的基础设置注册和获取 API Key 基本 API 调用结构地理编码与逆地理编码地理编码(Geocoding)逆地理编码(Reverse Geocoding)注意事项 路径规划(Direction API)驾车路…...

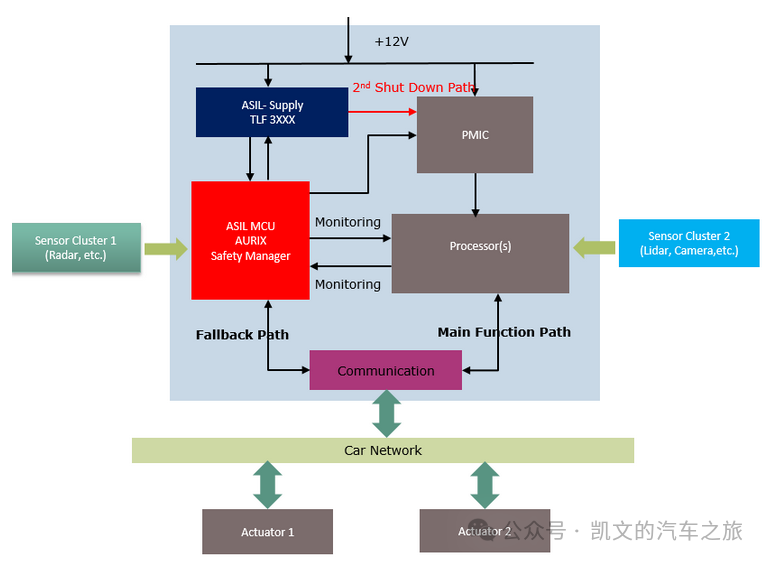
【功能安全】系统架构设计
目录 01 系统架构介绍 02 投票逻辑架构介绍 03 SIS架构 04 ADS域控制器架构设计 01 系统架构介绍 法规GBT 34590 Part4 part10定义的软件要求、设计和测试子阶段之间的关系(其中的3-7个人建议翻译为初始架构设计更合理 ) 系统架构的作用…...

FPGA实现PCIE视频采集转USB3.0输出,基于XDMA+FT601架构,提供3套工程源码和技术支持
目录 1、前言工程概述免责声明 2、相关方案推荐本博已有的PCIE方案本博已有的USB通信方案 3、PCIE基础知识扫描4、工程详细设计方案工程设计原理框图电脑端视频PCIE视频采集QT上位机XDMA配置及使用XDMA中断模块FDMA图像缓存FT601功能和硬件电路FT601读时序解读FT601写时序解读U…...

基于docker-compose编排部署微服务快速开发框架
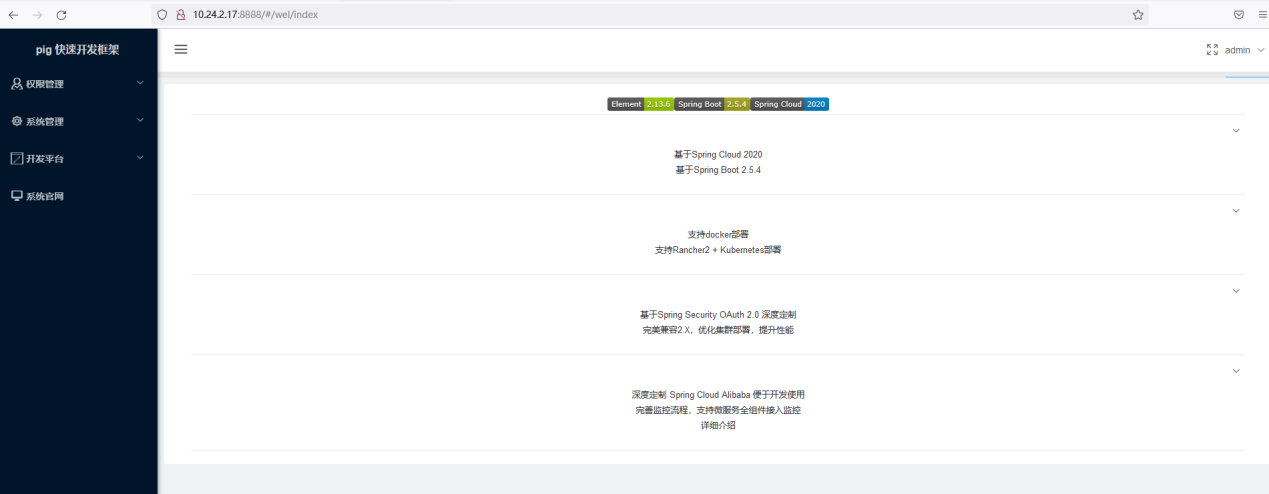
1. 规划节点 节点规划,见表1。 表1 节点规划 IP主机名节点10.24.2.10masterdocker-compose节点 2. 基础准备 Docker和Docker Compose已安装完成,将提供的软件包Pig.tar.gz上传至master节点/root目录下并解压。 案例实施 1. 基础环境准备 &#x…...

【Java面试——并发编程——相关类和关键字——Day6】
1. Future 1.1 Future类 Future 类是异步思想的典型运用,主要用在一些需要执行耗时任务的场景,避免程序一直原地等待耗时任务执行完成,执行效率太低。具体来说是这样的:当我们执行某一耗时的任务时,可以将这个耗时任…...

Android 两种方式实现类似水波扩散效果
两种方式实现类似水波扩散效果,(相比较而言,自定义view的效果更好点,动画实现起来更方便点。) 自定义view实现动画实现 自定义view实现 思路分析:通过canvas画圆,每次改变圆半径和透明度&…...

基于SSM+小程序的垃圾分类管理系统(垃圾2)
👉文末查看项目功能视频演示获取源码sql脚本视频导入教程视频 1、项目介绍 基于SSM小程序的垃圾分类管理系统实现了管理员及用户。 1、管理员功能结构图,管理员功能有个人中心,管理员管理,基础数据管理、论坛管理、垃圾信息管理…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...
