html+css+js实现Notification 通知
实现效果:

代码实现:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Notification 通知</title><style>*{padding: 0;margin: 0;box-sizing: border-box;}.source{display: flex;margin-top: 50px;margin-left: 50px;width: 870px;height: 80px;padding: 24px;border: 1px solid #ecf5ff;}button{width: 110px;height:40px;margin-right: 20px;color: #606266;border: 1px solid #c0c4cc;background-color: #fff;border-radius: 3px;}button:hover{border: 1px solid #409eff;color:#409eff ;}button.active{border: 1px solid #409eff;color:#409eff ;}.modal-container {position: fixed;top: 20px;right: 20px;width: 330px;}.modal{width: 330px;border: 1px solid #c0c4cc;padding: 14px 24px 14px 18px;border-radius: 5px;margin-bottom: 14px;transform: translateX(350px);transition: transform 0.3s ease-in-out;}.open{transform: translateX(0);}.modal .header{display: flex;justify-content: space-between;font-weight: 700;font-size: 16px;color: #303133;padding-bottom: 5px;}i{cursor: pointer;font-style: normal;font-weight: 300;color: #606266;}.modal .footer{color: #606266;font-size: 14px;}</style>
</head>
<body><div class="source"><button class="close">可自动关闭</button><button class="unclose">不会自动关闭</button></div><div class="modal-container"><!-- 模态框将被动态添加到这个容器中 --><!-- <div class="modal"><div class="header">标题名称<i>X</i></div><div class="footer">这是提示文案这是提示文案这是提示文案这是提示文案这是提示文案这是提示文案这是提示文案这是提示文案</div></div> --></div><script>// 1.Modal构造函数封装模态框function Modal(title='',message=''){// console.log(title,message);// 创建modal模态框盒子// 1.1创建div标签this.modalBox=document.createElement('div')// 1.2给div标签添加modal类this.modalBox.className='modal'// 1.3给modal盒子内部填充两个div标签this.modalBox.innerHTML=`<div class="header">${title} <i>X</i></div><div class="footer">${message} </div>`// console.log(this.modalBox);}new Modal('提示','这是一条不会自动关闭的消息')// 2.给构造函数原型对象身上挂载open方法Modal.prototype.open=function(){document.querySelector('.modal-container').append(this.modalBox);setTimeout(() => {this.modalBox.classList.add('open');}, 300);// 点击关闭this.closeBtn=this.modalBox.querySelector('.close-btn');this.modalBox.querySelector('i').addEventListener('click', () => {this.close();});}// close方法Modal.prototype.close=function(){this.modalBox.classList.remove('open');setTimeout(() => {this.modalBox.remove();}, 300); // 等待动画完成后移除元素}// 绑定点击事件document.querySelector('.close').addEventListener('click', function() {const modal = new Modal('标题名称','这是提示文案这是提示文案这是提示文案这是提示文案这是提示文案这是提示文案这是提示文案这是提示文案');modal.open();// 设置模态框在3秒后自动关闭setTimeout(() => {modal.close();}, 3000);});document.querySelector('.unclose').addEventListener('click',function(){const unclose=new Modal('提示','这是一条不会自动关闭的消息')unclose.open()})</script>
</body>
</html>
相关文章:

html+css+js实现Notification 通知
实现效果: 代码实现: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Notif…...

【Linux】拆分详解 - 常见指令和权限理解
文章目录 前言一、常用指令1. 基本查看与路径跳转1.1文件与目录1.2 ls 指令(显示文件)1.3 pwd (查看当前目录)1.4 clear (清屏)1.5 whoami (查看用户名)1.6 cd(跳转路径&…...

UniHttp 框架,请求http接口
项目案例下载地址: https://download.csdn.net/download/jinhuding/89902024 1.快速开始 2.1引入依赖 <dependency><groupId>io.github.burukeyou</groupId><artifactId>uniapi-http...

C++20中头文件ranges的使用
<ranges>是C20中新增加的头文件,提供了一组与范围(ranges)相关的功能,此头文件是ranges库的一部分。包括: 1.concepts: (1).std::ranges::range:指定类型为range,即它提供开始迭代器和结束标记(it provides a begin iterato…...

设计一个html+css+js的注册页,对于注册信息进行合法性检测
综合使用HTML、JavaScript和CSS进行注册页面设计,实现以下若干功能: 注意整个页面的色调和美观使用FramesetTable布局(div也可)对用户ID和用户名、口令不符合条件及时判断对口令不一致进行及时判断(34的及时判断&#…...

语音识别——使用Vosk进行语音识别
文章目录 前言一、Vosk模型1.准备好所需要的语音包2.下载使用 二、使用示例1.文件读取示例2.结合麦克风演示 总结 前言 如何编译Vosk请参照之前的文章,ubuntu编译kaldi和vosk Vosk是语音识别开源框架,支持二十种语言 - 中文,英语࿰…...
element ui中el-image组件查看图片的坑
比如说上传组件使用el-image-viewer组件去看,如果用错了,你会发现,你每次只能看一张图片 <template><div><el-upload action="#" list-type="picture-card" :auto-upload="false" :file-list="fileList"@change=&qu…...

LabVIEW水质监测系统
在面对全球性的海洋污染问题时,利用先进技术进行水质监测成为了保护海洋环境的关键手段之一。开发了一种基于LabVIEW的海洋浮标水质监测系统,该系统能够实时监测并评估近海水域的水质状况,旨在为海洋保护和污染防治提供科技支持。 项目背景 …...

SpringMVC之 文件上传和下载
1. 文件上传 1.1 前端注意事项 文件上传操作,前端的表单项需要如下三项设置: (1)input标签的type属性应设置为file,并且注意不要在input标签中设置value属性,因为这可能导致文件上传不成功; …...

LeetCode Hot 100:二分查找
LeetCode Hot 100:二分查找 35. 搜索插入位置 思路 1:lower_bound class Solution { public:int searchInsert(vector<int>& nums, int target) {return lower_bound(nums.begin(), nums.end(), target) - nums.begin();} };思路 2…...

打包方式-jar和war的区别
1、jar包 JAR包是类的归档文件,与平台无关的文件格式,其实jar包就是java的类进行编译生成的class文件进行打包的压缩包。 JAR以ZIP文件格式为基础,与ZIP不同的是,JAR不仅用于压缩和发布,还用于部署和封装库、组件和插…...

【论文+源码】基于spring boot的垃圾分类网站
创建一个基于Spring Boot的垃圾分类网站涉及多个步骤,包括环境搭建、项目创建、数据库设计、后端服务开发、前端页面设计等。下面我将引导您完成这个过程。 第一步:准备环境 确保您的开发环境中安装了以下工具: Java JDK 8 或更高版本Mav…...

【C++ STL 模板类】pair 键值对
文章目录 【 1. pair 对象的创建 】【 2. pair 对象的赋值 】【 3. pair 对象的比较 】【 4. pair对象成员的互换】 C STL 标准库提供了 pair 类模板,专门用来将 2 个普通元素 first 和 second(可以是 C 基本数据类型、结构体、类自定的类型)…...

paddleocr使用FastDeploy 部署工具部署 rknn 模型
在 PC 端转换 pdmodel 模型为 rknn 模型和在板端使用百度飞浆开发的 FastDeploy 部署工具部署 rknn 模型 以下内容是在 PC 端系统为 Ubuntu20.04,板端系统为ubuntu20.04 的环境下实现的 描述: 官网地址 rknn_zoo RKNPU2_SDK …...

Apple Vision Pro市场表现分析:IDC最新数据揭示的真相
随着AR/VR技术逐渐成熟并被更多消费者接受,2024年第二季度(Q2)成为这一领域的一个重要转折点。根据国际数据公司(IDC)发布的最新报告,整个AR/VR市场在本季度经历了显著的增长。接下来,我们将深入探讨Apple Vision Pro在这股增长浪潮中的具体表现。 市场背景 2024年Q2,…...

Mybatis-04.入门-JDBC
一.JDBC 二.原始的JDBC程序代码 (不做要求) Test public void testJdbc() throws Exception {//1. 注册驱动Class.forName("com.mysql.cj.jdbc.Driver");//2. 获取连接对象String url "jdbc:mysql://localhost:3306/mybatis";Str…...

拥抱云开发的未来:腾讯云数据库、云模板与AI智能化的应用场景探索
本文目录: 💡前言:技术的边界在不断延展🌟目录🌈什么是腾讯云云开发?💾云数据库:让数据成为开发的稳固基石🥑数据,不再只是数据 🛠云模板…...

新手铲屎官求推荐,噪音低的宠物空气净化器应该用哪款
当初选择养橘猫就是因为我听到有人说橘猫不容易掉毛才养的,谁知道养了之后和传闻中的不一样,真正的让我明白了什么叫“眼见为实”。 主要是猫掉毛就掉毛,只要我能清理的我都会清理,只要能保证养猫的同时还能保持家里卫生干净就行…...

玄机平台-应急响应-webshell查杀
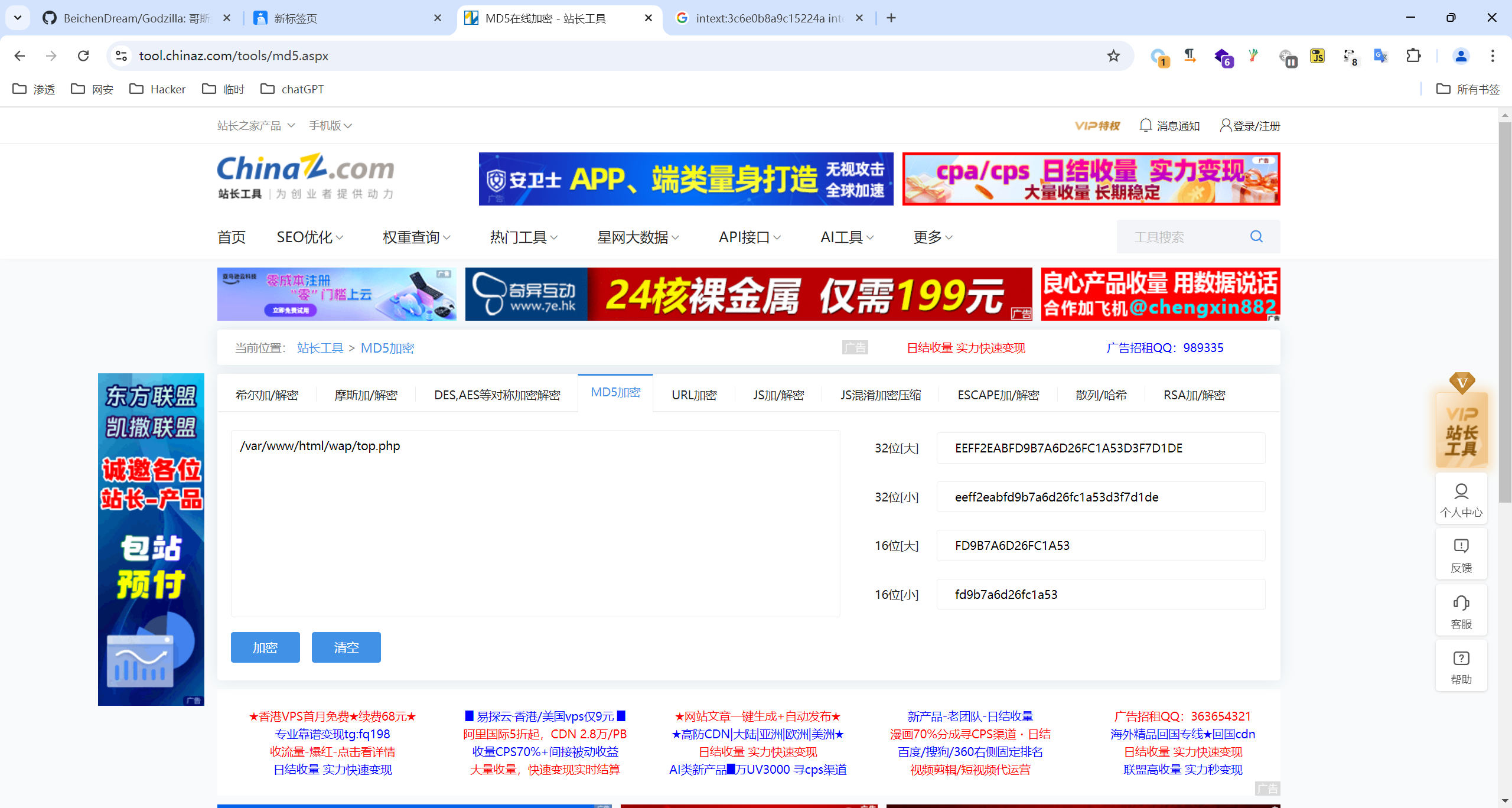
首先xshell连接 然后进入/var/www/html目录中,将文件变成压缩包 cd /var/www/html tar -czvf web.tar.gz ./* 开启一个http.server服务,将文件下载到本地 python3 -m http.server 放在D盾中检测 基本可以确认木马文件就是这四个 /var/www/html/shell.p…...

LeetCode Hot 100:图论
LeetCode Hot 100:图论 200. 岛屿数量 思路 1:深度优先搜索 class Solution { private:const int dx[4] {-1, 0, 1, 0};const int dy[4] {0, 1, 0, -1};public:int numIslands(vector<vector<char>>& grid) {if (grid.empty())retu…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
