如何实现网页上的闪烁效果
在网页上实现闪烁效果通常可以通过CSS或者JavaScript来完成。有两种方法:一种是使用纯CSS,另一种是结合JavaScript来创建更复杂的闪烁效果。
方法一:使用纯CSS
CSS中可以使用animation属性来创建简单的动画效果,包括闪烁效果。这里有一个简单的例子,展示如何让一个元素(如文本或图片)以一定频率闪烁:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>闪烁效果示例</title>
<style>@keyframes blink {0% { opacity: 1; }50% { opacity: 0; }100% { opacity: 1; }}.blinking {animation: blink 1s linear infinite;}
</style>
</head>
<body><p class="blinking">这是一段会闪烁的文字。</p>
</body>
</html>
在这个例子中:
@keyframes blink定义了从完全可见到完全不可见再回到完全可见的动画过程。.blinking类应用了这个动画,并设置了持续时间为1秒(1s),线性过渡(linear),并且无限循环(infinite)。
方法二:使用JavaScript
如果你需要更复杂的控制,比如基于用户交互触发闪烁,或者改变闪烁的速度等,可以使用JavaScript来实现。这里是一个使用JavaScript的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript闪烁效果示例</title>
<style>.blinking {opacity: 0;}
</style>
<script>window.onload = function() {var element = document.querySelector('.blinking');setInterval(function() {if (element.style.opacity == 0) {element.style.opacity = 1;} else {element.style.opacity = 0;}}, 500); // 每500毫秒切换一次透明度};
</script>
</head>
<body><p class="blinking">这是一段通过JavaScript控制闪烁的文字。</p>
</body>
</html>
在这个例子中:
- JavaScript通过设置定时器每500毫秒切换一次
.blinking类元素的opacity属性来达到闪烁的效果。 - 初始时,
.blinking类被设置为完全透明(opacity: 0),然后通过JavaScript动态地改变其透明度。
请注意,虽然闪烁效果可能会吸引用户的注意,但过度使用或不当使用可能会影响用户体验,尤其是对于那些对闪烁敏感的用户。因此,在设计网站时应谨慎考虑是否使用此类效果。
相关文章:

如何实现网页上的闪烁效果
在网页上实现闪烁效果通常可以通过CSS或者JavaScript来完成。有两种方法:一种是使用纯CSS,另一种是结合JavaScript来创建更复杂的闪烁效果。 方法一:使用纯CSS CSS中可以使用animation属性来创建简单的动画效果,包括闪烁效果。这…...

事件总线—Event Bus 使用及讲解
一、工作原理 事件总线,主要用来实现非父子组件之间的传值。 它的工作原理:通过new Vue()再创建一个新的 Vue 实例对象bus,将这个新的实例对象作为桥梁,来实现两个组件之间的传值。 二、工作步骤 1、创建事件总线 bus 我们可以…...

信息安全工程师(67)网络流量清洗技术与应用
前言 网络流量清洗技术是现代网络安全领域中的一项关键技术,它主要用于过滤和清理网络流量中的恶意部分,确保正常的网络通信。 一、网络流量清洗技术的定义与原理 网络流量清洗技术,也称为流量清理(Traffic Scrubbing)…...

【项目】论坛系统测试
文章目录 一、项目介绍二、测试环境三、测试用例3.1 论坛系统功能测试用例3.2 论坛系统非功能测试用例 四、测试计划1. 手工测试1.1 注册页面1.2 登陆页面1.3 主页面(列表页) 2. 自动化测试2.1 添加对应的依赖2.2 Utils类(公有类)…...

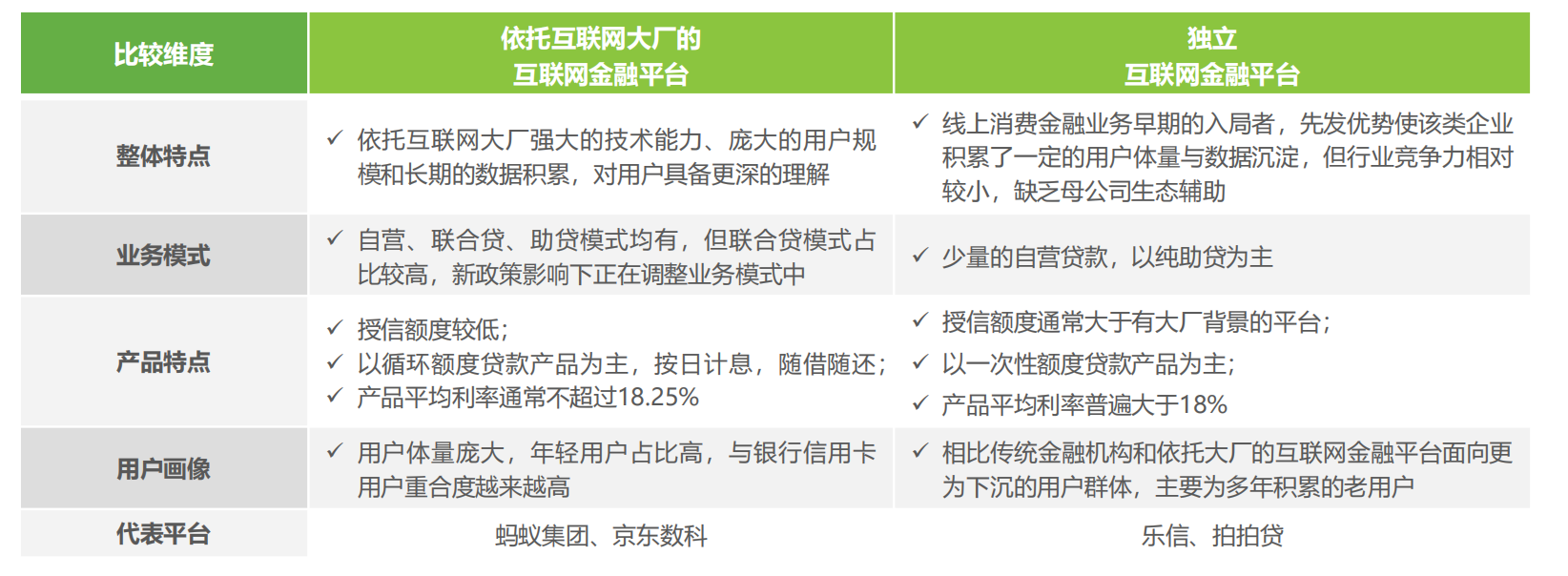
XJ02、消费金融|消费金融业务模式中的主要主体
根据所持有牌照类型的不同,消费金融服务供给方主要分为商业银行、汽车金融公司、消费金融公司和小贷公司,不同类型机构定位不同、提供消费金融服务与产品类型也各不相同。此外,互联网金融平台也成为中国消费金融业务最重要的参与方之一&#…...

基于神经网络的农业病虫害损失预测
【摘 要】鉴于农业病虫害经济损失的预测具有较强的复杂性和非线性特性,设计了一种新型的GRNN预测模型,对农业病虫害经济损失进行预测。该模型基于人工神经网络捕捉非线性变化独特的优越性,在神经网络技术和江苏省气象局提供的数据的基础上&am…...

【DSP】TI 微控制器和处理器的IDE安装CCSTUDIO
【DSP】TI 微控制器和处理器的IDE安装CCSTUDIO 1.背景2.下载IDE3.安装IDE1.背景 TI:Texas instruments即德州仪器公司。 https://www.ti.com.cn/CCSTUDIO即Code Composer Studio。 Code Composer Studio 是适用于 TI 微控制器和处理器的集成开发环境 (IDE)。 它包含一整套用于…...

Web应用框架-Django应用基础
1. 认识Django Django是一个用Python编写的开源高级Web框架, 旨在快速开发可维护和可扩展的Web应用程序。 使用Django框架的开发步骤: 1.选择合适的版本 2.安装及配置 3.生成项目结构 4.内容开发 5.迭代、上线、维护 Django官网: Djang…...

qt QMainWindow详解
一、概述 QMainWindow继承自QWidget,并提供了一个预定义的布局,将窗口分成了菜单栏、工具栏、状态栏和中央部件区域。这些区域共同构成了一个功能丰富的主窗口,使得应用程序的开发更加简单和高效。 二、QMainWindow的常用组件及功能 菜单栏&…...

第二单元历年真题整理
1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 参考答案 1. A 2. A 3. A 4. D 5. D 6. D 解析: 栈和队列是两个不一样的结构,不能放在一起表示 7. B 8. C 解析: S --> A0 | B1 --> (S1 | 1) 0 | (S0 | 0)1 --> S10 | 10 | S…...

Ubuntu下载protobuf
1 安装依赖库 sudo apt-get install autoconf automake libtool curl make g unzip -y2 下载protobuf ProtoBuf 下载地址:https://github.com/protocolbuffers/protobuf/releases 如果要在 C 下使⽤ ProtoBuf,可以选择cpp.zip 其他语言选择对应的链接即可 希望支持…...

【算法优化】混合策略改进的蝴蝶优化算法
摘要 蝴蝶优化算法 (Butterfly Optimization Algorithm, BOA) 是一种新兴的智能优化算法,其灵感来自蝴蝶的觅食行为。本文基于经典BOA,通过引入混合策略进行改进,从而提高其在全局寻优和局部搜索中的性能。实验结果表明,改进的蝴…...

什么是标准差?详解
文章目录 一、什么是标准差?二、公式三、举个例子🌰参考 一、什么是标准差? 在统计学中,标准差(Standard Deviation)是用于衡量变量值围绕其平均值变化程度的指标。低标准差表示这些值通常接近平均值&…...

C++20中头文件syncstream的使用
<syncstream>是C20中新增加的头文件,提供了对同步输出流的支持,即在多个线程中可安全地进行输出操作,此头文件是Input/Output库的一部分。包括: 1.std::basic_syncbuf:是std::basic_streambuf的包装器(wrapper)&…...

判断特定时间点开仓的函数(编程技巧)
如何使用最新的MQL4语言创建并应用一个判断当前是否可以开启或增加交易仓位的函数。通过详细讲解函数的代码实现、核心功能及其在实际交易策略中的调用方法。 函数代码 以下是一个用MQL4编写的函数,用于检测在特定时间点是否可以开仓或增仓。 extern int MagicNumb…...

如何新建一个React Native的项目
要新建一个 React Native 项目,你可以使用 React Native 官方推荐的工具 React Native CLI 或者 Expo。两者的区别在于:React Native CLI 提供更多对原生代码的访问权限,适合构建复杂的应用;而 Expo 是一个开发工具链,…...

学习--图像信噪比
目录 图像信噪比 图像信噪比 图像信噪比的计算公式: 其中, M M M和 N N N分别表示图像长度和宽度上的像素数。 f ( i , j ) f(i,j) f(i,j) 和 g ( i , j ) g(i,j) g(i,j)分别是原始图像和去噪后的图像在点 ( i , j ) (i,j) (i,j)处的像素值。 信噪…...

【2024CANN训练营第二季】使用华为云体验AscendC_Sample仓算子运行
环境介绍 NPU:Ascend910B2 环境准备 创建Notebook 华为云选择:【控制台】-【ModelArts】 ModelArts主页选择【开发生产】-【开发空间】-【Notebook】 页面右上角选择【创建Notebook】 选择资源 主要参数 规格:Ascend: 1*ascend-snt…...

使用 NumPy 和 Matplotlib 实现交互式数据可视化
使用 NumPy 和 Matplotlib 实现交互式数据可视化 在数据分析中,交互式可视化可以更好地帮助我们探索和理解数据。虽然 Matplotlib 是静态绘图库,但结合一些技巧和 Matplotlib 的交互功能(widgets、event handlers),我…...

TCP 攻击为何在 DDoS 攻击中如此常见
分布式拒绝服务攻击(Distributed Denial of Service, DDoS)是一种常见的网络攻击手段,通过大量请求使目标服务器过载,导致合法用户无法访问服务。在众多 DDoS 攻击类型中,TCP 攻击尤为常见。本文将探讨 TCP 攻击在 DDo…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

深入解析光敏传感技术:嵌入式仿真平台如何重塑电子工程教学
一、光敏传感技术的物理本质与系统级实现挑战 光敏电阻作为经典的光电传感器件,其工作原理根植于半导体材料的光电导效应。当入射光子能量超过材料带隙宽度时,价带电子受激发跃迁至导带,形成电子-空穴对,导致材料电导率显著提升。…...
