使用Angular构建动态Web应用
💖 博客主页:瑕疵的CSDN主页
💻 Gitee主页:瑕疵的gitee主页
🚀 文章专栏:《热点资讯》
使用Angular构建动态Web应用
- 1 引言
- 2 Angular简介
- 3 安装Angular CLI
- 4 创建Angular项目
- 5 设计应用结构
- 6 创建组件
- 7 设置路由
- 8 数据绑定与表单
- 9 服务与HTTP请求
- 10 测试与调试
- 11 总结
- 12 参考资料
Angular是一个完整的框架,用于构建动态Web应用。Angular不仅提供了MVC架构的支持,还集成了大量的工具和功能,如依赖注入、模块化、路由、表单处理等。本文将详细讲解如何使用Angular来构建一个具有动态特性的Web应用。

Angular是由Google维护的开源前端框架,它使用TypeScript作为主要的开发语言,并且支持最新的Web标准和技术。Angular的设计理念是模块化和组件化,这使得开发大型复杂应用变得相对容易。
首先,需要安装Angular CLI工具,这将帮助我们快速搭建Angular项目。
npm install -g @angular/cli
使用Angular CLI创建一个新的Angular项目。
ng new my-dynamic-app
cd my-dynamic-app
ng serve
现在可以通过浏览器访问 http://localhost:4200/ 来查看初始的应用界面。
Angular应用通常由多个模块组成,每个模块又包含组件、指令和服务等。
my-dynamic-app/
├── src/
│ ├── app/
│ │ ├── app-routing.module.ts
│ │ ├── app.component.ts
│ │ ├── home/
│ │ │ ├── home.component.ts
│ │ ├── about/
│ │ │ ├── about.component.ts
│ │ └── app.module.ts
├── assets/
├── environments/
├── styles.css
├── tsconfig.json
└── package.json
使用Angular CLI创建一个Home组件和一个About组件。
ng generate component home
ng generate component about
编辑组件文件来定义UI和逻辑。
// home.component.ts
import { Component } from '@angular/core';@Component({selector: 'app-home',template: `<h1>Welcome to {{ title }}!</h1>`,styles: []
})
export class HomeComponent {title = 'My Dynamic App';
}
为了让用户在不同页面之间导航,我们需要设置路由。
// app-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { AboutComponent } from './about/about.component';const routes: Routes = [{ path: '', component: HomeComponent },{ path: 'about', component: AboutComponent }
];@NgModule({imports: [RouterModule.forRoot(routes)],exports: [RouterModule]
})
export class AppRoutingModule { }
更新 app.component.html 文件来显示导航链接。
<nav><a routerLink="/">Home</a><a routerLink="/about">About</a>
</nav>
<router-outlet></router-outlet>
Angular提供了多种数据绑定的方式,包括插值表达式、属性绑定、类绑定等。
<!-- app.component.html -->
<p>{{ message }}</p>
<input type="text" [(ngModel)]="inputValue">
<button (click)="handleClick()">Click Me</button>
// app.component.ts
export class AppComponent {message = 'Hello from Angular';inputValue = '';handleClick() {this.message = this.inputValue;}
}
使用Angular的HttpClient来发送HTTP请求,获取远程数据。
// services/data.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs';@Injectable({ providedIn: 'root' })
export class DataService {private apiUrl = 'https://api.example.com/data';constructor(private http: HttpClient) { }getData(): Observable<any> {return this.http.get(this.apiUrl);}
}
在组件中注入服务并调用方法。
// home.component.ts
constructor(private dataService: DataService) { }
ngOnInit() {this.dataService.getData().subscribe(data => {this.data = data;});
}
Angular CLI提供了方便的工具来编写和运行测试。
ng test
使用浏览器开发者工具来调试应用。
通过本文,我们介绍了如何使用Angular框架来构建动态Web应用,包括安装Angular CLI、创建Angular项目、设计应用结构、创建组件、设置路由、数据绑定与表单处理、服务与HTTP请求以及测试与调试。掌握了这些基础知识后,你可以开始构建自己的Angular应用程序了。
- [1] Angular Official Documentation. (2024). Angular.io. Retrieved from [Angular文档链接]
相关文章:

使用Angular构建动态Web应用
💖 博客主页:瑕疵的CSDN主页 💻 Gitee主页:瑕疵的gitee主页 🚀 文章专栏:《热点资讯》 使用Angular构建动态Web应用 1 引言 2 Angular简介 3 安装Angular CLI 4 创建Angular项目 5 设计应用结构 6 创建组件…...

25届电信保研经验贴(自动化所)
个人背景 学校:中九 专业:电子信息工程 加权:92.89 绩点:3.91/4.0 rank:前五学期rank2/95,综合排名rank1(前六学期和综合排名出的晚,实际上只用到了前五学期) 科研…...

大数据-190 Elasticsearch - ELK 日志分析实战 - 配置启动 Filebeat Logstash
点一下关注吧!!!非常感谢!!持续更新!!! 目前已经更新到了: Hadoop(已更完)HDFS(已更完)MapReduce(已更完&am…...

不同类型的 LED 驱动电源在检测方法上有哪些不同?-纳米软件
1.传统 LED 驱动电源检测方法: 通常会提取 LED 驱动电源性能指标参数中较为重要的几个因子,如电压稳定性、电流波动范围等。利用诸如 k-means 聚类分析方法,实现对不同厂家、使用寿命不同的 LED 驱动电源快速有效的分类2。这种方法主要是通过…...

android 生成json 文件
在做网络请求的时候需要生成一个如下的json文件: {"messages": [{"role": "user","content": [{"type": "image_base64","image_base64": "pp"},{"type": "text&…...

C++新增的类功能和可变参数模板
C新增的类功能和可变参数模板 新的类功能默认成员函数 可变参数模板模拟实现emplace_back 🌏个人博客主页: 个人主页 新的类功能 默认成员函数 原来C类中,有6个默认成员函数: 构造函数析构函数拷贝构造函数拷贝赋值重载取地址…...

redo log 日志 与 undo log 日志工作原理
目录标题 1. redo log 日志2. undo log 日志3.总结 1. redo log 日志 redo log日志是 MySQL 数据中的重要日志之一,其本质是物理日志,存放于 数据库的数据目录中 ,名称为: ib_logfile 。它的功能主要是用于存放脏数据的日志&…...

go语言结构体与json数据相互转换
本博文简要介绍go语言结构体如何与json格式化字符串相互转换。 文章目录 go语言结构体转换为json数据json数据转换为go结构体 go语言结构体转换为json数据 type Person struct {Name string json:"name"Age int json:"age"Hobbies []strin…...

jenkins 自动化部署Springboot 项目
一、安装docker 1.更新yum命令 yum -y update2.查看机器有残留的docker服务,有就卸载干净 查看docker 服务 rpm -qa |grep docker卸载docker sudo yum remove docker-ce docker-ce-cli containerd.io sudo rm -rf /var/lib/docker sudo rm -rf /var/lib/contai…...
【吉尔吉斯斯坦】)
使用xml发送国际短信(smspro)【吉尔吉斯斯坦】
//使用xml格式发送国外短信验证码【吉尔吉斯斯坦】官网:https://smspro.nikita.kg/ public function api_test($data,$user){$url "http://smspro.nikita.kg/api/message";$code 123456 ;$content Your verification code 123456, this verification …...

springmvc-springsecurity-redhat keycloak SAML2 xml实现
环境准备: jdk17 redhat keycloak 24 spring security 6 参照文档: 红帽KeyCloak:Red Hat build of Keycloak | Red Hat Product Documentation 入门指南:入门指南 | Red Hat Product Documentation 服务器管理指南&#x…...

【K8S系列】Kubernetes Pod节点CrashLoopBackOff 状态及解决方案详解【已解决】
在 Kubernetes 中,Pod 的状态为 CrashLoopBackOff 表示某个容器在启动后崩溃,Kubernetes 尝试重启该容器,但由于持续崩溃,重启的间隔时间逐渐增加。下面将详细介绍 CrashLoopBackOff 状态的原因、解决方案及相关命令的输出解释。 …...

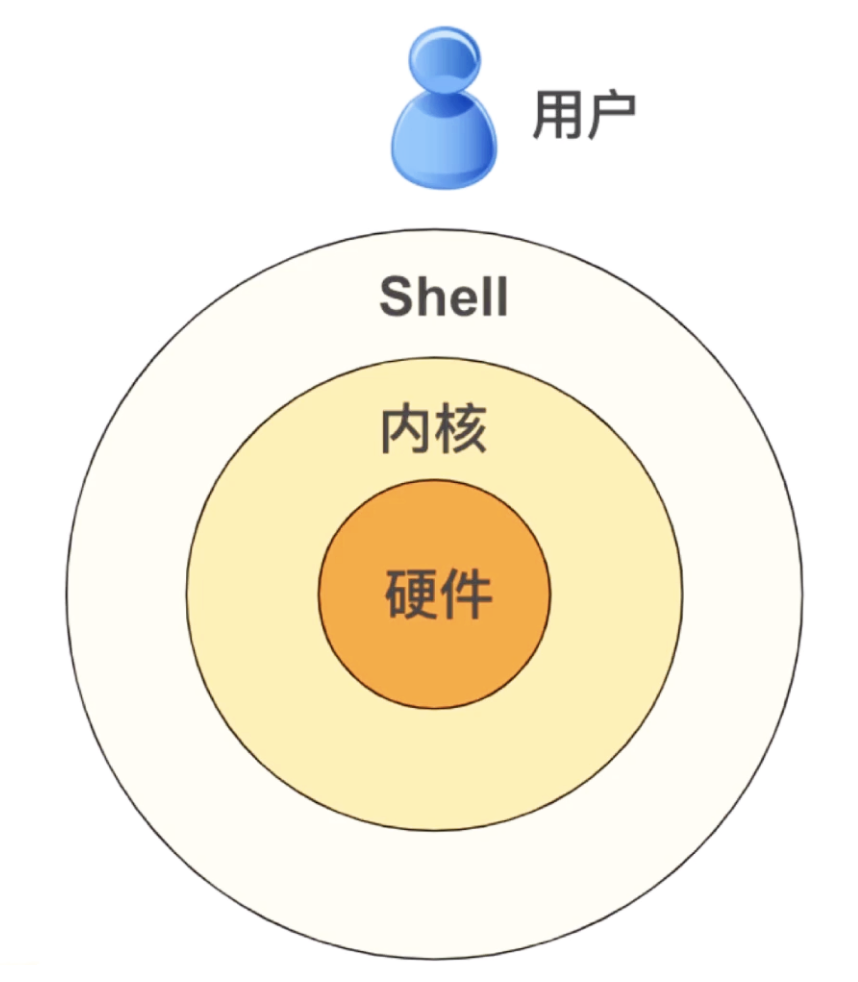
Linux: Shell编程入门
Shell 编程入门 1 ) Shell 概念 shell 是 在英语中 壳, 外壳的意思可以把它想象成嵌入在linux这样的操作系统里面的一个微型的编程语言不像C语言, C 或 Java 等编程语言那么完整,它可以帮我们完成很多自动化任务例如保存数据监测系统的负载等等,我们同样…...

python爬虫实战案例——抓取B站视频,不同清晰度抓取,实现音视频合并,超详细!(内含完整代码)
文章目录 1、任务目标2、网页分析3、代码编写 1、任务目标 目标网站:B站视频(https://www.bilibili.com/video/BV1se41117WP/?vd_sourcee8e376ccbc5aa4cfd88e6a7917adfd1a),用于本文测验 要求:抓取该网址下的视频&…...

容灾与云计算概念
基础知识容灾备份——备份技术系统架构与备份网络方案-CSDN博客 SAN,是storage area network的简称,翻译过来就是存储区域网络。 顾名思义,SAN首先是一个网络,其次它是关于存储的,区域则是指服务器和存储资…...

基于 Python 的自然语言处理系列(44):Summarization(文本摘要)
在这一部分中,我们将探讨如何使用 Transformer 模型将长文档压缩为摘要,这个任务被称为文本摘要。文本摘要是 NLP 领域中最具挑战性的任务之一,因为它需要理解长篇文本并生成连贯的总结,捕捉文档中的核心主题。然而,当…...

RabbitMQ安装部署
安装Erlang 由于RabbitMQ是用Erlang语言编写的,所以在安装RabbitMQ之前需要安装Erlang 安装依赖 [rootpro-ex ~]yum install make gcc gcc-c build-essential openssl openssl-devel unixODBC unixODBC-devel kernel-devel m4 ncurses-devel设置Eralng的存储库 […...

智联招聘×Milvus:向量召回技术提升招聘匹配效率
01. 业务背景 在智联招聘平台,求职者和招聘者之间的高效匹配至关重要。招聘者可以发布职位寻找合适的人才,求职者则通过上传简历寻找合适的工作。在这种复杂的场景中,我们的核心目标是为双方提供精准的匹配结果。在搜索推荐场景下,…...

unplugin-auto-import 库作用
unplugin-auto-import是一个 Vite、Webpack 和 Rollup 的插件。 一、自动导入模块 1. 减少手动导入 在 JavaScript 和 TypeScript 项目中,它可以自动检测并导入常用的模块和函数,无需手动在每个文件中进行导入操作。这大大减少了代码中的重复性导入语…...

【Multisim14.0正弦波>方波>三角波】2022-6-8
缘由有没有人会做啊Multisim14.0-其他-CSDN问答参考方波、三角波、正弦波信号产生 - 豆丁网...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

深度解析:etcd 在 Milvus 向量数据库中的关键作用
目录 🚀 深度解析:etcd 在 Milvus 向量数据库中的关键作用 💡 什么是 etcd? 🧠 Milvus 架构简介 📦 etcd 在 Milvus 中的核心作用 🔧 实际工作流程示意 ⚠️ 如果 etcd 出现问题会怎样&am…...

智警杯备赛--excel模块
数据透视与图表制作 创建步骤 创建 1.在Excel的插入或者数据标签页下找到数据透视表的按钮 2.将数据放进“请选择单元格区域“中,点击确定 这是最终结果,但是由于环境启不了,这里用的是自己的excel,真实的环境中的excel根据实训…...

react-pdf(pdfjs-dist)如何兼容老浏览器(chrome 49)
之前都是使用react-pdf来渲染pdf文件,这次有个需求是要兼容xp环境,xp上chrome最高支持到49,虽然说iframe或者embed都可以实现预览pdf,但为了后续的定制化需求,还是需要使用js库来渲染。 chrome 49测试环境 能用的测试…...

若依项目部署--传统架构--未完待续
若依项目介绍 项目源码获取 #Git工具下载 dnf -y install git #若依项目获取 git clone https://gitee.com/y_project/RuoYi-Vue.git项目背景 随着企业信息化需求的增加,传统开发模式存在效率低,重复劳动多等问题。若依项目通过整合主流技术框架&…...

软件工程教学评价
王海林老师您好。 您的《软件工程》课程成功地将宏观的理论与具体的实践相结合。上半学期的理论教学中,您通过丰富的实例,将“高内聚低耦合”、SOLID原则等抽象概念解释得十分透彻,让这些理论不再是停留在纸面的名词,而是可以指导…...
