开源数据库 - mysql - 组织结构(与oracle的区别)
组织形式区别
mysql(Schema -> Table -> Column -> Row)
- Schema(方案):
- Scheme是关于数据库和表的布局及特性的信息。
- 它可以用来描述数据库中特定的表以及整个数据库和其中表的信息,如表的一些特性、数据如何在表中存储、数据如何分解、各部分信息如何命名等。
- 一个MySQL服务器可以拥有多个Schema(方案),每个Scheme下可以定义多个Table(表)。
- Table(表):
- 表是某种特定类型数据的结构化清单。
- 它由行和列组成,用于存储具有相同属性的数据。
- 在MySQL中,每个表都有一个唯一的名称,并存储在特定的Scheme下。
- Column(列):
- 列是表中的一个字段,用于存储特定类型的数据。
- 每个列都有相应的数据类型,这限制了该列中可以存储的数据种类。
- Row(行):
- 行是表中的一个记录,用于存储一组相关的数据。
- 每行数据都包含与表结构相匹配的多个列的值。
因此,更完整的MySQL数据组织层次结构应该是Schema -> Table -> Column -> Row。在这个层次结构中,Scheme定义了数据库的结构和特性,Table是存储数据的容器,Column定义了数据的类型和结构,而Row则是实际存储的数据记录。
mysql中(innodb作为引擎)可以通过启用InnoDB的innodb_file_per_table参数将每一个table放在单独的一张表中
oracle(表空间(Tablespace)-> 段(Segment)-> 扩展区(Extent)-> 数据块(Data Block)-> 行(Row))
在Oracle数据库中,数据的组织形式与MySQL有所不同,但同样具有层次结构。Oracle数据库的组织形式通常可以理解为:表空间(Tablespace)-> 段(Segment)-> 扩展区(Extent)-> 数据块(Data Block)-> 行(Row)。以下是这一层次结构的详细解释:
- 表空间(Tablespace):
- 表空间是Oracle数据库中的最大逻辑划分区域,用于存放数据库对象,如表、索引、回滚段等。
- 它将相关的逻辑结构(如段、扩展区等)组合在一起,并映射到物理存储结构中的数据文件上。
- 一个表空间可以由一个或多个数据文件组成,而一个数据文件只能属于一个表空间。
- 段(Segment):
- 段是由一组相关的数据块组成的逻辑存储结构,用于存储特定的数据库对象,如表、索引或簇等。
- 每个段都包含一个或多个扩展区,用于存储数据。
- 在Oracle中,每当创建一个具有独立段的数据对象时,都会为该对象创建一个段。
- 扩展区(Extent):
- 扩展区是由一组连续的Oracle数据块构成的存储结构,用于为段分配存储空间。
- 一个或多个数据块组成一个扩展区,而一个或多个扩展区再组成一个段。
- 在Oracle数据库中,分配存储空间是以扩展区为单位进行的。
- 数据块(Data Block):
- 数据块是Oracle数据库中最小的逻辑存储单位,也是执行数据库输入/输出操作的最小存储单位。
- 它包含了表数据、索引数据和簇数据等,并且具有固定的结构,包括块头、表目录、行目录、空余空间和行数据等部分。
- 数据块的大小可以在创建数据库时指定,通常为2KB、4KB、8KB等。
- 行(Row):
- 行是数据块中的一个记录,用于存储一组相关的数据。
- 每行数据都包含与表结构相匹配的多个列的值。
- 在Oracle中,行是数据的最小存储单位,用于表示数据库中的一个实体记录。
总的来说,Oracle数据库通过这种层次结构来组织和管理数据,使得数据的存储、检索和操作变得更加高效和灵活。每个层次都有其特定的功能和作用,共同构成了Oracle数据库的完整存储体系。
两者对比就可以看出mysql的组织结构相比于oracle要简单很多
相关文章:
)
开源数据库 - mysql - 组织结构(与oracle的区别)
组织形式区别 mysql(Schema -> Table -> Column -> Row) Schema(方案): Scheme是关于数据库和表的布局及特性的信息。它可以用来描述数据库中特定的表以及整个数据库和其中表的信息,如表的一些特…...

vue3+vite 部署npm 包
公司需要所以研究了一下怎么部署安装,比较简单 先下载个vue项目 不用安准路由,pinna 啥的,只需要一个最简单的模版 删掉App.vue 中的其它组件 npm create vuelatest 开始写自定义组件 新建一个el-text 组件, name是重点,vue3中…...
华为鸿蒙HarmonyOS应用开发者高级认证视频及题库答案
华为鸿蒙开发者高级认证的学习资料 1、课程内容涵盖HarmonyOS系统介绍、DevEco Studio工具使用、UI设计与开发、Ability设计与开发、分布式特性、原子化服务卡片以及应用发布等。每个实验都与课程相匹配,帮助加深理解并掌握技能 2、学习视频资料 华为HarmonyOS开发…...

【计网】从零开始认识IP协议 --- 认识网络层,认识IP报头结构
从零开始认识IP协议 1 网络层协议1.1 初步认识IP协议1.2 初步理解IP地址 2 IP协议报头3 初步理解网段划分 1 网络层协议 1.1 初步认识IP协议 我们已经熟悉了传输层中的UDP和TCP协议,接下来我们来接触网络层的协议: 网络层在计算机网络中的意义主要体现…...

大一物联网要不要转专业,转不了该怎么办?
有幸在2014年,踩中了物联网的风口,坏消息,牛马的我,一口汤都没喝上。 依稀记得,当时市场部老大,带我去上海参加电子展会,印象最深的,一些物联网云平台,靠着一份精美PPT&a…...

LeetCode题练习与总结:4的幂--342
一、题目描述 给定一个整数,写一个函数来判断它是否是 4 的幂次方。如果是,返回 true ;否则,返回 false 。 整数 n 是 4 的幂次方需满足:存在整数 x 使得 n 4^x 示例 1: 输入:n 16 输出&am…...

ubuntu GLEW could not be initialized : Unknown error
原因 某些ubuntu版本默认使用wayland协议,glew不支持 解决方法 1、编辑GDM3配置文件 sudo nano /etc/gdm3/custom.conf 2、修改配置文件 去掉#WaylandEnablefalse前的# 3、重启GDM3服务 sudo systemctl restart gdm3 修改后默认使用X11协议。...

51c~目标检测~合集1
我自己的原文哦~ https://blog.51cto.com/whaosoft/12371248 #目标检测x1 又一个发现 都不知道是第几了 是一个高效的目标检测 动态候选较大程度提升检测精度 目标检测是一项基本的计算机视觉任务,用于对给定图像中的目标进行定位和分类。 论文地址:…...

前端工程化面试题
说一下模块化方案 模块化是为了解决代码的复用和组织问题,可以说有了模块化才让前端有了工程的概念,模块化要解决两大问题 代码隔离和依赖管理,从node.js最早发布的commonjs 到浏览器端的 AMD,CMD 规范以及兼容的 UMD 规范,再到现…...

【Visual Studio】下载安装 Visual Studio Community 并配置 C++ 桌面开发环境的图文教程
引言 Visual Studio 是一个面向 .NET 和 C 开发人员的综合性 Windows 版 IDE,可用于构建 Web、云、桌面、移动应用、服务和游戏。 安装步骤 访问 Visual Studio 的官方下载页面: https://visualstudio.microsoft.com/zh-hans/downloads/运行已下载的 V…...

010Editor:十六进制编辑器
介绍 世界上最好的十六进制编辑器和出色的文本编辑器 010 Editor 是用于处理文本和二进制数据的终极工具包。 添加模板 模板库https://www.sweetscape.com/010editor/repository/templates/ 先下载一个ELF 模板 运行模板...

Vscode中Github Copilot无法使用
现象 Copilot侧边栏显示要登录,但是点击"github登录"没有反应与Copilot对话,报错如下: Unexpected token o, "[object Rea"... is not valid JSON解决方案 在网上怎么找都没找到类似的问题,最后发现是Vsco…...

<项目代码>YOLOv8表情识别<目标检测>
YOLOv8是一种单阶段(one-stage)检测算法,它将目标检测问题转化为一个回归问题,能够在一次前向传播过程中同时完成目标的分类和定位任务。相较于两阶段检测算法(如Faster R-CNN),YOLOv8具有更高的…...

利用Msfvenom实现对Windows的远程控制
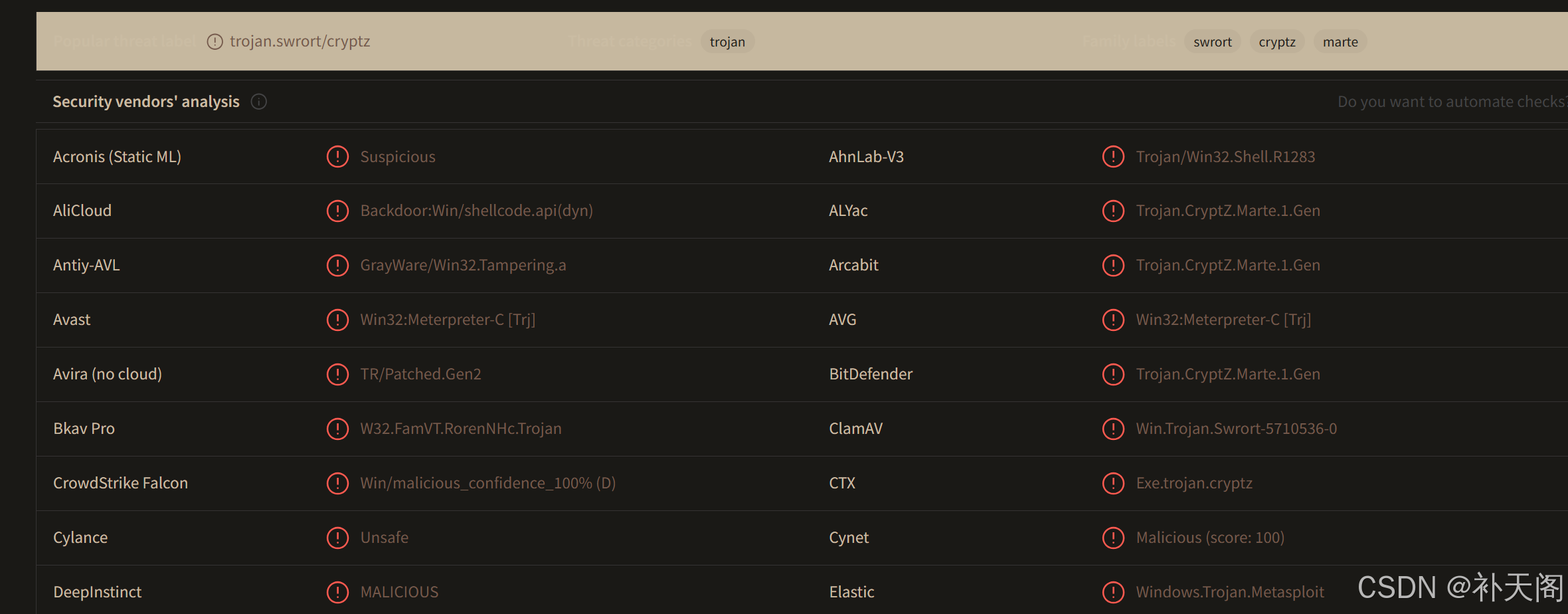
1.实验准备 kali安装 Apache2(如果尚未安装): sudo apt install apache2 启动 Apache2 服务: sudo systemctl start apache2确认 Apache2 的默认网页可以访问: 打开浏览器并访问 http://<你的Kali IP>ÿ…...

Java Iterator和for区别详解和常见问题及解决方式
在 Java 中,Iterator 是一个用于遍历集合元素的接口。它为访问集合中的元素提供了一种标准的方法,不管具体集合的实现如何。本文将详细讲解 Iterator 的使用、其与 for 循环的区别,以及在遍历集合时的删除操作可能带来的问题,并提…...

川渝地区软件工程考研择校分析
C哥专业提供——计软考研院校选择分析专业课备考指南规划 通过最新数据分析,5所高校软件工程专业2025年考研难度从高到低预计为: 电子科技大学 >> 四川大学 > 重庆大学 ≈ 西南交通大学 > 西南大学 对于想考川渝地区985但核心目标为优先上岸的考生,建议重点考虑西…...

快捷键记忆
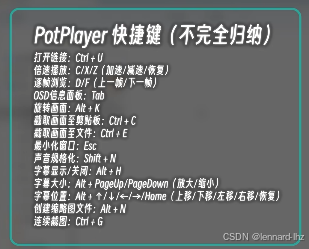
快捷键记忆 文章目录 快捷键记忆前言一、PotPlayer快捷键二、电脑快捷键总结 前言 提示:以下是本篇文章正文内容: 一些软件的快捷键经常忘记,写这篇文章的目的是帮助我忘记的时候来查看。 顺序实时更新: 一、PotPlayer快捷键 Po…...

Flutter鸿蒙next 状态管理高级使用:深入探讨 Provider
✅近期推荐:求职神器 https://bbs.csdn.net/topics/619384540 🔥欢迎大家订阅系列专栏:flutter_鸿蒙next 💬淼学派语录:只有不断的否认自己和肯定自己,才能走出弯曲不平的泥泞路,因为平坦的大路…...

JMeter实战之——模拟登录
本篇介绍使用JMeter 如何对需要登录的站点进行压力测试。 基本Session验证的机制 使用session进行请求验证的机制是一种常见的Web应用认证方式。 该认证方式的主要内容如下: 一、登录过程 用户输入:用户在登录页面输入用户名和密码。发送请求&#x…...

智能台灯设计(一)原理图设计
1. 前言 作者最近突发奇想,想自己做一个小台灯,设想的功能有:带锂电池可充电、可以调节亮度,后续通过增加WIFI模块实现手机控制开关功能。目前先实现最简单的功能,有时间再一步步完善吧。 2. 原理图设计 充电芯片使用…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...
