el-table相关的功能实现
1. 表格嵌套表格时,隐藏父表格的全选框
场景:当table表格设置复选(多选)功能时,如何隐藏表头的复选框,不让用户一键多选。
<el-table :header-cell-class-name="cellClass">// 表头复选框禁止点击
function cellClass(row) {if (row.columnIndex === 0) {return 'disabledCheck'}
}// 隐藏表头的复选框样式
:deep(.el-table .disabledCheck .cell .el-checkbox__inner) {display: none;
}2. 判断多选时的点击操作,是选中还是取消
<el-table @select="onSelect">// 判断时选中还是取消
function onSelect(rows, row) {let selected = rows.length && rows.indexOf(row) !== -1console.log('selected', selected) // true就是选中,0或者false是取消选中
}3. 表格有展开项时,动态控制表格的展开图标显示或隐藏
首先,可以通过为el-table-column设置type="expand"属性来为表格增加展开项。
<el-table :data="props.tableData"><el-table-column type="expand"><!-- 展开的子任务 --><template #default="props"><el-table :data="props.row.childJobLists"> </el-table></template></el-table-column></el-table>
若希望动态控制第一列是否显示展开>图标,可以通过动态设置table的样式来实现。
此处用到row-class-name属性,动态为表格传入类名
<el-table :row-class-name="getRowClassName">function getRowClassName({ row, rowIndex }) {// 根据row的childJobLists属性是否为空数组,判断该行内容是否展开if (row.childJobLists.length == 0) {return 'row-expand-cover'}
}:deep(.row-expand-cover .el-table__expand-icon) {visibility: hidden
}

相关文章:

el-table相关的功能实现
1. 表格嵌套表格时,隐藏父表格的全选框 场景:当table表格设置复选(多选)功能时,如何隐藏表头的复选框,不让用户一键多选。 <el-table :header-cell-class-name"cellClass">// 表头复选框禁…...

衡石分析平台系统分析人员手册-展示类控件创建富文本攻略
富文本 富文本控件是一种常见的控件,可用来展示文本信息、用户属性信息,在数据分析中起到辅助分析的功能。 富文本常见的使用场景有: 仅展示纯文本信息。在富文本中展示数据集字段、指标、参数等信息。使用富文本展示用户属性相关信息。在…...

为什么在网络中不能直接传输数据
为什么在网络中不能直接传输数据 原因 在网络中不能直接传输原始数据形式,主要有以下几方面原因: 数据表示的多样性:不同的计算机系统、编程语言和应用程序对数据的表示方式可能各不相同。例如,整数在不同的编程语言中可能有不同…...
)
javascript实现aes算法(支持微信小程序)
概述: 本代码是本人从c代码上转换成的javascript代码,并测试验证通过的。代码比较长1000多行,考虑放其他地方要么要会员要么容易关闭,不容易被需要的获取到,故直接贴在本文档下面的章节,功能代码。 测试平…...

Centos系统新增网卡后获取不到网卡的IP地址解决方法
一、问题描述 当我们给Centos系统添加了新的网卡后,使用查看IP地址命令【ip addr】时,发现新网卡没有获取到对应的IP地址信息,如下图所示: 二、解决方法 有两种解决方法:一种是自动获取IP地址;另外一种是手动配置IP地址; 2.1、自动获取IP地址 #自动获取网卡的IP地址命…...

U-net医学分割网络——学习笔记
《U-Net: Convolutional Networks for Biomedical Image Segmentation》 一、提出背景 U-Net 的提出是为了解决生物医学图像分割的几个关键问题:需要像素级的精确分割、标注数据稀缺、滑动窗口方法效率低以及多尺度特征融合的需求。U-Net 通过对称的 U 型全卷积结…...

CIM+全场景应用,铸就智慧城市发展新篇
在数字化浪潮的推动下,智慧城市建设正成为全球城市发展的新趋势。而CIM(城市信息模型)作为智慧城市建设的核心,正以其强大的数据集成和分析能力,引领着城市发展的新篇章。今天,让我们一起探讨CIM全场景应用…...

ts:对象数组的简单使用
ts中对象数组的简单使用 一、主要内容说明二、例子1、源码12、源码1运行效果 三、结语四、定位日期 一、主要内容说明 平常ts创建数组的格式如下: let array:string[]["元素1","元素2","元素3","元素3","元素4"…...

当我们在微服务中使用API网关时,它是否会成为系统的瓶颈?这种潜在的瓶颈如何评估和解决?如何在微服务架构中保证高效请求流量?|API网关|微服务|异步处理
目录 1. API网关在微服务中的角色与重要性 2. API网关瓶颈的评估 2.1 请求延迟分析 2.2 并发请求量监控 2.3 内存和CPU使用情况 2.4 限流和熔断机制评估 2.5 日志分析 3. API网关瓶颈的解决方案 3.1 缓存机制优化 3.2 负载均衡优化 3.3 异步处理与消息队列 3.4 限流…...

微服务设计模式 - 特性标志(Feature Flags)
微服务设计模式 - 特性标志(Feature Flags) 定义 特性标志(Feature Flags),又称特性开关(Feature Toggles),是一种常见的云计算设计模式,允许开发人员通过配置动态地打开…...

故障诊断 | MTF-TLSSA-DarkNet-GRU-MSA迁移学习故障识别程序(t分布+莱维飞行改进麻雀优化)
故障诊断 | 故障诊断实例代码 目录 故障诊断 | 故障诊断实例代码效果一览基本介绍程序设计参考资料 效果一览 基本介绍 利用了迁移学习和多项技术改进,包括麻雀搜索法、DarkNet19、GRU、多头注意力机制等,以提高故障识别的准确性和效率 模型框架&#x…...

【mysql 进阶】2-1. MySQL 服务器介绍
MySQL 服务器简介 通常所说的 MySQL 服务器指的是mysqld程序,当运⾏mysqld后对外提供MySQL 服务,这个专题的内容涵盖了以下关于MySQL 服务器以及相关配置的内容,包括: 服务器⽀持的启动选项。可以在命令⾏和配置⽂件中指定这些选…...

基于Qt的多线程并行和循序运行实验Demo
致谢(Acknowledgement): 感谢Youtube博主Qt With Ketan与KDAB精心录制的Qt多线程处理应用教程,感谢Bilibili博主爱编程的大丙对Qt多线程与线程池内容深入浅出的讲解。 一、计算机线程相关概念 线程概念[1]: 在计算机科…...

机器视觉-相机、镜头、光源(总结)
目录 1、机器视觉光源概述 2、光源的作用 3、光谱 4、工业场景常见光源 4.1、白炽灯 4.2、卤素灯 4.3、 荧光灯 4.4、LED灯 4.5、激光灯 5、光源的基本性能 5.1、光通量 5.2、光效率 5.3、发光强度 5.4、光照度 5.5、均匀性 5.6、色温 5.7、显色性 6、基本光学…...

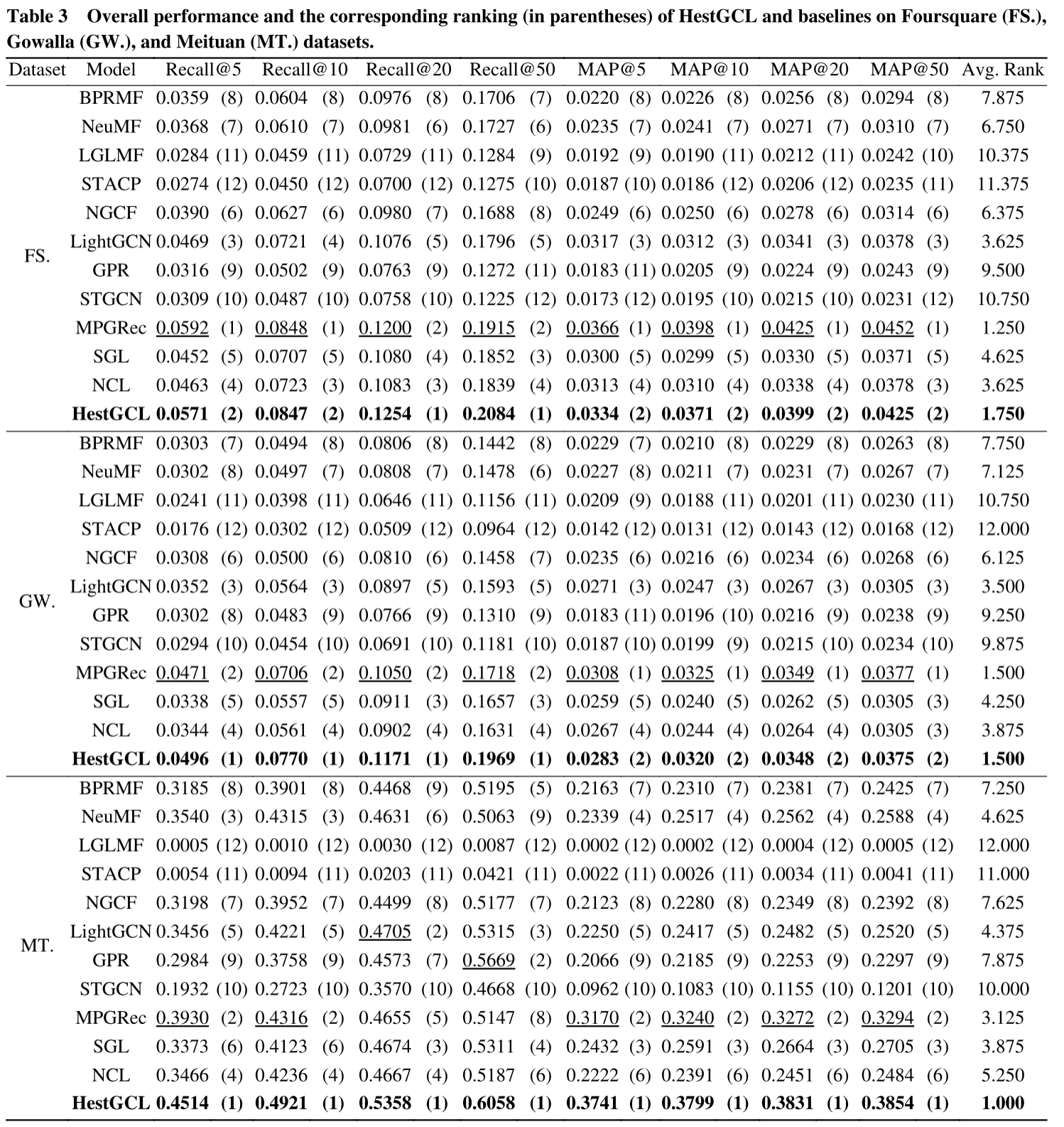
第六十二周周报 HestGCL
文章目录 week 62 HestGCL摘要Abstract1. 题目2. Abstract3. 文献解读3.1 Introduction3.2 创新点 4. 网络结构4.1 基础4.2 HestGCL4.2.1 图的构造和数据的预处理4.2.2 双视图异构时空图神经网络4.2.3 预测与优化 5. 实验过程5.1 实验设置 6. 结论参考文献 week 62 HestGCL 摘…...

存储期类别
文章目录 前言一、自动存储期(Automatic Storage Duration)二、静态存储期(Static Storage Duration)三、动态存储期(Dynamic Storage Duration)四、线程存储期(Thread Storage Duration&#x…...

开源模型应用落地-Qwen2-VL-7B-Instruct-vLLM-OpenAI API Client调用
一、前言 学习Qwen2-VL ,为我们打开了一扇通往先进人工智能技术的大门。让我们能够深入了解当今最前沿的视觉语言模型的工作原理和强大能力。这不仅拓宽了我们的知识视野,更让我们站在科技发展的潮头,紧跟时代的步伐。 Qwen2-VL 具有卓越的图…...

风电叶片损伤YOLO检测数据集(猫脸码客第229期)
风电叶片损伤检测:为清洁能源保驾护航 一、风电叶片:清洁能源的关键组件 风电叶片作为风力发电的核心组件,在将风能转化为电能的过程中起着至关重要的作用。它犹如巨大的风车翅膀,捕捉流动的风,将其转化为机械能&…...

修改 RN 打包后生成的app-release 安装包的名称
在React Native项目中,修改打包后生成的Android app-release.apk 安装包的名称通常涉及修改Android的构建配置。以下是详细步骤: 修改Android打包后的APK名称 找到build.gradle文件: 打开你的React Native项目中的android/app/build.gradle文…...

大模型EfficientSam用于图像语义分割自动标注
安装labelme Labelme安装及使用教程-CSDN博客 pip install labelme -i https://pypi.tuna.tsinghua.edu.cn/simple 在安装的过程中因为会需要pyqt5 error: subprocess-exited-with-error Building wheel for PyQt5-sip (pyproject.toml) did not run successfully. │ exit …...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
